
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-06-01 06:10.



ในบทช่วยสอนนี้สำหรับส่วนที่ 2 ของ How to - E-INK E-PAPER DISPLAY MODULE | นำเข้าปรับแต่งรูปภาพ ฉันจะแบ่งปันวิธีการนำเข้ารูปภาพที่คุณชอบและแสดงบน E-Ink Display Module กับคุณ มันง่ายมากด้วยความช่วยเหลือจากซอฟต์แวร์บางตัว
บทแนะนำนี้ถือว่าคุณได้เห็นผ่าน How to - E-INK E-PAPER DISPLAY MODULE ส่วนที่ 1 ซึ่งคุณจะได้รับการสอนเกี่ยวกับวิธีเชื่อมต่อฮาร์ดแวร์ นำเข้าไลบรารี E-Ink การเปิดภาพสเก็ตช์ตัวอย่าง และอัปโหลดภาพร่างไปยัง เอสเอ็มดีอิโน
ไม่มีโมดูลแสดงผล E-Ink? คุณสามารถรับได้ที่นี่จาก Smart Prototyping:https://bit.ly/EinkModule
มาเริ่มกันเลย.
ขั้นตอนที่ 1: เตรียมรูปภาพด้วยความละเอียด 172x72



1. ไปที่ https://picresize.com/ - ครอบตัด ปรับขนาด และแก้ไขภาพออนไลน์ได้ง่ายๆ ฟรี
2. คลิก เรียกดู เลือกภาพที่คุณต้องการ แล้วคลิก ดำเนินการต่อ
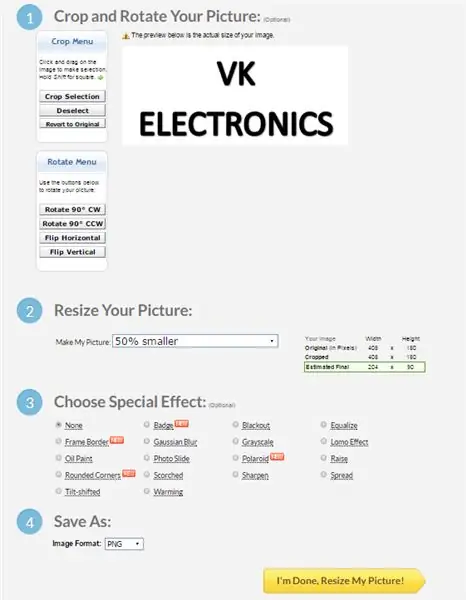
3. ตอนนี้คุณสามารถปรับแต่งภาพของคุณด้วย 4 ตัวเลือกที่มีให้:
i) ครอบตัดและหมุนรูปภาพของคุณ
ii) ปรับขนาดรูปภาพของคุณ
iii) เลือกเอฟเฟกต์พิเศษ
iv) บันทึกเป็น
4. สำหรับจุดประสงค์ของบทช่วยสอนนี้ เราจะใช้ตัวเลือก ii) และ iv)
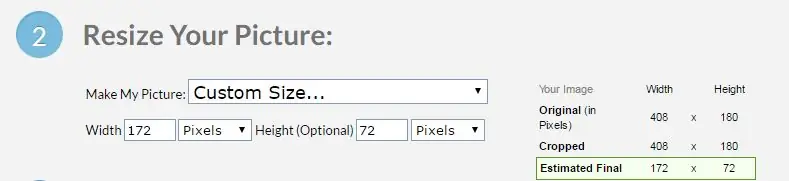
5. สำหรับตัวเลือก ii) คุณสามารถปรับขนาดรูปภาพของคุณให้เป็นรูปร่างที่กำหนดเองได้ ซึ่งก็คือ 172 x 72
6. ตอนนี้ ดำเนินการบันทึกไฟล์เป็นประเภท BMP และดำเนินการคลิกที่ I'm Done, Resize My Picture
7. คุณสามารถเลือกที่จะบันทึกภาพที่แก้ไขลงในดิสก์ของคุณได้
ขั้นตอนที่ 2: แปลง 24 บิต BMP เป็นขาวดำ BMP

1. เปิดภาพที่คุณเพิ่งดาวน์โหลดในโปรแกรมระบายสี
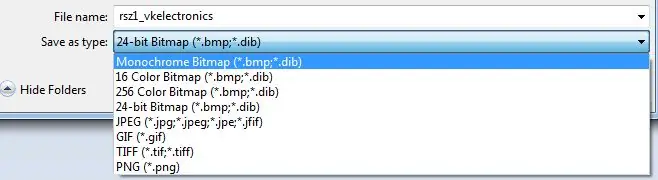
2. เมื่อเปิดแล้ว ไม่จำเป็นต้องแก้ไขรูปภาพ ดำเนินการคลิกบันทึกเป็น
3. เปลี่ยนประเภทไฟล์เป็นขาวดำ BMP และดำเนินการบันทึก
4. ตอนนี้คุณมีภาพขาวดำ BMP ซึ่งพร้อมที่จะแปลงเป็นซอร์สโค้ด
ขั้นตอนที่ 3: แปลง BMP Image เป็น C Source Code



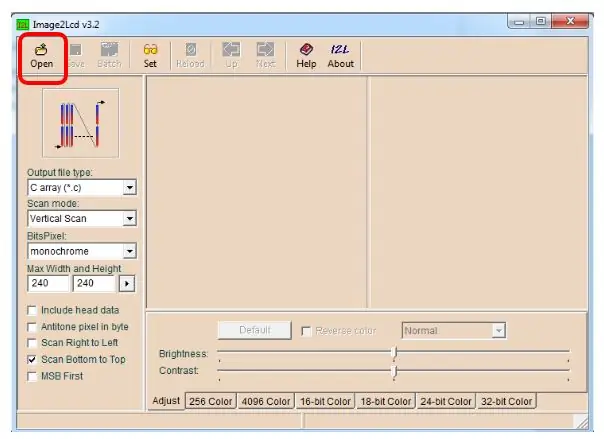
1. ดาวน์โหลดซอฟต์แวร์ Image2LCD:
2. เมื่อดาวน์โหลดแล้ว ให้เปิดซอฟต์แวร์และเปิดไฟล์รูปภาพที่คุณเพิ่งปรับขนาด (ความละเอียด 172x72)
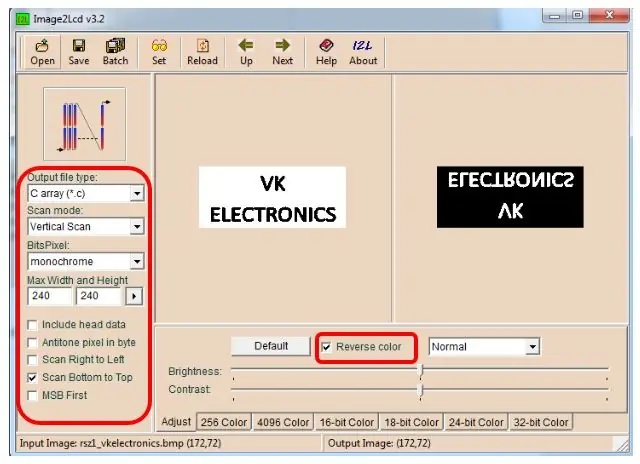
3. เลือกรุ่นที่เหมาะสม
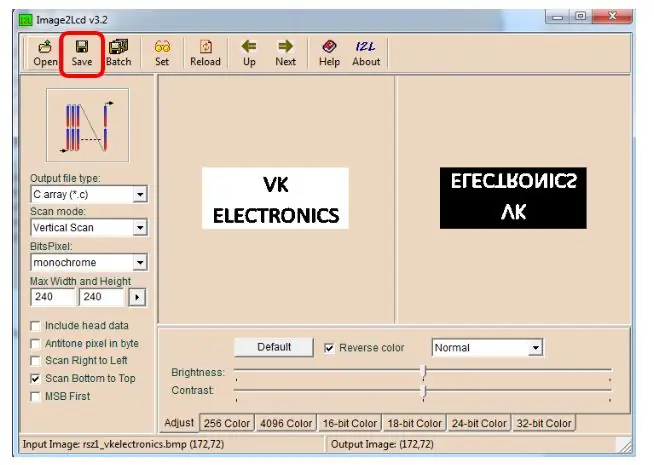
4. บันทึกไฟล์
5. หลังจากบันทึกแล้ว ไฟล์ต้นฉบับ.c จะปรากฏขึ้น
6. คัดลอกอาร์เรย์และแทนที่อาร์เรย์ที่มีอยู่ใน ShowBitMapDemo ที่โหลดในบทช่วยสอนส่วนที่ 1
(ลบ const)
7. เลือกอาร์เรย์ที่จะแสดง - เปลี่ยน NOA_Logo เป็นชื่ออาร์เรย์ใหม่
8. ตอนนี้คุณสามารถดำเนินการอัปโหลดรหัสไปยังกระดานของคุณและพบกับความมหัศจรรย์ !!!
ขั้นตอนที่ 4: ผลลัพธ์

ยินดีด้วย!!
คุณเสร็จสิ้นการกวดวิชาโดยที่คุณมีภาพที่กำหนดเองของคุณแสดงบนโมดูลการแสดงผล E-Ink
ขอบคุณสำหรับการอ่านกวดวิชาของฉัน
ขอให้เป็นวันที่ดี.
เพจ FB:
Vincent
แนะนำ:
วิธีการ: การติดตั้ง Raspberry PI 4 Headless (VNC) ด้วย Rpi-imager และรูปภาพ: 7 ขั้นตอน (พร้อมรูปภาพ)

วิธีการ: การติดตั้ง Raspberry PI 4 Headless (VNC) ด้วย Rpi-imager และ Pictures: ฉันวางแผนที่จะใช้ Rapsberry PI นี้ในโครงการสนุก ๆ มากมายในบล็อกของฉัน รู้สึกอิสระที่จะตรวจสอบออก ฉันต้องการกลับไปใช้ Raspberry PI ของฉัน แต่ฉันไม่มีคีย์บอร์ดหรือเมาส์ที่ตำแหน่งใหม่ เป็นเวลานานแล้วที่ฉันตั้งค่า Raspberry
Trainz - วิธีการ Re-Skin เนื้อหา: 13 ขั้นตอน

Trainz - How to Re-Skin Content: สวัสดี ฉันได้สร้างคู่มือนี้เพื่อแสดงให้คุณเห็นทีละขั้นตอนวิธีการสกินโมเดลสำหรับ Trainz ฉันกำลังใช้ Trainz A New Era และจะสาธิตกระบวนการนี้ด้วย CFCLA CF Class #CF4401 ที่มีสกินของฉัน ฉันเห็นคุณอาจจะดิ้นรนเพื่อผิวเช่นกัน มันเ
วิธีการ: การบัดกรี: 10 ขั้นตอน (พร้อมรูปภาพ)

วิธีการ: การบัดกรี: การเรียนรู้พื้นฐานของการบัดกรีนั้นง่ายกว่าที่คุณคิด ต่อไปนี้เป็นหลักสูตรความผิดพลาดในการประสานสายไฟสองเส้นเข้าด้วยกัน นี่เป็นทักษะที่จำเป็นอย่างยิ่งที่จะต้องทราบเมื่อเพิ่งเริ่มต้นใช้งานอุปกรณ์อิเล็กทรอนิกส์ และเป็นทักษะที่ใช้บ่อยเมื่อมากิ
วิธีการ Solid Model ใน ROBLOX Studio: 5 ขั้นตอน

How to Solid Model ใน ROBLOX Studio: Solid modeling มีประโยชน์มากมายในการพัฒนาเกม ROBLOX การสร้างแบบจำลองที่มั่นคงอาจใช้เพื่อลดความล่าช้า สร้างรูปร่างที่ซับซ้อน และทำให้เกมของคุณดูดีขึ้นโดยรวม
วิธีการ: ผูกรองเท้าด้วยมือเดียว: 10 ขั้นตอน

วิธีการ: ผูกรองเท้าด้วยมือเดียว: คำแนะนำในการผูกรองเท้าด้วยมือเดียว
