
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:02.
- แก้ไขล่าสุด 2025-01-23 15:12.
โดย bekathwiaBecky Sternติดตามเพิ่มเติมโดยผู้เขียน:






เกี่ยวกับ: การทำและการแบ่งปันเป็นสองความสนใจที่ใหญ่ที่สุดของฉัน! โดยรวมแล้ว ฉันได้เผยแพร่บทแนะนำหลายร้อยเรื่องเกี่ยวกับทุกอย่างตั้งแต่ไมโครคอนโทรลเลอร์ไปจนถึงการถักนิตติ้ง ฉันเป็นนักบิดในนิวยอร์กซิตี้และเป็นแม่สุนัขที่ไม่สำนึกผิด ว้าวของฉัน… More About bekathwia »
แฝดจาวาส! ดับเบิ้ลออร์โก้! สองพ่อมดผีจาก Bubble-Bobble! ฮูดเครื่องแต่งกายนี้สามารถเป็นสิ่งมีชีวิตที่มีตา LED ใดๆ ที่คุณเลือกได้เพียงแค่เปลี่ยนสี ฉันสร้างโปรเจ็กต์นี้ครั้งแรกในปี 2015 ด้วยวงจรและโค้ดที่เรียบง่าย แต่ในปีนี้ฉันต้องการสร้างเวอร์ชันที่อัปเกรดพร้อมการควบคุมแอนิเมชันในเครื่องแต่งกายสองชุดพร้อมกัน วงจรนี้ใช้รีโมต RF ระยะใกล้ที่เรียบง่ายเพียงตัวเดียวเพื่อควบคุมเครื่องรับสองตัวบนความถี่เดียวกัน และโค้ด Arduino ที่ใช้การขัดจังหวะเพื่อให้เกิดการเปลี่ยนแปลงภาพเคลื่อนไหวที่ตอบสนองตามโค้ดสอนของ Bill Earl
สำหรับโครงการนี้ คุณจะต้อง:
- อัญมณี NeoPixel สองชิ้น
- GEMMA M0 ไมโครคอนโทรลเลอร์
- เครื่องรับสัญญาณไร้สาย 315MHz ชนิดสลัก
- รีโมท RF ไร้สาย 315MHz ในการกำหนดค่าปุ่มสี่ สอง หรือปุ่มเดียว
- ลวดเกลียวเคลือบซิลิโคน (แนะนำ 30awg)
- หัวแร้งและหัวแร้ง
- เครื่องปอกสายไฟ
- เครื่องตัดฟลัช
- แหนบ
- เครื่องมือช่วยมือที่สาม (อุปกรณ์เสริม)
- หมุดเย็บผ้า
- ชอล์กของช่างตัดเสื้อ (ไม่จำเป็น)
- ลวดเหล็กชุบสังกะสี 19awg
- ผ้าหนาสำหรับหมวก/ผ้าคลุม (สำหรับรุ่นนี้ ฉันใช้ผ้ายาสูบสีขาว 2 ชั้นและผ้าขาว 1 ชั้น จากนั้นบุด้านในของหมวกด้วยสีดำสนิทเพื่อป้องกันแสง)
- ผ้าสีดำโปร่งแสงสำหรับแผงหน้าปัด
- จักรเย็บผ้า
- กรรไกร
- เข็มและด้าย
- เครื่องพิมพ์ 3 มิติพร้อมเส้นใยยืดหยุ่น (อุปกรณ์เสริม)
เพื่อให้ทันกับสิ่งที่ฉันทำอยู่ ติดตามฉันบน YouTube, Instagram, Twitter, Pinterest และสมัครรับจดหมายข่าวของฉัน ในฐานะที่เป็น Amazon Associate ฉันได้รับรายได้จากการซื้อที่เข้าเงื่อนไขที่คุณทำโดยใช้ลิงก์พันธมิตรของฉัน
ก่อนที่คุณจะเริ่มต้น คุณอาจต้องการอ่านข้อกำหนดเบื้องต้นต่อไปนี้:
- ขอแนะนำ Gemma M0
- NeoPixel Uberguide
- เวอร์ชันโปรเจ็กต์เครื่องดูดควันรุ่นแรก (สร้างขึ้นในปี 2015 พร้อม Gemma แบบคลาสสิกและไม่มีการควบคุมแบบไร้สาย)
- มัลติทาสกิ้ง Arduino pt 3
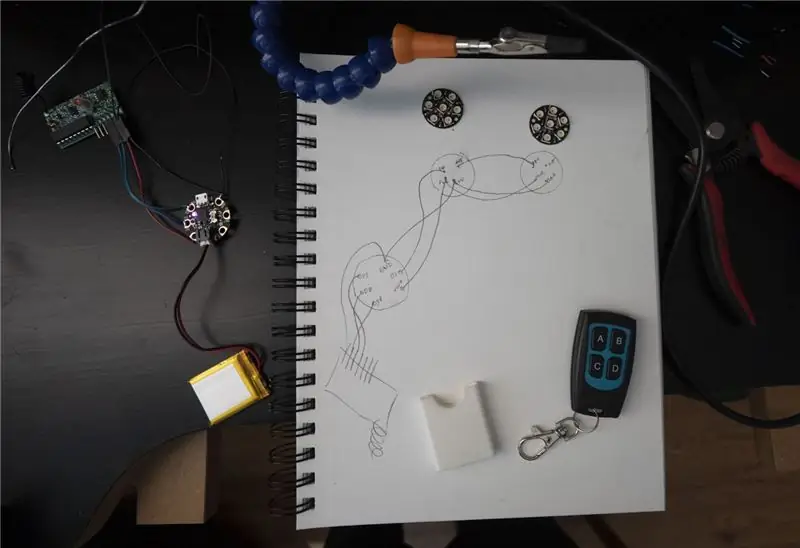
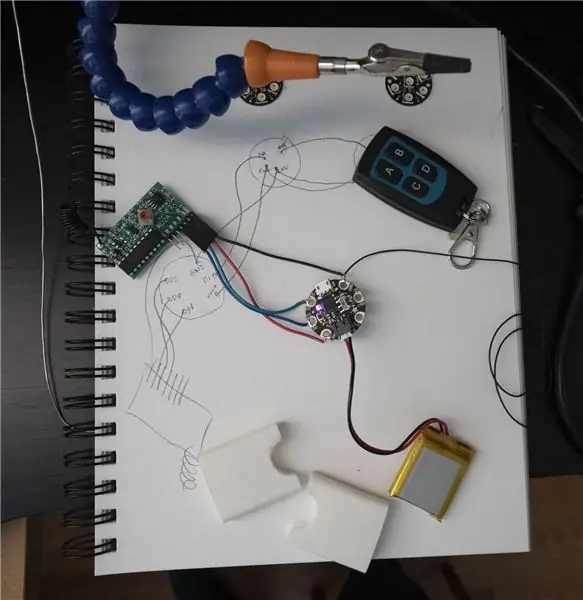
ขั้นตอนที่ 1: แผนภาพวงจรและรหัส

การเชื่อมต่อวงจรมีดังนี้:
- Gemma D2 เป็นเครื่องรับสัญญาณไร้สาย D0
- Gemma D0 ไปยังเครื่องรับไร้สาย D1
- Gemma 3V เป็นเครื่องรับสัญญาณไร้สาย +5V
- Gemma GND ไปยังเครื่องรับไร้สาย GND และอัญมณี NeoPixel GND
- ข้อมูลอัญมณี Gemma D1 ถึง NeoPixel IN
- Gemma Vout สู่อัญมณี NeoPixel PWR
- ข้อมูลอัญมณี NeoPixel ออกไปยังข้อมูล NeoPixel Jewel อื่นๆ IN
ดูขั้นตอนถัดไปสำหรับบันทึกการประกอบ
โค้ดอิงจากการทำงานแบบมัลติทาสกิ้งของ Arduino Sketch โดย Bill Earl และดัดแปลงเพื่อควบคุมอัญมณี NeoPixel สองชิ้นด้วยอินพุตดิจิตอลสองช่อง ดังนั้นคุณจึงไม่จำเป็นต้องใช้เครื่องรับแบบไร้สาย คุณสามารถใช้ปุ่มต่างๆ บนวงจรแทนได้ ดาวน์โหลดไฟล์โค้ด Arduino นี้จากไฟล์แนบของขั้นตอนนี้ หรือคัดลอกและวางจากที่นี่ลงในร่าง Arduino เปล่า:
#รวม "Adafruit_NeoPixel.h"
// รองรับประเภทรูปแบบ: รูปแบบ enum { NONE, RAINBOW_CYCLE, THEATER_CHASE, COLOR_WIPE, SCANNER, FADE }; // สนับสนุนทิศทางของพ่อ: ทิศทาง enum { ไปข้างหน้า ย้อนกลับ }; // NeoPattern Class - มาจากคลาสคลาส Adafruit_NeoPixel NeoPatterns: public Adafruit_NeoPixel { สาธารณะ: // ตัวแปรสมาชิก: รูปแบบ ActivePattern; // รูปแบบใดที่กำลังวิ่ง ทิศทาง Direction; // ทิศทางในการรันรูปแบบ unsigned long Interval; // มิลลิวินาทีระหว่างการอัปเดตที่ไม่ได้ลงนาม longlastUpdate; // อัปเดตตำแหน่งล่าสุด uint32_t Color1, Color2; // ใช้สีอะไร uint16_t TotalSteps; // จำนวนขั้นตอนทั้งหมดในรูปแบบดัชนี uint16_t; // ขั้นตอนปัจจุบันภายในรูปแบบเป็นโมฆะ (*OnComplete)(); // โทรกลับเมื่อรูปแบบเสร็จสมบูรณ์ // ตัวสร้าง - เรียกตัวสร้างคลาสฐานเพื่อเริ่มต้นแถบ NeoPatterns (พิกเซล uint16_t, พิน uint8_t, ประเภท uint8_t, เป็นโมฆะ (* โทรกลับ) ()):Adafruit_NeoPixel (พิกเซล, พิน, ประเภท) { OnComplete = โทรกลับ; } // อัปเดตรูปแบบ void Update() { if((millis() - lastUpdate)> Interval) // เวลาที่จะอัปเดต { lastUpdate = millis(); สวิตช์ (ActivePattern) { กรณี RAINBOW_CYCLE: RainbowCycleUpdate (); หยุดพัก; กรณี THEATER_CHASE: TheaterChaseUpdate(); หยุดพัก; กรณี COLOR_WIPE: ColorWipeUpdate(); หยุดพัก; กรณี SCANNER: ScannerUpdate(); หยุดพัก; กรณี FADE: FadeUpdate(); หยุดพัก; ค่าเริ่มต้น: แตก; } } } // เพิ่มดัชนีและรีเซ็ตเมื่อสิ้นสุด โมฆะ Increment () { if (Direction == FORWARD) { Index++; ถ้า (ดัชนี >= TotalSteps) { ดัชนี = 0; ถ้า (OnComplete != NULL) { OnComplete(); // เรียกการเรียกกลับแบบสมบูรณ์ } } } อื่น // Direction == REVERSE { --Index; ถ้า (ดัชนี <= 0) { ดัชนี = TotalSteps-1; ถ้า (OnComplete != NULL) { OnComplete(); // เรียกการเรียกกลับแบบสมบูรณ์ } } } } // เรียกรูปแบบย้อนกลับเป็นโมฆะ ย้อนกลับ () { ถ้า (ทิศทาง == ไปข้างหน้า) { ทิศทาง = ย้อนกลับ; ดัชนี = TotalSteps-1; } อื่น ๆ { ทิศทาง = ไปข้างหน้า; ดัชนี = 0; } } // เริ่มต้นสำหรับ RainbowCycle void RainbowCycle (ช่วง uint8_t, dir ทิศทาง = FORWARD) { ActivePattern = RAINBOW_CYCLE; ช่วงเวลา = ช่วง; TotalSteps = 255; ดัชนี = 0; ทิศทาง = ผบ; } // อัปเดตรูปแบบ Rainbow Cycle void RainbowCycleUpdate() { สำหรับ (int i=0; i< numPixels(); i++) { setPixelColor(i, Wheel(((i * 256 / numPixels()) + Index) & 255)); } แสดง(); เพิ่มขึ้น (); } // เริ่มต้นสำหรับ Theatre Chase void TheaterChase (uint32_t color1, uint32_t color2, uint8_t interval, dir dir = FORWARD) { ActivePattern = THEATER_CHASE; ช่วงเวลา = ช่วง; TotalSteps = numPixels (); สี1 = สี1; สี2 = สี2; ดัชนี = 0; ทิศทาง = ผบ; } // อัปเดตรูปแบบการไล่ล่าโรงละครเป็นโมฆะ TheaterChaseUpdate () { สำหรับ (int i = 0; i< numPixels (); i++) { if ((i + Index) % 3 == 0) { setPixelColor (i, Color1); } อื่น ๆ { setPixelColor(i, Color2); } } แสดง(); เพิ่มขึ้น (); } // เริ่มต้นสำหรับ ColorWipe โมฆะ ColorWipe (สี uint32_t, ช่วง uint8_t, dir ทิศทาง = ไปข้างหน้า) { ActivePattern = COLOR_WIPE; ช่วงเวลา = ช่วง; TotalSteps = numPixels (); Color1 = สี; ดัชนี = 0; ทิศทาง = ผบ; } // อัปเดต Color Wipe Pattern เป็นโมฆะ ColorWipeUpdate () { setPixelColor (ดัชนี, Color1); แสดง(); เพิ่มขึ้น (); } // เริ่มต้นสำหรับเครื่องสแกนโมฆะของ SCANNNER (uint32_t color1, uint8_t interval) { ActivePattern = SCANNER; ช่วงเวลา = ช่วง; TotalSteps = (numPixels() - 1) * 2; สี1 = สี1; ดัชนี = 0; } // อัปเดตรูปแบบสแกนเนอร์เป็นโมฆะ ScannerUpdate () { สำหรับ (int i = 0; i
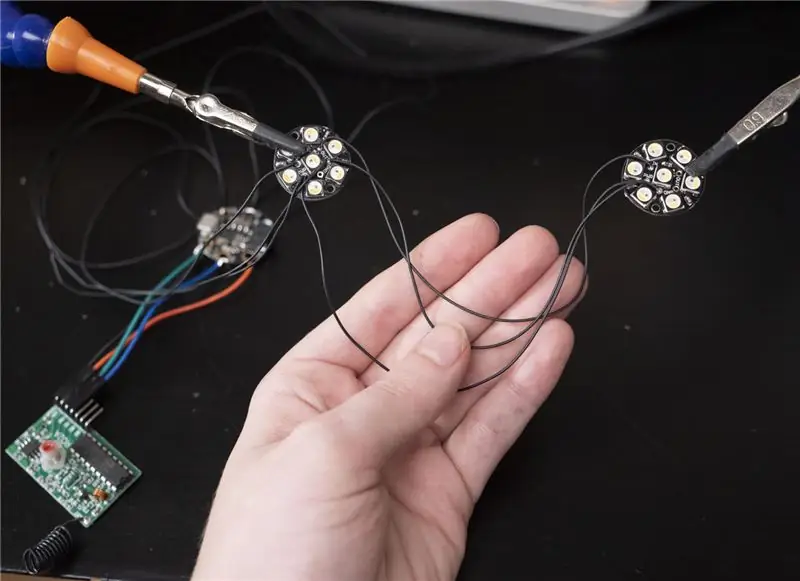
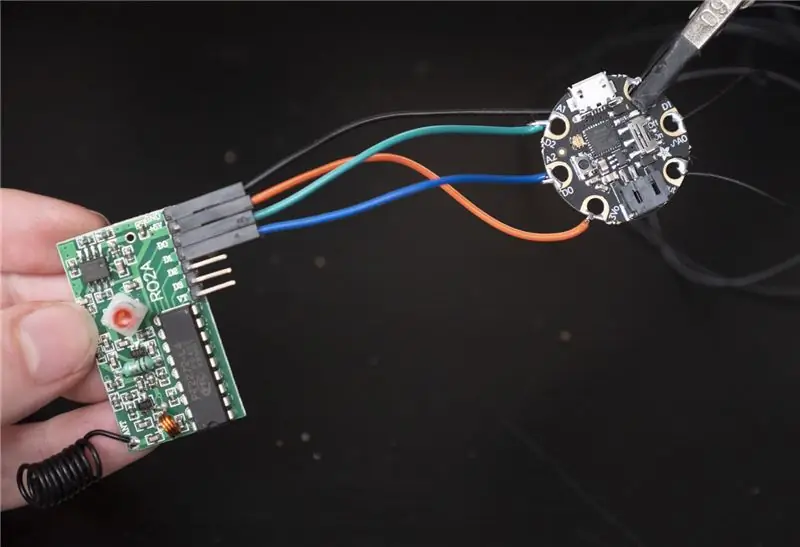
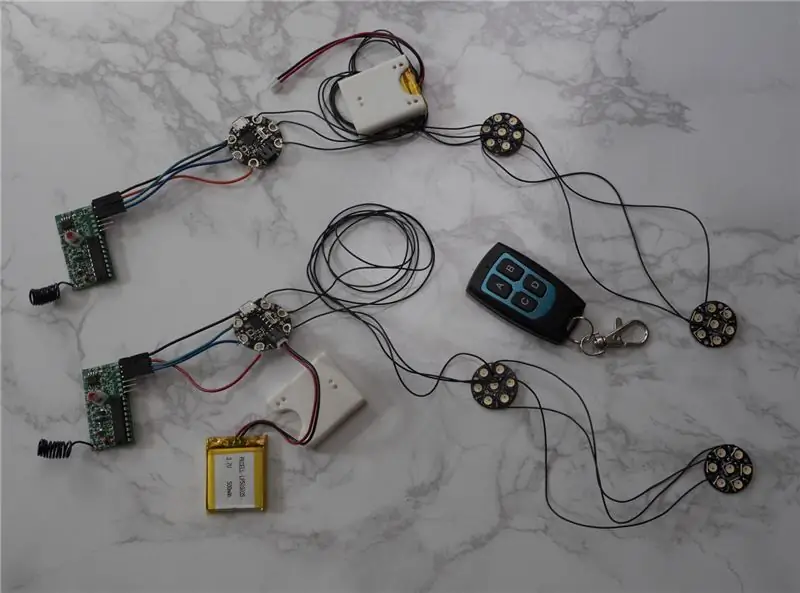
ขั้นตอนที่ 2: ประกอบวงจร


ชุดอุปกรณ์ช่วยจับแบบมือที่สามทำให้กระบวนการบัดกรีสายไฟกับส่วนประกอบต่างๆ ตรงไปตรงมาและสนุกสนาน แต่อย่ากังวลหากคุณไม่มีชุด คุณสามารถใช้เทปหรือสีโป๊วโปสเตอร์เพื่อให้บอร์ดของคุณมั่นคงในขณะที่บัดกรี
ใช้เส้นลวดบาง ๆ (ความยาวประมาณ 6 นิ้ว/15 ซม.) สำหรับการเชื่อมต่อระหว่างอัญมณี NeoPixel สองชิ้น (แผนภาพในขั้นตอนก่อนหน้า) หากคุณใช้สายไฟที่สั้นเกินไป คุณจะไม่สามารถวางดวงตา LED ของคุณให้ห่างกันเพียงพอ และหากคุณใช้ลวดมากเกินไป ความหย่อนจะเข้าที่หน้าของคุณในขณะที่คุณสวมชุด
วงจรหลักจะอาศัยอยู่ในบริเวณปกเสื้อ (ที่หน้าอกของคุณบรรจบกับไหล่ของคุณ) ดังนั้นสำหรับการเชื่อมต่อระหว่างอัญมณี NeoPixel ตัวแรกในห่วงโซ่และ Gemma สายไฟจะยาวกว่ามาก คุณสามารถยึดลวดไว้กับบริเวณดวงตาแล้วดึงออกมาเพื่อวัดระยะทางที่ลวดควรเคลื่อนที่ จากนั้นเพิ่มอีกเล็กน้อยเพื่อความหย่อนและการประกัน
ในการเชื่อมต่อระหว่างเครื่องรับสัญญาณ Gemma กับเครื่องรับสัญญาณไร้สาย ฉันเลือกใช้สายการสร้างต้นแบบกับส่วนหัวของเพศหญิง เนื่องจากเครื่องรับสัญญาณไร้สายมีหมุดส่วนหัวติดอยู่แล้ว
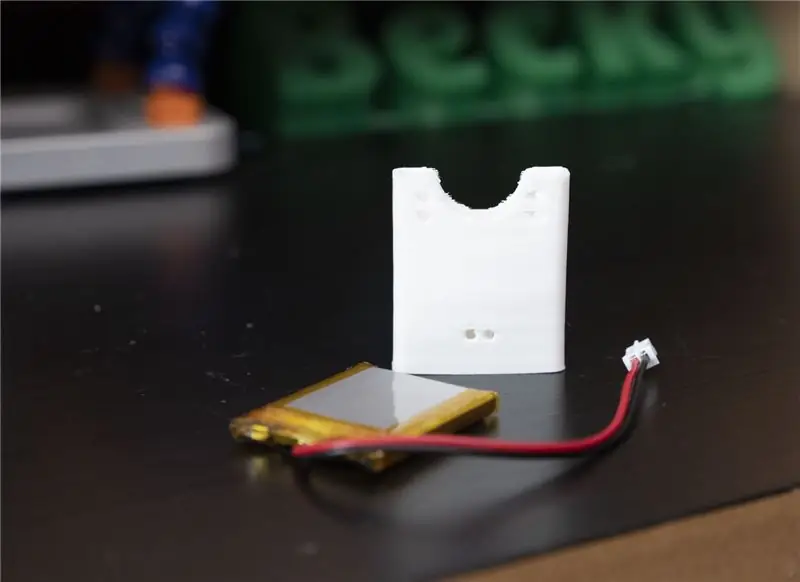
ขั้นตอนที่ 3: พลังงานแบตเตอรี่


ในการจ่ายไฟให้กับวงจร ฉันใช้แบตเตอรี่ลิโปลีขนาด 500mAh หากใช้แบตเตอรี่ลิเธียม ก็ควรที่จะปกป้องแบตเตอรี่จากรอยขีดข่วน การเจาะ รอยถลอก การโค้งงอ และการใช้งานในทางที่ผิดอื่นๆ คุณสามารถห่อด้วยเทปผ้าที่แข็งแรงหรือทำที่ใส่เครื่องพิมพ์ 3 มิติสำหรับมัน
คุณสามารถใช้ที่ใส่ 3xAAA แทนได้อย่างง่ายดาย (พกติดตัวไว้ในกระเป๋าเสื้อแทนในปกเสื้อ)
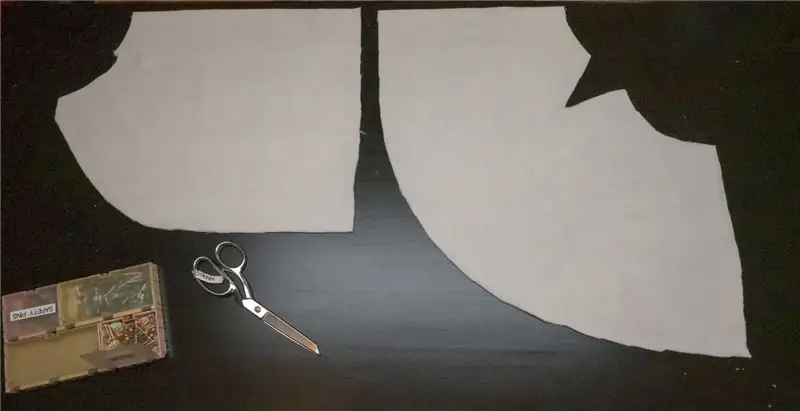
ขั้นตอนที่ 4: รูปแบบการตัดเย็บและผ้าตัด

ฉันใช้รูปแบบเดียวกันกับที่ฉันสร้างสำหรับเวอร์ชันแรกของเครื่องแต่งกายนี้ ซึ่งเป็น PDF แบบหลายหน้าที่เรียงต่อกันเพื่อสร้างชิ้นส่วนลวดลาย
พับผ้า จัดขอบริมริมผ้าเพื่อจัดแนวลายผ้า และวาง/ปักลวดลายตามรอยพับตามที่ทำเครื่องหมายไว้ ติดตามค่าเผื่อตะเข็บนอกชิ้นส่วนลวดลาย (ยกเว้นส่วนพับ) ประมาณ 5/8 นิ้ว/3 ซม. โดยใช้ชอล์กทำเครื่องหมายหรือดินสอ เนื่องจากผ้าของฉันบาง ฉันจึงต้องการเพิ่มเป็นสองเท่า และเนื่องจากฉันทำหมวกสองชั้น ฉันจึงตัดชิ้นส่วนลวดลายแต่ละชิ้นสี่ชิ้นในผ้าหลัก จากนั้นอีกชั้นในผ้ากอซเนื้อโปร่งเพื่อเพิ่มเนื้อสัมผัสให้กับด้านนอก และสุดท้าย ชั้นของผ้าสีดำเป็นซับในเพื่อกันแสงที่เข้ามา ฉันคิดว่าถ้าฉันวางแผนล่วงหน้าสำหรับเรื่องนั้น ฉันสามารถทิ้งชั้นสีขาวชั้นแรกลงไปได้ และหมวกคลุมก็จะมีเพียงสามชั้นแต่ละชั้นแทนที่จะเป็นสี่ชั้น
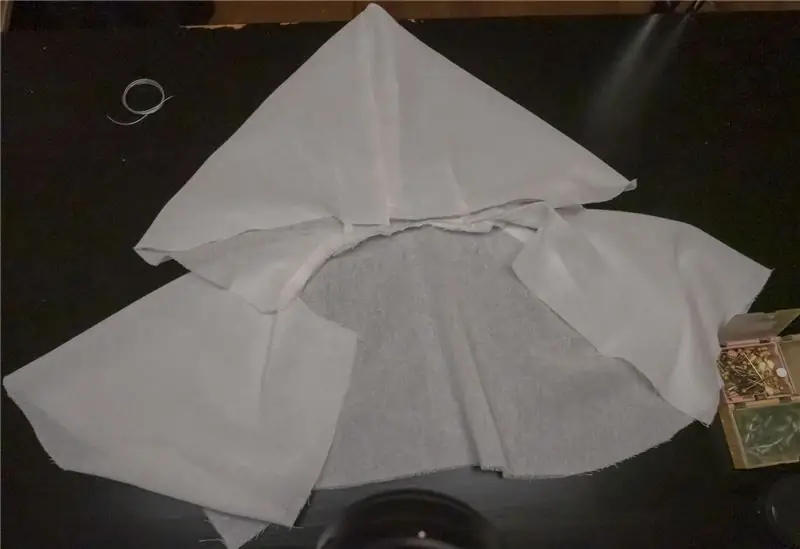
ขั้นตอนที่ 5: ประกอบชิ้นส่วนผ้า




ปักหมุดและเย็บตะเข็บปาเป้า/ไหล่บนชิ้นส่วนลวดลายแต่ละชิ้น จากนั้นจัดแนวฮู้ดและเสื้อคลุมตามแนวตะเข็บคอโดยให้ด้านขวาชิดกัน เย็บตะเข็บ เช่นเดียวกับตะเข็บตรงที่ส่วนบนของฮู้ด
ลองบนฝากระโปรงหน้า พับและยึดขอบด้านหน้าดิบของฮูดแล้วเย็บลงไปเพื่อสร้างขอบที่เรียบร้อยและช่องสำหรับลวดที่จะผ่าน
ต่อจากนั้น ให้ตัดผ้าสีดำโปร่งชิ้นกลมๆ มาคลุมด้านหน้าของฮู้ด นี่คือสิ่งที่จะสนับสนุนวงจรและซ่อนใบหน้าของคุณ ปักหมุดให้เข้าที่ขณะสวมฮู้ดเพื่อให้พอดีที่สุด จากนั้นเย็บด้วยมือหรือเครื่องเพื่อเปิดฝากระโปรง
ขั้นตอนที่ 6: ติดตั้งวงจรใน Hood

ฉันสวมฮู้ด เปิดวงจร และใช้กระจกเงาเพื่อหาตำแหน่งที่ดีที่สุดสำหรับไฟ LED จากนั้นฉันก็ใช้หมุดเพื่อทำเครื่องหมายสถานที่และเย็บอย่างระมัดระวังโดยใช้ด้ายสีดำ โดยติดรูสำหรับติดตั้งบนอัญมณี NeoPixel เข้ากับแผงด้านหน้าสีดำล้วน ของฉันนั่งอยู่ใต้ดวงตาที่แท้จริงของฉันซึ่งทำให้มองเห็นได้ง่าย
ล้างและทำซ้ำหากคุณกำลังทำฮูดที่สอง
ขั้นตอนที่ 7: สวมมัน




เหล่านี้สนุกมากที่จะสวมใส่ มองเห็นได้ง่ายและไม่ง่ายที่คนอื่นจะเห็นหน้าคุณ ทั้งหมดนี้ก็ค่อนข้างสบายเช่นกัน ต้องขอบคุณฮูดขนาดใหญ่และโครงลวด ซึ่งช่วยให้ผ้าด้านหน้าไม่พาดพิงถึงใบหน้าของคุณ
แฟนของฉันและฉันสวมชุดเหล่านี้ไปเป็นดีเจในงานปาร์ตี้ฮัลโลวีนของแฮ็กเกอร์สเปซในปีนี้ และในขณะที่ฉันเห็นอินเทอร์เฟซสำหรับซอฟต์แวร์เลเซอร์โปรเจคเตอร์ เขาก็ไม่สามารถแยกแยะข้อความเล็กๆ ในอาเบลตันได้ เราจึงต้องปรับให้เขามี มุมมองที่ดีขึ้น ฉันถอดแผงผ้าสีดำออกจากส่วนบนของฮู้ด และพับส่วนที่เกินมา ในห้องมืด คุณไม่สามารถแยกความแตกต่างระหว่างทั้งสองได้จริงๆ แม้ว่าคุณจะเห็นมันในรูปของเราด้วยกันด้านบน
ขอบคุณที่อ่าน! หากคุณชอบโครงการนี้ คุณอาจสนใจโครงการอื่นๆ ของฉัน:
- 13 ไอเดียสำหรับการกระจาย LEDs
- ป้ายไฟ LED Strip แบบกระจายพร้อม Arduino/Bluetooth
- เคาน์เตอร์สมาชิก YouTube พร้อม ESP8266
- กระจกอินฟินิตี้ง่าย
- 3 ข้อผิดพลาด Arduino สำหรับผู้เริ่มต้น
เพื่อให้ทันกับสิ่งที่ฉันทำอยู่ ติดตามฉันบน YouTube, Instagram, Twitter และ Pinterest
แนะนำ:
ไฟฉายที่ล้ำสมัยที่สุด - COB LED, UV LED และ Laser Inside: 5 ขั้นตอน (พร้อมรูปภาพ)

ไฟฉายที่ล้ำสมัยที่สุด - COB LED, UV LED และ Laser Inside: มีไฟฉายมากมายในท้องตลาดที่มีการใช้งานเหมือนกันและมีระดับความสว่างต่างกัน แต่ฉันไม่เคยเห็นไฟฉายที่มีแสงมากกว่าหนึ่งประเภท ในโครงการนี้ ฉันรวบรวมไฟ 3 แบบในไฟฉายเดียว ฉัน
ดวงตา LED ซีดจางเหมือนผี: 5 ขั้นตอน (พร้อมรูปภาพ)

Spooky Fading LED Eyes: การใช้ไมโครคอนโทรลเลอร์ เช่น Arduino เพื่อทำให้ LED จางลงอาจไม่ใช่ตัวเลือกที่ดีที่สุดเสมอไป บางครั้ง คุณต้องการวงจรที่เรียบง่ายและใช้พลังงานต่ำซึ่งสามารถฝังลงในอุปกรณ์ประกอบฉากได้โดยตรงในขณะที่ใช้พลังงานจากแบตเตอรี่ครั้งละหลายสัปดาห์ หลังจากทดสอบเกี่ยวกับ
LED Clouds โดยใช้ Fadecandy, PI และ LED Strips: 4 ขั้นตอน (พร้อมรูปภาพ)

LED Clouds โดยใช้ Fadecandy, PI และ LED Strips: ฉันได้สร้างก้อนเมฆ LED เพื่อสร้างบรรยากาศที่ไม่มีตัวตนในบ้านของฉัน ในขั้นต้นจะใช้สำหรับเทศกาลที่ถูกยกเลิกเนื่องจากการระบาดในปัจจุบัน ฉันเคยใช้ Fade Candy Chip เพื่อให้ได้แอนิเมชั่นที่ลื่นไหล และฉันได้
เครื่องชาร์จรูปลอกเรืองแสง LED UV LED: 4 ขั้นตอน (พร้อมรูปภาพ)

เครื่องชาร์จรูปลอกเรืองแสง LED UV LED: ไฟ LED UV LED ที่ใช้พลังงานจากแบตเตอรี่ช่วยให้สติ๊กเกอร์เรืองแสงในที่มืดที่ทำจากไวนิลโฟโตลูมิเนนต์ถูกชาร์จและเรืองแสงตลอดเวลาในความมืด ฉันมีเพื่อนที่เป็นพนักงานดับเพลิง เขาและเพื่อนๆ สวมหมวกกันน๊อคเรืองแสงในที่มืด
DIY LED Strip: วิธีตัด เชื่อมต่อ บัดกรี และเปิดไฟ LED Strip: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY LED Strip: How to Cut, Connect, Solder and Power LED Strip: คู่มือเริ่มต้นสำหรับการสร้างโครงการแสงของคุณเองโดยใช้แถบ LED แถบ LED ที่ยืดหยุ่นและใช้งานง่ายเป็นทางเลือกที่ดีที่สุดสำหรับการใช้งานที่หลากหลายฉันจะครอบคลุม พื้นฐานในการติดตั้งแถบ LED 60 LEDs/m ในร่มแบบเรียบง่าย แต่ใน
