
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.

สวัสดีทุกคน นี่เป็นโครงการที่น่าสนใจทีเดียว ในโรงเรียน ชั้นเรียนของเราต้องทำโปรเจ็กต์ชื่อ 'ถ้าเป็นอย่างนั้น' ซึ่งเราต้องใช้ Arduino เพื่อสร้างอะไรก็ได้ เราสามารถเลือกอะไรก็ได้ที่จะทำตราบใดที่เราใช้ Arduino ก็ยังดีถ้าโครงการของคุณล้มเหลว ดังนั้นฉันจึงเริ่มการทดสอบ
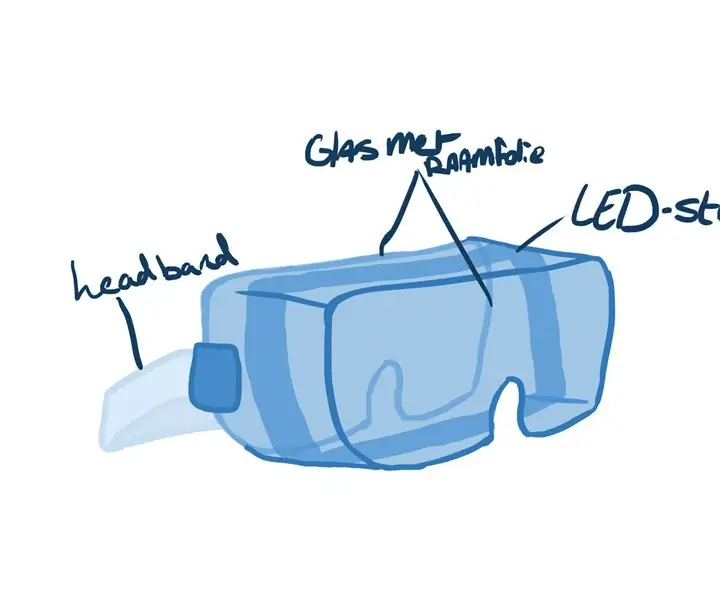
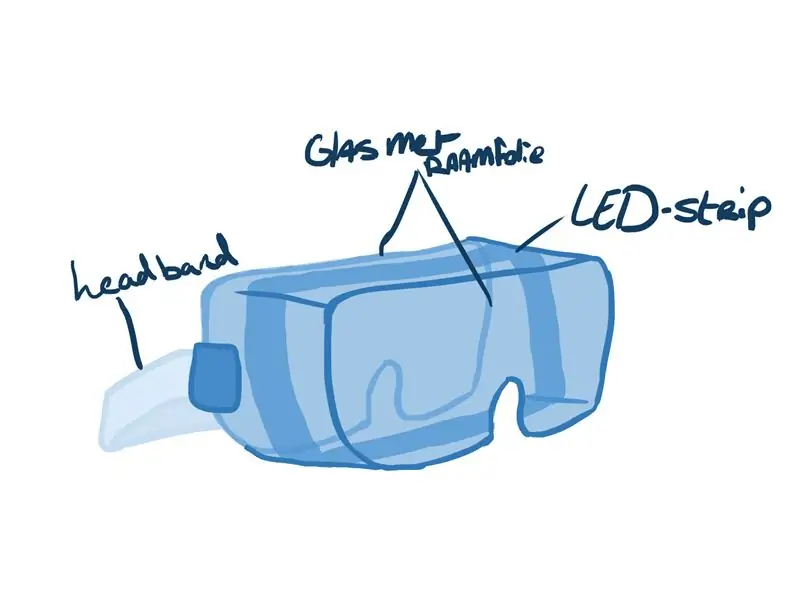
ฉันเคยกลัวความสูงมานานเท่าที่ฉันจำได้ ไม่ได้แย่เหมือนตอนเด็กๆ แต่ก็ยังไม่ชอบดูถูกเวลายืนอยู่บนยอดตึก นั่นเป็นเหตุผลที่ฉันทำ 'แว่นตาอะโครโฟเบีย' แต่ประเด็นคือ ฉันไม่รู้ว่ามันใช้ได้ผลหรือเปล่า ปกติแล้วฉันใช้หลักการของกระจกอนันต์ แต่แทนที่จะซื้อแถบไฟ LED RGB ฉันซื้อแถบไฟ LED RGBW และฉันไม่รู้ว่าจะเชื่อมต่อกับ Arduino อย่างไร
ถ้าคุณต้องการทำการทดลองเล็กๆ น้อยๆ นี้ด้วยตัวเอง ผมขอแสดงให้คุณเห็นว่า
คำเตือน! โปรดอย่าใช้สิ่งนี้เมื่อคุณเป็นโรคลมบ้าหมู ฉันไม่สามารถเน้นเรื่องนี้ได้เพียงพอ
ขั้นตอนที่ 1: ขั้นตอนที่ 1: รับวัสดุ

นี่คือสิ่งที่คุณต้องการ:
- Arduino Uno
- เขียงหั่นขนม
- ชุดสายจัมเปอร์เขียงหั่นขนม
- แถบนำ RGB(W) (ฉันแนะนำแถบ RGB หากคุณไม่มีประสบการณ์เหมือนฉัน มีบทช่วยสอนมากมายเกี่ยวกับวิธีการเชื่อมต่อหนึ่งอันกับ Arduino)
- หน้ากากดำน้ำ 2 อัน (ฉันแนะนำตัวนี้ได้แน่นอนเพราะมันค่อนข้างจะแยกจากกัน:
- ฟิล์มติดกระจก.
- เครื่องตัดกระดาษแข็ง
- เทปกาว.
- กระดาษกาว.
- เทปสองหน้า
- สีและพู่กัน
- ขวดสเปรย์ (คุณต้องเติมน้ำแล้วฉีดลงบนกระจก)
ขั้นตอนที่ 2: ขั้นตอนที่ 2: ปรับเปลี่ยน Glass



1. นำหน้ากากดำน้ำและแยกสิ่งของทั้งหมดให้กันและกัน
2. หยิบแก้วจากหน้ากากดำน้ำของคุณและตัดกระจกหน้าต่างบางส่วนออก
3. ฉีดน้ำใส่แก้วและฟิล์ม แล้ววางทับกันอย่างระมัดระวัง
4. หยิบแผ่นพลาสติกแข็งๆ แล้วพยายามไล่ฟองอากาศออกให้หมด
5. ตัดฟิล์มส่วนเกินออก
ขั้นตอนที่ 3: ขั้นตอนที่ 3: ใส่ทุกอย่างกลับเข้าที่



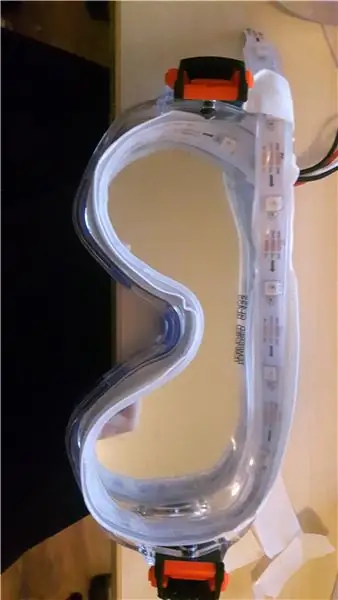
1. วางแก้วกระจกในหน้ากากดำน้ำทั้งสองของคุณ (ตรวจสอบให้แน่ใจว่ามีเพียงอันเดียวที่มีแถบพลาสติก)
2. ตรวจสอบให้แน่ใจว่าทุกอย่างปลอดภัย
3. วางแถบ Led ด้วยเทปสองหน้า (ไม่สำคัญว่าแถบ led จะยาวเกินไปเล็กน้อย เราสามารถซ่อนได้ในอนาคต)
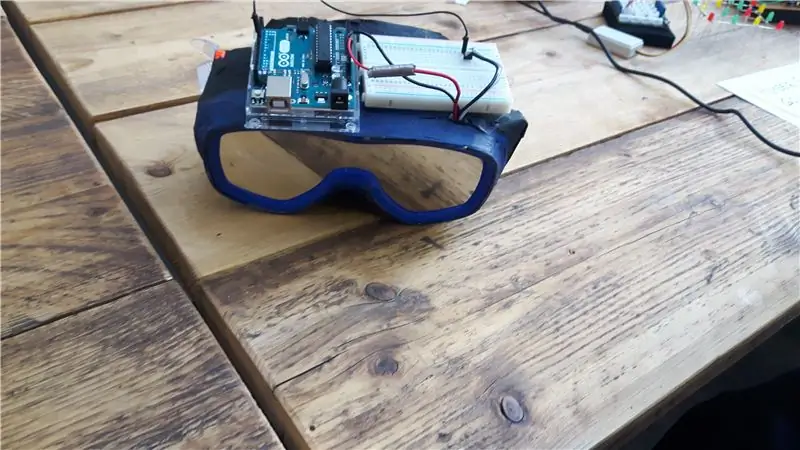
ขั้นตอนที่ 4: ขั้นตอนที่ 4: เสร็จสิ้น Touch




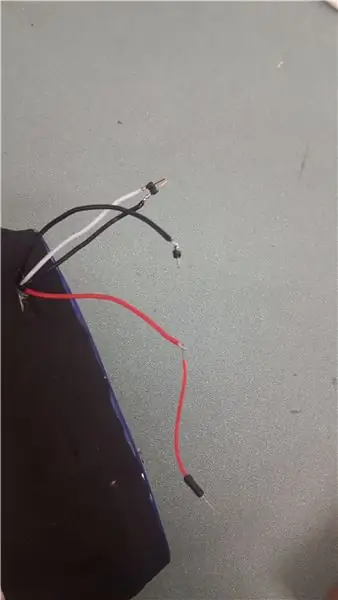
1. ใช้เทปเป็ดเพื่อเชื่อมต่อหน้ากากดำน้ำ (ตรวจสอบให้แน่ใจว่าสายไฟอยู่ด้านนอก)
2. ติดเทปกาวบนจุดที่คุณต้องการทาสี
3. เพ้นท์!
ขั้นตอนที่ 5: ขั้นตอนที่ 5: การเข้ารหัส

อ่าใช่ส่วนที่สนุก นี่คือรหัสสีรุ้งของฉัน แต่ถ้าคุณต้องการทดลองเพิ่มเติมโดยดูว่าสีบางสีมีผลมากกว่าหรืออะไรก็ตามที่คุณอยากลองทำ อย่าลังเลที่จะทำ
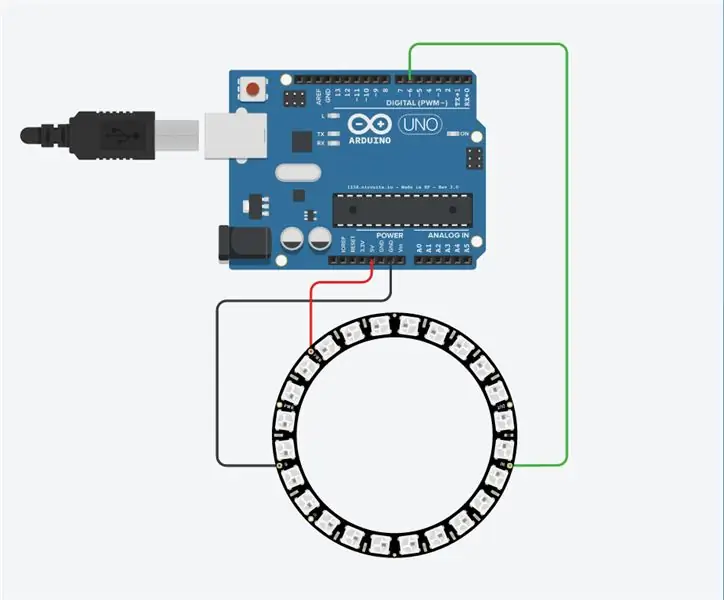
หมายเหตุ: ฉันเคยใช้ circuits.io เพื่อดูว่าใช้งานได้จริงหรือไม่ และไม่ต้องกังวล
ฉันใช้ ArduinoIDE และไลบรารีนีโอพิกเซล:
#รวม #กำหนด PIN6
#define NUM_LEDS 24
แถบ Adafruit_NeoPixel = Adafruit_NeoPixel (NUM_LEDS, PIN, NEO_GRB + NEO_KHZ800);
การตั้งค่าเป็นโมฆะ () {
แถบ.begin();
แถบ.show();
}
วงเป็นโมฆะ () {
วงจรรุ้ง(20);
}
เป็นโมฆะ rainbowCycle (int SpeedDelay) {
ไบต์ *c;
uint16_t ผม, เจ;
สำหรับ (j=0; j<256*5; j++) {
สำหรับ (i=0; i< NUM_LEDS; i++) {
c=Wheel(((i * 256 / NUM_LEDS) + j) & 255);
setPixel(i, *c, *(c+1), *(c+2), *(c+3));
}
showStrip();
ล่าช้า (SpeedDelay);
}
}
ไบต์ * ล้อ (ไบต์ WheelPos) {
ไบต์คงที่ c[4];
ถ้า (WheelPos <85) {
c[0]=WheelPos * 3;
c[1]=255 - WheelPos * 3;
ค[2]=0;
ค[3]=0;
} else if (WheelPos <170) {
WheelPos -= 85;
c[0]=255 - WheelPos * 3;
ค[1]=0;
c[2]=WheelPos * 3;
ค[3]=0;
} อื่น {
WheelPos -= 170;
ค[0]=0;
c[1]=WheelPos * 3;
c[2]=255 - WheelPos * 3;
ค[3]=0;
}
กลับค;
}
เป็นโมฆะ showStrip () {
#ifdef ADAFRUIT_NEOPIXEL_H
แถบ.show();
#endif
}
เป็นโมฆะ setPixel (พิกเซล int, ไบต์สีแดง, ไบต์สีเขียว, ไบต์สีน้ำเงิน, ไบต์สีขาว) {
#ifdef ADAFRUIT_NEOPIXEL_H
strip.setPixelColor(Pixel, strip. Color(แดง เขียว น้ำเงิน ขาว));
#endif
}
โมฆะ setAll (ไบต์สีแดง ไบต์สีเขียว ไบต์สีน้ำเงิน ไบต์สีขาว) {
สำหรับ (int i = 0; i < NUM_LEDS; i++) {
setPixel(i, แดง, เขียว, น้ำเงิน, ขาว);
}
showStrip();
}
ขั้นตอนที่ 6: แค่นั้นแหละ

หวังว่าคุณจะชอบคำแนะนำ!
- เบรชเย
แนะนำ:
โครงการ Gimbal Stabilizer: 9 ขั้นตอน (พร้อมรูปภาพ)

โครงการ Gimbal Stabilizer: วิธีสร้าง Gimbal เรียนรู้วิธีสร้าง gimbal แบบ 2 แกนสำหรับกล้องแอคชั่นของคุณ ในวัฒนธรรมปัจจุบันเราทุกคนชอบบันทึกวิดีโอและจับภาพช่วงเวลาต่างๆ โดยเฉพาะอย่างยิ่งเมื่อคุณเป็นผู้สร้างเนื้อหาเช่นฉัน คุณคงประสบปัญหา วิดีโอสั่นคลอนดังกล่าว
(โครงการ IOT) รับข้อมูลสภาพอากาศโดยใช้ ESP8266 และ Openweather API: 5 ขั้นตอน

(โครงการ IOT) รับข้อมูลสภาพอากาศโดยใช้ ESP8266 และ Openweather API: ในคำแนะนำนี้ เราจะสร้างโครงการ IOT อย่างง่าย ซึ่งดึงข้อมูลสภาพอากาศของเมืองของเราจาก openweather.com/api และแสดงโดยใช้ซอฟต์แวร์การประมวลผล
โครงการ Spin Art Turbine Remix: 4 ขั้นตอน

โครงการ Spin Art Turbine Remix: หากคุณสนใจศิลปะการหมุน มีปัญหาและปัญหานั้นคือ คุณต้องถือสว่านด้วยมือข้างหนึ่งขณะที่คุณวาดภาพด้วยอีกมือหนึ่ง ซึ่งบางครั้งอาจดูน่ารำคาญ แต่ผมรู้สึกว่าผมเจอแล้ว โซลูชันด้วยเทอร์ไบน์ที่เรียบง่ายนี้ คุณสามารถสร้าง
Bluetooth50g - โครงการ Upcycle สำหรับเครื่องคิดเลข HP50G ที่ใช้งานไม่ได้: 7 ขั้นตอน

Bluetooth50g - โปรเจ็กต์ Upcycle สำหรับเครื่องคิดเลข HP50G ที่ใช้งานไม่ได้: เส้นทางนำไปยังจอแสดงผลใช้งานไม่ได้เนื่องจากแบตเตอรี่รั่วไหล แบตเตอรี่รั่วและทำให้เส้นทางสึกกร่อน เครื่องคิดเลขสำหรับตัวเองใช้งานได้ แต่ผลลัพธ์ไม่ปรากฏบนหน้าจอ (เฉพาะเส้นแนวตั้ง) ระบบจำลองแป้นพิมพ์บลูทูธและ
โครงการ Lightshowpi: 4 ขั้นตอน

โครงการ Lightshowpi: สวัสดีทุกคน! นี่คือคำแนะนำอย่างเป็นทางการของฉันเกี่ยวกับวิธีการสร้างการแสดงแสงสีโดยใช้ lightshowpi ณ เดือนตุลาคม 2020
