
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

สวัสดีทุกคน บทแนะนำง่ายๆ นี้จะแสดงวิธีอ่านทวีตของเราโดยใช้ IFTTT และบอร์ดโฟตอน คุณอาจต้องดูคำแนะนำนี้
เสบียง
คุณต้องมี:
- บัญชี IFTTT
- บอร์ดโฟตอนที่กำหนดไว้ล่วงหน้า
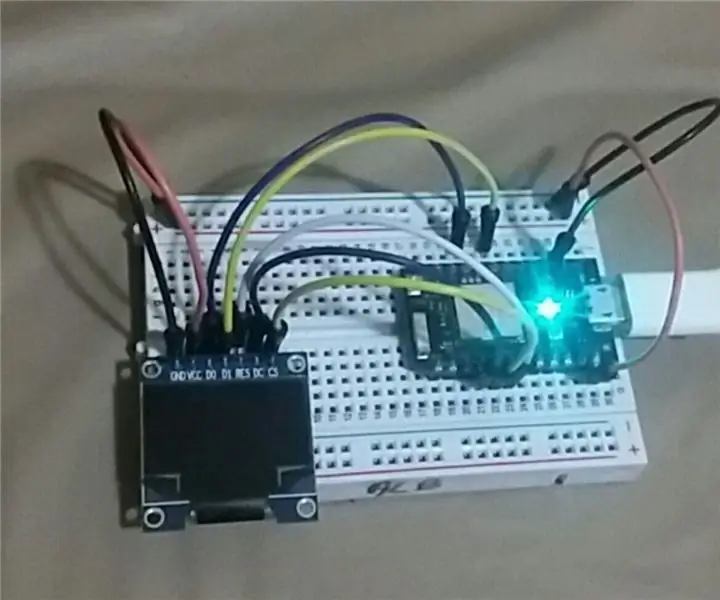
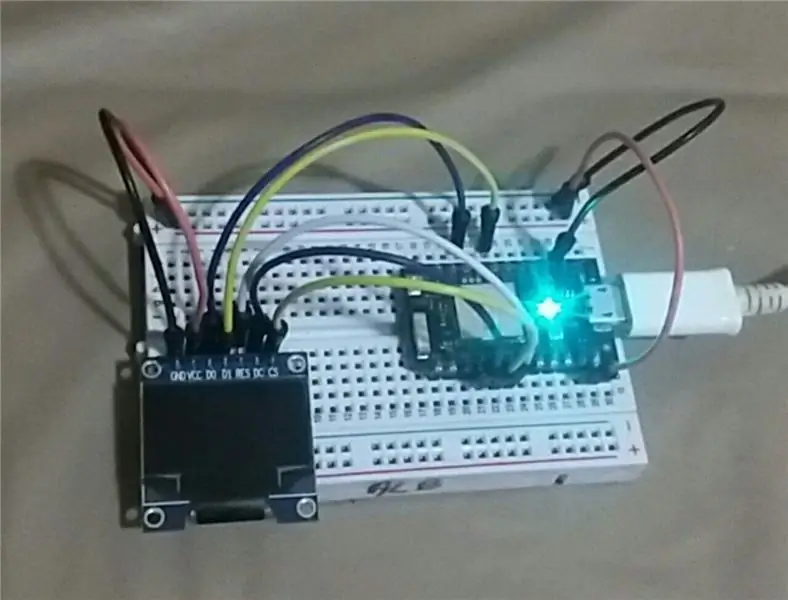
- จอแสดงผล OLED (ในกรณีนี้ ฉันจะใช้จอแสดงผล OLED SPI 7 พิน)
- โฟตอนบอร์ด
- โปรโตบอร์ด
- จัมเปอร์ชายบ้าง
ขั้นตอนที่ 1: การสร้างรหัส
รหัสค่อนข้างง่าย สิ่งที่เราต้องทำคือตั้งค่าการแสดงผลและปักหมุดแบบเดียวกับที่ฉันทำในคำสั่งนี้และสร้าง "ฟังก์ชันอนุภาค" ที่ IFTTT จะเรียกเมื่อทวีตของเราถูกโพสต์ ฟังก์ชันนี้จะเปลี่ยนสตริงที่แสดงโดยหน้าจอ OLED ของเรา
ความคิดเห็นในโค้ดจะช่วยให้คุณเข้าใจวิธีการทำงาน
ขั้นตอนที่ 2: การตั้งค่าแอปเพล็ตของคุณ

มาสร้างแอปเพล็ตของเรากันเถอะ ก่อนอื่น คุณต้องสร้างบัญชี IFTTT และไปที่ https://platform.ifttt.com/ หลังจากนั้นไปที่ "Personal Applets" และสร้างใหม่ คุณสามารถทำให้เป็นแบบส่วนตัวได้หากต้องการ
IFTTT หมายถึง: "ถ้าเป็นอย่างนั้น"
แอปเพล็ตของเราจะทำงานในลักษณะนี้: " ถ้าฉันโพสต์ทวีตใหม่ (ของเรา ในตอนนี้) ฟังก์ชั่นจะถูกเรียกภายในโฟตอนบอร์ด (ของเรา นั้น สำหรับตอนนี้)"
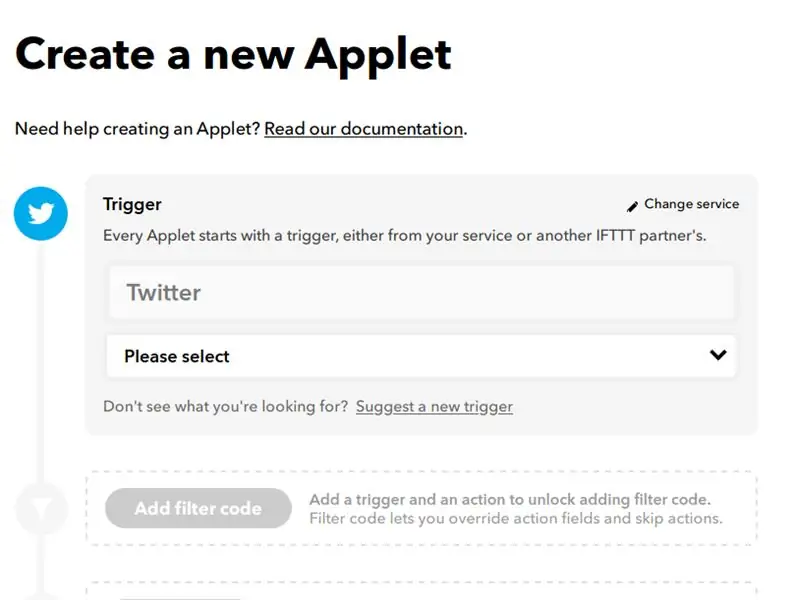
ขั้นตอนที่ 3: เลือกทริกเกอร์

การตั้งค่าทริกเกอร์ เลือก Twitter เป็นบริการทริกเกอร์ของคุณ และตรวจสอบให้แน่ใจว่าคุณได้เลือกช่อง "ทวีตใหม่สำหรับคุณ" คุณยังสามารถรวมรีทวีตและตอบกลับได้หากต้องการ
ขั้นตอนที่ 4: เลือกการดำเนินการ

การตั้งค่าการดำเนินการ
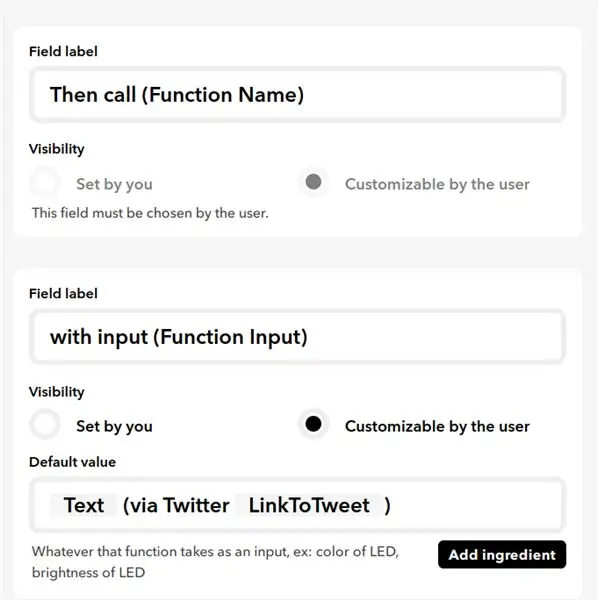
ตอนนี้เราต้องเลือกอนุภาคเป็นบริการดำเนินการของเรา เลือก "จากนั้นโทร (ชื่อฟังก์ชัน)" คุณสามารถเปลี่ยนฟิลด์ป้อนข้อมูลได้ตามต้องการ คุณยังสามารถเลือก "เพิ่มส่วนผสม" เพื่อให้มีการตอบสนองแบบไดนามิกมากขึ้น
หลังจากทำสิ่งนี้แล้ว มาลองใช้ระบบของเรากัน
ขั้นตอนที่ 5: การทดสอบว่าใช้งานได้หรือไม่



สิ่งที่คุณต้องทำตอนนี้คือเปิดใช้งานแอปเพล็ตและเชื่อมโยงบัญชี Twitter และ Particle ของคุณกับ IFTTT ด้วยสิ่งนี้ IFTTT จะสามารถทำเวทย์มนตร์ได้อย่างถูกต้อง
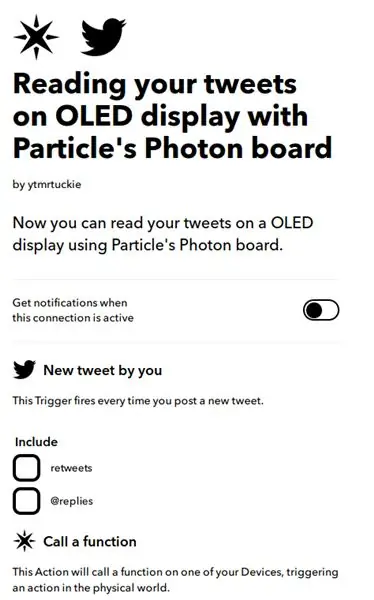
หลังจากที่คุณเชื่อมโยงบัญชีแล้ว ตอนนี้คุณต้องเลือกพารามิเตอร์บางอย่าง
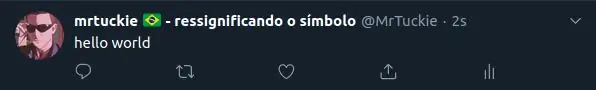
หากคุณตั้งค่าทุกอย่างถูกต้อง ไปทวีต "สวัสดีชาวโลก" และกระดานจะแสดงในไม่กี่นาที
ขั้นตอนที่ 6: การสาธิต

นั่นคือทั้งหมดสำหรับวันนี้ คำถามใดๆกรุณาถาม
แนะนำ:
ภาพเคลื่อนไหวบิตแมปบนจอแสดงผล OLED SSD1331 (SPI) ด้วย Visuino: 8 ขั้นตอน

ภาพเคลื่อนไหวบิตแมปบนจอแสดงผล OLED SSD1331 (SPI) ด้วย Visuino: ในบทช่วยสอนนี้ เราจะแสดงและย้ายภาพบิตแมปในรูปแบบแอนิเมชั่นอย่างง่ายบนจอแสดงผล OLED SSD1331 (SPI) ด้วย Visuino ดูวิดีโอ
จอ LCD I2C / IIC - ใช้ SPI LCD กับจอแสดงผล LCD I2C โดยใช้โมดูล SPI เป็น IIC กับ Arduino: 5 ขั้นตอน

จอ LCD I2C / IIC | ใช้ SPI LCD กับจอแสดงผล LCD I2C โดยใช้โมดูล SPI เป็น IIC กับ Arduino: สวัสดีทุกคน เนื่องจาก SPI LCD 1602 ปกติมีสายเชื่อมต่อมากเกินไป ดังนั้นจึงยากมากที่จะเชื่อมต่อกับ Arduino แต่มีโมดูลเดียวในตลาดที่สามารถทำได้ แปลงจอแสดงผล SPI เป็นจอแสดงผล IIC ดังนั้นคุณต้องเชื่อมต่อเพียง 4 สายเท่านั้น
การทำให้ LoRa (SX1278/XL1278-SMT) ทำงานผ่าน SPI บนโมดูลเมนบอร์ด WeMos D1 ESP-12F ESP8277 พร้อม OLED: 7 ขั้นตอน

การทำให้ LoRa (SX1278/XL1278-SMT) ทำงานผ่าน SPI บนโมดูลมาเธอร์บอร์ด WeMos D1 ESP-12F ESP8277 พร้อม OLED: ฉันใช้เวลาหนึ่งสัปดาห์ในการออกกำลังกาย ดูเหมือนว่าไม่มีใครอื่นก่อนหน้าที่ฉันจะคิดได้ ดังนั้นฉันหวังว่านี่จะช่วยคุณได้ บางครั้ง! ชื่ออย่างเชื่องช้า "WeMos D1 ESP-12F ESP8266 เมนบอร์ดโมดูลที่มีหน้าจอ OLED ขนาด 0.96 นิ้ว" เป็นคณะกรรมการพัฒนา $ 11 th
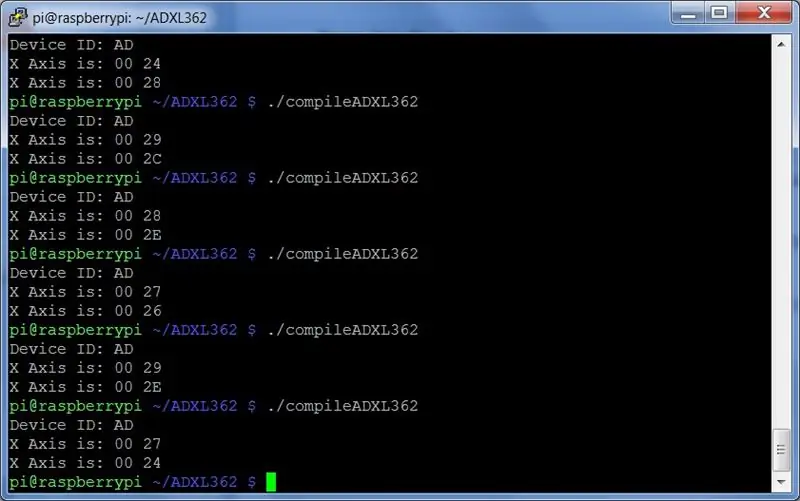
เบื้องต้น* SPI บน Pi: การสื่อสารด้วยตัวตรวจวัดความเร่งแบบ 3 แกน SPI โดยใช้ Raspberry Pi: 10 ขั้นตอน

เบื้องต้น* SPI บน Pi: การสื่อสารด้วยตัวตรวจวัดความเร่งแบบ 3 แกน SPI การใช้ Raspberry Pi: คำแนะนำทีละขั้นตอนเกี่ยวกับวิธีตั้งค่า Raspbian และสื่อสารกับอุปกรณ์ SPI โดยใช้ไลบรารี bcm2835 SPI (ไม่ใช่บิตกระแทก!) นี่ยังคง เบื้องต้นมาก… ฉันต้องเพิ่มรูปภาพของการเชื่อมต่อทางกายภาพให้ดีขึ้น และทำงานผ่านรหัสที่น่าอึดอัดใจบางอย่าง
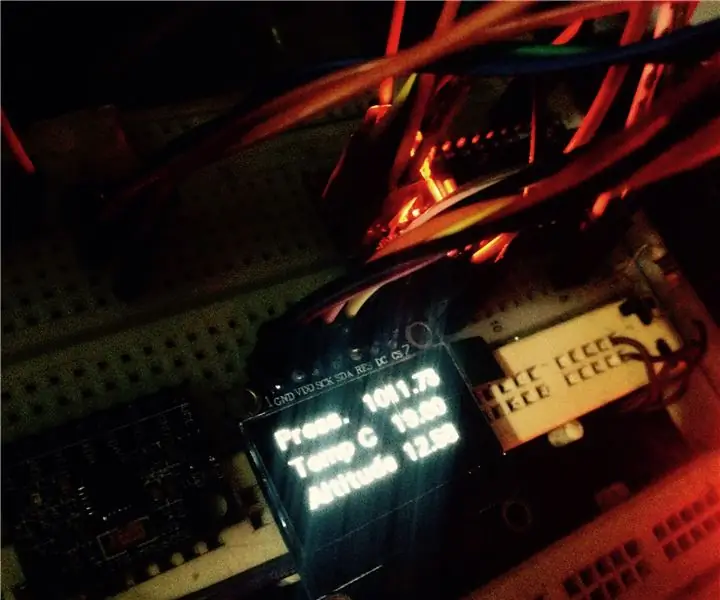
เครื่องวัดระยะสูง Arduino โดยใช้ BMP และ SPI หรือ I2C OLED: 5 ขั้นตอน

เครื่องวัดระยะสูง Arduino โดยใช้ BMP และ SPI หรือ I2C OLED: เป็นเวลานานที่ฉันได้ค้นหาเครื่องวัดระยะสูงและอุณหภูมิโดยใช้เซ็นเซอร์ตัวเดียวและแสดงไปยัง OLED ที่ใช้ SPI เนื่องจากฉันไม่พบสิ่งใดที่แม่นยำ จึงคิดว่าฉันจะสร้างของตัวเองโดยใช้ไลบรารี U8glib มีหนึ่งบทเรียนใน youtube
