
สารบัญ:
- ขั้นตอนที่ 1: ขั้นตอนที่ 1: สร้างหุ่นยนต์ฐานของคุณ
- ขั้นตอนที่ 2: ขั้นตอนที่ 2: ค้นหาและสั่งซื้อจอแสดงผล OLED ของคุณ
- ขั้นตอนที่ 3: ขั้นตอนที่ 3: เชื่อมต่อ OLED กับ Arduino Nano
- ขั้นตอนที่ 4: ขั้นตอนที่ 4: ทดสอบจอแสดงผลของคุณ
- ขั้นตอนที่ 5: ขั้นตอนที่ 5: เพิ่ม OLED ของคุณไปยัง Robot
- ขั้นตอนที่ 6: ขั้นตอนที่ 6: แสดงพารามิเตอร์หุ่นยนต์
- ขั้นตอนที่ 7: ขั้นตอนที่ 7: วาดใบหน้าบางส่วน
- ขั้นตอนที่ 8: ขั้นตอนที่ 8: ปรับแต่ง
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.

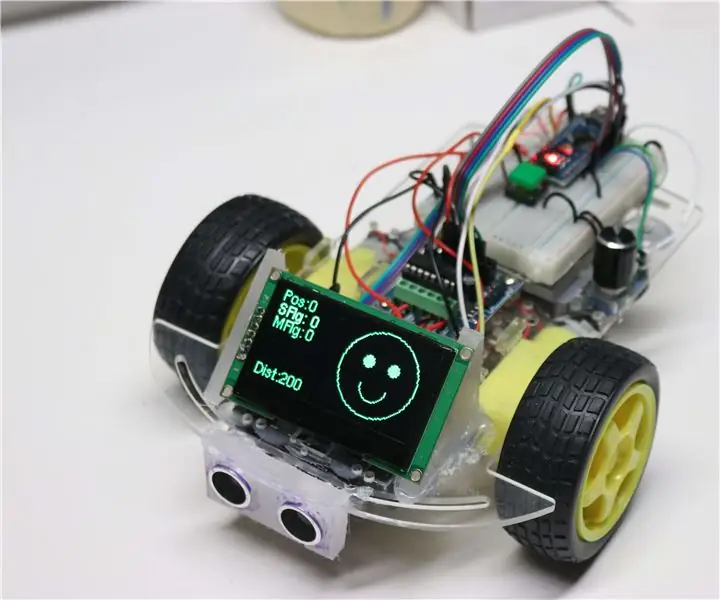
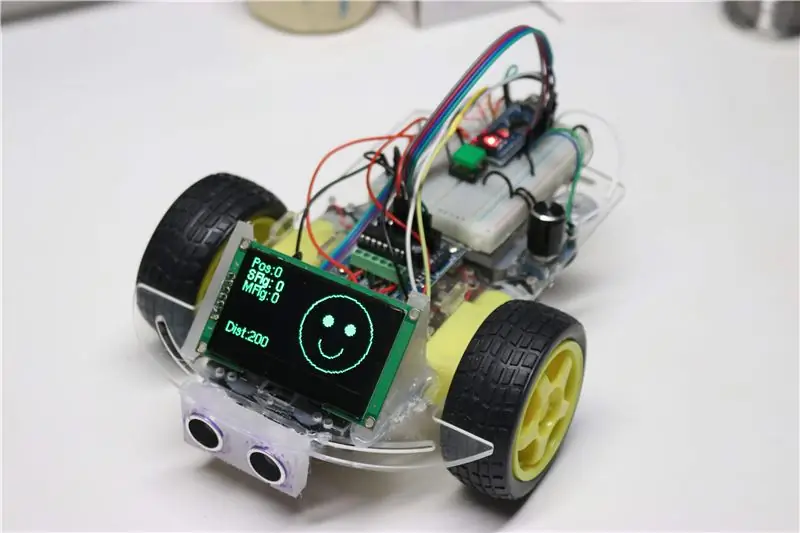
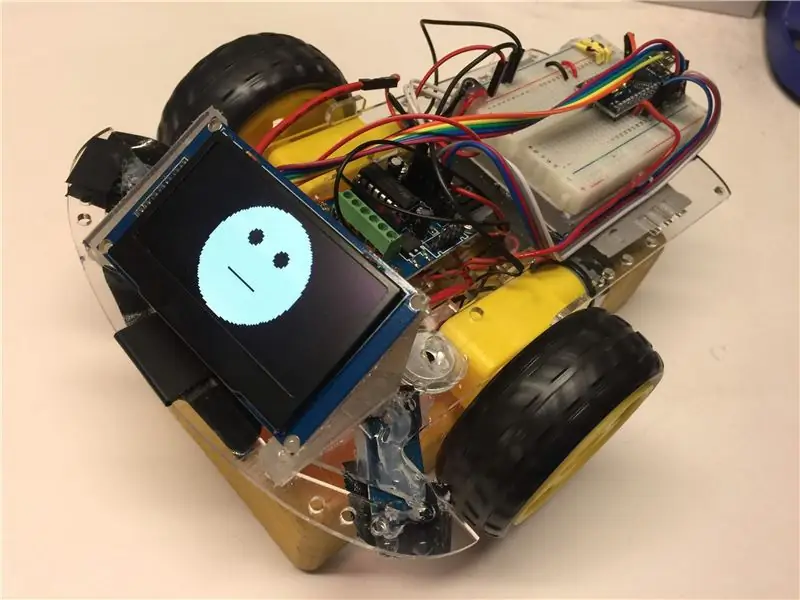
คู่มือนี้จะแสดงวิธีสร้างหุ่นยนต์ป้องกันการชนกันราคาประหยัด ($39) โดยมีใบหน้าอยู่บนแบบอักษร เราทำสิ่งนี้โดยใช้จอแสดงผล OLED ราคาประหยัดแบบใหม่ที่สว่างสดใส นักเรียนของเราชอบที่จะเพิ่มใบหน้าให้กับหุ่นยนต์ของพวกเขา พวกเขาชอบวาดหน้ายิ้มที่เปลี่ยนไปตามสิ่งที่หุ่นยนต์ทำ
มีหุ่นยนต์ราคาถูกขนาดเล็กหลายตัวที่ราคาต่ำกว่า 25 ดอลลาร์ที่ให้คุณสอนพื้นฐานวิทยาการคอมพิวเตอร์ได้ ปัญหาอย่างหนึ่งของหุ่นยนต์เหล่านี้คือพวกมันไม่ให้ความโปร่งใสในสิ่งที่เกิดขึ้นภายในหุ่นยนต์ในขณะที่คุณสร้างมันขึ้นมา ในปี 2018 ทุกสิ่งเริ่มเปลี่ยนไปด้วยความพร้อมของจอแสดงผล OLED คุณภาพสูงราคาประหยัด จอแสดงผลเหล่านี้มีประโยชน์ดังต่อไปนี้:
- มีความสว่างมากและมีคอนทราสต์สูง แม้แต่ห้องสว่างก็อ่านง่ายจากหลายมุม
- พวกเขามีความละเอียดที่ดี สิ่งที่ฉันใช้คือ 168x64 พิกเซล นี่เป็นเกือบ 4 เท่าของจอแสดงผลก่อนหน้าที่เราใช้
- พวกมันใช้พลังงานต่ำและทำงานอย่างสม่ำเสมอแม้ในขณะที่หุ่นยนต์ของคุณกำลังลดต่ำลง
- พวกเขามีราคาค่อนข้างต่ำ (ประมาณ $ 16 แต่ละอัน) และราคาก็ลดลง
ในอดีตการเขียนโปรแกรมยากและจะใช้หน่วยความจำมากเกินไปที่จะนำไปใช้กับ Arduino Nanos ราคาประหยัด นาโนมีแรมเพียง 2K หรือไดนามิกเท่านั้น คู่มือนี้จะแสดงวิธีแก้ไขปัญหาเหล่านี้และสร้างหุ่นยนต์ที่เด็กๆ ชอบเขียนโปรแกรม
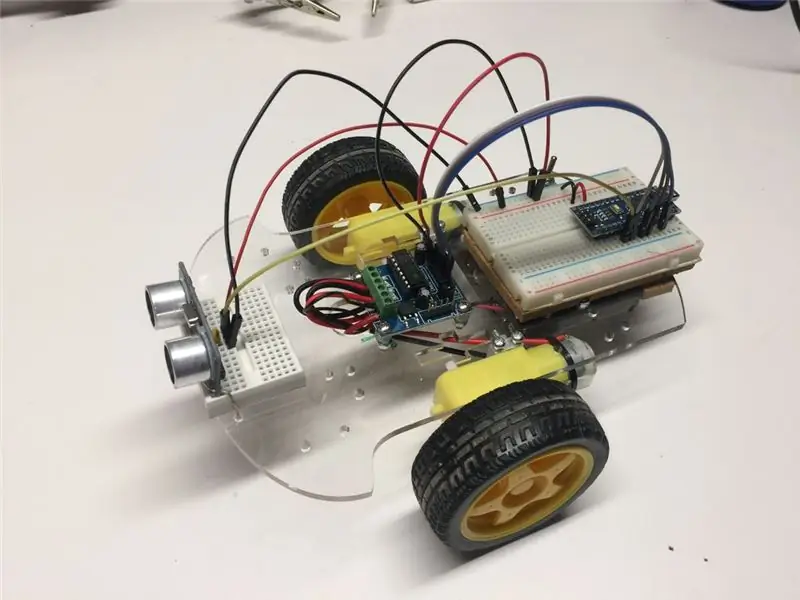
ขั้นตอนที่ 1: ขั้นตอนที่ 1: สร้างหุ่นยนต์ฐานของคุณ

ในการสร้าง FaceBot เรามักจะเริ่มต้นด้วยหุ่นยนต์พื้นฐาน ตัวอย่างหนึ่งคือหุ่นยนต์ CoderDojo มูลค่า 25 เหรียญที่อธิบายไว้ที่นี่ หุ่นยนต์ตัวนี้ใช้ Arduino Nano ราคาประหยัดและเป็นที่นิยม ซึ่งเป็นตัวควบคุมมอเตอร์อย่างง่าย มอเตอร์ DC 2 ตัวและแบตเตอรี่ AA 4 หรือ 6 ก้อน นักเรียนส่วนใหญ่เริ่มใช้เซ็นเซอร์ ping เพื่อสร้างหุ่นยนต์ป้องกันการชน เนื่องจากมีระบบไฟ 5v จึงเหมาะสำหรับ FaceBot เพื่อให้ต้นทุนต่ำ ฉันมักจะให้นักเรียนสั่งซื้อชิ้นส่วนออนไลน์จาก e-Bay ชิ้นส่วนต่างๆ มักใช้เวลา 2-3 สัปดาห์กว่าจะมาถึง และต้องใช้การบัดกรีเล็กน้อยสำหรับมอเตอร์และสวิตช์ไฟ การเชื่อมต่อที่เหลือใช้เขียงหั่นขนม 400 เส้น นักเรียนมักติดกาวร้อนที่สายไฟเพื่อป้องกันไม่ให้หลุดออก
มีการเปลี่ยนแปลงอย่างหนึ่งที่เราทำกับการออกแบบการหลีกเลี่ยงการชนแบบมาตรฐาน เราย้ายเซ็นเซอร์ ping จากด้านบนของแชสซีไปที่ใต้แชสซี ทำให้เหลือพื้นที่สำหรับแสดงผลบนหุ่นยนต์
เมื่อคุณมีโปรแกรมหลีกเลี่ยงการชนแล้ว คุณก็จะอ่านเพื่อเพิ่มใบหน้า!
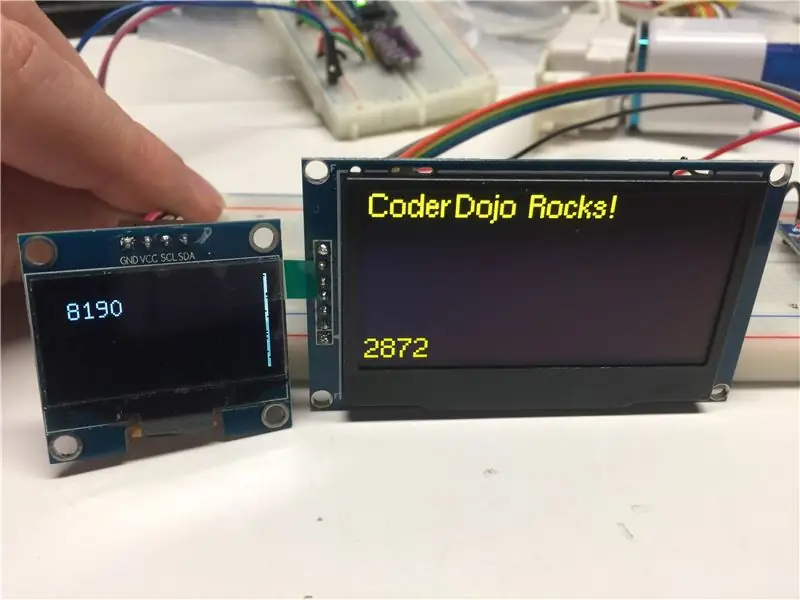
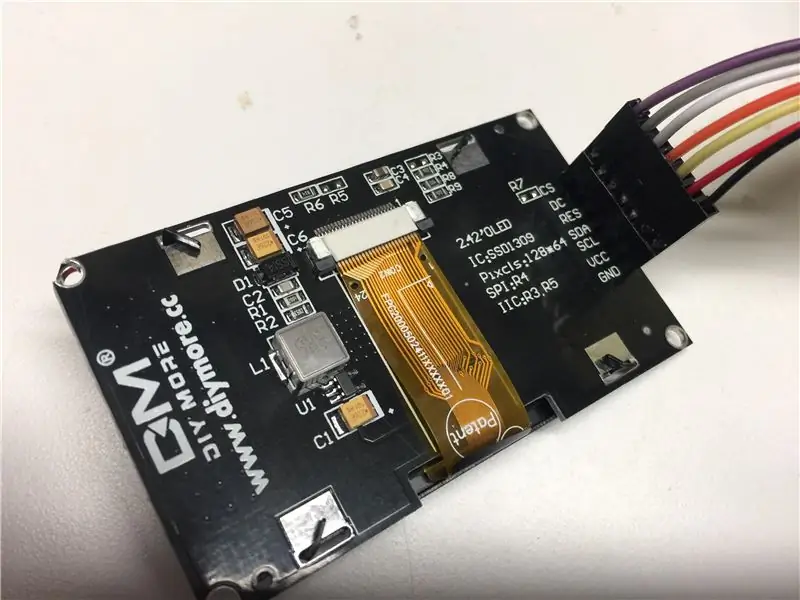
ขั้นตอนที่ 2: ขั้นตอนที่ 2: ค้นหาและสั่งซื้อจอแสดงผล OLED ของคุณ

เมื่อจอแสดงผล OLED ออกมา จอภาพราคาประหยัดได้รับการออกแบบสำหรับนาฬิกาหรือจอภาพฟิตเนส เป็นผลให้พวกมันมีขนาดเล็ก ปกติประมาณ 1 นิ้ว ข่าวดีก็คือพวกเขามีต้นทุนต่ำประมาณ 3 เหรียญ เราสร้างหุ่นยนต์สองสามตัวด้วยจอแสดงผลเหล่านี้ แต่เนื่องจากขนาดของจอแสดงผลมีจำกัด สิ่งที่เราสามารถทำได้บนหน้าจอ จากนั้นในปี 2018 เราเริ่มเห็นราคาหน้าจอ OLED ขนาดใหญ่ 2.42 นิ้วที่ลดลง ในเดือนมกราคม 2019 ราคาจะลดลงเหลือประมาณ 16 เหรียญ ในที่สุด เราก็ได้จอแสดงผลที่ยอดเยี่ยมสำหรับใช้กับใบหน้าหุ่นยนต์ของเรา
นี่คือข้อกำหนดของจอแสดงผลเหล่านี้:
- 2.42 นิ้ว (วัดแนวทแยง)
- ข้าม 128 พิกเซล (มิติ x)
- สูง 64 พิกเซล (มิติ y)
- พลังงานต่ำ (โดยทั่วไป 10ma)
- ขาวดำ (มีสีเหลือง สีเขียว สีฟ้า และสีขาว)
- อินเทอร์เฟซ SPI เริ่มต้น แม้ว่าคุณสามารถเปลี่ยนเป็น I2C ได้หากต้องการ
- ไดรเวอร์ SSD1309 (ไดรเวอร์จอแสดงผลทั่วไป)
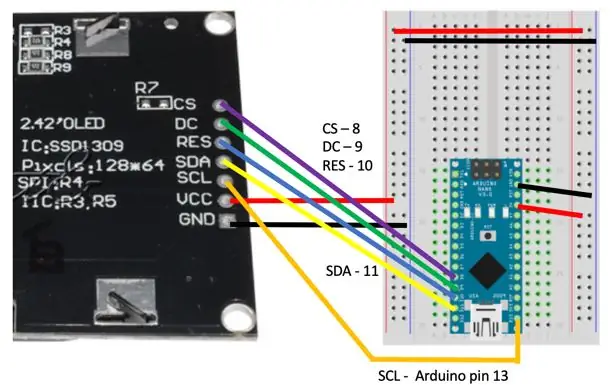
อินเทอร์เฟซ SPI มีเจ็ดสาย ต่อไปนี้คือป้ายกำกับทั่วไปบนอินเทอร์เฟซ:
- CS - เลือกชิป
- DC - ข้อมูล/คำสั่ง
- RES - รีเซ็ต
- SDA - ข้อมูล - ควรเชื่อมต่อกับ Arduino Nano pin 11
- SCL - นาฬิกา - ควรเชื่อมต่อกับ Arduino Nano pin 13
- VCC - +5 โวลต์
- GND - กราวด์
คุณจะต้องมีสายไฟเพื่อเชื่อมต่อจอแสดงผลกับเขียงหั่นขนม จอภาพมักจะมาพร้อมกับส่วนหัวแบบ 7 พินที่คุณบัดกรีกับจอแสดงผล ฉันใช้ตัวเชื่อมต่อ Dupont 20mc ตัวผู้ต่อตัวผู้ 7 ตัวและบัดกรีเพื่อให้สายไฟออกมาทางด้านหลังของจอแสดงผล
ขั้นตอนที่ 3: ขั้นตอนที่ 3: เชื่อมต่อ OLED กับ Arduino Nano


ตอนนี้คุณพร้อมที่จะทดสอบ OLED ของคุณแล้ว ฉันใช้ Arduino Nano ตัวอื่นเพื่อทดสอบว่าแต่ละจอแสดงผลที่ฉันใช้งานได้ เมื่อการทดสอบทำงาน ผมก็เชื่อมต่อกับหุ่นยนต์ แผนภาพการเดินสายไฟสำหรับผู้ทดสอบแสดงในรูปด้านบน โปรดทราบว่าคุณสามารถย้ายการเชื่อมต่อ OLED ไปยังพินอื่น ๆ ที่รองรับเอาต์พุตดิจิตอล แต่ถ้าคุณแน่ใจว่า SCL (นาฬิกา) อยู่บน Arduino Nano pin 13 และ SDA (ข้อมูล) อยู่บน Arduino Nano pin 11 คุณสามารถใช้การตั้งค่าเริ่มต้นใน ซอฟต์แวร์ วิธีนี้ช่วยให้โค้ดของคุณง่ายขึ้นเล็กน้อย
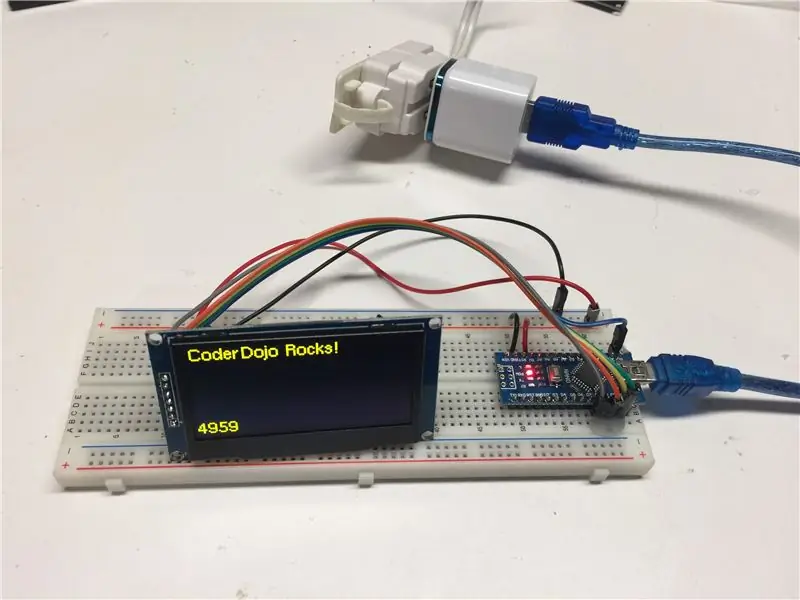
ขั้นตอนที่ 4: ขั้นตอนที่ 4: ทดสอบจอแสดงผลของคุณ

เพื่อทดสอบการแสดงผลของคุณ เราจะใช้ไลบรารี u8g2 มีห้องสมุดอื่นที่คุณสามารถใช้ได้ แต่จากประสบการณ์ของฉัน ไม่มีห้องสมุดใดที่ดีเท่ากับห้องสมุด u8g2 ปัจจัยสำคัญประการหนึ่งคือจำนวน RAM ภายใน Arduino ที่จอแสดงผลใช้ u8g2 เป็นไลบรารีเดียวที่ฉันพบว่าใช้ "Page Mode" ที่จะทำงานร่วมกับ Arduino Nano
คุณสามารถเพิ่มไลบรารีนี้ใน Arduino IED ของคุณได้โดยค้นหา "u8g2" ในเมนู "จัดการไลบรารี" คุณสามารถดาวน์โหลดรหัสได้โดยตรงจาก gethub
github.com/olikraus/u8g2
รหัสทดสอบที่ฉันใช้อยู่ที่นี่:
github.com/dmccreary/coderdojo-robots/blob…
มีบางสิ่งที่ควรทราบ หมายเลขพิน SCL และ SDA ถูกใส่ความคิดเห็นเนื่องจากเป็นพินเริ่มต้นบนนาโน ตัวสร้างสำหรับ u8g2 เป็นบรรทัดสำคัญ:
// เรากำลังใช้ SSD1306, 128x64, หน้าเดียว, ไม่มีชื่อ, 4 สาย, ฮาร์ดแวร์, SPI ที่ไม่มีการหมุนซึ่งใช้หน่วยความจำไดนามิกเพียง 27%U8G2_SSD1306_128X64_NONAME_1_4W_HW_SPI u8g2(U8G2_R0, CS_PIN, DC_PIN, RDS_PIN);
เรากำลังใช้โหมดหน้าเดียวเนื่องจากโหมดนั้นใช้ RAM น้อยที่สุด เราใช้อินเทอร์เฟซฮาร์ดแวร์แบบ 4 สายและ OLED มาพร้อมกับ SPI เป็นค่าเริ่มต้น
ขั้นตอนที่ 5: ขั้นตอนที่ 5: เพิ่ม OLED ของคุณไปยัง Robot

ตอนนี้เรามี OLED ที่ใช้งานได้ และเรารู้วิธีเริ่มต้นไลบรารี u8g2 เราก็พร้อมที่จะรวม OLED กับหุ่นยนต์พื้นฐานของเราแล้ว มีบางสิ่งที่ต้องพิจารณา ในการทดสอบ OLED เราใช้หมุดที่อยู่ติดกันเพื่อทำให้การเดินสายง่ายขึ้น น่าเสียดายที่เราต้องการพิน 9 เพื่อขับเคลื่อนหุ่นยนต์ของเราเพราะเป็นหนึ่งในพิน PWM ที่เราจำเป็นต้องส่งสัญญาณแอนะล็อกไปยังไดรเวอร์มอเตอร์ วิธีแก้ไขคือย้ายลวดที่อยู่บนพิน 9 ไปยังอีกพินว่าง จากนั้นเปลี่ยนคำสั่ง #define เป็นพินใหม่นั้น ในการติดตั้ง OLED ที่ด้านหน้าของหุ่นยนต์ ฉันตัดชิ้นสามเหลี่ยมสองชิ้นออกจากลูกแก้วและติดกาวร้อน ไปที่แชสซี ฉันมักจะชอบใช้กระดาษทรายเพื่อหยาบพื้นผิวของลูกแก้วก่อนที่ฉันจะติดกาวส่วนต่างๆ เข้าด้วยกัน เพื่อไม่ให้แตกง่ายเกินไป
ต่อไป มาดูข้อมูลบางส่วนเกี่ยวกับ OLED ของเราและวาดใบหน้าบนหุ่นยนต์กันเถอะ!
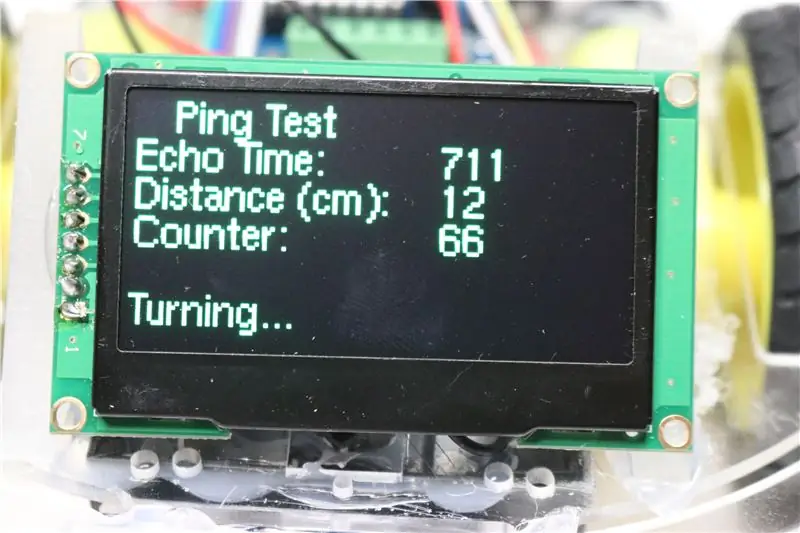
ขั้นตอนที่ 6: ขั้นตอนที่ 6: แสดงพารามิเตอร์หุ่นยนต์

ข้อดีอย่างหนึ่งของการมีจอแสดงผลคือมันช่วยในการดีบั๊กสิ่งที่เกิดขึ้นภายในหุ่นยนต์ของเราในขณะที่มันกำลังขับรถอยู่ ไม่ใช่เรื่องแปลกสำหรับนักพัฒนาที่จะมีฟังก์ชันทำงานบนเดสก์ท็อปเมื่อคุณเชื่อมต่อกับคอมพิวเตอร์ของคุณเท่านั้นที่จะไม่ทำงานเมื่อหุ่นยนต์กำลังขับรถอยู่ การแสดงค่า เช่น ระยะทางที่วัดโดยเซ็นเซอร์ ping เป็นตัวอย่างที่ดีของการแสดงพารามิเตอร์หุ่นยนต์
ในภาพด้านบน บรรทัดแรก (Echo Time) แสดงเวลาหน่วงระหว่างเวลาที่เสียงออกจากลำโพงอัลตราโซนิกกับเวลาที่ไมโครโฟนรับ ตัวเลขนี้จะถูกแปลงเป็นเซนติเมตรในบรรทัดที่สอง (ระยะทางเป็นซม.) ตัวนับได้รับการอัปเดตการค้นหาวินาทีเพื่อแสดงว่าจอแสดงผลกำลังได้รับการอัปเดต "การเลี้ยว…" จะปรากฏขึ้นก็ต่อเมื่อระยะทางต่ำกว่าจำนวนที่กำหนดซึ่งเรียกว่าเกณฑ์การเลี้ยวเท่านั้น ล้อทั้งสองจะเคลื่อนที่ไปข้างหน้าหากระยะปิงอยู่เหนือตัวเลขนี้ หากตัวเลขอยู่ต่ำกว่าเกณฑ์การเลี้ยว เราจะกลับมอเตอร์ (สำรอง) แล้วเปลี่ยนทิศทาง
นี่คือตัวอย่างโค้ดบางส่วนที่แสดงให้คุณเห็นถึงวิธีการนำค่าจากเซ็นเซอร์ ping และแสดงค่าบนหน้าจอ OLED ของคุณ
นี่คือตัวอย่างที่ทดสอบเซ็นเซอร์ ping สามตัว (ซ้าย กลาง และขวา) และแสดงค่าบนจอแสดงผล:
github.com/dmccreary/coderdojo-robots/blob…
ขั้นตอนที่ 7: ขั้นตอนที่ 7: วาดใบหน้าบางส่วน

ตอนนี้เรามีชิ้นส่วนทั้งหมดเพื่อวาดใบหน้าแล้ว นักเรียนของเรามักจะคิดว่าหุ่นยนต์ควรจะมีใบหน้าที่มีความสุขหากมันวิ่งไปข้างหน้า เมื่อเห็นบางอย่างอยู่ตรงหน้า ก็รู้สึกแปลกใจ จากนั้นถอยหลังและมองไปรอบ ๆ บางทีด้วยตาที่ขยับเพื่อส่งสัญญาณว่ามันจะหันไปทางไหน
คำสั่งการวาดเพื่อวาดใบหน้านั้นค่อนข้างง่าย เราสามารถวาดวงกลมสำหรับโครงร่างใบหน้าและเติมวงกลมสำหรับดวงตาแต่ละข้าง ปากสามารถเป็นครึ่งวงกลมสำหรับยิ้ม และปากเป็นวงกลมที่เติมเต็มสำหรับความรู้สึกประหลาดใจ ที่นี่เป็นที่ที่เด็กๆ สามารถใช้ความคิดสร้างสรรค์เพื่อปรับแต่งการแสดงออก บางครั้งฉันจงใจวาดใบหน้าที่ไม่ดีและขอให้นักเรียนช่วยฉันทำให้พวกเขาดีขึ้น
คุณสามารถใช้ฟังก์ชัน display.height() และ display.width() เพื่อรับขนาดของจอแสดงผล ในโค้ดด้านล่างเราตั้งค่าตัวแปร
half_width = display.width()/2;half_height = display.height()/2;
หากคุณทำการคำนวณเหล่านี้หลายครั้ง รหัสจะเร็วขึ้นเล็กน้อยหากคำนวณเพียงครั้งเดียวและจัดเก็บไว้ในตัวแปร ต่อไปนี้คือตัวอย่างวิธีการวาดใบหน้าตรงที่น่าเบื่อด้านบน:
// เราทำสิ่งนี้เมื่อเริ่มต้นแต่ละลูป
display.clearDisplay(); // วาดหน้าสว่างสำหรับ backgrounddisplay.fillCircle(half_width, half_height, 31, WHITE);// right eye dark display.fillCircle(half_width - 10, display.height()/3, 4, BLACK); // ตาซ้าย darkdisplay.fillCircle(half_width + 10, display.height()/3, 4, BLACK); // วาดเส้นตรงสำหรับปาก display.drawLine(half_width - 10, display.height()/3 * 2, half_width + 10, display.height()/3 * 2, BLACK); // บรรทัดนี้ส่งหน้าใหม่ของเราไปยังจอแสดงผล OLED display.display();
ขั้นตอนที่ 8: ขั้นตอนที่ 8: ปรับแต่ง

การวาดใบหน้าพื้นฐานเป็นเพียงจุดเริ่มต้น นักเรียนสามารถสร้างรูปแบบต่างๆ ได้มากมาย นักเรียนหลายคนได้เพิ่มลำโพงขนาดเล็กที่เล่นเสียงหรือเสียงขณะเคลื่อนที่
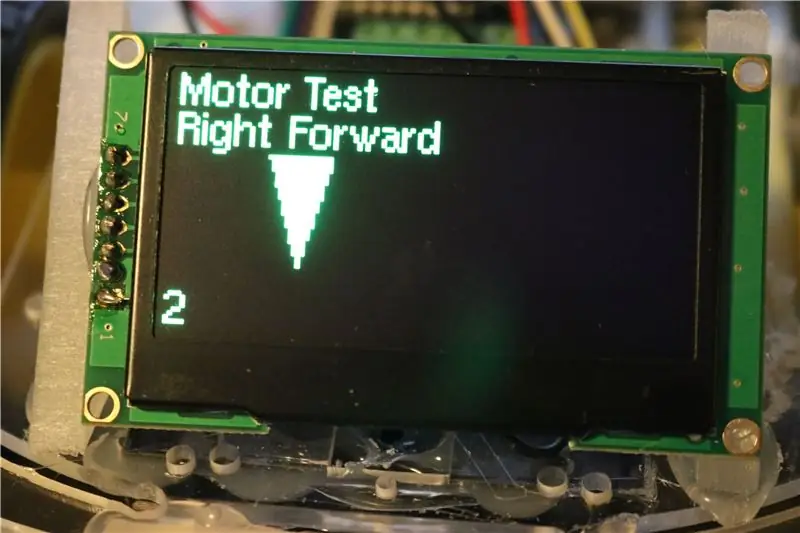
คุณยังสามารถสร้างโปรแกรมทดสอบที่มีขนาดเล็กลงเพื่อช่วยให้นักเรียนของคุณต่อมอเตอร์ได้อย่างถูกต้อง ตัวอย่างเช่น ลูกศร (สามเหลี่ยม) บนหน้าจอจะบอกนักเรียนว่าล้อควรหมุนไปในทิศทางใดเมื่อคุณเชื่อมต่อมอเตอร์ โปรแกรมทดสอบจะหมุนเวียนไปตามทิศทางของมอเตอร์แต่ละทิศทาง:
- ขวาไปข้างหน้า
- ถอยหลังขวา
- ซ้ายไปข้างหน้า
- ถอยหลังซ้าย
สำหรับแต่ละโหมด หน้าจอจะอัปเดตด้วยจอแสดงผลใหม่เพื่อแสดงว่าล้อใดควรหมุนและไปในทิศทางใด
ตัวอย่างของโปรแกรมนั้นอยู่ที่นี่
github.com/dmccreary/coderdojo-robots/blob…
มีตัวอย่างเพิ่มเติมและรายละเอียดการเขียนโปรแกรมมากมายในหน้า CoderDojo Robots GitHub FaceBot
นอกจากนี้ยังมีเวอร์ชันของหุ่นยนต์ FaceBot ที่ช่วยให้นักเรียนเปลี่ยนพารามิเตอร์การหลีกเลี่ยงการชนทั้งหมด (ความเร็วไปข้างหน้า ระยะเลี้ยว เวลาเลี้ยว ความเร็วในการเลี้ยว) ได้โดยตรงโดยใช้จอแสดงผล ไม่จำเป็นต้องใช้คอมพิวเตอร์ในการ "ตั้งโปรแกรม" หุ่นยนต์เหล่านี้! เวอร์ชันเหล่านี้เหมาะสำหรับ MakerFairs และกิจกรรมที่คุณไม่ต้องการลากคอมพิวเตอร์ไปมา
โปรดแจ้งให้เราทราบว่าคุณและนักเรียนของคุณคิดอย่างไรกับใบหน้าใหม่!
มีความสุขในการเข้ารหัส!
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
