
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:02.
- แก้ไขล่าสุด 2025-01-23 15:12.
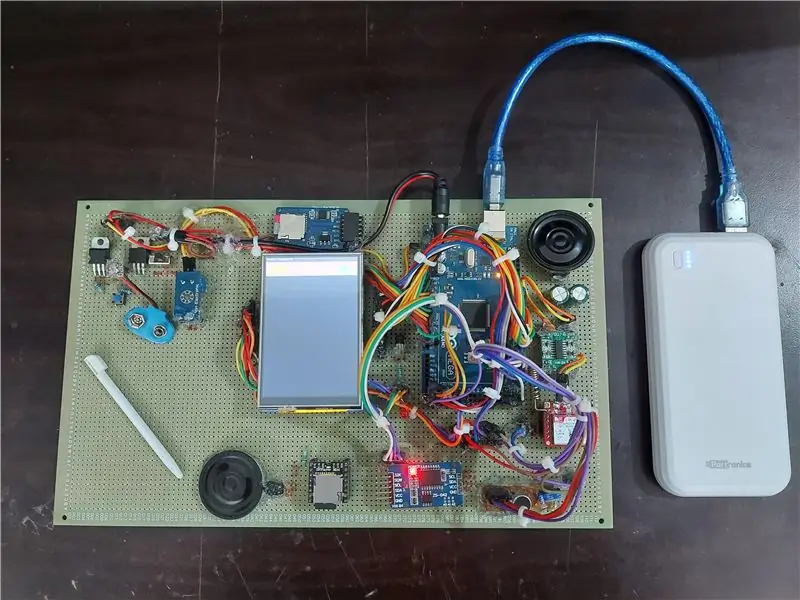
สวัสดีทุกคน, วันนี้ในคำแนะนำนี้เราจะมาดูเกี่ยวกับโทรศัพท์ที่ใช้ Arduino นี่คือโทรศัพท์ต้นแบบที่ยังอยู่ในระหว่างการพัฒนา ซอร์สโค้ดเป็นโอเพ่นซอร์สที่ทุกคนสามารถแก้ไขโค้ดได้
คุณสมบัติในโทรศัพท์:1. ดนตรี
2. วิดีโอ
3. หมายเหตุ
4..นาฬิกา
5. ภาพถ่าย
6. แผนที่
7. โทรศัพท์
8. วิทยุ
9. การตั้งค่า
10.เครื่องคิดเลข
โปรแกรมของโครงการใช้หน่วยความจำน้อยลง คุณยังสามารถขยายคุณสมบัติของโทรศัพท์ได้ เช่น การเพิ่ม: เซ็นเซอร์ลายนิ้วมือ, ข้อความ, GPS ……..เป็นต้น
แกนหลักของโทรศัพท์นี้คือ arduino mega 2560 รูปภาพจะถูกเก็บไว้ในการ์ด SD จากนั้นรูปภาพจะถูกวาดบนหน้าจอ คุณสามารถใช้การ์ด SD 16GB หรือ 32GB
หากคุณต้องการแก้ไขโค้ด ให้ดูโค้ดตัวอย่างก่อน แล้วจึงลองแก้ไขโค้ด เนื่องจากโค้ดมีเกือบ 2,000 บรรทัด ดังนั้นก่อนอื่นให้ชำระเงินตัวอย่างรหัส
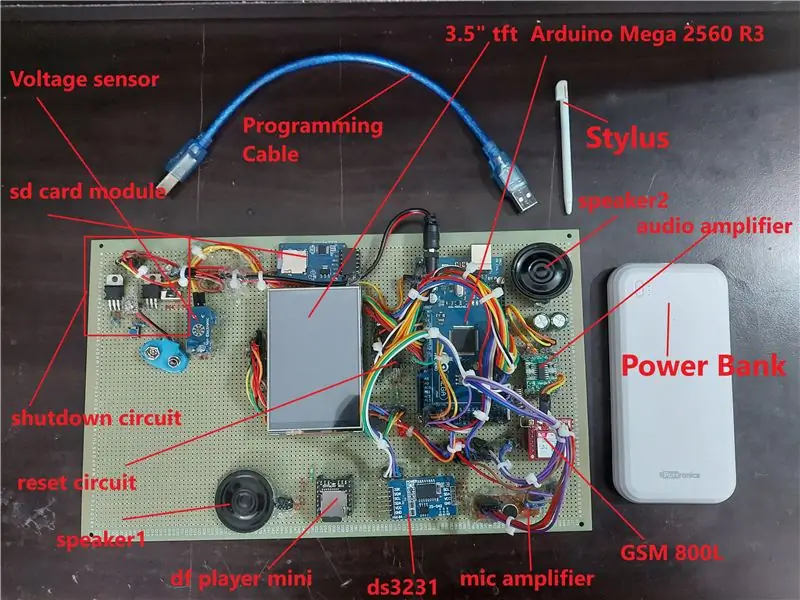
ขั้นตอนที่ 1: ส่วนประกอบ


1. Arduino Mega 2560 x1
2. โมดูลการ์ด SD x1
3. เซ็นเซอร์แรงดันหรือเซ็นเซอร์กระแส 25v x1
4. จอแสดงผล mcu friend tft ขนาด 3.5 นิ้ว x1
5. เครื่องเล่น Df มินิ x1
6. GSM 900A x1
7. เครื่องขยายเสียง x1
8. ลำโพง x2
9. 2N2222A ทรานซิสเตอร์ NPN x1
10. ตัวต้านทาน 1k โอห์ม x2
11. โปรแกรมเมอร์สำหรับ Arduino x1
12. เครื่องขยายเสียงไมค์ x1
13. สายจัมเปอร์ชาย-หญิง x40 (โดยประมาณ)
14. การ์ด SD 16GB หรือ 32GB x2
15. LED x1
16.แบตเตอรี่กรดตะกั่ว 12v x1
17. เครื่องชาร์จแบตเตอรี่ตะกั่วกรด x1
18. HW-816-V1.0 (ตัวแปลงบั๊ก) x1
19. สายจัมเปอร์ชาย-ชาย x15 (aaprox.)
20. ออด 5v x1
21. ชุดขั้วต่อ JST SM แบบ 2 ขาชายและหญิง x2
22. ส่วนหัวชาย x10 (โดยประมาณ)
23. กระดานต้นแบบ 18x30cm x1
24.ปุ่มกดสัมผัส x2
25. ส่วนหัวเพศหญิง x20 (โดยประมาณ)
26. สไตลัส
27. DS3231
ขั้นตอนที่ 2: การเดินสายฮาร์ดแวร์


ก่อนอื่นให้เชื่อมต่อ arduino mega 2560 ถึง 3.5 นิ้ว mcu tft shield ถัดไปเชื่อมต่อโมดูลการ์ด SD กับหมุด Arduino mega spi อย่าลืมใส่การ์ด SD ในโมดูลแยกการ์ด SD และยังสร้างเส้น 5v และ gnd ทั่วไปอีกด้วย ตอนนี้เชื่อมต่อ ds3231 กับพิน Arduino mega I2C เชื่อมต่อเซ็นเซอร์แรงดันไฟฟ้ากับ Arduino mega pin A5 เชื่อมต่อ led กับ Arduino mega pin 47
หมายเหตุ: โทรศัพท์นี้มีปัญหาสำคัญประการหนึ่งซึ่งเป็นปัญหาในปัจจุบัน โทรศัพท์นี้ใช้กระแสไฟมาก โดยต้องใช้กระแสไฟเกือบ 2.1 แอมป์ นี่เป็นเพราะจอแสดงผลกินไฟเกือบ 400ma หากคุณสามารถควบคุมความสว่างของไฟแบ็คไลท์ของจอแสดงผลได้ ปัญหาด้านพลังงานก็สามารถแก้ไขได้
การ์ด SD Arduino Mega 2560:
CS -- 53 พิน
SCK -- 52 พิน
MOSI -- 51 พิน
มิโซะ -- 50 พิน
VCC -- 5V
GND -- GND
Arduino Mega 2560 โมดูลแรงดันไฟ 25V:
A5 - พินเอาต์พุตของโมดูล
GND -- GND ของโมดูล
JACK +ve -- + ของโมดูล
JACK-ve -- - ของโมดูล
Arduino เมกะ 2560 DS3231:
SDA -- SDA ของ Arduino mega
SCL -- SCL ของ Arduino mega
VCC -- 5V
GND -- GND
Arduino Mega 2560 Df Player มินิ:
TX1 ของ Serial1port -- RX (หมายเหตุ: เพิ่มตัวต้านทาน 1k ohm ระหว่าง TX1 ถึง RX)
RX1 ของ Serial1port -- TX
GND ของ Arduino mega -- GND
5V -- VCC
ลำโพง + -- spk1
ผู้พูด- -- spk2
Arduino เมกะ 2560 LED:
พิน 47 -- +ve ของ led
GND --ve ของ led (วางตัวต้านทาน 1k ohm ระหว่าง gnd ของ arduino mega และ -ve led)
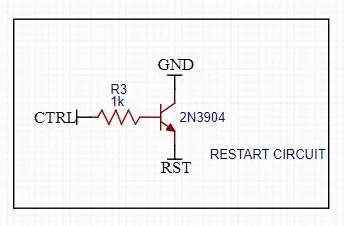
Arduino Mega 2560 2N3904 ทรานซิสเตอร์ NPN: (การเชื่อมต่อนี้เกี่ยวกับการรีเซ็ต Arduino ผ่านรหัส)
GND Emitter
48 พิน ฐานของ npn (หมายเหตุ: เพิ่มตัวต้านทาน 1k ohm ระหว่างพินที่ 49 ของ Arduino และฐานของทรานซิสเตอร์)
รีเซ็ตตัวสะสม
Arduino Mega 2560 GSM 800l
TX3 ของ Serial3port ของ arduino mega 2560 RX ของ GSM
RX3 ของ Serial3port ของ arduino mega 2560 TX ของ GSM
GND GND
5V VCC
เครื่องขยายเสียงไมโครโฟน GSM:
MIC+ MIC+ ของ GSM
MIC- MIC- ของ GSM
GND ของไมค์ GND ของ Arduino mega
VCC ของไมค์ 5V ของ Arduino mega
เครื่องขยายเสียง GSM:
Spk ซ้าย- ของ GSM
Spk+ ขวาของ GSM
VCC 5V ของ Arduino mega
GND GND ของ Arduino mega
Spk+ ลำโพง+
Spk- ลำโพง-
วงจรปิด:
ดูในรูปด้านบน
เชื่อมต่อ ctrl (พินควบคุม) กับพิน 49 ของ arduino mega
ขั้นตอนที่ 3: วิธีค้นหาพิกัดของไอคอน (ถ้าคุณต้องการเพิ่มแอปใด ๆ เท่านั้นแล้วดูสิ่งนี้)




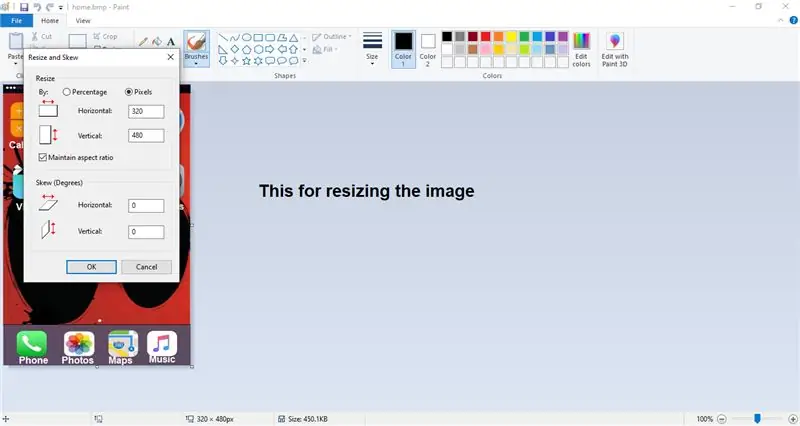
ก่อนหน้านี้คุณต้องทำสามสิ่ง อันดับแรก รูปแบบของภาพจะต้องเป็น ".bmp" ประการที่สอง คือ ชื่อของภาพต้องเท่ากับ 8 ตัวอักษรหรือน้อยกว่านั้น ประการที่สามคือความละเอียดของภาพต้องเป็น 320x480 เท่านั้น
ในการหาพิกัดของไอคอนบนหน้าจอ คุณต้องใช้ windows paint ซึ่งโดยทั่วไปจะว่างใน windows ตอนนี้เปิดซอฟต์แวร์ paint แล้วเปิดไฟล์ภาพที่คุณต้องการดูพิกัด
ตรวจสอบให้แน่ใจว่าขนาดรูปภาพเป็น 320x480 หากไม่ใช่ตัวเลือกการปรับขนาดเพื่อปรับขนาดรูปภาพ (หากคุณกำลังปรับขนาดรูปภาพ ให้เลือกตัวเลือกพิกเซลและพิมพ์ 320 ในช่องแรกและ 480 ในช่องที่สอง แล้วคลิกตกลง)
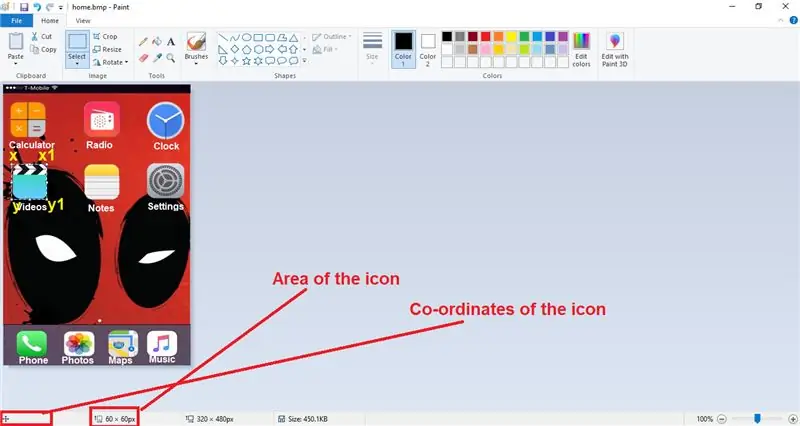
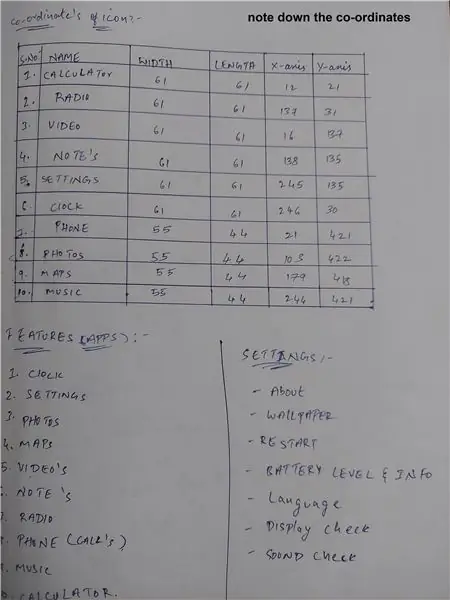
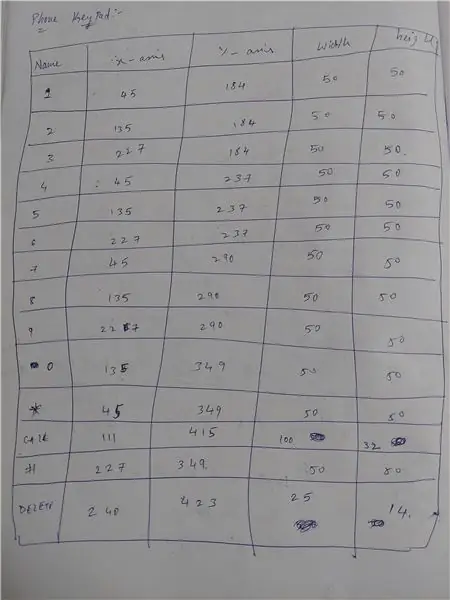
ตอนนี้เพื่อค้นหาพิกัดและพื้นที่ของไอคอน ให้วางเมาส์ที่มุมซ้ายบนของไอคอน คลิกปุ่มซ้ายบนเมาส์แล้วลากเมาส์เพื่อปิดไอคอน ตอนนี้ เมื่อคุณเห็นด้านล่างของสี ให้ใช้พื้นที่ของไอคอน หากต้องการดูพิกัดของไอคอน ให้วางเมาส์ที่มุมซ้ายบน ตอนนี้เห็นมุมล่างซ้ายของสี คุณจะเห็นพิกัดของไอคอนไม่ขยับเมาส์ เพียงจดพิกัดไว้ นี่คือวิธีที่คุณสามารถหาพิกัดได้
หากคุณต้องการหาพิกัด x1, y1 ด้วย ให้หาความยาวของไอคอนในแนวนอนก่อน แล้วจึงเพิ่มความยาวที่วัดได้นี้ด้วยพิกัด x ของไอคอน ผลลัพธ์ที่คุณได้รับคือพิกัด x1 ของคุณ สิ่งเดียวกันในการหาพิกัด y1 ที่นี่ คุณต้องวัดความยาวของไอคอนในแนวตั้ง และเพิ่มด้วยพิกัด y ของไอคอน และผลลัพธ์ที่คุณได้รับคือ พิกัด y1
ขั้นตอนที่ 4: ห้องสมุด

ดาวน์โหลด Libraries จากด้านล่างและเพิ่มลงใน Arduino ide ของคุณ
1. DS3231:
2. Adafruit_GFX Library:
3. ห้องสมุดเพื่อน MCU:
4. Adafruit_TouchScreen Libary:
ดาวน์โหลดไลบรารีนี้เท่านั้น ไม่จำเป็นต้องดาวน์โหลดไลบรารีขนาดเล็กของ DF player, ไลบรารีการ์ด SD และไลบรารี SPI
ไลบรารี SPI และการ์ด SD ได้รับการติดตั้งไว้ล่วงหน้าใน Arduino IDE และโปรแกรมขนาดเล็กของ DF player ถูกเขียนในโค้ด
ขั้นตอนที่ 5: วิธีตั้งวันที่และเวลา


ก่อนหน้านี้ ตรวจสอบให้แน่ใจว่าได้ติดตั้งไลบรารี DS3231 ใน Arduino ide แล้ว
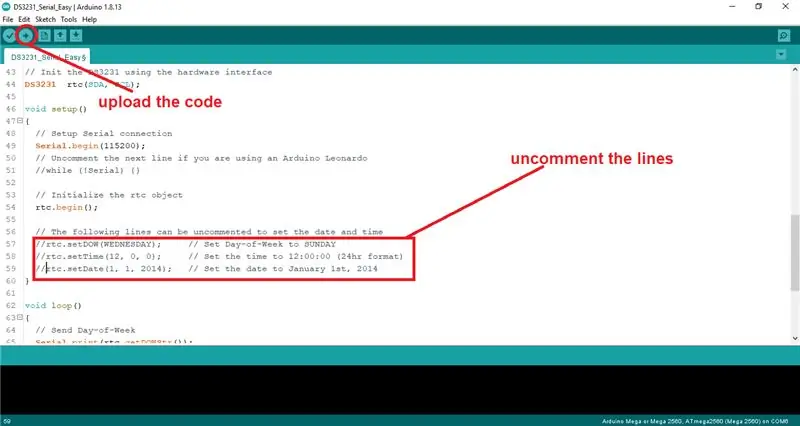
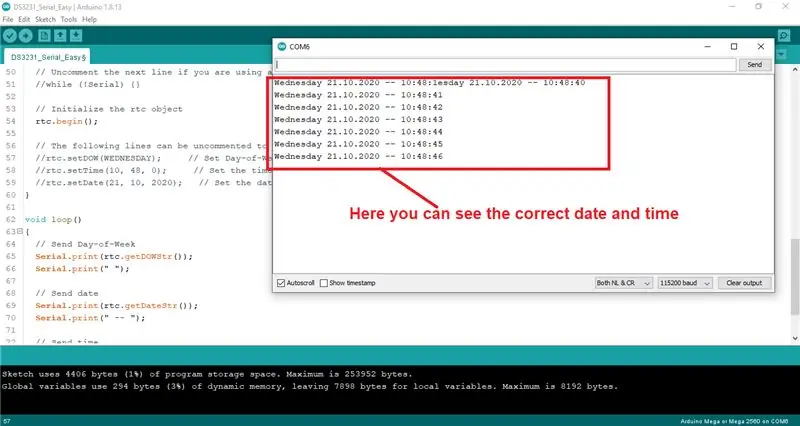
ขั้นแรกให้เปิด Arduino ide คลิกที่ไฟล์ จากนั้นไปที่ตัวอย่าง ค้นหา DS3231 เปิด DS3231 แล้วเลือก Arduino และเปิดตัวอย่าง DS3231_Serial_Easy ตอนนี้เลื่อนลงไปที่บรรทัดที่ 57 ของรหัสและยกเลิกการใส่เครื่องหมายรหัสจาก 57 บรรทัดเป็น 59 บรรทัดและตั้งค่าวันที่ปัจจุบัน เวลาปัจจุบัน วันที่ปัจจุบัน อัปโหลดโค้ดไปที่ Arduino mega เปิดจอภาพแบบอนุกรมและตั้งค่าอัตราบอดเป็น 115200 แล้วคุณจะเห็นวันที่ เวลา วันและทั้งหมด ตอนนี้ปิดหน้าจอและบรรทัดความคิดเห็นที่เรายังไม่ได้แสดงความคิดเห็นและอัปโหลดรหัสอีกครั้ง นั่นคือเวลา วันที่ วัน…..ฯลฯ ตั้งค่าเรียบร้อยแล้ว คุณจะเห็นเวลาที่ถูกต้อง
ขั้นตอนที่ 6: แตะการปรับเทียบสำหรับหน้าจอ




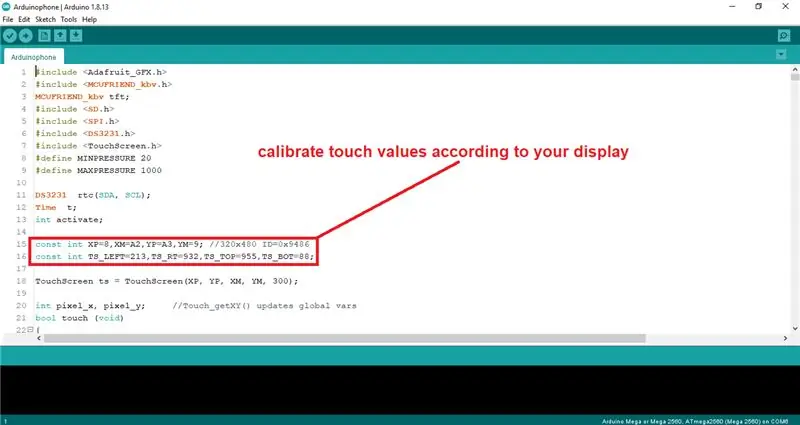
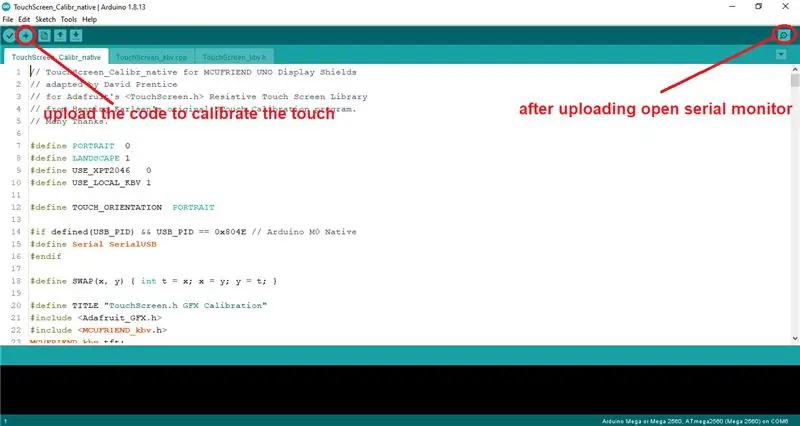
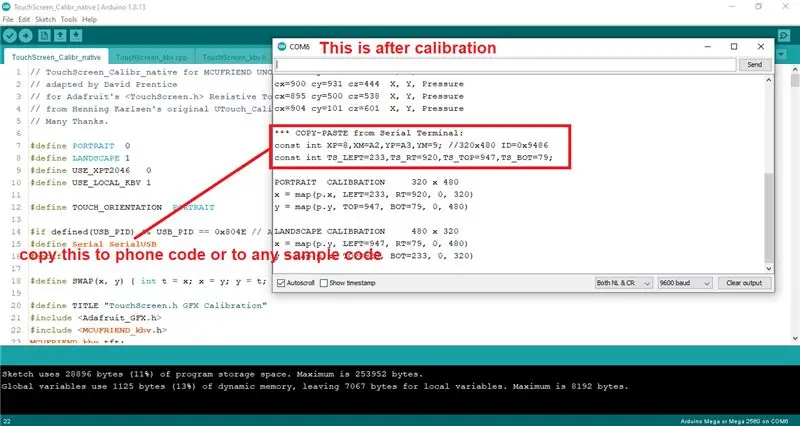
ขั้นแรกให้เปิด Arduino IDE, เปิดไฟล์ถัดไป, ไปที่ตัวอย่าง, เลื่อนลงมาและค้นหา MCUFRIEND_KBV จากนั้นคลิกที่มันและค้นหาโปรแกรม TouchScreen_Calibr_native แล้วเปิดขึ้นมา และอัปโหลดโค้ดไปที่ Arduino Mega และหลังจากอัปโหลดโค้ดแล้ว ให้เปิดจอภาพแบบอนุกรมแล้วดูการแสดงผลและแตะหน้าจอเพื่อปรับเทียบการสัมผัสและทำตามที่บอก หลังจากทำตามที่แจ้งเสร็จแล้ว ให้ดูจอภาพอนุกรมและคัดลอกค่าการปรับเทียบจากที่นั่นแล้ววางลงในรหัสโทรศัพท์หรือรหัสตัวอย่าง นั่นคือการปรับเทียบการสัมผัสเสร็จสมบูรณ์
หมายเหตุ: ตรวจสอบให้แน่ใจว่าคุณได้เปลี่ยนชื่อไดรเวอร์ในรหัสตามโปรแกรมควบคุมการแสดงผลของคุณ
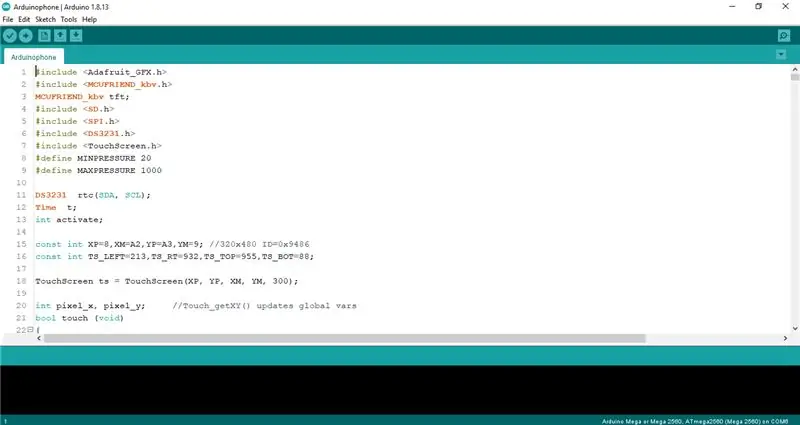
ขั้นตอนที่ 7: รหัสของโครงการ

ลิงค์โค้ดและรูปภาพอยู่ที่นี่:
หมายเหตุ: ตรวจสอบให้แน่ใจว่าได้คัดลอกรูปภาพไปยังไดเร็กทอรีรากของการ์ด SD
แนะนำ:
Clean-Cut FR4 Perfboard (บอร์ดต้นแบบ/ต้นแบบ PCB): 10 ขั้นตอน (พร้อมรูปภาพ)

Clean-Cut FR4 Perfboard (Protoboard/Prototype PCB): (tl;dr: ชิ้นส่วนเครื่องบินและหินคาร์บอรันดัมใต้น้ำ) ในขณะที่เราก้าวเข้าสู่ทศวรรษที่สามของศตวรรษที่ 21 แผงวงจรพิมพ์แบบกำหนดเองคุณภาพสูงมากสามารถสั่งซื้อได้ในเวลาอันสั้น ปริมาณน้อยในราคาที่ต่ำมาก… ถ้าคุณไม่รังเกียจที่จะรอ
Copycat Gamecube ต้นแบบ: 4 ขั้นตอน

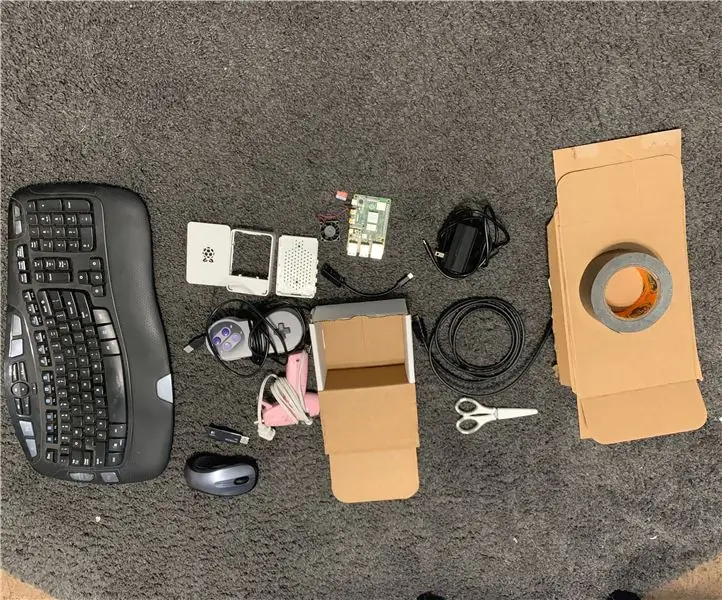
Copycat Gamecube Prototype: ในคำแนะนำนี้ ฉันจะสร้างอีมูเลเตอร์เกม Raspberry Pi ที่ดูเหมือน Gamecube เนื่องจากนี่เป็นเครื่องต้นแบบ ฉันจะใช้กล่องกระดาษแข็ง อย่างไรก็ตาม ในภายหลังฉันมักจะทำเคสจากไม้ ฉันใช้ Raspberry Pi 4 starter k
Arduino Light Blocking Sensor (Photo Interrupter Module) - รักษาการ์ดของคุณให้ปลอดภัย (ต้นแบบ): 4 ขั้นตอน

Arduino Light Blocking Sensor (Photo Interrupter Module) - Keeping Your Cards Safe (Prototype): โปรเจ็กต์นี้เป็นโปรโตไทป์ และในโปรเจ็กต์นี้ ฉันจะพูดถึงวิธีการเก็บบัตรของคุณ เช่น บัตรเครดิต บัตรเดบิต บัตรของขวัญ ปลอดภัย. ดูภาพด้านบนเพื่อดูว่าโครงการนี้ทำงานอย่างไร ให้ฉันให้คุณเหลือบ o
Arduino Big Sound Sensor - Music Reactive LEDs (ต้นแบบ): 3 ขั้นตอน

Arduino Big Sound Sensor - Music Reactive LEDs (Prototype): นี่คือต้นแบบของหนึ่งในโครงการที่จะเกิดขึ้นของฉัน ฉันจะใช้โมดูลเซ็นเซอร์เสียงขนาดใหญ่ (KY-038) ความไวของเซ็นเซอร์สามารถปรับได้โดยการหมุนสกรูหัวแบนเล็กๆ เซ็นเซอร์ที่ด้านบนของโมดูล ทำการวัดโดย
Arduino Hot Wheels Speed Track - ตอนที่ 1 - ต้นแบบ: 4 ขั้นตอน

Arduino Hot Wheels Speed Track - ตอนที่ 1 - ต้นแบบ: ไม่น่าแปลกใจเลยที่ลูกชายของฉันชอบล้อร้อนและแข่งรถไปทั่วบ้าน! สิ่งหนึ่งที่เขาโปรดปรานคือการแข่งรถทุกคันของเขา (มากกว่า 100 คันในตอนนี้) เพื่อดูว่ารถคันไหนเร็วที่สุด ตอนนี้เขาทำทุกอย่างด้วยตา และ
