
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.



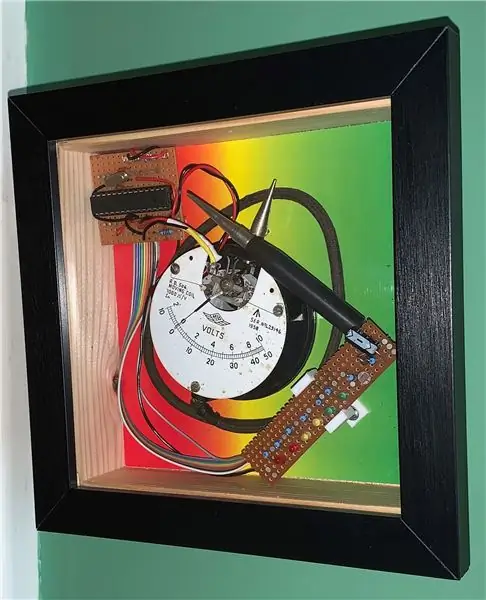
ฉันซื้อมิเตอร์นาฬิกาพกราคาถูกจาก eBay โดยคิดว่ามันจะทำให้เป็นสินค้าแปลกใหม่ที่น่าสนใจ ปรากฎว่ามิเตอร์ที่ฉันซื้อไม่เหมาะ แต่ถึงอย่างนั้นฉันก็มุ่งมั่นที่จะผลิตสิ่งที่จะแขวนไว้บนผนังและเป็นจุดพูดคุย
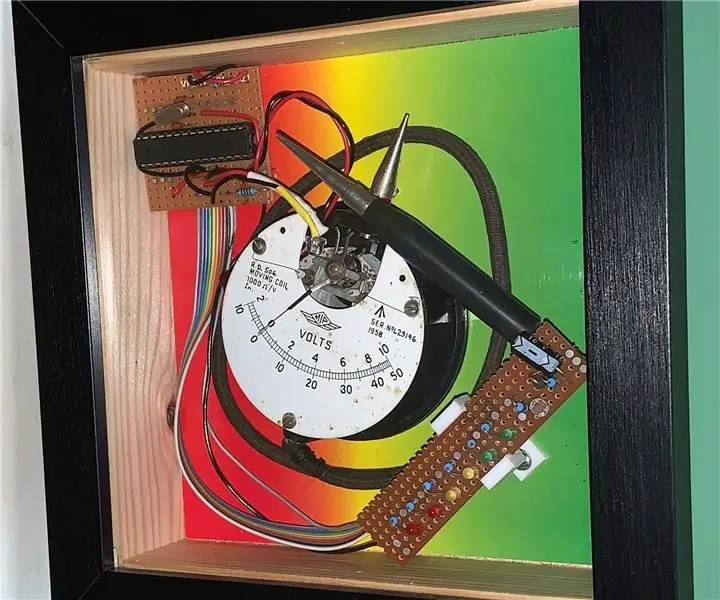
ศูนย์กลางของจอแสดงผลคือแอมมิเตอร์แบบอนาล็อกซึ่งได้รับพลังงานจากตัวเก็บประจุที่มีประจุซึ่งปล่อยผ่านมิเตอร์เพื่อทำให้เข็มชี้เคลื่อนไหว
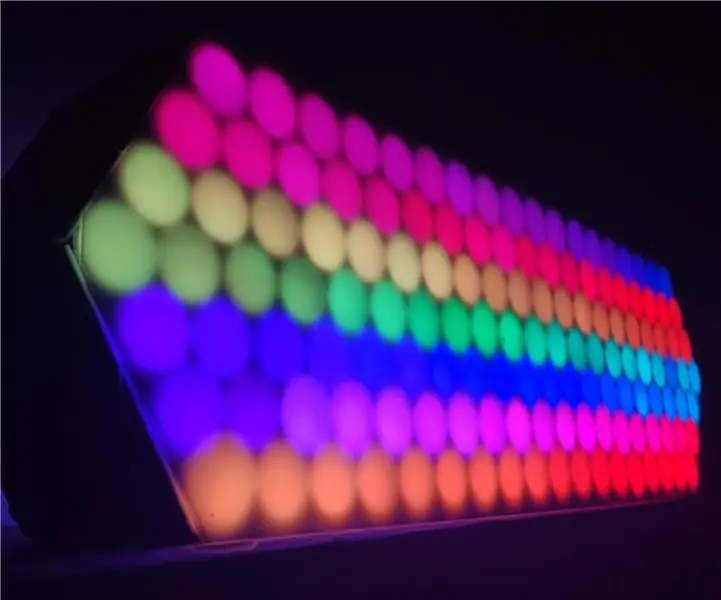
จอแสดงผล LED สะท้อนการเคลื่อนไหวของตัวชี้เพื่อให้แสดงผลที่สะดุดตา
ทั้งหมดถูกควบคุมโดยไมโครโปรเซสเซอร์ Atmel 328 ซึ่งพัฒนาโดยตรงบน Arduino Uno ซึ่งวัดระดับแสงในปัจจุบันในห้องและเรียกใช้การแสดงผลแบบสุ่มซึ่งทั้งหมดใช้พลังงานจากแบตเตอรี่ AA สามก้อน
เสบียง
Arduino Uno พร้อมโปรเซสเซอร์ Atmel 328…ดูข้อความที่เหลือ
การเลือกไฟ LED สีแดง สีเขียว และสีเหลืองพร้อมสีขาว
ตัวต้านทาน 7 x 330R
1 x LDR
ตัวเก็บประจุ 1 x 220uF
ตัวต้านทาน 1 x 220R
ตัวต้านทาน 2 x 10k
1 x วงจรเรียงกระแสไดโอด
แอมมิเตอร์เก่าที่เหมาะสม โดยทั่วไปแล้วจะเต็ม 100uA เต็มสเกล
ขั้นตอนที่ 1: แนวคิด



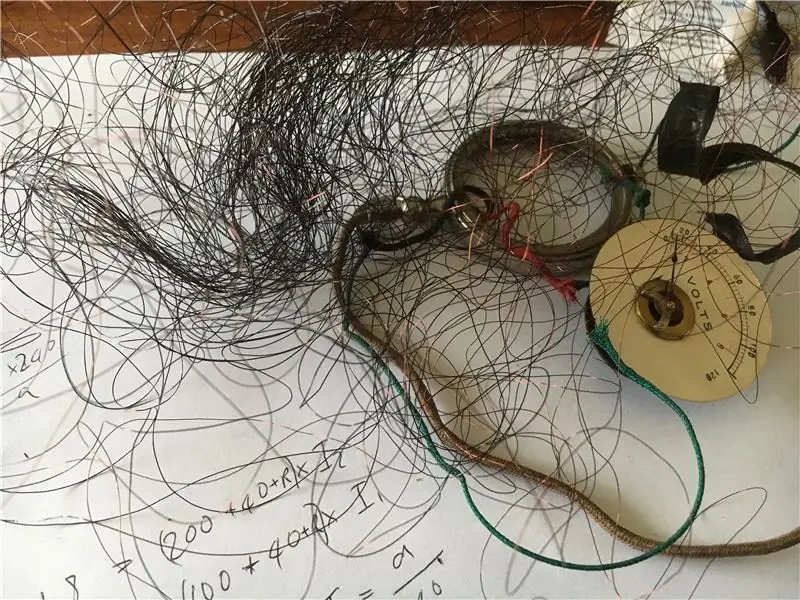
รูปภาพบอกเล่าเรื่องราวสั้น ๆ มิเตอร์เดิมได้รับการออกแบบสำหรับใช้กับวิทยุวาล์วและต้องใช้มากกว่า 100mA และ Arduino ไม่สามารถเรียกใช้ได้ แนวคิดเหล่านี้เป็นแนวคิดเลย์เอาต์การแสดงผลในช่วงแรกๆ ในที่สุดฉันก็แยกมิเตอร์ออกจากกันโดยตั้งใจจะเปลี่ยนกลไกไม่ประสบความสำเร็จมากนัก
ในที่สุดฉันก็เลือกโวลต์มิเตอร์เก่าที่มีกลไก 100uA สมบูรณ์แบบ
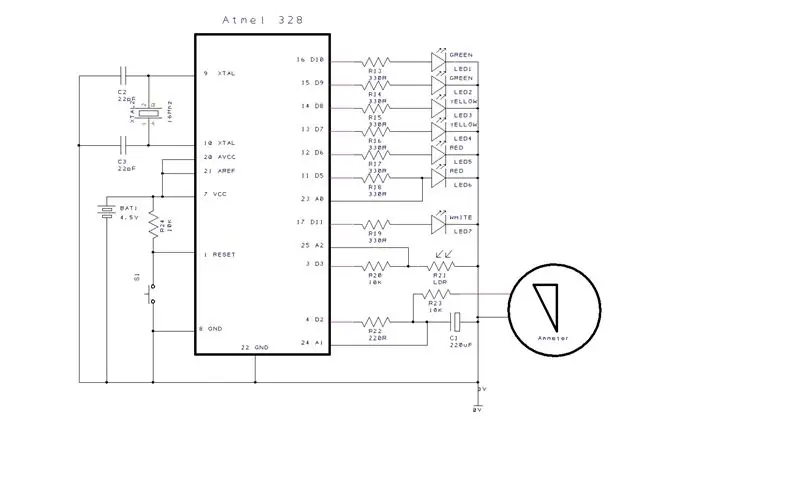
ขั้นตอนที่ 2: วงจร


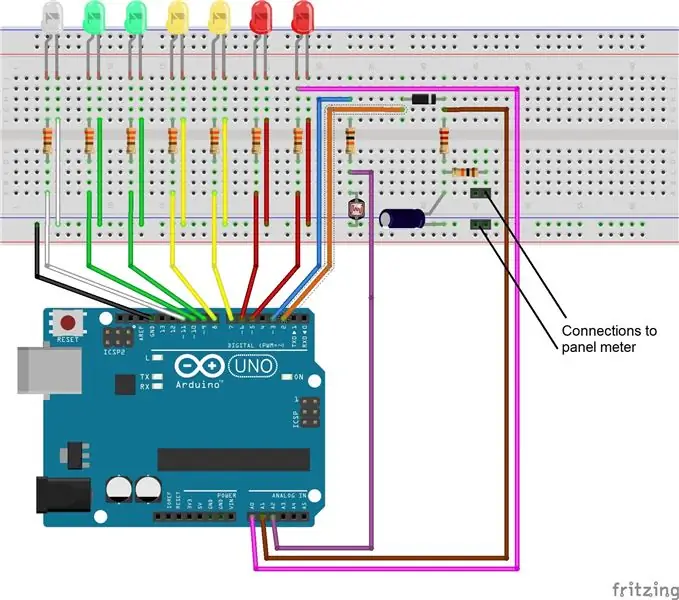
บิลด์ดั้งเดิมใช้ Arduino เพื่อเชื่อมต่อบิตในระบบที่ค่อนข้างง่าย หมุดดิจิตอลหกตัวขับ LED สีผ่านตัวต้านทาน 330R
พินดิจิทัลหนึ่งพินใช้เพื่อจ่ายไฟให้กับตัวแบ่งแรงดันไฟฟ้า LDR แรงดันไฟฟ้าที่วัดบนหมุด ADC ตัวใดตัวหนึ่ง และใช้เพื่อประเมินระดับแสงปัจจุบันและช่วงเวลาของวัน
พินดิจิตอลหนึ่งอันใช้เพื่อชาร์จตัวเก็บประจุผ่านไดโอดและตัวต้านทาน 220R
มิเตอร์เชื่อมต่อข้ามตัวเก็บประจุผ่านตัวต้านทาน 10k ค่านี้อาจจำเป็นต้องเปลี่ยนขึ้นอยู่กับการวัดเต็มสเกลของแอมมิเตอร์ที่ใช้
ฉันยังต่อสายด้วยปุ่มรีเซ็ตเพื่อติดตั้งที่ด้านข้างของเคสแสดงผล
สุดท้าย มีการเชื่อมต่อเพิ่มเติมจากขั้วบวกของ LED ตัวใดตัวหนึ่งเพื่อให้มีการอ้างอิงแรงดันไฟฟ้าเพื่อตรวจสอบระดับแรงดันไฟของแบตเตอรี่ วงจรนี้ไม่เคยประสบความสำเร็จมากนัก และฉันจะเปลี่ยนเป็นตัวแบ่งแรงดันไฟฟ้าอย่างง่ายในครั้งต่อไปที่แบตเตอรี่หมดและจอแสดงผลอยู่นอกกำแพง
ขั้นตอนที่ 3: การนำไปใช้




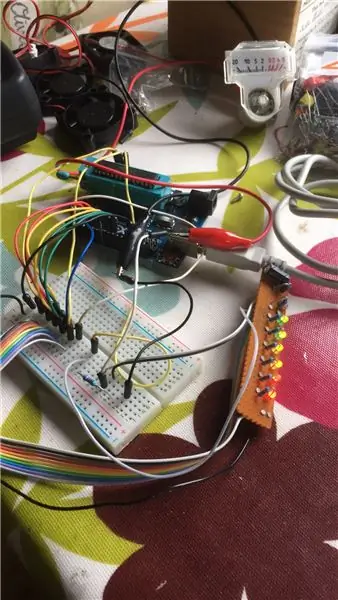
การใช้จอแสดงผลจากแบตเตอรี่โดยใช้ Arduino Uno นั้นไม่สามารถทำได้ การบริโภคในปัจจุบันจะสูงเกินไปเนื่องจากบอร์ดส่วนใหญ่ทำงานอยู่ตลอดเวลา และฉันต้องการให้จอแสดงผลอยู่บนผนังโดยไม่มีการแตะต้องอย่างน้อยหกเดือนที่ เวลา.
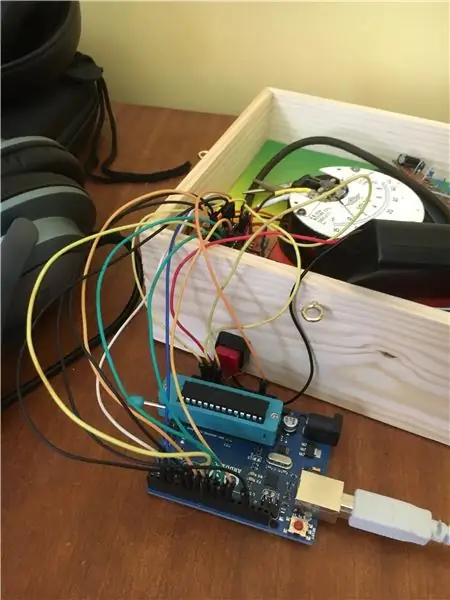
เพื่อลดการใช้กระแสไฟ วงจรแสดงผลได้รับการพัฒนาด้วย Arduino และเขียงหั่นขนม วงจรถ่ายโอนไปยังบอร์ดเมทริกซ์ จากนั้นตัวประมวลผลที่โปรแกรมสุดท้ายถูกถอดออกจาก Arduino และใส่ลงในซ็อกเก็ตบนบอร์ดเมทริกซ์ชิ้นเล็ก ๆ พร้อมกับ xtal และต่อด้วยสายแพ
ในที่สุด จอแสดงผลจะทำงานเป็นเวลา 12 เดือนเต็มสำหรับแบตเตอรี่หนึ่งชุด
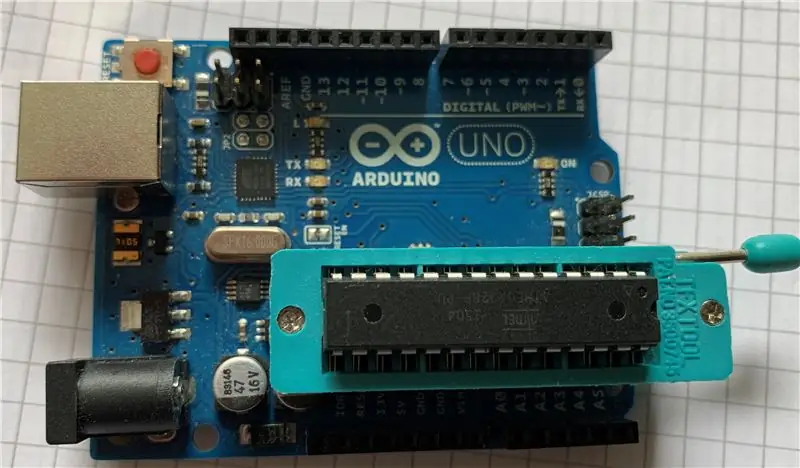
เคล็ดลับที่มีประโยชน์คือการแทนที่โปรเซสเซอร์ Atmel ใน Arduino Uno ด้วยซ็อกเก็ต ZIF ซึ่งเข้ากันได้ดีแล้วใส่โปรเซสเซอร์กลับเข้าไปใหม่ เมื่อโปรเจ็กต์พร้อมแล้ว โปรเซสเซอร์ได้รับการตั้งโปรแกรมไว้แล้วและเพียงแค่ต้องถอดและใส่ซ็อกเก็ตบนบอร์ดสุดท้าย เมื่อฉันซื้อโปรเซสเซอร์เปล่า ฉันใช้เวลาหนึ่งชั่วโมงในการวางบูตโหลดเดอร์บนตัวประมวลผลทั้งหมด เพื่อให้พร้อมใช้งานได้ตลอดเวลา
ขั้นตอนที่ 4: รหัส
อย่างที่คุณอาจจะจินตนาการได้ โค้ดสำหรับเรียกใช้จอแสดงผลพื้นฐานนั้นไม่ซับซ้อนมากนัก แต่ประเด็นสำคัญคือการลดการใช้พลังงาน มีสองวิธีในการทำเช่นนี้ วิธีหนึ่งคือการเรียกใช้จอแสดงผลเมื่อมีแนวโน้มว่ามีคนเห็น และประการที่สองเพื่อลดการใช้พลังงานของวงจรให้เหลือน้อยที่สุด
โปรแกรมจะต้องติดตั้งไลบรารี Narcoleptic ก่อนการคอมไพล์
ความล่าช้าทั้งหมดในระบบจะดำเนินการโดยใช้ไลบรารี narcoleptic สำหรับโหมดพลังงานต่ำเต็มรูปแบบของโปรเซสเซอร์ โดยวัดการใช้พลังงานในนาโนแอมป์สองสามตัว
โปรเซสเซอร์จะเข้าสู่โหมดสลีปครั้งละสี่วินาที และเมื่อตื่นขึ้น จะเรียกใช้รูทีนแบบสุ่มเพื่อตรวจสอบว่าระบบจะไม่ปลุกหรือไม่ ถ้าไม่เช่นนั้น ระบบจะเข้าสู่โหมดสลีปอีกสี่วินาที
หากรูทีนแบบสุ่มเป็นจริง วงจร LDR จะเปิดใช้งานและวัดระดับแสงแล้ว วงจร LDR จะปิดใช้งานทันทีหลังจากนั้นเพื่อประหยัดพลังงาน
ระบบทำงานในสี่ช่วงเวลาโดยประมาณ
- กลางคืน - มืดมาก ไม่มีคนดู - ไม่ทำอะไรแล้วกลับไปนอน
- เช้าตรู่ - ภาคแรกไม่น่าจะมีคนดูแต่คงสถิติเหมือนตอนกลางวัน
- เวลากลางวัน - อาจมีผู้เฝ้าติดตาม แต่เปิดใช้งานเฉพาะมิเตอร์อนาล็อก ไม่ใช่ LED's
- ตอนเย็น - มีแนวโน้มว่าจะมีผู้ชมดังนั้นเปิดใช้งานการแสดงผลแบบเต็มหน้าจอ
ระบบประมาณการว่าความยาวของวันจะเปลี่ยนแปลงไปตามฤดูกาล ดังนั้นเวลาเย็นจึงขยายออกไปเป็นช่วงกลางคืนเนื่องจากความยาวของวันสั้นลง แต่เมื่อผู้เฝ้าดูยังคงมีแนวโน้มอยู่
หากช่วงเวลาของวันเหมาะสม เอาต์พุตดิจิตอลจะใช้ชาร์จตัวเก็บประจุแล้วปิด ด้วยจอแสดงผลแบบอะนาล็อกเท่านั้น ระบบจะกลับสู่โหมดสลีปโดยปิดเอาต์พุตทั้งหมด และตัวเก็บประจุจะคายประจุผ่านมิเตอร์ซึ่งตัวชี้ซึ่งเลื่อนไปจนเต็มสเกลแล้วจะกลับสู่ศูนย์
เมื่อจอแสดงผล LED ทำงาน ระบบจะวัดแรงดันไฟบนตัวเก็บประจุและแสดงไฟแสดงการทำงานตามแรงดันไฟฟ้าที่วัดได้จนกว่าจะลดลงต่ำกว่าเกณฑ์เมื่อระบบอยู่ในโหมดสลีป
การสุ่มเลือกครั้งที่สองจะเกิดขึ้นที่ส่วนท้ายของจอแสดงผลเพื่อกำหนดว่าการแสดงผลจะซ้ำหรือไม่ ให้ความสนใจแก่ผู้ดูมากขึ้น
ไฟ LED สีขาวจะเปิดใช้งานเพื่อส่องสว่างหน้าปัดมิเตอร์เมื่อไฟ LED แสดงการทำงาน
ไลบรารี่ Narcoleptic โดย Peter Knight ทำให้โปรเซสเซอร์เข้าสู่โหมดสลีปเต็มรูปแบบ โดยเอาต์พุตจะยังคงอยู่ในสถานะที่เข้าสู่โหมดสลีป แต่นาฬิกาภายในทั้งหมดจะหยุดทำงาน ยกเว้นตัวจับเวลาพักเครื่องซึ่งจำกัดไว้ที่สี่วินาที สามารถทดสอบได้ใน Arduino แต่เนื่องจากวงจร LED และ USB ของไฟ Arduino ไม่สามารถประหยัดพลังงานได้เท่ากัน
ระบบยังคงมีรหัสซึ่งมีไว้เพื่อพิจารณาถึงความจุที่ลดลงของแบตเตอรี่ แต่สิ่งนี้ไม่ได้พิสูจน์ว่ามีประโยชน์ ครั้งต่อไปที่แบตเตอรี่หมด ฉันจะเปลี่ยนโปรแกรมเพื่อให้สถานะแบตเตอรี่ผ่านไฟ LED หรือแอมมิเตอร์
รุ่นสุดท้ายมีปุ่มรีเซ็ตติดตั้งอยู่ที่ด้านข้างของเคสแสดงผล เหตุผลหลักคือเพื่อให้ผู้เยี่ยมชมสามารถสาธิตได้ ดังนั้นระบบจะทำงานผ่านรูทีนพื้นฐาน 10 ครั้งหลังจากรีเซ็ต ก่อนที่จะกลับไปเป็นรูทีนสุ่มตามปกติ
แนะนำ:
DIY Exploding Wall Clock พร้อม Motion Lighting: 20 ขั้นตอน (พร้อมรูปภาพ)

DIY Exploding Wall Clock พร้อม Motion Lighting: ในคำแนะนำ / วิดีโอนี้ฉันจะแสดงให้คุณเห็นทีละขั้นตอนเกี่ยวกับวิธีการสร้างนาฬิกาแขวนที่ดูสร้างสรรค์และไม่เหมือนใครด้วยระบบไฟส่องสว่างแบบเคลื่อนไหวในตัว แนวคิดการออกแบบนาฬิกาที่ไม่เหมือนใครนี้มีการปรับทิศทางเพื่อให้นาฬิกาโต้ตอบได้มากขึ้น . เมื่อฉันเดิน
LEGO WALL-E พร้อม Micro:bit: 8 ขั้นตอน (พร้อมรูปภาพ)

LEGO WALL-E พร้อม Micro:bit: เราใช้ micro:bit ร่วมกับ Bit Board ที่เป็นมิตรกับ LEGO เพื่อควบคุมเซอร์โวมอเตอร์สองตัว ซึ่งจะทำให้ WALL-E สามารถสำรวจภูมิประเทศที่อันตรายของพื้นห้องนั่งเล่นของคุณได้ .สำหรับโค้ด เราจะใช้ Microsoft MakeCode ซึ่งเป็นบล
Ambient LED Wall Clock: 11 ขั้นตอน (พร้อมรูปภาพ)

นาฬิกาแขวน LED โดยรอบ: เมื่อเร็ว ๆ นี้ฉันได้เห็นคนจำนวนมากสร้างเมทริกซ์ LED ขนาดใหญ่ซึ่งดูสวยงามอย่างยิ่ง แต่พวกเขาประกอบด้วยรหัสที่ซับซ้อนหรือชิ้นส่วนที่มีราคาแพง หรือทั้งสองอย่าง ดังนั้นฉันจึงคิดที่จะสร้างเมทริกซ์ LED ของตัวเองซึ่งประกอบด้วยชิ้นส่วนราคาถูกมากและ
Shadow Box Wall Art: 8 ขั้นตอน (พร้อมรูปภาพ)

Shadow Box Wall Art: บางครั้งฉันชอบที่จะมีโครงการที่ท้าทาย ซึ่งฉันสามารถนำแนวคิดที่น่าสนใจมาใช้ รายการโปรดของฉันคือโปรเจ็กต์ที่สวยงามและสวยงาม ซึ่งฉันได้ทำไปแล้วบางส่วนแล้ว ในขณะที่ทำงานในโครงการเหล่านี้ ฉันได้เ
Dakboard Wall Display พร้อม Pi Zero W: 6 ขั้นตอน (พร้อมรูปภาพ)

Dakboard Wall Display พร้อม Pi Zero W: ฉันทำงานด้านไอที บ่อยครั้งที่เราได้รับลูกค้าที่ต้องการให้เราถอดชุดเก่าออก ซึ่งมักจะทิ้งเราไว้กับกองเศษเหล็ก และจอภาพก็เป็นหนึ่งในสิ่งที่เราพบว่าสูญเปล่า ที่บ้านฉันได้อัพเกรดจอภาพของตัวเองและสิ่งนี้ทำให้เ
