
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-06-01 06:10.



สวัสดีทุกคน ในคำแนะนำนี้ ฉันจะแสดงให้คุณเห็นถึงวิธีการสร้างนาฬิกาตัวอักษรโรมัน ซึ่งใช้เมทริกซ์นีโอพิกเซลขนาด 8 x 8 ฉันเพิ่งซื้อเมทริกซ์ led ws2812b 8*8 เพื่อสร้างนาฬิกาธรรมดา แต่เมื่อฉันเริ่มโครงการ ฉันตระหนักว่าฉันต้องการแถวนำอย่างน้อย 5 แถวเพื่อแสดงตัวเลขหลักเดียว ด้วยเหตุนี้ ฉันจึงแสดงได้เฉพาะหลักชั่วโมงหรือหลักนาที ปัญหานี้สามารถแก้ไขได้โดยใช้เมทริกซ์นีโอพิกเซล 10*10 หรือ 10*8 แต่ไม่สามารถใช้ได้ทั่วไป ดังนั้นฉันจึงคิดเกี่ยวกับโซลูชันซอฟต์แวร์บางอย่าง วิธีแรกที่เข้ามาในหัวของฉันคือหลีกเลี่ยงหลักชั่วโมงแต่ไม่สมเหตุสมผล ฉันจึงคิดที่จะแสดงหลักชั่วโมงในวิธีที่ต่างออกไปซึ่งเป็นวิธีเลขฐานสอง แต่อาจไม่เข้าใจ ทุกคน. สุดท้าย ผมเลือกที่จะแสดงหลักชั่วโมงเป็นตัวอักษรโรมันและหลักนาทีเป็นตัวเลขธรรมดา นาฬิกาใช้ Arduino Nano และโมดูล RTC (DS1307) และประกอบด้วยโมดูลบลูทูธ hc05 และนาฬิกาก็ถูกควบคุมโดยแอพ Android ที่สร้างขึ้นในตัวประดิษฐ์แอพอย่างสมบูรณ์ ด้วยการใช้แอพ เราสามารถปรับการตั้งเวลาปลุก และเราสามารถแสดงอีโมจิพิกเซล 8 บิตในนาฬิกาและแอนิเมชั่นบางส่วนได้ และเรายังสามารถควบคุมความสว่างของไฟ LED ได้อีกด้วย ในการอัปเดตที่กำลังจะมีขึ้น ฉันจะนำข้อความบางส่วนมาไว้ในนาฬิกา และจะอัปเดต UI ที่น่าเบื่อของแอป Android ของฉันด้วย
ขั้นตอนที่ 1: ส่วนประกอบ



ชิ้นส่วนอิเล็กทรอนิกส์
- Arduino pro mini
- WS2812 8 × 8 64 LED เมทริกซ์
- โมดูล ds1307 RTC
- hc 05 โมดูลบลูทูธ
- TP4056 โมดูลชาร์จแบตเตอรี่ลิเธียม Li-Ion 1A
- แบตเตอรี่ลิเธียมไอออน 3.7v/2000mah
- Dot PCB วัตถุประสงค์ทั่วไป
เครื่องมือและยูทิลิตี้
- หัวแร้ง,
- ขาตั้งหัวแร้ง,
- ลวดเชื่อม,
- ฟลักซ์ - วาง,
- ลวดบัดกรี D
- เครื่องตัดสายไฟ
- ไขควง
- ปืนกาวร้อน
- กาวผ้า
- กล่องเล็กสำหรับตัวนอก
- ผ้าฝ้ายสีดำ
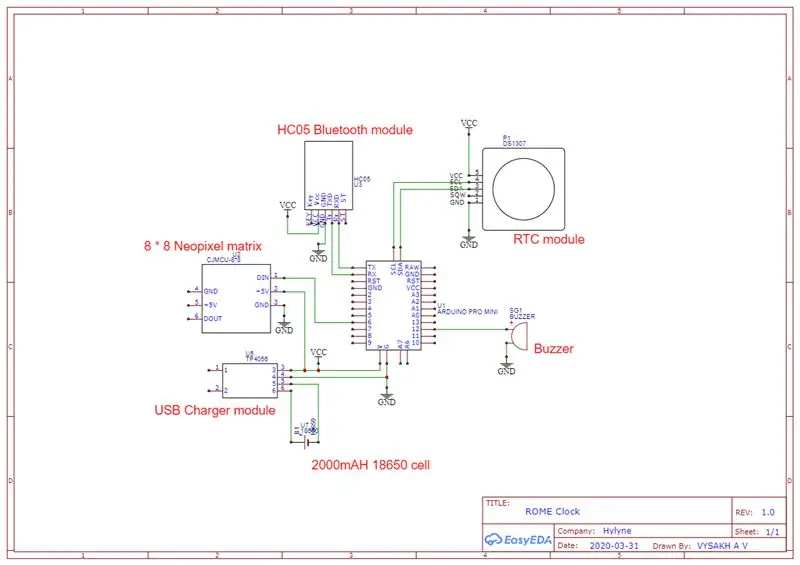
ขั้นตอนที่ 2: วงจร

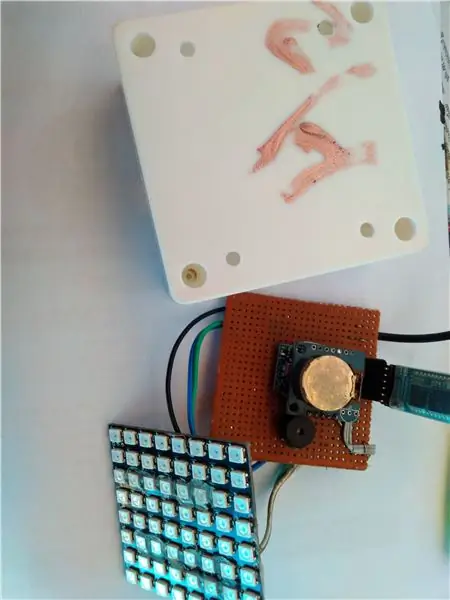
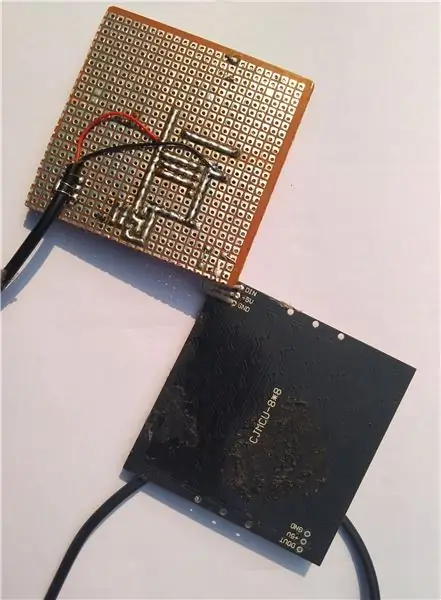
Arduino pro mini คือสมองของวงจร โมดูล rtc จัดเตรียมเวลาและกระบวนการ Arduino และแสดงในเมทริกซ์นีโอพิกเซล hc05 ใช้สำหรับการสื่อสารระหว่างโทรศัพท์มือถือกับนาฬิกาโดยใช้บลูทูธ ใช้ออดเซอร์ 5V ในวงจรเพื่อสร้างเสียงเตือน โมดูล TP4056 ใช้สำหรับชาร์จแบตเตอรี่ Li-ion พร้อมการป้องกัน เชื่อมต่อส่วนประกอบโดยใช้วงจร
ขั้นตอนที่ 3: รหัส Arduino
ดาวน์โหลดรหัส Arduino (ฉันรู้ว่ารหัสยุ่ง แต่ใช้งานได้หรือไม่)
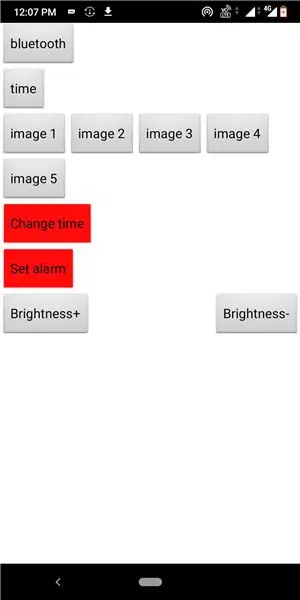
ขั้นตอนที่ 4: แอป Android

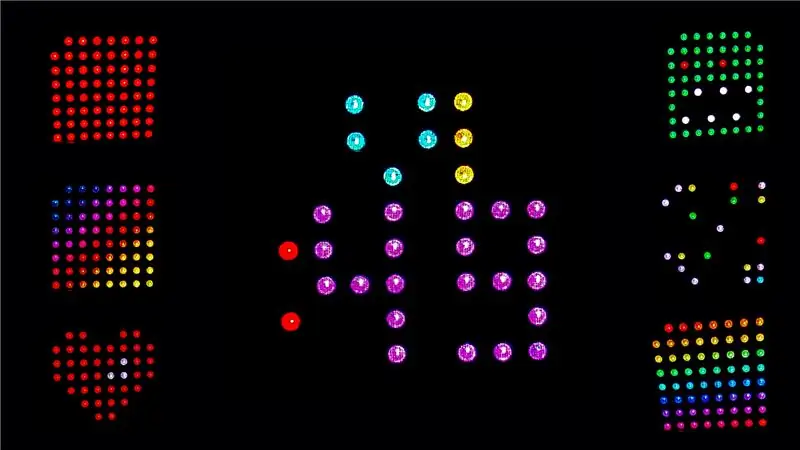
นาฬิกาถูกควบคุมอย่างสมบูรณ์โดยแอพ Android ที่สร้างขึ้นในตัวประดิษฐ์แอพ ด้วยการใช้แอพ เราสามารถปรับการตั้งเวลาปลุก และเราสามารถแสดงอีโมจิพิกเซล 8 บิตในนาฬิกาและแอนิเมชั่นบางส่วนได้ และเรายังสามารถควบคุมความสว่างของไฟ LED ได้อีกด้วย สำหรับการดาวน์โหลดแอปไปที่โปรไฟล์ Github ของฉันหรือส่งอีเมลถึงฉัน
ขั้นตอนที่ 5: การสิ้นสุดนาฬิกา



ฉันแค่ใช้กล่องไฟฟ้าพีวีซีสำหรับตัวนอก และผ้าฝ้ายสีดำสำหรับคลุมกล่อง
ขอบคุณสำหรับการอ่านและโปรดพิจารณาโหวตให้ฉันในการแข่งขันนาฬิกา
แนะนำ:
LEDura - นาฬิกา LED แบบอะนาล็อก: 12 ขั้นตอน (พร้อมรูปภาพ)

LEDura - นาฬิกา LED แบบแอนะล็อก: หลังจากทำโปรเจ็กต์ต่างๆ เป็นเวลานาน ฉันตัดสินใจสร้างคำสั่งด้วยตนเอง ในข้อแรก ฉันจะแนะนำคุณตลอดกระบวนการสร้างนาฬิกาอะนาล็อกของคุณเองด้วยวงแหวน LED ที่สามารถระบุตำแหน่งได้ วงแหวนด้านในแสดงชั่วโมง คุณ
นาฬิกา ROY G. BIV: 12 ขั้นตอน (พร้อมรูปภาพ)

นาฬิกา ROY G. BIV: รหัสสีสำหรับทำเครื่องหมายชิ้นส่วนอิเล็กทรอนิกส์คือ DEAD ดังนั้นที่นี่ฉันจะชุบชีวิตบางส่วน นี่คือรหัสสีนาฬิกา 12 ชั่วโมง ฉันใช้เวลามากในการค้นหารูปทรงจอแสดงผลที่ดีที่สุด ดังนั้นสีจึงดูเหมือนกระดาษแผ่นหนึ่งแทนที่จะเป็นจุดไฟ LED ที่เรืองแสง ฉัน
นาฬิกา LED ที่ใช้ Neopixels: 4 ขั้นตอน (พร้อมรูปภาพ)

นาฬิกา LED ที่ใช้ Neopixels: ยินดีต้อนรับสู่คำแนะนำของฉันเกี่ยวกับวิธีสร้างนาฬิกา LED โดยใช้ 60 Neopixels คุณจะพบไฟล์ PDF 3 ไฟล์ที่แนบมา ไฟล์หนึ่งสำหรับส่วนของนาฬิกา อีกอันสำหรับฐาน และอันสุดท้ายคือเทมเพลตเพื่อช่วยในการติดกาว ส่วนต่างๆ เข้าด้วยกัน เพื่อคอม
RGB HexMatrix - นาฬิกา IOT: 5 ขั้นตอน (พร้อมรูปภาพ)

RGB HexMatrix | นาฬิกา IOT: HexMatrix เป็นเมทริกซ์ LED ที่มีพิกเซลสามเหลี่ยมจำนวนมาก การรวมหกพิกเซลทำให้เป็นรูปหกเหลี่ยม มีแอนิเมชั่นมากมายที่สามารถแสดงบนไลบรารี FastLED ในรูปแบบเมทริกซ์ นอกจากนี้ ฉันได้ออกแบบตัวเลขตั้งแต่ 0 ถึง 9 โดยใช้ 10 เซ็กเมนต์สำหรับ
ในสายลม - นาฬิกา Steampunk: 5 ขั้นตอน (พร้อมรูปภาพ)

ในสายลม - นาฬิกา Steampunk: เครื่องมือที่ใช้: Fusion 360, ส่วนขยาย FM Gears, Cura, Wanhao Duplicator i3, PLA Filament, ฮาร์ดแวร์ต่างๆ, การเคลื่อนไหวของควอตซ์ Y888X นี่ไม่ใช่คำแนะนำแบบเต็ม แต่เป็นภาพรวมของเครื่องมือบางอย่างและ วัสดุที่ใช้
