
สารบัญ:
- เสบียง
- ขั้นตอนที่ 1: สร้างวงจร
- ขั้นตอนที่ 2: การเขียนโปรแกรม Wemos - ภาพรวม
- ขั้นตอนที่ 3: การเขียนโปรแกรม Wemos - ติดตั้งไดรเวอร์
- ขั้นตอนที่ 4: การเขียนโปรแกรม Wemos - อัปเดต Arduino IDE
- ขั้นตอนที่ 5: การเขียนโปรแกรม Wemos - การทดสอบการกะพริบตา
- ขั้นตอนที่ 6: การเขียนโปรแกรม Wemos - การตั้งค่า Blynk
- ขั้นตอนที่ 7: การเขียนโปรแกรม Wemos - การติดตั้ง Blynk Library
- ขั้นตอนที่ 8: การเขียนโปรแกรม Wemos - the Sketch
- ขั้นตอนที่ 9: การเขียนโปรแกรม Wemos - ขั้นตอนสุดท้าย
- ขั้นตอนที่ 10: ควบคุม Blynk ด้วย IFTTT และ Google Home หรือ Alexa
- ขั้นตอนที่ 11: บทสรุป
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.

โปรเจ็กต์นี้อธิบายวิธีสร้างสวิตช์รีเลย์ IOT ที่ควบคุมด้วยเสียงและควบคุมด้วย Arduino นี่คือรีเลย์ที่คุณสามารถเปิดและปิดจากระยะไกลได้โดยใช้แอพสำหรับ iOS และ Android รวมถึงผูกเข้ากับ IFTTT และควบคุมด้วยเสียงของคุณโดยใช้ Google Home และ/หรือ Alexa เช่นกัน เราจะครอบคลุมทุกขั้นตอนที่จำเป็นในการสร้างอุปกรณ์ เชื่อมต่อแอพ และเชื่อมต่อในบริการ IOT ต่างๆ ด้วยเช่นกัน
เสบียง
- Wemos D1 Mini Lite ESP8285 (ไม่กี่ดอลลาร์ใน Amazon)
- โมดูลรีเลย์ 5V สำหรับ Arduino/Raspberry Pi
- 2N2222 ทรานซิสเตอร์ NPN
- ตัวต้านทาน 47K โอห์ม
- ตัวต้านทาน 1K โอห์ม
ขั้นตอนที่ 1: สร้างวงจร



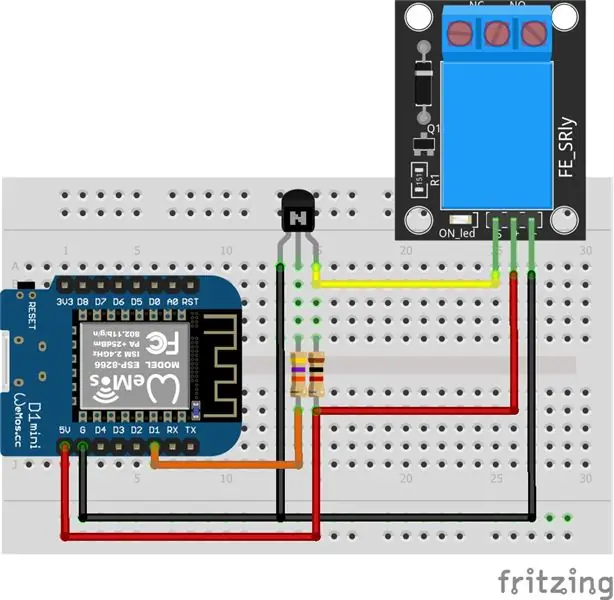
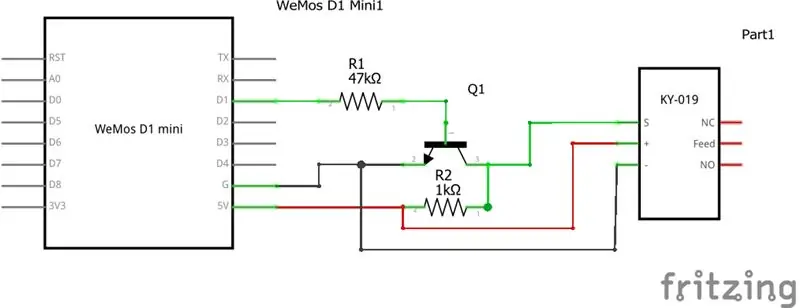
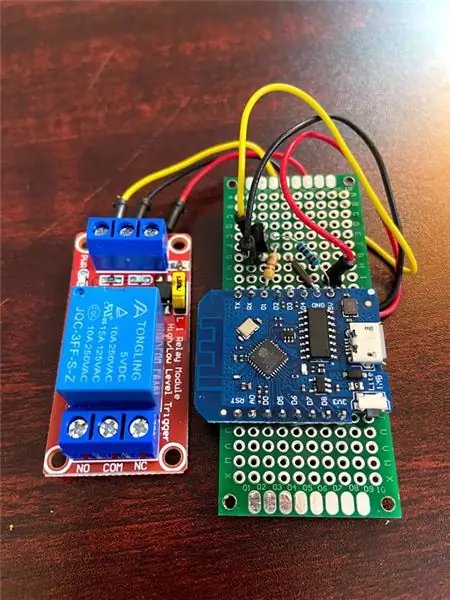
ขั้นตอนแรกคือการต่อวงจร ฉันได้รวมแผนผังและไดอะแกรมการเดินสายแบบเดิมไว้ด้วย ขึ้นอยู่กับสิ่งที่คุณคุ้นเคย ฉันทำวงจรแรกของฉันบนเขียงหั่นขนมต้นแบบแล้วย้ายไปยัง PCB เพื่อการติดตั้งที่ถาวรยิ่งขึ้นและจัดเก็บไว้ในกล่องโปรเจ็กต์ที่พิมพ์ 3 มิติ
รีเลย์เป็นรีเลย์ H/L 5V แบบแยกออปโต ซึ่งหมายความว่าก่อนอื่น วงจรทริกเกอร์จะถูกแยกออกทางแสงจากการเปิดใช้งานรีเลย์เอง ซึ่งจะช่วยขจัดปัญหาที่อาจเกิดขึ้นกับการตอบกลับจากรีเลย์กลับไปยังไมโครคอนโทรลเลอร์ Wemos ความปลอดภัยที่ดีที่จะมี ประการที่สอง สามารถสลับสูง/ต่ำได้ ซึ่งหมายความว่าสามารถกำหนดค่าได้โดยการเลื่อนจัมเปอร์สีเหลืองที่คุณเห็นในภาพ ไม่ให้ทริกเกอร์เมื่อสัญญาณสูง (+5V) หรือทริกเกอร์เมื่อสัญญาณต่ำ (0V). Wemos เองส่ง 3.3V จากพินดิจิตอล และเราใช้ D1 เป็นแหล่งทริกเกอร์ของเรา ซึ่งหมายความว่าเราจำเป็นต้องขยายมันเล็กน้อย เพื่อที่เราจะเข้าใกล้สัญญาณดิจิตอล +5V เพื่อทริกเกอร์รีเลย์ หรือคุณสามารถใช้รีเลย์ 3.3V และกำจัดส่วนประกอบแอมพลิฟายเออร์ทรานซิสเตอร์ในวงจร และเดินตรงจาก D1 ไปยังขาสัญญาณบนรีเลย์ ฉันไม่มีรีเลย์ 3.3V ดังนั้นเราจึงใช้รีเลย์ 5V ทั่วไปและวงจรแอมป์
DC+ และ DC- บนรีเลย์เชื่อมต่อกับพิน 5V และ GND ของ Wemos ซึ่งให้แรงดันไฟฟ้าที่จำเป็นในการใช้งานรีเลย์ รีเลย์ได้รับการจัดอันดับจากแรงดันไฟฟ้าขนาดเล็กไปจนถึงแรงดันไฟฟ้าของสาย แต่ฉันใช้สิ่งนี้เพื่อควบคุมแอปพลิเคชันการเดินสายแรงดันต่ำ หากคุณกำลังใช้สิ่งนี้เพื่อควบคุมแรงดันไฟในสาย โปรดตรวจสอบให้แน่ใจว่าคุณกำลังทำอะไร คุณมีคุณสมบัติ และใช้มาตรการป้องกันที่เหมาะสม ถ้าไม่เช่นนั้น อย่าใช้สิ่งนี้เพื่อควบคุมแอปพลิเคชันแรงดันไฟฟ้าในสาย
Pin D1 บน Wemos เชื่อมต่อกับตัวต้านทาน 47K ohm ซึ่งป้อนเข้าสู่ฐานบนทรานซิสเตอร์ NPN อีซีแอลผูกกับพื้น ตัวสะสมเชื่อมต่อกับอินพุตสัญญาณบนรีเลย์ รีเลย์ถูกตั้งค่าให้ทริกเกอร์ที่ระดับต่ำ ดังนั้นเมื่อ D1 ให้สัญญาณ สัญญาณ 3.3v จะถูกขยายเป็นประมาณ 5V และรีเลย์เปิดอยู่ เมื่อ D1 ต่ำ สัญญาณที่ส่งไปยังรีเลย์จะลดต่ำลงและรีเลย์จะปิดและทำให้วงจรสมบูรณ์
ฉันลืมถ่ายรูปวงจรชั่วคราวของฉันบนเขียงหั่นขนมต้นแบบ แต่มันดูเหมือนแผนภาพ Fritzing ด้านบนทุกประการ ถ้ามีประโยชน์ ฉันได้รวมรูปภาพของวงจรถาวรขั้นสุดท้ายไว้จำนวนหนึ่งเพื่อให้คุณเห็นว่ามีการต่อสายอย่างไร ในกรณีที่คุณต้องการข้อมูลเชิงลึกหรือต้องการมองเห็นส่วนประกอบเฉพาะที่ฉันใช้อยู่
ขั้นตอนที่ 2: การเขียนโปรแกรม Wemos - ภาพรวม
สิ่งหนึ่งที่ฉันชอบเกี่ยวกับ Wemos ก็คือสามารถตั้งโปรแกรมได้เหมือนกับ Arduino โดยใช้ IDE เดียวกัน มีไม่กี่ขั้นตอนที่นี่แม้ว่า
- ติดตั้งไดรเวอร์ Wemos ลงในคอมพิวเตอร์เพื่อพูดคุยกับ Wemos
- อัปเดต Arduino IDE เพื่อให้บอร์ด Wemos พร้อมใช้งาน
- ทำแบบทดสอบ "กะพริบ" อย่างรวดเร็วเพื่อให้แน่ใจว่าทุกอย่างทำงานอย่างถูกต้อง
- ตั้งค่า Blynk (ฉันรู้ว่ามันน่าสับสน แต่จริงๆ แล้วมันต่างจาก "การทดสอบการกะพริบตา")
- รับรหัสแอปพลิเคชันจาก Blynk
- อัปเดตโค้ด Wemos/Arduino ด้วย Blynk info
- อัปโหลดโค้ดไปยังการตั้งค่า Wemos ของคุณ
ขั้นตอนที่ 3: การเขียนโปรแกรม Wemos - ติดตั้งไดรเวอร์

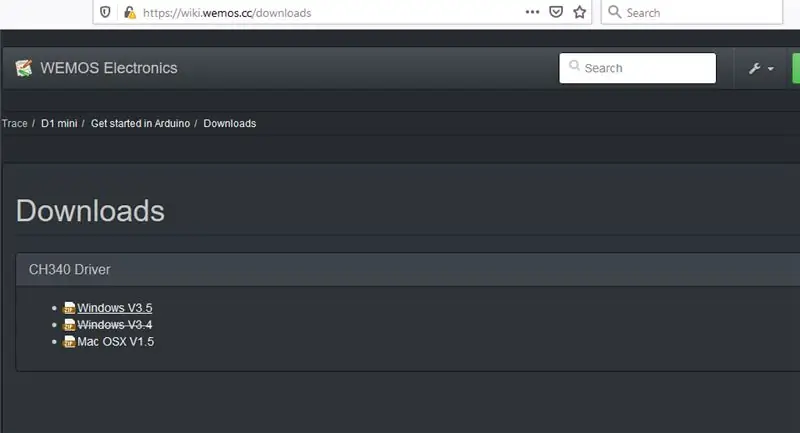
ไปที่นี่ (ลิงก์นี้ดูเหมือนจะเปลี่ยนแปลงเป็นระยะ ฉันจะพยายามอัปเดตให้):
www.wemos.cc/en/latest/ch340_driver.html
และดาวน์โหลดแพ็คเกจไดรเวอร์ที่ถูกต้องสำหรับระบบปฏิบัติการของคุณ จากนั้นแตกไฟล์ zip ไปยังไดเร็กทอรีและรันแอปพลิเคชัน "SETUP" เพื่อติดตั้ง
เมื่อฉันทำสิ่งนี้ในครั้งแรก ฉันได้รับข้อผิดพลาดแปลกๆ เกี่ยวกับการไม่ติดตั้ง ฉันเห็นข้อความของคนอื่นเกี่ยวกับเรื่องนี้และวิธีแก้ปัญหาของพวกเขา ซึ่งได้ผลสำหรับฉัน ดังนั้น หากคุณได้รับข้อผิดพลาด ให้ลองใช้ปุ่ม "ถอนการติดตั้ง" แล้วใช้ "ติดตั้ง" อีกครั้ง หวังว่าจะเคลียร์ปัญหาเหมือนที่ทำกับฉัน
ขั้นตอนที่ 4: การเขียนโปรแกรม Wemos - อัปเดต Arduino IDE



หากคุณยังไม่ได้ติดตั้ง Arduino IDE ก็ถึงเวลาที่จะทำตอนนี้ สามารถดาวน์โหลดได้จาก www.arduino.cc
นี่คือข้อมูลอ้างอิงสำหรับสิ่งที่เราจะทำในขั้นตอนนี้
wiki.wemos.cc/tutorials:get_started:get_st…
-
มาติดตั้งบอร์ดใหม่กัน ให้แสดงเป็นตัวเลือกใน Arduino IDE ขั้นตอนที่ 2 - 4 คัดลอกมาจากคู่มือการติดตั้งในหน้า GitHub ต่อไปนี้
github.com/esp8266/Arduino
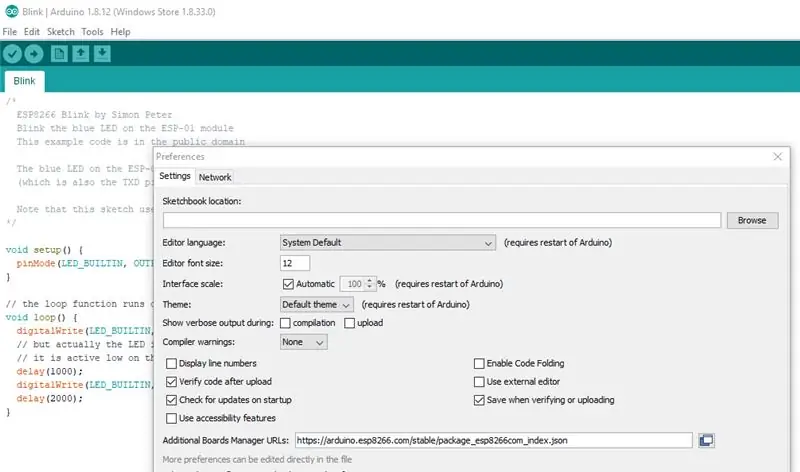
- เริ่ม Arduino IDE และเปิดหน้าต่างการตั้งค่า
- ป้อน "https://arduino.esp8266.com/stable/package_esp8266com_index.json" ลงในช่อง Additional Board Manager URLs คุณสามารถเพิ่ม URL ได้หลายรายการ โดยคั่นด้วยเครื่องหมายจุลภาค
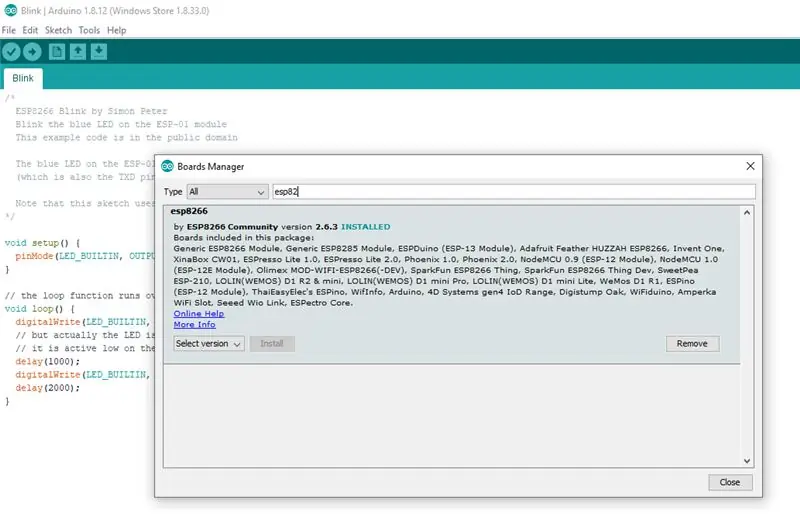
- เปิดตัวจัดการบอร์ดจากเครื่องมือ > บอร์ด > ตัวจัดการบอร์ด (ที่ด้านบน) ค้นหา "esp8266" และติดตั้งแพลตฟอร์ม esp8266 ที่อยู่ในรายการ
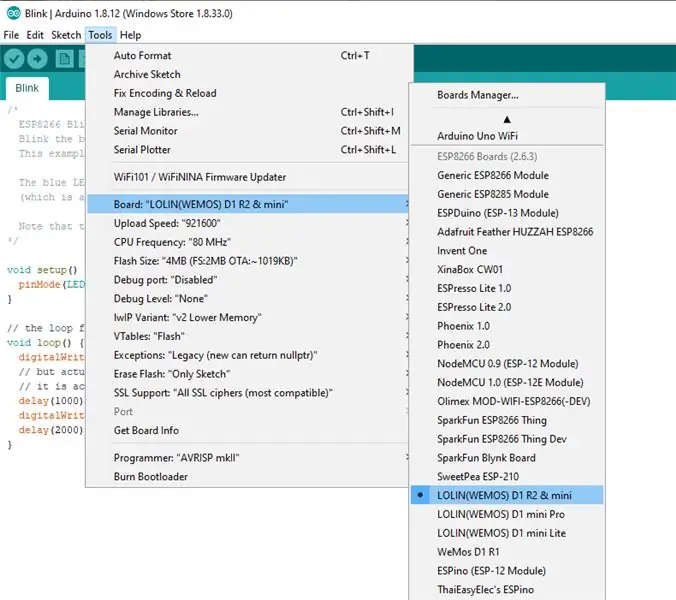
- ณ จุดนี้ คุณจะเห็นกระดาน Wemos ใน Tools→Board:xxx เลือก Wemos D1 Mini ในกรณีของฉัน ดังที่คุณเห็นจากภาพ ชื่อเฉพาะคือ "LOLIN(WEMOS) D1 R2 & mini"
- เชื่อมต่อสาย USB ระหว่างคอมพิวเตอร์กับ Wemos
- ยืนยันว่า "พอร์ต" เปิดใช้งานอยู่ในเมนูเครื่องมือและดูถูกต้อง
ขั้นตอนที่ 5: การเขียนโปรแกรม Wemos - การทดสอบการกะพริบตา

ก่อนที่เราจะดำเนินการต่อ เราต้องตรวจสอบให้แน่ใจว่าเราสามารถสื่อสารกับกระดาน Wemos และทุกอย่างดูเรียบร้อย วิธีที่ง่ายที่สุดในการทำเช่นนี้คือเสียบสาย USB แล้วลองกดโปรแกรมง่ายๆ ไปที่ Wemos Blink เป็นตัวอย่างที่ง่ายที่สุดและช่วยให้ฉันไม่ต้องยุ่งยากมากเมื่อต้องทำงานกับบอร์ดใหม่ ซึ่งฉันมักจะทำสิ่งนี้ก่อนเสมอ
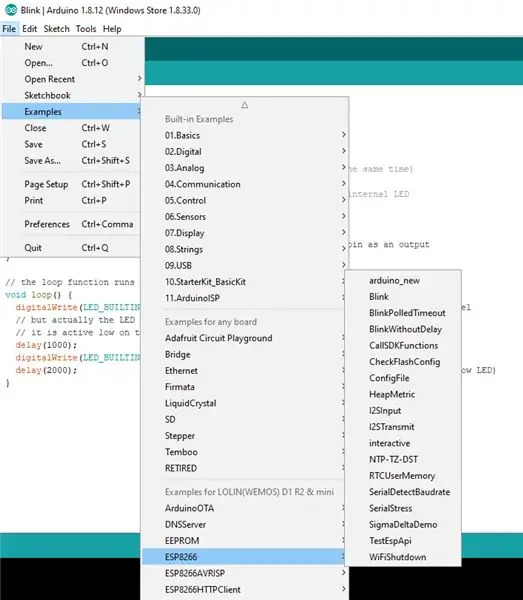
- ไปที่: ไฟล์ > ตัวอย่าง > ESP8266 > กะพริบและโหลดสเก็ตช์การกะพริบสำหรับอุปกรณ์ Wemos
- รวบรวมและอัปโหลดภาพร่าง
หากไฟ LED สีฟ้าเริ่มกะพริบประมาณวินาทีละครั้ง แสดงว่าคุณพร้อมสำหรับขั้นตอนต่อไป! หากไม่เป็นเช่นนั้น ให้กลับไปแก้ไขขั้นตอนก่อนหน้า ดูว่ามีปัญหากับไดรเวอร์และผู้จัดการบอร์ดหรือไม่ ฉันมีปัญหาบางอย่างกับแพ็คเกจบอร์ดสำหรับ ESP8266 และต้องถอนการติดตั้งและติดตั้งใหม่ทั้งหมดเนื่องจากมีบางสิ่งแปลก ๆ ที่เกิดขึ้นกับเวอร์ชันต่างๆ ที่เกิดขึ้น อย่ายอมแพ้ และการค้นหาทางอินเทอร์เน็ตก็เป็นเพื่อนคุณได้!
สมมติว่าทุกอย่างดีแล้ว ไปที่ขั้นตอนต่อไป
ขั้นตอนที่ 6: การเขียนโปรแกรม Wemos - การตั้งค่า Blynk



ในขั้นตอนต่อไป เราต้องตั้งค่าบัญชีกับ Blynk และรับโทเค็นเพื่อใช้ควบคุมวงจรที่เราสร้างขึ้น
- ดาวน์โหลดแอปและสร้างบัญชี (ฟรี)
- สร้างโครงการใหม่
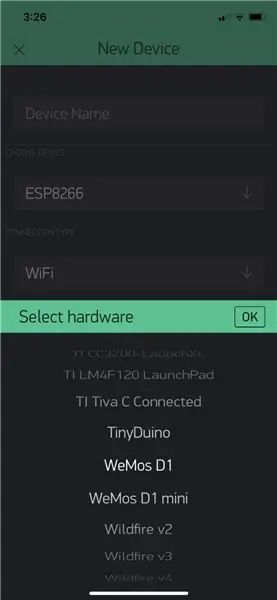
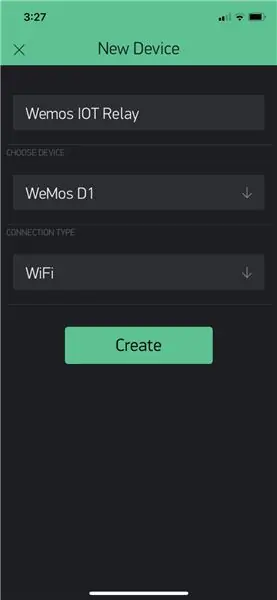
- เลือก Wemos D1 เป็นฮาร์ดแวร์ภายใต้ เลือกอุปกรณ์
- ตั้งชื่อโปรเจ็กต์และเก็บประเภทตัวเชื่อมต่อเป็น WiFi
- คลิกสร้างโครงการ
- ณ จุดนี้ Auth Token จะถูกส่งไปยังที่อยู่อีเมลที่คุณใช้เมื่อคุณสร้างบัญชี Blynk ของคุณ เอาไว้ทีหลัง เราจะใส่ค่าลงในร่างในขั้นตอนต่อไป
- เมื่อคุณไปที่หน้าจอผ้าใบที่ว่างเปล่า เพียงปัดไปทางซ้ายแล้วคุณจะได้เมนูวิดเจ็ต เลือก "ปุ่ม" เพื่อเพิ่ม "ปุ่ม" ให้กับโครงการ
- เลือกปุ่มแล้วกำหนดค่าพินโดยคลิกและเลือก "ดิจิตอล" และ "D1" เป็น pi แล้วคลิก "ตกลง"
- ณ จุดนี้ทุกอย่างควรพร้อม เพื่อให้ใช้งานได้ คุณจะต้องเลือกไอคอนรูปสามเหลี่ยมที่มุมขวาบน แต่มันยังใช้งานไม่ได้ จนกว่าเราจะอัปโหลดและกำหนดค่าแบบร่าง ซึ่งเป็นขั้นตอนต่อไป!
ขั้นตอนที่ 7: การเขียนโปรแกรม Wemos - การติดตั้ง Blynk Library
เพื่อให้สามารถอัปโหลดภาพร่างที่ใช้ Blynk ได้ เราจำเป็นต้องติดตั้งไลบรารีของพวกมัน รายละเอียดสามารถพบได้ที่นี่
github.com/blynkkk/blynk-library/releases
นอกจากนี้ สำหรับพื้นหลังบางส่วน โปรดดูเว็บไซต์หลักที่นี่ (https://blynk.io/en/getting-started)
สิ่งนี้ทำให้ฉันสับสนในตอนแรก แต่มันง่ายกว่าที่คิด เพียงแตกไฟล์ไปยังไดเร็กทอรี Arduino ของคุณ สำหรับฉันนี่คือใน \user\Documents\Arduino มีโฟลเดอร์ชื่อ "ไลบรารี" อยู่ที่นั่นอยู่แล้ว ไฟล์ zip มีไดเร็กทอรี "library" และ "tools" เมื่อคุณคลายซิปลงในไดเร็กทอรี Arduino มันจะเพิ่มเนื้อหาลงในไลบรารีและสร้างเครื่องมือหากยังไม่มี
ขั้นตอนที่ 8: การเขียนโปรแกรม Wemos - the Sketch
เราเกือบจะเสร็จแล้ว ณ จุดนี้ ภาพร่างค่อนข้างเรียบง่าย ส่งตรงจาก Blynk และเชื่อมโยงบริการ Blynk กับบอร์ดเป็นหลัก คุณสามารถใช้ตัวสร้างได้ที่นี่:
examples.blynk.cc/?board=WeMos%20D1&shield=ESP8266%20WiFi&example=Widgets%2FTerminal
หรือคุณสามารถใช้ตัวอย่างนี้ซึ่งน่าจะเหมาะกับคุณ เพียงตรวจสอบให้แน่ใจว่าคุณได้แทนที่ค่าสำหรับโทเค็นการตรวจสอบสิทธิ์และข้อมูลประจำตัวของคุณสำหรับเครือข่าย wifi ของคุณ
/*************************************************************
ดาวน์โหลดไลบรารี Blynk ล่าสุดได้ที่นี่: https://github.com/blynkkk/blynk-library/releases/latest Blynk เป็นแพลตฟอร์มที่มีแอป iOS และ Android เพื่อควบคุม Arduino, Raspberry Pi และไลค์บนอินเทอร์เน็ต คุณสามารถสร้างส่วนต่อประสานกราฟิกสำหรับโครงการทั้งหมดของคุณได้อย่างง่ายดายเพียงแค่ลากและวางวิดเจ็ต ดาวน์โหลด เอกสาร บทช่วยสอน: https://www.blynk.cc Sketch generator: https://examples.blynk.cc ชุมชน Blynk: https://community.blynk.cc ติดตามเรา: https://www.fb. com/blynkapp ห้องสมุด Blynk ได้รับอนุญาตภายใต้ใบอนุญาต MIT รหัสตัวอย่างนี้เป็นสาธารณสมบัติ ******************************************************** *********** คุณสามารถส่ง/รับข้อมูลใด ๆ โดยใช้วัตถุ WidgetTerminal การตั้งค่าโปรเจ็กต์แอป: วิดเจ็ตเทอร์มินัลแนบกับ Virtual Pin V1 *************************************** **********************/ /* แสดงความคิดเห็นเพื่อปิดการใช้งานการพิมพ์และประหยัดพื้นที่ */ #define BLYNK_PRINT Serial #include #include // คุณควรได้รับการตรวจสอบสิทธิ์ โทเค็นในแอพ Blynk // ไปที่การตั้งค่าโครงการ (ไอคอนน็อต) char auth = "YourAuthToken"; // ข้อมูลรับรอง WiFi ของคุณ // ตั้งรหัสผ่านเป็น "" สำหรับเครือข่ายที่เปิดอยู่ char ssid = "ชื่อเครือข่ายของคุณ"; char pass = "รหัสผ่านของคุณ"; // แนบเทอร์มินัลอนุกรมเสมือนกับเทอร์มินัลเสมือนพิน V1 WidgetTerminal (V1); // คุณสามารถส่งคำสั่งจาก Terminal ไปยังฮาร์ดแวร์ของคุณ เพียงใช้ // Virtual Pin เดียวกันกับ Terminal Widget BLYNK_WRITE(V1) { // หากคุณพิมพ์ "Marco" ลงใน Terminal Widget - มันจะตอบกลับ: "Polo:" if (String("Marco") == param.asStr ()) { terminal.println("คุณพูดว่า: 'Marco'"); terminal.println("ฉันพูดว่า: 'Polo'"); } อื่น { // ส่งกลับ terminal.print("คุณพูดว่า:"); terminal.write(param.getBuffer(), param.getLength()); terminal.println(); } // ตรวจสอบให้แน่ใจว่าทุกอย่างถูกส่ง terminal.flush(); } การตั้งค่าเป็นโมฆะ () { // Debug console Serial.begin (9600); Blynk.begin(รับรองความถูกต้อง, ssid, ผ่าน); // คุณยังสามารถระบุเซิร์ฟเวอร์: //Blynk.begin(auth, ssid, pass, "blynk-cloud.com", 80); //Blynk.begin(auth, ssid, pass, IPAddress(192, 168, 1, 100), 8080); // สิ่งนี้จะพิมพ์เวอร์ชันซอฟต์แวร์ Blynk ไปยัง Terminal Widget เมื่อ // ฮาร์ดแวร์ของคุณเชื่อมต่อกับ Blynk Server terminal.println(F("Blynk v" BLYNK_VERSION ": Device started")); terminal.println(F("-------------")); terminal.println(F("พิมพ์ 'Marco' และรับการตอบกลับ หรือพิมพ์")); terminal.println(F("อย่างอื่นและพิมพ์กลับมา")); terminal.flush(); } วงเป็นโมฆะ () { Blynk.run (); }
ขั้นตอนที่ 9: การเขียนโปรแกรม Wemos - ขั้นตอนสุดท้าย


เมื่อโหลดภาพสเก็ตช์แล้ว ให้คอมไพล์และอัปโหลดภาพสเก็ตช์ และคุณควรพร้อมที่จะทดสอบการตั้งค่าของคุณ!
เปิดแอป Blynk คลิกสามเหลี่ยมที่มุมบนขวาของ Wemos Project
จากนั้นคลิกปุ่ม! คุณควรได้ยินเสียงคลิกรีเลย์และไฟ LED แสดงสถานะบนแผงรีเลย์แสดงว่ารีเลย์เปลี่ยนสถานะแล้ว
ตอนนี้คุณสามารถเชื่อมต่อรีเลย์กับแอปพลิเคชั่นแรงดันต่ำที่ต้องการสวิตช์ง่ายๆ และควบคุมจากแอพ Blynk ของคุณ สิ่งสุดท้ายที่เราต้องทำคือผูกกับ IFTTT และใช้ Google หรือ Alexa เพื่อควบคุมระบบ Blynk ดังนั้นเราจึงไม่ต้องดำเนินการจากแอป Blynk ของเรา
ขั้นตอนที่ 10: ควบคุม Blynk ด้วย IFTTT และ Google Home หรือ Alexa
ฉันสมมติว่า ณ จุดนี้คุณมีความคุ้นเคยกับ IFTTT หากไม่มี มีบทช่วยสอนที่ยอดเยี่ยมซึ่งจะช่วยให้คุณเรียนรู้วิธีใช้และใช้ประโยชน์จาก IFTTT มันทรงพลังมากและเป็นสิ่งที่คุณจะต้องการเรียนรู้หากคุณยังไม่คุ้นเคย
- สร้างแอปเพล็ตใหม่ใน IFTTT
- เลือก Google Assistant เป็น "If This" และใช้ "Simple Phrase" เป็นตัวกระตุ้น สำหรับฉัน เนื่องจากสิ่งนี้จะเปิดหรือปิดเตาผิงของฉัน วลีของฉันคือ "เปิดเตาผิง"
- สำหรับส่วน "แล้วนั้น" ค้นหาและใช้ Webhooks
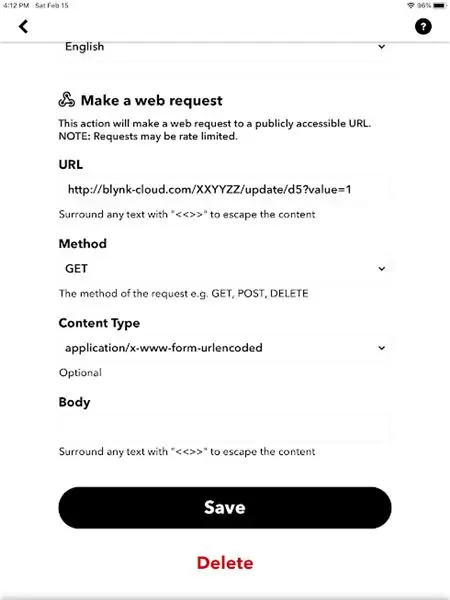
- เลือก "ทำการร้องขอเว็บ"
-
สำหรับ URL คุณจะต้องการใช้:
"https://blynk-cloud.com/XXXXYYYYZZZZ/update/d5?value=1"
- ตั้งค่าเมธอดเป็น GET ชนิดเนื้อหาเป็น urlencoded และคุณสามารถเว้น BODY ว่างไว้ แล้วบันทึก
รอสักครู่แล้วดำเนินการต่อและทดสอบวลีของคุณกับอุปกรณ์ Google Home ของคุณ ฉันสังเกตเห็นว่าใช้เวลาประมาณสองนาทีจึงจะพร้อม
หมายเหตุ: อีกสิ่งหนึ่งที่ต้องให้ความสนใจที่นี่ สังเกตว่าฉันกำลังใช้ "d5" ในการเรียก API ของฉัน แต่ฉันเชื่อมต่อกับพิน D1 บนบอร์ด ฉันใช้เวลาประมาณหนึ่งวันกว่าจะรู้ว่าหมายเลขพิน GPIO และหน้าจอที่พิมพ์หมายเลขบนกระดานไม่เหมือนกัน หลังจากเปลี่ยนค่าด้วยการเรียก URL โดยตรงและทดสอบแรงดันไฟฟ้าที่พินต่างๆ ด้วยโวลต์มิเตอร์ ฉันสามารถสังเกตได้ว่าการเรียกไปยัง d1 ผ่าน API ได้เปลี่ยนแรงดันไฟฟ้า แต่ไม่ใช่ที่ D1 บนบอร์ด d5/GPIO 5 ตรงกับ D1 บนบอร์ดจริงๆ เมื่อฉันทำการปรับเปลี่ยนนั้น ทุกอย่างก็ไปได้สวย!
การเชื่อมต่อ Alexa นั้นเหมือนกับหน้าแรกของ Google เพียงแค่ใช้บริการ Alexa บน IFTTT แทน
ขั้นตอนที่ 11: บทสรุป
ณ จุดนี้ คุณควรมีรีเลย์ IOT ที่ควบคุมด้วยเสียงที่ทำงานโดยใช้ Wemos D1 mini lite สนุกและโชคดี!
อีกครั้ง ไฟฟ้าเป็นอันตราย ดังนั้นโปรดใช้ความระมัดระวังอย่างเหมาะสม และถ้าคุณไม่ผ่านการรับรอง โปรดอย่าทำ
แนะนำ:
สวิตช์รีเลย์ RFID Arduino Uno พร้อมจอแสดงผล I2C: 4 ขั้นตอน

สวิตช์รีเลย์ RFID Arduino Uno พร้อมจอแสดงผล I2C: สวัสดี นี่เป็นโครงการแรกของฉัน ฉันชื่อออสการ์ และฉันอายุ 13 ปี โปรเจ็กต์นี้ใช้งานได้กับจอแสดงผล I2C ไม่ใช่แบบปกติ
Droid ที่ได้รับแรงบันดาลใจจาก R2D2 ที่ควบคุมด้วยเสียงโดยใช้ Blynk และ Ifttt: 6 ขั้นตอน

Droid ที่ได้รับแรงบันดาลใจจาก R2D2 ที่ควบคุมด้วยเสียงโดยใช้ Blynk และ Ifttt: จากการดูสตาร์วอร์ส พวกเราหลายคนได้รับแรงบันดาลใจจากตัวละครหุ่นยนต์โดยเฉพาะรุ่น R2D2 ฉันไม่รู้เกี่ยวกับคนอื่น แต่ฉันรักหุ่นยนต์ตัวนั้น เนื่องจากฉันเป็นคนรักหุ่นยนต์ ฉันจึงตัดสินใจสร้างหุ่นยนต์ R2D2 ของตัวเองในการล็อกดาวน์นี้โดยใช้ blynk Io
Blinds Control ด้วย ESP8266, Google Home และ Openhab Integration และ Webcontrol: 5 ขั้นตอน (พร้อมรูปภาพ)

การควบคุมมู่ลี่ด้วย ESP8266, Google Home และ Openhab Integration และ Webcontrol: ในคำแนะนำนี้ ฉันจะแสดงให้คุณเห็นว่าฉันเพิ่มระบบอัตโนมัติให้กับมู่ลี่ของฉันอย่างไร ฉันต้องการเพิ่มและลบระบบอัตโนมัติได้ ดังนั้นการติดตั้งทั้งหมดจึงเป็นแบบหนีบ ส่วนหลักคือ: สเต็ปเปอร์มอเตอร์ ตัวขับสเต็ปควบคุม bij ESP-01 เกียร์และการติดตั้ง
Wifi Smart Switch ESP8266 ทำงานร่วมกับ Alexa และ Google Home Automation: 7 ขั้นตอน

Wifi Smart Switch ESP8266 ทำงานร่วมกับ Alexa และ Google Home Automation: ในโลกของโลกาภิวัตน์ ทุกคนต่างต้องการเทคโนโลยีล่าสุดและอัจฉริยะ WiFi Smart Switch ทำให้ชีวิตของคุณฉลาดและสะดวกยิ่งขึ้น
SONOFF เพิ่ม Alexa และ Google Home Voice Control ให้กับ ZigBee Smart Devices: 3 ขั้นตอน

SONOFF เพิ่ม Alexa และ Google Home Voice Control ให้กับ ZigBee Smart Devices: ตั้งแต่สวิตช์และปลั๊กอัจฉริยะ Wi-Fi ไปจนถึงสวิตช์และปลั๊กอัจฉริยะ ZigBee การควบคุมด้วยเสียงเป็นจุดเริ่มต้นการควบคุมแบบแฮนด์ฟรียอดนิยม ปลั๊กอัจฉริยะช่วยให้คุณควบคุมบ้านที่เชื่อมต่อได้โดยตรงผ่านการทำงานร่วมกับ Amazon Alexa หรือ Google Home
