
สารบัญ:
- ขั้นตอนที่ 1: วิดีโอ
- ขั้นตอนที่ 2: สิ่งที่เราต้องการ
- ขั้นตอนที่ 3: สร้างอิฐ
- ขั้นตอนที่ 4: การสร้างคลัง
- ขั้นตอนที่ 5: แท่นหมุน
- ขั้นตอนที่ 6: RotorBlock
- ขั้นตอนที่ 7: MotorSection ขนาดกลาง
- ขั้นตอนที่ 8: Slottedweight Block
- ขั้นตอนที่ 9: การประกอบ
- ขั้นตอนที่ 10: การเดินสายไฟ
- ขั้นตอนที่ 11: การตั้งค่า
- ขั้นตอนที่ 12: การลงทะเบียน EV3 Brick เป็น Alexa Gadget
- ขั้นตอนที่ 13: เตรียม Ev3 Brick
- ขั้นตอนที่ 14: การลงทะเบียนและการตั้งค่า
- ขั้นตอนที่ 15: วิธีการตั้งค่า Echo Dot
- ขั้นตอนที่ 16: จับคู่ Echo กับ Brick
- ขั้นตอนที่ 17: สร้างทักษะ Alexa ของคุณ
- ขั้นตอนที่ 18: กำหนดรูปแบบปฏิสัมพันธ์ของทักษะ
- ขั้นตอนที่ 19: การใช้ตรรกะทักษะ
- ขั้นตอนที่ 20: รหัสหลาม
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-06-01 06:10.

คนส่วนใหญ่เล่นเกมไพ่เพื่อความบันเทิง แต่พวกเขายังให้ประโยชน์หลายประการต่อสุขภาพทางอารมณ์และจิตใจของเรา เป็นหนึ่งในกิจกรรมในร่มที่ได้รับความนิยมมากที่สุด
เกมไพ่ส่วนใหญ่เช่นรัมมี่และโป๊กเกอร์ต้องการเจ้ามือ ดังนั้น เราจึงขอแนะนำดีลเลอร์การ์ดเลโก้ช่างพูดของเรา คุณสามารถจัดการกับไพ่ได้เพียงแค่พูดกับมัน และมันยังให้คำตอบด้วยเสียง เช่นเดียวกับของตัวแทนจำหน่ายที่เป็นมนุษย์
นี่คือของเล่นเพื่อการศึกษาที่ยอดเยี่ยมที่สามารถสร้างขึ้นในบ้านด้วยลำโพง Alexa และ Lego Kit
ขั้นตอนที่ 1: วิดีโอ
มาดูผลงานกันก่อนลงมือสร้างครับ ที่นี่ความสนุกเริ่มต้นขึ้น!
ขั้นตอนที่ 2: สิ่งที่เราต้องการ
- LEGO MindStorms EV3 อิฐการเขียนโปรแกรม / Kit x 1
- Amazon Alexa Echo Dot x 1
- Panasonic eneloop BK-3HCCE/4BN แบตเตอรี่แบบชาร์จได้ x 2
- ไพ่ x 1
- การ์ดหน่วยความจำ Sandisk U1 A1 98Mbps 16GB Ultra MicroSDHC (MicroSD) x 1
ขั้นตอนที่ 3: สร้างอิฐ

เรากำลังสร้างผู้จำหน่ายการ์ดด้วยชุด Lego Mindstorms ev3 31313 เพื่อความง่ายในการสร้าง ตัวแทนจำหน่ายบัตรทำโดยประกอบหลายช่วงตึกด้วยหลายขั้นตอน เรากำลังสร้างแต่ละบล็อกแยกจากกัน และในที่สุด เราจะรวมมันเข้าด้วยกัน ข้อเท็จจริงที่น่าสนใจคือต้องใช้ชุดอุปกรณ์ Lego Mindstorms ev3 เพียงชุดเดียวสำหรับการสร้างทั้งหมด
คุณสามารถตรวจสอบแคตตาล็อกของ Lego Mindstorms ev3 31313 ได้ที่นี่ เพื่อรับความรู้เกี่ยวกับอิฐที่มีอยู่ในชุดนี้ ต่อไปนี้คือการสร้างบล็อกที่แยกจากกัน
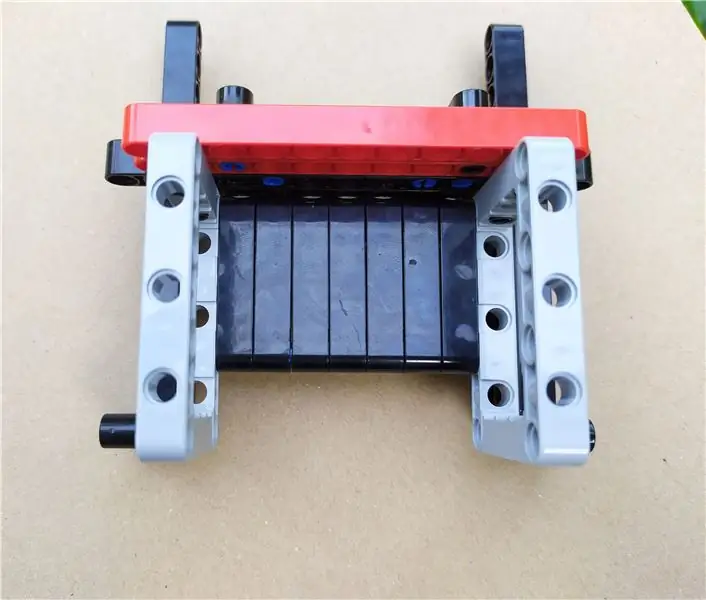
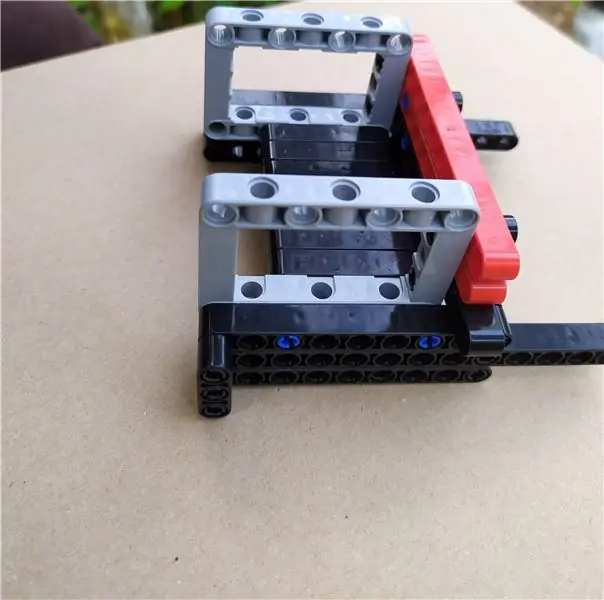
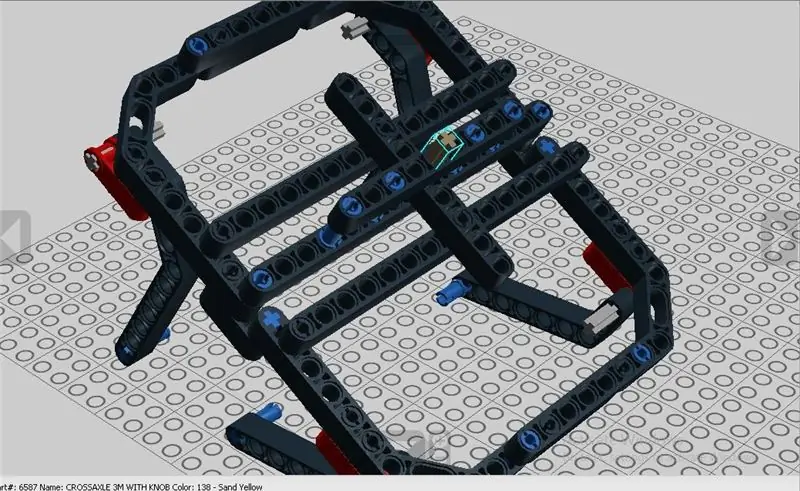
ขั้นตอนที่ 4: การสร้างคลัง



นี่คือบล็อกที่เราเก็บการ์ดและแจกจ่ายจากที่นี่
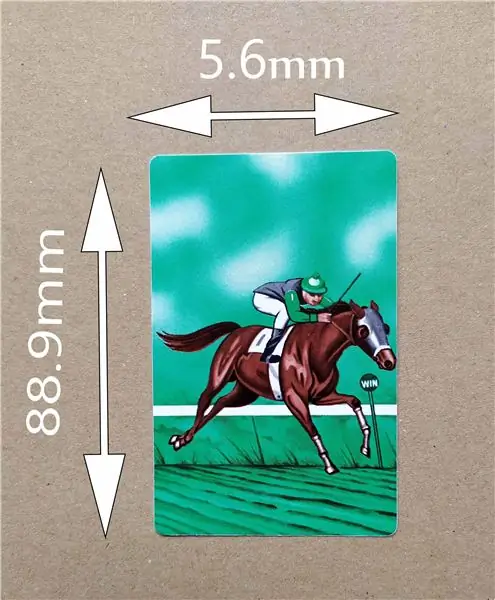
ที่นี่ฉันกำลังใช้บริดจ์การ์ดเพื่อสร้างบทละคร ไพ่บริดจ์เป็นหนึ่งในสองขนาดมาตรฐานของไพ่ - อีกใบเป็นไพ่โป๊กเกอร์ การ์ดบริดจ์สูง 3.5 นิ้ว และกว้าง 2.25 นิ้ว (88.9 มม. x 56 มม.) ซึ่งแคบกว่าไพ่โป๊กเกอร์เล็กน้อยซึ่งมีขนาด 3.5 นิ้ว คูณ 2.5 นิ้ว (88.9 มม. x63.5 มม.)
คุณสามารถปรับขนาดดีโปตามประเภทของไพ่ ไม่ว่าจะเป็นไพ่โป๊กเกอร์หรือไพ่บริดจ์ โดยเพียงแค่เพิ่มหรือนำอิฐก้อนนี้ออก (4142135)
มอเตอร์ขนาดกลางติดอยู่ที่คลังเพื่อแจกจ่ายการ์ด จากนั้นบล็อกแรกก็จบลง จากนั้นเราไปที่สอง
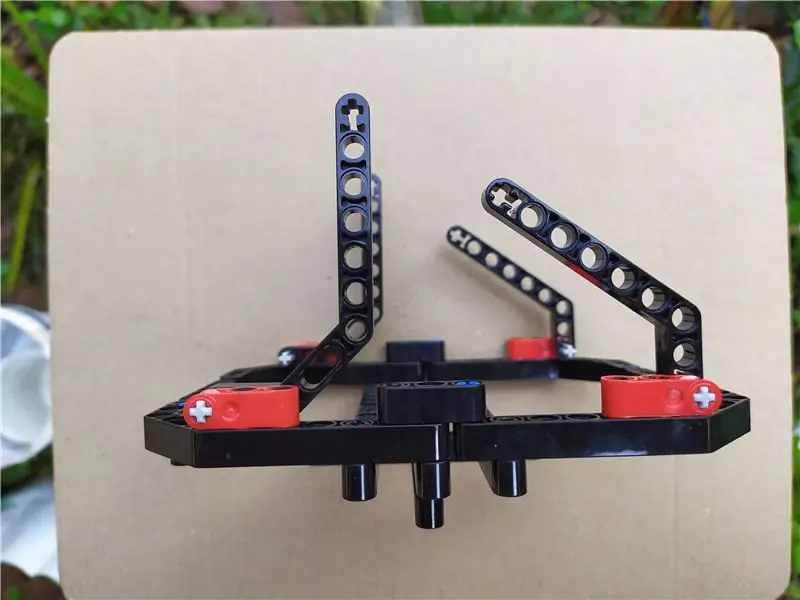
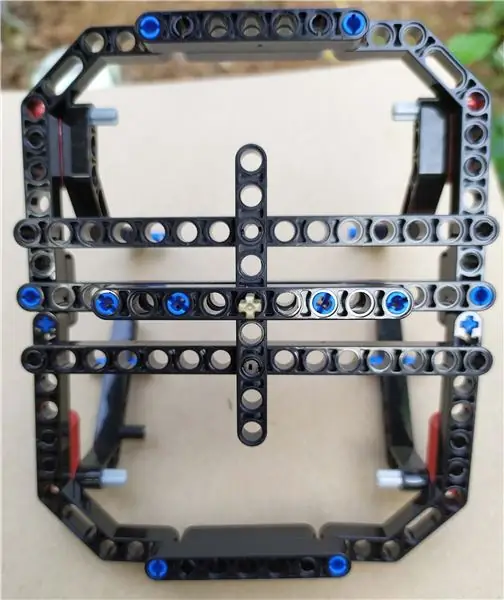
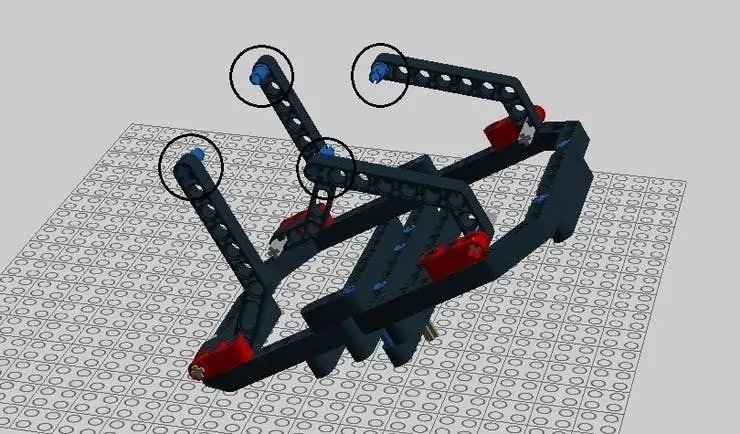
ขั้นตอนที่ 5: แท่นหมุน




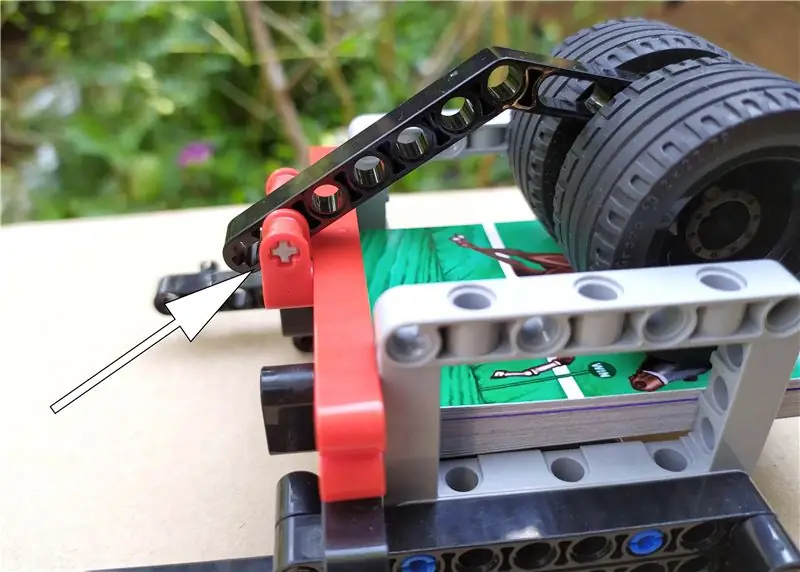
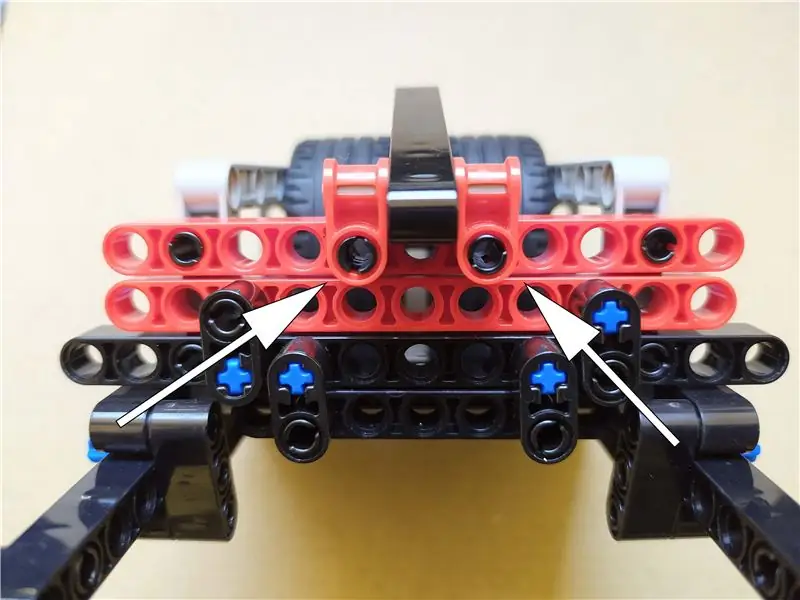
ดีโปที่สร้างไว้ด้านบนติดกับแท่นหมุนเพื่อให้สามารถแจกไพ่ให้ผู้เล่นได้โดยง่ายผ่านแท่นหมุนผ่านมุมที่เกี่ยวข้อง สิ่งนี้ยังติดอยู่กับมอเตอร์ขนาดใหญ่สำหรับการหมุน ภาพด้านบนแสดงตัวเชื่อมต่อที่ Depot กำลังเชื่อมต่ออยู่
นอกจากนี้ยังมีเพลาในแท่นหมุนสำหรับเชื่อมต่อกับมอเตอร์ขนาดใหญ่ดังที่แสดงด้านบน
ดังนั้นบล็อกที่สองจึงจบลง มาเข้าเรื่องกันต่อ
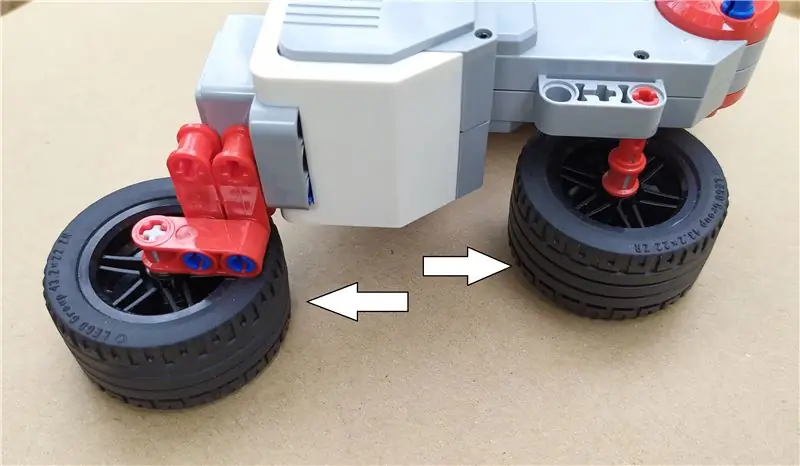
ขั้นตอนที่ 6: RotorBlock


ในบล็อกนี้ เรากำลังแนบมอเตอร์ขนาดกลางกับอิฐอัจฉริยะ Ev3 ส่วนนี้ประกอบเป็นสมองของเจ้ามือไพ่
เมื่อแท่นหมุน เราต้องปรับสมดุลด้านมอเตอร์ขนาดใหญ่ มิฉะนั้น จะนำไปสู่การหมุนที่ไม่เหมาะสม ดังนั้นเราจึงใช้ล้อยางอย่างตั้งใจ ส่วนนี้ไม่ขยับ (ส่วนที่อยู่กับที่) จากนั้นเราสามารถตรงไปยังส่วนถัดไป
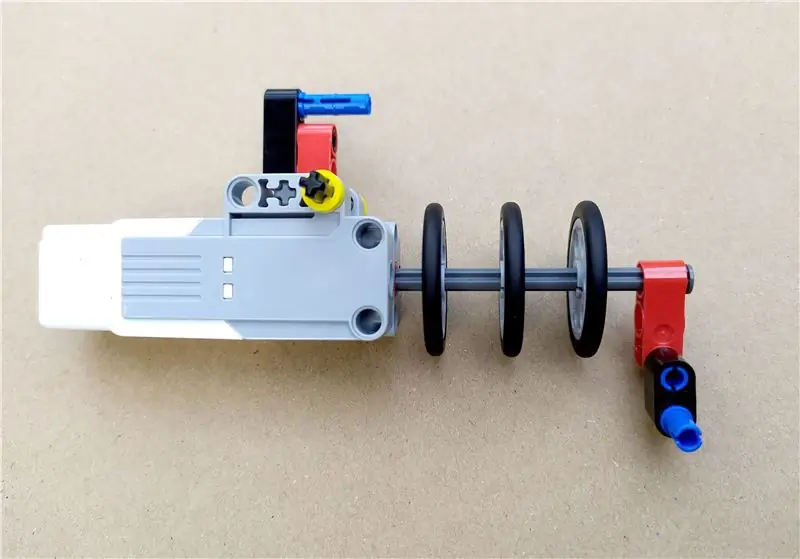
ขั้นตอนที่ 7: MotorSection ขนาดกลาง



มอเตอร์เซอร์โวขนาดกลาง EV3 เหมาะอย่างยิ่งสำหรับการใช้งานที่มีโหลดต่ำและความเร็วสูง และเมื่อต้องการเวลาตอบสนองที่เร็วขึ้นและโปรไฟล์ที่เล็กลง นั่นเป็นสาเหตุที่ฉันเลือกมอเตอร์ขนาดกลางที่นี่ และเราทุกคนทราบดีว่ามอเตอร์มีน้ำหนักน้อยกว่ามอเตอร์ขนาดใหญ่ ดังนั้นจึงช่วยลดน้ำหนักทั้งหมดของแท่นหมุนได้ในระดับที่ดีซึ่งอาจนำไปสู่การเคลื่อนไหวของแท่นที่ราบรื่น
มอเตอร์นี้ใช้สำหรับแจกไพ่ให้ผู้เล่น มีการเชื่อมต่อกับคลัง
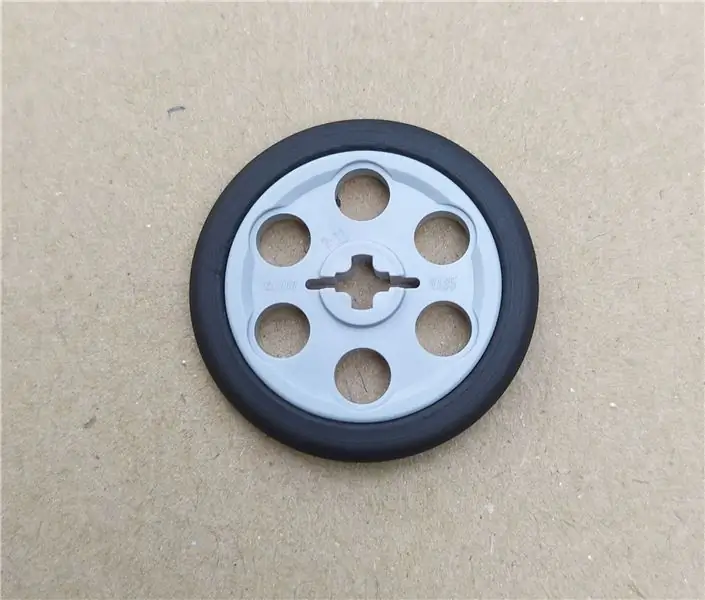
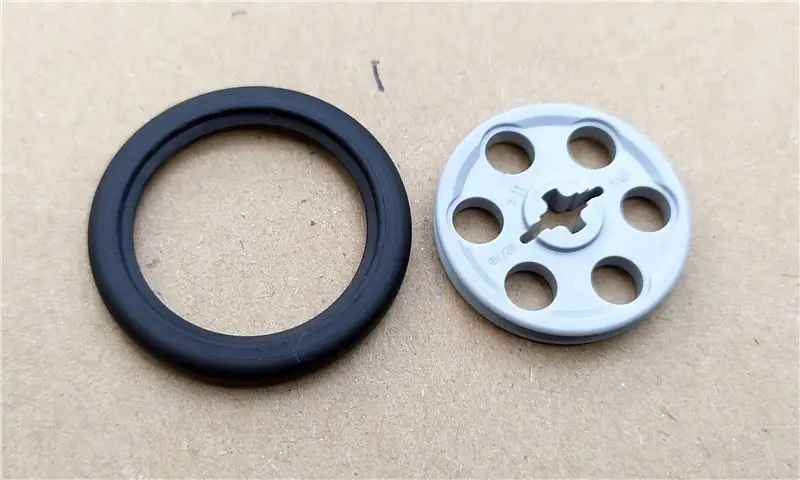
Wedge-Belt-Wheel และยางเป็นส่วนสำคัญของส่วนนี้ เนื่องจากเป็นการผลักการ์ดออกจากคลัง เราใช้สามที่นี่เพื่อการเคลื่อนไหวที่เร็วขึ้น ฉันคิดว่าในคำแนะนำในการทำบล็อกนี้ คุณไม่สามารถหายางที่มีล้อได้ (เพราะชิ้นส่วน 602841 หายไปใน lego designer studio) อย่าลืมติดยางกับล้อด้วย
ขั้นตอนที่ 8: Slottedweight Block



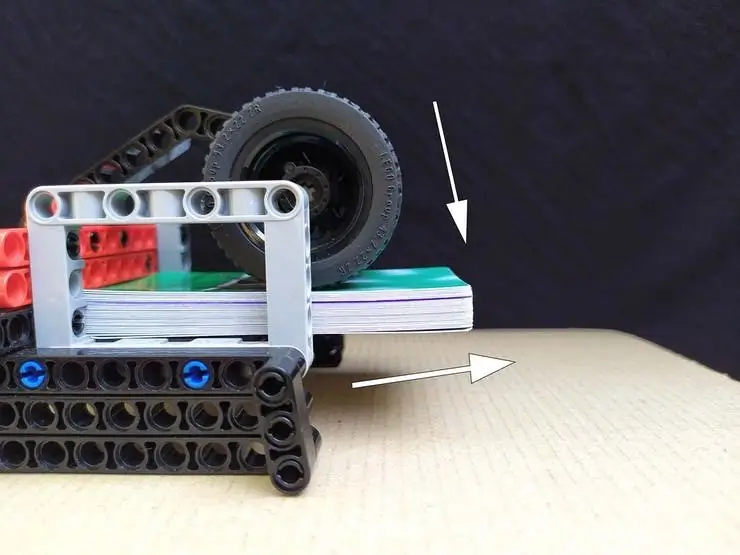
บล็อกนี้เชื่อมต่อกับคลัง ใช้สำหรับให้น้ำหนักสำหรับไพ่ที่วางอยู่ในคลัง ดังนั้นบัตรด้านล่างจะถูกรูดออกจากคลังอย่างง่ายดาย เมื่อไพ่ถูกรูดออก น้ำหนักจะลดลงโดยอัตโนมัติตามแรงโน้มถ่วง
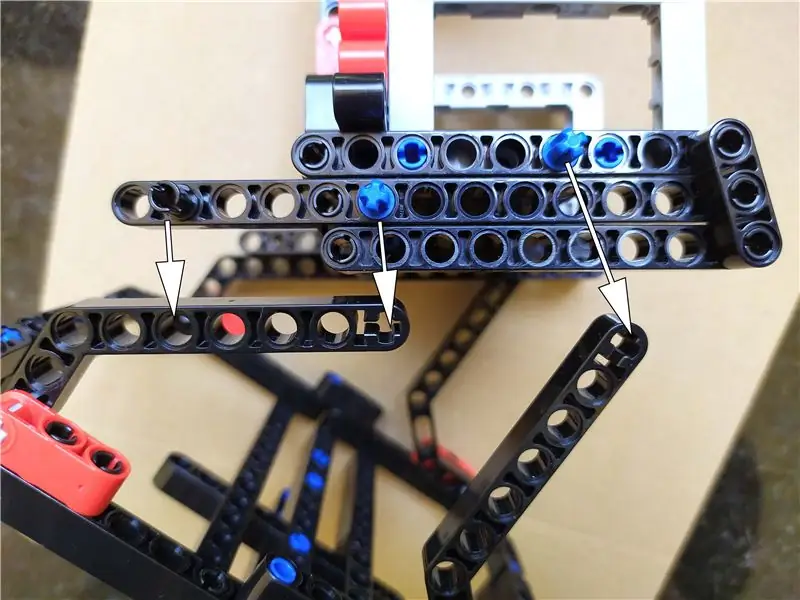
กลไกบานพับเป็นการปูทางให้ช่องน้ำหนักเลื่อนขึ้นและลง (ดูภาพด้านบน)
ขั้นตอนที่ 9: การประกอบ



ที่นี่เรากำลังรวบรวมบล็อกทั้งหมดที่เราได้สร้างไว้ก่อนหน้านี้ จริงๆแล้วมันค่อนข้างง่าย
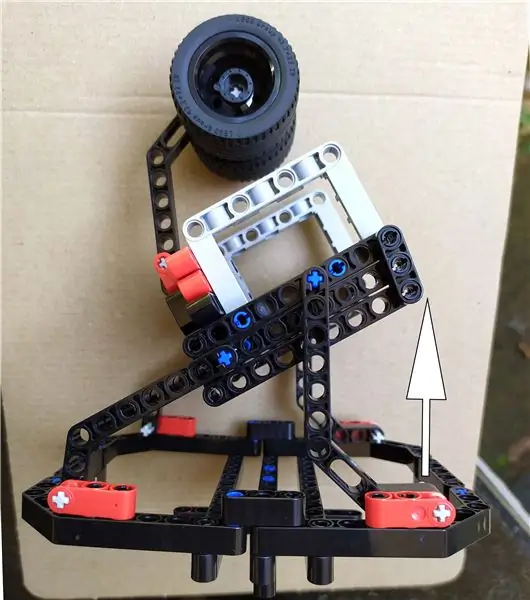
ขั้นแรก เราสามารถเชื่อมต่อ Slotted Weight Block กับ Depot ตอนนี้มันเป็น Depot
จากนั้นเราสามารถเชื่อมต่อ Depot กับ Rotating Platform อย่างที่คุณเห็น Depot ไม่อยู่ในแนวเดียวกับแพลตฟอร์ม (ส่วนหน้าถูกยกขึ้นเป็นบางมุม) มีเหตุผลบางอย่างอยู่เบื้องหลัง โดยการกำหนดค่านี้จะแจกจ่ายการ์ดครั้งละหนึ่งใบเท่านั้น สมมติว่าเมื่อเราจัดแนวให้ตรง จะนำไปสู่การแจกไพ่ที่ไม่เหมาะสม จากนั้นแพลตฟอร์มนี้จะแนบกับ Rotator Block (ส่วนมอเตอร์ขนาดใหญ่)
ตึกอิฐหมดแล้ว ที่นี่ฉันให้ภาพการประกอบเพราะง่ายต่อการเห็นภาพสถานการณ์มากกว่าคำแนะนำปกติ จากนั้นเราก็ไปที่การเดินสายไฟของอิฐ ev3 กับมอเตอร์
หมายเหตุ: คำแนะนำในการสร้างสำหรับแต่ละบล็อกจะแนบมาใน GitHub repo เป็น PDF
ขั้นตอนที่ 10: การเดินสายไฟ


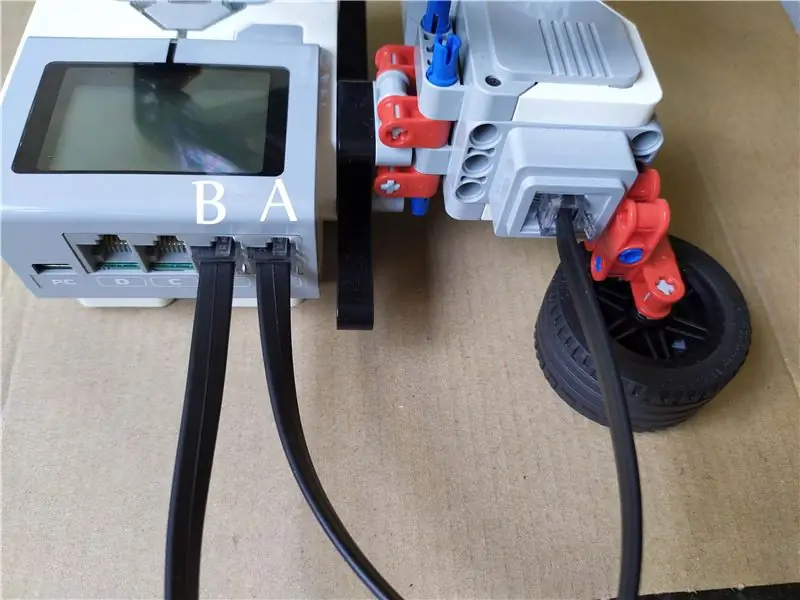
ฮาร์ดแวร์จริงที่นี่ประกอบด้วยมอเตอร์ขนาดกลางและขนาดใหญ่หนึ่งตัวและอิฐ ev3 หนึ่งก้อน มอเตอร์ควรเชื่อมต่อกับพอร์ตใด ๆ (A, B, C, D) ของอิฐ ev3 เพื่อการทำงานที่เหมาะสม เชื่อมต่อโดยใช้สายเคเบิลที่มาในชุด ดังที่คุณเห็นในชุดคิท สายเคเบิลชนิดเดียวกันมีความยาวต่างกันสามแบบ เราใช้
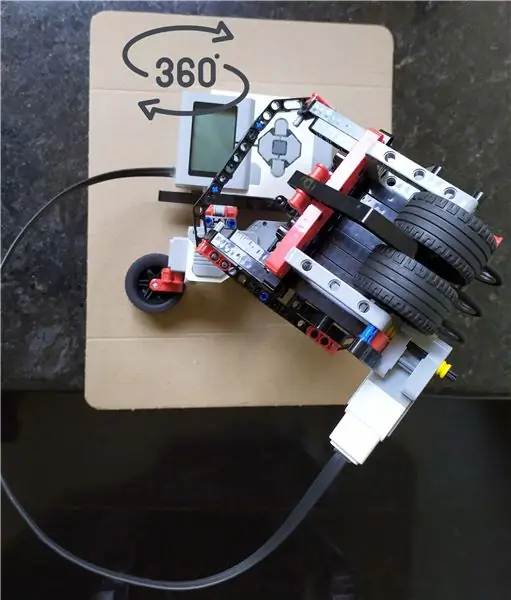
สายเคเบิล 1 X 50 ซม. สำหรับมอเตอร์ขนาดกลาง สายเคเบิล 1 X 25 ซม. สำหรับมอเตอร์ขนาดใหญ่ ดังที่คุณเห็นว่ามอเตอร์ขนาดกลางต้องการสายเคเบิลที่ยาวเพื่อให้หมุนได้ 360 องศาเป็นอย่างน้อย นั่นเป็นเหตุผลที่ฉันใช้สายเคเบิลขนาด 50 ซม. สำหรับสิ่งนั้น ไม่เช่นนั้น สายเคเบิลจะหยุดการเคลื่อนที่ของแท่น สำหรับมอเตอร์ขนาดใหญ่ สาย 25 ซม. ก็เพียงพอแล้ว
การเชื่อมต่อคือพอร์ต A - มอเตอร์ขนาดกลาง
พอร์ต B --- มอเตอร์ขนาดใหญ่
สายไฟเพิ่งเสร็จ มาเข้าสู่ส่วนซอฟต์แวร์กัน
ขั้นตอนที่ 11: การตั้งค่า



การตั้งค่าอุปกรณ์นั้นง่ายมาก
- ติดตั้ง ev3dev เพื่อตั้งโปรแกรม EV3 Brick. ของคุณ
- ติดตั้ง Visual Studio Code เพื่อแก้ไขโค้ด
- ติดตั้งซอฟต์แวร์ Python ของ Alexa Gadgets บน EV3 Brick ของคุณ
เมื่อคุณดาวน์โหลดซอฟต์แวร์ ev3 คุณต้องแฟลชไปยังการ์ด SD ฉันชอบการ์ด SD คลาส 10 สำหรับการกระพริบเราใช้ Etcher หรือ Rufus ในการบู๊ตคุณต้องใส่การ์ด SD ลงในอิฐ สำหรับการวางการ์ด SD ด้วยมือเปล่าก็เพียงพอแล้ว แต่เมื่อคุณถอดออก ฉันชอบแหนบมากกว่า
ดังนั้นสำหรับอิฐ ev3 ต้องใช้แบตเตอรี่ AA 6 ก้อนซึ่งมีแต่ละก้อน 1.5V ฉันชอบแบตเตอรี่แบบชาร์จไฟที่มีความจุพลังงานสูง (mAh สูง) ระดับ mAh ของแบตเตอรี่สูงขึ้น แบตเตอรี่ก็จะใช้งานได้นานขึ้น mAH เป็นหน่วยของประจุไฟฟ้า สำหรับโครงการนี้ ฉันใช้แบตเตอรี่แบบชาร์จซ้ำได้ Panasonic Eneloop ที่มีความจุสูงสุด 2550 มิลลิแอมป์
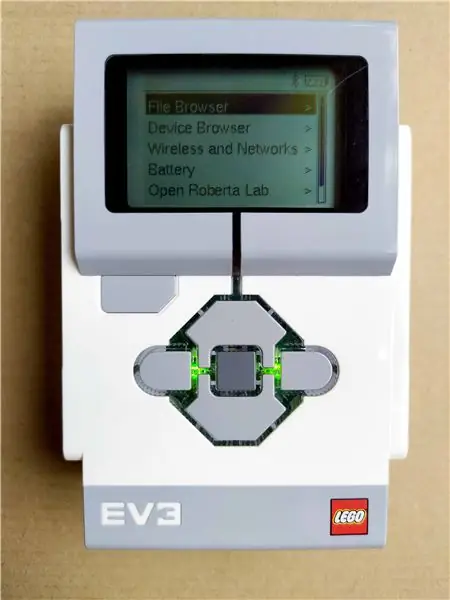
จากนั้นบูตอิฐ ev3 โดยกดปุ่มตรงกลางค้างไว้
หากคุณไม่มีความคิดเกี่ยวกับพื้นฐานของอิฐ ev3 ให้ไปที่นี่ จากนั้นคุณต้องเชื่อมต่ออิฐ ev3 กับอินเทอร์เน็ตโดยแชร์การเชื่อมต่ออินเทอร์เน็ตของคอมพิวเตอร์ สำหรับการเชื่อมต่อกับคอมพิวเตอร์มีวิธีต่าง ๆ ที่นี่ฉันใช้สาย USB ที่มาพร้อมกับชุดอุปกรณ์เอง ฉันคิดว่ามันเป็นวิธีที่ง่าย ดูที่นี่สำหรับการเชื่อมต่ออินเทอร์เน็ตผ่าน USB นี่เป็นวิธีอื่นๆ ในการสร้างเครือข่าย
มันจะแนะนำส่วนขยายที่ทำให้ง่ายต่อการเชื่อมต่อและตั้งโปรแกรม EV3 Brick ของคุณ ดังที่คุณเห็นเมื่อคุณดาวน์โหลดไฟล์ cardealer.zip และเปิดด้วยโปรแกรมแก้ไขโค้ด visual studio โปรแกรมจะแนะนำส่วนขยายโดยอัตโนมัติ ดังนั้นให้ติดตั้งส่วนขยายเบราว์เซอร์ ev3dev ที่แสดงขึ้น หากคุณติดตั้ง Python บนคอมพิวเตอร์ของคุณ คุณสามารถติดตั้งส่วนขยายนั้นได้เช่นกัน (อย่าติดตั้งถ้าคุณยังไม่ได้ติดตั้ง Python) Python เป็นภาษาที่ใช้ในการเขียนโปรแกรม
ขั้นตอนที่ 12: การลงทะเบียน EV3 Brick เป็น Alexa Gadget

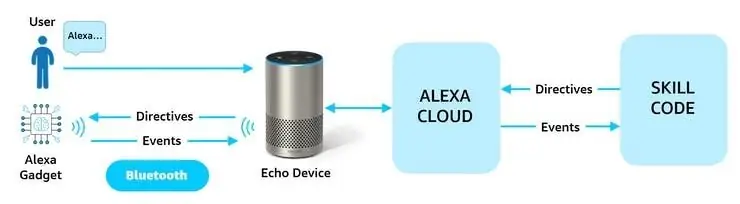
เพื่อให้ EV3 Brick ของคุณทำงานกับ Alexa และอุปกรณ์ Echo ของคุณเป็น Alexa Gadget คุณจะต้องลงทะเบียนแกดเจ็ตของคุณใน Alexa Developer Console การลงทะเบียนแกดเจ็ตของคุณเชื่อมโยงแกดเจ็ตเฉพาะกับบัญชีของคุณ และจำเป็นเพื่อให้การสร้างของคุณทำงานได้อย่างถูกต้องกับ Alexa Alexa Gadget คืออุปกรณ์เสริมที่เชื่อมต่อกับ Alexa ที่โต้ตอบกับอุปกรณ์ Amazon Echo ที่ใช้งานร่วมกันได้ผ่านบลูทูธ
ควรจดบันทึก Amazon ID และ Alexa Gadget Secret เนื่องจากจะระบุแกดเจ็ตของเราโดยไม่ซ้ำกัน รูปด้านบนแสดงให้เห็นว่าแกดเจ็ตโต้ตอบกับอุปกรณ์ Echo อย่างไรและส่วนต่อประสานของ Alexa Gadgets อยู่ที่ใด
เมื่อคุณลงทะเบียน Alexa Gadget สำเร็จแล้ว มาเตรียมอิฐ ev3 กันเถอะ
ขั้นตอนที่ 13: เตรียม Ev3 Brick

EV3 Brick ของคุณจะเชื่อมต่อกับอุปกรณ์ Echo โดยใช้ Bluetooth ซึ่งคุณจะต้องเปิดใช้งานบน Brick เพื่อให้โค้ดตัวอย่างทำงานได้อย่างถูกต้อง เมื่อเปิดใช้งาน Bluetooth คุณก็พร้อมที่จะทำงานกับโค้ดแล้ว!
ณ จุดนี้ คุณสามารถสลับไปยัง Visual Code Workspace ที่คุณสร้างขึ้นระหว่างคำแนะนำในการตั้งค่า แผง Explorer ควรแสดงโฟลเดอร์ภารกิจที่อยู่ในคอมพิวเตอร์ของคุณ
ขั้นตอนที่ 14: การลงทะเบียนและการตั้งค่า

ภายในโฟลเดอร์ carddealer คุณจะเห็นไฟล์ INI และไฟล์ Python เปิดไฟล์ carddealer.ini ซึ่งประกอบด้วยรายละเอียดการกำหนดค่าต่อไปนี้:
[การตั้งค่าแกดเจ็ต]
amazonId = YOUR_GADGET_AMAZON_ID
alexaGadgetSecret = YOUR_GADGET_SECRET
[ความสามารถของแกดเจ็ต]
Alexa. Gadget. StateListener = 1.0 - wakeword
ไฟล์ INI (หรือการกำหนดค่าเริ่มต้น) กำหนดพารามิเตอร์สำหรับวิธีการทำงานของ EV3 Brick เป็นอุปกรณ์ การตั้งค่าแกดเจ็ต: ระบุ Amazon ID และ Alexa Gadget Secret ที่คุณได้รับเมื่อคุณสร้างแกดเจ็ตของคุณใน Amazon Developer Console มันตรวจสอบ EV3 Brick ของคุณและอนุญาตให้เชื่อมต่อกับอุปกรณ์ Echo และ Alexa ของคุณ
ขั้นตอนที่ 15: วิธีการตั้งค่า Echo Dot

ก่อนตั้งค่า ให้ดาวน์โหลดหรืออัปเดตแอป Alexa ใน App Store ของอุปกรณ์มือถือของคุณ
- เปิดแอป Alexa
- ไปที่เมนูการตั้งค่า
- เลือกเพิ่มอุปกรณ์
- เลือก Amazon Echo แล้วเลือก Echo Dot
- เสียบปลั๊กอุปกรณ์ของคุณ
- ทำตามคำแนะนำเพื่อตั้งค่าอุปกรณ์ของคุณ
ขั้นตอนที่ 16: จับคู่ Echo กับ Brick

เพื่อที่จะทำงานร่วมกับ Alexa EV3 Brick จำเป็นต้องสร้างการเชื่อมต่อ Bluetooth กับอุปกรณ์ Echo
อุปกรณ์ Echo และอุปกรณ์ค้นพบกันและกันผ่าน Bluetooth แบบคลาสสิกดังนี้:
- ผู้ใช้กำหนดให้แกดเจ็ตเข้าสู่โหมดจับคู่ ขั้นตอนนี้ขึ้นอยู่กับอุปกรณ์ ตัวอย่างเช่น แกดเจ็ตปุ่มอาจใช้การกดแบบยาว หากแกดเจ็ตของคุณมีหน้าจอสัมผัส ผู้ใช้สามารถเปิดใช้งานการจับคู่ผ่านตัวเลือกบนหน้าจอได้
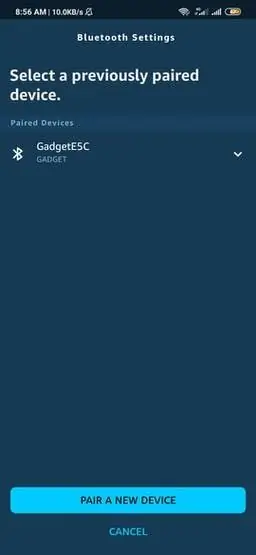
- ผู้ใช้กำหนดให้อุปกรณ์ Echo เข้าสู่โหมดจับคู่ สำหรับอุปกรณ์ Echo ที่ไม่มีหน้าจอ ผู้ใช้สามารถตั้งค่าอุปกรณ์ Echo ให้อยู่ในโหมดจับคู่โดยใช้แอป Amazon Alexa ในแอป Alexa ผู้ใช้ไปที่การตั้งค่า เลือกอุปกรณ์ Echo จากนั้นเลือกจับคู่ Alexa Gadget ภายใต้อุปกรณ์ที่เชื่อมต่อ หากอุปกรณ์ Echo มีหน้าจอ ผู้ใช้จะทำตามคำแนะนำบนหน้าจอเพื่อเริ่มการจับคู่ (ภาพหน้าจอจะได้รับสำหรับการอ้างอิง)
เพียงคลิกที่ "จับคู่อุปกรณ์ใหม่" โปรดอดใจรอสักครู่ ที่นี่ฉันกำลังใช้ echo dot รุ่นที่ 3
ขั้นตอนที่ 17: สร้างทักษะ Alexa ของคุณ

มาดูขั้นตอนการสร้างทักษะของคุณกัน:
1. ลงชื่อเข้าใช้ developer.amazon.com.2 ในส่วนหัวด้านบน ให้วางเมาส์เหนือ Alexa แล้วคลิก Alexa Skills Kit
3. ที่มุมขวาบนของหน้าจอ ให้คลิกที่ Create Skill
4. ป้อนชื่อทักษะ อาจเป็น "CARDDEALERS" ชื่อที่คุณตั้งให้ Skill ของคุณจะเป็นชื่อที่คุณเปิด Skill เช่นกัน ตัวอย่างเช่น “Alexa เปิดการ์ดดีลเลอร์”
5. เลือกภาษาเริ่มต้นของคุณ ตรวจสอบให้แน่ใจว่าการเลือกภาษาตรงกับภาษาที่ใช้ในอุปกรณ์ Echo ของคุณ
6. เลือกกำหนดเองสำหรับตัวเลือก “เลือกแบบจำลองเพื่อเพิ่มทักษะของคุณ”
7. เลือก Alexa-Hosted สำหรับตัวเลือก "เลือกวิธีการโฮสต์ทรัพยากรแบ็กเอนด์ของทักษะของคุณ"
8. คลิกสร้างทักษะที่มุมขวาบน
9.เมื่อคุณคลิกสร้างทักษะ คุณจะเห็นโมดอลในขณะที่ทักษะของคุณกำลังถูกปรับแต่ง
จากนั้นเราต้องเปิดใช้งาน Custom Interface Controller ในคอนโซล แค่นั้นแหละ! เมื่อเปิดใช้งาน Custom Interface Controller คุณสามารถเขียนโค้ดที่ส่งคำสั่งแบบกำหนดเองไปยัง EV3 Brick ของคุณและตั้งโปรแกรมว่าต้องการให้ตอบสนองอย่างไร
ขั้นตอนที่ 18: กำหนดรูปแบบปฏิสัมพันธ์ของทักษะ
โมเดลการโต้ตอบทักษะจะกำหนดวิธีที่คุณสามารถพูดกับทักษะของคุณ และชนิดของคำสั่งที่คาดว่าจะตอบสนองได้ โมเดลการโต้ตอบประกอบด้วยความตั้งใจ ช่องว่าง ตัวอย่างคำพูดที่คุณกำหนด และโปรแกรมในโค้ดทักษะของคุณ
1. ในคอนโซลนักพัฒนาของ Alexa ภายใต้ โมเดลการโต้ตอบ ให้คลิกที่ JSON Editor
2. ในโฟลเดอร์ carddealer คุณจะเห็นโฟลเดอร์ชื่อ skill-nodejs ภายในโฟลเดอร์นั้นมีไฟล์ model.json คัดลอกโมเดลการโต้ตอบ JSON จากไฟล์นั้น และวางลงในตัวแก้ไข หรือลากและวางไฟล์ JSON ลงในโซนวางเพื่ออัปโหลด
หลังจากวาง JSON ลงใน JSON Editor ของทักษะ Alexa แล้ว ให้คลิกบันทึกโมเดล จากนั้นคลิกสร้างโมเดลที่ด้านบนของอินเทอร์เฟซคอนโซล อาจต้องใช้เวลาในการสร้างแบบจำลอง ดังนั้นโปรดอดทนรอ
ขั้นตอนที่ 19: การใช้ตรรกะทักษะ

มีหลายสิ่งให้เรียนรู้เกี่ยวกับการสร้างทักษะ แต่สำหรับจุดประสงค์ของภารกิจนี้ เราจะแนะนำคุณตลอดการใช้ตัวเลือกทักษะของ Alexa-Hosted ที่คุณเลือกไว้ก่อนหน้านี้ และแบ่งปันทรัพยากรเพิ่มเติมในตอนท้าย ด้วยทักษะที่โฮสต์โดย Alexa คุณสามารถเริ่มเขียนโค้ดสำหรับทักษะของคุณได้โดยตรงใน Alexa Developer Console
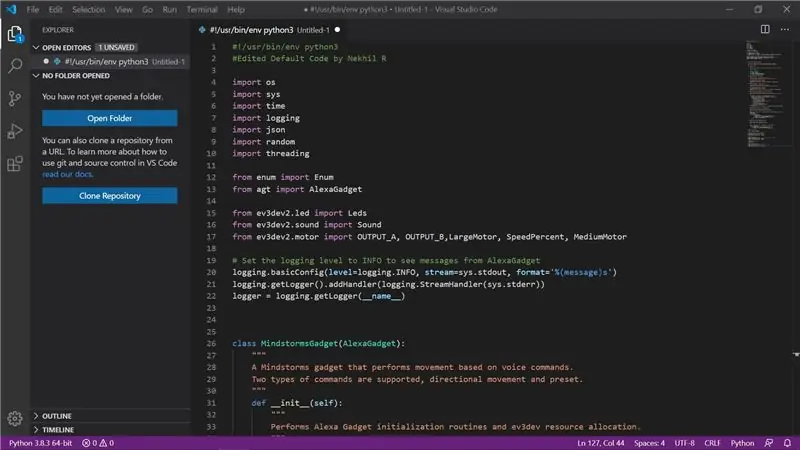
1. คลิกที่ Code ในแถบนำทางด้านบนของ Alexa Developer Console
2. ใน VS Code ให้เปิดไฟล์ index.js ในโฟลเดอร์ carddealer/skill-nodejs/lambda
3. คัดลอกโค้ดในไฟล์ index.js ลงในไฟล์ index.js ใน Alexa Developer Console Code Editor
4. คัดลอกเนื้อหาของไฟล์ package.json และ util.js ไปยังไฟล์ที่เกี่ยวข้องใน Alexa Skill Code Editor
5. สร้างไฟล์ใหม่โดยคลิกที่ไอคอน New File ที่ด้านซ้ายบนของ Code Editor แล้วกรอกพาธและชื่อไฟล์เป็น /lambda/common.js
6. เมื่อสร้างไฟล์ common.js ตรวจสอบให้แน่ใจว่าไฟล์นั้นเปิดอยู่ จากนั้นคัดลอกโค้ดในไฟล์ common.js จากโฟลเดอร์ carddealer/skill-nodejs/ ใน VS Code ไปยังไฟล์ common.js ใน Alexa Skill ตัวแก้ไขรหัส
คุณสามารถทดสอบทักษะได้โดยการปรับใช้ เมื่อคุณกำลังทดสอบทักษะ ให้เปลี่ยนการทดสอบจากปิดเป็นการพัฒนาโดยใช้ดรอปดาวน์ใต้แถบนำทาง
ขั้นตอนที่ 20: รหัสหลาม

รหัส Python ด้านบนตั้งค่ามอเตอร์ที่เชื่อมต่อกับ EV3 Brick และบอก EV3RSTORM ว่าจะเคลื่อนไหวอย่างไรเมื่อได้รับคำสั่งจากทักษะ Alexa ได้แก่:
- การ์ดจะถูกกระจายโดยการหมุนรวมของมอเตอร์ขนาดใหญ่และขนาดกลางในทิศทางที่กำหนด
- บัตรจะแจกโดยการหมุนของมอเตอร์กลางเท่านั้น
รหัสทั้งหมดมีให้ใน GitHub Repo
โปรเจ็กต์พร้อมแล้ว เพียงสับไพ่และวางในคลังและสนุกกับเกม!


วิ่งขึ้นในความท้าทายของเล่นและเกม
แนะนำ:
DIY 37 Leds เกมรูเล็ต Arduino: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY 37 Leds เกมรูเล็ต Arduino: รูเล็ตเป็นเกมคาสิโนที่ตั้งชื่อตามคำภาษาฝรั่งเศสหมายถึงวงล้อเล็ก
หมวกนิรภัย Covid ส่วนที่ 1: บทนำสู่ Tinkercad Circuits!: 20 ขั้นตอน (พร้อมรูปภาพ)

Covid Safety Helmet ตอนที่ 1: บทนำสู่ Tinkercad Circuits!: สวัสดีเพื่อน ๆ ในชุดสองตอนนี้ เราจะเรียนรู้วิธีใช้วงจรของ Tinkercad - เครื่องมือที่สนุก ทรงพลัง และให้ความรู้สำหรับการเรียนรู้เกี่ยวกับวิธีการทำงานของวงจร! หนึ่งในวิธีที่ดีที่สุดในการเรียนรู้คือการทำ ดังนั้น อันดับแรก เราจะออกแบบโครงการของเราเอง: th
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
