
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.



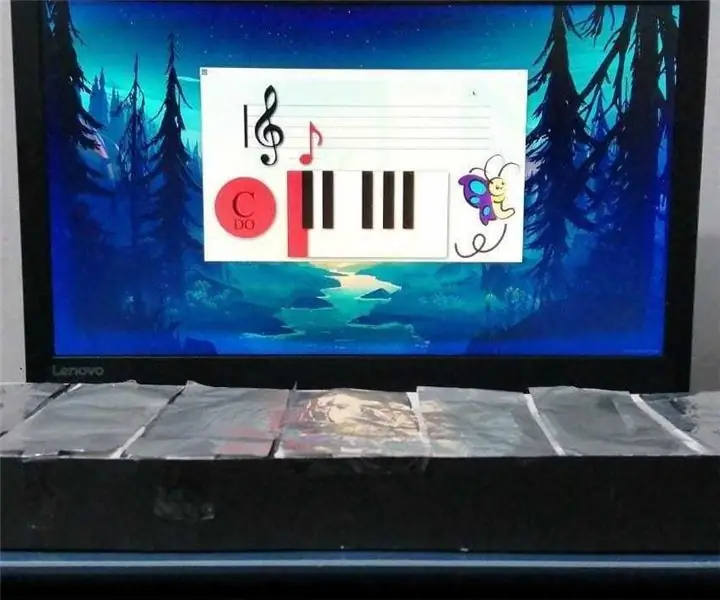
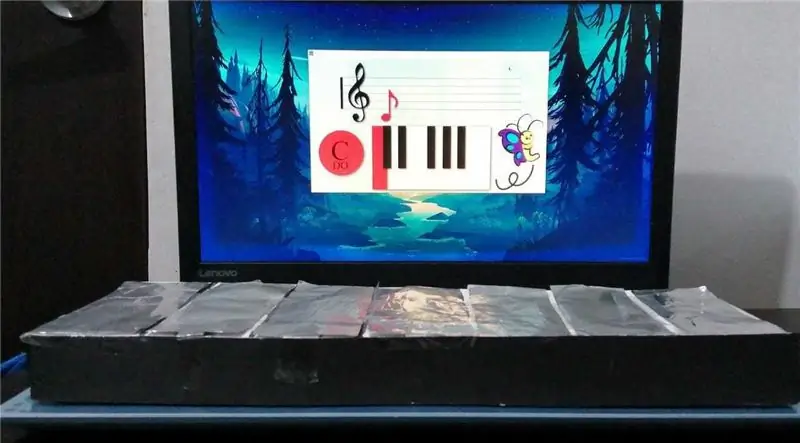
Mmodelo prototipo de un sistema multimeda instrumento hecho con materiales reciclados, el cual se reproduce la nota especifica และ muestra en pantalla la nota especifica.
เสบียง
พีซี (พารา เอล เดซาร์โรโล)
Raspberry pi (รุ่น 3 B de 1Gb de ram)
Pantalla 60hz hdmi
อัลทาโวเซส แจ็ค3
หน่วยความจำ microSD 16Gb
Wemos Lolin Esp32
สายเคเบิล Duponts Macho
กล่องและกระดาษ
หน่วยความจำ usb
ขั้นตอนที่ 1: Instalar Sistema Operativo


โปรแกรมที่ใช้สำหรับเครื่องพีซีสำหรับการดาวน์โหลด el sistema Operativo en este caso Raspbian una version de linux especifica และ ligera para Raspberry Raspbian
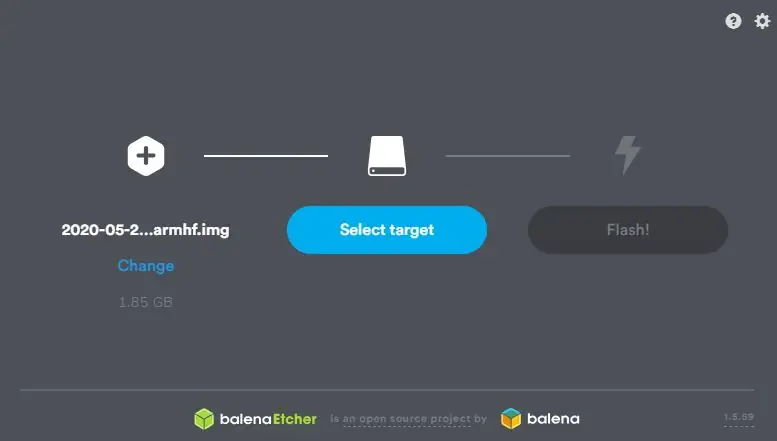
Tambien usaremos Balena Etcher สำหรับ flashear la memoria SD la cual llevara el sistema operativo, seleccionamos la imagen de raspbian previamente descargada.
Insertamos la sd en la raspberry con el SO. ข้อบกพร่อง lel usuario: Pi y contraseña es: Raspberry
ขั้นตอนที่ 2: Montaje


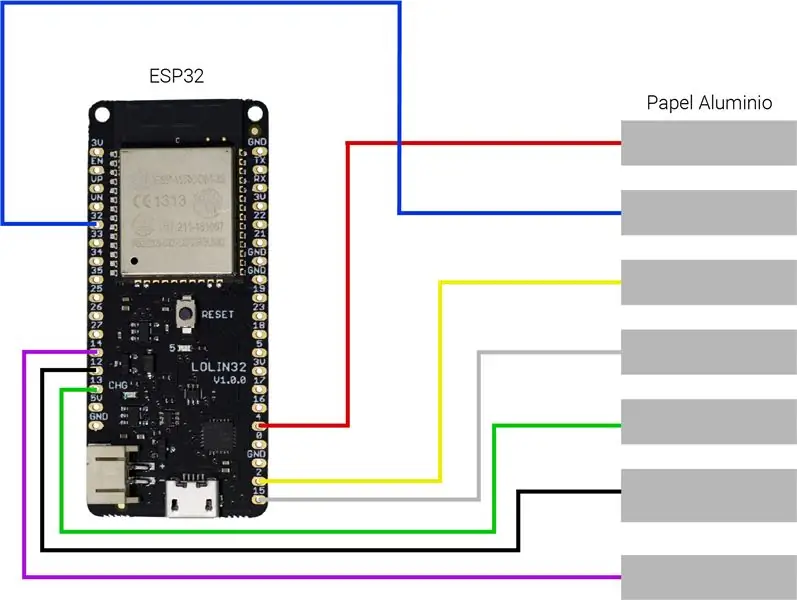
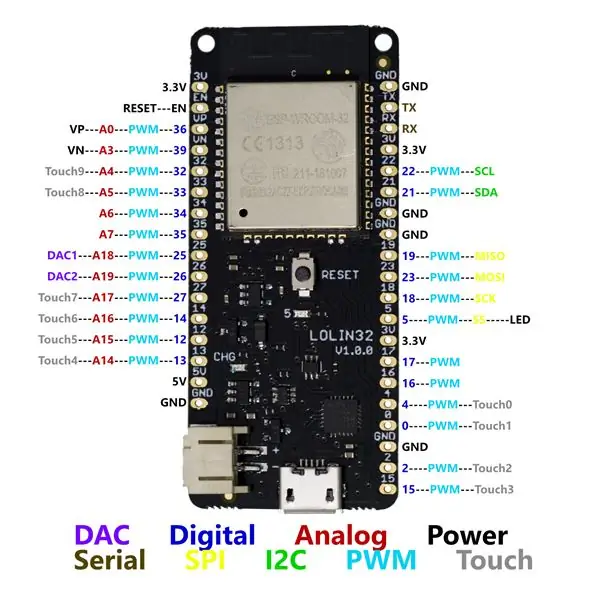
Para el montaje utilizamos cables duponts junto a papel aluminio para aptar el toque del usuario. เพิ่มเติม ใช้ el montaje recomendado por nosotros o usar los que mas te convengan, los puedes seleccionar lo Unico es que deben tener la caracteristica Touch(especificados en la 2da Imagen)
ขั้นตอนที่ 3: Subir Codigo Al Arduino



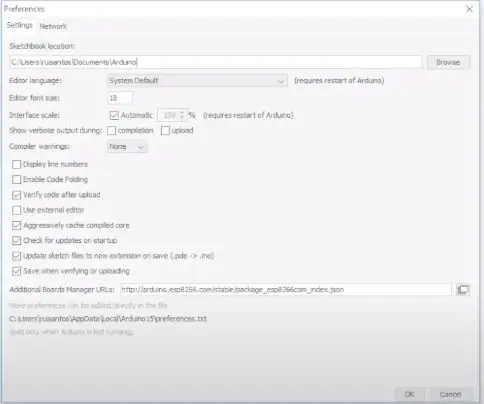
Primero tenemos que añadir el entorno de ESP32 al IDE de arduino para ello tenemos ir a File, Preferences and agregar en Boot manaeger บอร์ด esta URL:
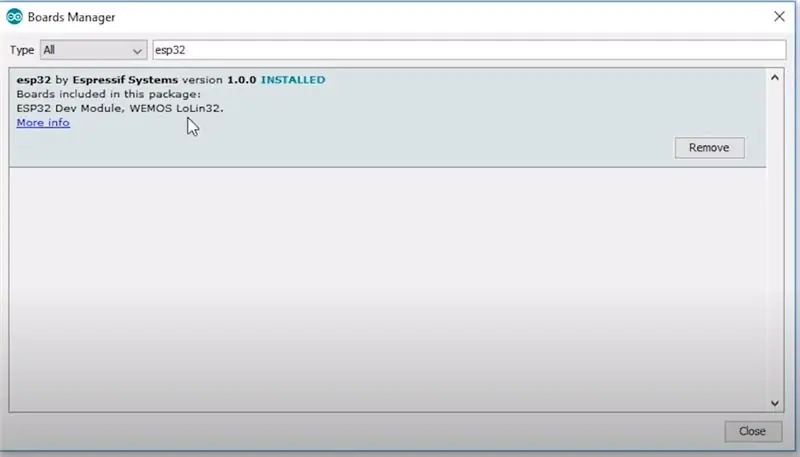
dl.espressif.com/dl/package_esp32_index.json, ยกเลิกเครื่องมือ, บอร์ด, ผู้จัดการบอร์ด, บัสคาร์และการติดตั้ง la nombrada como Esp32
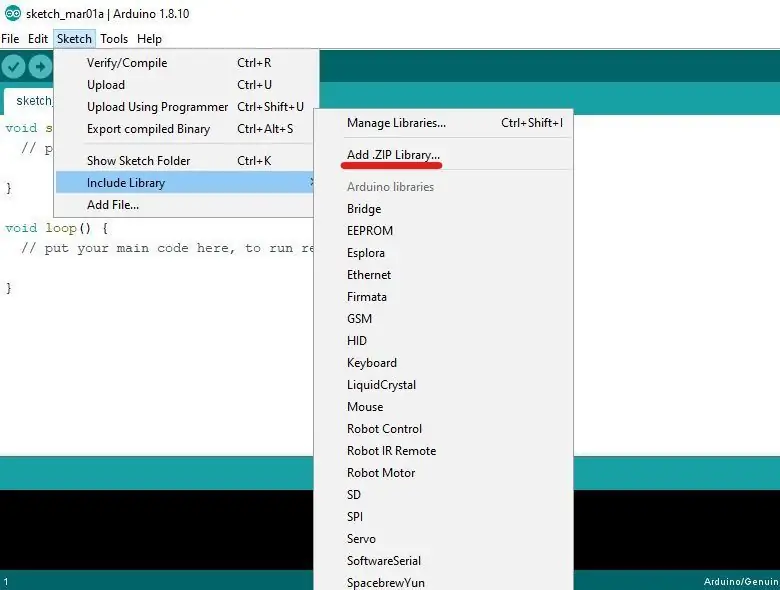
Debemos añardir las librerias necesearias, al descargarlas deberas ir al Arduino IDE และ en Sketch, รวมไลบรารี, เพิ่ม. Zip Library.. buscamos และ agregamos la librerias proporcionadas อธิบายรายละเอียดเกี่ยวกับเอกสารสำคัญและรายละเอียดอื่นๆ ที่เกี่ยวข้อง, ตรวจสอบยืนยันสำหรับการทดสอบ Arduino ที่เครื่องมือสำหรับ Arduino Mega, สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับ leds และ pulsadores, สำหรับ Arduino
BLEKEYBOARD
ขั้นตอนที่ 4: Armamos La Carcasa

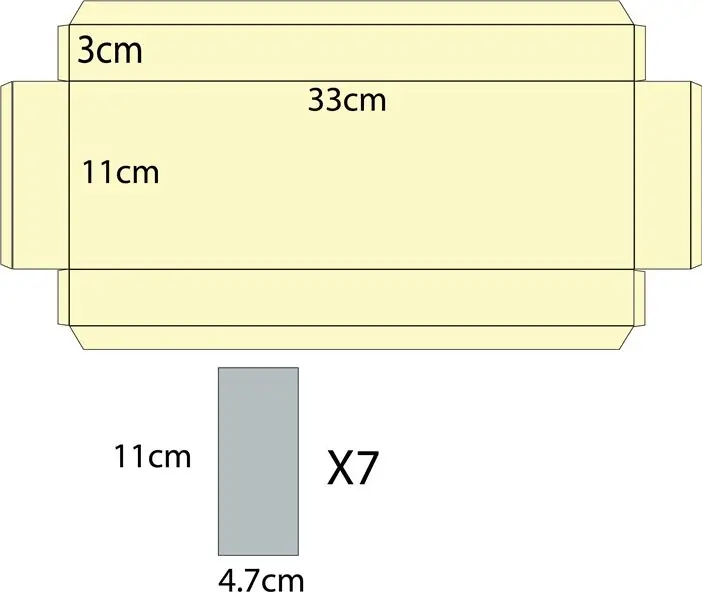
สื่อกลางจากรถเข็น ชุดนอน recortamos la forma dada y pegamos los pliegos en las esquinas para formar una caja, después con papel aluminio recortamos 7 veces la figura gris dada.
Nos aseguramos de hacer el contacto de los trozos de papel aluminio con los terminales en cada uno de los สายเคเบิล que medirán las pulsaciones.
ขั้นตอนที่ 5: เตรียมการ De Los Recursos Para La Aplicación


สำหรับภาพที่แสดงซ้ำ รูปภาพของแอป ครีมอิมเมจและตัวแก้ไขภาพที่มีสัญลักษณ์แสดง cada una de las teclas ที่สอดคล้องกัน, acompañadas de una ilustración y una demostración de la colocación de la nota en un pentagrama.
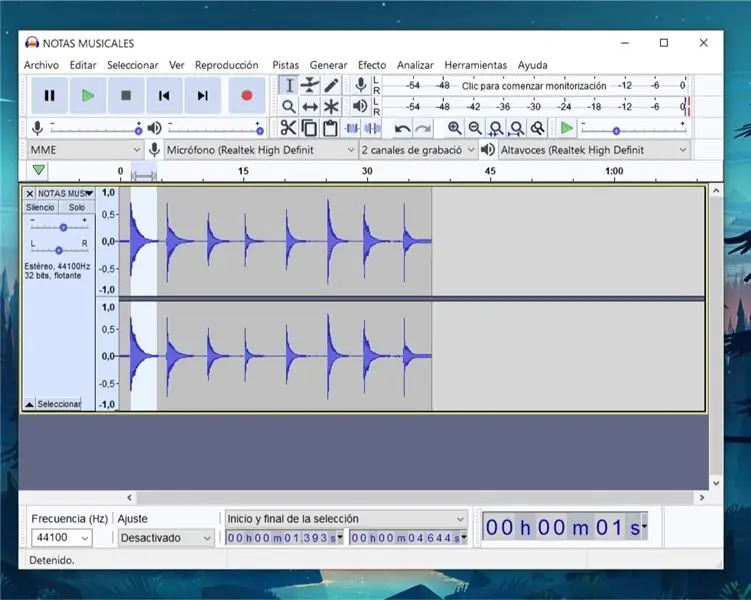
Y para los recursos auditivos del programa (Cada una de las notas) tomamos una grabación de un piano (O cualquier otro instrumento) tocando las notas que queremos usar, puede ser sacada de internet (Recomendamos freesound.com) หรือ grabadas เหนือกว่า noso y finalmente las cortamos y editamos en un programa de edición de audio (แนะนำความกล้า)
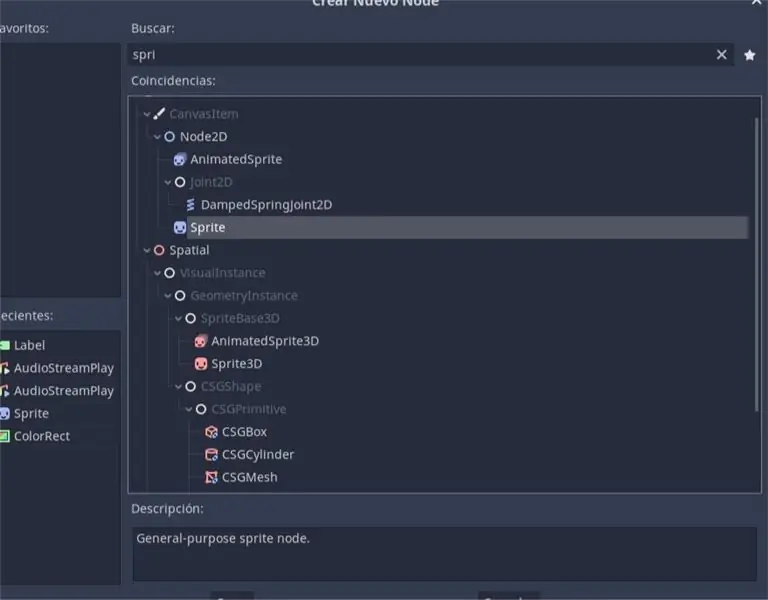
ขั้นตอนที่ 6: Creación De La Aplicación En Godot3



ดาวน์โหลดและ abrimos Godot3, เริ่มต้นใหม่ทั้งหมด, เลือก OpenGL 2.0 สำหรับระดับสูงสุดที่เข้ากันได้และครีมที่ไม่ต้องการให้คุณใช้ร่วมกัน.
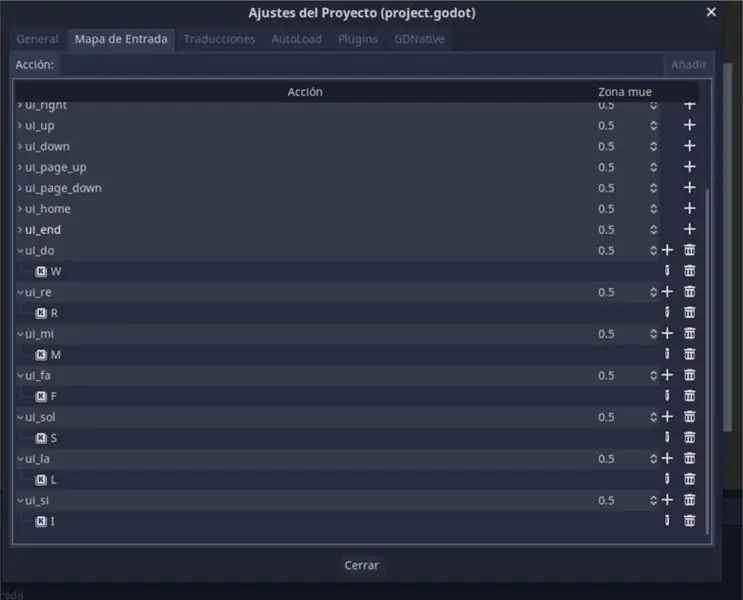
Lo primero que haremos antes de programar, será ir a Proyecto> Ajustes del proyecto> Mapa de Entrada y Configurar las acciones que queremos para cada una de las notas y su tecla ติดต่อ
เนื้อหาที่เกี่ยวข้อง กับ สถานะ สถานะ สถานะ เหนือสิ่งอื่นใด, สภาพแวดล้อม ภายนอก, เกี่ยวกับเสียง สตรีมเมอร์, สตรีมเมอร์, ฟังเพลง และวิดีโอ และ แผงควบคุม y vamos a nombrar estos nodos para llamarlos en el código หลัง.
Añadimos un script a la escena, ocultando los paneles de las notas en la función "Ready" como muestra la imagen, en la función process vamos a validar si la acción determinada a una nota está siendo presionada, y llsiamaes así, ไม่มี ติดต่อ al sonido de la nota y lo reproducimos, mostramos el panel de la nota y ocultamos el resto de paneles como se ve en la ultima imagen (Este ultimo bloque se repite para cada una de las notas)
ขั้นตอนที่ 7: Subir Tu App กับ Raspberry

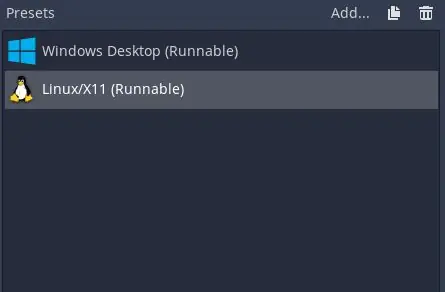
แอปพลิเคทั้งหมดสำหรับราสเบอร์รี่, ผู้ส่งออกและเครื่องมือสร้างเฉพาะและตั้งค่าล่วงหน้าสำหรับ Linux/X11 (32 บิต) และส่งออกไปยัง PCK รายชื่อผู้ติดต่อ pasarlo a la raspberry por la memoria USB และ listo haz terminado tu instrumento.
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
CIRCUITOS DE PAPEL: 6 ขั้นตอน (พร้อมรูปภาพ)

CIRCUITOS DE PAPEL: Llevo unos años trabajando, investigando y tratando de adaptar circuitos electrónicos a proyectos muy dispares, desde una hoja de papel, cristal, madera… hasta una tela. เข้าสู่ระบบ Esto impplica que tal como conocemos tradicionalmente un circuito electrónico
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
