
สารบัญ:
- ขั้นตอนที่ 1: ชิ้นส่วนที่จำเป็น
- ขั้นตอนที่ 2: การเดินสายไฟและการประกอบ
- ขั้นตอนที่ 3: การอัปโหลดเฟิร์มแวร์ไปยัง ESP32
- ขั้นตอนที่ 4: การอัพโหลด Ready Firmware
- ขั้นตอนที่ 5: การกำหนดค่า
- ขั้นตอนที่ 6: การปรับจูนและการใช้พลังงาน
- ขั้นตอนที่ 7: การปรับเซนเซอร์
- ขั้นตอนที่ 8: การเพิ่มอุปกรณ์ไปยัง Apple Home Kit
- ขั้นตอนที่ 9: OTA: Over the Air Updates
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.




ในบทช่วยสอนนี้ เราจะสร้างโครงการสถานีตรวจอากาศที่เปิดใช้งาน WiFi
เป้าหมายคือการออกแบบสถานีตรวจอากาศด้วยคุณสมบัติที่เป็นไปได้เกือบทั้งหมด:
- แสดงสภาพปัจจุบัน เวลา อุณหภูมิ ความชื้น ความดัน
- แสดงการคาดการณ์สำหรับวันถัดไป
- อัพเดทออนแอร์
- สร้างเว็บไซต์สำหรับการกำหนดค่าและการแสดงข้อมูล
- อัปโหลดข้อมูลไปยังคลาวด์สำหรับสถิติประวัติ
- ผสานรวมกับ Aple Home Kit หรือ MQTT
- Indepeded Accu ขับเคลื่อนด้วยการชาร์จที่เป็นไปได้หรือเชื่อมต่อกับแผงโซลาร์เซลล์
นึกภาพไม่ออกว่าต้องมีอะไรอีกหรือจะเป็นได้
ขั้นตอนที่ 1: ชิ้นส่วนที่จำเป็น



- ESP32 (ฉันใช้โมดูล dev)
- 2.8" 240x320 TFT LCD SPI ILI9341
- กล่องพลาสติก
- 3 x 18650 Accu
- เซ็นเซอร์สภาพอากาศ BME280 สำหรับวัดอุณหภูมิ ความชื้น และความดัน
- โมดูลเครื่องชาร์จลิเธียม USB
- DC-DC step UP18650
- ที่ใส่แบตเตอรี่ (3 ชิ้น)
- HC-SR505 เครื่องตรวจจับความเคลื่อนไหว
- ตัวต้านทาน 220 โอห์ม
- ตัวต้านทาน 2x 10 kOm
- ทรานซิสเตอร์ TIP120 NPN (ดาร์ลิงตัน) สามารถใช้ร่วมกันได้
- ButtonWires, สวิตช์, บอร์ดบัดกรี….
ขั้นตอนที่ 2: การเดินสายไฟและการประกอบ




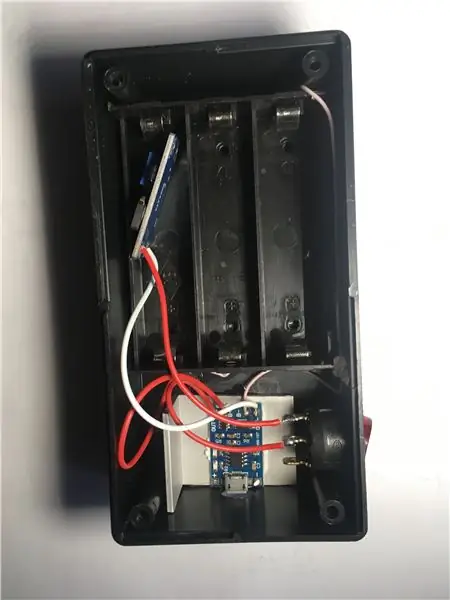
ขั้นตอนแรกคือการรวบรวมกำลังของสถานี
ฉันได้แบ่งกล่องพลาสติกออกเป็นสองพาร์ อันหนึ่งใช้สำหรับแบตเตอรี่ สวิตช์ ที่ชาร์จ USB และ DC-DC ก้าวออก ในส่วนนี้ ฉันใส่ที่ใส่แบตเตอรี่และทำหน้าต่างสำหรับสวิตช์และที่ชาร์จ usb โปรดทราบว่าโมดูลเครื่องชาร์จ usb ค่อนข้างร้อนดังนั้นฉันจึงใช้แผ่นอลูมิเนียมและใส่ที่ชาร์จ USB ลงบนสิ่งนี้โดยใช้กาว Star 922
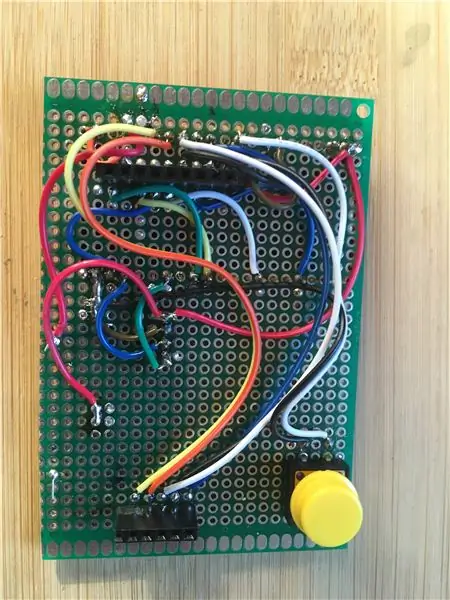
ขั้นตอนที่สองคือการประกอบชิ้นส่วนคอนโทรลเลอร์
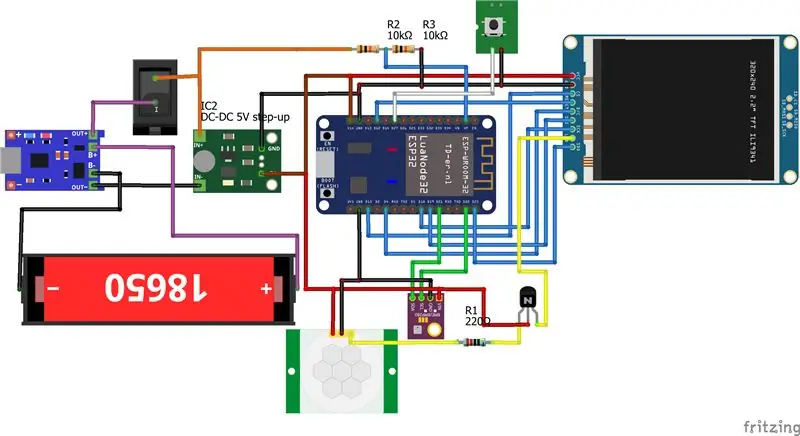
ดูแผนภาพการเดินสายไฟว่าควรเชื่อมต่ออย่างไร
ฉันใช้ Bread board เพื่อจุดประสงค์นี้โดยทำตามขั้นตอนต่อไปนี้
- บอร์ดบัดกรี ESP32 dev
- โล่ประสานเพื่อรักษาจอแสดงผล TFT
- บัดกรีส่วนประกอบอิเล็กทรอนิกส์อื่นๆ: BME280, ตัวต้านทาน, ปุ่ม
- เดินสายบัดกรีระหว่างส่วนประกอบตามไดอะแกรม
ขั้นตอนที่สาม เตรียมการติดตั้งแผ่นกระดานขนมปังกับส่วนที่สองของกล่องพลาสติก ฉันได้พิมพ์แท่งสองแท่งบนเครื่องพิมพ์ 3 มิติของฉัน ติดไว้บนกระดานผสมพันธุ์ด้วยสกรูและทำการตัดเป็นรูปสี่เหลี่ยมผืนผ้าสำหรับหน้าจอแสดงผล
ฉันติดแถบพลาสติกที่รองรับตัวเคสพลาสติก ตอนนี้เมื่อกาวแห้งแล้ว ห้องโดยสารบอร์ดขนมปังก็จะถูกถอดออกด้วยสกรู
ขั้นตอนต่อไปคือ:
- เดินสายบัดกรีสำหรับแหล่งพลังงาน
- เดินสายบัดกรีสำหรับสถานะแรงดันแบตเตอรี่
- เครื่องตรวจจับความเคลื่อนไหวบัดกรีและติดตั้ง
ขั้นตอนสุดท้าย:
- ตั้งค่าตัวแปลง DC-DC โดยปรับแรงดันเอาต์พุต 5v
- เชื่อมต่อตัวควบคุมสถานีสองส่วนเข้ากับแหล่งจ่ายไฟ: สายไฟและการอ่านค่าแรงดันไฟฟ้า
สำหรับเครื่องตรวจจับความเคลื่อนไหวและปุ่ม ฉันได้ทำรูเพิ่มเติมที่ด้านข้างของใบหน้า
ขั้นตอนที่ 3: การอัปโหลดเฟิร์มแวร์ไปยัง ESP32
สำหรับโปรเจ็กต์นี้ ฉันได้ใช้ซอฟต์แวร์สากลที่พัฒนาโดยตัวเอง
โปรดดูหน้า github ESPHomeController ซึ่งมีคำแนะนำเกี่ยวกับวิธีการคอมไพล์และการตั้งค่าทั้งหมด
! หากคุณไม่คุ้นเคยกับการรวบรวมและ Arduino มีขั้นตอนดู การอัปโหลดเฟิร์มแวร์ที่พร้อมใช้งาน
ทันทีที่คุณอัปโหลดเฟิร์มแวร์ครั้งแรก ESP32 จะเริ่มในโหมดการกำหนดค่า (โหมดจุดเข้าใช้งาน)
คุณควรกำหนดค่าเหล่านี้ เพื่อจุดประสงค์นี้เปิดในรายการอุปกรณ์ของ WiFi ที่พร้อมใช้งาน ค้นหา HomeController และเชื่อมต่อ พอร์ทัลเชลยควรเริ่มต้นโดยอัตโนมัติ หากไม่ป้อน URL เบราว์เซอร์ของคุณ: 192.168.4.1 และคุณจะเห็นหน้าจอการกำหนดค่า
ทำตามคำแนะนำและกำหนดค่าข้อมูลรับรอง WiFi ให้กับเครือข่าย WiFi ของคุณ
ESP จะรีสตาร์ทหลังจากนั้นเป็นไคลเอนต์ WiFi และจะเชื่อมต่อกับ Wifi ของคุณ
เมื่อการเชื่อมต่อ sson firts เกิดขึ้น ระบบจะเมานต์ระบบไฟล์ Spiffs โดยอัตโนมัติและดาวน์โหลดไฟล์ที่จำเป็นสำหรับเว็บพอร์ทัล:
- index.html
- filebrowse.html
- js/bundle.min.js.gz
การดาวน์โหลดเกิดขึ้นจาก https://github.com/Yurik72/ESPHomeController/tree/… โฟลเดอร์
ตอนนี้คุณสามารถดูเนื้อหาไฟล์ผ่านเว็บเบราว์เซอร์ สำหรับสิ่งนี้คุณควรเป็นที่อยู่ IP ของ ESP32. ของคุณ
คุณสามารถค้นหาได้ด้วยวิธีใดวิธีหนึ่งต่อไปนี้:
- การใช้มอนิเตอร์พอร์ตอนุกรมเพื่อดูบันทึก ESP32
- ใช้เครื่องสแกน tcp เพื่อสแกนอุปกรณ์เครือข่ายของคุณ
- กดปุ่มบนสถานีตรวจอากาศแล้วคุณจะเห็นข้อมูลระบบ
ใส่ในเรียกดู https://192.168.0. XX/browse และคุณจะเห็นรายการไฟล์ของ ESP. ของคุณ
(192.168.0. XX คือที่อยู่ IP ของอุปกรณ์ของคุณ
สำหรับการปรับแต่งขั้นสุดท้าย คุณต้องเตรียมไฟล์คอนฟิกูเรชัน
ขั้นตอนที่ 4: การอัพโหลด Ready Firmware

ส่วนนี้มีไว้สำหรับผู้ฟังที่จะไม่ผลิตเฟิร์มแวร์ด้วยตัวเองโดยเฉพาะ คุณเพียงแค่ต้องอัปโหลดเฟิร์มแวร์ "พร้อม"
1. Donwload เครื่องมืออัปโหลดแฟลชจากหน้านี้
2. ดาวน์โหลดไฟล์ที่แนบมา (แยกจากไฟล์เก็บถาวร) HomeController.bin และ bootloader_qio_80m.bin ลงในฮาร์ดไดรฟ์ของคุณ
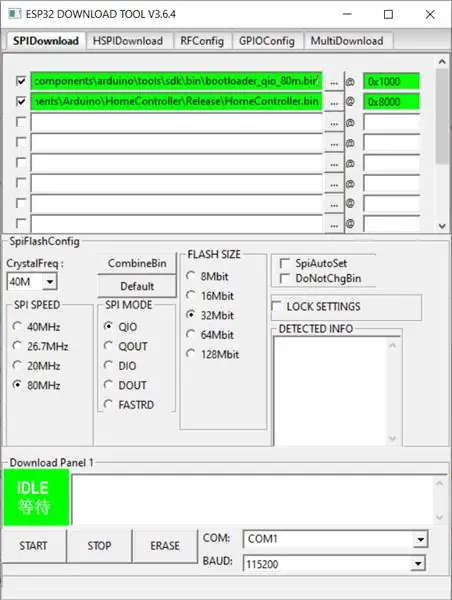
3. เริ่มเครื่องมือดาวน์โหลด ESP32 และป้อนค่าตามภาพหน้าจอ
4. กดเริ่ม
ขั้นตอนที่ 5: การกำหนดค่า
ก่อนเริ่มเตรียมการกำหนดค่า คุณต้อง:
- สร้างช่องของคุณบน Thingspeak และคีย์สำหรับช่องของคุณ เตรียม 4 สนามและตั้งชื่อให้ถูกต้อง อุณหภูมิ ความชื้น ความดัน แรงดัน
- ลงทะเบียนบน Weather.com เพื่อรับรหัส API ของคุณ
จำเป็นต้องใช้ Thingspeak เพื่ออัปโหลดข้อมูลของคุณและติดตามแนวโน้มและค่านิยม
จำเป็นต้องรับข้อมูลพยากรณ์อากาศ
ตกลง ในที่สุดคุณต้องสร้างไฟล์ services.json ด้วยเนื้อหาต่อไปนี้
[{"service":"TimeController", "name":"Time", "enabled":true, "interval":1000, "timeoffs":7200, "dayloffs":3600, "server":"pool.ntp.org", "enablesleep":true, "sleeptype":1, "sleepinterval":900000, "restartinterval":18000000}, {"service":"BME280Controller", "name":"BME", "enabled": จริง, "ช่วงเวลา":900000, "i2caddr":118, "uselegacy":true, "temp_corr":-3.0, "hum_corr":10.0}, {"service":"WeatherClientController", "name":"WeatherForecast", "เปิดใช้งาน":จริง, "ช่วงเวลา":500000, "uri":"https://api.weather.com/v3/wx/forecast/daily/5day?geocode=50.30, 30.70&format=json&units=m&language=en -US&apiKey=weatherapi"}, {"service":"WeatherDisplayController", "name":"WeatherDisplay", "enabled":true, "interval":500}, {"enabled":"true", "interval": 60000, "พิน":36, "บริการ": "LDRController", "ชื่อ": "LDR", "cvalmin":0.0, "cvalmax":7.2, "cfmt":"%.2f V", "acctype":10}, {"service":"ThingSpeakController", "name":"ThingSpeak", "enabled":true, "interval":1200000, "value":[1, 1, 1, 1, 0, 0, 0, 0], "apiKey":"สิ่งที่พูด kapi"}, {"enabled":true, "interval":1, "pin":"", "service":"ButtonController", "name":"Button", "pins":[27]}]
!กรุณาเปลี่ยน
- Thingspeakapi ด้วยคีย์ API ของ thingspeak ของคุณ
- weatherapi ด้วยคีย์ weather api ของคุณ
- geocode พร้อมตำแหน่งของคุณที่คุณต้องการรับการพยากรณ์
กว่าเตรียมไฟล์ที่สอง triggers.json
[{"type":"BMEToWeatherDisplay", "source":"BME", "destination":"WeatherDisplay"}, {"type":"TimeToWeatherDisplay", "source":"Time", "destination":"WeatherDisplay "}, {"type":"WeatherForecastToWeatherDisplay", "source":"WeatherForecast", "destination":"WeatherDisplay"}, {"type":"BMEToThingSpeak", "source":"BME", "destination": "ThingSpeak", "t_ch":1, "h_ch":2, "p_ch":3}, {"type":"ButtonToWeatherDisplay", "source":"Button", "destination":"WeatherDisplay"}, { "ประเภท": "LDRToThingSpeak", "แหล่งที่มา": "LDR", "ปลายทาง": "ThingSpeak", "ch":4}]
ไฟล์ทั้งสองจะต้องอัปโหลดไปยังรูทของ esp
คุณสามารถทำได้ผ่านเบราว์เซอร์ https://192.168.0. XX/browse โดยที่ https://192.168.0. XX คือที่อยู่ IP ของอุปกรณ์ของคุณ
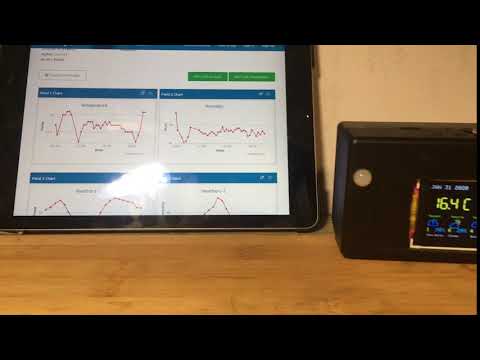
หลังจากอัปโหลดแล้ว จะต้องรีสตาร์ท ESP และทุกอย่างถูกต้อง Esp จะแสดงหน้าจอที่เหมาะสมตามรูปภาพและวิดีโอด้านบน
ขั้นตอนที่ 6: การปรับจูนและการใช้พลังงาน

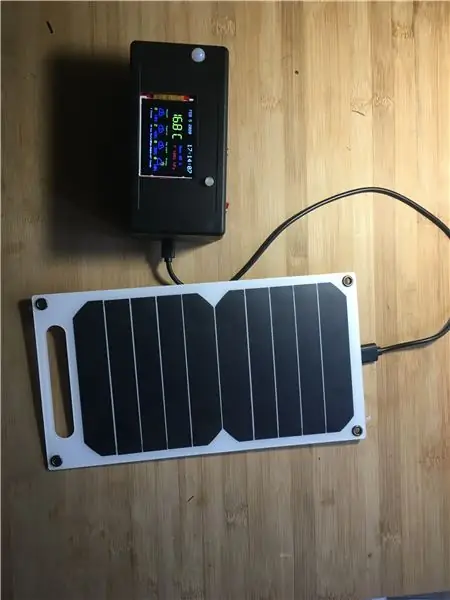
ฉันกำลังใช้อุปกรณ์ของฉันโดยเชื่อมต่อกับแผงโซลาร์เซลล์ และเพื่อให้แน่ใจว่าอุปกรณ์สามารถทำงานได้ "ไม่จำกัด"
การใช้พลังงานมีความสำคัญและหลังจากการทดลองหลายครั้ง ฉันได้ใช้กลอุบายสำคัญสองประการ
ลดการใช้ไฟ LED แบ็คกราวด์ของหน้าจอ TFT
ตามการวัดมันกิน 15-20 mA (มาก) ดังนั้นฉันจึงใช้กลยุทธ์กับ Motion detector ทำงานได้อย่างสมบูรณ์แบบ เครื่องตรวจจับความเคลื่อนไหวสามารถจดจำการตรวจจับใดๆ ได้สูงถึง 8-10 เมตร และเพิ่มแรงดันไฟบนสายสัญญาณ นี่คือการเปิดทรานซิสเตอร์และไฟ LED แบ็คกราวด์ได้รับพลังงาน โดยปกติตัวตรวจจับจะรักษาสถานะนี้ไว้ไม่เกิน 10 วินาที ซึ่งมากเกินพอที่จะมองเห็นจอภาพ แต่ถ้าคุณเคลื่อนที่ต่อไป สัญญาณจะยังคงสูงและ LED จะสว่าง
วิธีการดังกล่าวทำให้ฉันมีเศรษฐกิจขนาดใหญ่โดยไม่มีผลกระทบเพิ่มเติมฉันไม่พบปัญหาใด ๆ ที่จะเห็นหน้าจอของฉันเมื่อฉันต้องการ
2. ลดการใช้พลังงานโดย ESP32
เมื่อ ESP เชื่อมต่อกับ WiFi มันกิน 7-10 mA อย่างต่อเนื่องฉันกำลังพูดถึงเวลาคงที่ไม่ใช่การเริ่มต้นและการเชื่อมต่อครั้งแรก นี่เป็นที่ยอมรับได้หากคุณเห็นวันที่และเวลาจริงเสมอ เข้าถึงระบบของคุณจากชุดโฮมของ Apple
สำหรับพลังงานแสงอาทิตย์ของฉันในฤดูหนาวเช่นกัน มันเหมาะกับการทำงานที่ไม่มีแหล่งพลังงานเพิ่มเติม
ดังนั้นฉันจึงตัดสินใจให้ ESP32 เข้าสู่โหมดสลีปเป็นระยะ (การกินน้อยกว่า 1 mA) ไม่เป็นไรสำหรับฉัน เช่น ESP นอนหลับ 20 นาที กว่าตื่น รีเฟรชหน้าจอ (ข้อมูลจริงและการคาดการณ์) จะส่งข้อมูลไปที่ Thingspeak และกลับสู่โหมดสลีปอีกครั้ง
ข้อเสียคือ:
- หน้าจอสภาพอากาศแสดงค่าเวลาที่ล้าสมัย
- ไม่สามารถเข้าถึงสถานีจากเบราว์เซอร์และ Apple Home Kit ในช่วงเวลาพักเครื่อง
การตัดสินใจว่าอะไรสำคัญกว่านั้นขึ้นอยู่กับคุณ คุณสามารถกำหนดค่าใหม่ได้ง่ายๆ
โปรดดูไฟล์ services.json และ line
[{"service":"TimeController", "name":"Time", "enabled":true, "interval":1000, "timeoffs":7200, "dayloffs":3600, "server":"pool.ntp.org", "enablesleep":true, "sleeptype":1, "sleepinterval":900000, "restartinterval":18000000}
"enablesleep":true เปิดใช้งานโหมดสลีปเลย หากใส่ไว้เป็นเท็จหรือลบพารามิเตอร์ออก (ค่าเริ่มต้นเป็นเท็จ) ESP จะไม่เข้าสู่โหมดสลีป
"sleepinterval": 900000 นี่คือมิลลิวินาที หรือ 15 นาที หมายความว่าทุก ๆ 15 นาที ESP จะตื่นขึ้นและทำเจ้าหน้าที่ที่จำเป็น
ดังนั้นตอนนี้ทุกคนสามารถเล่นได้ตามความจำเป็น
ขั้นตอนที่ 7: การปรับเซนเซอร์
เพื่อลดผลกระทบของความร้อนภายในต่อเซ็นเซอร์อุณหภูมิ BME280
ก่อนอื่นฉันทำท่อรอบ ๆ เซ็นเซอร์และรู Hower ในโหมดของฉันเมื่อ LED ปกติถูกปิดและ ESP อยู่ในโหมดสลีปไม่ได้สำคัญดังนั้น ในกรณีอื่นๆ เซ็นเซอร์ BME280 ควรย้ายไปที่ใดที่หนึ่งเพื่อไม่ให้เกิดอิทธิพลจากความร้อนภายใน ฉันพบว่าอิทธิพลเล็กน้อยเพียงใดจึงมีสองพารามิเตอร์ที่จะชดเชย
"hum_corr":10.0
ซึ่งหมายถึงค่าเหล่านั้นจะถูกเพิ่มหลังการวัดค่า
ประการที่สองคือการสอบเทียบการวัดแรงดันแบตเตอรี่
"cvalmax":7.2
มีไว้เพื่อจุดประสงค์นี้ เนื่องจากแรงดันไฟฟ้าถูกวัดหลังจากตัวแบ่งตัวต้านทานและเปรียบเทียบกับ 3.3 V การเล่นด้วยค่า cvalmax คุณสามารถปรับแรงดันไฟฟ้าได้อย่างแม่นยำด้วยค่ามัลติมิเตอร์ของคุณ
ขั้นตอนที่ 8: การเพิ่มอุปกรณ์ไปยัง Apple Home Kit

สุดท้ายเมื่ออุปกรณ์ของคุณทำงานอย่างถูกต้อง คุณสามารถเพิ่มไปยัง Apple Home Kit และคุณจะสามารถดูได้
ค่าเซ็นเซอร์บนหน้าจอหลักของ Apple
ก่อนอื่นคุณต้องรีสตาร์ทอุปกรณ์ ทันทีที่อุปกรณ์เริ่มทำงาน อุปกรณ์จะไม่เข้าสู่โหมดสลีป 20 นาทีก็เพียงพอแล้ว
กว่าเปิดแอพ Home Kit บนอุปกรณ์ iOS ของคุณ แล้วเลือกหรือสร้าง Home1 ใหม่ กดเพิ่ม (+)
2. เลือกเพิ่มอุปกรณ์เสริม
3. กด I don't have a Code หรือ Cannot scan (จะเพิ่มเติมในการสแกน)
4. หากทุกอย่างเป็นไปด้วยดี คุณจะเห็นอุปกรณ์ esp ใหม่ของคุณในรายการ (ดูรูป)
5. เลือกอุปกรณ์และยืนยันการเพิ่มโดยไม่มีการรับรองอย่างเป็นทางการ
6. พิมพ์รหัสผ่าน 11111111
7. แค่นั้น ! คุณควรเห็นว่าอุปกรณ์จับคู่สำเร็จ ไม่เช่นนั้นให้เริ่มกระบวนการจับคู่อีกครั้ง..
ตามการตั้งค่านี้ คุณจะเห็นอุปกรณ์สองเครื่องบน Apple
1. เซ็นเซอร์อุณหภูมิและเซ็นเซอร์ Hum ลึกลงไปจะแสดงค่าแบบเต็มหน้าจอ
2. เซ็นเซอร์วัดแสง:) จริง ๆ แล้ว Apple สามารถแสดงแสง Ambience ได้ แต่ไม่ใช่ Voltage ดังนั้นแรงดันแบตเตอรี่จึงแสดงเป็น Lux
ขั้นตอนที่ 9: OTA: Over the Air Updates
ก่อนที่จะเริ่มการอัปเดตใด ๆ เป็นการดีกว่าที่จะรีบูต ESP32 ตามที่กล่าวไว้ก่อนหน้านี้ว่า 20 นาทีแรกจะไม่เข้าสู่โหมดสลีป
มีความเป็นไปได้สองทางที่จะอัปเดต
- การกำหนดค่าโดยใช้ https://192.168.0. XX/browse คุณสามารถเข้าถึงระบบไฟล์ของคุณบน ESP และเปลี่ยนไฟล์การกำหนดค่า
- คุณสามารถอัปเดตเฟิร์มแวร์ได้อย่างสมบูรณ์ เพื่อจุดประสงค์นี้ก่อนอื่น คุณต้องสร้างใหม่ สามารถทำได้ผ่าน Arduino หรือ Visual Studio IDE จากนั้นพิมพ์ใน browser https://192.168.0. XX/update เลือก firmware แล้วกด update รอจนกว่ากระบวนการจะเสร็จสิ้นและคุณจะได้รับการตอบกลับ ตกลง มิฉะนั้น ทำซ้ำขั้นตอนอีกครั้ง
แนะนำ:
DIY Weather Station & WiFi Sensor Station: 7 ขั้นตอน (พร้อมรูปภาพ)

DIY Weather Station & WiFi Sensor Station: ในโครงการนี้ ฉันจะแสดงวิธีสร้างสถานีตรวจอากาศพร้อมกับสถานีเซ็นเซอร์ WiFi สถานีเซ็นเซอร์จะวัดอุณหภูมิและความชื้นในพื้นที่ และส่งผ่าน WiFi ไปยังสถานีตรวจอากาศ จากนั้นสถานีตรวจอากาศจะแสดงเ
เซ็นเซอร์จอดรถ LED พลังงานแสงอาทิตย์: 8 ขั้นตอน (พร้อมรูปภาพ)

เซ็นเซอร์จอดรถ LED พลังงานแสงอาทิตย์: โรงรถของเรามีความลึกไม่มาก และมีตู้ที่ส่วนท้ายซึ่งช่วยลดความลึกได้อีก รถของภรรยาผมสั้นพอที่จะใส่ได้ แต่ก็ใกล้แล้ว ฉันสร้างเซ็นเซอร์นี้เพื่อลดความซับซ้อนของกระบวนการจอดรถ และเพื่อให้แน่ใจว่ารถเต็ม
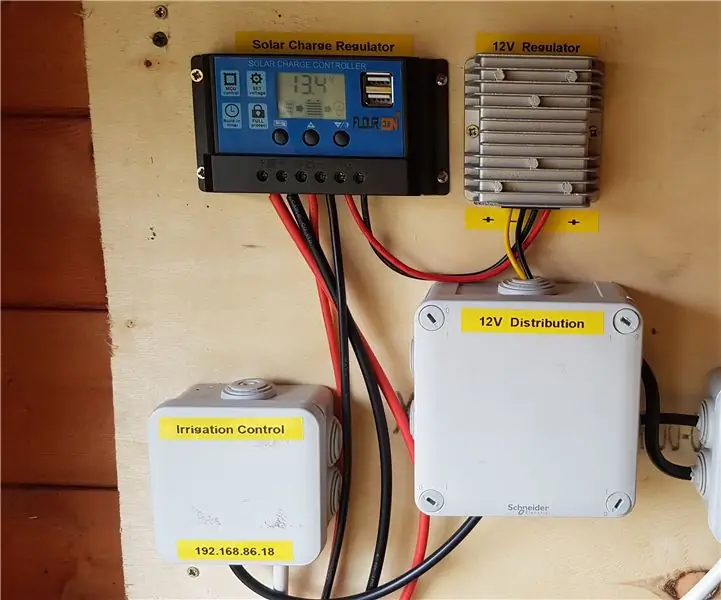
ระบบชลประทานที่ควบคุมด้วย WiFi 'สมาร์ท' พลังงานแสงอาทิตย์: 6 ขั้นตอน (พร้อมรูปภาพ)

ระบบชลประทานที่ควบคุมด้วย WiFi 'สมาร์ท' พลังงานแสงอาทิตย์: โครงการนี้ใช้โซลาร์ DIY มาตรฐานและชิ้นส่วน 12v จาก ebay พร้อมกับอุปกรณ์ Shelly IoT และการเขียนโปรแกรมพื้นฐานบางอย่างใน openHAB เพื่อสร้างกริดไฟฟ้าสวนอัจฉริยะแบบโฮมเมดที่ใช้พลังงานแสงอาทิตย์เต็มรูปแบบและการชลประทาน setup.System Highlights: Fu
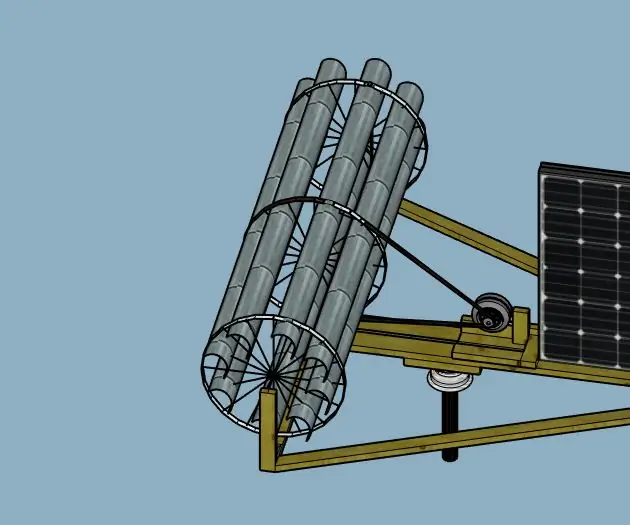
โรงสีลม/พลังงานแสงอาทิตย์: 4 ขั้นตอน

โรงสีพลังงานลม/พลังงานแสงอาทิตย์: รูปภาพที่แสดงด้านบนเป็นการออกแบบดั้งเดิมที่วาดบน Sketchup
วิธีทำไฟ LED พลังงานแสงอาทิตย์ Acorn Cap: 9 ขั้นตอน (พร้อมรูปภาพ)

วิธีการสร้างไฟ LED พลังงานแสงอาทิตย์หมวกโอ๊ก: ไฟ LED พลังงานแสงอาทิตย์หมวกลูกโอ๊กน้อยของเราเหมาะสำหรับการประดับสวนนางฟ้า พวกมันใช้พลังงานจากไฟ LED พลังงานแสงอาทิตย์สำหรับสวนที่ดัดแปลง และทำให้สวนสมุนไพรนางฟ้าของเราสว่างไสวได้อย่างสวยงามเมื่อพระอาทิตย์ตกดิน บทช่วยสอนนี้แบ่งออกเป็นสองส่วน อันดับแรก เรา
