
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.


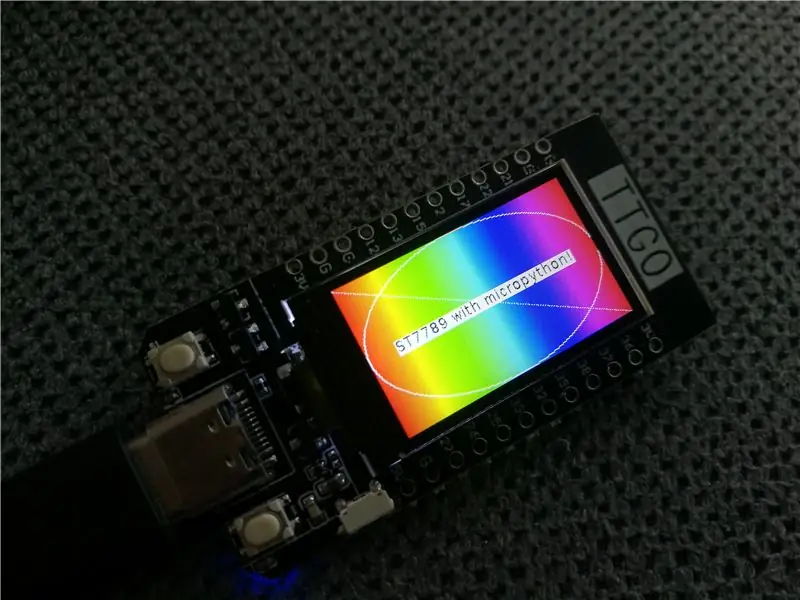
TTGO T-Display เป็นบอร์ดที่ใช้ ESP32 ที่มีหน้าจอสีขนาด 1.14 นิ้ว สามารถซื้อกระดานเพื่อรับรางวัลน้อยกว่า 7 เหรียญ (รวมค่าจัดส่ง เห็นรางวัลบน banggood) นั่นเป็นรางวัลที่เหลือเชื่อสำหรับ ESP32 รวมถึงจอแสดงผล
นี่อาจเป็นฐานที่สมบูรณ์แบบสำหรับโครงการต่อไปของคุณ น่าเสียดายที่ Arduino มีการสนับสนุนอย่างเป็นทางการเท่านั้น
Micropython มีข้อดีหลายประการ ทำให้การพัฒนาโครงการง่ายขึ้นมาก ฉันจะไม่อธิบายพวกเขาทั้งหมดที่นี่ มีวิดีโอ YouTube ดีๆ มากมายเกี่ยวกับวิธีที่ micropyhton ทำให้ชีวิตของคุณง่ายขึ้นและสิ่งเจ๋งๆ ที่คุณสามารถทำได้
ขออภัย การสนับสนุนอย่างเป็นทางการครอบคลุมเฉพาะ "ภาษาอาร์ดูโน" เท่านั้น
ในบทช่วยสอนนี้ ฉันจะแสดงวิธีใช้บอร์ดกับ micropython
ขั้นตอนที่ 1: ติดตั้งเฟิร์มแวร์ Loboris บนบอร์ด
micropython อย่างเป็นทางการไม่รองรับการแสดงผลประเภทนี้ คุณต้องติดตั้ง loboris micropython นี่คือ micropython ดัดแปลงที่ยอดเยี่ยมมากพร้อม libaries เพิ่มเติม
ในการติดตั้ง เพียงทำตามบทช่วยสอนทีละขั้นตอน (ง่าย) ของฉันที่
https://www.instructables.com/id/Installing-Loboris-lobo-Micropython-on-ESP32-With-/
ขั้นตอนที่ 2: โหลดโค้ดตัวอย่าง


เชื่อมต่อบอร์ดของคุณกับ uPyCraft ตามที่อธิบายไว้ในบทช่วยสอนการติดตั้ง ดังที่อธิบายไว้ เมื่อคุณเริ่ม uPyCraft คุณคลิก tools->Serial->COM7 (แทนที่ COM7 ด้วยพอร์ตที่คุณพบระหว่างบทช่วยสอนการติดตั้ง) ตอนนี้อาจมีการเปิดหน้าต่างที่มี "เฟิร์มแวร์แฟลช" หรืออะไรทำนองนั้น อย่าทำอย่างนั้น! นี่เป็นข้อผิดพลาด เพียงปิดหน้าต่าง "เฟิร์มแวร์แฟลช" แล้วเชื่อมต่ออีกครั้งด้วยเครื่องมือ -> ซีเรียล -> COM7 ตอนนี้คุณควรเห็น ">>>" ในหน้าต่างคำสั่งของคุณ ซึ่งหมายความว่าคุณเชื่อมต่อสำเร็จแล้ว
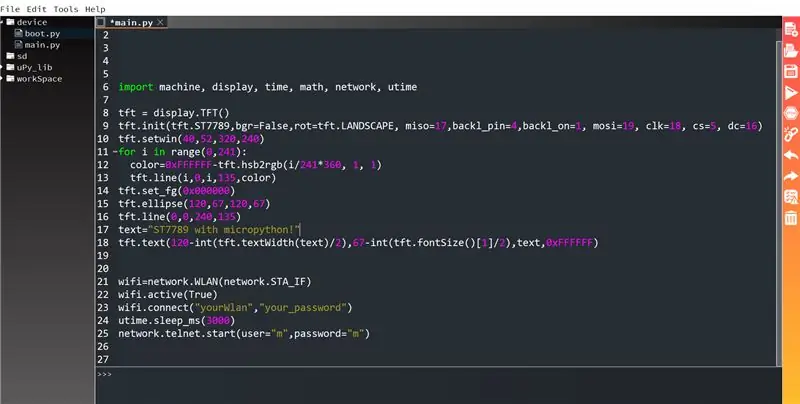
ตอนนี้คุณเปิดอุปกรณ์ (ทางด้านซ้าย) และดับเบิลคลิกที่ "main.py" หากไม่มีไฟล์นี้ ให้สร้างมันขึ้นมา วางรหัสต่อไปนี้ในหน้าต่าง:
นำเข้าเครื่อง แสดง เวลา คณิตศาสตร์ เครือข่าย utime
tft = display. TFT() tft.init(tft. ST7789, bgr=False, rot=tft. LANDSCAPE, miso=17, backl_pin=4, backl_on=1, mosi=19, clk=18, cs=5, dc =16)
tft.setwin(40, 52, 320, 240)
สำหรับฉันอยู่ในช่วง (0, 241):
สี=0xFFFFFF-tft.hsb2rgb(i/241*360, 1, 1)
tft.line(i, 0, i, 135, สี)
tft.set_fg(0x000000)
tft.วงรี(120, 67, 120, 67)
tft.line(0, 0, 240, 135)
text="ST7789 พร้อม micropython!"
tft.text(120-int(tft.textWidth(text)/2), 67-int(tft.fontSize() [1]/2), ข้อความ, 0xFFFFFF)
wifi=network. WLAN(network. STA_IF) wifi.active(True) wifi.connect("yourWlan", "yourPassword") utime.sleep_ms(3000) network.telnet.start(user="m", password="m" ")
สิ่งสำคัญคือต้องมีการเยื้องสำหรับสองบรรทัดภายใต้คำสั่ง "for" ตรวจสอบภาพเพื่อดูว่ามีลักษณะคล้ายกันหรือไม่
ตอนนี้ได้เวลาเรียกใช้แล้ว! บันทึกไฟล์แล้วกด F5 (หรือคลิกที่ Tools->downloadAndRun) ตอนนี้คุณควรเห็นบางอย่างบนจอแสดงผลของคุณ ถ้ามีอะไรแปลกๆ ให้กดปุ่มรีเซ็ตที่ด้านข้างของบอร์ด จอแสดงผลของคุณควรมีลักษณะเหมือนในภาพ
ในขั้นตอนต่อไปฉันจะอธิบายรหัส
ขั้นตอนที่ 3: เริ่มต้น
ตกลง คุณมีทุกสิ่งที่คุณต้องการแล้ว ตอนนี้ฉันจะอธิบายรหัสทีละขั้นตอนและอธิบาย
โปรดดูเอกสารที่ดีมากเกี่ยวกับ
github.com/loboris/MicroPython_ESP32_psRAM…
สำหรับข้อมูลเพิ่มเติม
นำเข้าเครื่อง แสดง เวลา คณิตศาสตร์ เครือข่าย utime
tft = display. TFT()
tft.init(tft. ST7789, bgr=False, rot=tft. LANDSCAPE, miso=17, backl_pin=4, backl_on=1, mosi=19, clk=18, cs=5, dc=16)
tft.setwin(40, 52, 320, 240)
การนำเข้าควรมีความชัดเจน บรรทัดที่สามเริ่มต้นการแสดงผล
หากคุณต้องการปิดจอแสดงผล เพียงเรียกใช้ tft.init อีกครั้งด้วย backl_on=0
บรรทัดที่สี่กำหนดเส้นขอบการแสดงผล นี่เป็นสิ่งจำเป็นเนื่องจากการใช้งานไม่ได้มีไว้สำหรับการแสดงผลที่แน่นอนนี้ หากคุณไม่ทำเช่นนี้ คุณวาดนอกจอแสดงผล
พื้นที่ที่คุณสามารถใช้ได้คือ (0, 0, 135, 240)
ขั้นตอนที่ 4: การวาดและระบายสี
สิ่งสำคัญอันดับแรก: สีจะกลับด้าน! ตอนนี้คุณ RGB เหมาะสมแล้ว (วิธีแสดงสีด้วยตัวเลข) ปกติสีแดงจะเป็น 0xFF0000 แต่ที่นี่ สำหรับสีแดง คุณต้องใช้ 0x00FFFF สำหรับสีน้ำเงิน คุณต้องใช้ 0xFFFF00 เป็นต้น
Loboris มีค่าคงที่สี พวกเขากลับหัวกลับหางเช่นกัน หากคุณต้องการใช้คุณสามารถแปลงได้:
tft.set_bg(0xFFFFFF - tft. BLUE)
tft.clear()
นี้เติมหน้าจอสีน้ำเงิน การลบสีที่คุณต้องการจาก 0xFFFFFF จะแปลงสีเหล่านั้นและคุณจะได้สีที่คุณต้องการ
สำหรับฉันอยู่ในช่วง (0, 241): color=0xFFFFFF-tft.hsb2rgb(i/241*360, 1, 1)
tft.line(i, 0, i, 135, สี)
tft.set_fg(0x000000)
tft.วงรี(120, 67, 120, 67)
tft.line(0, 0, 240, 135) text="ST7789 พร้อม micropython!" tft.text(120-int(tft.textWidth(text)/2), 67-int(tft.fontSize() [1]/2), ข้อความ, 0xFFFFFF)
for-loop สร้างการไล่โทนสี เราเลือกสีที่เราต้องการวาดด้วย (สีขาว) และเราวาดวงรี เส้น และข้อความ
ขั้นตอนที่ 5: Telnet
wifi=network. WLAN(network. STA_IF)wifi.active(จริง)
wifi.connect("yourWlan", "รหัสผ่านของคุณ")
utime.sleep_ms(3000)
network.telnet.start(user="m", password="m")
สิ่งนี้จะเริ่มต้นเซิร์ฟเวอร์ telnet คุณสามารถเข้าถึงบอร์ดผ่าน WLAN โดยไม่ต้องเชื่อมต่อผ่าน USB! สิ่งนี้มีประโยชน์มากหากคุณมีโครงการที่คุณไม่สามารถเข้าถึงบอร์ดของคุณได้
ในการเข้าถึงผ่าน WLAN คุณต้องค้นหาว่า IP ของบอร์ดคืออะไร เชื่อมต่อบอร์ดของคุณผ่าน USB เปลี่ยน "yourWlan" ด้วยชื่อ WLAN ของคุณและ "yourPassword" ด้วยรหัสผ่านของคุณ ดาวน์โหลดและเรียกใช้ ป้อน "network.telnet.status()" ในหน้าต่างคำสั่งแล้วกด Enter ควรส่งคืน IP ของบอร์ด
ฉันแนะนำเครื่องมือ "Putty" ให้คุณเข้าถึงผ่าน telnet มันเป็นฟรีแวร์ ดาวน์โหลด ติดตั้ง และเปิด เลือก telnet สำหรับประเภทการเชื่อมต่อ ป้อน IP ที่คุณพบ แล้วคลิกเปิด หน้าต่างจะเปิดขึ้น เข้าสู่ระบบด้วย "m" กด Enter มันขอรหัสผ่าน กด m แล้วเข้าไป ตอนนี้คุณควรเชื่อมต่อผ่าน telnet
ขั้นตอนที่ 6: ทำโครงการที่น่าทึ่งของคุณเอง
แค่นั้นแหละ! ด้วยรหัสนี้เป็นฐาน คุณสามารถสร้างโครงการที่น่าทึ่งของคุณเองได้
บางสิ่งที่ต้องพูดถึง:
-Loboris ยังมีความเป็นไปได้ในการตั้งค่าเซิร์ฟเวอร์ ftp ด้วยสิ่งนี้และ telnet คุณสามารถอัปโหลดหรือแก้ไขโค้ดและเรียกใช้ได้ จัดการรหัสอย่างสมบูรณ์จากสถานีตรวจอากาศภายนอกของคุณจากโซฟาของคุณโดยไม่ต้องเชื่อมต่อทางกายภาพ อัศจรรย์!
-Loboris มี Wiki ที่ดีมาก:
github.com/loboris/MicroPython_ESP32_psRAM…
ลิงก์โดยตรงไปยังวิกิที่แสดง:
github.com/loboris/MicroPython_ESP32_psRAM…
ลิงก์โดยตรงไปยัง telnet Wiki:
github.com/loboris/MicroPython_ESP32_psRAM…
ฉันหวังว่าคุณจะพบว่าบทช่วยสอนนี้มีประโยชน์ แสดงความคิดเห็นของคุณและแสดงให้เราเห็นว่าคุณทำอะไรกับ TTGO และ micropython
แนะนำ:
จอแสดงผล LCD ESP32 และ ST7789 135x240: 3 ขั้นตอน

จอแสดงผล LCD ESP32 และ ST7789 135x240: วิธีเชื่อมต่อจอแสดงผล ST7789 กับบอร์ด ESP32 ฉันได้ทดลองกับจอแสดงผลอื่นๆ และจอแสดงผลนี้ได้รับการพิสูจน์แล้วว่าใช้งานได้ยาก หวังว่าไดอะแกรมและรหัสการเดินสายนี้จะช่วยผู้อื่น
Arduino ควบคุมความเร็วและทิศทางของมอเตอร์ DC โดยใช้โพเทนชิออมิเตอร์ จอแสดงผล OLED และปุ่ม: 6 ขั้นตอน

Arduino ควบคุมความเร็วและทิศทางของมอเตอร์ DC โดยใช้โพเทนชิออมิเตอร์ จอแสดงผล OLED และปุ่ม: ในบทช่วยสอนนี้ เราจะเรียนรู้วิธีใช้ไดรเวอร์ L298N DC MOTOR CONTROL และโพเทนชิออมิเตอร์เพื่อควบคุมความเร็วและทิศทางของมอเตอร์กระแสตรงด้วยปุ่มสองปุ่มและแสดงค่าโพเทนชิออมิเตอร์ บนจอแสดงผล OLED ชมวิดีโอสาธิต
เกม Arduino จอแสดงผล LED แบบอินไลน์: 7 ขั้นตอน (พร้อมรูปภาพ)

เกม Arduino จอแสดงผล LED แบบอินไลน์: หรือที่รู้จักว่าระบบเกมแสดงบันได LED Attiny-85 ที่ติดตั้งฮาร์ดแวร์และซอฟต์แวร์เพื่อเล่นแอ็กชัน "วิดีโอ" เกมบนจอแสดงผล LED แบบอินไลน์ มีจอแสดงผลแลดเดอร์ LED 12 ดวงแบบมัลติเพล็กซ์ และรองรับอินพุตปุ่มสูงสุด 6 ปุ่มและออปติ
ต่อเนื่อง - จอแสดงผล LED Art แบบสโลว์โมชั่น: 22 ขั้นตอน (พร้อมรูปภาพ)

Continuum - จอแสดงผล LED Art แบบสโลว์โมชั่น: Continuum คือการแสดงผลงานศิลปะแบบไลท์อาร์ตที่เคลื่อนไหวอย่างต่อเนื่อง โดยมีตัวเลือกให้เคลื่อนที่อย่างรวดเร็ว ช้า หรือช้าอย่างเหลือเชื่อ ไฟ LED RGB ในจอแสดงผลได้รับการอัปเดต 240 ครั้งต่อวินาที โดยจะมีการคำนวณสีที่ไม่ซ้ำกันในแต่ละการอัปเดต สไลเดอร์ด้านข้าง
จอแสดงผล LED แสดงสถานะคุณภาพอากาศ PurpleAir: 4 ขั้นตอน

จอแสดงผล LED แสดงสถานะคุณภาพอากาศของ PurpleAir: ด้วยไฟป่าครั้งล่าสุดในแคลิฟอร์เนีย คุณภาพอากาศในซานฟรานซิสโกได้รับผลกระทบอย่างมาก เราพบว่าตัวเองกำลังตรวจสอบแผนที่ PurpleAir ซ้ำแล้วซ้ำเล่าบนโทรศัพท์หรือแล็ปท็อปของเราพยายามดูว่าอากาศปลอดภัยพอที่จะเปิดการชนะเมื่อใด
