
สารบัญ:
- ขั้นตอนที่ 1: กาวไม้
- ขั้นตอนที่ 2: CNC the Three Panels (แผงขอบ, Pine Core และ LED Panel)
- ขั้นตอนที่ 3: กลึงมณฑลจากแผ่นอะครีลิค
- ขั้นตอนที่ 4: ทาสีและย้อมสี
- ขั้นตอนที่ 5: ติดกาวแผง
- ขั้นตอนที่ 6: ต่อสายไฟ LED ด้วย Friction Fit และเชื่อมต่อ Arduino
- ขั้นตอนที่ 7: การเข้ารหัส Arduino
- ขั้นตอนที่ 8: เพลิดเพลินกับการแสดงแสงสีศิลปะ
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.


By jwolinFollow เพิ่มเติมโดยผู้เขียน:





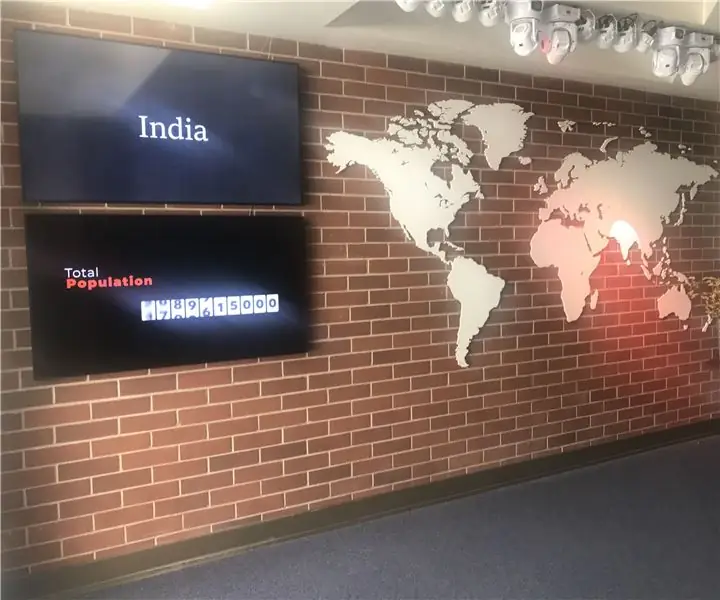
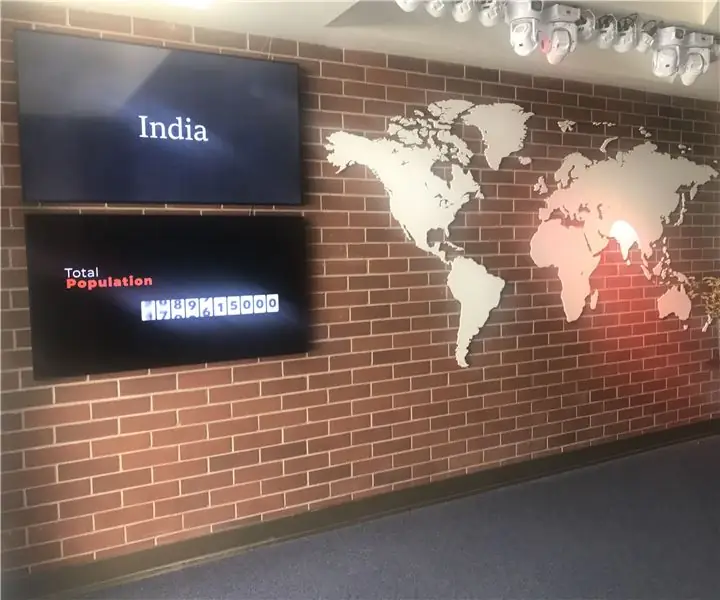
ฉันต้องการวิธีแสดงข้อมูลทางภูมิศาสตร์อย่างมีศิลปะและแบบไดนามิกโดย "ระบายสี" แผนที่ด้วยแสง ฉันอาศัยอยู่ในไอดาโฮและรักรัฐของฉัน ฉันคิดว่าที่นี่น่าจะเป็นจุดเริ่มต้นที่ดี! นอกจากจะเป็นงานศิลปะที่มีเอฟเฟกต์แสงไฟสุดเจ๋งแล้ว ยังให้ข้อมูลที่เป็นประโยชน์อีกด้วย ตัวอย่างเช่น คุณสามารถแสดง "แผนที่ความร้อน" ต่อจำนวนความหนาแน่นของประชากร ระดับปริมาณน้ำฝน ระดับความสูงสูงสุด/ต่ำสุด จำนวนเอเคอร์ของพื้นที่รกร้างว่างเปล่า ฯลฯ หลังจากทำแผนที่ไอดาโฮนี้แล้ว ฉันมีแรงจูงใจที่จะทำสิ่งที่คล้ายคลึงกัน ระดับโลก!
สำหรับคำแนะนำนี้ คุณจะต้องมีสิ่งต่อไปนี้:
- (2) 2'x4' แผ่น 1/4MDF
- (1) 10' ชิ้น 1"x8" ไม้สน
- (1) แผ่นอะครีลิคกระจายแสง
- 2 สตริงของ (50) ws2812B prewired indexible LED
- แหล่งจ่ายไฟ 5 โวลต์
- คราบ ทาสี กาว
- Arduino Micro หรือเทียบเท่า
เครื่องมือที่จำเป็น
- เครื่อง CNC
- หัวแร้ง
- ที่หนีบ
- กระดาษทราย
ขั้นตอนที่ 1: กาวไม้




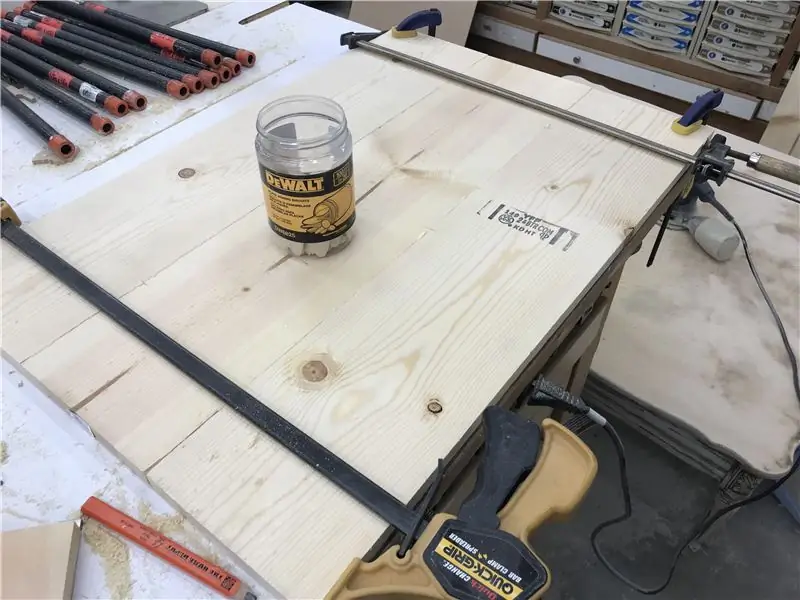
เมื่อใดก็ตามที่ฉันติดแผ่นไม้ ฉันมักจะนำบิสกิตมาประกบเข้าด้วยกัน ป้องกันการแตกร้าวเนื่องจากการหดตัวเมื่อไม้แห้ง นี่เป็นสิ่งสำคัญอย่างยิ่งในโครงการนี้ เนื่องจากพื้นที่ผิวที่เชื่อมต่อชิ้นส่วนเข้าด้วยกันจะลดลงเนื่องจากการดำเนินการเจาะ CNC หลังจากที่ได้ลูกปัดกาวที่ดีทั้งสองข้างรวมทั้งในทั้งสองส่วนของโพรงบิสกิตให้หนีบและทิ้งไว้ 24 ชั่วโมง
หลังจากดึงที่หนีบออกจากกันแล้ว ให้ใช้เครื่องขัดฝ่ามือ (หรือถ้าคุณกล้าใช้เครื่องขัดสายพาน) แล้วขัดข้อต่อให้เรียบ คุณจะต้องใช้กาวบีบข้อต่อออกอย่างสม่ำเสมอ และต้องการขัดกระดานให้เรียบและปราศจากตำหนิมากที่สุด
ตอนนี้เรามีแผงสามแผงที่เราจำเป็นต้องใช้แล้ว ไปที่งาน CNC กัน!
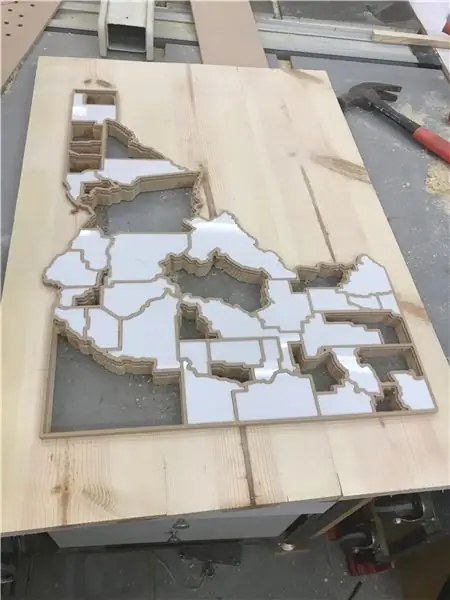
ขั้นตอนที่ 2: CNC the Three Panels (แผงขอบ, Pine Core และ LED Panel)




มีสามแผงที่ประกอบขึ้นเป็นโครงการ คุณสามารถดูรุ่นในซอฟต์แวร์ที่ฉันใช้ ข้อมูลแผนที่ถูกซื้อจากแพ็กแผนที่ maptorian ที่ยอดเยี่ยมที่ไม่มีค่าลิขสิทธิ์ รายละเอียดและคุณค่าที่น่าทึ่งที่นี่! ไฟล์ CAD จะถูกแนบในขั้นตอนต่อไป หากคุณต้องการ DXF สำหรับไฟล์ CAD หรือ Vector
แผงแกน LED นั้นเป็นแผ่น MDF 1/4" ที่กลึงแล้วซึ่งยึด LED ไว้ด้วยความเสียดทานที่แน่น คุณจะสังเกตเห็นบนแผงนี้มี "กระเป๋า" ขนาดใหญ่รอบ LED เพื่อให้แสงกระจายอย่างรวดเร็ว เป็นไปได้เพื่อหลีกเลี่ยงจุดร้อนบนอะคริลิก
แกนกลางคือแผงไม้สนที่เราติดกาวในขั้นตอนก่อนหน้าและแสดงฉากหลังของโครงการ เพื่อให้แสงส่องถึงแผ่นอะครีลิค เราจึงตัดเฉือนแต่ละเขตออกไป
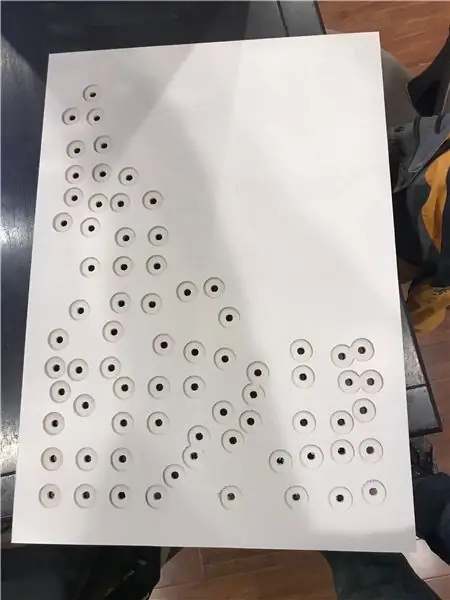
ในที่สุดแผงด้านบนถูกกลึงด้วยโครงร่างของเคาน์ตีและนักเรียนประจำของรัฐ แต่ละเคาน์ตีมีชั้นวางขนาดเล็กที่จะรับอะครีลิคกระจายแสงขนาด 1/8 นิ้ว
พูดถึงอะครีลิคแล้ว ได้เวลาแมชชีนเหล่านี้ต่อไป
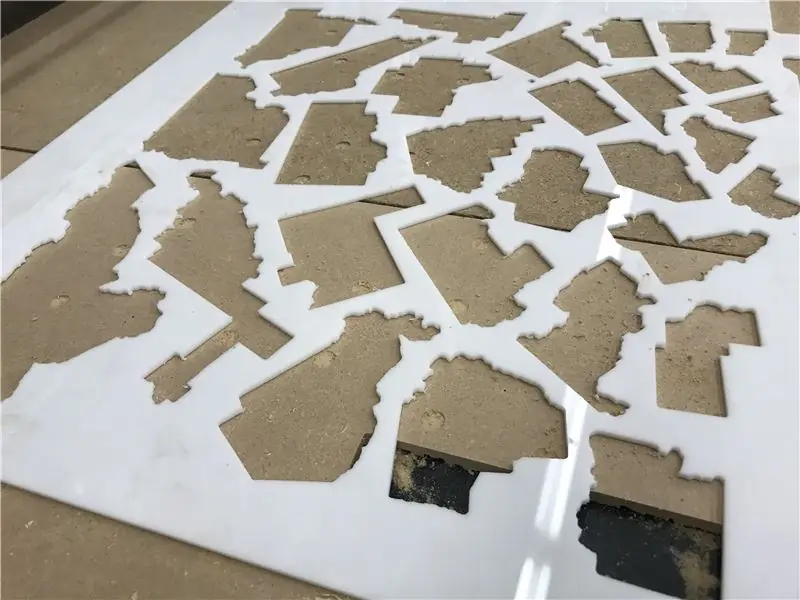
ขั้นตอนที่ 3: กลึงมณฑลจากแผ่นอะครีลิค




การตัดเฉือนเคาน์ตีจากอะคริลิกต้องใช้การลองผิดลองถูกเล็กน้อย อะคริลิกสามารถละลายได้หากกลึงให้ช้า ดังนั้นการป้อนที่เหมาะสมจึงจำเป็นเพื่อให้ได้ผลลัพธ์ที่ดี เคล็ดลับอีกประการหนึ่งคือใช้เครื่องมือขนาดใหญ่ที่สุดเท่าที่จะเป็นไปได้ด้วยการดูดที่ดีเพื่อขจัดเศษออก เครื่องมือขนาดเล็กมักจะไม่ล้างเศษออกอย่างง่ายดายและสะสมความร้อนที่ทำให้เกิดการหลอมที่ไม่ต้องการ
ฉันได้ความละเอียดที่ต้องการด้วย 1/8 upcut two flute spiral bit at 18, 500rpm and feedrate 200ipm. feeds and speeds calculatorsที่ดีมีประโยชน์ที่นี่! ฉันขอแนะนำตัวที่cnccookbook.com. ฟลุตบิตตัวเดียวน่าจะทำงานได้ดีกว่านี้แต่ฉันไม่มีในมือ การเก็บแท็บเล็กๆ ไว้บนชิ้นส่วนเหล่านี้ในงาน CAM เป็นสิ่งสำคัญที่จะป้องกันไม่ให้ชิ้นส่วนที่เสร็จแล้วแตกออกและฉายเข้าไปในห้อง!
ออฟเซ็ตเวทย์มนตร์สำหรับการทำให้เขตมีขนาดที่เหมาะสม กลายเป็นความพ่ายแพ้.075 จากเส้นกึ่งกลางของภาพวาด cad สิ่งนี้ทำให้ค่าเผื่อ 1/2 ของขอบ 1/8 บวกเพิ่มอีกเล็กน้อยเพื่อให้แผงวางเข้าที่ ต้องใช้การขัดเล็กน้อยในบางชิ้นเพื่อให้เข้าที่ ชิ้นงานที่พอดีทำให้งานนี้รวดเร็วและง่ายดาย
การทำให้มณฑลทั้งหมดพอดีกับอะคริลิกชิ้นเดียวเป็นเรื่องง่ายด้วยซอฟต์แวร์ vectric ของฉันที่มีคุณสมบัติการซ้อนเพื่อเพิ่มการใช้แผ่นงานให้เกิดประโยชน์สูงสุด
เพื่อความสนุก ฉันเริ่มทดสอบการใส่ชิ้นส่วนบางชิ้น เริ่มมากันแล้ว. เย็น!
ต้องการไฟล์สำหรับการตัดเฉือนเคาน์ตี แน่นอน! ดูเอกสารแนบ.
ขั้นตอนที่ 4: ทาสีและย้อมสี



ก่อนประกอบชิ้นส่วนทั้งหมด เราควรทาสีและทำสีเสียก่อน ฉันใช้คราบผสมกันสำหรับแผงไม้ สีสเปรย์สำหรับชั้นขอบ และสีขาวสะท้อนแสงสำหรับชั้น LED งานด่วนและเราอยู่ในการชุมนุม ขอให้สนุก!
ขั้นตอนที่ 5: ติดกาวแผง



ตอนนี้ได้เวลาทากาวแผงด้านล่างไปที่ด้านล่างของแกนสนแล้วติดแผงขอบ MDF ไปที่แกนสน ฉันเพิ่งใช้ชุดแคลมป์เพื่อทำสิ่งนี้
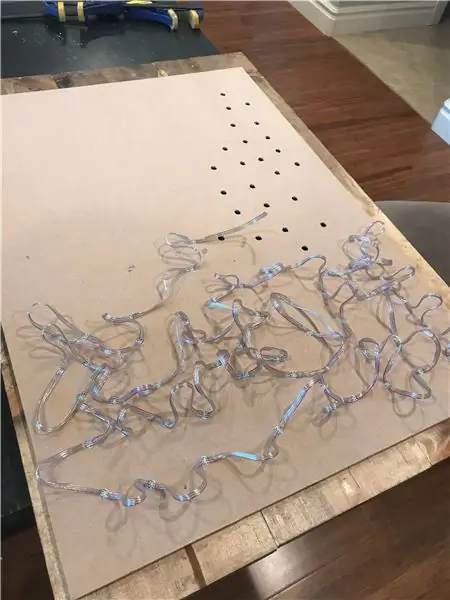
ขั้นตอนที่ 6: ต่อสายไฟ LED ด้วย Friction Fit และเชื่อมต่อ Arduino



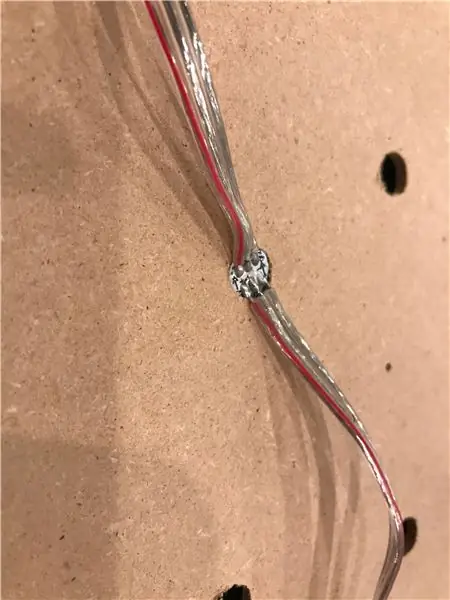
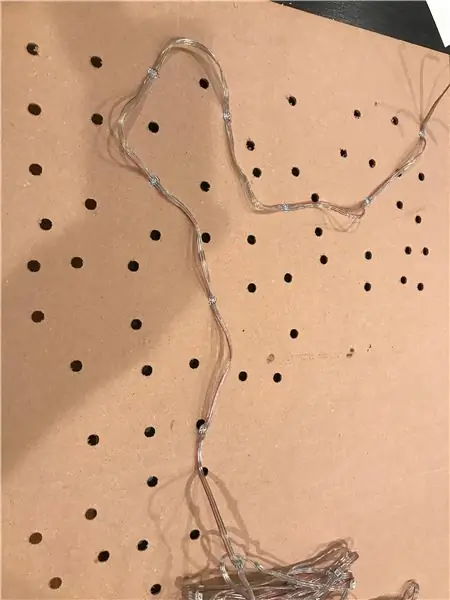
งานฝันร้ายนี้ง่ายมากด้วยค่าเผื่อความเสียดทานพอดีที่นี่ ฉันใช้ปลายปากกากดเข้าที่ แทบล็อคเข้าและจะไม่ออกมาโดยไม่มีแรงมาก ไม่มีการใช้กาวใด ๆ สำหรับส่วนนี้ของโครงการ ทำให้การประกอบเป็นเรื่องง่าย! ฉันได้ทำหลายโครงการที่ต้องต่อสู้กับการเดินสายเป็นเวลาหลายชั่วโมงและใช้เวลา 10 นาทีอย่างแท้จริง นี่เป็นวิธีที่ง่ายที่สุด ฉันพยายามวางสายรัฐในลำดับซิกแซกโดยจัดกลุ่มเพื่อให้แต่ละเขตมีลำดับตามเชือก
การเชื่อมต่อกับ Arduino ทำได้ง่ายโดยใช้เขียงหั่นขนมขนาดเล็กและสายเชื่อมต่อ แหล่งจ่ายไฟเป็นการซื้ออีเบย์ 5v และ 8amps นั้นเกินความสามารถสำหรับโปรเจ็กต์นี้ แต่ให้โอเวอร์เฮดมากมาย การเดินสายไฟสิ่งเหล่านี้เป็นเรื่องง่าย +5v ไปยังพิน VCC, กราวด์ไปที่พินกราวด์ จากนั้นจ่ายไฟให้กับสแตรนด์ด้วยแหล่งกำเนิด 5v เดียวกัน พินเดียวที่เหลืออยู่คือพินข้อมูลที่จ่ายไฟให้กับสตริง! ในกรณีของฉัน ฉันใช้ D7 สำหรับข้อมูล เข้าสู่การเขียนโปรแกรม!
ขั้นตอนที่ 7: การเข้ารหัส Arduino


LED นั้นใช้พลังงานจาก Arduino ซึ่งทำให้การเข้ารหัสเค้ก รูทีนเริ่มต้นบางส่วนถูกยืม (เช่น ถูกขโมย) จากไลบรารี ws2813fx ที่ยอดเยี่ยมบน github มันง่ายที่จะปรับเปลี่ยนกิจวัตรเหล่านี้เพื่อทำในสิ่งที่ฉันต้องการให้พวกเขาทำ ขอบเขตทั้งหมดของโค้ดจะอธิบายได้ยากอย่างครบถ้วน แต่นี่เป็นไฮไลท์บางส่วน!
นี่คือกิจวัตรการสาธิตที่ใช้ได้:
#define FX_MODE_STATIC 0 # กำหนด FX_MODE_BLINK 1 #define FX_MODE_BREATH 2 #define FX_MODE_COLOR_WIPE 3 #define FX_MODE_COLOR_WIPE_INV 4 #define FX_MODE_COLOR_WIPE_REV 5 #define FX_MODE_COLOR_WIPE_REV_INV 6 #define FX_MODE_COLOR_WIPE_RANDOM 7 #define FX_MODE_RANDOM_COLOR 8 #define FX_MODE_SINGLE_DYNAMIC 9 #define FX_MODE_MULTI_DYNAMIC 10 #define FX_MODE_RAINBOW 11 #define FX_MODE_RAINBOW_CYCLE 12 #define FX_MODE_SCAN 13 #define FX_MODE_DUAL_SCAN 14 #define FX_MODE_FADE 15 #define FX_MODE_THEATER_CHASE 16 #define FX_MODE_THEATER_CHASE_RAINBOW 17 #define FX_MODE_RUNNING_LIGHTS 18 #define FX_MODE_TWINKLE 19 #define FX_MODE_TWINKLE_RANDOM 20 #define FX_MODE_TWINKLE_FADE 21 #define FX_MODE_TWINKLE_FADE_RANDOM 22 #define FX_MODE_SPARKLE 23 #define FX_MODE_FLASH_SPARKLE 24 #define FX_MODE_HYPER_SPARKLE 25 #define FX_MODE_STROBE 26 #define FX_MODE_STROBE_RAINBOW 27 #กำหนด FX_MODE_MULTI_STROBE 28 #define FX_MODE_BLINK_RAINBOW 29 #define FX_MODE_CHASE_31 FX_MODE_CHASE_31 ภาคตะวันออกเฉียงเหนือ 32 FX_MODE_CHASE_RANDOM #define FX_MODE_CHASE_RAINBOW 33 #define FX_MODE_CHASE_FLASH 34 #define FX_MODE_CHASE_FLASH_RANDOM 35 #define FX_MODE_CHASE_RAINBOW_WHITE 36 #define FX_MODE_CHASE_BLACKOUT 37 #define FX_MODE_CHASE_BLACKOUT_RAINBOW 38 #define FX_MODE_COLOR_SWEEP_RANDOM 39 #define FX_MODE_RUNNING_COLOR 40 #define FX_MODE_RUNNING_RED_BLUE 41 #define FX_MODE_RUNNING_RANDOM 42 #define FX_MODE_LARSON_SCANNER 43 #define FX_MODE_COMET 44 #define FX_MODE_FIREWORKS 45 #define FX_MODE_FIREWORKS_RANDOM 46 #define FX_MODE_MERRY_CHRISTMAS 47 #define FX_MODE_FIRE_FLICKER 48 #define FX_MODE_FIRE_FLICKER_SOFT 49 #define FX_MODE_FIRE_FLICKER_INTENSE 50 #define FX_MODE_CIRCUS_COMBUSTUS 51 #define FX_MODE_HALLOWEEN 52 #define FX_MODE_BICOLOR_CHASE 53 #define FX_MODE_TRICOLOR_CHASE 54 #define FX_MODE_ICU 55
และลองดูหนึ่งในกิจวัตรตัวอย่าง
uint16_t WS2812FX::mode_breath (เป็นโมฆะ) {// 0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 // ขั้นตอน uint16_t breath_delay_steps = {7, 9, 13, 15, 16, 17, 18, 930, 19, 18, 15, 13, 9, 7, 4, 5, 10 }; // ตัวเลขวิเศษสำหรับการหายใจ LED uint8_t breath_brightness_steps = { 150, 125, 100, 75, 50, 25, 16, 15, 16, 25, 50, 75, 100, 125, 150, 220, 255 }; // ยิ่งเลขวิเศษ!
ถ้า (SEGMENT_RUNTIME.counter_mode_call == 0) {
SEGMENT_RUNTIME.aux_param = breath_brightness_steps[0] + 1; // เราใช้ aux_param เพื่อเก็บความสว่าง }
uint8_t breath_brightness = SEGMENT_RUNTIME.aux_param;
ถ้า (SEGMENT_RUNTIME.counter_mode_step < 8) { breath_brightness--; } อื่น ๆ { breath_brightness++; }
// อัปเดตดัชนีการหน่วงเวลาปัจจุบันเมื่อถึงความสว่างเป้าหมาย เริ่มต้นใหม่หลังจากขั้นตอนสุดท้าย
if(breath_brightness == breath_brightness_steps[SEGMENT_RUNTIME.counter_mode_step]) { SEGMENT_RUNTIME.counter_mode_step = (SEGMENT_RUNTIME.counter_mode_step + 1) % (sizeof (breath_brightness_steps)/sizeof (uint8_t)); }
int lum = แผนที่ (breath_brightness, 0, 255, 0, _brightness); // ให้ความสว่างต่ำกว่าความสว่างที่กำหนดโดยผู้ใช้
uint8_t w = (SEGMENT.colors[0] >> 24 & 0xFF) * lum / _brightness; // แก้ไขสี RGBW ด้วยข้อมูลความสว่าง uint8_t r = (SEGMENT.colors[0] >> 16 & 0xFF) * lum / _brightness; uint8_t g = (SEGMENT.colors[0] >> 8 & 0xFF) * lum / _brightness; uint8_t b = (SEGMENT.colors[0] & 0xFF) * lum / _brightness; สำหรับ (uint16_t i=SEGMENT.start; i <= SEGMENT.stop; i++) { Adafruit_NeoPixel::setPixelColor (i, r, g, b, w); }
SEGMENT_RUNTIME.aux_param = ความสว่างของลมหายใจ;
ย้อนกลับ breath_delay_steps[SEGMENT_RUNTIME.counter_mode_step]; }
สามารถดาวน์โหลดซอร์สแบบเต็มได้จากที่เก็บ ws2812fx github
ขั้นตอนที่ 8: เพลิดเพลินกับการแสดงแสงสีศิลปะ
ฉันมีความสุขมากกับผลลัพธ์ที่ได้! เป็นเรื่องที่น่ายินดีจริงๆ ที่ได้ชม และฉันก็ตื่นเต้นที่จะได้เล่นต่อไปด้วยการกำหนดค่าการแสดงข้อมูลต่างๆ! อย่าลังเลที่จะถามคำถามใด ๆ หรือติดต่อเราสำหรับข้อมูลใด ๆ ที่ฉันพลาดไป


รางวัลที่สองในการประกวด LED 2017


รองชนะเลิศการแข่งขัน Arduino 2017
แนะนำ:
DIY 37 Leds เกมรูเล็ต Arduino: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY 37 Leds เกมรูเล็ต Arduino: รูเล็ตเป็นเกมคาสิโนที่ตั้งชื่อตามคำภาษาฝรั่งเศสหมายถึงวงล้อเล็ก
หมวกนิรภัย Covid ส่วนที่ 1: บทนำสู่ Tinkercad Circuits!: 20 ขั้นตอน (พร้อมรูปภาพ)

Covid Safety Helmet ตอนที่ 1: บทนำสู่ Tinkercad Circuits!: สวัสดีเพื่อน ๆ ในชุดสองตอนนี้ เราจะเรียนรู้วิธีใช้วงจรของ Tinkercad - เครื่องมือที่สนุก ทรงพลัง และให้ความรู้สำหรับการเรียนรู้เกี่ยวกับวิธีการทำงานของวงจร! หนึ่งในวิธีที่ดีที่สุดในการเรียนรู้คือการทำ ดังนั้น อันดับแรก เราจะออกแบบโครงการของเราเอง: th
BOSEBerry Pi Internet Radio: 4 ขั้นตอน (พร้อมรูปภาพ)

BOSEBerry Pi Internet Radio: ฉันชอบฟังวิทยุ! ฉันใช้วิทยุ DAB ในบ้าน แต่พบว่าการรับสัญญาณค่อนข้างหยาบและเสียงขาดหาย ดังนั้นฉันจึงตัดสินใจสร้างวิทยุอินเทอร์เน็ตของตัวเอง ฉันมีสัญญาณ wifi แรงรอบบ้านและพี่ชายดิจิทัล
นาฬิกาบอกตำแหน่ง 'วีสลีย์' ด้วย 4 เข็มนาฬิกา: 11 ขั้นตอน (พร้อมรูปภาพ)

นาฬิกาบอกตำแหน่ง 'Weasley' แบบมี 4 เข็ม: ดังนั้น ด้วย Raspberry Pi ที่ใช้งานมาระยะหนึ่งแล้ว ฉันต้องการค้นหาโครงการดีๆ ที่จะช่วยให้ฉันใช้งานได้ดีที่สุด ฉันเจอนาฬิกาบอกตำแหน่งวีสลีย์ที่สอนได้ดีเยี่ยมนี้โดย ppeters0502 และคิดว่า
ศิลปะ 2 มิติพร้อมไฟ LED ที่ตั้งโปรแกรมได้และฐานและโลโก้ที่ปรับแต่งได้: 5 ขั้นตอน (พร้อมรูปภาพ)

ศิลปะ 2 มิติพร้อมไฟ LED ที่ตั้งโปรแกรมได้และฐานและโลโก้ที่ปรับแต่งได้: ยินดีต้อนรับสู่คำแนะนำ! วันนี้ผมจะแสดงให้คุณเห็นถึงวิธีการสร้าง 2D Art Project ด้วยโลโก้และการออกแบบโดยรวมที่คุณเลือก ฉันทำโครงงานนี้ขึ้นมาเพราะสามารถสอนผู้คนเกี่ยวกับทักษะต่างๆ มากมาย เช่น การเขียนโปรแกรม การเดินสาย การสร้างแบบจำลอง 3 มิติ และอื่นๆ นี้
