
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.

ก่อนที่ฉันจะดำเนินการต่อชุดคำสั่งของเซ็นเซอร์วิชันซิสเต็ม MU สำหรับ Micro:bit ฉันต้องทำให้คำแนะนำนี้ใช้ได้กับ Kitronik Zip Tile เนื่องจากฉันจะใช้มัน
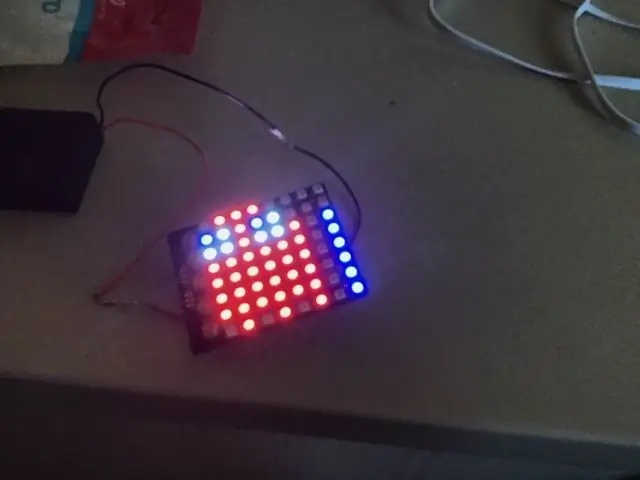
Kitronik Zip Tile ต่อจากนี้ไปฉันจะเรียกมันว่า Zip เป็นเมทริกซ์นีโอพิกเซล 8x8 ที่ micro:bit เรียกใช้ได้ค่อนข้างง่าย คุณสามารถเพิ่ม Zip หลายๆ อันเข้าด้วยกันได้จริง เพื่อให้ได้เมทริกซ์นีโอพิกเซลขนาด 16x16 พวกเขาไม่ถูก แต่เมทริกซ์นีโอพิกเซลไม่เคยถูก ดังนั้นฉันจึงพบว่าราคาค่อนข้างดี
สำหรับคำแนะนำนี้ ฉันจะอธิบายวิธีตั้งค่าและตั้งโปรแกรม ฉันจะเปลี่ยนจากโปรแกรมธรรมดาไปเป็นโปรแกรมที่ซับซ้อนมาก
เสบียง
1 x BBC Micro: bit
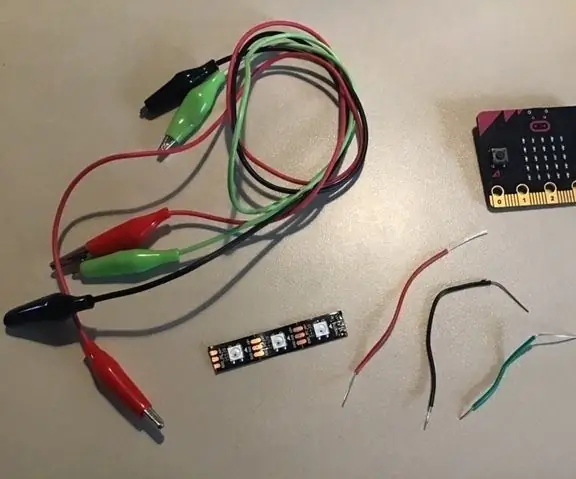
1 x Kitronik Zip Tile
แหล่งพลังงาน 3.5 - 5.3 V ฉันแค่ใช้ที่ใส่แบตเตอรี่ AA ขนาด 3 x พร้อมปุ่มเปิด/ปิด
ขั้นตอนที่ 1: เชื่อมต่อ Micro:bit และ Zip



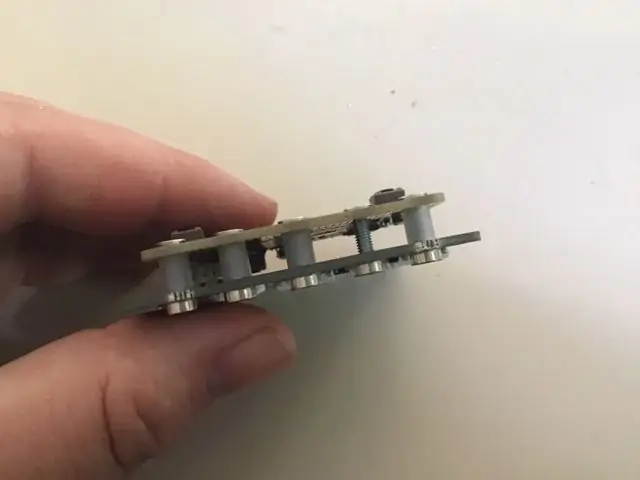
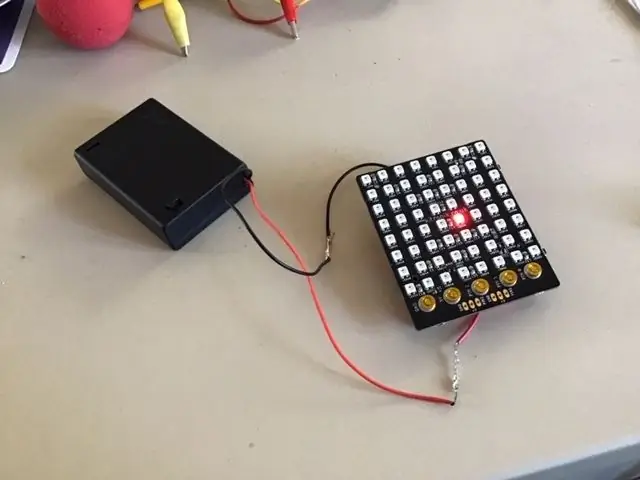
เมื่อคุณซื้อซิป ซิปจะมาพร้อมกับสกรู 5 ตัวและหลอดพลาสติกขนาดเล็ก 5 หลอด ในการเชื่อมต่อ micro:bit และ zip คุณเพียงแค่ใส่สกรูลงในรูพินขนาดใหญ่ห้ารูใน micro:bit ใส่ท่อพลาสติกขนาดเล็กในแต่ละอัน จากนั้นขันสกรูเข้ากับขั้วต่อ zip 5
คุณต้องเชื่อมต่อสกรู 3 ตัวเท่านั้น เนื่องจากซิปต้องการข้อมูลจากพิน 0 เท่านั้น ดังนั้น คุณเพียงแค่เชื่อมต่อ 3V, GND และพิน 0 เท่านั้น
คุณยังสามารถเลือกที่จะไม่ใส่ท่อพลาสติกบนสกรูทั้งหมด ที่จะช่วยให้คุณเข้าถึงหมุดได้โดยการใส่คลิปจระเข้ลงไป คุณควรใส่ท่อบนสกรูอย่างน้อยสองตัวเสมอ
เสียบสายไฟเข้ากับไฟล์ zip ไม่ใช่ micro:bit zip ต้องการพลังงานมากกว่า micro:bit ที่สามารถให้ได้ แต่สามารถจ่ายไฟให้กับ micro:bit ได้ค่อนข้างง่าย สร้างในมาตรการความปลอดภัยป้องกันไม่ให้ซิปเป็นพลังงานจาก micro:bit
หากคุณจ่ายไฟให้กับ micro:bit และ zip จากสองแหล่งที่ต่างกัน มาตรการความปลอดภัยเหล่านี้จะมีผลในบางครั้ง และซิปจะหยุดทำงาน ไม่ต้องกังวล เพียงแค่ถอดพลังทั้งหมดแล้วรอ หลังจากนั้นไม่กี่นาทีก็ควรจะทำงานอีกครั้ง กรณีนี้มักเกิดขึ้นเมื่อคุณเชื่อมต่อ micro:bit กับคอมพิวเตอร์ของคุณ โดยไม่ต้องถอดปลั๊กไฟออก
ขั้นตอนที่ 2: รับส่วนขยาย



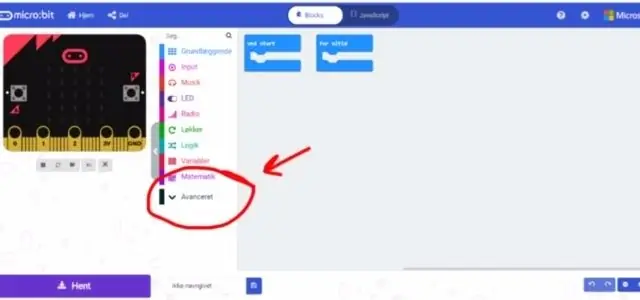
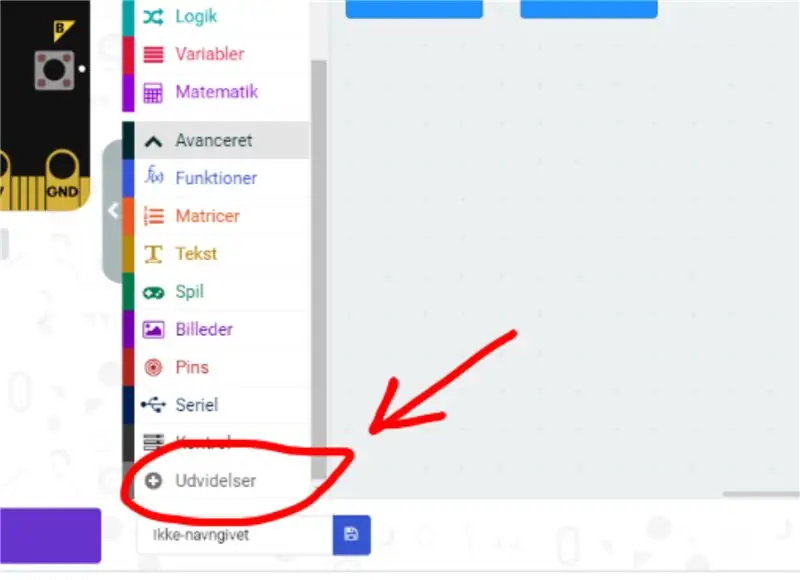
ขั้นแรก คุณไปที่โปรแกรมแก้ไข Makecode และเริ่มโครงการใหม่ จากนั้นไปที่ "ขั้นสูง" และเลือก "ส่วนขยาย" โปรดทราบว่าเนื่องจากฉันเป็นคนเดนมาร์ก ปุ่มเหล่านี้จึงมีชื่อต่างกันเล็กน้อยในภาพ ในส่วนขยาย คุณค้นหา "ไฟล์ zip" และเลือกผลลัพธ์เดียวที่คุณได้รับ
ขั้นตอนที่ 3: โปรแกรมแรก


ฉันยังคงเป็นชาวเดนมาร์ก ดังนั้น Makecode ของฉันจึงเป็นภาษาเดนมาร์ก แต่คุณยังสามารถดูได้ว่าบล็อกนี้เปรียบเทียบกับอะไรในเวอร์ชันภาษาอังกฤษ
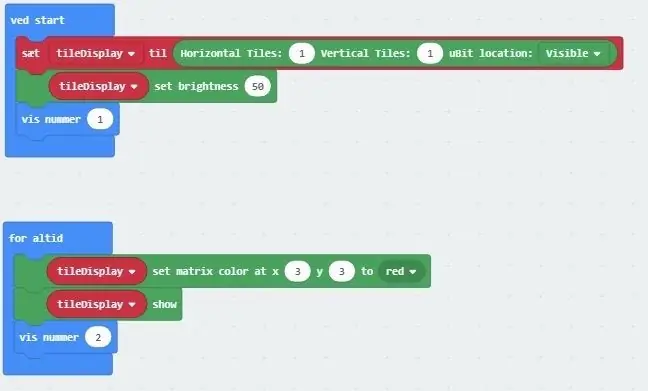
บล็อกแรกใน "On start" (Ved start) เริ่มต้นการเชื่อมต่อระหว่าง micro:bit และ zip ที่นี่คุณต้องระบุจำนวนรหัสไปรษณีย์ที่คุณใช้และวิธีการรวมเข้าด้วยกัน เนื่องจากเราใช้ไฟล์ zip เดียว เราจึงมีเมทริกซ์ขนาด 1x1 เท่านั้น เราจึงตั้งค่าเป็นแนวตั้ง 1 รายการและแนวนอน 1 รายการ
บล็อกถัดไปตั้งค่าความสว่างจาก 0 ถึง 255 เราตั้งค่าเป็น 50 ซิปสว่างมาก คุณไม่ค่อยต้องการใช้ความสว่างเกิน 50
จากนั้นฉันใส่คำสั่ง "แสดงหมายเลข" เพื่อแก้ไขปัญหา ตัวเลขนั้นจะแสดงบน micro:bit ไม่ใช่ zip
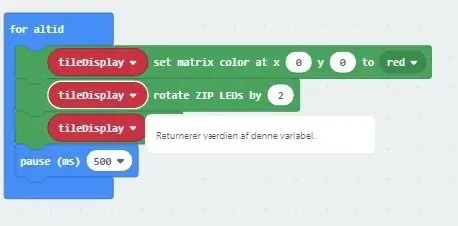
ในลูปตลอดกาล คำสั่งแรกจะตั้งค่า LED เป็น 3;3 เพื่อเปลี่ยนเป็นสีแดง มันจะไม่แสดงสีจริงๆ ก่อนที่เราจะเรียกคำสั่งที่สองว่า "แสดง" นั่นเป็นสิ่งสำคัญที่ต้องจำ คำสั่ง set จะไม่เปลี่ยนสี ก่อนที่จะรันคำสั่ง show
รหัสสามารถพบได้ที่นี่
ขั้นตอนที่ 4: โปรแกรมที่สอง



สำหรับโปรแกรมที่สอง เรายังคงเหมือนเดิมใน "เมื่อเริ่มต้น" แต่เปลี่ยนลูป "ตลอดไป"
มันเป็นเพียงคำสั่งเดียวที่เลื่อนข้อความไปบนซิป คุณสามารถเปลี่ยนความเร็วและสีของข้อความ และยังเพิ่มบรรทัดใต้และ/หรือเหนือข้อความได้อีกด้วย เป็นคำสั่งที่มีประโยชน์และง่ายมาก
คุณสามารถหาโปรแกรมได้ที่นี่
ขั้นตอนที่ 5: โปรแกรม 3


เรายังคงเหมือนเดิมใน "เมื่อเริ่มต้น" แต่เปลี่ยนลูป "ตลอดไป"
คำสั่งแรกตั้งค่า LED ที่ 0;0 เป็นสีแดง จำไว้ว่าคุณยังดูไม่ได้เพราะเรายังไม่ได้ใช้คำสั่ง show
ลองนึกภาพว่าไฟ LED ทั้งหมดบนซิปมีตัวเลขระหว่าง 1 ถึง 64 เริ่มต้นด้วย 1 ใน 0;0, 2 ใน 0;1 เป็นต้น บล็อกที่สองย้าย LED ทั้งหมดบน zip 2 ขั้นตอน ดังนั้น 1 กลายเป็น 3 และ 2 กลายเป็น 4 มันซ้ำกัน ดังนั้น 63 กลายเป็น 1
บล็อกที่สามคือคำสั่ง show เพื่อแสดง LED ที่มีสี
บล็อกที่สี่ทำให้ micro:bit รอครึ่งวินาทีก่อนที่จะทำซ้ำ ด้วยวิธีนี้เราจะมีไฟ LED ทุก ๆ วินาทีเป็นสีแดงอย่างรวดเร็ว
โปรแกรมสามารถพบได้ที่นี่
ขั้นตอนที่ 6: โปรแกรมที่สี่


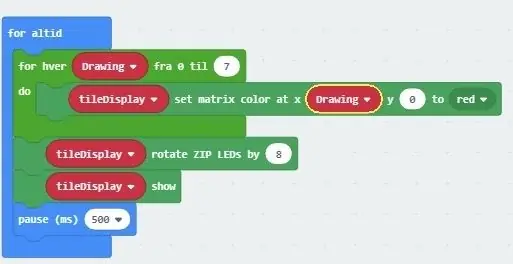
ในโปรแกรมนี้เราใช้การวนซ้ำและตัวแปร "การวาด" เพื่อทาสีแดงทั้งแถว จากนั้นเราใช้คำสั่งหมุนไปทั้งแถวเป็นขั้นตอนแล้วแสดง
โปรแกรมสามารถพบได้ที่นี่
ขั้นตอนที่ 7: การวางแผนรูปภาพบิตอาร์ต
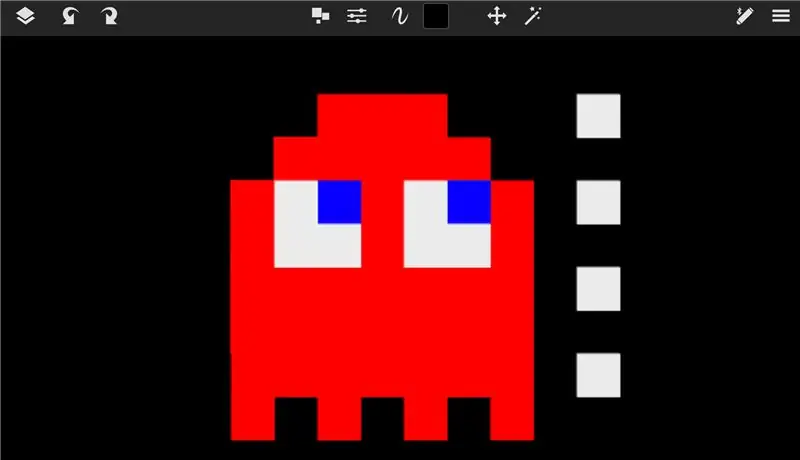
ก่อนขั้นตอนต่อไป ฉันวางแผนว่ารูปภาพของฉันควรเป็นอย่างไรในโปรแกรมวาดภาพ ฉันวาด pacman นี้เหมือนผี
ขั้นตอนที่ 8: ผี



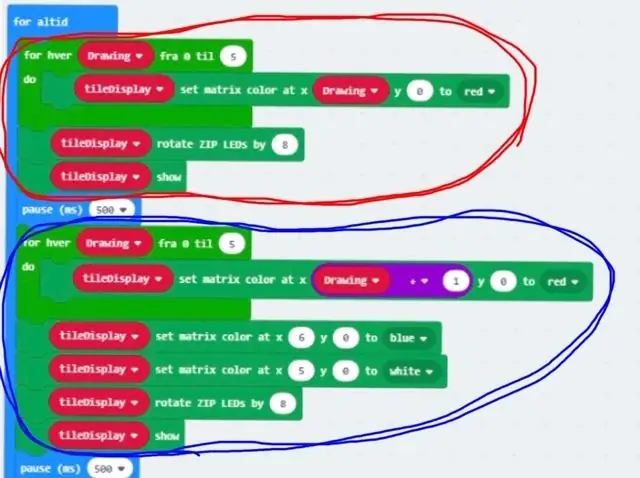
ส่วนแรกของโปรแกรมที่ทำเครื่องหมายด้วยวงกลมสีแดงจะเปลี่ยนปุ่ม LED 6 ดวงในแถวแรกเป็นสีแดง
จากนั้นทั้งแถวจะถูกย้ายและส่วนโปรแกรมที่สองของโปรแกรมซึ่งทำเครื่องหมายด้วยวงกลมสีน้ำเงินแล้วทาสีแถวแรกอีกครั้ง ขั้นแรกให้ตั้งค่า LED 5 ดวงเป็นสีแดง จากนั้นจึงตั้งค่าให้ไฟ LED ดวงหนึ่งเป็นสีขาวและอีกดวงเป็นสีน้ำเงิน
อีกครั้งทั้งแถวถูกย้ายและส่วนใหม่ของโปรแกรมจะทาสีแถวที่สาม โปรแกรมดำเนินไปอย่างนั้นจนกว่าจะทาสีผีทั้งหมด
เป็นโปรแกรมที่ยาวมาก ฉันจะไม่อัปโหลดรูปภาพทั้งหมด แต่คุณสามารถค้นหาโปรแกรมได้ที่นี่
ขั้นตอนที่ 9: ผีต่าง ๆ



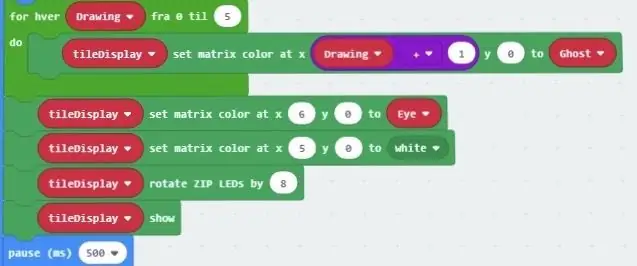
ตอนนี้เราปรับปรุงโปรแกรมสุดท้ายของเราโดยการเพิ่มตัวแปรใหม่สามตัว ตาซึ่งถือสีของตาผี ผีซึ่งถือสีของผี AnUnit ซึ่งกำหนดสี
หนึ่งภาพแรกที่คุณเห็นว่าสีแดงถูกแลกเปลี่ยนกับตัวแปรผีและสีน้ำเงินกับตัวแปรตาอย่างไร
ส่วนของโปรแกรมในรูปที่สองจะเปลี่ยนตัวแปรตาม AnUnit ดังนั้นหาก AnUnit = 0 ดวงตาจะกลายเป็นสีน้ำเงินและโกสต์จะกลายเป็นสีแดง หากเป็น AnUnit = 1 ดวงตาจะกลายเป็นสีแดงและโกสต์จะกลายเป็นสีน้ำเงิน
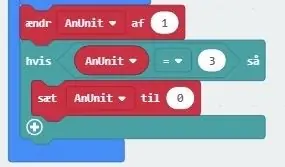
ภาพที่สามเป็นจุดสิ้นสุดของโปรแกรมที่เรา AnUnit เพิ่มขึ้น 1 แล้วถ้าเป็น 3 จะถูกตั้งค่าเป็น 0
ดังนั้น AnUnit จะเปลี่ยนระหว่าง 0, 1, 2 ทุกครั้งที่โปรแกรมทั้งหมดทำงานเพียงครั้งเดียว และขึ้นอยู่กับว่า AnUnit เป็นสีของผีที่จะเปลี่ยนไป
คุณสามารถหาโปรแกรมได้ที่นี่
แนะนำ:
เกม!!! - บทนำ: 5 ขั้นตอน

เกม!!! - บทนำ: สวัสดี! ฉันจะสอนวิธีสร้างเกมสามเกมที่แตกต่างกันบน code.org ในแต่ละบทช่วยสอนของเกม ฉันจะโพสต์เทมเพลตที่คุณสามารถรีมิกซ์และใช้งานขณะดูวิดีโอของฉันได้ ฉันหวังว่าคุณจะมีช่วงเวลาที่สนุก!! ถ้าพวกคุณต้องการเพียงแค่ดูเกมของฉันใน o
Micro:bit Neopixel บทนำ: 6 ขั้นตอน

บทนำ Micro:bit Neopixel: คำแนะนำนี้จะสอนพื้นฐานเกี่ยวกับ Neopixels และแสดงวิธีใช้ไลบรารี Neopixel Neopixels เป็นวิธีที่ยอดเยี่ยมในการนำแสงมาสู่โปรเจ็กต์ของคุณ เนื่องจากมีราคาถูก ใช้งานง่าย และ micro:bit สามารถควบคุมสิ่งเหล่านี้ได้หลายอย่างพร้อมกัน
ไมโคร:บิต MU Vision Sensor และ Zip Tile รวมกัน: 9 ขั้นตอน (พร้อมรูปภาพ)

Micro:bit MU Vision Sensor และ Zip Tile รวมกัน: ดังนั้นในโครงการนี้ เราจะรวมวิชันเซนเซอร์ MU กับ Kitronik Zip Tile เราจะใช้วิชันเซนเซอร์ของ MU เพื่อจดจำสีและนำ Zip Tile มาแสดงให้เราดู เราจะใช้เทคนิคบางอย่างที่เราเคยใช้มาก่อนเพื่อ
บทนำ - DIY Gimbal Mount สำหรับ Gopro Session ฯลฯ: 5 ขั้นตอน (พร้อมรูปภาพ)

บทนำ - DIY Gimbal Mount สำหรับ Gopro Session ฯลฯ: ฉันใช้เวลามากเกินไปในการค้นหาโซลูชันที่จะทำงานร่วมกับ gimbal ของโทรศัพท์มือถือ - วิธีติดตั้งเซสชัน GoPro ในที่สุดฉันก็ตัดสินใจทำเอง ตัวยึดแบบเดียวกันนี้ใช้ได้กับกล้อง GoPro อื่นๆ ด้วย - เพียงแค่ติดด้วยแถบยาง ฉันเคย
โคมไฟชาของนักดาราศาสตร์ - บทนำ: 8 ขั้นตอน (พร้อมรูปภาพ)

โคมไฟชาของนักดาราศาสตร์ - บทนำ: เมื่อเร็วๆ นี้ฉันสนใจดาราศาสตร์และการดูดาวในเวลาว่าง และพบว่ามีสิ่งที่น่าสนใจมากมายที่สามารถนำมาใช้เพื่อทำให้ดาราศาสตร์น่าสนใจยิ่งขึ้น สิ่งแรกที่ฉันพบว่าฉันต้องการคือไฟฉายสีแดงเพื่อเ
