
สารบัญ:
- ขั้นตอนที่ 1: ส่วนประกอบ
- ขั้นตอนที่ 2: เชื่อมต่อจอแสดงผล Nextion กับ USB Serial Communication Module
- ขั้นตอนที่ 3: เริ่มตัวแก้ไข Nextion และเลือกประเภทการแสดงผลและการวางแนว
- ขั้นตอนที่ 4: ในตัวแก้ไข Nextion: เพิ่มและกำหนดค่าส่วนประกอบข้อความ
- ขั้นตอนที่ 5: ในตัวแก้ไข Nextion: อัปโหลดโครงการไปที่ Nextion Display
- ขั้นตอนที่ 6: การเชื่อมต่อฮาร์ดแวร์
- ขั้นตอนที่ 7: เริ่ม Visuino และเลือก Arduino Board Type
- ขั้นตอนที่ 8: การเพิ่มโมดูล GPS และการแสดงผลถัดไปใน VISUINO
- ขั้นตอนที่ 9: การเพิ่มส่วนประกอบ VISUINO: การกำหนดค่า MICRO SDCARD
- ขั้นตอนที่ 10: การกำหนดค่าการแสดงผลถัดไปและ GPS
- ขั้นตอนที่ 11: การกำหนดค่า Sdcard และส่วนประกอบข้อความที่จัดรูปแบบ
- ขั้นตอนที่ 12: อัปโหลดรหัสไปยัง Mega Board
- ขั้นตอนที่ 13: การแสดงสด
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.



สวัสดีทุกคน
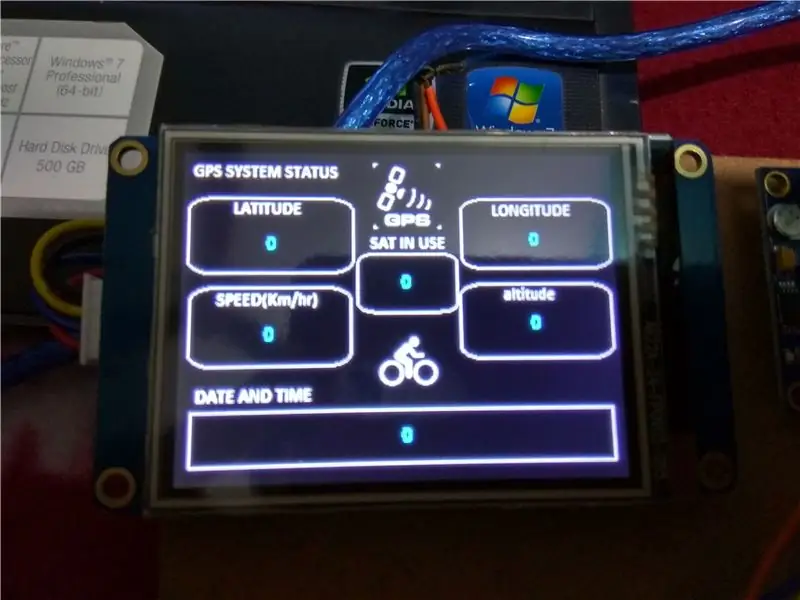
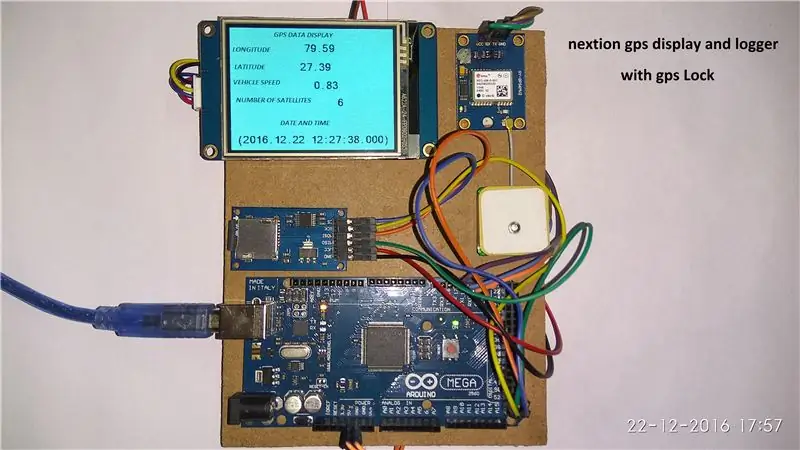
คราวนี้ฉันมาพร้อมกับคำแนะนำใหม่ที่มีทั้งจอแสดงผลแบบสแตนด์อโลนและตัวบันทึกโดยใช้ arduino mega 2560 และจอแสดงผล Nextion Lcd และเพื่อวัตถุประสงค์ในการติดตาม คุณยังสามารถบันทึกประโยค NMEA ของ Gps ใน sdcard และแน่นอนว่าโครงการเสร็จสิ้นด้วยซอฟต์แวร์การเขียนโปรแกรมกราฟิกมหัศจรรย์ VISUINO พารามิเตอร์ของข้อมูลจำนวนมากสามารถแสดงบนจอ LCD ตามความต้องการของผู้ใช้ แต่ฉันจะแสดงข้อมูลหลักให้คุณดู ข้อมูลใด ๆ ที่สามารถดึงออกมาจากข้อมูล GPS ดิบผ่านไฟล์ Visuino.log ที่สร้างขึ้นสามารถใช้เพิ่มเติมเพื่อติดตามใน google map, google earth
ฉันขอขอบคุณ Boian Mitov อีกครั้งที่ช่วยฉันในการเดินสายและเขียนคำแนะนำนี้
ฉันได้อัปเดตคำสั่งโดยเพิ่มอินเทอร์เฟซ LCD เพิ่มเติมหนึ่งรายการรวมถึงไฟล์ที่จำเป็นทั้งหมด
ขั้นตอนที่ 1: ส่วนประกอบ



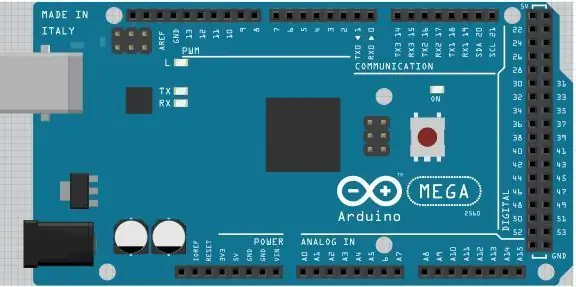
- บอร์ด Arduino Mega 2560 หนึ่งบอร์ด (คุณจะต้องมีบอร์ดที่มีพอร์ต Serial อย่างน้อย 2 พอร์ต ควรมี 3 พอร์ต ดังนั้น Mega จึงเป็นตัวเลือกที่ดีที่สุดตัวหนึ่ง)
- หนึ่งโมดูลการ์ด MicroSD (อินเทอร์เฟซ SPI)
- โมดูล GPS แบบอนุกรมหนึ่งโมดูล
- One Nextion Serial 2.8 นิ้ว nx3224t028_011Display (ฉันใช้ แต่ Nextion Display อื่น ๆ ก็ควรใช้งานได้เช่นกัน)
- การ์ด SD ความจุน้อยกว่า 32GB และอะแดปเตอร์สำหรับใช้กับ Nextion Display
- การ์ด SD ใบที่สองที่มีความจุน้อยกว่า 32gb
- สายจัมเปอร์หญิง-หญิง 4 เส้นสำหรับตั้งโปรแกรม Display
- คุณจะต้องใช้ 5V USB to TTL Serial Converter Module เพื่อตั้งโปรแกรม Display
- สายจัมเปอร์ไม่กี่เส้นเพื่อเชื่อมต่อส่วนประกอบต่างๆ เข้าด้วยกัน
ขั้นตอนที่ 2: เชื่อมต่อจอแสดงผล Nextion กับ USB Serial Communication Module


ในการตั้งโปรแกรม Nextion Display ด้วย Nextion Editor คุณต้องเชื่อมต่อกับ USB to TTL Serial Converter กับคอมพิวเตอร์ของคุณ:
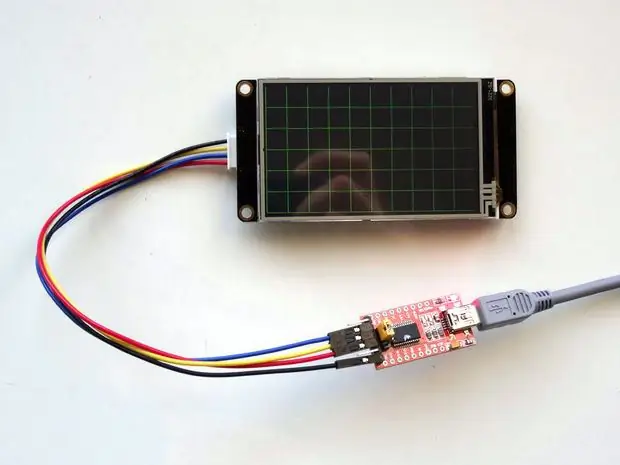
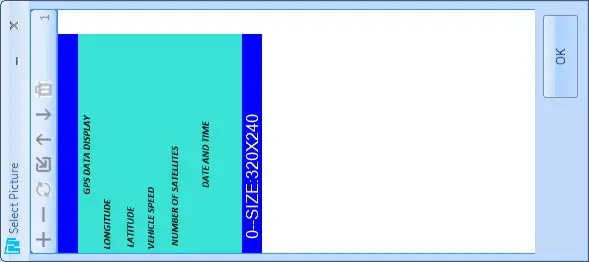
- เชื่อมต่อตัวเชื่อมต่อ Nextion Wires เข้ากับจอแสดงผล (ภาพที่ 1)
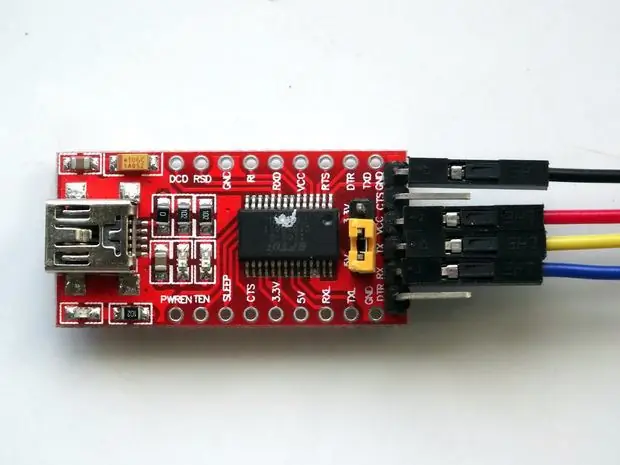
- หาก USB to Serial Module ของคุณสามารถกำหนดค่าได้ ตรวจสอบให้แน่ใจว่าได้ตั้งค่าให้จ่ายไฟ 5V (ภาพที่ 2) (ในกรณีของฉัน ฉันจำเป็นต้องกำหนดค่าด้วยจัมเปอร์การเลือกกำลังไฟฟ้า)
- เชื่อมต่อ Ground Wire (สายสีดำ) จาก Nextion Display กับ Ground pin ของ USB to TTL Serial Converter Module (ภาพที่ 2)
- เชื่อมต่อสายไฟ (+5V) (สายสีแดง) จาก Nextion Display เข้ากับพิน Power (VCC/+5V) ของ USB to TTL Serial Converter Module (ภาพที่ 2)
- เชื่อมต่อ RX Wire (สายสีเหลือง) จาก Nextion Display กับ TX pin ของ USB to TTL Serial Converter Module (ภาพที่ 2)
- เชื่อมต่อ TX Wire (สายสีน้ำเงิน) จาก Nextion Display เข้ากับพิน RX ของ USB to TTL Serial Converter Module (ภาพที่ 2)
- เชื่อมต่อ USB to TTL Serial Converter Module เข้ากับคอมพิวเตอร์ด้วยสาย USB
ขั้นตอนที่ 3: เริ่มตัวแก้ไข Nextion และเลือกประเภทการแสดงผลและการวางแนว




ในการตั้งโปรแกรม Nextion Display คุณจะต้องดาวน์โหลดและติดตั้ง Nextion Editor
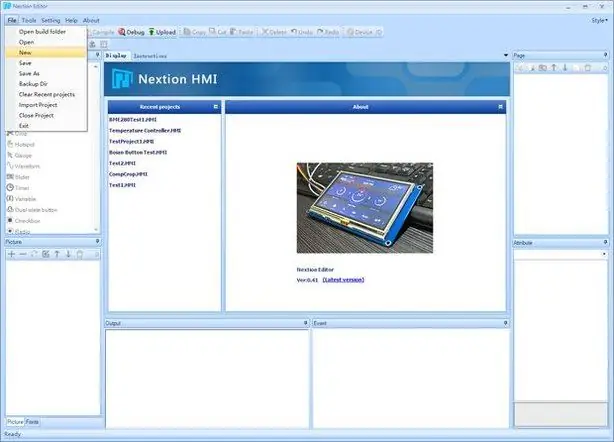
- เริ่มตัวแก้ไข Nextion
- จากเมนู เลือก |ไฟล์|ใหม่|
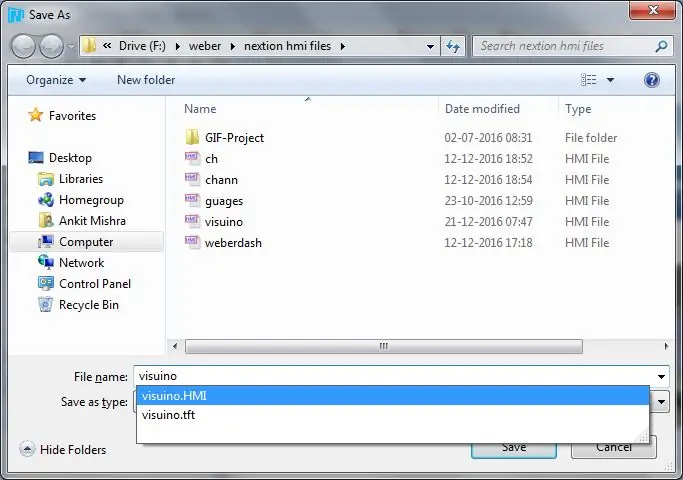
- ในกล่องโต้ตอบ "บันทึกเป็น" ให้พิมพ์ชื่อไฟล์โครงการ และเลือกตำแหน่งที่จะบันทึกโครงการ
- คลิกที่ปุ่ม "บันทึก"
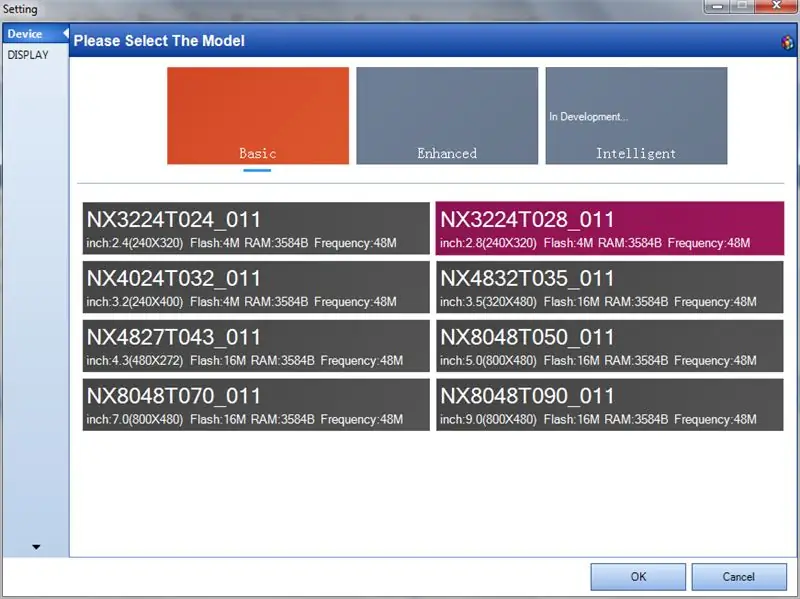
- ในกล่องโต้ตอบ "การตั้งค่า" เลือกประเภทการแสดงผล
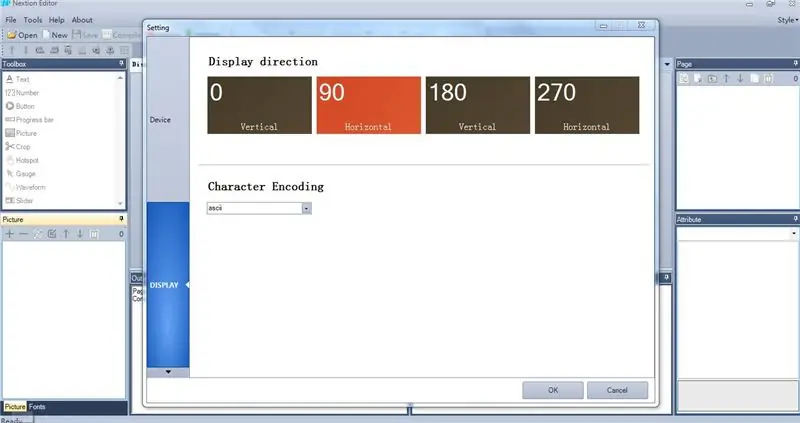
- คลิกที่แท็บ "แสดงผล" ทางด้านซ้ายเพื่อแสดงการตั้งค่าการแสดงผล
- เลือกการวางแนวแนวนอนสำหรับจอแสดงผล
- คลิกที่ปุ่ม "ตกลง" เพื่อปิดกล่องโต้ตอบ
ขั้นตอนที่ 4: ในตัวแก้ไข Nextion: เพิ่มและกำหนดค่าส่วนประกอบข้อความ




- * ตรวจสอบให้แน่ใจว่าคุณมี sdcard ที่จัดรูปแบบ FAT32 ให้แน่ใจว่าคุณได้สร้างแบบอักษรมิฉะนั้นตัวแก้ไข Nextion จะแสดงข้อผิดพลาดในการรวบรวม
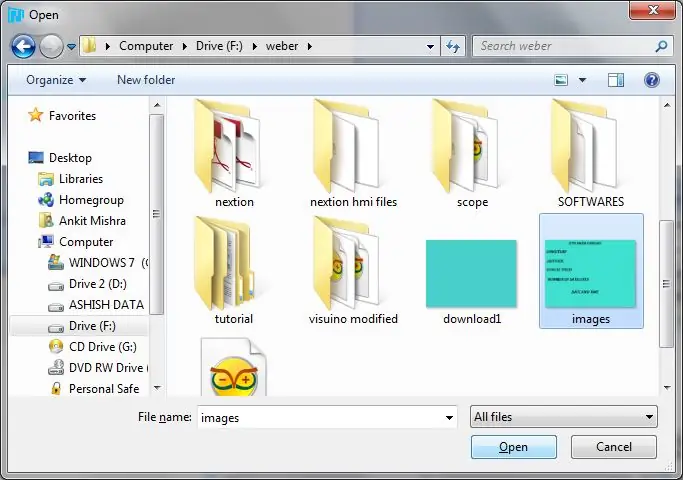
- คุณต้องดาวน์โหลด (images.png) รูปภาพที่แนบมาที่นี่ซึ่งมีพารามิเตอร์ข้อมูล GPS (LATITUDE, LONGITUDE)
ทำตามขั้นตอนเหล่านี้
- คลิกโครงการใหม่
- ตั้งชื่อเป็น visuino
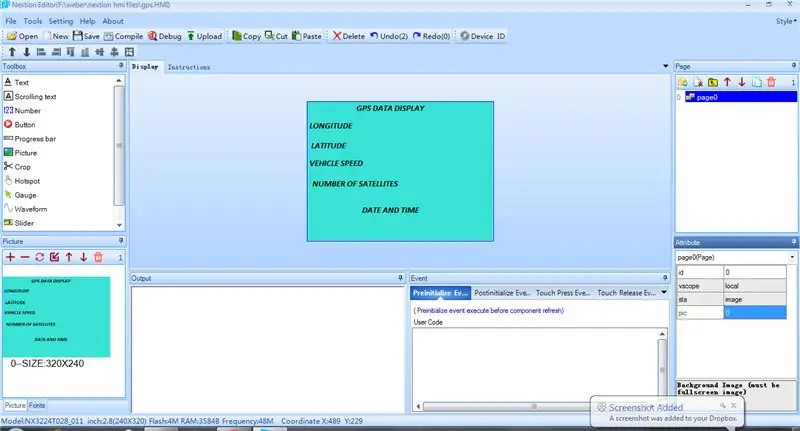
- สลับไปที่แท็บอุปกรณ์และเลือก nx3224t028_011 display, 90 แนวนอน, การเข้ารหัสอักขระ ascii, พื้นที่แสดงผลจะมีหน้าจอสีขาวที่แก้ไขได้ 320*240
ตอนนี้เราได้สร้างแบบอักษร:
- จากเมนู ให้เลือก |เครื่องมือ|ตัวสร้างแบบอักษร|
- ทำตามตัวช่วยสร้างและเลือกแบบอักษรที่สร้างขึ้น
ต่อไปเราจะเพิ่มรูปภาพ:
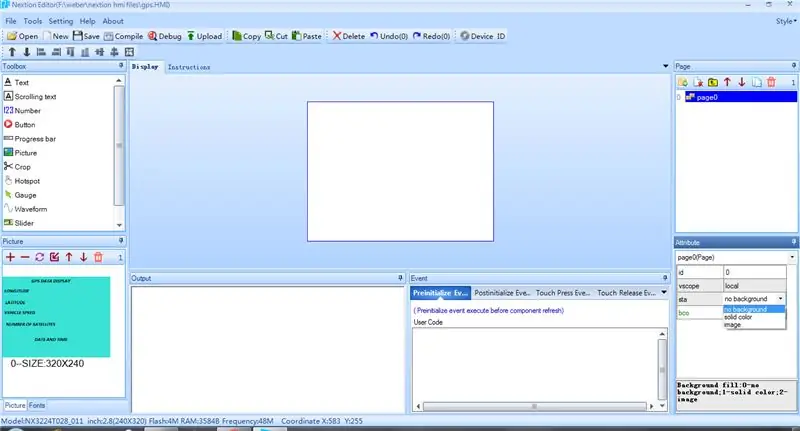
- ตอนนี้ในโปรแกรมแก้ไข nextion เพิ่มวอลเปเปอร์นี้ในหน้าต่างรูปภาพ (หน้าต่างมุมล่างซ้าย) โดยคลิกที่ปุ่ม +
- ในหน้าต่างแสดงผล หน้าจอสีขาวจะปรากฏขึ้น ตอนนี้คลิกที่ตารางแอตทริบิวต์ (หน้าต่างมุมล่างขวามือ) คลิกที่ sta->เลือกรูปภาพ pic->ดับเบิลคลิก->เลือกรูปภาพ
- ซึ่งจะใช้เป็นพื้นหลังของอินเทอร์เฟซ LCD
ออกแบบหน้าจอ Nextion:
- จากหน้าต่างกล่องเครื่องมือ: คลิกที่องค์ประกอบข้อความ -> t0 ข้อความใหม่จะปรากฏบนหน้าจอแสดงผล -> ลากไปยังพื้นที่ที่ต้องการด้านหน้าข้อความละติจูด
- ตอนนี้คลิกที่ตารางแอตทริบิวต์ sta->ครอบตัดรูปภาพ picc->ดับเบิลคลิก->เลือกรูปภาพ 0 pco->เลือกสีดำ txt->x
- ทำซ้ำขั้นตอนในการเพิ่มองค์ประกอบข้อความอีกสี่องค์ประกอบ t1, t2.วางองค์ประกอบหนึ่งไว้ด้านล่างอีกองค์ประกอบหนึ่งโดยลากบนหน้าจอ ตอนนี้คุณควรเพิ่มองค์ประกอบข้อความอีก 4 รายการเพื่อแสดงลองจิจูด ความเร็ว จำนวนดาวเทียม วันที่และเวลา
- ในทำนองเดียวกันโดยการทำซ้ำขั้นตอนข้างต้น
สร้างและอัปโหลดไฟล์ไปยัง Nextion SDCard:
- คลิกที่แท็บคอมไพล์ (ซึ่งจะสร้างไฟล์ tft) คุณยังสามารถดีบักหรือเรียกใช้สิ่งนี้ในโปรแกรมจำลองโดยคลิกที่แท็บดีบัก หน้าต่างใหม่จะปรากฏขึ้น ภายใต้" พื้นที่ป้อนข้อมูลคำสั่ง" หน้าต่าง enter-> t0.txt="555" ซึ่งจะทำให้ x->555 บนหน้าจอแสดงผล คลิกที่ไฟล์ -> เปิดโฟลเดอร์บิลด์ -> คัดลอกไฟล์ visuino tft นี้ไปยัง sdcard ที่จัดรูปแบบ fat32
- ใส่ sdcard นี้ใน Nextion lcd และเปิดเครื่อง
- หลังจากอัปเดตสำเร็จแล้ว ให้ปิดเครื่อง จากนั้นนำ sdcard ออกแล้วเปิดใหม่อีกครั้ง
- ตอนนี้คุณจะเห็นอินเทอร์เฟซตัวแก้ไขถัดไปของคุณบน LCD
- คุณสามารถถ่ายโอนไฟล์ visuino tft ที่แนบมาที่นี่ไปยัง sdcard ได้โดยตรง
- หรือไปที่ขั้นตอนถัดไปเพื่อถ่ายโอนโปรเจ็กต์ที่คอมไพล์แล้วผ่านโมดูล ftdi usb
ขั้นตอนที่ 5: ในตัวแก้ไข Nextion: อัปโหลดโครงการไปที่ Nextion Display
- คลิกที่ปุ่ม "อัปโหลด"
- ในกล่องโต้ตอบ "อัปโหลดไปยังอุปกรณ์ Nextion" ให้คลิกที่ปุ่ม "ไป" เพื่อเริ่มการอัปโหลด
- เมื่อการอัปโหลดเสร็จสิ้น ให้คลิกที่ปุ่ม "ออก" เพื่อปิดกล่องโต้ตอบ
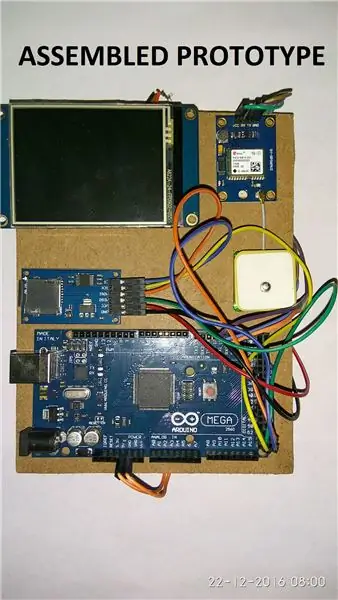
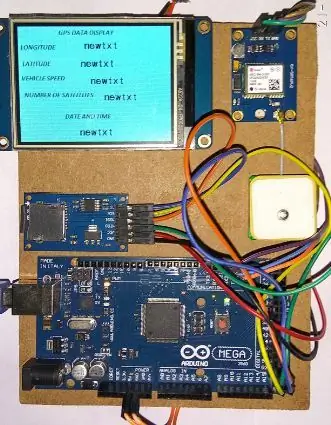
ขั้นตอนที่ 6: การเชื่อมต่อฮาร์ดแวร์

- ระหว่าง MEGA และ NEXTION
- เราจะใช้ SERIAL PORT1
- PIN18 TX1 ของ MEGA ถึง RX ของ NEXTION
- PIN19 RX1 ของ MEGA เป็น TX ของ NEXTION
- VCC ถึง VCC และ GND ถึง GND
ระหว่าง SDCARD และ MEGA
- CS ของ SDCARD ถึง PIN53
- SCK ของ SDCARD ถึง PIN52
- MOSI ของ SDCARD ถึง PIN51
- มิโซะของ SDACRD ถึง PIN50
- VCC ถึง VCC
- GND ถึง GND
ระหว่าง GPS และ MEGA
- TX ของ GPS ถึง RX2 PIN17 ของ MEGA
- VCC ถึง VCC
- GND ถึง GND
- เราจะใช้ Serial2
ขั้นตอนที่ 7: เริ่ม Visuino และเลือก Arduino Board Type


เนื่องจาก Arduino MEGA มีพอร์ต Serial สี่พอร์ต และจำเป็นสำหรับการเขียนโปรแกรม Arduino คุณจะต้องตั้งโปรแกรม Arduino MEGA ดังนั้นปล่อยให้ serial0 สำหรับการเขียนโปรแกรม
ในการเริ่มเขียนโปรแกรม Arduino คุณจะต้องติดตั้ง Arduino IDE จากที่นี่:
ตรวจสอบให้แน่ใจว่าคุณติดตั้ง 1.6.7 หรือสูงกว่า มิฉะนั้น บทช่วยสอนนี้จะไม่ทำงาน
ต้องติดตั้ง Visuino: https://www.visuino.com ด้วย
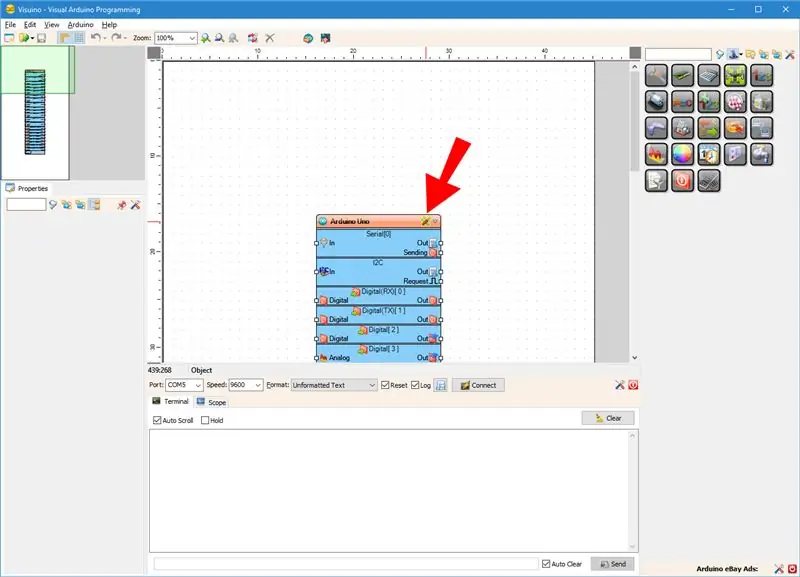
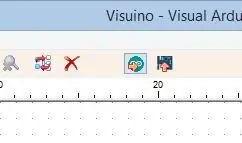
- เริ่ม Visuino ตามที่แสดงในภาพแรก
- คลิกที่ปุ่ม "เครื่องมือ" บนส่วนประกอบ Arduino (ภาพที่ 1) ใน Visuino
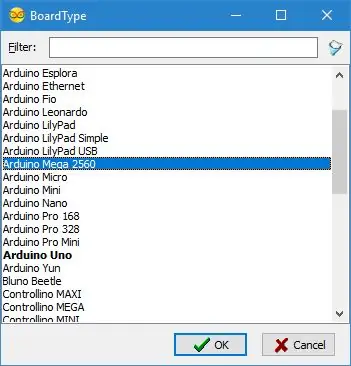
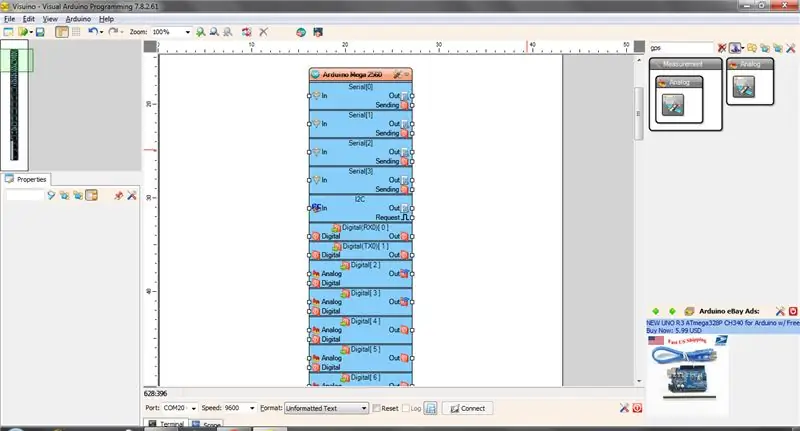
- เมื่อไดอะล็อกปรากฏขึ้น ให้เลือก Arduino MEGA ดังแสดงในภาพที่ 2
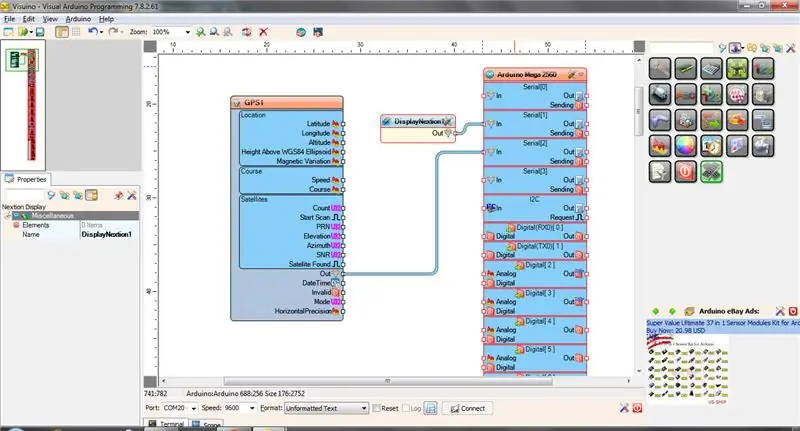
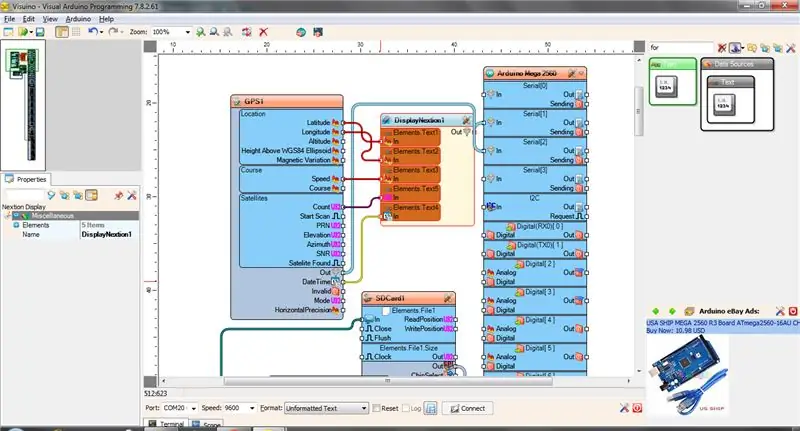
ขั้นตอนที่ 8: การเพิ่มโมดูล GPS และการแสดงผลถัดไปใน VISUINO




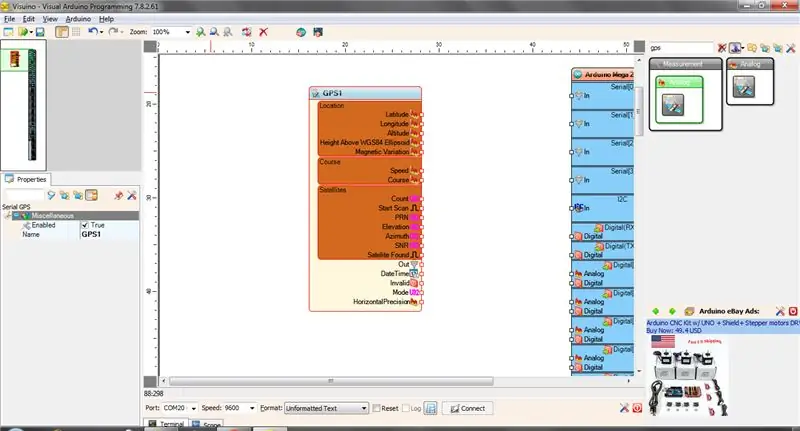
- พิมพ์ "GPS" ในช่อง Filter ของ Component Toolbox จากนั้นเลือกส่วนประกอบ "Serial GPS" (ภาพที่ 1) และวางลงในพื้นที่ออกแบบ
- เชื่อมต่อพิน "ออก" ของส่วนประกอบ GPS1 เข้ากับพิน "เข้า" ของ "ซีเรียล[2]" ของส่วนประกอบ Arduino MEGA
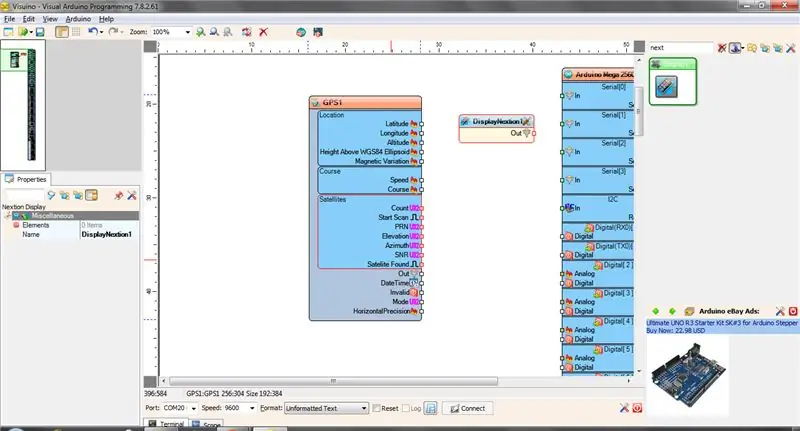
- พิมพ์ "ถัดไป" ในกล่องตัวกรองของกล่องเครื่องมือคอมโพเนนต์ จากนั้นเลือกส่วนประกอบ "Nextion Display" และวางลงในพื้นที่ออกแบบ
- เชื่อมต่อพิน "Out" ของส่วนประกอบเข้ากับพิน "In" ของ "Serial [1]" ของส่วนประกอบ Arduino MEGA
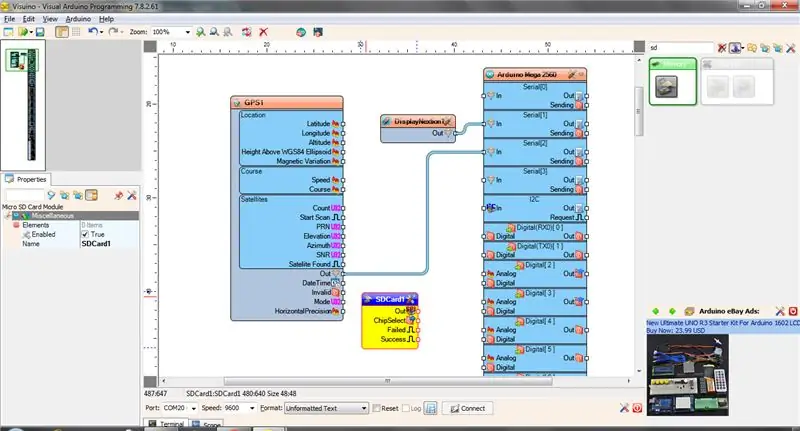
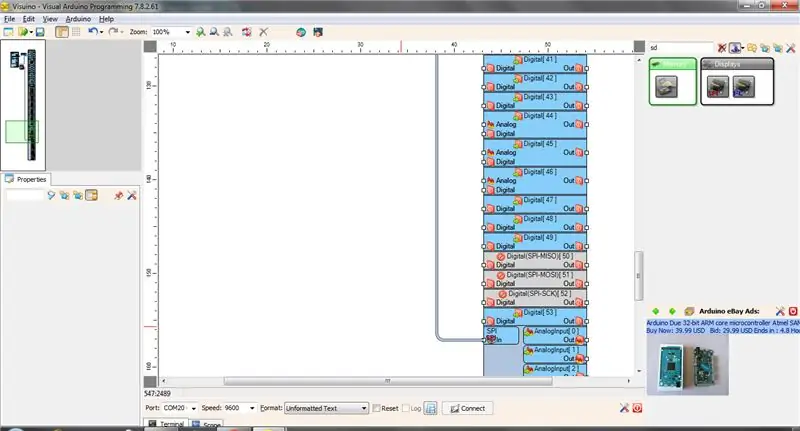
ขั้นตอนที่ 9: การเพิ่มส่วนประกอบ VISUINO: การกำหนดค่า MICRO SDCARD


ก่อนอื่นเราต้องเพิ่มและเชื่อมต่อส่วนประกอบ MicroSD ใน Visuino เพื่อควบคุมโมดูล MicroSD:
- พิมพ์ "sd" ในช่อง Filter ของ Component Toolbox จากนั้นเลือกส่วนประกอบ "Micro SD Card Module" (ภาพที่ 1) แล้ววางลงในพื้นที่ออกแบบ
- เชื่อมต่อพิน "ออก" ของส่วนประกอบ SDCard1 เข้ากับพิน "เข้า" ของช่อง "SPI" ของส่วนประกอบ Arduino (ภาพที่ 2)
- เชื่อมต่อพินเอาต์พุต "ChipSelect" ของส่วนประกอบ SDCard1 กับพินอินพุต "ดิจิตอล" ของช่อง "ดิจิตอล [53]" ของส่วนประกอบ Arduino Mega 2506 (ภาพที่ 3)
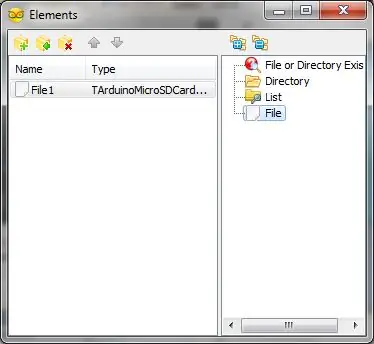
ในการบันทึกข้อมูล เราจำเป็นต้องเพิ่มองค์ประกอบไฟล์ลงในองค์ประกอบ MicroSD และระบุชื่อไฟล์:
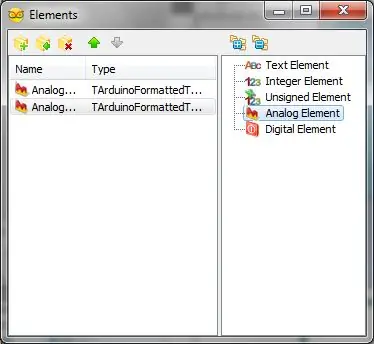
- คลิกที่ปุ่ม "เครื่องมือ" ขององค์ประกอบ SDCard1 (ภาพที่ 1)
- ในตัวแก้ไข "องค์ประกอบ" เลือกองค์ประกอบ "ไฟล์" ในหน้าต่างด้านขวา จากนั้นคลิกที่ปุ่ม "+" ทางด้านซ้าย (ภาพที่ 2) เพื่อเพิ่มองค์ประกอบไฟล์
- ใน Object Inspector ตั้งค่าของคุณสมบัติ "Path Name" ของ File1 Element เป็น "GPSLog.txt6"
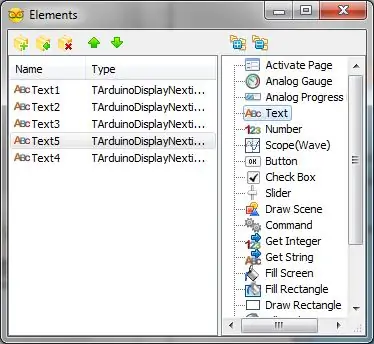
ขั้นตอนที่ 10: การกำหนดค่าการแสดงผลถัดไปและ GPS


- ดับเบิลคลิกที่การแสดงผลถัดไป ตัวแก้ไของค์ประกอบจะปรากฏขึ้น
- เพิ่มองค์ประกอบ "ข้อความ"
- เลือกองค์ประกอบที่เพิ่มใหม่
- ตอนนี้ภายใต้ชื่อแท็บคุณสมบัติเป็น "t0"
- เชื่อมต่อส่วนประกอบข้อความนี้กับละติจูดของโมดูล gps
ในทำนองเดียวกัน เพิ่มองค์ประกอบข้อความถัดไป เปลี่ยนชื่อเป็น "t1" และเชื่อมต่อกับลองจิจูดของโมดูล gps
ในทำนองเดียวกัน เพิ่มองค์ประกอบข้อความสำหรับความเร็ว จำนวนดาวเทียม วันที่และเวลา และแมปไปยังโมดูล gps ตามด้วยชื่อ "t2", "t3" ฯลฯ พร้อมตัวเลขที่เพิ่มขึ้น เพื่อให้ตรงกับชื่อของคอมโพเนนต์ Nextion ที่ตั้งค่าใน Nextion Editor
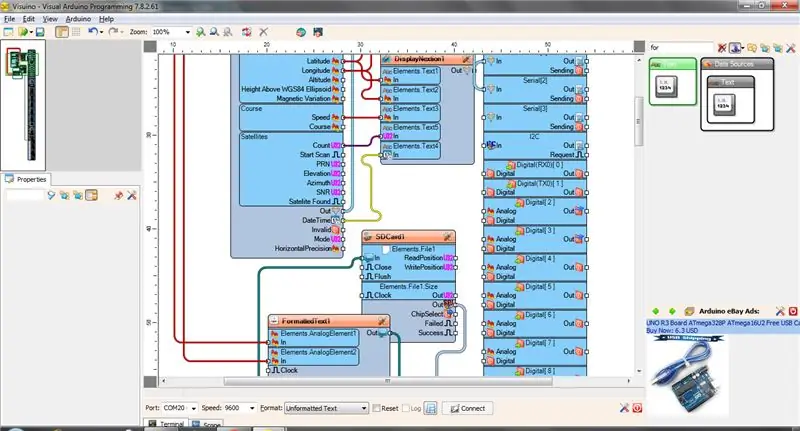
ขั้นตอนที่ 11: การกำหนดค่า Sdcard และส่วนประกอบข้อความที่จัดรูปแบบ




- พิมพ์ "form" ในช่อง Filter ของ Component Toolbox จากนั้นเลือกองค์ประกอบ "Formatted Text" (ภาพที่ 1) แล้ววางลงในพื้นที่ออกแบบ
- ดับเบิลคลิกที่องค์ประกอบ FormattedText1 เพื่อเปิดตัวแก้ไของค์ประกอบ (ภาพที่ 2)
- ใน Elements Editor เพิ่มองค์ประกอบ "Analog element" สององค์ประกอบ (ภาพที่ 2)
- เชื่อมต่อ "Analog Element1" กับละติจูด
- เชื่อมต่อ "Analog element2" กับลองจิจูด
- เชื่อมต่อพิน "ออก" ขององค์ประกอบ FormattedText1 กับ "เข้า" ขององค์ประกอบ sdcard1 (ภาพที่ 3)
- เชื่อมต่อพิน "ออก" ของส่วนประกอบ SDCard1 กับพิน "เข้า" ของช่อง "SDI" ของส่วนประกอบ Arduino MEGA (ภาพที่ 4)
ขั้นตอนที่ 12: อัปโหลดรหัสไปยัง Mega Board


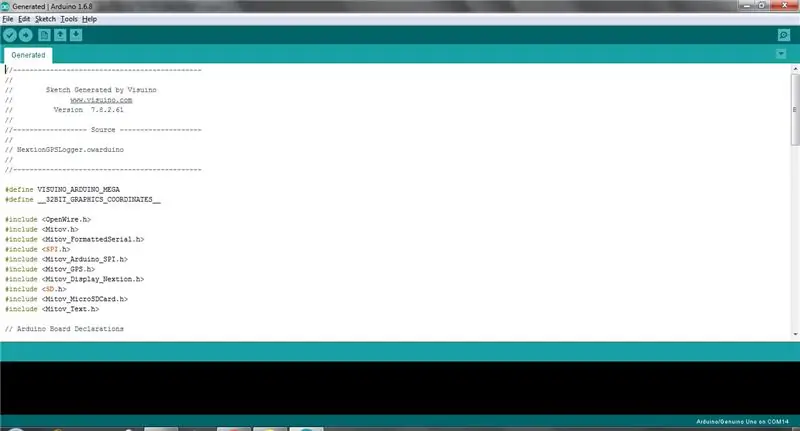
- ใน Visuino กด F9 หรือคลิกที่ปุ่มที่แสดงในรูปที่ 1 เพื่อสร้างรหัส Arduino และเปิด Arduino IDE
- ใน Arduino IDE ให้คลิกที่ปุ่ม Upload เพื่อคอมไพล์และอัพโหลดโค้ด (ภาพที่ 2)
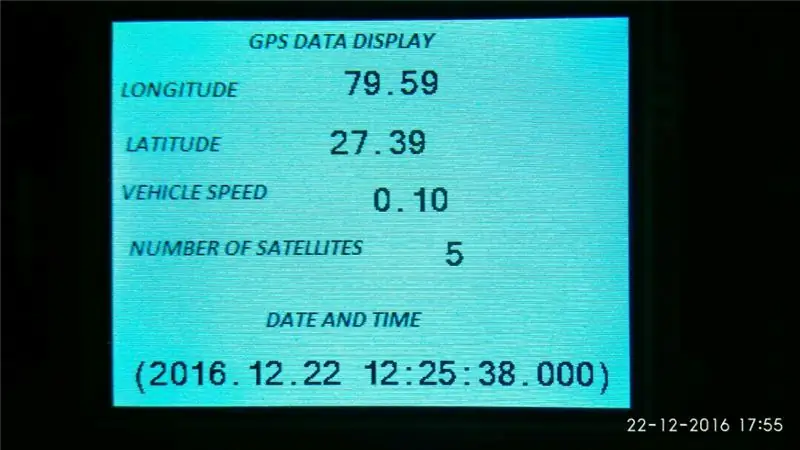
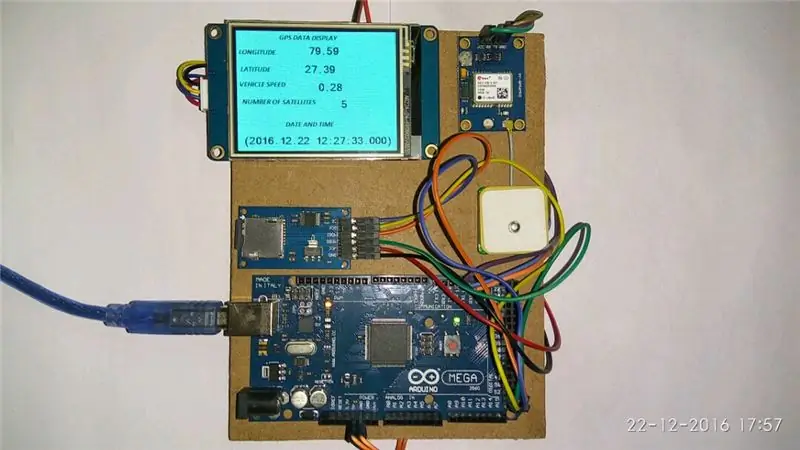
ขั้นตอนที่ 13: การแสดงสด



โปรดทำการตั้งค่าในพื้นที่เปิดเพื่อรับ Gps fix
เมื่อคุณได้รับ gps แก้ไขข้อมูลทั้งหมดจะแสดงและบันทึก
นำ sdcard ออกและตรวจสอบว่าไฟล์ gpstxt6 ถูกสร้างขึ้นหรือไม่
แนะนำ:
DIY EBike Battery Pack: 4 ขั้นตอน

DIY EBike Battery Pack: ในโครงการนี้ ฉันจะแสดงวิธีรวมเซลล์ Li-Ion แถบนิกเกิล และ BMS (Battery Management System) เพื่อสร้างก้อนแบตเตอรี่สำหรับ EBike ชุดของฉันมีแรงดันไฟฟ้า 48V ความจุ 5Ah และกระแสไฟขาออก 20A แต่คุณสามารถ
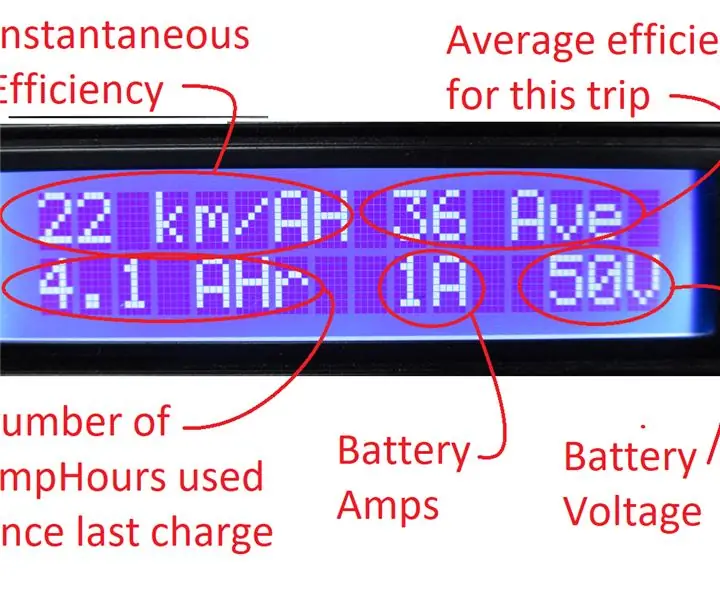
เครื่องวัดกำลังไฟฟ้า EBike: 6 ขั้นตอน

EBike Power Meter: ฉันเพิ่งแปลงจักรยานเสือภูเขาเป็นจักรยานไฟฟ้า การเปลี่ยนแปลงดำเนินไปอย่างราบรื่น ดังนั้นเมื่อเสร็จสิ้นโครงการ ฉันก็กระโดดขึ้นและออกเดินทางล่องเรือสำราญ ฉันจับตาดูไฟแสดงสถานะการชาร์จแบตเตอรี่โดยไม่รู้ว่าต
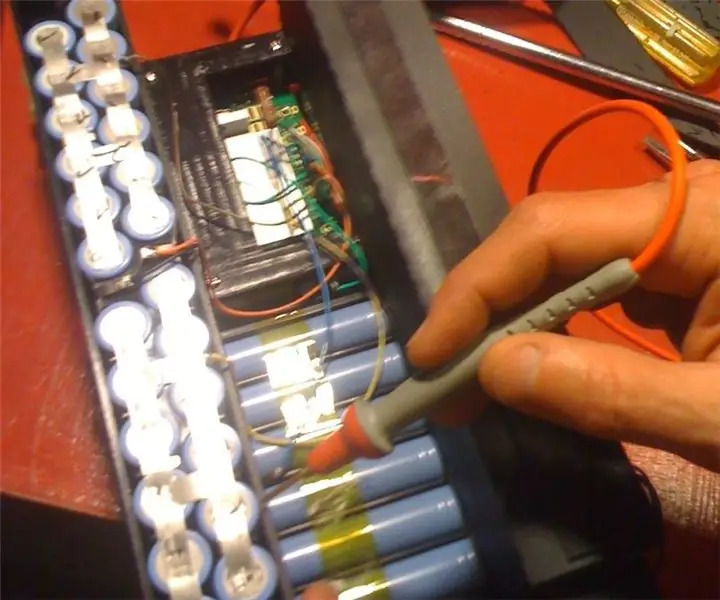
การสร้างแบตเตอรี่ EBike ใหม่: 3 ขั้นตอน

การสร้างแบตเตอรี่ EBike ใหม่: คำแนะนำนี้ไม่ได้มีไว้สำหรับสอนวิธีการ แต่ทำไมไม่สร้างแบตเตอรี่ eBike ของคุณเองใหม่ หลังจากสร้างใหม่เสร็จเป็นเวลาหลายเดือน ฉันมีรายการบทเรียนที่เจ็บปวดที่จะแบ่งปัน ซึ่งทั้งหมดนี้รวมอยู่ในคำแนะนำชิ้นเดียว:
แดชบอร์ดจักรยานไฟฟ้า (EBike) และตัวตรวจสอบแบตเตอรี่: 12 ขั้นตอน (พร้อมรูปภาพ)

แผงควบคุมจักรยานไฟฟ้า (EBike) และตัวตรวจสอบแบตเตอรี่: โครงการนี้เป็นวงจร Arduino ที่ตรวจสอบแรงดันและกระแสของแบตเตอรี่ด้วยโมดูล ACS 712 การวัดจะสื่อสารผ่านบลูทูธด้วยโมดูล HC-05 ไปยังอุปกรณ์ Android โดยพื้นฐานแล้ว คุณต่อสายการเชื่อมต่อเชิงลบระหว่างคุณ
วิธีทำที่ชาร์จในรถ USB ของคุณเองสำหรับ iPod หรืออุปกรณ์อื่น ๆ ที่ชาร์จผ่าน USB: 10 ขั้นตอน (พร้อมรูปภาพ)

วิธีทำที่ชาร์จในรถ USB ของคุณเองสำหรับ iPod หรืออุปกรณ์อื่น ๆ ที่ชาร์จผ่าน USB: สร้างที่ชาร์จในรถ USB สำหรับ iPod หรืออุปกรณ์อื่น ๆ ที่ชาร์จผ่าน USB โดยประกบอะแดปเตอร์ในรถยนต์ที่เอาต์พุต 5v และปลั๊ก USB ตัวเมีย ส่วนที่สำคัญที่สุดของโครงการนี้คือการทำให้แน่ใจว่าเอาต์พุตอะแดปเตอร์รถที่คุณเลือกนั้นวางเดิมพัน
