
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.

ปีที่แล้ว ฉันและพ่อไปที่ร้านหุ่นยนต์/อิเล็กทรอนิกส์ที่เพิ่งเปิดใหม่ใกล้กับที่เราอาศัยอยู่ เมื่อฉันเข้าไปที่นั่น มันเต็มไปด้วยอุปกรณ์อิเล็กทรอนิกส์ เซอร์โว เซ็นเซอร์ Raspberry pis และ Arduinos วันรุ่งขึ้น เราไปร้านเดียวกันและซื้อ Senors จำนวนมากและ Arduino 3 ตัวมูลค่าประมาณ 150 USD ทันทีที่ฉันกลับบ้าน ไม่มีผลิตภัณฑ์อื่นใดที่ทำงานได้ยกเว้น Arduino Mega เราถูกหลอกลวงด้วยเงินประมาณ 130 USD ซึ่งถือว่าเยอะ
ดังนั้นฉันจึงตัดสินใจสร้างหุ่นยนต์ที่สามารถทดสอบเซ็นเซอร์ได้ประมาณ 12 ตัวและมอเตอร์ 2 ตัว (ยังคงทำงานบนเซอร์โว) และสามารถระบุได้ว่าผลิตภัณฑ์มีข้อบกพร่องหรือไม่
เข้าเรื่องกันเลย!
เสบียง
1. Arduino UNO
2. หน้าจอทัชสกรีน 2.4 TFT
3. สายจัมเปอร์คู่
4. เซ็นเซอร์และมอเตอร์เพื่อให้คุณสามารถทดสอบได้ (ที่นี่ฉันใช้ - เซ็นเซอร์ตรวจจับความเคลื่อนไหว, เซ็นเซอร์ก๊าซ MQ6, เซ็นเซอร์เสียง, โพเทนชิออมิเตอร์และเซ็นเซอร์ระดับน้ำ)
ขั้นตอนที่ 1: มันทำงานอย่างไร….


ฉันได้ตั้งโปรแกรม Arduino เพื่อสร้างและโต้ตอบ UI ด้วยจอแสดงผล TFT อย่างที่เราทราบกันดีว่าจอแสดงผล TFT มีพินฟรีเพียงพินเดียว นั่นคือพิน A5 (ถ้าคุณใช้ UNO) ดังนั้นเซ็นเซอร์ใดๆ ที่ใช้หมุดอนาล็อกเพื่ออ่านข้อมูลจึงเข้ากันได้กับการตั้งค่านี้…
ใน UI คุณสามารถเปลี่ยนสีพื้นหลังของเดสก์ท็อปได้ และคุณสามารถเปิดแอปที่ฉันพัฒนาขึ้นสำหรับ Arduino เพื่อทดสอบเซ็นเซอร์ได้
เมื่อเปิดแอป คุณจะเห็น 2 ตัวเลือกคือ INPUT และ OUTPUT ดังนั้นหากคุณคลิกอินพุต มันจะแสดงเซ็นเซอร์ 4 ตัว (เข้ากันได้กับ 12 ตัว แต่ฉันยังไม่ได้ตั้งโปรแกรมเพราะฉันมีการสอบใกล้เข้ามา….ไม่มีเวลา:(ใครก็ตามที่มีอิสระในการแก้ไขรหัส…)
และยังสามารถตรวจสอบได้ว่าเซอร์โวมอเตอร์ทำงานของคุณเชื่อมต่อเข้ากับช่องเสียบหรือไม่
ดู:
ขั้นตอนที่ 2: การอัปโหลดรหัส
รหัสเป็นโปรแกรม 600 บรรทัดที่ฉันเขียนโค้ดอย่างพิถีพิถันในเวลาประมาณ 50 ชั่วโมง มันมีข้อบกพร่องเล็กน้อยดังนั้นโปรดแก้ไขและส่งให้ฉันในอีเมลของฉัน ([email protected])
อัปโหลดโค้ดและเชื่อมต่อแผงป้องกัน TFT กับ Arduino ฉันแนะนำให้คุณเล่นกับ UI เพื่อให้คุณเข้าใจได้ดีขึ้น
รหัส:
#รวม
#รวม #รวม #include #define LCD_CS A3 #define LCD_CD A2 #define LCD_WR A1 #define LCD_RD A0 #define LCD_RESET A4 #define BLACK 0x0000 #define BLUE 0x001F #define NAVY 0x000F #define RED 0xF800 #define CYdefine 0x07E0 0E0 #define MAGENTA 0xF81F #define YELLOW 0xFFE0 #define WHITE 0xFFFF #define LIGHTGREY 0xC618 #define PURPLE 0x780F #define OLIVE 0x7BE0 #define Selection #define YP A1 #define XM A2_TS 40 TS YM 7 # กำหนด XP_MIN 6 #define 160 #define TS_MAXX 160 #define TS_MAXY 970 หน้าจอสัมผัส ts = หน้าจอสัมผัส (XP, YP, XM, YM, 300); Adafruit_TFTLCD tft(LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET); #define BOXSIZE 40 #define PENRADIUS 3 #define MINPRESSURE 10 #define MAXPRESSURE 1000 int เสียง; สถานะถ่าน = 6; สัมผัสภายใน = 0; สี int = สีดำ; int redir = 0; int ota; การตั้งค่าเป็นโมฆะ () { Serial.begin (9600); tft.reset(); tft.setFont(&FreeMonoBoldOblique12pt7b); tft.begin(0x9325); tft.setRotation(45); tft.setTextSize(0.5); tft.fillScreen (สีขาว); tft.setCursor (60, 160); tft.setTextColor (สีดำ); tft.print("รูดเพื่อเข้าสู่ระบบ"); } วงเป็นโมฆะ () { float sensorVoltage; เซ็นเซอร์ลอยค่า; TSPoint p = ts.getPoint(); โหมดพิน (XM, เอาต์พุต); โหมดพิน (YP, OUTPUT); if (pz > ความดันต่ำสุด && pz 240 && px 130 && py 240 && px 20 && py 240 && px 20 && py 160 && px 12 && py 240 && px 20 && py 240 && px 20 && py 40 && px 15 && py 150 && px 40 && py 150 && px 80 && py 150 && px 120 && py 150 && px 170 && py 90 && px 40 && py 90 && px 80 && py 90 && px 120 && py 150 && px 170 && py 150 && px 170 && py 150 && px 170 && py 150 && px 170 && py 150 && px 170 && py 100 && px 20 && py 200 && px 100 && py 100 && px 20 && py 100 && px 20 && py 100 && px 20 && py <100) { แตะ = 26; } } if (แตะ == 1 && state == 6) { tft.setRotation(0); tft.fillScreen (สี); เสียง = 0; tft.fillRect(200, 180, 80, 140, สีขาว); tft.drawRect(201, 181, 81, 141, สีดำ); tft.fillRect(80, 30, 100, 100, สีฟ้า); tft.drawRect (81, 31, 101, 101, สีดำ); tft.fillRect (10, 30, 50, 100, กองทัพเรือ); tft.drawRect (11, 31, 51, 101, สีดำ); tft.fillRect (10, 180, 30, 120, สีม่วง); tft.drawRect(11, 181, 31, 121, สีดำ); tft.fillRect (45, 180, 30, 120, สีฟ้า); tft.drawRect (46, 181, 31, 121, สีดำ); tft.fillRect(80, 180, 30, 120, สีฟ้า); tft.drawRect(81, 181, 31, 121, สีดำ); tft.fillRect (115, 180, 30, 120, สีเขียว); tft.drawRect (116, 181, 31, 121, สีดำ); tft.fillRect (150, 180, 30, 120, สีเหลือง); tft.drawRect(151, 181, 31, 121, สีดำ); tft.fillTriangle(210, 30, 210, 50, 220, 40, สีขาว); tft.fillRect(200, 35, 12, 12, สีขาว); tft.drawTriangle(210, 30, 210, 50, 220, 40, สีดำ); tft.drawRect(200, 35, 12, 12, สีดำ); tft.drawCircle (210, 40, 14, สีขาว); //tft.fillTringe(a1, b1, a2, b2, c1, c2, สีแดง); tft.setRotation(45); tft.setCursor(200, 20); tft.print("การตั้งค่า"); tft.fillRoundRect (45, 75, 75, 75, 4, สีขาว); tft.drawRoundRect(45, 75, 75, 75, 4, สีดำ); tft.fillRect (75, 75, 15, 30, สีดำ); tft.fillRect (75, 120, 15, 30, สีดำ); tft.fillRect (90, 105, 30, 15, สีดำ); tft.fillRect (45, 105, 30, 15, สีดำ); รัฐ = 7; สัมผัส = 0; โอตะ = 0; } ถ้า (สัมผัส == 2) { tft.fillScreen (สีขาว); tft.setRotation(0); tft.fillTriangle(210, 30, 210, 50, 220, 40, สีขาว); tft.fillRect(200, 35, 12, 12, สีขาว); tft.drawTriangle(210, 30, 210, 50, 220, 40, สีดำ); tft.drawRect(200, 35, 12, 12, สีดำ); tft.drawCircle (210, 40, 14, สีดำ); tft.setRotation(45); tft.fillTriangle(270, 40, 270, 20, 260, 30, สีดำ); tft.drawLine(300, 30, 270, 30, สีดำ); tft.setCursor(20, 200); tft.print("การปรับเปลี่ยนในแบบของคุณ"); tft.setCursor(20, 170); tft.print("ออกจากระบบ"); tft.setCursor(20, 140); tft.print("อุปกรณ์ต่อพ่วง"); tft.setCursor(20, 110); tft.print("เกี่ยวกับ"); สัมผัส = 1; รัฐ = 2; } if (แตะ == 10 && state == 2){ tft.fillScreen(WHITE); tft.setCursor(10, 160); tft.setTextColor (สีดำ); tft.print("สร้างและพัฒนา"); tft.setCursor(100, 190); tft.print("โดย:"); tft.setCursor (60, 220); tft.print("วัยรุ่นจากอินเดีย"); tft.setRotation(0); tft.fillTriangle(210, 30, 210, 50, 220, 40, สีขาว); tft.fillRect(200, 35, 12, 12, สีขาว); tft.drawTriangle(210, 30, 210, 50, 220, 40, สีดำ); tft.drawRect(200, 35, 12, 12, สีดำ); tft.drawCircle (210, 40, 14, สีดำ); tft.setRotation(45); tft.fillTriangle(270, 40, 270, 20, 260, 30, สีดำ); tft.drawLine(300, 30, 270, 30, สีดำ); รัฐ = 6; } if (แตะ == 11 && state == 2){ tft.fillScreen(WHITE); tft.setCursor(60, 40); tft.print("เลือก"); tft.setCursor(40, 60); tft.print("สีพื้นหลัง"); tft.fillRect (60, 180, 45, 45, สีแดง); tft.fillRect (120, 180, 45, 45, สีเหลือง); tft.fillRect (180, 180, 45, 45, สีฟ้า); tft.fillRect (240, 180, 45, 45, สีเขียว); tft.fillRect (60, 130, 45, 45, สีม่วงแดง); tft.fillRect (120, 130, 45, 45, กองทัพเรือ); tft.fillRect (180, 130, 45, 45, สีเทาอ่อน); tft.fillRect (240, 130, 45, 45, สีฟ้า); tft.fillRect (60, 80, 45, 45, สีขาว); tft.drawRect (60, 80, 45, 45, สีดำ); tft.fillRect (120, 80, 45, 45, สีดำ); tft.fillRect (180, 80, 45, 45, มะกอก); tft.fillRect (240, 80, 45, 45, สีม่วง); tft.setRotation(0); tft.fillTriangle(210, 30, 210, 50, 220, 40, สีขาว); tft.fillRect(200, 35, 12, 12, สีขาว); tft.drawTriangle(210, 30, 210, 50, 220, 40, สีดำ); tft.drawRect(200, 35, 12, 12, สีดำ); tft.drawCircle (210, 40, 14, สีดำ); tft.setRotation(45); tft.fillTriangle(270, 40, 270, 20, 260, 30, สีดำ); tft.drawLine(300, 30, 270, 30, สีดำ); รัฐ = 6; ถ้า (redir == 1){ สี = สีขาว; } if (redir == 2){ color = BLACK; } if (redir == 3){ สี = OLIVE; } if (redir == 4){ color = PURPLE; } if (redir == 5){ สี = สีม่วงแดง; } if (redir == 6){ สี = NAVY; } if (redir == 7){ สี = LIGHTGREY; } if (redir == 8){ color = CYAN; } ถ้า (redir == 9){ สี = สีแดง; } if (redir == 10){ สี = สีเหลือง; } if (redir == 11){ color = BLUE; } if (redir == 12){ สี = สีเขียว; } } if (แตะ == 26){ ota = 1; tft.fillScreen (สีขาว); tft.setRotation(0); tft.fillTriangle(210, 30, 210, 50, 220, 40, สีขาว); tft.fillRect(200, 35, 12, 12, สีขาว); tft.drawTriangle(210, 30, 210, 50, 220, 40, สีดำ); tft.drawRect(200, 35, 12, 12, สีดำ); tft.drawCircle (210, 40, 14, สีดำ); tft.setRotation(45); tft.fillTriangle(270, 40, 270, 20, 260, 30, สีดำ); tft.drawLine(300, 30, 270, 30, สีดำ); tft.setการหมุน(1); tft.setCursor (30, 80); tft.print("อินพุต"); tft.setCursor(30, 150); tft.print("เอาท์พุท"); tft.drawRect (25, 130, 90, 30, สีดำ); tft.drawRect (25, 60, 90, 30, สีดำ); ถ้า (p.x > 190 && p.x 30 && p.y < 90) { tft.setCursor (150, 220); tft.print("ระดับน้ำ"); tft.setCursor(150, 170); tft.print("ระดับแก๊ส"); tft.setCursor(150, 120); tft.print("ระยะทาง"); tft.setCursor (150, 70); tft.print("เสียง"); สัมผัส = 1; รัฐ = 2; } } } ในขณะที่ (เสียง == 1) { tft.fillScreen(WHITE); ค่าเซ็นเซอร์ = analogRead (A5); เซ็นเซอร์แรงดัน = ค่าเซ็นเซอร์; tft.setCursor (60, 160); tft.print(เซ็นเซอร์แรงดัน); Serial.println ("ระดับเสียง = "); Serial.println (แรงดันเซ็นเซอร์); ล่าช้า (1000); ถ้า (เสียง == 0){ แตก; } } } }
ขั้นตอนที่ 3: ห้องสมุดที่จำเป็น:
- Adafruit_GFX.h
- Adafruit_TFTLCD.h
- TouchScreen.h
ลิงก์ Github สำหรับสิ่งเดียวกัน:
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/TFTLCD-Library
github.com/adafruit/Adafruit_TouchScreen
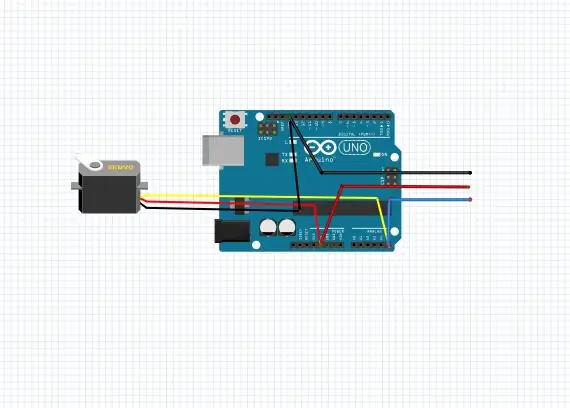
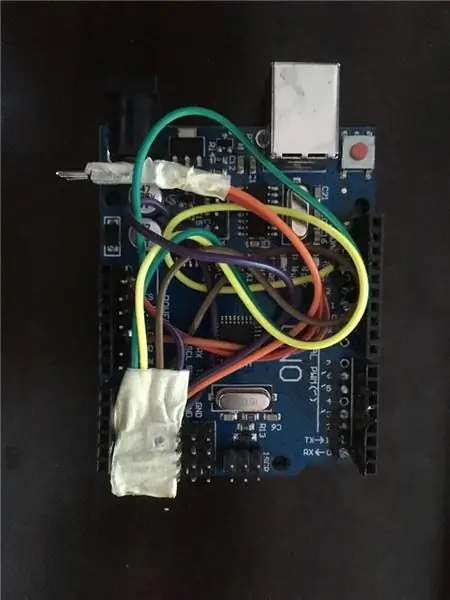
ขั้นตอนที่ 4: การเชื่อมต่อ

คุณต้องมีสายจัมเปอร์ 6 เส้น ตัวผู้ 3 ตัวเมีย 3 ครับ ประสานโดยตรงกับบอร์ด Arduino ดังนี้:
ขั้นตอนที่ 5: ตบมันทั้งหมดเข้าด้วยกัน
เสียบสายไฟเข้ากับ Arduino (ดูภาพ) ใช้ปืนกาวถ้าจำเป็น…
จากนั้นติดแผงป้องกัน TFT จากนั้นทดสอบเซ็นเซอร์ของคุณ
ขอบคุณที่เลื่อนลงมาจนสุด อย่าลืมโหวตให้ฉันถ้าคุณรู้สึกว่าโครงการนี้ไม่เหมือนใครและมีประโยชน์
มีความสุขในการทำและระวังการหลอกลวงทางอิเล็กทรอนิกส์ ?
ขั้นตอนที่ 6: การปรับปรุงเพิ่มเติม:
- ความเข้ากันได้ของเซ็นเซอร์เพิ่มเติม
- รหัสเซอร์โวมอเตอร์ต้องเสร็จสิ้น
- แอพอื่นที่สามารถเชื่อมต่อกับโมดูล Bluetooth เพื่อให้เราสามารถควบคุมหุ่นยนต์ที่ขับเคลื่อนด้วย Bluetooth ได้
- แก้ไขข้อผิดพลาด
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
