
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.



วิธีที่ยอดเยี่ยมในการรับฟังก์ชันการแสดงผลอัจฉริยะบน Raspberry Pi ที่ขับเคลื่อนโดย Google Assistant
เสบียง
- ราสเบอร์รี่ Pi 3B/B+/4B
- Raspberry Pi หน้าจอสัมผัสอย่างเป็นทางการ
- การ์ด SD ขั้นต่ำ 16GB
- AIY ชุดเสียง v1
- สายเคเบิลไมโคร USB 2 เส้น หรือแหล่งจ่ายไฟอย่างเป็นทางการและสายไมโคร USB หนึ่งเส้น
- อุปกรณ์เสริม: กล้อง Raspberry Pi
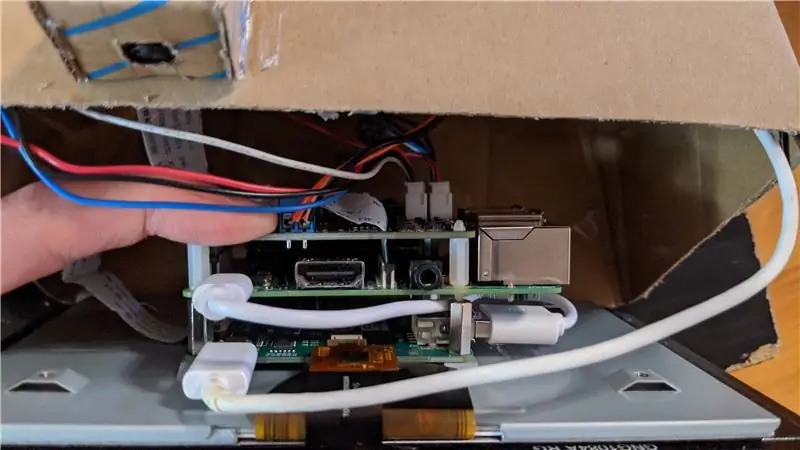
ขั้นตอนที่ 1: การประกอบฮาร์ดแวร์

ขั้นแรก ให้ประกอบชุดเสียงตามที่แสดงไว้ที่นี่ เมื่อคุณประกอบชุดเสียงแล้ว ให้เชื่อมต่อสาย micro USB จากพอร์ต USB ของหน้าจอสัมผัสเข้ากับพอร์ต micro USB ของ Pi Voila ตอนนี้คุณมีฮาร์ดแวร์ของคุณพร้อมแล้ว!
ขั้นตอนที่ 2: แฟลชการ์ด SD

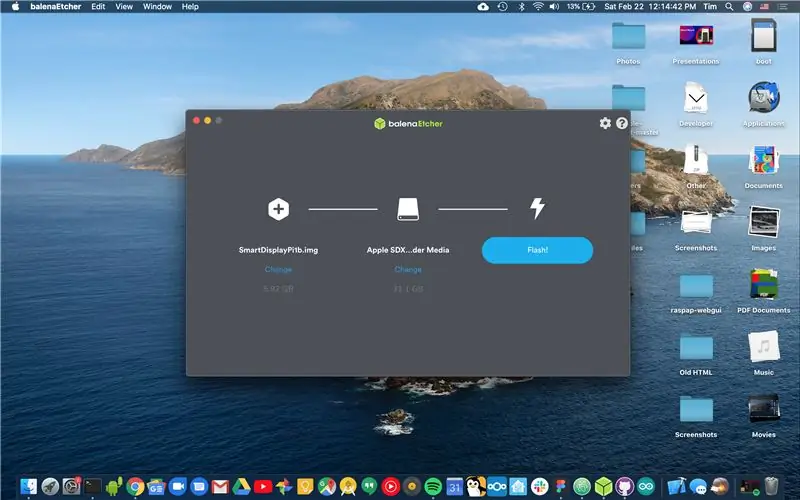
ตรงไปที่หน้าการเผยแพร่ SmartDisplayPi Github ดาวน์โหลดรูปภาพล่าสุดและแฟลชโดยใช้ Etcher ลงในการ์ด SD ของคุณ เสียบเข้ากับ Pi และเริ่มต้นขึ้น หากหน้าจอสัมผัสของคุณกลับด้าน ให้เรียกใช้ "sudo nano /boot/config.txt" เพิ่มใน "lcd_rotate=2" แล้วรีบูต
ขั้นตอนที่ 3: ตั้งค่า


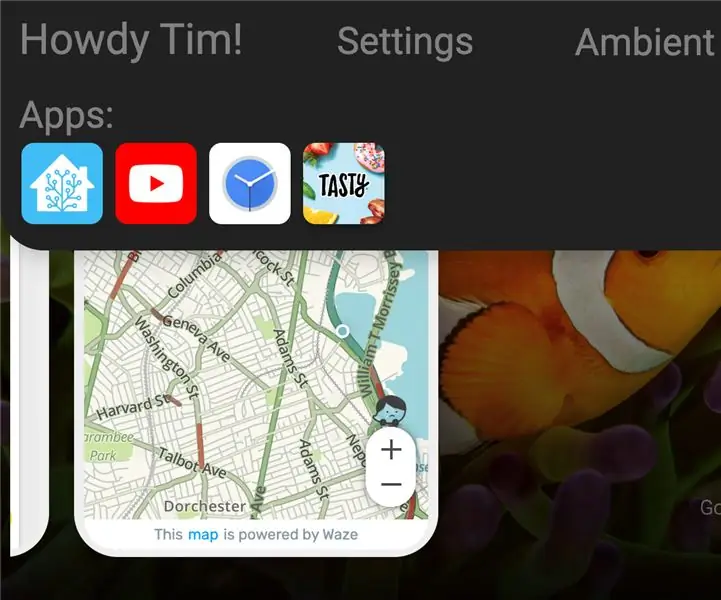
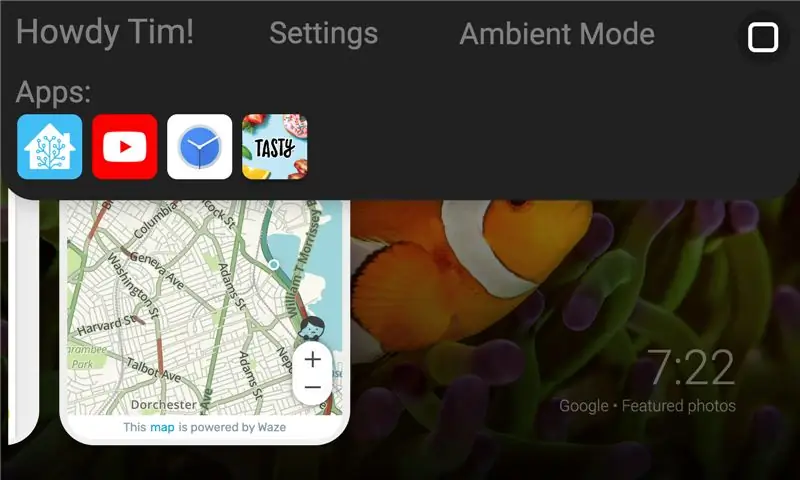
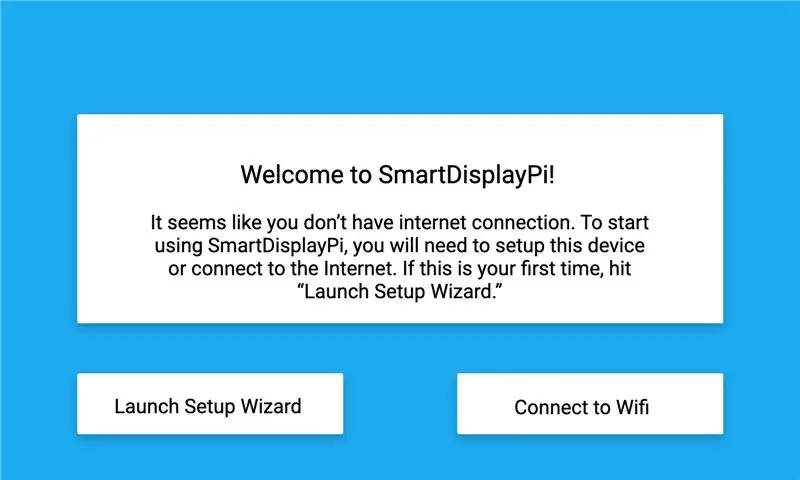
เมื่อคุณบูทจนเต็มแล้ว ตรงไปที่แท็บการตั้งค่าแล้วคลิก "เปิดใช้วิซาร์ดการตั้งค่า" ทำตามคำแนะนำที่แสดงเพื่อตั้งค่า WiFi บัญชี ฯลฯ เมื่อคุณตั้งค่า WiFi และ Home Assistant แล้ว คุณจะต้องตั้งค่าสองสามอย่างเพื่อเริ่มใช้ SmartDisplayPi
ขั้นตอนที่ 4: วิดเจ็ต

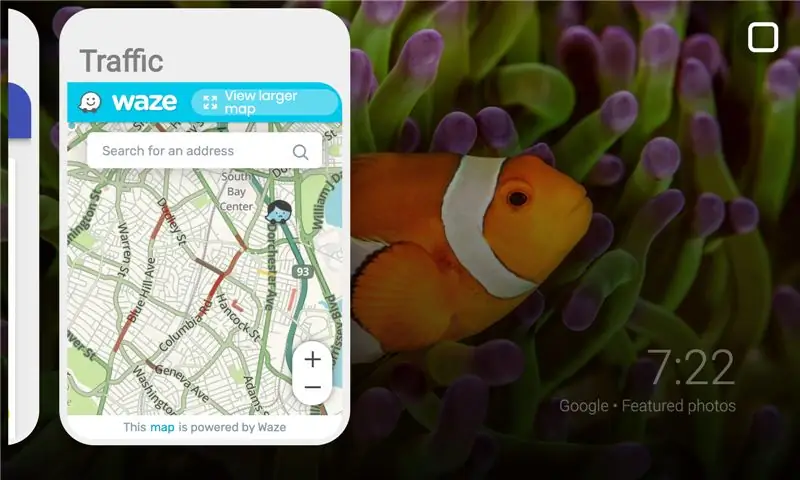
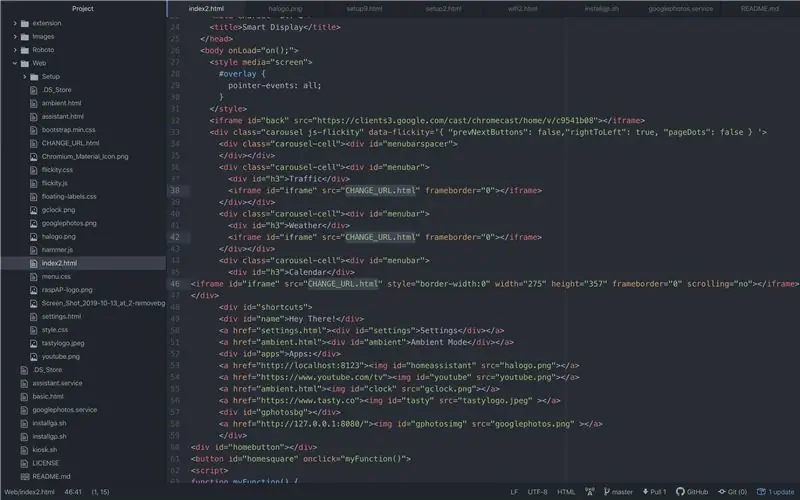
ในการตั้งค่าวิดเจ็ตหน้าแรก คุณจะต้องดึงข้อมูลแผนที่ Waze สภาพอากาศ และปฏิทินของคุณ สำหรับแผนที่ Waze ให้ทำตามคำแนะนำที่แสดงไว้ที่นี่เพื่อเตรียมแผนที่ Waze ของคุณให้พร้อม สำหรับปฏิทินของคุณ คุณสามารถใช้ไคลเอ็นต์ใดก็ได้เพื่อฝัง ตราบเท่าที่คุณสามารถฝังได้ *หากคุณใช้ Google Maps คุณต้องลงชื่อเข้าใช้ Google Chrome ด้วยอีเมลของคุณ หรือตั้งค่าปฏิทินของคุณให้เป็นสาธารณะ* สำหรับไคลเอนต์สภาพอากาศของคุณ คุณสามารถใช้ไคลเอนต์สภาพอากาศใดก็ได้ที่คุณต้องการ หรือคุณสามารถใช้โปรแกรมเริ่มต้นของเราตามขั้นตอนที่แสดง ที่นี่. แทนที่ลิงก์ที่ฝังไว้ทั้งหมดด้วยการกำหนดค่า iFrame ที่เกี่ยวข้องโดยเรียกใช้ "sudo nano SmartDisplayPi/Web/index2.html"
ขั้นตอนที่ 5: กรอบรูป Google Photos

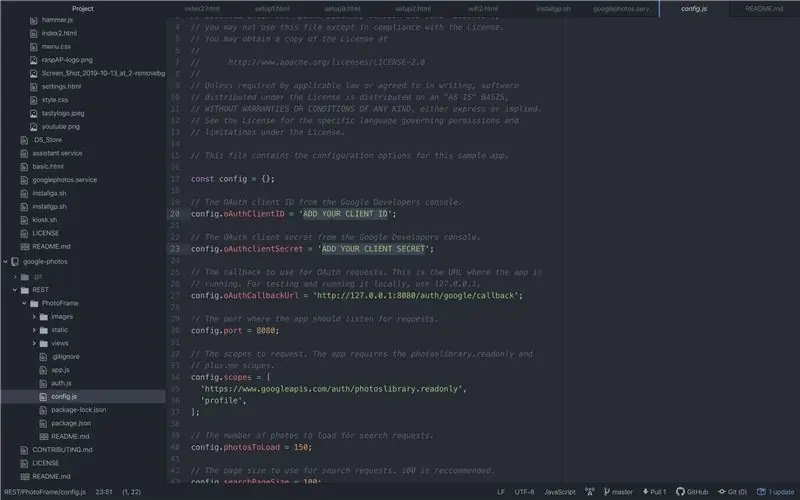
หากต้องการใช้กรอบรูป Google Photos ให้ไปที่นี่เพื่อรับคำแนะนำในการรับ Google Photos API เมื่อคุณมี API ของคุณพร้อมแล้ว ให้เรียกใช้ "cd /home/pi/SmartDisplayPi/google-photos/REST/PhotoFrame" ถัดไป เรียกใช้ "sudo nano config.js" และแทนที่ตัวยึดตำแหน่งด้วยข้อมูลประจำตัวของคุณ จากนั้นเรียกใช้ "bash gp.sh" ในไดเร็กทอรี SmartDisplayPi เพื่อเริ่มกรอบรูปของคุณ
ขั้นตอนที่ 6: การติดตั้ง Google Assistant
ในการติดตั้ง Google Assitant ให้ทำตามคำแนะนำเหล่านี้และเพื่อดึงข้อมูลรับรองของคุณ เมื่อคุณดึงข้อมูลประจำตัวของคุณแล้ว ให้ไปที่ SmartDIsplayFolder และเรียกใช้ "sudo bash installga.sh" ทำตามคำแนะนำที่ระบุไว้ แค่นั้นเอง! คุณได้ตั้งค่า SmartDisplayPi ของคุณอย่างสมบูรณ์แล้ว! ขอให้สนุกกับการใช้ SmartDisplayPi!
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
