
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.


GameGo เป็นคอนโซลพกพาสำหรับเล่นเกมย้อนยุคที่เข้ากันได้กับ Microsoft Makecode พัฒนาโดย TinkerGen STEM education มันใช้ชิป ARM Cortex M4 ของ STM32F401RET6 และสร้างขึ้นสำหรับนักการศึกษา STEM หรือเพียงแค่ผู้ที่ชื่นชอบการสร้างวิดีโอเกมย้อนยุค คุณสามารถทำตามบทช่วยสอนนี้และลองเล่นเกมในโปรแกรมจำลอง Makecode Arcade แล้วเรียกใช้บน GameGo
ในบทความนี้เราจะสร้างเกม platformer ที่มีระดับแบบสุ่มที่ไม่มีที่สิ้นสุด ใน platformer ตัวละครที่ควบคุมโดยผู้เล่นจะต้องกระโดดและปีนระหว่างแพลตฟอร์มที่ถูกระงับโดยหลีกเลี่ยงสิ่งกีดขวาง สภาพแวดล้อมมักมีลักษณะภูมิประเทศที่ไม่เท่ากันซึ่งมีความสูงต่างกันออกไปซึ่งต้องข้ามไป ผู้เล่นมักจะมีการควบคุมความสูงและระยะทางในการกระโดดเพื่อหลีกเลี่ยงไม่ให้ตัวละครของพวกเขาล้มตายหรือพลาดการกระโดดที่จำเป็น เราจะนำองค์ประกอบพื้นฐานเหล่านี้ไปใช้และเพิ่มฟังก์ชันที่กำหนดเองซึ่งจะสร้างระดับใหม่เมื่อเราไปถึงจุดสิ้นสุดของระดับสุดท้าย เอาล่ะ!
เสบียง
GameGo
ขั้นตอนที่ 1: ฮีโร่

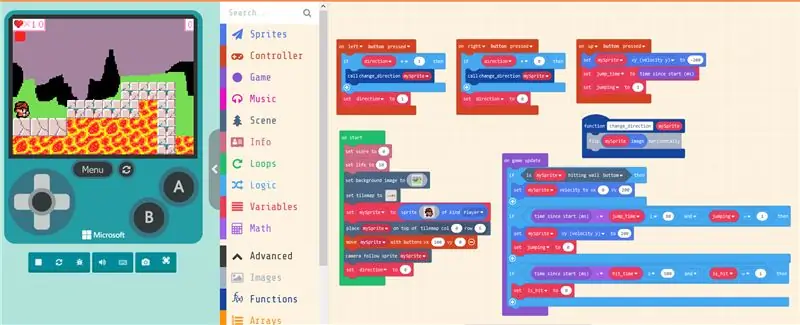
ในขั้นแรกเราจะสร้างอัตตาของเรา ทักษะการวาดของฉันค่อนข้างแย่ ฉันเลยตัดสินใจใช้อย่างใดอย่างหนึ่งจากแกลเลอรี;) ไม่เหมือนกับเกมก่อนหน้านี้ที่เราทำ ใน platformer นี้ ตัวละครที่เล่นได้ของเราสามารถขยับไปทางซ้ายและขวาเท่านั้น และยังกระโดดได้ด้วย ดังนั้น แทนที่จะมีสไปรท์ที่แตกต่างกันสองตัวสำหรับตัวละครหลัก ครั้งนี้ครั้งเดียวก็เพียงพอแล้ว - เราสามารถพลิกภาพของสไปรท์เมื่อเราเปลี่ยนทิศทาง
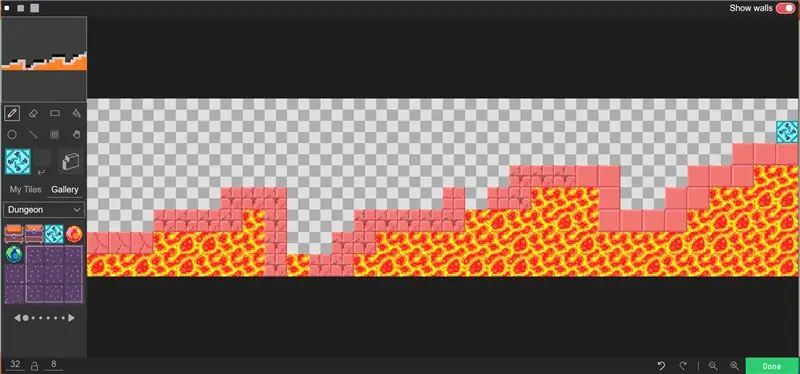
สิ่งแรกที่ต้องทำคือเพิ่มพื้นหลังและแผนที่ย่อย ฉันเลือกแผนที่ไทล์ยาว 32x8 - สำหรับระดับแรกเราจะวาดมันด้วยตนเอง ดังในภาพหน้าจอ 2 จากนั้นเราเพิ่มตัวละครที่เล่นได้ของเราด้วยการตั้งค่า mySprite เป็นสไปรต์ของบล็อก Player และวางบนไทล์ 0-5. นอกจากนี้เรายังตั้งค่ากล้องให้เคลื่อนที่ด้วยตัวละครที่เล่นได้และควบคุมการเคลื่อนไหวด้านซ้ายและขวา - เราจะตั้งค่าความเร็วของการเคลื่อนที่เป็น 0 เนื่องจากตัวละครของเราไม่ควรลอยอย่างอิสระบนแผนที่ตามทิศทาง y เพิ่มบล็อคที่กดปุ่มสองอันบน … อันหนึ่งสำหรับปุ่มซ้าย อีกอันสำหรับปุ่มขวา เมื่อกดปุ่มซ้าย เราจะตรวจสอบว่าทิศทางของเราเป็น "ซ้าย" ก่อนกดปุ่มหรือไม่ ถ้าเป็นเราก็แค่เดินต่อไปทางซ้าย ถ้าไม่ใช่เราจำเป็นต้องพลิกภาพสไปรท์ของตัวละครของเรา ตรรกะที่คล้ายกันสำหรับการเคลื่อนไหวที่ถูกต้อง
ดีสำหรับตอนนี้ ปัญหาเดียวที่ดูเหมือนว่าฮีโร่ของเราไม่สามารถเอาชนะอุปสรรคใดๆ ได้ ดังนั้นเราต้องเพิ่มการกระโดด เราจะตรวจสอบการควบคุมการกดปุ่มขึ้น และเมื่อตรวจพบ เราจะตั้งค่าตัวแปรการกระโดดเป็น 1 จดบันทึกเวลาที่กระโดดขึ้นและตั้งค่าความเร็วของตัวละครเป็น -200 (ขึ้นไป) จากนั้นหลังจากระยะเวลาที่กำหนด เราจะตั้งค่าความเร็วเป็น 200 (ลงไป) ดังนั้นฮีโร่ของเราจะไม่ยิงขึ้นไปบนท้องฟ้าเหมือนจรวด
ฉันคิดว่าเราสร้างฮีโร่ที่คู่ควรกับความท้าทายได้แล้วตอนนี้! แล้วความท้าทายอยู่ที่ไหน?
ขั้นตอนที่ 2: ศัตรู

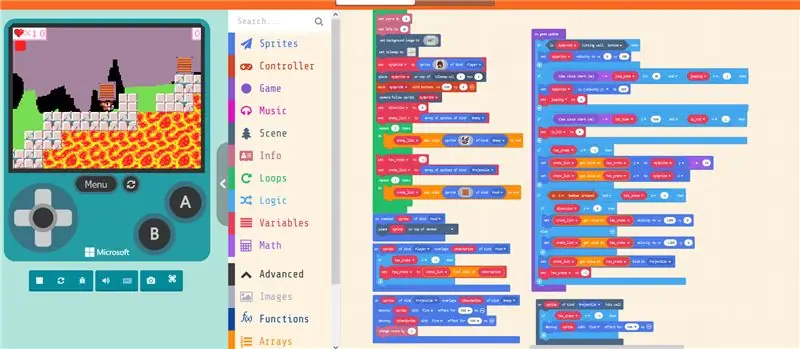
เราจะใช้โครงสร้างอาร์เรย์เพื่อเก็บสไปรท์ของศัตรู สำหรับประเภทของศัตรู เราจะใช้ทางลัดเล็กๆ น้อยๆ และใช้ค้างคาว:) ไม่ใช่ข้อมูลอ้างอิงของ coronavirus เป็นเพียงค้างคาวเท่านั้นที่สามารถบินได้ นั่นคือเหตุผลที่เราไม่จำเป็นต้อง "จำลอง" แรงโน้มถ่วงสำหรับพวกมัน เช่นเดียวกับตัวละครที่เล่นได้ของเรา ใช้กับสไปรต์ที่สร้างจากบล็อก Enemy เพื่อวางค้างคาวที่สร้างขึ้นใหม่บนไทล์วางไข่แบบสุ่ม (ทำเครื่องหมายด้วยเครื่องหมายสีขาวเล็กน้อย) และตั้งค่าความเร็ว vx เป็น -10 (ค่อยๆ ลอยไปทางขวา) จากนั้นในการอัปเดตเกมทุกๆ 2,000 ms บล็อก เราจะวนซ้ำผ่านแต่ละไอเท็มของศัตรู_list และเปลี่ยนทิศทางแบบสุ่ม ในขณะที่ยังพลิกสไปรต์ของค้างคาวหากจำเป็น (เพื่อสะท้อนการเปลี่ยนแปลงในทิศทางการเคลื่อนที่) สุดท้าย เราเพิ่ม sprite of kind Player ที่ซ้อนทับกับบล็อก Sprite of kind Enemy อื่นๆ ซึ่งเราจะตรวจสอบง่ายๆ ว่าผู้เล่นถูกโจมตีแล้วหรือไม่ หากไม่ใช่เราหักหนึ่งชีวิต ตั้งค่าสถานะการชนเป็น 1 (ถูกโจมตีแล้ว) และเริ่มจับเวลา เมื่อผ่านไป 500 ms นับจากเวลาโจมตีครั้งสุดท้าย เราจะเปลี่ยนการตั้งค่าสถานะการตีกลับเป็น 0 เราทำสิ่งนี้เพื่อให้ผู้เล่นหลีกเลี่ยงการสูญเสียชีวิตอันมีค่าไปมากมายหลังจากชนกับศัตรู
มาเช็คกันเลยว่าเป็นยังไงกันบ้าง ฉากนี้ดูมีชีวิตชีวาขึ้นด้วยค้างคาวทุกตัวที่บินไปมาและกัดผู้เล่นของเรา ตอนนี้เราต้องการอาวุธเพื่อทำวีรกรรมของเรา!
ขั้นตอนที่ 3: อาวุธ

สำหรับอาวุธนั้น ผมได้แรงบันดาลใจจากเกม Nintendo เก่าๆ เกี่ยวกับพี่น้อง Chipmunk สองคน:) มาเพิ่ม Crate Sprite ให้เข้ากับเลเวลกัน แบบเดียวกับที่เราทำกับการเพิ่มศัตรู นอกจากนี้เรายังเริ่มต้นตัวแปร has_crate เป็น -1 ซึ่งบ่งชี้ว่าตัวละครของเราไม่มีลัง ใน sprite of kind Player ทับซ้อนกับ Sprite of kind Food block อื่น ๆ เราตรวจสอบว่าเราถือลังไว้แล้วหรือไม่ และถ้าไม่มี เราจะตั้งค่าตัวแปร has_crate เป็นดัชนีของ crate sprite ในรายการ จากนั้นในบล็อกการอัปเดตเกม เราย้ายสไปรท์นั้นพร้อมกับสไปรต์ของผู้เล่น และหากกดปุ่ม A เราจะเปลี่ยนความเร็ว vx ของลังเป็น 1200 หรือ -1200 (ขึ้นอยู่กับทิศทางการเคลื่อนที่ของตัวละคร) เรายังตั้งค่าตัวแปร has_crate กลับเป็น -1 อีกครั้ง และเปลี่ยนประเภทของสไปรต์ของลังที่ถูกปล่อยขึ้นไปในอากาศเป็นโพรเจกไทล์
สุดท้ายนี้ เราต้องการให้กล่องทำลายศัตรูจริงๆ เมื่อปล่อย (แต่ไม่ใช่เมื่อศัตรูบังเอิญบังเอิญเจอกล่อง! เราจึงกำหนดกล่องให้พิมพ์ Food และเปลี่ยนเป็น Projectile เท่านั้นเมื่อเปิดตัว) และทำลายตัวเองเมื่อโจมตี กำแพง. เราใช้อีกอันบน sprite of kind Projectile ซ้อนทับกับบล็อกอื่น ๆ Sprite of kind Enemy สำหรับสิ่งนั้น - ในกรณีนั้นเราจะทำลายทั้ง sprite และเพิ่มคะแนนทีละหนึ่ง ถ้าโพรเจกไทล์ชนกำแพง เราจะทำลายสไปรท์ของมัน
เกือบเสร็จแล้ว! เกมนี้เล่นได้แล้ว แต่แทบจะไม่มีความท้าทายใด ๆ เลย - มีเพียงระดับเดียวเท่านั้นและค่อนข้างง่ายในตอนนั้น เราสามารถสร้างระดับเพิ่มเติมด้วยมือหรือเขียนอัลกอริธึมที่จะสร้างระดับเหล่านี้โดยอัตโนมัติสำหรับเรา แม้ว่าระดับเหล่านี้จะไม่สวยงามเท่าระดับที่มนุษย์สร้างขึ้นแน่นอน
ขั้นตอนที่ 4: การผจญภัยที่ไม่มีที่สิ้นสุด



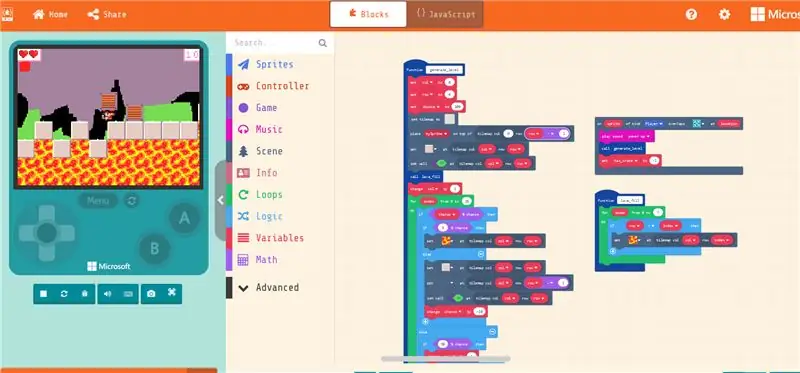
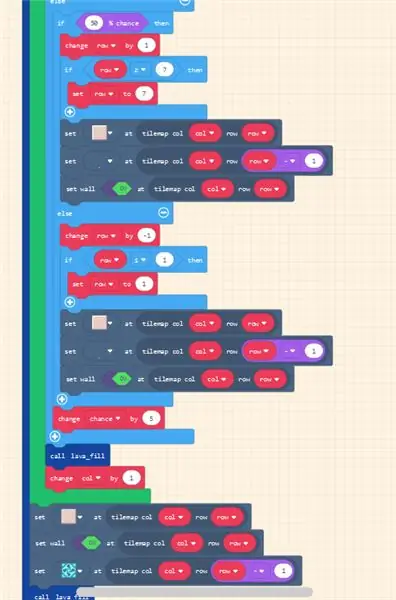
ฟังก์ชันสำหรับการสร้างด่านแบบสุ่มนั้นดูน่ากลัวเล็กน้อยในตอนแรก แต่จริงๆ แล้วมันเป็นชุดขั้นตอนง่ายๆ ในการสร้างด่านใหม่ตามอัลกอริทึม ในลักษณะที่ด่านใหม่ผ่านได้สำหรับตัวละครที่เล่นได้ อันดับแรก เราดูแลเพื่อให้ตัวละครของเราก้าวไปสู่ระดับใหม่ - โดยใช้สไปรท์ของผู้เล่นที่ทับซ้อนกัน … ที่สถานที่ - เราใช้ไทล์ประตูพอร์ทัลเป็นตัวกระตุ้นในระดับใหม่ ในฟังก์ชัน generate_level เราเริ่มต้นตัวแปรแถว คอลัมน์ และโอกาส นอกจากนี้เรายังสร้างไทล์แมปใหม่ ขนาดเท่าเดิม แต่ว่างเปล่า นี่เป็นข้อแม้เล็กน้อย - เพื่อที่จะใช้ set … ที่แถว tilemap … col … block ไทล์แมปจำเป็นต้องมีไทล์เฉพาะเหล่านี้ --- ซึ่งค่อนข้างใช้งานง่ายและอาจเป็นจุดบกพร่องใน Makecode ดังนั้น สิ่งที่คุณต้องทำคือสร้างไทล์แมป ใส่ไทล์ทุกประเภทที่คุณต้องการใช้ในการสร้างแบบสุ่ม แล้วลบทิ้ง
เราวางไทล์แรก (0x6) และผู้เล่นด้วยตนเอง จากนั้นเราทำซ้ำขั้นตอนถัดไป 30 ครั้ง - ขั้นตอนต่อไปคือชุดการตรวจสอบ True-False อย่างง่าย ซึ่งจะตัดสินว่าคอลัมน์ถัดไปจะเรียงต่อกันว่าเราจะเป็น 1) ระดับเดียวกับก่อนหน้า 2) ขึ้นหนึ่งหรือ 3) ลงหนึ่งรายการ นอกจากนี้ยังมีโอกาสน้อยมากที่แผ่นต่อไปจะเป็นแผ่นลาวา - เราไม่ต้องการกระเบื้องเหล่านี้มากเกินไป! หลังจากสร้างกระเบื้องทุกแผ่น เราจะเติมพื้นที่ด้านล่างด้วยลาวา - เพื่อความสวยเท่านั้น ในขั้นสุดท้าย เราเพิ่มศัตรูและกล่อง แล้ววางไว้บนแผ่นวางไข่แบบสุ่ม
ขั้นตอนที่ 5: การผจญภัยเริ่มต้นขึ้น

โว้ว! เราเล่น platformer เสร็จแล้วและฮีโร่ของเราสามารถไปผจญภัยที่ไม่มีที่สิ้นสุด เอาชนะค้างคาวและทำลายลังไม้ หากคุณประสบปัญหา คุณสามารถดาวน์โหลดโค้ดจากที่เก็บ GitHub ของเรา
มันเป็นแค่พิมพ์เขียวและมีการปรับปรุงบางอย่างที่สามารถทำได้ ตัวอย่างเช่น ศัตรูประเภทต่างๆ โบนัส การสร้างระดับที่ดีขึ้นและอื่น ๆ หากคุณสร้างเกมเวอร์ชันที่ปรับปรุงแล้ว แบ่งปันในความคิดเห็นด้านล่าง! สำหรับข้อมูลเพิ่มเติมเกี่ยวกับ GameGo และฮาร์ดแวร์อื่นๆ สำหรับผู้ผลิตและผู้ให้การศึกษา STEM โปรดเยี่ยมชมเว็บไซต์ของเรา https://tinkergen.com/ และสมัครรับจดหมายข่าวของเรา
TinkerGen ได้สร้างแคมเปญ Kickstarter สำหรับ MARK (Make A Robot Kit) ซึ่งเป็นชุดหุ่นยนต์สำหรับสอนการเขียนโค้ด หุ่นยนต์ AI!
แนะนำ:
วิธีการตั้งค่า OSMC ด้วย Hyperion บน Raspberry Pi ด้วย WS2812b Led Strip: 8 ขั้นตอน

วิธีการตั้งค่า OSMC ด้วย Hyperion บน Raspberry Pi ด้วย WS2812b Led Strip: บางครั้งฉันพูดภาษาอังกฤษได้ดีมาก บางครั้งก็ไม่มี… สิ่งแรกเลย นี่เป็นการสอนครั้งแรกของฉันและภาษาอังกฤษไม่ใช่ภาษาแม่ของฉัน ดังนั้นโปรดอย่ากดดันฉันมากเกินไป นี่จะไม่เกี่ยวกับวิธีการสร้างเฟรมที่ง่าย มันเกี่ยวกับการติดตั้ง
(ผู้เล่นหลายคน) ต่อสู้บน GameGo ด้วย Makecode Arcade: 6 ขั้นตอน

(ผู้เล่นหลายคน) ต่อสู้บน GameGo ด้วย Makecode Arcade: GameGo เป็นคอนโซลพกพาเกมย้อนยุคที่เข้ากันได้กับ Microsoft Makecode ที่พัฒนาโดย TinkerGen STEM education มันใช้ชิป STM32F401RET6 ARM Cortex M4 และสร้างขึ้นสำหรับนักการศึกษา STEM หรือเพียงแค่ผู้ที่ชอบสนุกกับการสร้างวิดีโอย้อนยุคกา
วิธีสร้าง Platformer บน Scratch: 6 ขั้นตอน (พร้อมรูปภาพ)

วิธีสร้าง Platformer บน Scratch: Scratch เป็นเว็บไซต์ที่ผู้คนสร้างเกมและโปรแกรมอื่นๆ โดยใช้บล็อกที่สร้างไว้ล่วงหน้าซึ่งคุณลากและวางไปยังพื้นที่ทำงาน วันนี้ผมจะมาแนะนำวิธีการสร้างเกมแพลตฟอร์มแบบเริ่มต้น
Battle City Remake บน GameGo ด้วย Makecode Arcade: 4 ขั้นตอน (พร้อมรูปภาพ)

Battle City Remake บน GameGo ด้วย Makecode Arcade: GameGo เป็นคอนโซลเกมพกพาย้อนยุคที่เข้ากันได้กับ Microsoft Makecode ซึ่งพัฒนาโดย TinkerGen STEM education มันใช้ชิป STM32F401RET6 ARM Cortex M4 และสร้างขึ้นสำหรับนักการศึกษา STEM หรือเพียงแค่ผู้ที่ชอบสนุกกับการสร้างวิดีโอย้อนยุคกา
วิธีสร้าง CubeSat ด้วย Arduino ด้วย Arducam: 9 ขั้นตอน

วิธีสร้าง CubeSat ด้วย Arduino ด้วย Arducam: ในรูปแรก เรามี Arduino และเรียกว่า "Arduino Uno"ในรูปที่สอง เรามี Arducam และเรียกว่า "Arducam OV2640 มินิ 2MP"พร้อมกับภาพที่สอง มีวัสดุที่คุณต้อง
