
สารบัญ:
- เสบียง
- ขั้นตอนที่ 1: ไอเดีย
- ขั้นตอนที่ 2: การออกแบบ - ระบบจัดเก็บข้อมูล
- ขั้นตอนที่ 3: การออกแบบ - Display Arm
- ขั้นตอนที่ 4: การพิมพ์และระบายสี 3 มิติ
- ขั้นตอนที่ 5: อุปกรณ์อิเล็กทรอนิกส์
- ขั้นตอนที่ 6: ภาพรวมซอฟต์แวร์
- ขั้นตอนที่ 7: โครงสร้างข้อมูล
- ขั้นตอนที่ 8: การประกอบ - อิเล็กทรอนิกส์
- ขั้นตอนที่ 9: การประกอบ - ระบบจัดเก็บข้อมูล
- ขั้นตอนที่ 10: บทสรุป
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:02.
- แก้ไขล่าสุด 2025-01-23 15:12.

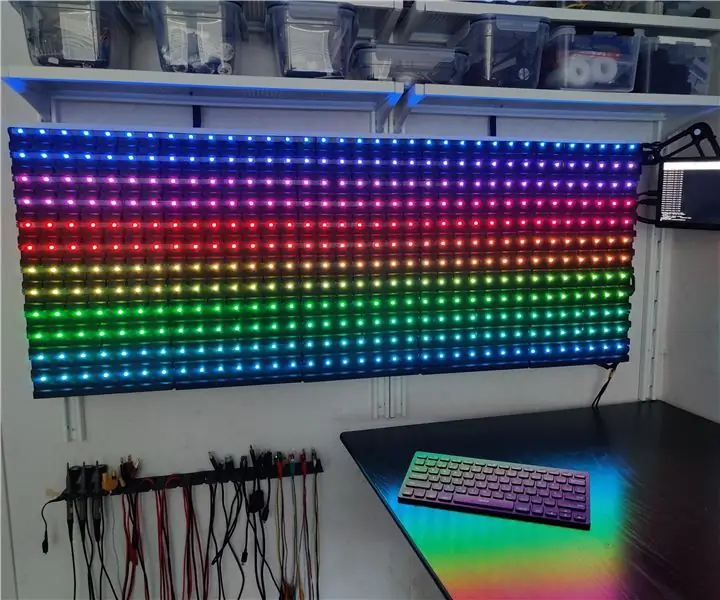
Ultimate Component Storage System เป็นโซลูชันเฉพาะสำหรับการจัดระเบียบและจัดเก็บชิ้นส่วนอิเล็กทรอนิกส์ ซอฟต์แวร์แบบกำหนดเองช่วยให้สามารถจัดทำรายการส่วนประกอบด้วยฟังก์ชันการค้นหาในตัวเพื่อให้เข้าถึงส่วนประกอบเฉพาะได้อย่างรวดเร็ว ไฟ LED เหนือแต่ละลิ้นชักใช้เพื่อระบุตำแหน่งและสถานะของแต่ละบุคคลหรือกลุ่มของส่วนประกอบ
เสบียง
ขอขอบคุณ DFRobot ที่จัดหาชิ้นส่วนต่อไปนี้สำหรับโครงการนี้!
แหล่งจ่ายไฟ USB 2 x 5V @ 3A
มีให้ที่นี่ (ลิงค์พันธมิตร):
1 x Raspberry Pi 4 รุ่น B
มีให้ที่นี่ (ลิงค์พันธมิตร):
1 x 8.9" 1920x1200 IPS Touch Display
มีให้ที่นี่ (ลิงค์พันธมิตร):
1 x WS2812b แถบ LED, 30LED/m
มีจำหน่ายบนอีเบย์
ไฟล์ทั้งหมดสำหรับโครงการนี้สามารถพบได้ใน GitHub ของฉัน:
ขั้นตอนที่ 1: ไอเดีย

พื้นหลัง
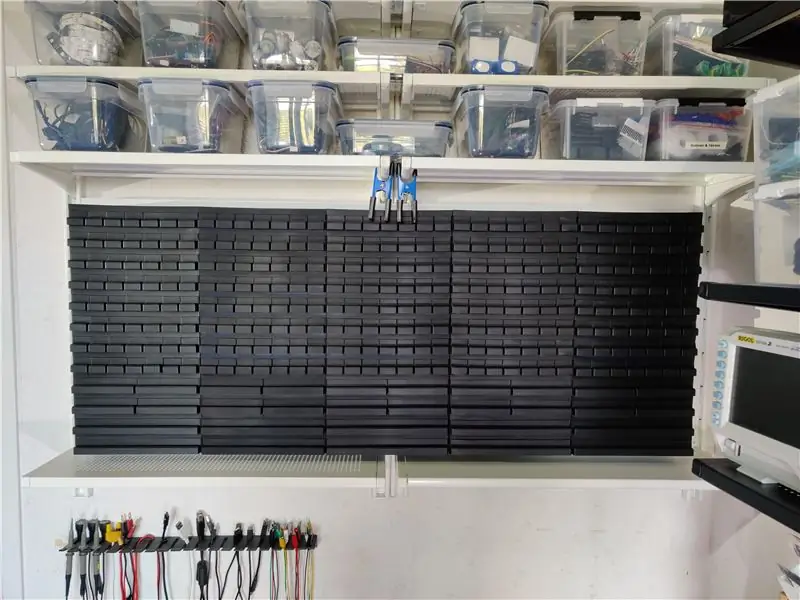
ฉันมีปัญหาในการจัดระเบียบและจัดเก็บส่วนประกอบของฉันอยู่เสมอ ภาพด้านบนแสดงสถานะของโซลูชันการจัดเก็บส่วนประกอบปัจจุบันของฉัน แม้ว่าการมีส่วนประกอบในกล่องหลายกล่องทั่วทั้งเวิร์กช็อปอาจใช้ได้ผลสำหรับบางคน แต่ก็มักจะไม่มีประสิทธิภาพในเวิร์กโฟลว์ของฉันเอง ดังนั้นฉันจึงคิดโครงการเพื่อแก้ปัญหานี้
ความคิด
แนวคิดคือการจัดเก็บส่วนประกอบทั้งหมดไว้ในระบบจัดเก็บข้อมูลเดียวกัน ระบบการจัดเก็บจะประกอบด้วยลิ้นชักจำนวนมาก และแต่ละลิ้นชักจะมีไฟ LED ติดตั้งอยู่ด้านบน
ผู้ใช้จะใช้ซอฟต์แวร์ที่กำหนดเองเพื่อโต้ตอบกับระบบจัดเก็บข้อมูล เมื่อผู้ใช้ทำการค้นหาส่วนประกอบ ระบบจะแสดงผลการค้นหาอันดับต้นๆ บนหน้าจอ ในเวลาเดียวกัน ไฟ LED ที่สัมพันธ์กับการค้นหาจะเปิดขึ้น ซึ่งจะเป็นการระบุตำแหน่งของส่วนประกอบภายในระบบจัดเก็บข้อมูล
นอกจากการแสดงตำแหน่งแล้ว สีของไฟ LED ยังระบุสถานะ (เช่น ปริมาณ) ของแต่ละส่วนประกอบด้วย
ความต้องการ
แนวคิดถูกแบ่งออกเป็นข้อกำหนดต่อไปนี้ซึ่งโครงการนี้มีจุดมุ่งหมายเพื่อตอบสนอง:
สร้างระบบการจัดเก็บและเรียกค้นข้อมูลที่ง่ายดายสำหรับส่วนประกอบขนาดเล็กและขนาดกลาง
สร้างอินเทอร์เฟซซอฟต์แวร์สำหรับการทำรายการและค้นหาผ่านส่วนประกอบต่างๆ
ใช้ไฟ LED RGB เพื่อระบุตำแหน่งและสถานะของแต่ละส่วนประกอบ
ขั้นตอนที่ 2: การออกแบบ - ระบบจัดเก็บข้อมูล



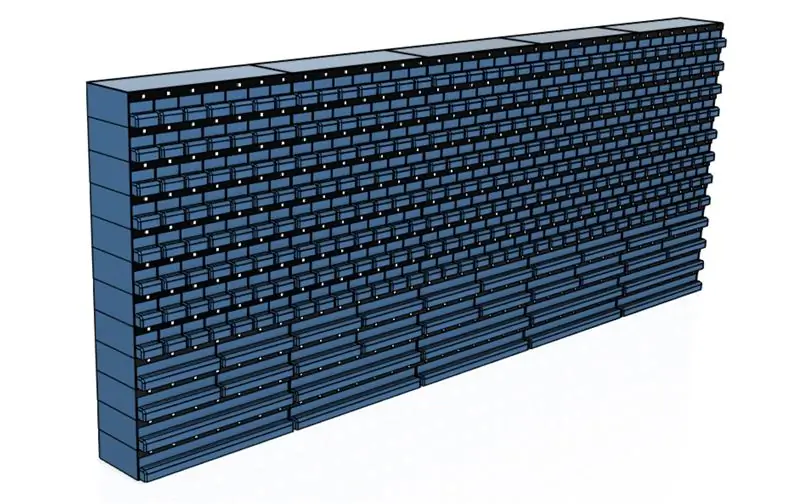
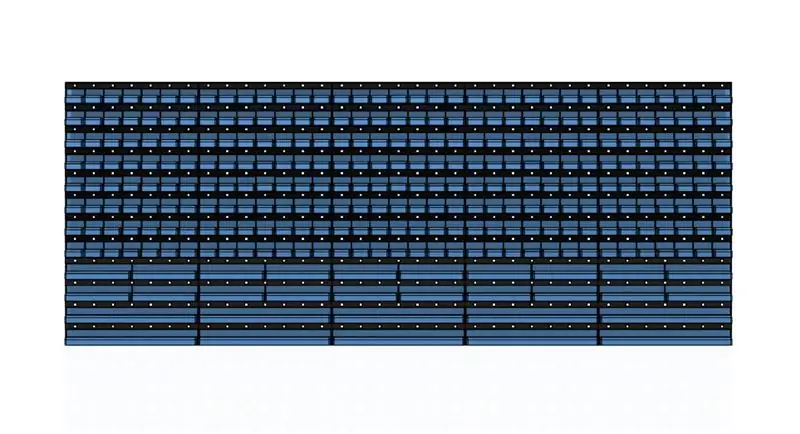
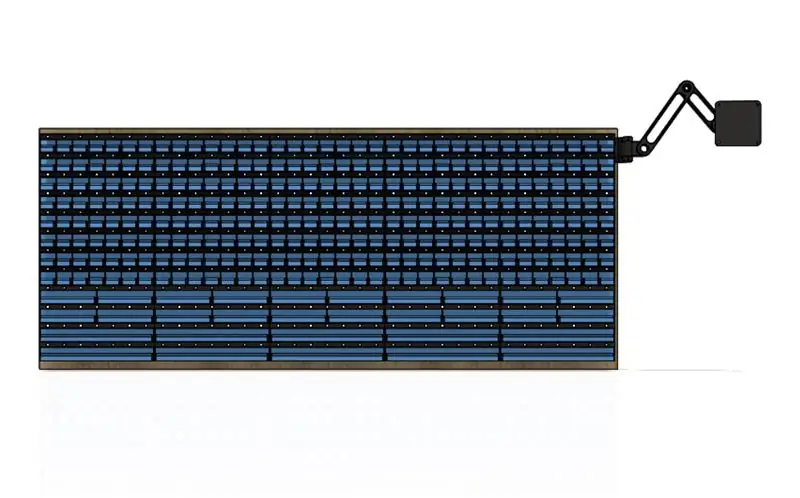
ฉันเริ่มต้นด้วยการสร้างแบบจำลอง 3 มิติของระบบจัดเก็บข้อมูลเอง
ฉันออกแบบระบบจัดเก็บข้อมูลในรูปแบบของเมทริกซ์ของลิ้นชักที่พิมพ์ 3 มิติในขนาดต่างๆ ลิ้นชักวางอยู่ในตารางขนาด 35×12 รวม 310 ลิ้นชัก นั่นก็เพียงพอแล้วสำหรับการจัดเก็บส่วนประกอบปัจจุบันทั้งหมดของฉันและปล่อยให้มีที่ว่างสำหรับการขยายในอนาคต
ระยะห่างระหว่างลิ้นชักในแนวตั้งได้รับการออกแบบเพื่อรองรับแถบ LED กว้าง 10 มม. เหนือลิ้นชักแต่ละแถว ระยะห่างในแนวนอนได้รับการออกแบบให้เท่ากับระยะห่าง LED บนแถบ LED ฉันคิดว่าการใช้แถบ LED ขนาด 30LED/เมตรจะทำให้แต่ละลิ้นชักมีขนาดเพียงพอ
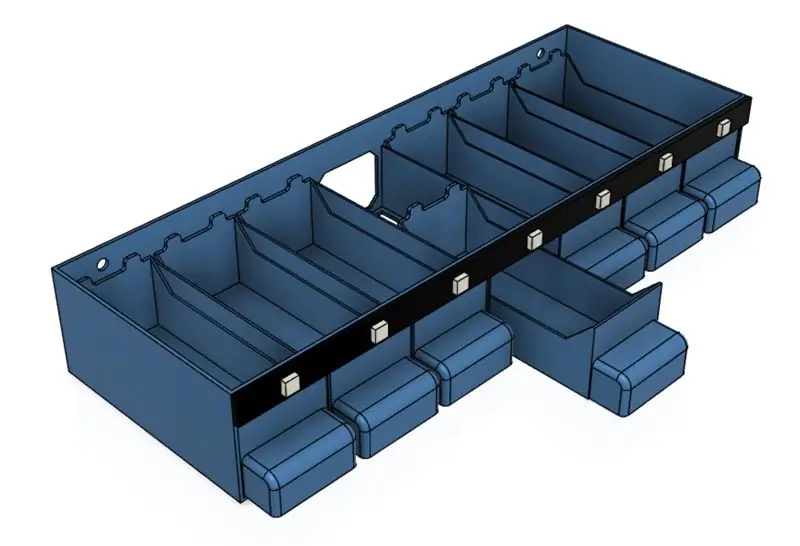
ลิ้นชักและที่ใส่ลิ้นชักทั้งหมดได้รับการออกแบบให้พิมพ์แยกกันและประกอบเข้าในโครงแบบที่ต้องการ ลิ้นชักมีให้เลือกหลายขนาด และการกำหนดค่าของลิ้นชักจะทำงานร่วมกับซอฟต์แวร์ได้หลังจากมีการเปลี่ยนแปลงโค้ดบางอย่าง
เพื่อลดการใช้เส้นใยและเวลาในการพิมพ์ ความหนาของผนังของชิ้นส่วนที่พิมพ์ 3D ทั้งหมดได้ลดลงเหลือน้อยที่สุด เมื่อประกอบแล้ว หน่วยจัดเก็บโดยรวมจะแข็งแรงพอที่จะใส่ส่วนประกอบที่มีน้ำหนักเบาและขนาดกลางส่วนใหญ่ได้
ขั้นตอนที่ 3: การออกแบบ - Display Arm



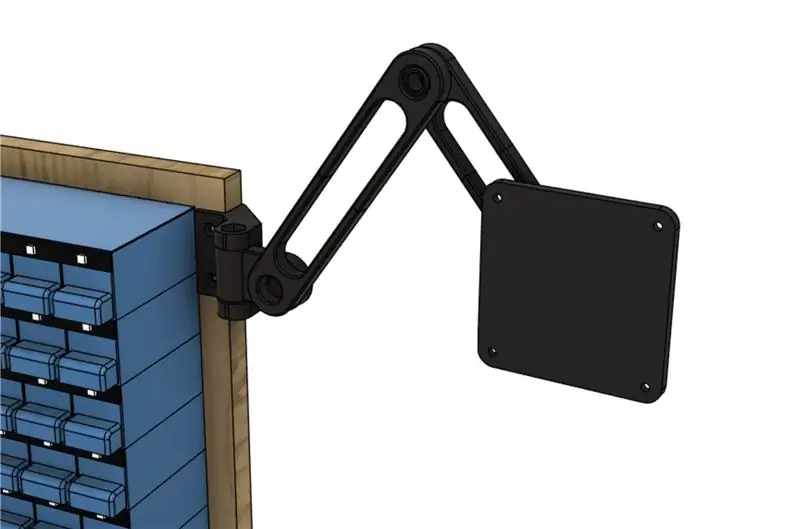
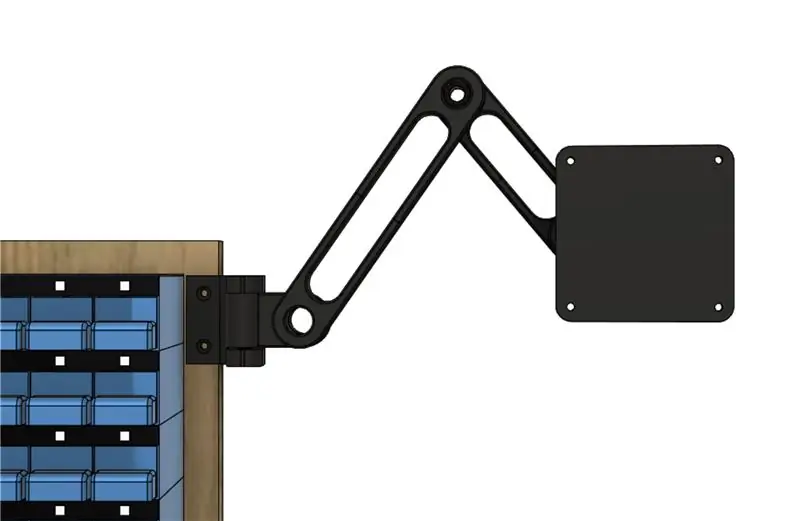
เนื่องจากระบบจัดเก็บข้อมูลต้องใช้จอแสดงผล HDMI สำหรับอินเทอร์เฟซผู้ใช้ ฉันจึงตัดสินใจออกแบบแขนปรับได้เพื่อยึดจอแสดงผลและอุปกรณ์อิเล็กทรอนิกส์
ทุกส่วนของแขนแสดงผลได้รับการออกแบบให้พิมพ์ 3 มิติและประกอบเข้ากับสลักเกลียวและน็อต M8 แขนจอแสดงผลออกแบบมาเพื่อรองรับจอแสดงผล HDMI, Raspberry Pi และสายไฟทั้งหมด
ชิ้นส่วนต่างๆ ของแขนแสดงขึ้นอยู่กับการออกแบบนี้จาก Thingiverse
ขั้นตอนที่ 4: การพิมพ์และระบายสี 3 มิติ



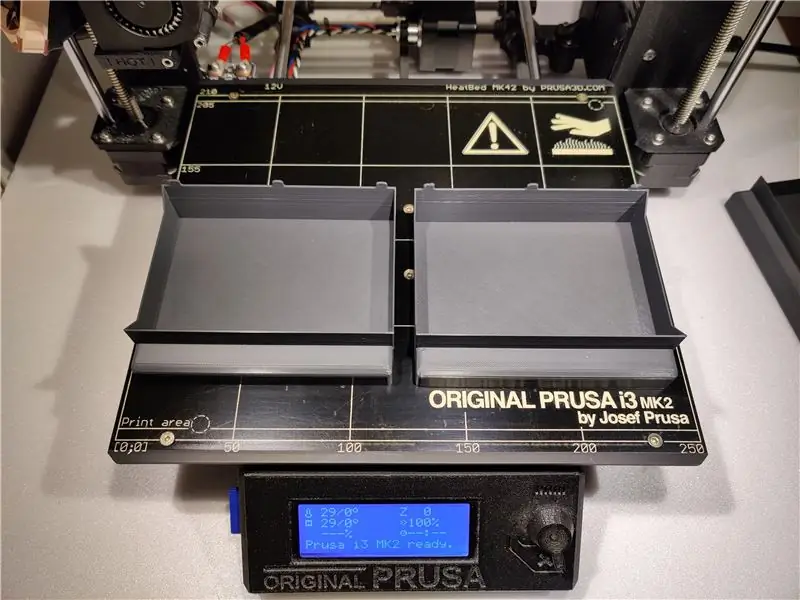
หลังจากสร้างแบบจำลอง 3 มิติทุกส่วนแล้ว ก็ถึงเวลาเริ่มพิมพ์ลิ้นชักนับร้อย
ฉันใช้ Prusa MK2S กับชิ้นส่วนที่พิมพ์ 3 มิติทั้งหมดของโปรเจ็กต์นี้ ฉันใช้ไส้ปลา PLA ที่มีความสูงของชั้น 0.2 มม. และเติม 0%
วัสดุรองรับจำเป็นต้องใช้เฉพาะกับที่วางลิ้นชักขนาดกลางและที่ใส่ลิ้นชักขนาดใหญ่เท่านั้น ฉันกำหนดพิกัดความเผื่อที่สมบูรณ์แบบระหว่างลิ้นชักและที่จับลิ้นชักเป็น 0.2 มม. ระยะทางของคุณอาจขึ้นอยู่กับเครื่องพิมพ์ 3 มิติของคุณ
หลังจากพิมพ์ชิ้นส่วนที่แยกจากกันทั้งหมดแล้ว ฉันใช้ซุปเปอร์กลูเพื่อประกอบที่ยึดลิ้นชักทั้งหมดเข้าด้วยกันในตาราง 35×12
ฉันมีเส้นใยสีเดียวกันไม่เพียงพอ ดังนั้นฉันจึงตัดสินใจเพิ่มเสื้อคลุมสีดำเพื่อให้ระบบจัดเก็บข้อมูลดูสม่ำเสมอ
สำหรับการอ้างอิง ระบบจัดเก็บข้อมูล 35×12 ทั้งหมดของฉันพร้อม 310 ลิ้นชัก ต้องใช้เส้นใยประมาณ 5 กก. เพื่อพิมพ์
ขั้นตอนที่ 5: อุปกรณ์อิเล็กทรอนิกส์


สำหรับอุปกรณ์อิเล็กทรอนิกส์ การเลือกฮาร์ดแวร์ค่อนข้างตรงไปตรงมา
ฉันเลือก Raspberry Pi 4 Model B ที่เชื่อมต่อกับจอแสดงผล HDMI เป็นอินเทอร์เฟซผู้ใช้ คุณสามารถใช้ Raspberry Pi แบบไม่มีหัวและเชื่อมต่อกับระบบผ่าน SSH Raspberry Pi เวอร์ชันเก่าอาจใช้งานได้หากสามารถเรียกใช้ Python 3 ได้ Python 2 ไม่รองรับไลบรารี Neopixel ที่ใช้ในโปรเจ็กต์นี้
สำหรับ LED ฉันเลือก 30LED/m, WS2812b, LED-strip โดยไม่มีเหตุผลเฉพาะ แถบ LED อื่นๆ จะยังทำงานหากได้รับการสนับสนุนโดยไลบรารี Neopixel
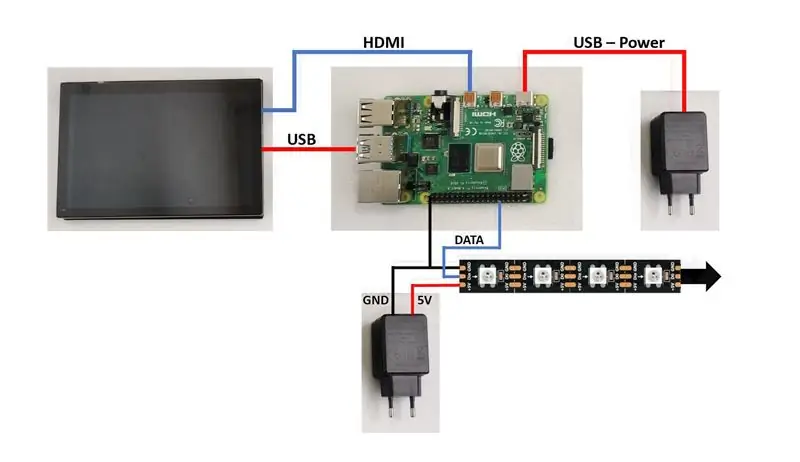
สำหรับการเดินสายนั้นใช้สาย USB-C สามเส้นเพื่อจ่ายไฟให้กับ Raspberry Pi จอแสดงผลและไฟ LED ใช้สาย HDMI เพื่อเชื่อมต่อจอแสดงผลกับ Raspberry Pi
สาย Arduino Uno และ USB ที่แสดงในรูปภาพเป็นอุปกรณ์เสริม คุณสามารถส่งข้อมูลไปยัง Arduino ผ่าน Serial และใช้เป็นตัวควบคุม LED เพื่อความง่าย ฉันเลือกที่จะไม่ใช้ Arduino ในโครงการนี้
แนวปฏิบัติในการออกแบบที่ดีคือการรวมตัวเลื่อนระดับบนสายข้อมูลสำหรับ LED เนื่องจาก Raspberry Pi GPIO เป็นเพียง 3V3 ฉันยังไม่มีปัญหาใดๆ จนถึงตอนนี้ แต่ถ้าฉันทำได้ ฉันจะใช้บางอย่างเช่น "74AHCT125 Quad Level-Shifter"
คู่มือการใช้ Neopixel กับ Python และ Raspberry Pi มีอยู่ที่นี่
ขั้นตอนที่ 6: ภาพรวมซอฟต์แวร์

ในขณะที่ชิ้นส่วนทั้งหมดกำลังถูกพิมพ์ 3 มิติ ฉันทำงานกับซอฟต์แวร์ที่ควบคุมทั้งระบบ
ซอฟต์แวร์นี้เขียนด้วย Python 3 และมีไว้เพื่อใช้เป็นแอปพลิเคชันคอนโซลบน Raspberry Pi การทำงานของซอฟต์แวร์สามารถแบ่งออกเป็นส่วนต่าง ๆ ดังต่อไปนี้:
- อ่านอินพุตของผู้ใช้
- อ่านจากไฟล์ / เขียนไปยังไฟล์
- ส่งออกผลลัพธ์ไปยังคอนโซลและ LEDs
ฉันจะให้คำอธิบายแบบง่ายของแต่ละขั้นตอนด้านล่าง
อ่านอินพุตของผู้ใช้
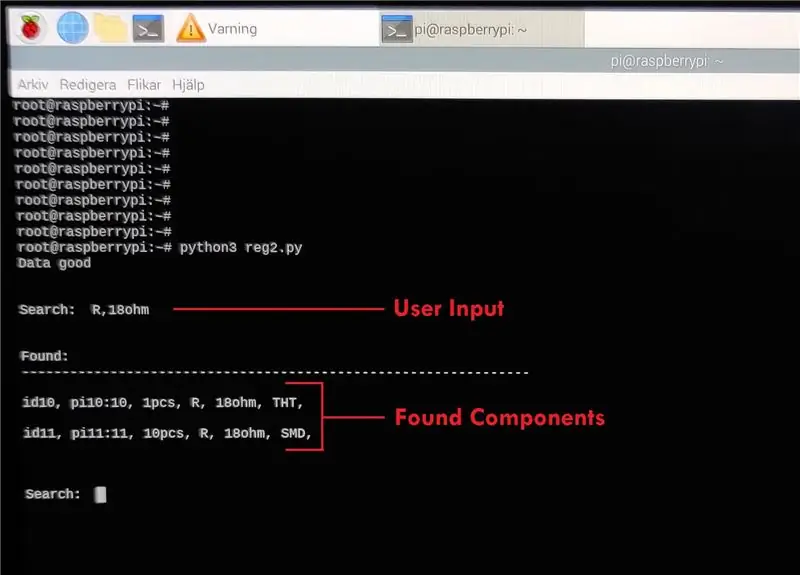
เมื่อได้รับอินพุตของผู้ใช้ ชุดของนิพจน์ Regex จะถูกใช้เพื่อกำหนดคำขอของผู้ใช้ ผู้ใช้มีฟังก์ชั่นให้เลือกดังนี้:
| การทำงาน | ตัวอย่างการโทร |
|---|---|
| รายการส่วนประกอบทั้งหมด: | ทั้งหมด |
| ค้นหาส่วนประกอบด้วย ID: | ID22 |
| ค้นหาส่วนประกอบตามพารามิเตอร์: | R, 22, SMD |
| เปลี่ยนปริมาณของส่วนประกอบ: | ID35+10 |
| เพิ่มองค์ประกอบใหม่: | PI89:PI90, 100 ชิ้น, C, 470u, SMD:เพิ่ม |
| ลบส่วนประกอบที่มีอยู่: | ID10:rm |
| วิธีใช้ไวยากรณ์: | ช่วย |
อ่านจากไฟล์ / เขียนไปยังไฟล์
ข้อมูลคอมโพเนนต์ถูกเก็บไว้ในไฟล์.txt ซอฟต์แวร์จะค้นหาข้อมูลในไฟล์หรือเขียนข้อมูลใหม่ลงในไฟล์ ทั้งนี้ขึ้นอยู่กับอินพุต ข้อมูลใหม่จะถูกเขียนขึ้นเมื่อมีการลบ เพิ่ม หรือแก้ไขส่วนประกอบ
ส่งออกผลลัพธ์
ซอฟต์แวร์ส่งออกผลลัพธ์จากการดำเนินการไปยังคอนโซล หากมีการค้นหา ระบบจะสร้างและส่งออกข้อมูล LED พร้อมกันด้วย
ขั้นตอนที่ 7: โครงสร้างข้อมูล

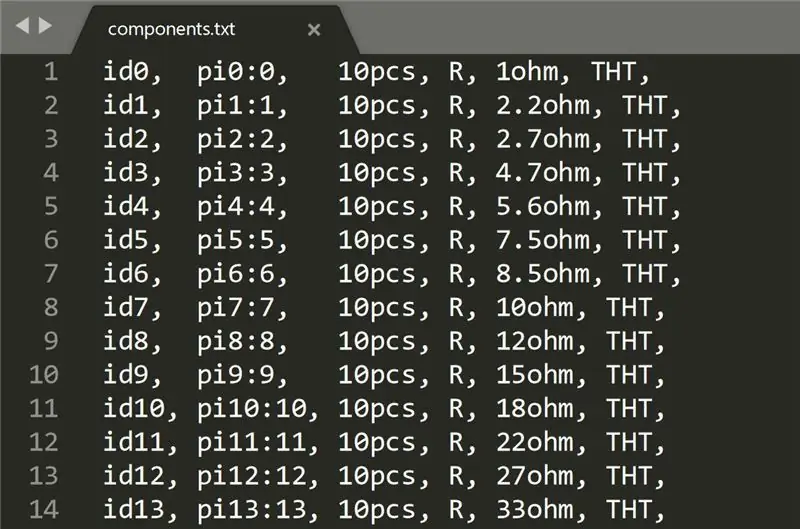
ข้อมูลคอมโพเนนต์ในไฟล์.txt เป็นไปตามโครงสร้างเฉพาะ แต่ละแถวของไฟล์มีข้อมูลเกี่ยวกับองค์ประกอบเดียวที่จัดเก็บไว้ในระบบ แต่ละองค์ประกอบประกอบด้วยพารามิเตอร์หลายตัวที่คั่นด้วยเครื่องหมายจุลภาค
พารามิเตอร์บางตัวจำเป็นและซอฟต์แวร์ใช้เพื่อติดตามตำแหน่งของส่วนประกอบและสีของ LED พวกเขาจึงต้องปฏิบัติตามรูปแบบเฉพาะ
พารามิเตอร์บังคับและรูปแบบคือ:
-
ID (ในรูปแบบ IDX โดยที่ X คือหนึ่งหลักขึ้นไป)
ID ทำหน้าที่เป็นตัวระบุเฉพาะสำหรับแต่ละส่วนประกอบ ใช้เมื่อค้นหาและลบส่วนประกอบ
-
PI (ในรูปแบบ PIX:X โดยที่ X คือหนึ่งหลักขึ้นไป)
PI อธิบายว่า LED ใดที่สอดคล้องกับส่วนประกอบใด
-
ปริมาณ (ในรูปแบบ Xpcs โดยที่ X คือหนึ่งหลักขึ้นไป)
ปริมาณที่ใช้กำหนดสี LED สำหรับแต่ละส่วนประกอบ
พารามิเตอร์อื่นๆ มีไว้สำหรับผู้ใช้อย่างง่ายๆ ซอฟต์แวร์ไม่จำเป็นต้องขัดจังหวะกับสิ่งเหล่านั้นและรูปแบบจึงเป็นทางเลือก
ขั้นตอนที่ 8: การประกอบ - อิเล็กทรอนิกส์


การประกอบสามารถแบ่งออกเป็นสองส่วน ส่วนแรกเป็นแขนแสดงและส่วนอิเล็กทรอนิกส์
ฉันประกอบชิ้นส่วนที่พิมพ์ 3 มิติโดยใช้สลักเกลียวและน็อตที่จำเป็น จากนั้นฉันก็ต่อแขนที่พิมพ์ 3 มิติเข้ากับจอแสดงผล HDMI โดยใช้สกรู 4 มม. Raspberry Pi ติดอยู่ในตำแหน่งที่สะดวก และต่อสายไฟตามแผนภาพใน "ขั้นตอนที่ 5: อุปกรณ์อิเล็กทรอนิกส์"
มีการพยายามใช้สายเคเบิลเพื่อจัดการสายไฟโดยพันรอบโครงยึดจอแสดงผล ฉันใช้ที่รัดสายไฟเพื่อนำทางสายไฟและสายเคเบิลข้อมูลตามแขนจอแสดงผลเพื่อเชื่อมต่อกับส่วนที่เหลือของระบบจัดเก็บข้อมูล
ขั้นตอนที่ 9: การประกอบ - ระบบจัดเก็บข้อมูล




ส่วนที่สองของการประกอบคือระบบจัดเก็บข้อมูลเอง
ด้วยการใช้รูสกรูที่ให้มา ฉันติดชุดลิ้นชักที่แยกจากกันทั้งหมดเข้ากับแผ่นไม้อัดทาสีซึ่งทำหน้าที่เป็นกระดานหลัง
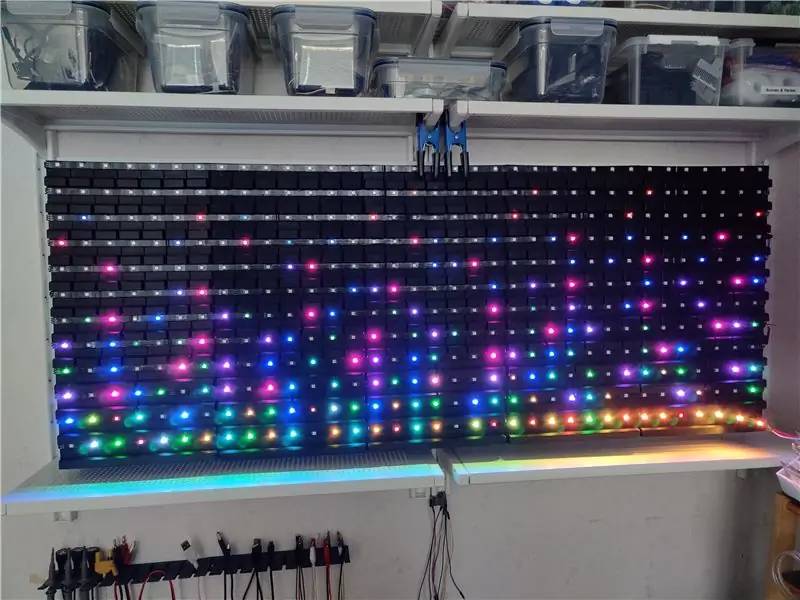
หลังจากนั้น ฉันติดแถบ LED ในแต่ละแถวและเชื่อมต่อแถวทั้งหมดเข้าด้วยกันเป็นแถบ LED เดียว การกำหนดค่าของแต่ละแถวและทิศทางของแถบ LED ไม่สำคัญ เนื่องจากสามารถกำหนดค่าใหม่ได้ในซอฟต์แวร์
ในการสิ้นสุดการประกอบ ฉันได้ติดแขนแสดงกับอุปกรณ์อิเล็กทรอนิกส์ที่ด้านข้างของกระดานหลังไม้อัด
ฉันจัดเรียงส่วนประกอบทั้งหมดลงในบ้านหลังใหม่และเพิ่มลงในฐานข้อมูลไฟล์.txt
ขั้นตอนที่ 10: บทสรุป



โปรเจ็กต์นี้เสร็จสิ้นแล้ว และฉันพอใจมากกับผลลัพธ์ที่ได้!
ฉันมีเวลาใช้ระบบจัดเก็บข้อมูลใหม่เพียงไม่กี่วันและใช้งานได้ดี ฉันตื่นเต้นที่จะเห็นว่าระบบนี้เปลี่ยนแปลงเวิร์กโฟลว์ของฉันในอนาคตอย่างไร เนื่องจากนั่นคือจุดประสงค์ของโครงการทั้งหมด
ฉันหวังว่าคุณจะสนุกกับโครงการนี้ และหากคุณมีความคิดเห็น ข้อคิดเห็น หรือคำถามใดๆ โปรดฝากไว้ด้านล่าง
แนะนำ:
DIY 37 Leds เกมรูเล็ต Arduino: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY 37 Leds เกมรูเล็ต Arduino: รูเล็ตเป็นเกมคาสิโนที่ตั้งชื่อตามคำภาษาฝรั่งเศสหมายถึงวงล้อเล็ก
หมวกนิรภัย Covid ส่วนที่ 1: บทนำสู่ Tinkercad Circuits!: 20 ขั้นตอน (พร้อมรูปภาพ)

Covid Safety Helmet ตอนที่ 1: บทนำสู่ Tinkercad Circuits!: สวัสดีเพื่อน ๆ ในชุดสองตอนนี้ เราจะเรียนรู้วิธีใช้วงจรของ Tinkercad - เครื่องมือที่สนุก ทรงพลัง และให้ความรู้สำหรับการเรียนรู้เกี่ยวกับวิธีการทำงานของวงจร! หนึ่งในวิธีที่ดีที่สุดในการเรียนรู้คือการทำ ดังนั้น อันดับแรก เราจะออกแบบโครงการของเราเอง: th
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
