
สารบัญ:
- เสบียง
- ขั้นตอนที่ 1: รับรหัส
- ขั้นตอนที่ 2: การสร้างตัวอย่างโครงการ
- ขั้นตอนที่ 3: เรียกใช้ตัวสร้างโค้ด
- ขั้นตอนที่ 4: การเพิ่มหน้าต่าง
- ขั้นตอนที่ 5: การเพิ่มตัวควบคุม
- ขั้นตอนที่ 6: ทำให้การควบคุมทำบางสิ่งบางอย่าง
- ขั้นตอนที่ 7: การวาดในหน้าต่าง
- ขั้นตอนที่ 8: ข้อมูลหน้าต่าง
- ขั้นตอนที่ 9: Final Font Fun
- ขั้นตอนที่ 10: ก้าวต่อไป
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.




โปรเจ็กต์นี้แสดงวิธีการใช้ตัวจัดการหน้าต่างพร้อมหน้าต่างซ้อนทับแบบเคลื่อนย้ายได้บนไมโครคอนโทรลเลอร์ที่ฝังตัวพร้อมแผง LCD และหน้าจอสัมผัส มีแพ็คเกจซอฟต์แวร์ที่มีจำหน่ายทั่วไปในการทำเช่นนี้ แต่จะมีค่าใช้จ่ายและเป็นแหล่งปิด อันนี้เรียกว่า MiniWin เป็นโอเพ่นซอร์สฟรี มันเขียนด้วย C99 ที่เข้ากันได้อย่างสมบูรณ์และสามารถใช้ในแอปพลิเคชัน C หรือ C ++ เป้าหมายของ MiniWin คือใช้งานง่าย ปรับเปลี่ยนได้ง่าย ขยายได้ พกพาไปยังฮาร์ดแวร์ที่หลากหลาย และไม่สิ้นเปลืองทรัพยากรมากเกินไป
เช่นเดียวกับการให้รหัสเพื่อจัดการ windows ของคุณ MiniWin มีชุดการควบคุมส่วนต่อประสานกับผู้ใช้ - ปุ่ม ตัวเลื่อน แถบความคืบหน้า ต้นไม้ ฯลฯ คุณสามารถมีหน้าต่างหลายประเภทหรือหลายอินสแตนซ์ประเภทเดียวกันได้ Windows สามารถย้ายไปมา ปรับขนาด ขยายใหญ่สุด ย่อเล็กสุด ปิด - ทั้งหมดที่คุณทำกับ windows ในตัวจัดการหน้าต่างที่ใหญ่กว่า แบบอักษร TrueType พร้อมการจัดช่องไฟและการลบรอยหยัก (ทำให้ข้อความดูเรียบเนียน) ยังได้รับการสนับสนุนสำหรับการแสดงข้อความที่น่าดึงดูด
ในแต่ละหน้าต่าง คุณจะมีพื้นที่ลูกค้า (พื้นที่ของคุณภายในเส้นขอบและด้านล่างแถบด้านบน) คุณสามารถเพิ่มตัวควบคุมเพื่อสร้างไดอะล็อกหรือคุณสามารถใช้ไลบรารีกราฟิกในตัวเพื่อวาดสิ่งที่คุณต้องการ ฟังก์ชันไลบรารีกราฟิกทั้งหมดจะรับรู้ถึงหน้าต่าง คุณไม่ต้องกังวลว่าหน้าต่างของคุณอยู่ที่ไหน ทับซ้อนกัน หรือย่อเล็กสุด
นอกจากการสร้างหน้าต่างของคุณเองแล้ว ยังมีกล่องโต้ตอบมาตรฐานบางตัวที่รวมไว้ซึ่งง่ายต่อการยกตัวอย่าง เช่น กล่องโต้ตอบการยืนยัน (เพียงแค่ปุ่มตกลงหรือใช่/ไม่ใช่) ตัวตั้งค่าเวลา/วันที่ ตัวเลือกไฟล์ ตัวเลือกสี ฯลฯ
MiniWin ใช้ระบบคิวข้อความการออกแบบตัวจัดการ windows มาตรฐาน Windows สามารถโต้ตอบกันได้และตัวจัดการหน้าต่างผ่านข้อความ คุณไม่ได้เรียกใช้ฟังก์ชันเพื่อทำสิ่งต่าง ๆ โดยตรง คุณเพิ่มข้อความไปยังคิวและตัวจัดการหน้าต่างจะเปิดใช้งานให้คุณ
MiniWin ถูกย้ายไปยังบอร์ดพัฒนามาตรฐานพร้อมหน้าจอสัมผัสจากผู้จำหน่ายไมโครคอนโทรลเลอร์ ST, NXP และ Renesas มีไดรเวอร์ฮาร์ดแวร์และโครงการตัวอย่างสำหรับอุปกรณ์เหล่านี้ทั้งหมด นอกจากนี้ MiniWin ยังสามารถสร้างขึ้นสำหรับ Windows หรือ Linux เพื่อให้คุณสามารถจำลองรหัสส่วนต่อประสานผู้ใช้ของคุณก่อนที่คุณจะได้รับฮาร์ดแวร์ฝังตัว
MiniWin มีตัวสร้างรหัส คุณสามารถระบุหน้าต่างและการควบคุมของคุณได้ง่ายๆ เพื่อสร้างไฟล์ JSON ที่มนุษย์สามารถอ่านได้ และตัวสร้างโค้ดจะแยกวิเคราะห์ไฟล์และสร้างโค้ดสำหรับคุณ (มีตัวอย่างมากมายให้ติดตาม) มันสร้างแอปพลิเคชั่นจำลองที่สมบูรณ์ของ Windows หรือ Linux ที่สามารถสร้างได้และมีจอ LCD จำลองพร้อมหน้าต่าง MiniWin ของคุณทำงาน คุณสามารถใช้โค้ดที่สร้างเหมือนกันทุกประการและวางลงในโปรเจ็กต์ที่ฝังไว้ และให้โค้ดเดียวกันแสดงหน้าต่างเดียวกันและควบคุมช่วงเวลาต่อมาบนฮาร์ดแวร์ที่ฝังตัวของคุณ
MiniWin ไม่ต้องการการสนับสนุนการทำงานบนอุปกรณ์ฝังตัว ทั้งหมดทำงานในเธรดเดียว MiniWin สามารถรวมเข้ากับ RTOS ที่ทำงานบนตัวประมวลผลแบบฝังตัว และมีตัวอย่างที่รวม MiniWin กับ FreeRTOS
คำแนะนำนี้แสดงวิธีทำให้ MiniWin ทำงานบนโปรเซสเซอร์ STM32 M4 โดยใช้บอร์ด STM32F429 Discovery ราคาถูกซึ่งมาพร้อมกับหน้าจอสัมผัส QVGA ที่แนบมาแล้ว สิ่งเหล่านี้หาได้ง่ายจากซัพพลายเออร์ส่วนประกอบอิเล็กทรอนิกส์ของคุณ
MiniWin ทำงานบนไมโครคอนโทรลเลอร์ระดับกลางขึ้นไป
เสบียง
บอร์ดพัฒนา STM32F429I-DISC1 และสาย micro USB
ดาวน์โหลด STM32CubeIDE ซึ่งฟรี
ขั้นตอนที่ 1: รับรหัส

ก่อนอื่นคุณต้องติดตั้ง STM32CubeIDE คุณได้รับจากเว็บไซต์ของ ST คุณต้องลงทะเบียนและใช้เวลาในการดาวน์โหลดและติดตั้ง มันฟรีทั้งหมด
ในขณะที่กำลังติดตั้งดาวน์โหลดแหล่ง MiniWin และเปิดเครื่องรูด มันใหญ่ แต่คุณจะใช้เพียงส่วนเล็ก ๆ ของมันเท่านั้น คลิกปุ่ม 'โคลนหรือดาวน์โหลด' สีเขียวที่นี่…
github.com/miniwinwm/miniwinwm
จากนั้นเลือกดาวน์โหลด Zip เปิดเครื่องรูดเนื้อหา
ขั้นตอนที่ 2: การสร้างตัวอย่างโครงการ


ขั้นแรก ให้สร้างหนึ่งในโครงการตัวอย่าง หนึ่งที่ดีเรียกว่า MiniWinSimple เริ่มต้น STM32CubeIDE จากนั้นทำสิ่งนี้:
- เลือกไฟล์|นำเข้า…
- เปิด General แล้วเลือก Existing Project into Workspace ต่อไป.
- คลิก เรียกดู และไปยังตำแหน่งที่คุณคลายซิป MiniWin จากนั้นไปที่โฟลเดอร์ STM32CubeIDE\MiniWinSimple\STM32F429 คลิกเลือกโฟลเดอร์
- ในโครงการ: ติ๊ก MiniWinSimple_STM32F429 จากนั้นคลิก Finish
- โปรเจ็กต์ MiniWinSimple_STM32F429 จะปรากฏใน Project Explorer ของคุณ เลือกจากนั้นสร้างด้วย Project|Build Project
- ตอนนี้เสียบสาย USB ของคุณเข้ากับบอร์ดและคอมพิวเตอร์ของคุณแล้วเรียกใช้โดยใช้ Run|Debug และเมื่อดาวน์โหลดแล้วให้เลือก Run|Resume คุณจะได้รับหน้าจอการปรับเทียบหน้าจอในครั้งแรก ดังนั้นให้แตะตรงกลางของ 3 กากบาทบนจอ LCD ตอนนี้คุณสามารถโต้ตอบกับหน้าต่างบนจอแสดงผลได้แล้ว
หากต้องการย้ายหน้าต่าง ให้ลากโดยลากตามแถบชื่อเรื่อง ในการปรับขนาดหน้าต่างให้ใช้ไอคอนสามเหลี่ยมสีขาวที่ด้านซ้ายของแถบชื่อเรื่อง ไม่สามารถปรับขนาดหน้าต่าง MiniWin ได้โดยการลากเส้นขอบ เนื่องจากจอภาพที่ใช้ MiniWin มีขนาดเล็กเกินไป ในการย่อเล็กสุด ขยายหรือปิดหน้าต่างให้ใช้ไอคอนที่ด้านขวาสุดของแถบชื่อเรื่อง (การปิดอาจถูกปิดใช้งาน) เมื่อย่อหน้าต่าง คุณจะไม่สามารถย้ายไอคอนที่ย่อเล็กสุดไปรอบๆ ได้ พวกเขาสร้างขึ้นจากล่างซ้ายไปขวา
ขั้นตอนที่ 3: เรียกใช้ตัวสร้างโค้ด

ตอนนี้เราจะเปลี่ยนโปรเจ็กต์ตัวอย่างโดยสร้างหน้าต่างบางบานของเราเองแล้ววางโค้ดใหม่ลงไป ในการดำเนินการนี้ เราจะเรียกใช้ตัวสร้างโค้ด
- เปิดพรอมต์คำสั่งและไปที่โฟลเดอร์ที่คุณคลายซิป MiniWin แล้วไปที่โฟลเดอร์ Tools\CodeGen
- โปรแกรมปฏิบัติการสำหรับ Windows CodeGen.exe มีอยู่แล้ว สำหรับ Linux คุณต้องสร้างโดยพิมพ์ make (คุณยังสามารถสร้างจากซอร์สสำหรับ Windows ได้ หากคุณกังวลว่าจะรันไฟล์ปฏิบัติการที่ดาวน์โหลดมา แต่คุณต้องติดตั้งคอมไพเลอร์และสภาพแวดล้อมการพัฒนา โปรดดูรายละเอียดในเอกสาร MiniWin ในโฟลเดอร์ docs)
- ในโฟลเดอร์นี้เป็นตัวอย่างไฟล์ JSON เราจะใช้ example_empty.json คุณต้องแก้ไขก่อนเพื่อตั้งค่าสำหรับ Windows หรือ Linux เปิดขึ้นในตัวแก้ไขและที่ด้านบนคุณจะพบ "TargetType" เปลี่ยนค่า "Linux" หรือ "Windows" เป็นสิ่งที่คุณกำลังเรียกใช้โปรแกรมสร้างโค้ด
- ตอนนี้พิมพ์ codegen example_empty.json ในพรอมต์คำสั่ง
- ไปที่โครงการของคุณใน STM32CubeIDE และเปิดโฟลเดอร์ MiniWinSimple_Common ลบไฟล์ทั้งหมดในนั้น
- เราปล่อยให้ "TargetName" อยู่ในไฟล์ JSON เป็นค่าเริ่มต้นที่ "MiniWinGen" ดังนั้นจึงเป็นชื่อโฟลเดอร์ของโค้ดที่สร้างขึ้น ไปที่โฟลเดอร์ที่คุณคลายซิป MiniWin แล้วเลือกโฟลเดอร์ MiniWinGen_Common ตอนนี้เลือกไฟล์เหล่านี้ทั้งหมดแล้วลากและวางลงใน STM32CubeIDE ในโฟลเดอร์ MiniWinSimple_Common ของโปรเจ็กต์ของคุณ
- ตอนนี้สร้างและรันโปรเจ็กต์ใหม่ใน STM32CubeIDE แล้วหน้าต่างการออกแบบใหม่ของคุณจะปรากฏขึ้น ปุ่มในหน้าต่างหายไปเนื่องจาก example_empty.json ไม่ได้กำหนดไว้
ขั้นตอนที่ 4: การเพิ่มหน้าต่าง

ตอนนี้เราจะเพิ่มหน้าต่างที่สองให้กับไฟล์การกำหนดค่า JSON และสร้างโค้ดใหม่
1. เปิด example_empty.json ในโปรแกรมแก้ไขข้อความ
2. ในส่วน "Windows" จะมีอาร์เรย์ของคำจำกัดความของ windows ซึ่งขณะนี้มีเพียงหน้าต่างเดียว คัดลอกทั้งหมดนี้…
{
"ชื่อ": "W1", "ชื่อ": "หน้าต่าง 1", "X": 10, "Y": 15, "ความกว้าง": 200, "ความสูง": 180, "เส้นขอบ": จริง, "TitleBar": true, "Visible": true, "Minimised": false } จริง
แล้ววางอีกครั้งด้วยเครื่องหมายจุลภาคคั่นคำจำกัดความทั้ง 2 รายการ
3. เปลี่ยน "W1" เป็น "W2" และ "Window 1" เป็น "Window 2" เปลี่ยน "X", "Y", "Width" และ "Height" เป็นค่าต่างๆ โดยคำนึงถึงความละเอียดหน้าจอ 240 กว้าง 320 สูง
4. บันทึกไฟล์และเรียกใช้ตัวสร้างโค้ดอีกครั้ง
5. คัดลอกไฟล์ในขั้นตอนก่อนหน้า สร้างใหม่และรันใหม่ ตอนนี้คุณจะมี 2 หน้าต่างบนจอแสดงผลของคุณ
ขั้นตอนที่ 5: การเพิ่มตัวควบคุม

ตอนนี้เราจะเพิ่มการควบคุมบางอย่างในหน้าต่างใหม่ของคุณ แก้ไขไฟล์เดียวกันกับในขั้นตอนก่อนหน้า
1. ในข้อกำหนดสำหรับหน้าต่าง W1 ให้เพิ่มเครื่องหมายจุลภาคหลังการตั้งค่าล่าสุด ("ย่อเล็กสุด": false) จากนั้นเพิ่มข้อความนี้
"แถบเมนู": จริง
"MenuBarEnabled": true, "MenuItems": ["Fred", "Bert", "Pete", "Alf", "Ian"], "Buttons": [{ "Name": "B1", "Label": "Button1", "X": 10, "Y": 10, "Enabled": true, "Visible": true }]
ส่วนนี้จะเพิ่มแถบเมนูที่มี 5 รายการและเปิดใช้งาน (แถบเมนูสามารถปิดใช้งานได้ทั่วโลก ลองใช้ดู) นอกจากนี้ยังเพิ่มปุ่มที่เปิดใช้งานและมองเห็นได้ (สามารถสร้างปุ่มล่องหนแล้วทำให้มองเห็นได้ในโค้ดในภายหลัง)
2. สร้างรหัสใหม่ คัดลอกข้าม สร้างใหม่ รันใหม่ทั้งหมดเหมือนเมื่อก่อน
ขั้นตอนที่ 6: ทำให้การควบคุมทำบางสิ่งบางอย่าง

ตอนนี้เรามีส่วนต่อประสานผู้ใช้พื้นฐานที่เราต้องทำบางอย่าง สำหรับตัวอย่างนี้ เราจะเปิดกล่องโต้ตอบตัวเลือกสีเมื่อกดปุ่มในหน้าต่าง 1
ไปที่โครงการของคุณใน STM32CubeIDE และเปิดโฟลเดอร์ MiniWinSimple_Common จากนั้นเปิดไฟล์ W1.c (ชื่อของไฟล์นี้สอดคล้องกับฟิลด์ "ชื่อ" ของหน้าต่างในไฟล์ JSON เมื่อสร้างโค้ด)
ในไฟล์นี้ คุณจะพบฟังก์ชัน window_W1_message_function() ดูเหมือนว่านี้:
โมฆะ window_W1_message_function(const mw_message_t *ข้อความ){ MW_ASSERT(ข้อความ != (เป็นโมฆะ*)0, "พารามิเตอร์ตัวชี้ค่าว่าง"); /* บรรทัดถัดไปจะหยุดการเตือนของคอมไพเลอร์เนื่องจากตัวแปรไม่ได้ใช้งานอยู่ในขณะนี้ */ (เป็นโมฆะ)window_W1_data; สวิตซ์ (message->message_id) { กรณี MW_WINDOW_CREATED_MESSAGE: /* เพิ่มรหัสเริ่มต้นหน้าต่างใด ๆ ที่นี่ */ แตก; กรณี MW_MENU_BAR_ITEM_PRESSED_MESSAGE: /* เพิ่มรหัสการจัดการเมนูหน้าต่างที่นี่ */ ตัวแบ่ง; กรณี MW_BUTTON_PRESSED_MESSAGE: if (message->sender_handle == button_B1_handle) { /* เพิ่มรหัสตัวจัดการของคุณสำหรับการควบคุมนี้ที่นี่ */ } แตก; ค่าเริ่มต้น: /* ให้ MISRA มีความสุข */ แตก; } }
สิ่งนี้ถูกเรียกโดยตัวจัดการหน้าต่างสำหรับหน้าต่างนี้เมื่อใดก็ตามที่ตัวจัดการหน้าต่างต้องการให้หน้าต่างรู้ว่ามีบางอย่างเกิดขึ้น ในกรณีนี้ เราสนใจที่จะทราบว่ามีการกดปุ่มเพียงปุ่มเดียวของหน้าต่าง ในคำสั่ง switch สำหรับประเภทข้อความ คุณจะเห็นกรณีสำหรับ MW_BUTTON_PRESSED_MESSAGE รหัสนี้ทำงานเมื่อกดปุ่ม มีปุ่มเดียวในหน้าต่างนี้ แต่อาจมีมากกว่านั้น ดังนั้นให้ตรวจสอบว่าเป็นปุ่มใด ในกรณีนี้ ต้องเป็นปุ่ม B1 เท่านั้น (ชื่อจะสอดคล้องกับชื่อปุ่มในไฟล์ JSON อีกครั้ง)
ดังนั้นหลังจากป้ายกำกับกรณีนี้ให้เพิ่มรหัสเพื่อแสดงกล่องโต้ตอบตัวเลือกสี ซึ่งก็คือ:
mw_create_window_dialog_colour_chooser(10, 10, "Colour", MW_HAL_LCD_RED, false, message->recipient_handle);
พารามิเตอร์มีดังนี้:
- 10, 10 คือตำแหน่งบนหน้าจอของกล่องโต้ตอบ
- "สี" เป็นชื่อไดอะล็อก
- MW_HAL_LCD_RED เป็นสีเริ่มต้นที่กล่องโต้ตอบจะเริ่มต้นด้วย
- false หมายถึงไม่แสดงขนาดใหญ่ (ลองตั้งค่าเป็นจริงและดูความแตกต่าง)
- message->recipient handle คือใครเป็นเจ้าของไดอะล็อกนี้ ในกรณีนี้คือหน้าต่างนี้ หมายเลขอ้างอิงของหน้าต่างอยู่ในพารามิเตอร์ข้อความของฟังก์ชัน นี่คือหน้าต่างที่จะส่งการโต้ตอบโต้ตอบไป
ในการค้นหาค่าของสี ผู้ใช้เลือกตัวจัดการหน้าต่างจะส่งข้อความถึงหน้าต่างของเราพร้อมสีที่เลือกเมื่อผู้ใช้กดปุ่มตกลงในกล่องโต้ตอบ ดังนั้นเราจึงจำเป็นต้องสกัดกั้นข้อความนี้ด้วยกรณีอื่นในคำสั่ง switch ซึ่งมีลักษณะดังนี้:
กรณี MW_DIALOG_COLOUR_CHOOSER_OK_MESSAGE:
{ mw_hal_lcd_colour_t selected_colour = message->message_data; (เป็นโมฆะ)chosen_colour; } หยุดพัก;
เราไม่ได้ทำอะไรกับสีที่เลือก ดังนั้นเพียงแค่แคสต์ให้เป็นโมฆะเพื่อป้องกันการเตือนของคอมไพเลอร์ รหัสสุดท้ายของฟังก์ชันนี้ตอนนี้มีลักษณะดังนี้:
เป็นโมฆะ window_W1_message_function (const mw_message_t *ข้อความ)
{ MW_ASSERT(ข้อความ != (เป็นโมฆะ*)0, "พารามิเตอร์ตัวชี้ค่า Null"); /* บรรทัดถัดไปจะหยุดการเตือนของคอมไพเลอร์เนื่องจากตัวแปรไม่ได้ใช้งานอยู่ในขณะนี้ */ (เป็นโมฆะ)window_W1_data; สวิตซ์ (message->message_id) { กรณี MW_WINDOW_CREATED_MESSAGE: /* เพิ่มรหัสเริ่มต้นหน้าต่างใด ๆ ที่นี่ */ แตก; กรณี MW_MENU_BAR_ITEM_PRESSED_MESSAGE: /* เพิ่มรหัสการจัดการเมนูหน้าต่างที่นี่ */ ตัวแบ่ง; กรณี MW_BUTTON_PRESSED_MESSAGE: if (message->sender_handle == button_B1_handle) { /* เพิ่มรหัสตัวจัดการสำหรับการควบคุมนี้ที่นี่ */ mw_create_window_dialog_colour_chooser (10, 10, "Colour", MW_HAL_LCD_RED, false, message->re); } หยุดพัก; กรณี MW_DIALOG_COLOUR_CHOOSER_OK_MESSAGE: { mw_hal_lcd_colour_t selected_colour = message->message_data; (เป็นโมฆะ)chosen_colour; } หยุดพัก; ค่าเริ่มต้น: /* ให้ MISRA มีความสุข */ แตก; } }
การเรียกใช้รหัสจะแสดงในภาพด้านบน คุณอาจสังเกตเห็นว่าเมื่อกล่องโต้ตอบปรากฏขึ้น คุณต้องตอบกลับและปิดก่อนที่จะทำอย่างอื่น สิ่งนี้เรียกว่าพฤติกรรมโมดอล ไดอะล็อกใน MiniWin และโมดอลทั้งหมดทั่วโลก และคุณสามารถแสดงได้ทีละรายการเท่านั้น มีคำอธิบายเพิ่มเติมที่นี่…
en.wikipedia.org/wiki/Modal_window
ขั้นตอนที่ 7: การวาดในหน้าต่าง

จนถึงตอนนี้เราใช้การควบคุมเท่านั้นและพวกมันก็วาดเอง ได้เวลาวาดรูปแบบกำหนดเองบนหน้าต่างของเราแล้ว ส่วนที่คุณวาดได้นั้นอยู่ภายในเส้นขอบ (หากมี ให้เลือกก็ได้) ภายในแถบเลื่อน (หากกำหนดไว้ ก็เป็นทางเลือกด้วย) และใต้แถบชื่อเรื่อง (หากมี คุณก็เลือกได้) เรียกว่าพื้นที่ไคลเอนต์ในคำศัพท์เกี่ยวกับหน้าต่าง
มีไลบรารีคำสั่งกราฟิกใน MiniWin ที่คุณสามารถใช้ได้ พวกเขาทั้งหมดตระหนักถึงหน้าต่าง นั่นหมายความว่าคุณไม่ต้องกังวลว่าหน้าต่างจะมองเห็นหรือไม่ ถูกหน้าต่างอื่นบังบางส่วน เปิด ปิดบางส่วน หรือปิดหน้าจอทั้งหมด หรือหากพิกัดของตำแหน่งที่คุณวาดอยู่บนพื้นที่ไคลเอนต์หรือเกินกว่านั้น. ทั้งหมดนี้ดูแลคุณ คุณไม่สามารถวาดนอกพื้นที่ลูกค้าของคุณ
การวาดภาพบนพื้นที่ไคลเอนต์ในคำศัพท์ของ windows เรียกว่าการทาสีและทุกหน้าต่างมีฟังก์ชั่นการระบายสีที่คุณวาดภาพของคุณ คุณไม่จำเป็นต้องเรียกใช้ฟังก์ชันระบายสี ตัวจัดการหน้าต่างจะทำเพื่อคุณเมื่อจำเป็น จำเป็นเมื่อย้ายหน้าต่างหรือหน้าต่างอื่นด้านบนเปลี่ยนตำแหน่งหรือการมองเห็น หากคุณต้องการทาสีหน้าต่างใหม่เนื่องจากข้อมูลบางส่วนที่เนื้อหาของหน้าต่างขึ้นอยู่กับมีการเปลี่ยนแปลง (เช่น คุณรู้ว่าจำเป็นต้องมีการทาสีใหม่มากกว่าที่ตัวจัดการหน้าต่างรู้) ให้คุณบอกตัวจัดการหน้าต่างว่าจำเป็นต้องมีการทาสีใหม่และระบบจะเรียก ฟังก์ชั่นการระบายสีของคุณ คุณไม่เรียกมันเอง (ทั้งหมดนี้แสดงให้เห็นในหัวข้อถัดไป)
ขั้นแรก คุณต้องค้นหาฟังก์ชันการระบายสีของคุณ ตัวสร้างโค้ดสร้างโค้ดให้คุณและอยู่เหนือฟังก์ชันตัวจัดการข้อความที่แก้ไขในส่วนก่อนหน้า ไปที่โครงการของคุณและเปิดไฟล์ W1.c อีกครั้ง
ในไฟล์นี้ คุณจะพบฟังก์ชัน window_W1_paint_function() ดูเหมือนว่านี้:
เป็นโมฆะ window_W1_paint_function(mw_handle_t window_handle, const mw_gl_draw_info_t *draw_info)
{ MW_ASSERT(draw_info != (เป็นโมฆะ*)0, "พารามิเตอร์ตัวชี้ Null"); /* เติมพื้นที่ไคลเอนต์ของหน้าต่างด้วยสีขาวทึบ */ mw_gl_set_fill(MW_GL_FILL); mw_gl_set_solid_fill_colour(MW_HAL_LCD_WHITE); mw_gl_set_border(MW_GL_BORDER_OFF); mw_gl_clear_pattern(); mw_gl_rectangle(draw_info, 0, 0, mw_get_window_client_rect(window_handle).width, mw_get_window_client_rect(window_handle).height); /* เพิ่มโค้ดเพ้นท์หน้าต่างที่นี่ */ }
นี่คือโค้ดที่สร้างขึ้นโดยเปล่าประโยชน์ และทั้งหมดที่ทำคือเติมพื้นที่ไคลเอ็นต์ด้วยสีขาวล้วน ให้วาดวงกลมที่เติมสีเหลืองบนพื้นที่ลูกค้า อันดับแรก เราต้องเข้าใจแนวคิดของบริบทกราฟิก (สิ่งอื่นๆ ของ windows) เราตั้งค่าพารามิเตอร์การวาดในบริบทกราฟิกแล้วเรียกรูทีนการวาดวงกลมทั่วไป สิ่งที่เราต้องตั้งค่าในตัวอย่างนี้คือ วงกลมมีเส้นขอบ ลักษณะเส้นขอบ สีเส้นขอบ ว่าวงกลมถูกเติม สีเติม และรูปแบบการเติมหรือไม่ คุณสามารถดูโค้ดด้านบนที่ทำสิ่งที่คล้ายกันเพื่อเติมพื้นที่ไคลเอ็นต์ด้วยสี่เหลี่ยมผืนผ้าสีขาวที่เติมทึบไร้ขอบ ค่าในบริบทกราฟิกจะไม่ถูกจดจำระหว่างการเรียกใช้ฟังก์ชันการระบายสีแต่ละครั้ง ดังนั้นคุณต้องตั้งค่าทุกครั้ง (แต่จะจดจำด้วยฟังก์ชันระบายสี)
ในโค้ดด้านบน คุณจะเห็นว่าการเติมเปิดอยู่และรูปแบบการกรอกปิดอยู่ ดังนั้นเราจึงไม่จำเป็นต้องตั้งค่าเหล่านั้นอีก เราจำเป็นต้องตั้งค่า border on, border line style to solid, border front color to black and fill color to yellow like this:
mw_gl_set_fg_colour(MW_HAL_LCD_BLACK);
mw_gl_set_solid_fill_colour(MW_HAL_LCD_YELLOW); mw_gl_set_line(MW_GL_SOLID_LINE); mw_gl_set_border(MW_GL_BORDER_ON); mw_gl_circle(draw_info, window_simple_data.circle_x, window_simple_data.circle_y, 25);
เพิ่มรหัสนี้ที่ความคิดเห็นในฟังก์ชันนี้ซึ่งระบุว่าให้เพิ่มรหัสของคุณ ต่อไปเราต้องวาดวงกลมที่ทำดังนี้:
mw_gl_circle(draw_info, 30, 30, 15);
สิ่งนี้จะวาดวงกลมที่พิกัด 30, 30 โดยมีรัศมี 15 สร้างรหัสใหม่และเรียกใช้ใหม่ แล้วคุณจะเห็นวงกลมในหน้าต่างดังที่แสดงด้านบน คุณจะสังเกตเห็นว่าวงกลมและปุ่มทับซ้อนกัน แต่ปุ่มอยู่ด้านบน นี่คือการออกแบบ การควบคุมจะอยู่เหนือสิ่งที่คุณวาดในพื้นที่ไคลเอ็นต์เสมอ
ขั้นตอนที่ 8: ข้อมูลหน้าต่าง

จนถึงตอนนี้ เราได้ใช้โค้ดของเราเองในฟังก์ชันข้อความของ Window 1 (เพื่อจัดการข้อความขาเข้า) และฟังก์ชันการระบายสี (เพื่อวาดบนพื้นที่ไคลเอ็นต์ของหน้าต่าง) ตอนนี้ได้เวลาเชื่อมโยงทั้งสองแล้ว ให้เติมวงกลมที่วาดในฟังก์ชันระบายสีด้วยสีที่ผู้ใช้เลือกโดยตัวเลือกสีเมื่อกดปุ่ม จำไว้ว่าเราไม่ได้เรียกใช้ฟังก์ชัน paint เนื่องจากตัวจัดการหน้าต่างเป็นผู้เรียกใช้ ดังนั้นฟังก์ชันข้อความของเรา (ซึ่งรู้สีที่เลือก) จึงไม่สามารถเรียกฟังก์ชัน paint ได้โดยตรง แต่เราจำเป็นต้องแคชข้อมูลและแจ้งให้ตัวจัดการหน้าต่างทราบว่าจำเป็นต้องทาสีใหม่ ตัวจัดการหน้าต่างจะเรียกใช้ฟังก์ชันระบายสีซึ่งสามารถใช้ข้อมูลที่แคชไว้ได้
ที่ด้านบนสุดของ W1.c คุณจะเห็นโครงสร้างข้อมูลว่างและวัตถุประเภทนี้ประกาศโดยตัวสร้างโค้ดดังนี้:
typedef struct
{ /* เพิ่มสมาชิกข้อมูลของคุณที่นี่ */ หุ่นจำลองถ่าน; /* คอมไพเลอร์บางคนบ่นเกี่ยวกับโครงสร้างที่ว่างเปล่า ลบสิ่งนี้เมื่อคุณเพิ่มสมาชิกของคุณ */ } window_W1_data_t; คงที่ window_W1_data_t window_W1_data;
นี่คือที่ที่เราแคชข้อมูลของเราเพื่อให้มีการเก็บรักษาไว้ระหว่างการโทรและเรียกว่าข้อมูลหน้าต่าง เราจำเป็นต้องเก็บสีที่เลือกไว้ที่นี่เท่านั้น ดังนี้:
typedef struct
{ /* เพิ่มสมาชิกข้อมูลของคุณที่นี่ */ mw_hal_lcd_colour_t selected_colour; } window_W1_data_t; คงที่ window_W1_data_t window_W1_data = { MW_HAL_LCD_YELLOW };
เราจะให้สีเริ่มต้นเป็นสีเหลือง ตอนนี้ในฟังก์ชันข้อความ เราจะเปลี่ยนโค้ดเล็กน้อยเพื่อบันทึกสีที่เลือกไว้ดังนี้:
กรณี MW_DIALOG_COLOUR_CHOOSER_OK_MESSAGE:
{ window_W1_data.chosen_colour = message->message_data; } หยุดพัก;
จากนั้นเราจะเปลี่ยนฟังก์ชัน paint เพื่อใช้ค่านี้เมื่อวาดวงกลมดังนี้:
mw_gl_set_solid_fill_colour(window_W1_data.chosen_colour);
ตอนนี้เราได้เปลี่ยนข้อมูลที่เนื้อหาของหน้าต่างขึ้นอยู่กับ ดังนั้นเราต้องแจ้งให้ตัวจัดการหน้าต่างทราบว่าหน้าต่างนั้นจำเป็นต้องทาสีใหม่ เราทำในฟังก์ชันข้อความเมื่อได้รับข้อความโต้ตอบตกลง เช่นนี้:
mw_paint_window_client(ข้อความ->recipient_handle);
ไม่ทำให้หน้าต่างถูกทาสีโดยตรง เป็นฟังก์ชันยูทิลิตี้ที่ส่งข้อความไปยังตัวจัดการหน้าต่างว่าหน้าต่างจำเป็นต้องทาสีใหม่ (ถ้าคุณก้าวเข้าไป คุณจะเห็นว่าสิ่งนี้เกิดขึ้นได้อย่างไร) หน้าต่างที่ต้องทาสีใหม่ในกรณีนี้คือหน้าต่างเอง และหมายเลขอ้างอิงของหน้าต่างนั้นอยู่ในพารามิเตอร์ข้อความของฟังก์ชันตัวจัดการข้อความ
ไฟล์ทั้งหมดจะมีลักษณะดังนี้หากคุณไม่แน่ใจว่าข้อมูลโค้ดด้านบนบางส่วนไปอยู่ที่ใด:
#รวม
#include "miniwin.h" #include "miniwin_user.h" #include "W1.h" typedef struct { /* เพิ่มสมาชิกข้อมูลของคุณที่นี่ */ mw_hal_lcd_colour_t selected_colour; } window_W1_data_t; คงที่ window_W1_data_t window_W1_data = { MW_HAL_LCD_YELLOW }; โมฆะ window_W1_paint_function (mw_handle_t window_handle, const mw_gl_draw_info_t *draw_info) { MW_ASSERT (draw_info != (เป็นโมฆะ*)0, "พารามิเตอร์ตัวชี้ค่าว่าง"); /* เติมพื้นที่ไคลเอนต์ของหน้าต่างด้วยสีขาวทึบ */ mw_gl_set_fill(MW_GL_FILL); mw_gl_set_solid_fill_colour(MW_HAL_LCD_WHITE); mw_gl_set_border(MW_GL_BORDER_OFF); mw_gl_clear_pattern(); mw_gl_rectangle(draw_info, 0, 0, mw_get_window_client_rect(window_handle).width, mw_get_window_client_rect(window_handle).height); /* เพิ่มรหัสการทาสีหน้าต่างที่นี่ */ mw_gl_set_fg_colour(MW_HAL_LCD_BLACK); mw_gl_set_solid_fill_colour(window_W1_data.chosen_colour); mw_gl_set_line(MW_GL_SOLID_LINE); mw_gl_set_border(MW_GL_BORDER_ON); mw_gl_circle(draw_info, 30, 30, 15); } โมฆะ window_W1_message_function(const mw_message_t *ข้อความ) { MW_ASSERT (ข้อความ != (เป็นโมฆะ*)0, "พารามิเตอร์ตัวชี้ค่าว่าง"); /* บรรทัดถัดไปจะหยุดการเตือนของคอมไพเลอร์เนื่องจากตัวแปรไม่ได้ใช้งานอยู่ในขณะนี้ */ (เป็นโมฆะ)window_W1_data; สวิตซ์ (message->message_id) { กรณี MW_WINDOW_CREATED_MESSAGE: /* เพิ่มรหัสเริ่มต้นหน้าต่างใด ๆ ที่นี่ */ แตก; กรณี MW_MENU_BAR_ITEM_PRESSED_MESSAGE: /* เพิ่มรหัสการจัดการเมนูหน้าต่างที่นี่ */ ตัวแบ่ง; กรณี MW_BUTTON_PRESSED_MESSAGE: if (message->sender_handle == button_B1_handle) { /* เพิ่มรหัสตัวจัดการสำหรับการควบคุมนี้ที่นี่ */ mw_create_window_dialog_colour_chooser (10, 10, "Colour", MW_HAL_LCD_RED, false, message->re); } หยุดพัก; กรณี MW_DIALOG_COLOUR_CHOOSER_OK_MESSAGE: { window_W1_data.chosen_colour = message->message_data; mw_paint_window_client(ข้อความ->recipient_handle); } หยุดพัก; ค่าเริ่มต้น: /* ให้ MISRA มีความสุข */ แตก; } }
สร้างและเรียกใช้อีกครั้ง และคุณควรจะสามารถกำหนดสีเติมของวงกลมได้
ตัวอย่างของข้อมูลหน้าต่างนี้ใช้ข้อมูลที่จัดเก็บไว้ในโครงสร้างข้อมูลแบบคงที่ที่ด้านบนสุดของไฟล์ต้นฉบับ ซึ่งเป็นเรื่องปกติถ้าคุณมีหน้าต่างเพียงอินสแตนซ์เดียว ดังที่เราทำในตัวอย่างนี้ แต่ถ้าคุณมีมากกว่าหนึ่งอินสแตนซ์ อินสแตนซ์ทั้งหมดจะใช้โครงสร้างข้อมูลเดียวกัน เป็นไปได้ที่จะมีข้อมูลต่ออินสแตนซ์ ดังนั้นหลายอินสแตนซ์ของหน้าต่างประเภทเดียวกันจึงมีข้อมูลของตัวเอง สิ่งนี้อธิบายไว้ในเอกสารประกอบ MiniWin ที่พบในไดเร็กทอรีเอกสาร ตัวอย่างไฟล์ใช้เพื่อแสดงรูปภาพหลายภาพในหน้าต่างประเภทเดียวกัน (ดังที่เห็นในภาพหลักที่ด้านบนสุดของคำแนะนำนี้)
ขั้นตอนที่ 9: Final Font Fun

MiniWin รองรับการแสดงผลแบบอักษร TrueType หากมีสิ่งหนึ่งที่ทำให้อินเทอร์เฟซผู้ใช้ของคุณดูดี แสดงว่าแบบอักษรที่น่าสนใจ ขั้นตอนสุดท้ายนี้แสดงวิธีแสดงแบบอักษร TrueType ในหน้าต่าง MiniWin
การแสดงฟอนต์ TrueType ทำได้ 2 วิธี หนึ่งคือการวาดมันโดยตรงบนพื้นที่ไคลเอนต์ของคุณเหมือนกับที่ทำกับวงกลมก่อนหน้านี้ อีกอย่างคือการเพิ่มตัวควบคุมกล่องข้อความลงในหน้าต่างของคุณ เราทำอย่างหลังเพราะมันง่ายกว่า
ตอนนี้เราจะเพิ่มตัวควบคุมกล่องข้อความลงในไฟล์การกำหนดค่า JSON ของเรา เพิ่มลงในคำจำกัดความของ Window 2 เพื่อให้มีลักษณะดังนี้:
แบบนี้:
{
"ชื่อ": "W2", "ชื่อ": "หน้าต่าง 2", "X": 50, "Y": 65, "ความกว้าง": 100, "ความสูง": 80, "เส้นขอบ": true, "TitleBar": จริง, "มองเห็นได้": จริง, "ย่อเล็กสุด": เท็จ, "กล่องข้อความ": [{ "ชื่อ": "TB1", "X": 0, "Y": 0, "ความกว้าง": 115, "ความสูง": 50, "Justification": "Centre", "BackgroundColour": "MW_HAL_LCD_YELLOW", "ForegroundColour": "MW_HAL_LCD_BLACK", "Font": "mf_rlefont_BLKCHCRY16", "Enabled": true, "Visible"}: true }]
คำสั้นๆ เกี่ยวกับฟอนต์ TrueType ใน MiniWin แบบอักษรมาในไฟล์.ttf ในตัวจัดการหน้าต่างบนคอมพิวเตอร์ขนาดใหญ่ สิ่งเหล่านี้จะแสดงผลบนจอแสดงผลของคุณเมื่อจำเป็น ต้องใช้พลังประมวลผลและหน่วยความจำมาก และไม่เหมาะสำหรับอุปกรณ์ขนาดเล็ก ใน MiniWin พวกมันจะถูกประมวลผลล่วงหน้าเป็นบิตแมปและเชื่อมโยงในเวลาคอมไพล์ด้วยขนาดและรูปแบบฟอนต์คงที่ (ตัวหนา ตัวเอียง ฯลฯ) นั่นคือ คุณต้องตัดสินใจว่าฟอนต์ขนาดใดและรูปแบบใดที่คุณจะใช้ในเวลาคอมไพล์ สิ่งนี้ทำเพื่อคุณสำหรับแบบอักษรตัวอย่างสองแบบในไฟล์ zip MiniWin ที่คุณดาวน์โหลด หากคุณต้องการใช้แบบอักษรอื่นในขนาดและรูปแบบอื่น โปรดดูเอกสารประกอบ MiniWin ในโฟลเดอร์เอกสาร มีเครื่องมือใน MiniWin สำหรับ Windows และ Linux สำหรับการประมวลผลไฟล์.ttf ล่วงหน้าเป็นไฟล์ซอร์สโค้ดที่คุณสามารถวางลงในโปรเจ็กต์ของคุณได้
และคำสั้นๆ คำที่สอง - แบบอักษรส่วนใหญ่เป็นลิขสิทธิ์ รวมถึงแบบอักษรที่คุณจะพบใน Microsoft Windows ใช้ได้ตามต้องการเพื่อการใช้งานส่วนตัว แต่สิ่งที่คุณเผยแพร่ คุณต้องแน่ใจว่าใบอนุญาตของแบบอักษรที่เผยแพร่นั้นอนุญาต เช่นเดียวกับแบบอักษร 2 แบบที่รวมอยู่ใน MiniWin แต่ไม่ใช่แบบอักษรของ Microsoft!
กลับไปที่รหัส! สร้าง วางไฟล์ สร้างและรันใหม่เหมือนเมื่อก่อน แล้วคุณจะเห็นว่าตอนนี้ Window 2 มีข้อความเริ่มต้นบางส่วนบนพื้นหลังสีเหลืองในแบบอักษรที่แปลกประหลาด ให้เปลี่ยนข้อความโดยแก้ไขไฟล์ต้นฉบับของ Window 2 W2.c
เราจำเป็นต้องสื่อสารกับกล่องข้อความที่เราเพิ่งสร้างขึ้นและวิธีที่คุณทำเช่นเดียวกับการสื่อสารใน MiniWin คือการส่งข้อความ เราต้องการตั้งค่าข้อความในตัวควบคุมเมื่อสร้างหน้าต่างแต่ก่อนที่จะแสดง ดังนั้นเราจึงเพิ่มโค้ดในตัวจัดการข้อความในกรณี MW_WINDOW_CREATED_MESSAGE รหัสหน้าต่างนี้ได้รับก่อนที่หน้าต่างจะแสดงขึ้น และมีไว้สำหรับการเริ่มต้นเช่นนี้ ตัวสร้างโค้ดสร้างตัวยึดตำแหน่งที่มีลักษณะดังนี้ในฟังก์ชันตัวจัดการข้อความ:
กรณี MW_WINDOW_CREATED_MESSAGE:
/* เพิ่มรหัสเริ่มต้นหน้าต่างใด ๆ ที่นี่ */ ตัวแบ่ง;
ที่นี่ เราจะโพสต์ข้อความไปยังตัวควบคุมกล่องข้อความ โดยบอกว่าเราต้องการให้แสดงข้อความใดโดยใช้ฟังก์ชัน mw_post_message ดังนี้:
กรณี MW_WINDOW_CREATED_MESSAGE:
/* เพิ่มรหัสเริ่มต้นหน้าต่างใดๆ ที่นี่ */ mw_post_message(MW_TEXT_BOX_SET_TEXT_MESSAGE, message->recipient_handle, text_box_TB1_handle, 0UL, "Twas a dark and stormy night…", MW_CONTROL_MESSAGE); หยุดพัก;
นี่คือพารามิเตอร์:
- MW_TEXT_BOX_SET_TEXT_MESSAGE - นี่คือประเภทข้อความที่เราส่งไปยังตัวควบคุม มีการระบุไว้ใน miniwin.h และบันทึกไว้ในเอกสารประกอบ
- message->recipient_handle - นี่คือที่มาของข้อความ - หน้าต่างนี้ - ที่จับซึ่งอยู่ในพารามิเตอร์ข้อความที่ส่งผ่านไปยังฟังก์ชันตัวจัดการข้อความ
- text_box_TB1_handle - เรากำลังส่งข้อความถึงใคร - หมายเลขอ้างอิงของตัวควบคุมกล่องข้อความ เหล่านี้แสดงอยู่ในไฟล์ที่สร้าง miniwin_user.h
- 0UL - ค่าข้อมูล ในกรณีนี้ไม่มี
- "เป็นคืนที่มืดมิดและมีพายุ…" - ค่าตัวชี้ - ข้อความใหม่
- MW_CONTROL_MESSAGE - ประเภทผู้รับซึ่งเป็นตัวควบคุม
แค่นั้นแหละ. สร้างใหม่และรันใหม่ตามปกติ แล้วคุณจะได้กล่องข้อความที่แสดงดังภาพด้านบน
การโพสต์ข้อความเป็นพื้นฐานของ MiniWin (เช่นเดียวกับตัวจัดการหน้าต่างทั้งหมด) สำหรับตัวอย่างเพิ่มเติม ให้ดูที่โครงการตัวอย่างในไฟล์ zip และสำหรับคำอธิบายที่ครอบคลุม โปรดอ่านหัวข้อเกี่ยวกับข้อความ MiniWin ในเอกสารประกอบ
ขั้นตอนที่ 10: ก้าวต่อไป


นั่นคือทั้งหมดสำหรับการแนะนำเบื้องต้นเกี่ยวกับ MiniWin MiniWin สามารถทำอะไรได้มากกว่าที่ได้แสดงไว้ที่นี่ ตัวอย่างเช่น หน้าจอบนกระดานที่ใช้ในคำแนะนำนี้มีขนาดเล็กและส่วนควบคุมมีขนาดเล็กและต้องใช้กับผู้ฝึกสอน อย่างไรก็ตาม ตัวอย่างและฮาร์ดแวร์อื่นๆ ใช้การควบคุมที่ใหญ่กว่า (มี 2 ขนาด) บนจอแสดงผลขนาดใหญ่ และสามารถใช้นิ้วได้
มีการควบคุมประเภทอื่นอีกมากมายที่นอกเหนือจากที่แสดงไว้ที่นี่ สำหรับการควบคุมเพิ่มเติม ให้ดูที่ไฟล์ JSON ตัวอย่างต่างๆ ในโฟลเดอร์ตัวสร้างโค้ด ตัวอย่างเหล่านี้ครอบคลุมประเภทการควบคุมทั้งหมด
Windows มีตัวเลือกมากมาย เส้นขอบ แถบชื่อเรื่อง และไอคอนทั้งหมดสามารถกำหนดค่าได้ คุณสามารถมีแถบเลื่อนและพื้นที่ไคลเอ็นต์ของหน้าต่างเลื่อนได้ หลายอินสแตนซ์ของประเภทหน้าต่างเดียวกันและหน้าต่างสามารถเปลือยได้ (เฉพาะพื้นที่ไคลเอ็นต์ ไม่มีเส้นขอบหรือแถบชื่อเรื่อง) ซึ่งหมายความว่าจะได้รับการแก้ไขในเวลาคอมไพล์ในตำแหน่งบนจอแสดงผล (ดูภาพในส่วนนี้ด้วยไอคอนขนาดใหญ่ - นี่เป็นหน้าต่างเปล่า 6 บาน)
MiniWin ไม่ใช้หน่วยความจำแบบไดนามิก ทำให้เหมาะสำหรับอุปกรณ์ที่มีข้อจำกัดขนาดเล็ก และเป็นข้อกำหนดสำหรับโครงการฝังตัวบางโครงการ MiniWin และรหัสที่สร้างขึ้นนั้นสอดคล้องกับ MISRA 2012 อย่างสมบูรณ์ถึงระดับ 'จำเป็น'
สำหรับข้อมูลเพิ่มเติม โปรดดูเอกสารประกอบในโฟลเดอร์ docs และแอพตัวอย่างอื่นๆ ในไฟล์ zip มีตัวอย่างที่แสดงวิธีใช้คุณลักษณะทั้งหมดของ MiniWin และวิธีผสานรวม MiniWin กับ FatFS และ FreeRTOS
แนะนำ:
Arduino Open Window Detector - สำหรับฤดูหนาว: 6 ขั้นตอน

Arduino Open Window Detector - สำหรับฤดูหนาว: ข้างนอกเริ่มหนาวแล้ว แต่บางครั้งฉันก็ต้องการอากาศบริสุทธิ์ในห้อง ฉันเลยเปิดหน้าต่าง ออกจากห้อง ปิดประตูแล้วอยากกลับมาอีกใน 5-10 นาที และหลังจากนั้นสองสามชั่วโมง ฉันจำได้ว่าหน้าต่างเปิดอยู่… คุณอาจจะรู้ว่าเ
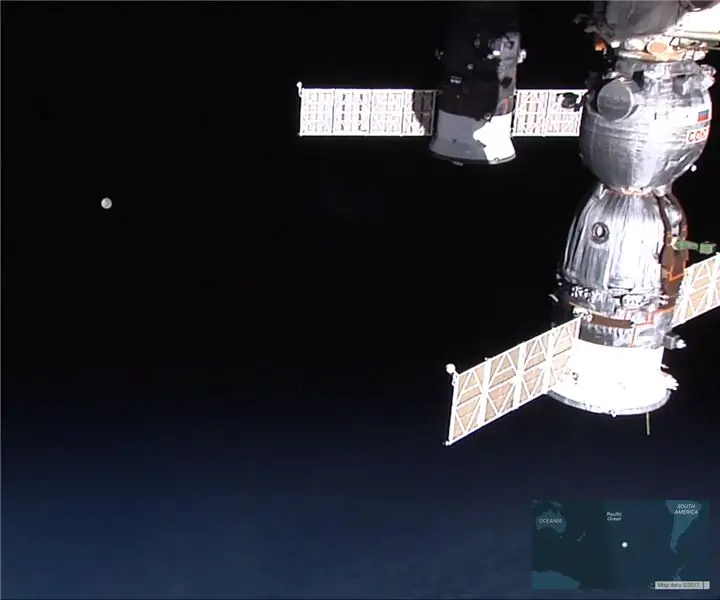
Window on the Earth: LIVE FROM THE ISS: 3 ขั้นตอน

Window on the Earth: LIVE FROM THE ISS: โอ้ ฉันชอบความจริงที่ว่ามีกล้องบนสถานีอวกาศนานาชาติ และมีฟีดสดทุกวันตลอด 24 ชั่วโมง และคุณสามารถสตรีมไปยังคอมพิวเตอร์ในพื้นที่ของคุณได้ แต่ที่ฉันชอบคือการใช้ ฟีดเป็นโปรแกรมรักษาหน้าจอ เมื่อคอมพิวเตอร์อยู่ในโหมดสแตนด์บาย ฉันมี
Task Manager - ระบบจัดการงานบ้าน: 5 ขั้นตอน (พร้อมรูปภาพ)

ตัวจัดการงาน - ระบบการจัดการงานบ้าน: ฉันต้องการพยายามจัดการกับปัญหาจริงที่เผชิญในบ้านของเรา (และฉันจินตนาการว่าผู้อ่านคนอื่น ๆ หลายคน) ซึ่งเป็นวิธีที่จะจัดสรร จูงใจ และให้รางวัลลูก ๆ ของฉันสำหรับการช่วยเหลือ กับงานบ้าน. ถึงตอนนี้เราได้เก็บแผ่นลามิเนต
กำจัดการแจ้งเตือนการอัปเกรด Window 10!!: 10 ขั้นตอน

กำจัดการแจ้งเตือนการอัปเกรด Window 10!!: เบื่อกับการถูกขอให้อัปเกรดเป็น Windows 10 ตลอดเวลาหรือไม่? ไม่ต้องกังวล คุณสามารถกำจัดการแจ้งเตือนที่น่ารำคาญเหล่านี้ออกไปได้ ฉันจะแสดงให้คุณเห็นเอง โปรดติดตามช่องของฉัน ขอบคุณ
Windows Tutorials ตอนที่ 1 - จำลอง Windows Aero Window Boarders: 3 ขั้นตอน

Windows Tutorials ตอนที่ 1 - จำลอง Windows Aero Window Boarders: อัปเดตล่าสุดเมื่อวันที่ 17 ธันวาคม 2552 Windows Tutorial นี้จะให้คำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการจำลอง Windows Aero Window Boarders บนระบบปฏิบัติการ Windows ที่ต่ำกว่า Vista หรือคุณสามารถใช้คู่มือนี้เพื่อ จำลอง Windows Aero บนเครื่องที่มี inc
