
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.

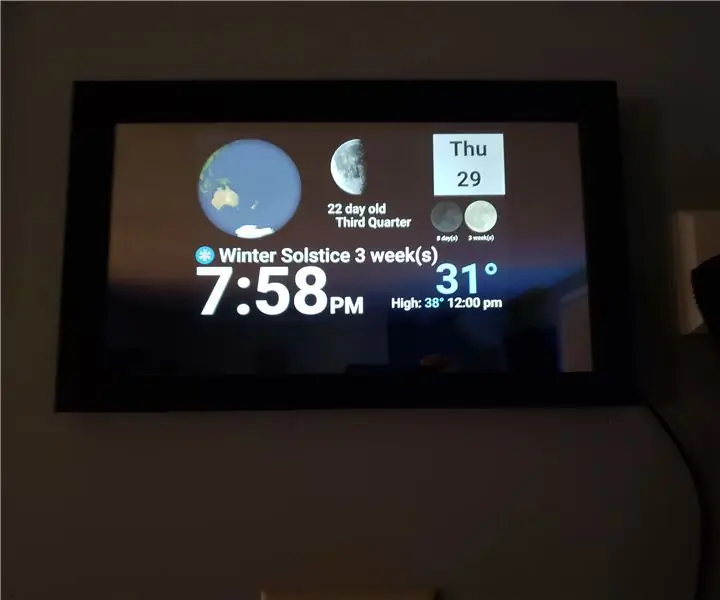
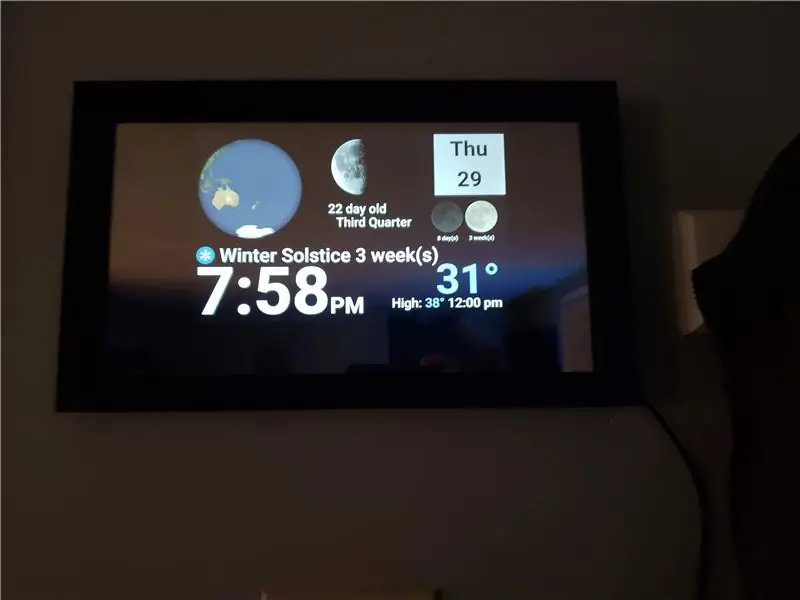
Tablet Powered Magic Mirror Clock แสดงดวงจันทร์ / โลก และสภาพภายนอกปัจจุบัน
ขั้นตอนที่ 1: การติดตั้ง
โคลนโปรเจ็กต์บนเว็บเซิร์ฟเวอร์ที่เปิดใช้งาน LAMP (PHP/Apache)
$ cd /var/www
$ git clone
ไฟล์กำหนดค่า Apache2
ชื่อเซิร์ฟเวอร์ moon.myserver.com ServerAlias moon.myserver.com ServerAdmin [email protected] DocumentRoot /var/www/MoonClock ตัวเลือก FollowSymLinks AllowOverride All ต้องการทั้งหมดที่ได้รับ กำหนดค่าการตั้งค่าแอปพลิเคชัน
ในโฟลเดอร์ settings/ ของโปรเจ็กต์ ให้คัดลอก settings.shadow.php ไปที่ settings.php ปรับค่า php ให้สอดคล้องกับการกำหนดค่าในเครื่องของคุณ
// weather API $weatherAPIURL = 'https://api.forecast.io/'; $weatherAPIKey = 'คีย์ API ของฉันที่นี่'; $ละติจูด = '42.512000'; $ลองจิจูด = '-71.151510'; คุณสมบัติพิเศษ
หากคุณต้องการให้รหัสสีอุณหภูมิของคุณ สีแดงมากขึ้นสำหรับร้อนภายนอก สีน้ำเงินมากขึ้นสำหรับภายนอกที่เย็น คุณสามารถสร้างและชี้แอปพลิเคชันนี้ไปที่ GitHub URL ต่อไปนี้: https://github.com/khinds10/TemperatureAPI และกำหนดใหม่ สร้าง URL ไปยังค่า PHP ต่อไปนี้
// อุณหภูมิสี API $temperatureColorAPI = 'https://my-temperature.api.net';
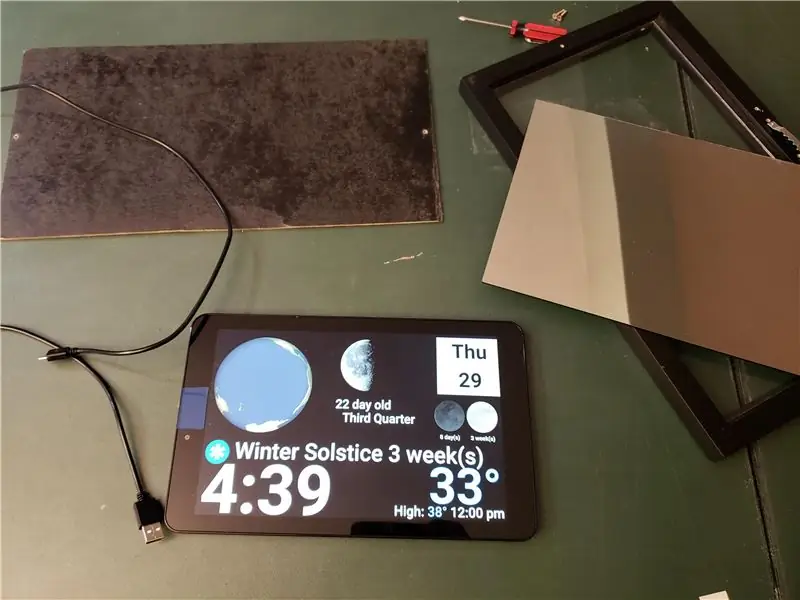
ขั้นตอนที่ 2: อุปกรณ์ที่จำเป็น




1) แท็บเล็ตเก่า
2) กรอบรูปขนาดใหญ่พอที่จะล้อมรอบแท็บเล็ตภายในได้อย่างสมบูรณ์
3) ขนาดกระจก 2 ทาง ตัดให้พอดีกับกรอบ
4) ไม้บาง ๆ ตัดให้ได้ขนาด HxW เดียวกันกับกรอบรูปนั่นเอง นี้จะแนบกับด้านหลังของกรอบรูปทั้งหมดโดยถือแท็บเล็ตไว้ด้านในเหมือนอยู่ในกล่องบาง ๆ
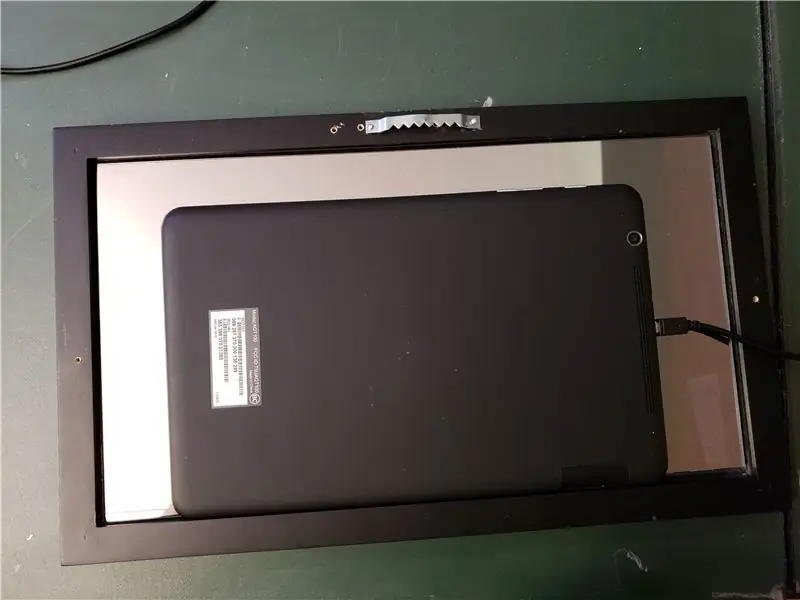
ขั้นตอนที่ 3: การสร้างโครงการ




เพื่อวัดผลที่ดี ให้ทาสีแผงด้านหลัง (แผ่นไม้บาง) ของกรอบรูปเป็นสีดำ เพื่อไม่ให้ส่องผ่านกระจก 2 ทาง
วางกระจก 2 ทางที่ด้านหน้าของแท็บเล็ต ฉันวางแท่งสี (และทาสีดำที่ด้านหน้าด้วย) เพื่อยกหน้าจอแท็บเล็ตให้สูงขึ้นในกรอบเพื่อให้ปรากฏอยู่ตรงกลางมากขึ้น
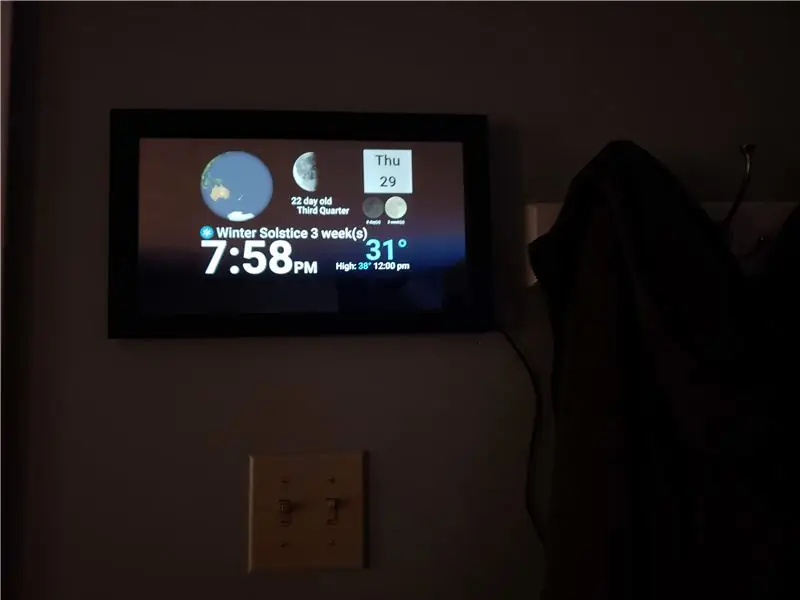
ขั้นตอนที่ 4: จบขั้นตอน

บนแท็บเล็ตติดตั้งแอปพลิเคชันเบราว์เซอร์ "รูปแบบคีออสก์" ซึ่งเป็นแอปพลิเคชันที่จะแสดงหน้าเดียวกันไว้เป็นเวลานาน นอกจากนี้ยังควรเปิดหน้าจอไว้ด้วย ดังนั้นจึงไม่ปิดเนื่องจากไม่มีการใช้งานเมื่ออยู่ในเฟรม
ชี้แอปเบราว์เซอร์คีออสก์ไปที่เว็บไซต์ใหม่ที่คุณสร้างขึ้นด้านบน
ขันสกรูแผงด้านหลัง (ไม้บาง) บนภาพวาด แขวนบนผนังโดยใช้ไฟ USB ในบริเวณใกล้เคียง
แนะนำ:
E-Ink: Moon / ISS / People in Space : 6 ขั้นตอน

E-Ink: Moon / ISS / People in Space…: ฉันมี Raspberry และ e-Paper HAT และฉันต้องการใช้มันเพื่อแสดงข้อมูลเช่น ISS อยู่ที่ไหนหรือตอนนี้มีคนอยู่ในอวกาศกี่คน.. .ฉันบอกให้ดูว่ามี API บนอินเทอร์เน็ตเพื่อรับข้อมูลเหล่านั้นหรือไม่ และฉันก็พบมัน โอเค ได้ชาแล้ว !!!!เดี๋ยวก่อน
ลิ้นชักเก็บเกี่ยว - การประกวด NASA Growing Beyond Earth: 5 ขั้นตอน (พร้อมรูปภาพ)

ลิ้นชักเก็บเกี่ยว - การประกวด NASA Growing Beyond Earth: สรุป: บนสถานีอวกาศนานาชาติ นักบินอวกาศไม่มีที่ว่างมากพอสำหรับปลูกอาหาร สวนไฮโดรโปนิกส์แห่งนี้ได้รับการออกแบบให้ทำงานอย่างมีประสิทธิภาพโดยใช้พื้นที่ขั้นต่ำในการเก็บเกี่ยว 30 ต้นตามกำหนดการหมุนเวียนในสภาวะไร้แรงโน้มถ่วง
ตกแต่งฮาโลวีนพิเศษ -- กระจกวิเศษ: 5 ขั้นตอน (พร้อมรูปภาพ)

ตกแต่งฮาโลวีนพิเศษ -- กระจกวิเศษ: ฉันทำกระจกวิเศษเป็นของตกแต่งฮาโลวีนพิเศษ มันน่าสนใจอย่างมาก. คุณสามารถพูดอะไรก็ได้กับกระจก คำถาม หรือความลับเล็กๆ น้อยๆ อีกซักพักคำตอบจะปรากฎในกระจก มันเป็นเวทมนตร์ ฮ่าๆๆๆ…..เด็กๆชอบค่ะ
Tiny Moon Tide Clock: 5 ขั้นตอน (พร้อมรูปภาพ)

Tiny Moon Tide Clock: นี่เป็นโครงการที่ทำกับ Alaska SeaLife Center พวกเขาสนใจในโครงการที่เกี่ยวข้องกับทะเลที่จะให้นักเรียนมีส่วนร่วมในการก่อสร้างทางอิเล็กทรอนิกส์และการตรวจสอบสภาพแวดล้อมของมหาสมุทร การออกแบบค่อนข้างถูกในการสร้าง
อีกหนึ่งสถานีตรวจอากาศ Arduino (ESP-01 & BMP280 & DHT11 & OneWire): 4 ขั้นตอน

สถานีตรวจอากาศ Arduino อีกหนึ่งสถานี (ESP-01 & BMP280 & DHT11 & OneWire): ที่นี่คุณสามารถค้นหาการวนซ้ำของการใช้ OneWire ด้วยหมุด ESP-01 เพียงไม่กี่ตัว อุปกรณ์ที่สร้างขึ้นในคำสั่งนี้เชื่อมต่อกับเครือข่าย Wifi ของคุณ ตัวเลือก (คุณต้องมีข้อมูลประจำตัว…) รวบรวมข้อมูลทางประสาทสัมผัสจาก BMP280 และ DHT11
