
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:02.
- แก้ไขล่าสุด 2025-01-23 15:12.
โดย emihermesติดตามเพิ่มเติมโดยผู้เขียน:


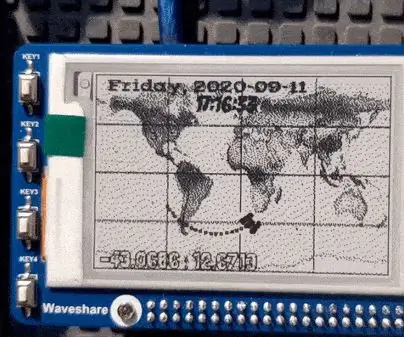
ฉันมี Raspberry และ e-Paper HAT และฉันต้องการใช้เพื่อแสดงข้อมูลเช่น ISS อยู่ที่ไหน หรือตอนนี้มีคนอยู่ในอวกาศกี่คน…
ฉันระบุให้ดูว่ามี API บนอินเทอร์เน็ตเพื่อรับข้อมูลเหล่านั้นหรือไม่ และฉันก็พบมัน โอเค ได้ชา !!!!
เดี๋ยวก่อน HAT นี้มี 4 ปุ่ม จากนั้น ฉันต้องการ 4 ข้อมูลเพื่อแสดง…
- ตอนนี้สถานีอวกาศนานาชาติอยู่ที่ไหน - ตอนนี้มีคนอยู่ในอวกาศกี่คน - ดวงจันทร์อยู่ในระยะไหน - ฝนจะตกไหม ร้อนมากมั้ย…
ตอนนี้ฉันกำลังแสดงข้อมูลเหล่านั้นอยู่ แต่ฉันสามารถอัปเดต "คำแนะนำได้" นี้ทันทีที่ฉันมีความคิดดีๆ หรือถ้าคุณรู้จักไอเดียดีๆ ก็สามารถแนะนำให้ฉันได้ !!!
ฉันทำมันในเย็นวันหนึ่งและ " FrontEnd " ก็จบลงในอีกไม่กี่วันต่อมา อย่าบ่นเกี่ยวกับการแสดงข้อมูล ฉันไม่ชอบที่จะทำส่วนนี้:)
เสบียง
- Raspberry PI (Zero เพียงพอ) - 2.7 นิ้ว e-Paper HAT. (ฉันซื้อของฉันที่นี่) - การ์ด SD (4Gb ก็เพียงพอแล้ว)
คุณต้องใช้โทเค็นจาก OpenWeather เพื่อใช้ API (จากที่นี่)
ขั้นตอนที่ 1: อัปเดตซอฟต์แวร์ (SO)



ขั้นตอนแรกเช่นเคยคือการเตรียม Raspberry PI ของคุณด้วย OS ล่าสุด- ดาวน์โหลด OS ล่าสุด (พร้อมเดสก์ท็อป) จากที่นี่- เขียนภาพบนการ์ด SD เปล่า- สร้างไฟล์เปล่า "ssh" เพื่อเปิดใช้งาน การเชื่อมต่อ SSH - บันทึกไฟล์ " wpa_supplicant.conf " ในการ์ด SD เพื่อให้ Wifi ของคุณกำหนดค่าให้เชื่อมต่อกับ Raspberry PI ของคุณผ่าน SSH (คุณได้เตรียมไว้บนคอมพิวเตอร์ของคุณแล้ว ฉันรู้)
เริ่ม Raspberry Pi ของคุณ
เชื่อมต่อกับมันผ่าน SSH (คุณสามารถทำได้ถ้าคุณมีจอภาพ คีย์บอร์ด และเมาส์ แต่ฉันไม่มีและฉันต้องการเชื่อมต่อผ่าน SSH) และอัปเดต….
sudo apt-get update -y
sudo apt-get อัปเกรด -y
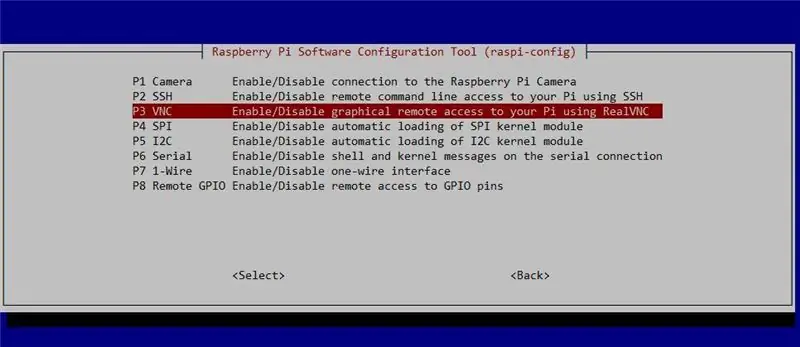
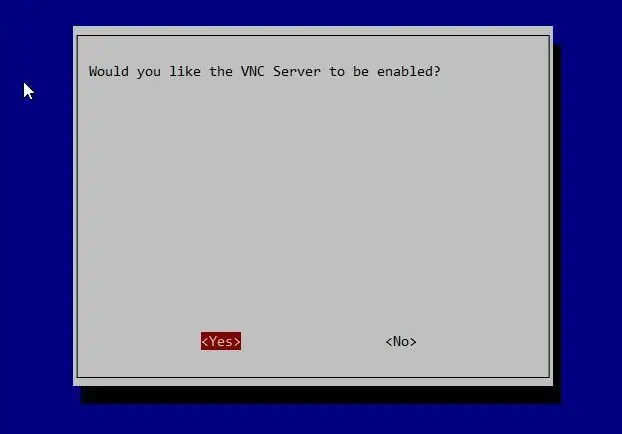
ตอนนี้ คุณต้องเปิดใช้งาน VNC เพื่อให้สามารถเชื่อมต่อจากระยะไกลและ SPI สำหรับ e-Paper HAT:
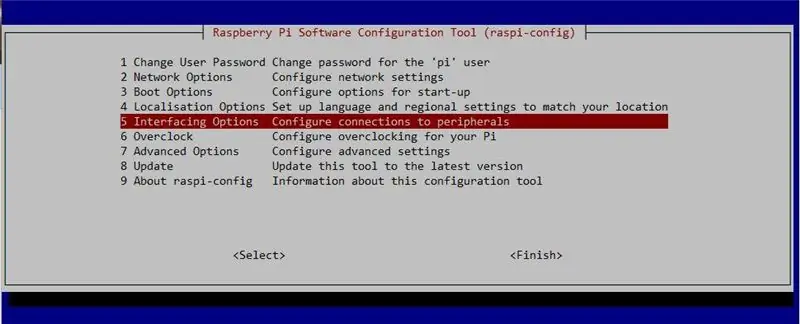
sudo raspi-config
ตัวเลือกการเชื่อมต่อ > VNC > ใช่ตัวเลือกการเชื่อมต่อ > SPI > ใช่
และรีบูต
ขั้นตอนที่ 2: ซอฟต์แวร์ที่จำเป็น

ตกลง ตอนนี้เรามี Raspberry PI ที่ทำงานอยู่พร้อมซอฟต์แวร์ล่าสุดและพื้นฐานทั้งหมดที่จะเชื่อมต่อ
ถึงเวลาเริ่มติดตั้งซอฟต์แวร์ที่จำเป็นเพื่อควบคุม e-Paper HAT
หากคุณไม่ได้เสียบ HAT บน Raspberry PI ของคุณ ตอนนี้เป็นช่วงเวลาล่าสุดในการเชื่อมต่อ ปิด Raspberry PI ของคุณแล้วใส่ HAT ลงไป
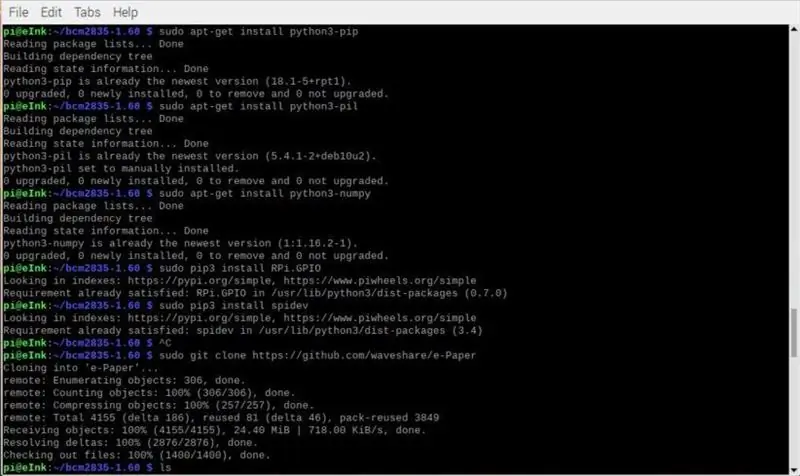
สำหรับขั้นตอนต่อไป คุณสามารถทำตามคำแนะนำจาก Waveshare หรือทำตามขั้นตอนถัดไป….
ติดตั้งไลบรารี BCM2835:
wget
tar zxvf bcm2835-1.60.tar.gz cd bcm2835-1.60/ sudo./configure sudo make sudo make check sudo make install #สำหรับรายละเอียดเพิ่มเติม โปรดดูที่
ติดตั้งไลบรารีสายไฟ Pi:
sudo apt-get ติดตั้งสายไฟpi
#สำหรับ Pi 4 คุณต้องอัปเดต: cd /tmp wget https://project-downloads.drogon.net/wiringpi-latest.deb sudo dpkg -i wiringpi-latest.deb gpio -v #คุณจะได้ข้อมูล 2.52 หากคุณติดตั้งอย่างถูกต้อง
ติดตั้งไลบรารี Python:(หากคุณอัปเดต SO ด้วยเวอร์ชันล่าสุด ขั้นตอนทั้งหมดเหล่านี้จะเหมือนกับ " เป็นไปตามข้อกำหนดแล้ว ")
sudo apt-get update
sudo apt-get ติดตั้ง python3-pip sudo apt-get ติดตั้ง python3-pil sudo apt-get ติดตั้ง python3-numpy sudo pip3 ติดตั้ง RPi. GPIO sudo pip3 ติดตั้ง spidev
ตอนนี้คุณสามารถดาวน์โหลดตัวอย่างจาก Waveshare:(ส่วนนี้ไม่จำเป็น แต่คุณสามารถดาวน์โหลดเพื่อทราบวิธีการทำงาน)
โคลน sudo git
cd e-Paper/RaspberryPi\&JetsonNano/
ฉันแนะนำให้คุณลบบางโฟลเดอร์:- e-Paper/Arduino (เป็น Raspberry PI)- e-Paper/STM32 (เป็น Raspberry PI)- e-Paper/Raspberry & JetsonNano/c (เราจะใช้ python ในโครงการนี้)
คุณจะไม่ใช้มัน และไม่ต้องการมันใน Raspberry PI
และหากต้องการ คุณสามารถลบไฟล์ทั้งหมดที่คุณไม่ต้องการออกจากโฟลเดอร์ "lib" เช่น:- epd1in02.py - epd1in54.py - epd2in9.py - …
ถ้าเราจะใช้ 2.7inch ไฟล์ที่เหลือก็ไม่จำเป็น
ฉันแนะนำให้คุณย้ายโฟลเดอร์ "lib" กลับไปเล็กน้อยเพื่อให้ใช้งานได้ง่าย:
sudo mv lib /home/pi/e-Paper/
อย่างไรก็ตามในรหัสของฉัน (จาก GitHub) ห้องสมุดจะรวมอยู่ด้วย
ติดตั้งซอฟต์แวร์ที่จำเป็นทั้งหมดแล้ว
ขั้นตอนต่อไปคือรหัสของเรา!
ขั้นตอนที่ 3: ดาวน์โหลดรหัสของฉัน
ตอนนี้เราต้องดาวน์โหลดรหัสจาก GitHub:
โคลน sudo git
ด้วยสิ่งนี้ เราจะมีรหัสที่จำเป็นทั้งหมด รวมถึงไลบรารีจาก Waveshare ในโครงการจริง
แก้ไขไฟล์ "ShowInfo.py" เพื่อแทรก API-Token ของคุณจาก OpenWeather.com….…และเมือง (ใช้ชื่อหรือ ID ของเมือง):
def WeatherForecast():
url = "https://api.openweathermap.org/data/2.5/forecast?" #url = url + "q={city_name}" #url = url + "q=Düsseldorf" # ปัญหา ASCII !!! url = url + "id=2934246" #url = url + "&appid={your_API_key}" url = url + "&units=metric" # ในเมตริก url = url + "&cnt=6" # ผลลัพธ์เพียง 6 รายการ
อย่างไรก็ตาม เราต้องติดตั้งไฟล์ฟอนต์ที่เราใช้ในโครงการ ไฟล์ถูกดาวน์โหลดพร้อมโค้ดทั้งหมด
ฟอนต์จะอยู่ในโฟลเดอร์ " e-Paper/fonts"
ในการเปิดเครื่องรูด:
sudo เปิดเครื่องรูด Bangers.zip -d /usr/share/fonts/truetype/google/
sudo unzip Bungee_Inline.zip -d /usr/share/fonts/truetype/google/ sudo unzip Bungee_Outline.zip -d /usr/share/fonts/truetype/google/ sudo unzip Bungee_Shade.zip -d /usr/share/fonts/ truetype/google/ sudo unzip droid-sans.zip -d /usr/share/fonts/truetype/google/ sudo unzip Indie_Flower.zip -d /usr/share/fonts/truetype/google/ sudo unzip Jacques_Francois_Shadow.zip -d / usr/share/fonts/truetype/google/ sudo unzip Londrina_Outline.zip -d /usr/share/fonts/truetype/google/ sudo unzip Londrina_Shadow.zip -d /usr/share/fonts/truetype/google/ sudo unzip Londrina_Sketch zip -d /usr/share/fonts/truetype/google/ sudo unzip Oswald.zip -d /usr/share/fonts/truetype/google/ sudo unzip Roboto.zip -d /usr/share/fonts/truetype/google/ sudo เปิดเครื่องรูด Vast_Shadow.zip -d /usr/share/fonts/truetype/google/
ฉันแนะนำให้คุณลบไฟล์ zip หลังการติดตั้ง เพราะเราไม่ต้องการไฟล์เหล่านั้นอีกต่อไป:
sudo rm -R แบบอักษร
ขั้นตอนที่ 4: ดำเนินการ TEST


ไปที่โฟลเดอร์ที่ถูกต้องซึ่งเรามีไฟล์ทดสอบ:
cd ~/eInk_Moon_ISS_PeopleSpace/e-Paper/ShowEink
ดำเนินการไฟล์ทดสอบด้วย Python เวอร์ชัน 3:
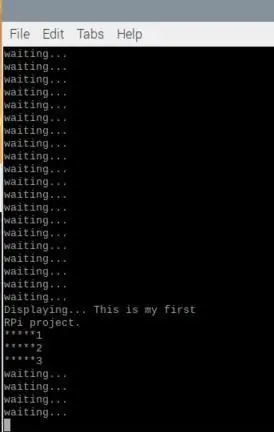
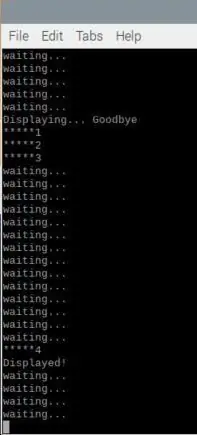
python3 Test001.py
คุณจะมีความคิดเห็นที่ติดตามในขณะที่โปรแกรมทำงาน
และในหน้าจอ e-Paper คุณจะเห็นข้อความ
สำหรับแต่ละปุ่ม หน้าจอจะแสดงข้อความที่แตกต่างกัน
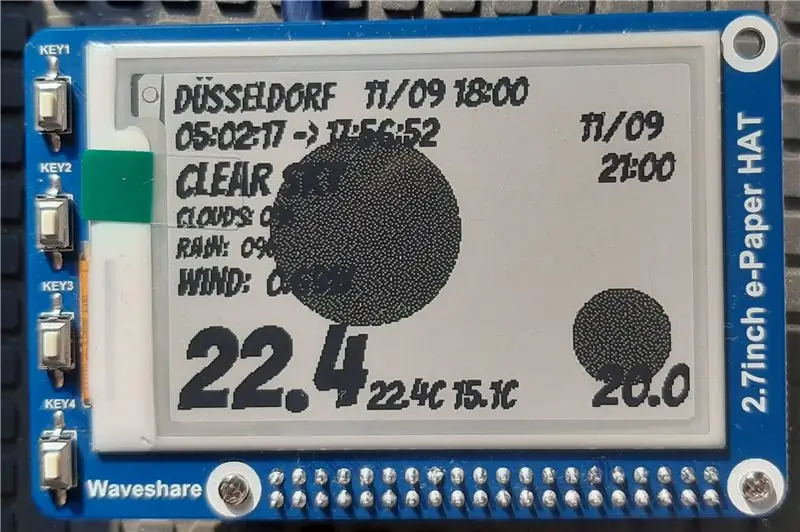
ขั้นตอนที่ 5: แสดงข้อมูลดวงจันทร์ / อวกาศ / ISS…




ตกลง เราทุกคนวิ่งแล้ว และตอนนี้เราต้องการดูว่าสถานีอวกาศนานาชาติอยู่ที่ไหน หรือระยะของดวงจันทร์…
ก่อนอื่นคุณต้องรันไฟล์ " ShowInfo.py " (อยู่ที่ " ~/eInk_Moon_ISS_PeopleSpace/e-Paper/ShowEink ")
python3 ~/eInk_Moon_ISS_PeopleSpace/e-Paper/ShowEink/ShowInfo.py
และตอนนี้ หากคุณกดปุ่มเดียว คุณจะมีข้อมูลที่ตั้งโปรแกรมไว้ที่ปุ่มนี้:
● ปุ่ม 1: พยากรณ์อากาศ
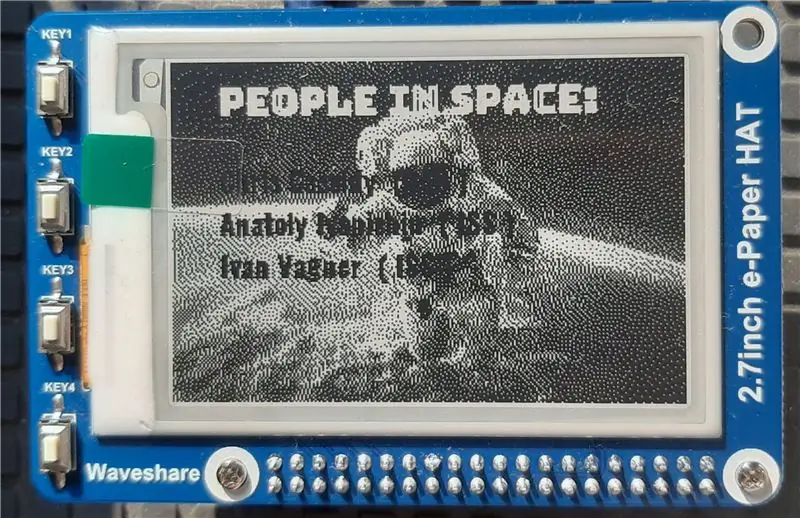
● ปุ่ม 2: ใครอยู่ในอวกาศและที่ไหน
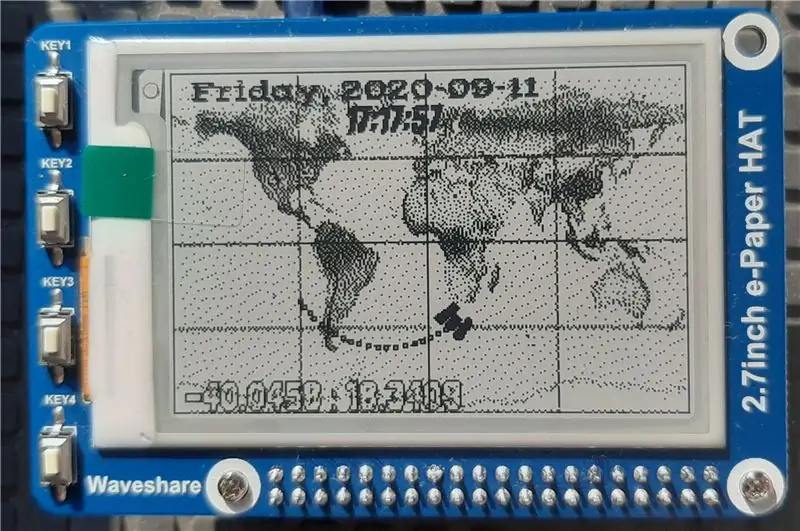
● ปุ่ม 3: สถานีอวกาศนานาชาติอยู่ที่ไหนในโลก
● ปุ่ม 4: ข้อมูลของดวงจันทร์
ขั้นตอนที่ 6: ดำเนินการเป็นบริการ
อีกทางเลือกหนึ่งคือ สคริปต์ Python สามารถเริ่มได้ในระหว่างการบู๊ตโดยการสร้างบริการ - ข้อมูลเพิ่มเติมที่
สร้างไฟล์ใหม่ชื่อ ShowInfo.service และคัดลอกเนื้อหาด้านล่างไปยังไฟล์ใหม่ - ปรับพาธ WorkingDirectory ตามลำดับ:
[หน่วย]
Description=ShowInfo After=network-online.target Wants=network-online.target [Service] ExecStart=/usr/bin/python3 ShowInfo.py WorkingDirectory=/home/pi/eInk_Moon_ISS_PeopleSpace/e-Paper/ShowEink/ StandardOutput=inherit StandardError =inherit รีสตาร์ท=ผู้ใช้เสมอ=pi [ติดตั้ง] WantedBy=multi-user.target
คัดลอกไฟล์ ShowInfo.service ลงใน /etc/systemd/system เป็นรูท:
sudo cp ShowInfo.service /etc/systemd/system/
เริ่มบริการ:
sudo systemctl start ShowInfo.service
ตรวจสอบว่าบริการกำลังทำงานอยู่:
สถานะ sudo systemctl ShowInfo.service
ผลลัพธ์ควรคล้ายกับ:
● ShowInfo.service - ShowInfo
โหลดแล้ว: โหลดแล้ว (/etc/systemd/system/ShowInfo.service; ปิดใช้งาน; ค่าที่ตั้งไว้ล่วงหน้าของผู้ขาย: เปิดใช้งาน) ใช้งาน: ใช้งานอยู่ (ทำงาน) ตั้งแต่วันศุกร์ 2020-09-11 15:17:16 CEST; 14 วินาทีที่แล้ว PID หลัก: 1453 (python3) CGroup: /system.slice/ShowInfo.service └─1453 /usr/bin/python3 ShowInfo.py 11 ก.ย. 15:33:17 eInk systemd[1]: เริ่ม ShowInfo
หากบริการทำงานได้ดี คุณสามารถเปิดใช้งานและรีบูต Raspberry Pi เพื่อโหลดโดยอัตโนมัติระหว่างการบู๊ต:
sudo systemctl เปิดใช้งาน ShowInfo.service
ในการหยุดบริการ:
sudo systemctl หยุด ShowInfo.service
และนั่นคือทั้งหมด !!!!!
ขอบคุณ !!!!!
แนะนำ:
แฮ็ก Wolverine Grow Cube ของ Hollow สำหรับ ISS: 5 ขั้นตอน

Hack the Hollow's Wolverine Grow Cube สำหรับ ISS: เราคือโรงเรียนมัธยม West Hollow จาก Long Island, NY เราเป็นวิศวกรที่ใฝ่ฝันที่จะพบปะกันสัปดาห์ละครั้งในคลับชื่อ Hack the Hollow ซึ่งเราออกแบบ เขียนโค้ด และสร้างโปรเจ็กต์ของผู้สร้างจำนวนหนึ่ง คุณสามารถตรวจสอบโครงการทั้งหมดที่เราทำงานบน H
ไฟติดตาม ISS: 5 ขั้นตอน (พร้อมรูปภาพ)

ไฟติดตาม ISS: ส่วนใหญ่ฉันสงสัยว่า ISS แหงนมองท้องฟ้าอยู่ที่ไหน เพื่อตอบคำถามนี้ ฉันได้สร้างวัตถุทางกายภาพเพื่อให้รู้ว่า ISS อยู่ที่ไหนในแบบเรียลไทม์ ISS Tracking Lamp เป็นหลอดไฟที่เชื่อมต่ออินเทอร์เน็ตซึ่งติดตาม I
อัปเกรดการเปิดตัว Space ของคุณด้วยปุ่ม Physical Staging สำหรับ Kerbal Space Program: 6 ขั้นตอน

อัปเกรดการเปิดตัว Space ของคุณด้วยปุ่ม Physical Staging สำหรับ Kerbal Space Program: ฉันเพิ่งเลือกเวอร์ชันสาธิตของ Kerbal Space Program Kerbal Space Program เป็นเกมจำลองสถานการณ์ที่ให้คุณออกแบบและปล่อยจรวด และนำทางไปยังดวงจันทร์และดาวเคราะห์ที่อยู่ห่างไกลออกไป ฉันยังคงพยายามที่จะลงจอดบนดวงจันทร์ได้สำเร็จ (o
กระจกวิเศษ Earth & Moon: 4 ขั้นตอน

กระจกวิเศษ Earth & Moon: นาฬิกากระจกวิเศษขับเคลื่อนด้วยแท็บเล็ตแสดงดวงจันทร์ / โลกและสภาพภายนอกปัจจุบัน
Tiny Moon Tide Clock: 5 ขั้นตอน (พร้อมรูปภาพ)

Tiny Moon Tide Clock: นี่เป็นโครงการที่ทำกับ Alaska SeaLife Center พวกเขาสนใจในโครงการที่เกี่ยวข้องกับทะเลที่จะให้นักเรียนมีส่วนร่วมในการก่อสร้างทางอิเล็กทรอนิกส์และการตรวจสอบสภาพแวดล้อมของมหาสมุทร การออกแบบค่อนข้างถูกในการสร้าง
