
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:09.
- แก้ไขล่าสุด 2025-01-23 15:12.
ไม่กี่ขั้นตอนในการทำให้ภาพสว่างขึ้นอย่างรวดเร็วใน photoshop ภาพที่ฉันเลือกนั้นค่อนข้างแย่และไม่สมบูรณ์แบบที่เส้นชัย แต่มันดีกว่าที่เคยเป็นและสบายตาขึ้นเล็กน้อย คุณสามารถข้ามการอ่านและดูวิดีโอ แบบเรียลไทม์ ไม่ซับซ้อนหรือใช้เวลานาน… การเปิดคุณภาพสูงและเต็มหน้าจอช่วย…
ขั้นตอนที่ 1: เปิดระดับ
ดังนั้นเปิดภาพของคุณ
ตอนนี้ไปที่ระดับของคุณ Image>Adjustments>levels (ctrl+L) คุณจะเห็นกราฟเล็กๆ ปรากฏขึ้น ขั้นแรกให้นำแถบเลื่อนทั้งสองด้านขึ้นไปที่จุดเริ่มต้นทั้งสองด้าน มันอาจจะเริ่มดูสว่างขึ้นแล้ว ตอนนี้เลื่อนแถบเลื่อนตรงกลางไปรอบๆ เพื่อสัมผัสถึงความสว่าง เลือกจุดที่คุณชอบ แล้วไม่ต้องสนใจสีในตอนนี้ หากคุณมีปัญหากับจุดที่มืดหรือสว่างมาก คุณสามารถใช้ตัวเลื่อนด้านล่างเพื่อปิดระดับสูงสุดและต่ำสุดโดยเลื่อนตัวเลื่อนบนแถบการไล่ระดับสีด้านล่าง พยายามหลีกเลี่ยงการทำเช่นนี้เนื่องจากข้อมูลสีจะสูญหายไปด้วย เพราะอาจทำให้ภาพดูซีดเซียวได้หากคุณทำมากเกินไป
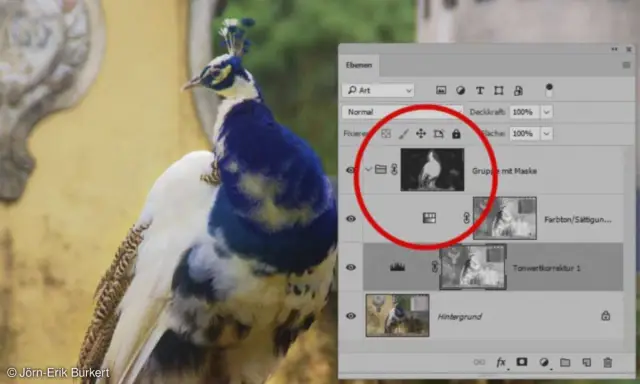
ขั้นตอนที่ 2: ทำซ้ำเลเยอร์พื้นหลังของคุณ
คลิกขวาที่เลเยอร์พื้นหลังของคุณแล้วคลิกเลเยอร์ที่ซ้ำกัน หรือคุณสามารถลากไปยังกล่องเลเยอร์ใหม่ขนาดเล็กก็ได้ ไม่มีทางลัดสำหรับสิ่งนี้ ซึ่งบางครั้งก็น่ารำคาญ ฉันเพิ่มหนึ่งอัน (ctrl+/) ซึ่งดีและสะดวกสำหรับฉัน
ตั้งค่าโหมดของเลเยอร์ที่ซ้ำกันเป็นสี ในการทำเช่นนี้ตรวจสอบให้แน่ใจว่าคุณได้เลือกเลเยอร์ที่ถูกต้องแล้ว หากคุณไม่แน่ใจว่าคลิกที่เลเยอร์นั้น เลเยอร์นั้นควรถูกเน้นไว้ คลิกที่กล่องดรอปดาวน์ที่ด้านบนของจานเลเยอร์ และใกล้กับด้านล่างของรายการ คุณจะเห็นสี
ขั้นตอนที่ 3: Hue/Saturation
ตอนนี้เพื่อปรับปรุงความอิ่มตัวเล็กน้อย
ไปที่ Hue saturation - Image>Adjustments>Hue/saturation (Ctrl+U) เลื่อนแถบความอิ่มตัวของสีขึ้นและลงเล็กน้อยแล้วดูภาพ ตอนนี้ เลื่อนขึ้นไปที่ระดับที่ดูดี บล็อกเล็กน้อยก็ใช้ได้ แต่พยายาม หลีกเลี่ยงให้มองหาเมื่อภาพดูดีที่สุดสำหรับคุณ ตอนนี้กดตกลง หากคุณต้องการ คุณสามารถลองเล่นกับแถบสีเพื่อเปลี่ยนสี ปริมาณเล็กน้อยอาจทำให้ดูเหมือนเป็นแสงที่ต่างออกไป เอฟเฟกต์ที่น่าสนใจบางอย่างสามารถทำได้ด้วยปริมาณที่มากขึ้น
ขั้นตอนที่ 4: เบลอเลเยอร์สี
ตอนนี้เราใส่ความเบลอเล็กน้อยบนเลเยอร์สีเพื่อขจัดสิ่งกีดขวางและทำให้สีเรียบขึ้น มากเกินไปจะทำให้วัตถุมีสีอยู่ตรงกลางและไม่มีรอบๆ ด้านนอก ซึ่งเป็นผลดีในบางกรณีแต่ไม่ใช่อย่างแน่นอน เรากำลังจะไปสำหรับ
หากต้องการให้เกาส์เซียนเบลอ ให้ใช้ฟิลเตอร์>เบลอ>เกาส์เซียนเบลอ เลื่อนตัวเลื่อนขึ้นและลงและดูภาพที่กำลังใช้งาน ไม่ใช่กล่องแสดงตัวอย่างเล็กๆ แต่จะแสดงให้คุณเห็นว่าเลเยอร์นั้นจะมีลักษณะอย่างไร การเบลอประมาณ 3-6 พิกเซลน่าจะถูกต้อง ลดลงเหลือสองภาพสำหรับภาพขนาดเล็ก รูปภาพขนาดใหญ่ควรใช้ได้ แต่ให้ตรวจสอบโดยดูผลลัพธ์เสมอ หากคุณประสบปัญหาในการดูเอฟเฟกต์ ให้ใช้รูปภาพนั้นแล้วกด ctrl+z เพื่อเลิกทำและทำซ้ำอีกครั้ง เพื่อให้คุณเห็นว่าสิ่งที่คุณต้องการคืออะไร มีประโยชน์มากโดยเฉพาะ เมื่อคุณอยู่ครึ่งทางของกองรูปภาพขนาดใหญ่
ขั้นตอนที่ 5: ความสว่าง/คอนทราสต์
รูปภาพของคุณอาจดูดีพอสำหรับคุณแล้ว อย่างไรก็ตาม บางส่วนยังต้องการความช่วยเหลือเล็กน้อยเกี่ยวกับคอนทราสต์และความสว่าง
ดังนั้นให้ทำซ้ำเลเยอร์พื้นหลังและตั้งค่าสำเนาใหม่เป็นความสว่าง เปิดกล่องความสว่าง/ความคมชัดโดยไปที่รูปภาพ>การปรับแต่ง>ความสว่าง/ความคมชัด ตอนนี้ให้ยกความคมชัดและความสว่างอย่างช้าๆ จนกว่าคุณจะได้ระดับความสว่างที่ดี เหตุผลที่เราทำสิ่งนี้บนเลเยอร์ความส่องสว่างคือถ้าคุณพยายามปรับเปลี่ยนมันในเลเยอร์สีปกติ สีจะเพี้ยนและบล็อกมาก ไม่เป็นไรที่จะลงน้ำเล็กน้อยในเรื่องนี้ ส่วนใหญ่เป็นเพราะการเล่นซอกับความทึบของเลเยอร์เล็กน้อยมักจะเป็นวิธีที่ง่ายที่สุดในการปรับแต่งผลลัพธ์ หากคุณมีปัญหากับปลายด้านหนึ่งสว่างหรือมืดเกินไปหลังจากการเปลี่ยนแปลง คุณสามารถแก้ไขปัญหาได้หลายอย่าง สำหรับรายละเอียดเล็กๆ น้อยๆ ให้ใช้เครื่องมือเบิร์นเพื่อลดจุดสว่างและเครื่องมือหลบเพื่อทำให้จุดมืดเล็กๆ สว่างขึ้น ตั้งค่าการเปิดรับแสงให้ต่ำลง มิฉะนั้น การควบคุมผลลัพธ์อย่างราบรื่นทำได้ยาก สำหรับบิตขนาดใหญ่ ให้พิจารณาใช้มาสก์การไล่ระดับสีเพื่อเปลี่ยนจากโปร่งใสเป็นทึบที่บิตด้านขวา วิธีการไล่ระดับอีกวิธีหนึ่งในการให้ความสว่างและความมืดที่ราบรื่นทั่วทั้งภาพคือการสร้างเลเยอร์ความส่องสว่างและใส่การไล่ระดับสีข้าม จากนั้นลองใช้ความทึบเพื่อให้ได้ภาพที่ถูกต้อง การใช้สีดำและสีขาวที่มีสีเทาอยู่ระหว่างนั้นน่าจะได้ผลดีที่สุด
ขั้นตอนที่ 6: ตรวจสอบผลลัพธ์ของคุณและตัดสินใจว่าคุณชอบพวกเขา
ฉันได้นำภาพเปรียบเทียบเล็กๆ น้อยๆ มารวมกันเพื่อให้เห็นภาพถึงความแตกต่าง นี่ไม่ใช่วิธีที่สมบูรณ์แบบในการทำสิ่งต่างๆ แต่จะให้ชุดขั้นตอนพื้นฐานในการทำให้ภาพดูดีขึ้นเล็กน้อยหากดูจืดเกินไป จะเริ่มต้นด้วย.
คุณจะสังเกตเห็นว่าฉันไม่ได้ใส่ใจกับการลดจุดรบกวนที่นี่ ปลั๊กอินตัวหนึ่งที่ดีสำหรับการลดสัญญาณรบกวนคือรูปภาพที่เรียบร้อย เครื่องมือกำจัดสัญญาณรบกวนในตัวของ photoshop นั้นใช้ได้ แต่ดีกว่าให้ฟรี ฉันจะขุดดูสักหน่อย มันไม่ใช่ กระบวนการที่ซับซ้อน อันที่จริง หลายคนทำงานได้ดีกับการตั้งค่าการเดาที่ดีที่สุด
แนะนำ:
ลบพื้นหลังของภาพหลายภาพโดยใช้ Photoshop 2020: 5 ขั้นตอน

ลบพื้นหลังของรูปภาพหลายภาพโดยใช้ Photoshop 2020: การลบพื้นหลังของรูปภาพทำได้ง่ายมากในตอนนี้! นี่คือวิธีใช้ Adobe Photoshop 2020 เพื่อลบพื้นหลังของรูปภาพหลายภาพ (แบทช์) โดยใช้สคริปต์อย่างง่าย
การเริ่มต้นการวาดภาพด้วยแสง (ไม่ใช้ Photoshop): 5 ขั้นตอน (พร้อมรูปภาพ)

การเริ่มต้นการวาดภาพด้วยแสง (ไม่ใช้ Photoshop): ฉันเพิ่งซื้อกล้องตัวใหม่และกำลังตรวจสอบคุณสมบัติบางอย่างของกล้องเมื่อฉันพบภาพวาดด้วยแสงหรือการถ่ายภาพแบบเปิดรับแสงนานบนอินเทอร์เน็ต พวกเราส่วนใหญ่จะเคยเห็นรูปแบบพื้นฐานของการวาดภาพด้วยภาพในเมืองที่มีถนน
วิธีใช้ Clipping Masks ใน Adobe Photoshop และ Illustrator: 8 ขั้นตอน

วิธีใช้ Clipping Masks ใน Adobe Photoshop และ Illustrator: เกือบทุกคนใช้โปรแกรม Adobe อย่างน้อยหนึ่งครั้ง มีหลายสิ่งที่คุณสามารถทำได้ในโปรแกรมเหล่านี้ หนึ่งในคุณสมบัติมากมายคือการปิดบัง การกำบังจะเป็นประโยชน์ในการเปลี่ยนลักษณะที่ปรากฏของรูปภาพหรือวัตถุที่คุณสร้างขึ้น มีเซเว
วิธีทำรูปถ่ายขนาดหนังสือเดินทางใน Photoshop: 4 ขั้นตอน

วิธีทำรูปถ่ายขนาดหนังสือเดินทางใน Photoshop: สวัสดีเพื่อน ๆ วันนี้ฉันกำลังแสดงวิธีทำรูปถ่ายขนาดหนังสือเดินทาง ที่นี่เราสามารถใช้ Photoshop เวอร์ชันใดก็ได้เช่น 7.0,cs,cs1,2,3,4,5,6 ฉันแน่ใจว่าทุกคนควรเข้าใจบทช่วยสอนนี้ได้อย่างง่ายดาย เตรียมตัวให้พร้อมด้วย Photoshop และรูปภาพที่ต้องการ
กวดวิชาข้อความแวววาวใน Photoshop: 16 ขั้นตอน

กวดวิชาข้อความแวววาวใน Photoshop: ในฐานะนักออกแบบกราฟิกระดับกลางและนักมัลติมีเดียทั่วไป แบบอักษรข้อความแวววาวเป็นเรื่องปกติในคำขอออกแบบ ในคำแนะนำนี้ฉันจะแสดงขั้นตอนเพื่อให้ได้แบบอักษรข้อความแวววาวเป็นกราฟิก
