
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

การควบคุม LED เป็นเรื่องง่ายด้วยไมโครคอนโทรลเลอร์ที่คุณเลือก แต่การควบคุม LED แบบไร้สายบนเบราว์เซอร์ของโทรศัพท์มือถือในขณะเดินทางนั้นยอดเยี่ยมและสนุกจริงๆ อันที่จริงมันเป็นโครงการ IoT แล้ว เพราะคุณอาจใช้เซิร์ฟเวอร์เดียวกันเพื่อควบคุมสิ่งต่างๆ ที่ไม่ใช่ LED เช่น ลำโพง โคมไฟ พัดลม เครื่องทำน้ำเย็น ฯลฯ
เสบียง
- อะมีบา x 1
- เขียงหั่นขนม x 1
- LED x 1
- ตัวต้านทาน 1KΩ x 1
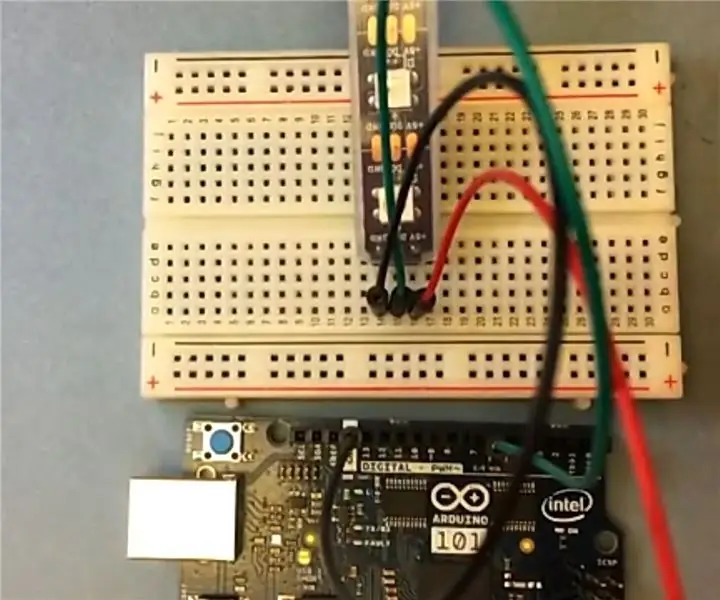
ขั้นตอนที่ 1: การตั้งค่าฮาร์ดแวร์

ในตัวอย่างนี้ เราเชื่อมต่อ
Ameba เป็น WiFi และใช้ Ameba เป็นเซิร์ฟเวอร์ ผู้ใช้สามารถควบคุมการเปิด/ปิด LED ผ่านหน้าเว็บได้
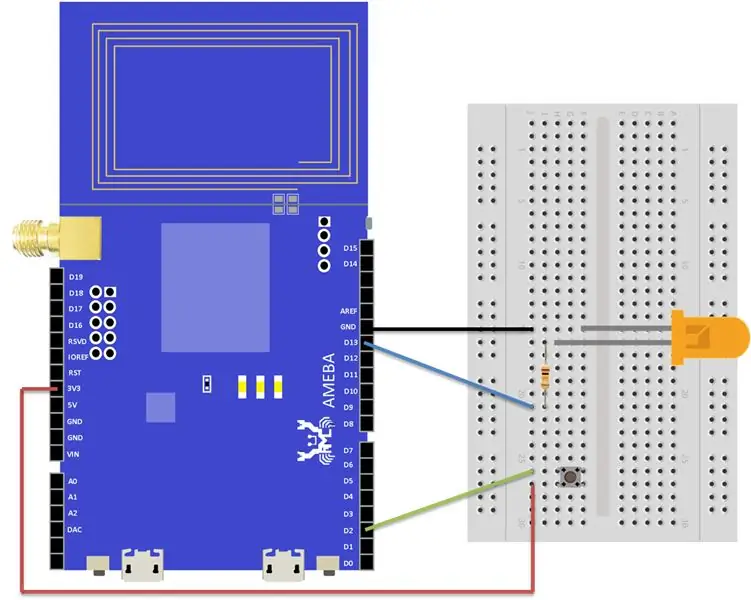
ขั้นแรก เชื่อมต่ออะมีบากับ LED
ใน LED พินที่ยาวกว่าคือขั้วบวก และพินที่สั้นกว่าคือขั้วลบ ดังนั้นเราจึงเชื่อมต่อพินที่สั้นกว่ากับ GND (V=0) และเชื่อมต่อพินที่ยาวกว่ากับ D13 นอกจากนี้ เพื่อหลีกเลี่ยงกระแสไฟฟ้าเกินพิกัดความเผื่อของ LED และทำให้เกิดความเสียหาย เราเชื่อมต่อความต้านทานบนขั้วบวก
ขั้นตอนที่ 2: ตั้งค่าซอฟต์แวร์


ก่อนอื่นเราต้องตรวจสอบให้แน่ใจว่าได้ติดตั้งแพ็คเกจบอร์ด ameba แล้ว ถ้าไม่เช่นนั้น เราสามารถคัดลอกลิงก์ด้านล่างไปยัง "URL ผู้จัดการบอร์ดเพิ่มเติม" ภายใต้การตั้งค่า และติดตั้งโดยใช้ตัวจัดการบอร์ด
github.com/ambiot/amb1_arduino/raw/master/…
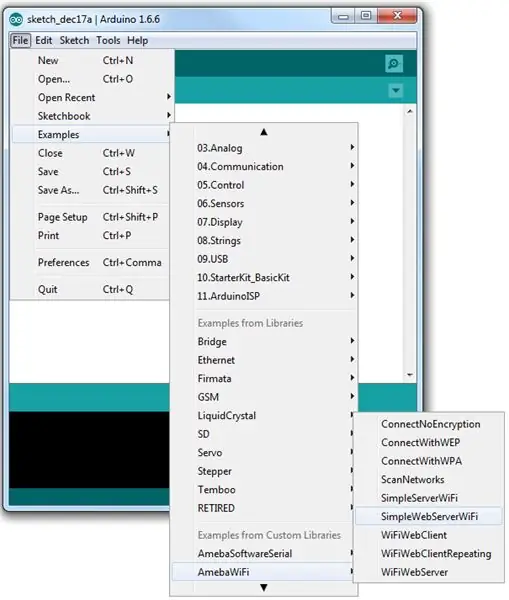
จากนั้นเปิด "ไฟล์" -> "ตัวอย่าง" -> "AmebaWiFi" -> "SimpleWebServerWiFi"
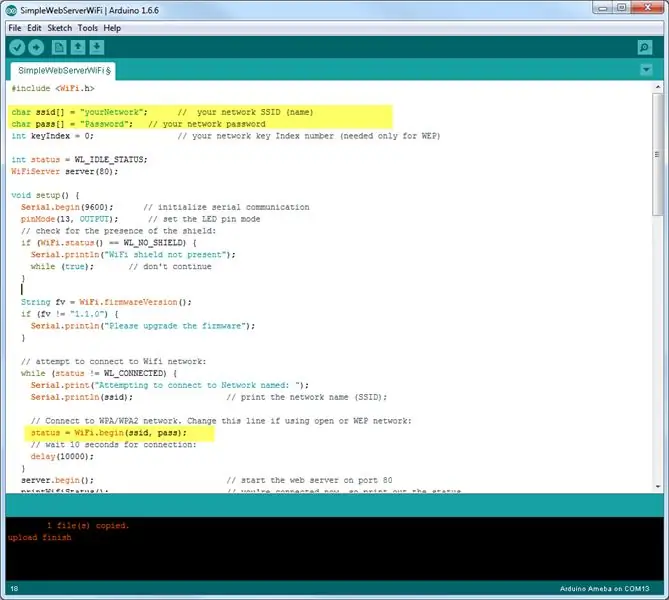
ในโค้ดตัวอย่าง ให้แก้ไขข้อมูลโค้ดที่ไฮไลต์เป็นข้อมูลที่เกี่ยวข้อง
อัปโหลดรหัสแล้วกดปุ่มรีเซ็ตบน Ameba
ขั้นตอนที่ 3: เซิร์ฟเวอร์
เมื่อสร้างการเชื่อมต่อแล้ว คุณจะเห็นข้อความ "หากต้องการดูหน้านี้ในการดำเนินการ ให้เปิดเบราว์เซอร์ไปที่ https://xxx.xxx.xxx.xxx" ใน arduino IDE ดังแสดงในรูปที่ 1 ด้านบน:
ถัดไป เปิดเบราว์เซอร์ของคอมพิวเตอร์หรือสมาร์ทโฟนภายใต้โดเมน WiFi เดียวกัน ป้อนที่อยู่ในข้อความ ในกรณีนี้ เรากำลังใช้เว็บเบราว์เซอร์บนพีซี
ตอนนี้เราสามารถเห็นสองบรรทัดบนเบราว์เซอร์ได้เหมือนกับรูปที่ 2 ด้านบน ขณะนี้เราสามารถควบคุม LED เพื่อเปิดหรือปิดได้ตลอดเวลา!
ขอให้สนุกกับโครงการนี้และเขียนโค้ดต่อไป!
แนะนำ:
ไฟ LED หลากสีปฏิกิริยาดนตรี - Arduino Sound Detection Sensor - RGB LED Strip: 4 ขั้นตอน

ไฟ LED หลากสีปฏิกิริยาดนตรี | Arduino Sound Detection Sensor | RGB LED Strip: โครงการไฟ LED หลายสีที่ตอบสนองต่อเสียงเพลง ในโครงการนี้ ใช้แถบ LED 5050 RGB LED (ไม่ใช่ Addressable LED WS2812) เซ็นเซอร์ตรวจจับเสียง Arduino และอะแดปเตอร์ 12V
Easy LED Holiday Light Show: พ่อมดในฤดูหนาว - WS2812B LED Strip พร้อม FastLED และบทช่วยสอน Arduino: 6 ขั้นตอน

Easy LED Holiday Light Show: พ่อมดในฤดูหนาว | WS2812B LED Strip พร้อม FastLED และ Arduino Tutorial: ฉันออกแบบและตั้งโปรแกรมการแสดงไฟในวันหยุดนี้เพื่อแสดงทุกที่ ฉันใช้แถบนำ WS2812B หนึ่งแถบที่มีความหนาแน่นของพิกเซล 30 พิกเซล/เมตร เนื่องจากฉันใช้ 5 เมตร ฉันมีไฟ LED ทั้งหมด 150 ดวง ฉันเก็บรหัสไว้อย่างเรียบง่ายเพื่อให้ทุกคนยังใหม่กับการใช้ WS2812
วิธีใช้ Neopixel Ws2812 LED หรือ LED STRIP หรือ Led Ring กับ Arduino: 4 ขั้นตอน

วิธีใช้ Neopixel Ws2812 LED หรือ LED STRIP หรือ Led Ring กับ Arduino: สวัสดีทุกคนเนื่องจาก Neopixel led Strip เป็นที่นิยมอย่างมากและเรียกอีกอย่างว่า ws2812 led strip เช่นกัน พวกเขาเป็นที่นิยมอย่างมากเพราะในแถบนำเหล่านี้เราสามารถระบุแต่ละ LED แยกจากกัน ซึ่งหมายความว่าหากคุณต้องการให้ไฟ LED สองสามดวงเรืองแสงเป็นสีเดียว
ESP8266 RGB LED STRIP WIFI ควบคุม - NODEMCU เป็นรีโมท IR สำหรับ Led Strip ที่ควบคุมผ่าน Wifi - RGB LED STRIP การควบคุมสมาร์ทโฟน: 4 ขั้นตอน

ESP8266 RGB LED STRIP WIFI ควบคุม | NODEMCU เป็นรีโมท IR สำหรับ Led Strip ที่ควบคุมผ่าน Wifi | การควบคุมสมาร์ทโฟน RGB LED STRIP: สวัสดีทุกคนในบทช่วยสอนนี้ เราจะเรียนรู้วิธีใช้ nodemcu หรือ esp8266 เป็นรีโมท IR เพื่อควบคุมแถบ LED RGB และ Nodemcu จะถูกควบคุมโดยสมาร์ทโฟนผ่าน wifi โดยพื้นฐานแล้ว คุณสามารถควบคุม RGB LED STRIP ได้ด้วยสมาร์ทโฟนของคุณ
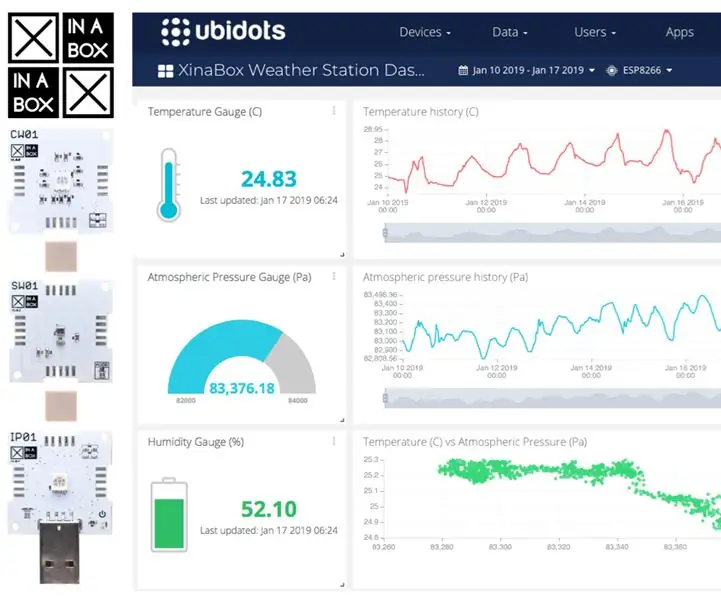
วิธีสร้างสถานีตรวจอากาศโดยใช้ XinaBox และ Ubidots ผ่าน HTTP: 7 ขั้นตอน

วิธีสร้างสถานีตรวจอากาศโดยใช้ XinaBox และ Ubidots ผ่าน HTTP: เรียนรู้วิธีสร้างสถานีตรวจอากาศของคุณเองที่ Ubidots โดยใช้ XinaBox xChips (IP01, CW01 และ SW01) โมดูล ESP8266 Core และ Wi-Fi (xChip CW01) อนุญาตให้ผู้ใช้ส่ง ข้อมูลจาก xChips แบบโมดูลาร์ของ XinaBox ไปยังคลาวด์ ข้อมูลนี้สามารถตรวจสอบได้จากระยะไกล
