
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.


Ce สอน montre comment กำหนดค่า un shield Arduino en tant que เซิร์ฟเวอร์ Web hébergeant une หน้า Web HTML พิเศษ SD du shield donc dans un réseau local. La page Web permet de saisir un texte dans une zone didier a ca. เว็บเพจ Lorsque on clique sur le bouton de la หน้า เว็บ "submit", le texte sera directement envoyé sur la carte arduino qui sera afficher sur l'écran LCD TFT connecté à l'Arduino
Un Arduino Mega (ใช้งานบน peut utiliser une autre carte du même que la l'arduino Mega mais il faudrait revoir un peu le code), un blindage (shield) WIFI et un écran LCD TFT 3.5'' sont nécessaires pour ce montage (ou comme pour la carte de programmation, อุปมาอุปไมยที่เข้ากันได้กับ un matériel)
ภาพถ่าย Les ci-dessous montre le projet smi-final en cours de test
ขั้นตอนที่ 1: แสดงรายการ Composants:




Nous aurons besoin de plusieur เลือก pour le projet, donc les composants essentiel sont:
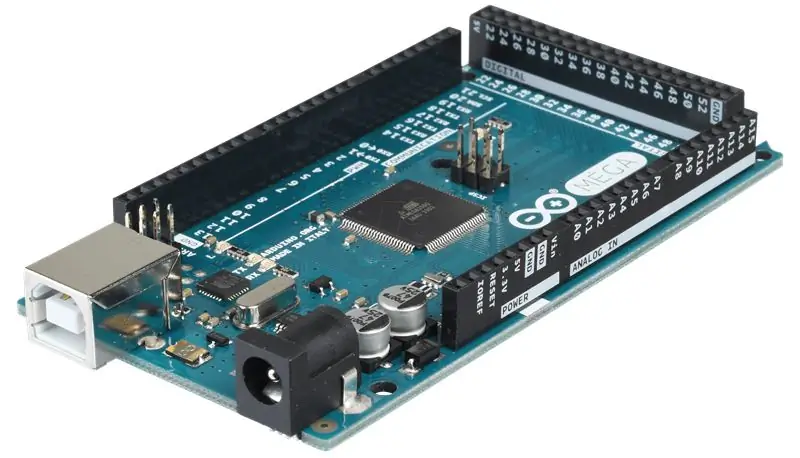
เมกะ 2560 R3 ATmega
www.amazon.fr/Elegoo-Carte-ATmega2560-ATM…
ชิลด์ Wifi ARDUINO
www.amazon.com/Compatible-Connects-Interne…
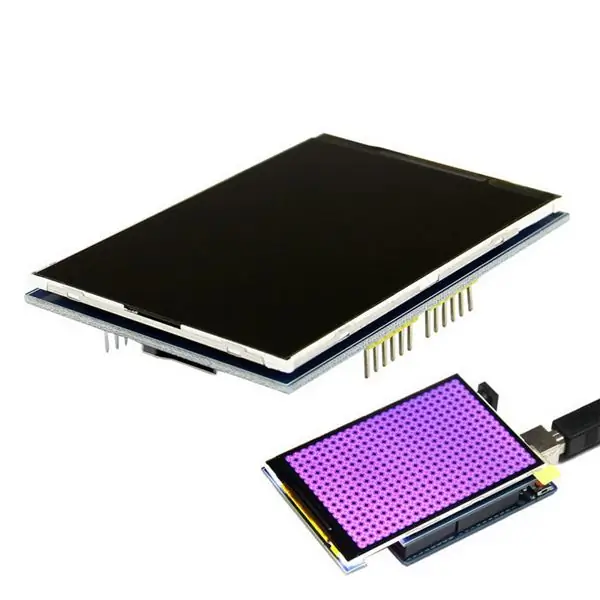
L'ecrant LCD TFT 3.5"
fr.aliexpress.com/item/Free-shippping-LCD-…
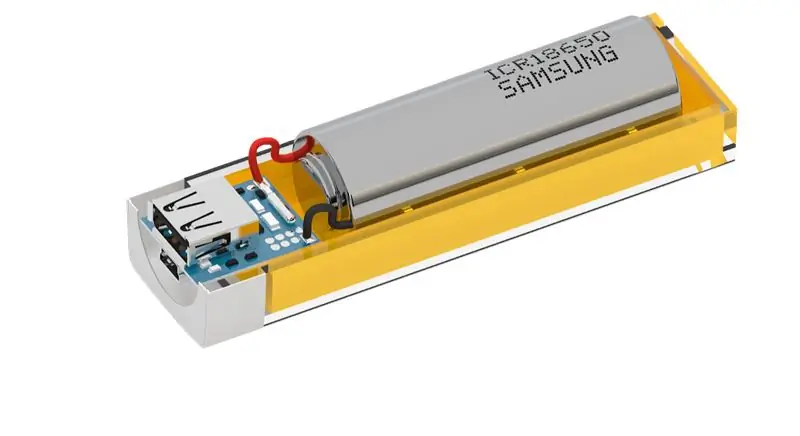
แบตเตอรี่เท l'alimentation
es.aliexpress.com/item/3-7v-4200mah-Batter…
1.0A DIY Mobile Power Bank PCB Board
m.aliexpress.com/item-desc/980898343.html
Un fer à souder
fr.aliexpress.com/item/New-Arrival-Best-P….
Une boite ou un coffre (comme ici):
french.alibaba.com/wholesale/Vente-en-gro…
ไม่พูดแล้ว จัดให้!!!!
ขั้นตอนที่ 2: การตัดต่อ



Connexion du shield WiFi à l'Arduino:
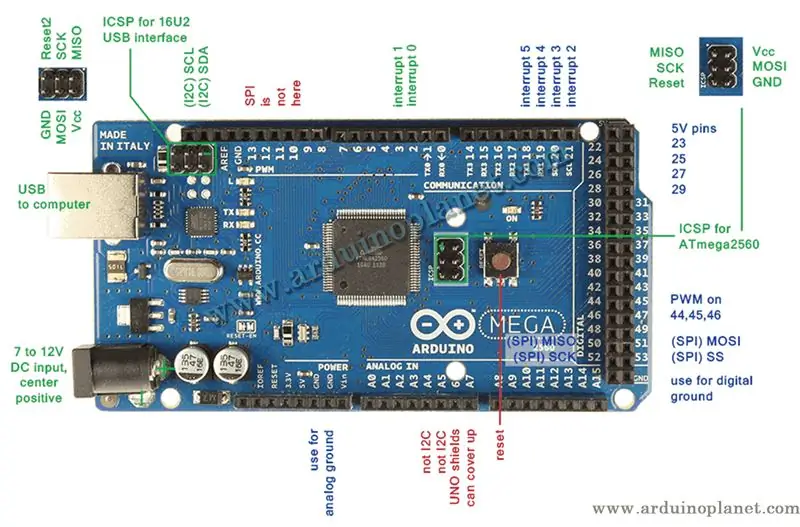
การเชื่อมต่อแบบมาตรฐานสำหรับพอร์ต การใช้งาน การเชื่อมต่อ se fait ผ่านพอร์ต ICSP, สิ่งอำนวยความสะดวกและเสมือนอัตโนมัติ Le point à retenir est de biens voir les pin de connection selon votre matériel
Connexion de l'écran LCD à l'Arduino:
การใช้งานร่วมกันได้สำหรับประเภทการใช้งาน LCD ที่แตกต่างกัน, ลามาร์กและรุ่น du dysplay, donc il faut voir avec les constructeur des composants à acheter. เทตัวเชื่อมต่อ l'écran LCD à l'Arduino ne peuvent pas être utilisées en même temps que le blindage WIF est branché sur l'Arduino ประโยชน์ใช้สอยสำหรับหน้าจอ LCD ใช้งานได้จริง ปรับแต่งได้ ใช้งานสะดวก WIFI et l'Arduino
Dans l'esquisse de ce projet, les broches de données suivantes sont connectées à l'écran LCD:
LCD_CS A3
LCD_CD A2
LCD_WR A1
LCD_RD A0
LCD_RESET A4
Ces broches ผู้สื่อข่าว au รหัส suivant utilisé pour initialiser l'écran LCD:
Adafruit_TFTLCD tft(LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
ขั้นตอนที่ 3: Le Code Finalement



Avant de beginr le program et de se dir que le code est déjà fait donc il ya pas de soucis c'est la qu'on tombe dans le piège parce que avant de beginr à faire les le noyau du code il faut tout d'abord chercher les bonnes bibliothèques pour chaque composants dans le circuit ca vous évitera d'écrire des disent ou même des centaine de ligne de code supplémentaire donc les libraires sont primordiale.
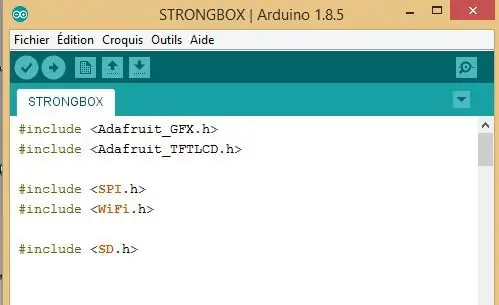
la première capture d'écran représente un bref récapitulatif du code une partie essentiel les librairies
เท l'écran LCD
#รวม
#รวม
เท le WiFi
#รวม
#รวม
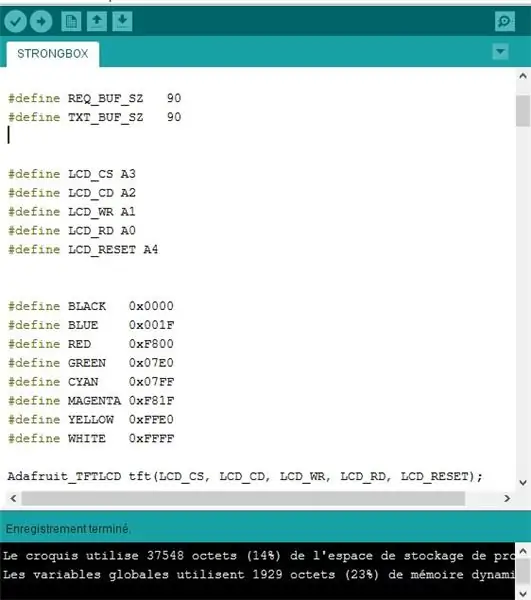
pour la carte SD #include la deuxième capture d'écran représente un bref récapitulatif du code une autre partie celle des point a definire (tel que les pin, les commande pour les requêtes HTML #define REQ_BUF_SZ 90 #define TXT_BUF_SZ
#define LCD_CS A3
#define LCD_CD A2
#define LCD_WR A1
#define LCD_RD A0
#define LCD_RESET A4
#define BLACK 0x0000
#define BLUE 0x001F
#define RED 0xF800
#define สีเขียว 0x07E0
#define ฟ้า 0x07FF
#define MAGENTA 0xF81F
#define สีเหลือง 0xFFE0
#define 0xFFFF. สีขาว
Adafruit_TFTLCD tft(LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
la troisième capture d'écran représente un bref récapitulatif du code สำหรับตัวเชื่อมต่อ l'arduino et le shield wifi au réseau
ถ่าน ssid = "ราฮิม"; // nom du réseau SSID
char pass = "รหัสผ่านลับ"; // mot de passe
int keyIndex = 0;
สถานะ int = WL_IDLE_STATUS;
เซิร์ฟเวอร์ WiFiServer(80);
ไฟล์เว็บไฟล์;
ถ่าน HTTP_req[REQ_BUF_SZ] = {0};
ถ่าน req_index = 0;
ถ่าน txt_buf[TXT_BUF_SZ] = {0};
et pour la dernière capture d'écran:
รับข้อความจากหน้า หน้าเว็บ แบบอักษร GetLcdText () แบบข้อความ แบบข้อความ แบบ LCD บนหน้าจอที่ต้องการ HTTP GET entrante qui est envoyée depuis le navigationur Web lorsque l'utilisateur de la requête เว็บ.
Tous les espaces du texte envoyés sont convertis en% 20 par le Naviur เปรี้ยว d'être ทูต จี้ que le code récupère les lignes de texte, il convertit les espaces encodés en caractères d'espace réels pour les afficher sur l'écran LCD.
Ceci est juste une démonstration simple qui use GET pour envoyer du texte via un shield WiFi et afficher sur un LCD de 3.5.
เมอร์ซิส
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
