
สารบัญ:
- ขั้นตอนที่ 1: ขั้นตอนที่ 1: ลงชื่อสมัครใช้ IFTTT, Strava, Qapital, Adafruit Io และ Google ชีต
- ขั้นตอนที่ 2: ขั้นตอนที่ 2A: สร้าง Strava ไปยัง Google Spreadsheet Trigger
- ขั้นตอนที่ 3: ขั้นตอนที่ 2B: สร้างฟีดใน Adafruit Io
- ขั้นตอนที่ 4: ขั้นตอนที่ 2C: สร้าง 12 Applets สำหรับแต่ละเกณฑ์มาตรฐาน
- ขั้นตอนที่ 5: ขั้นตอนที่ 3: แก้ไขโค้ดและอัปโหลด
- ขั้นตอนที่ 6: ขั้นตอนที่ 4: เลเซอร์ตัดอะคริลิก
- ขั้นตอนที่ 7: ขั้นตอนที่ 5: วงจรบัดกรี
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.



คำแนะนำนี้จะแสดงวิธีตั้งค่าทริกเกอร์และสร้างโคมไฟที่สว่างขึ้นและประหยัดเงินเมื่อคุณผ่านเกณฑ์มาตรฐานในตารางการฝึกฮาล์ฟมาราธอนขั้นกลางของ Hal Higdon ในการทำเช่นนี้ คุณจะต้องรวบรวมเอกสารต่อไปนี้ก่อน:
เครื่องมือ:
- หัวแร้ง
- ปืนกาวร้อน
- เครื่องตัดเลเซอร์
- คอมพิวเตอร์
วัสดุ:
- ไฟ LED RGB ที่เข้ากันได้กับ Adafruit Neopixel จำนวน 12 ดวง
- แผ่นอะครีลิค
- ประกอบ Feather HUZZAH w/ ESP8266 WiFi พร้อม Stacking Headers
- เขียงหั่นขนม
- ประสาน
- กาวอะคริลิก
- แถบลวด 4 เส้น (สายอินเตอร์คอม)
ขั้นตอนที่ 1: ขั้นตอนที่ 1: ลงชื่อสมัครใช้ IFTTT, Strava, Qapital, Adafruit Io และ Google ชีต
ฉันใช้ IFTTT (ถ้าเป็นอย่างนั้น) เพื่อสร้างห่วงโซ่ของทริกเกอร์เพื่อให้ไฟ LED แต่ละดวงสว่างขึ้น จากแอพที่มีให้ผ่าน IFTTT ฉันเลือกใช้สิ่งต่อไปนี้
- ถ้านี่แล้วนั่น
- Strava (เพื่อบันทึกการวิ่ง)
- Qapital (เพื่อสร้างหม้อออมทรัพย์)
- Adafruit io (เพื่อส่งสัญญาณไปยัง Feather HUZZAH ของคุณ)
- Google ชีต (เพื่อบันทึกและติดตามความคืบหน้าการฝึกอบรม)
ขั้นตอนที่ 2: ขั้นตอนที่ 2A: สร้าง Strava ไปยัง Google Spreadsheet Trigger

เมื่อคุณสมัครใช้งาน Strava แล้ว คุณจะสร้างทริกเกอร์ที่บันทึกรายละเอียดของการวิ่งแต่ละครั้งที่คุณทำในสเปรดชีตของ Google
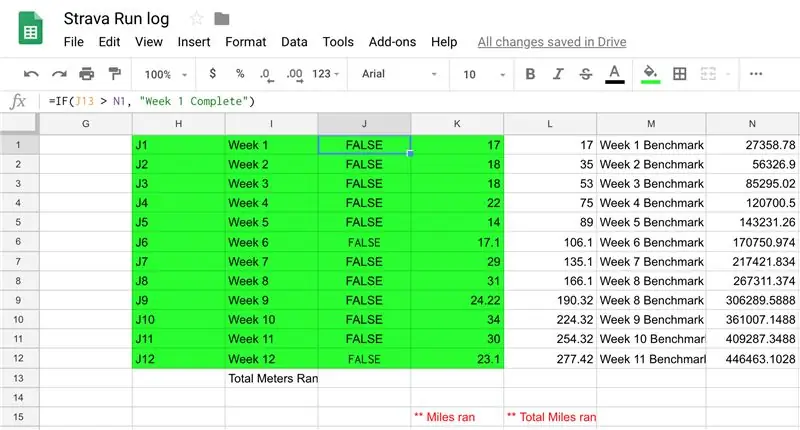
เปิดสเปรดชีตซึ่งจะมีชื่อว่า Strava Run Log ในโฟลเดอร์ชื่อ "IFTTT" ใน Google Drive ของคุณโดยอัตโนมัติ ในนั้น คุณจะต้องป้อนข้อมูลใน 13 บรรทัดแรกตามภาพด้วยตนเอง แม๊กแน่ใจว่าคอลัมน์ J มีสูตรตามภาพ สิ่งนี้ทำให้เซลล์ J1-J13 เปลี่ยนไปเมื่อคุณถึงจำนวนเมตรทั้งหมดเมื่อเวลาผ่านไป
ขั้นตอนที่ 3: ขั้นตอนที่ 2B: สร้างฟีดใน Adafruit Io


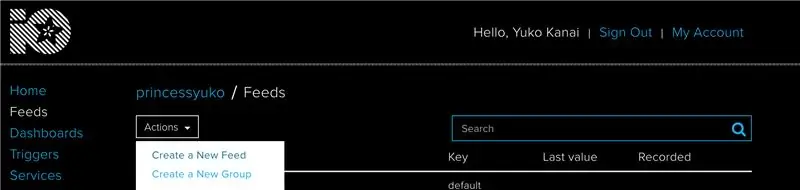
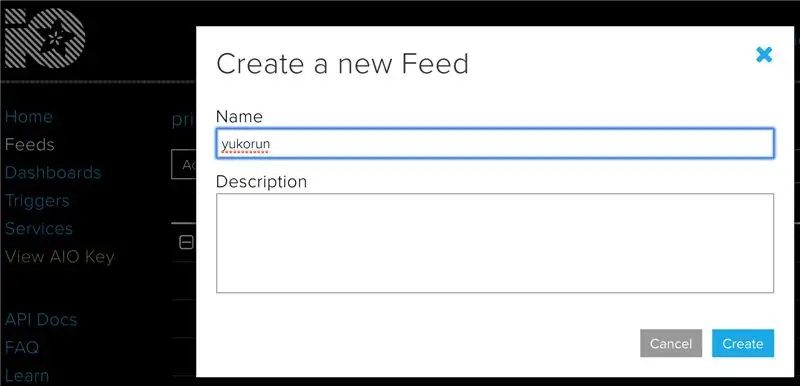
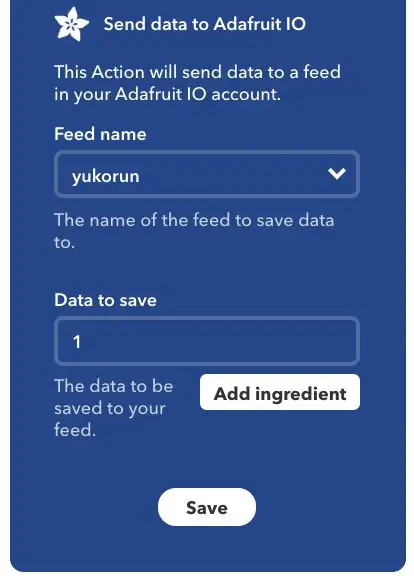
ใน Adafruit io ให้คลิกฟีดที่คอลัมน์ด้านซ้าย การดำเนินการ จากนั้นสร้างฟีดใหม่ด้วยชื่อของฟีดที่จะรวบรวมข้อมูลทุกครั้งที่แอปเพล็ตบน IFTTT (ที่จะทำในขั้นตอนต่อไป) จะส่งค่าไปยัง ให้อาหาร.
ขั้นตอนที่ 4: ขั้นตอนที่ 2C: สร้าง 12 Applets สำหรับแต่ละเกณฑ์มาตรฐาน


ในขั้นตอนนี้ คุณจะต้องสร้างแอปเพล็ตแยกกัน 12 แอปในแต่ละครั้งที่คุณทำเกณฑ์มาตรฐานในตารางการฝึกในแต่ละสัปดาห์ ในกรณีนี้ จะเป็นเมื่อคุณวิ่งครบจำนวนเมตรในแต่ละสัปดาห์ เราจะติดตามสิ่งนี้โดยดูว่าเซลล์ในเซลล์ J1-J12 ของ Strava Run Log ใน Google ชีตได้รับการอัปเดตหรือไม่
สำหรับสัปดาห์ที่ 1 ให้ตั้งค่าทริกเกอร์เพื่อตรวจสอบ Cell J1 ใน Strava Run Log สำหรับสัปดาห์ที่ 2 ให้ตรวจสอบ Cell J2 และต่อไปเรื่อยๆ จนถึงสัปดาห์ที่ 12 จะตรวจสอบ J12 ตั้งค่าทริกเกอร์ Adafruit io เพื่อให้ "ข้อมูลที่จะบันทึก" เป็นหมายเลขสัปดาห์ (เช่น "1" สำหรับสัปดาห์ที่ 1, "2" สำหรับสัปดาห์ที่ 2 เป็นต้น) ทุกครั้งที่คุณบรรลุเกณฑ์มาตรฐานรายสัปดาห์ เซลล์ในแต่ละสัปดาห์จะได้รับการอัปเดตโดยส่งค่าบางอย่างไปยัง Feather Huzzah ของคุณ
ขั้นตอนที่ 5: ขั้นตอนที่ 3: แก้ไขโค้ดและอัปโหลด

ก่อนอื่น ตรวจสอบให้แน่ใจว่าคุณได้ปฏิบัติตามคำแนะนำสำหรับการตั้งค่าซอฟต์แวร์จากหน้าของ Becky Stern เพื่อให้ Arduino ของคุณพร้อมที่จะโหลดโค้ดลงใน Adafruit Feather ของคุณ HUZZAH ESP8266
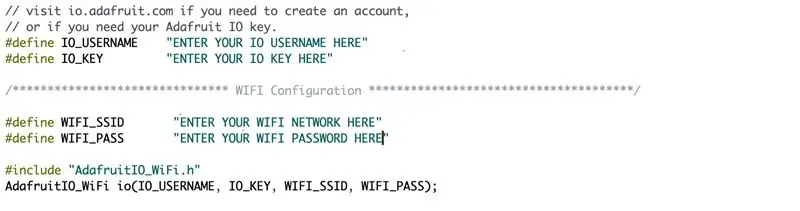
ดาวน์โหลดไฟล์ชื่อ "PIGGY_BANK_INSTRUCTABLE_CODE" จากหน้านี้และแก้ไขแถวภายใต้ "การกำหนดค่า Adafruit IO" เพื่อให้รวมชื่อผู้ใช้ Adafruit io ของคุณ คีย์ Adafruit io เครือข่าย Wifi (คำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่) และรหัสผ่าน Wifi
คุณจะแทนที่ "yukorun" ด้วยชื่อของฟีดที่คุณสร้างบน Adafruit io
จากนั้นอัปโหลดโค้ดไปที่ Feather Huzzah!
ขั้นตอนที่ 6: ขั้นตอนที่ 4: เลเซอร์ตัดอะคริลิก


เลเซอร์ตัดเลเยอร์ต่อไปนี้ตามรูปร่างที่ต้องการของหลอดไฟของคุณ
- (ชั้นบนสุด): อะครีลิคใสขนาด 1/8" 1 ชิ้น - เป็นรูปกระปุกออมสินพร้อมการแกะสลักเพื่อดูรายละเอียดในงานศิลปะของคุณ (ตัวเลือก: สร้างเลเยอร์ที่สองที่ด้านบนในรูปทรงของลักษณะเด่น เช่น จมูก)
- 1 ชิ้น 1/8" อะครีลิคทึบแสงสีขาว - ในโครงร่างของกระปุกออมสิน
- 3 ชิ้น 1/4" อะครีลิคทึบแสงสีขาว - ในโครงร่างของกระปุกออมสิน มีพิลึกสำหรับแต่ละเหรียญ
- 1 ชิ้น 1/8" อะคริลิคใสสีเหลือง - รูปทรงเหรียญ
- 1 ชิ้น 1/16" อะครีลิคทึบแสงสีขาว - ในโครงร่างของกระปุกออมสิน มีช่องเจาะขนาดใหญ่พอสำหรับด้านหน้าของ LED แต่ละดวง
ใช้กาวอะครีลิคทากาวแต่ละชั้นเข้าด้วยกัน ชิ้นสีเหลืองจากเลเยอร์ 4 ควรพอดีกับช่องว่างเชิงลบที่เลเยอร์ 3 สร้างขึ้น ใช้ที่หนีบยึดชั้นเข้าด้วยกันขณะแห้ง
**โปรดใช้อุปกรณ์ป้องกันดวงตาและถุงมืออย่างเพียงพอเมื่อใช้กาวอะคริลิก!**
ขั้นตอนที่ 7: ขั้นตอนที่ 5: วงจรบัดกรี



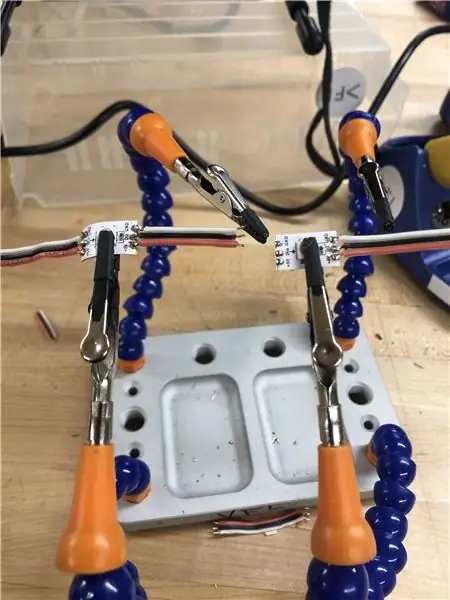
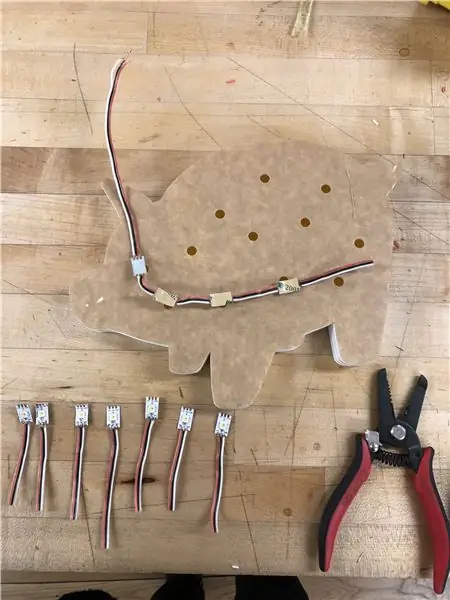
ตอนนี้เข้าสู่การบัดกรีวงจรด้วยกัน!
เชื่อมโยงไฟ LED RGB 12 ดวงเข้าด้วยกันแบบขนานเพื่อให้แน่ใจว่าคุณได้ประสานพลังงานกับพลังงาน กราวด์กับกราวด์ และดินกับดิน ตรวจสอบให้แน่ใจว่าจุดเริ่มต้นของวงจรมีลูกศรชี้ไปที่ LED ตัวที่ 2 ในวงจร
กาวร้อนวงจร LED กับบอร์ดตามภาพ จากนั้นติดสายไฟเข้ากับบอร์ดขนนกของคุณตามแผนภาพวงจร
โคมไฟกระปุกออมสินของคุณพร้อมใช้งานแล้ว!
แนะนำ:
ไม้ กาว และเสียงบลูทูธ: 6 ขั้นตอน

Wood, Glue และ Bluetooth Sound: แรงบันดาลใจสำหรับโครงการนี้เกิดขึ้นเมื่อฉันช่วยสร้างเครื่องขยายเสียงสเตอริโอที่ติดตั้งบนถังเบียร์ Budweiser ฉันคิดว่ามันน่าสนใจที่จะสร้างแอมพลิฟายเออร์ที่ควบคุมด้วย Bluetooth อย่างสมบูรณ์ซึ่งค่อนข้างเรียบง่ายโดยเน้นเฉพาะปุ่มเปิดปิดจาก
เรือน้ำ: 6 ก้าว

เรือน้ำ: บทความนี้จะแสดงวิธีการสร้างเรือที่จะเปิดขึ้นเมื่อวางไว้ในน้ำ เราทุกคนรู้ว่าน้ำเป็นตัวนำที่ดีที่จะเปิดทรานซิสเตอร์ (โดยการจ่ายกระแสไปยังขั้วฐาน) ในวงจรนี้ที่ขับเคลื่อน ใบพัดที่มีเ
Just Line, Just Light!(Type1): 19 ก้าว

Just Line, Just Light!(แบบที่ 1): เป็นผลงานการแสดงแสงบนแผ่นอะครีลิกที่แกะสลักด้วยลวดลายของลายเส้น แสดงสีสันและลวดลายของไฟ LED ต่างๆ ได้อย่างกลมกลืน โปรเจ็กต์นี้จัดทำขึ้นโดยใช้ลวดลายจาก Arout Meijer's "Thanks สำหรับดาวเคราะห์" จาก
แสงนิรันดร์: 11 ก้าว

แสงนิรันดร์: 오로라는 모양, 밝기, 그리고 색깔까지 시각각 그 모습을 바꾸며 움직인다. 때문에 보는 이들로 하여금 빛이 춤을 추고 있는 듯한 느낌을 준다. 본 작품은 마주보는 두개의 빛의 패턴을 동심원 조형물 안에 담았다. 원하는 애니메이션을 구현하기 위해 코딩이 아닌, 에프터이펙트를 활용한 영상 기반의 패턴제너레이터를 개발 이를 통해 사용자에게 그동안 경험하지 못한 흥미로운 빛의 경험을 선사한다
ITTT Project 2018 - โลก: 5 ก้าว

ITTT Project 2018 | Earth: สวัสดี! โรงเรียนของฉันให้โปรเจ็กต์ที่ฉันต้องสร้างระบบโต้ตอบโดยใช้ Arduino และสร้างมันขึ้นมาในชีวิตจริง ฉันตัดสินใจสร้างโลกที่การโต้ตอบของคุณกับเซ็นเซอร์และปุ่มจะทำให้ประเทศต่างๆ สว่างขึ้นและทำให้โลกหมุนไป
