
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.


จับภาพโดยใช้ ESP32-Cam (OV2640) โดยใช้ ESP8266 WeMos D1 R1 WiFI Processor พร้อม Uno แล้วส่งไปที่อีเมล บันทึกไปที่ Google Drive และส่งไปยัง Whatsapp โดยใช้ Twilio
ความต้องการ:
- ESP8266 WeMos D1 R1 WiFI Processor พร้อม Uno (https://protosupplies.com/product/esp8266-di-wifi-with-uno-footprint/)
- ESP32-Cam Ai-Thinker พร้อมกล้อง OV2640 (https://robu.in/product/ai-thinker-esp32-cam-development-board-wifibluetooth-with-ov2640-camera-module/)
- เขียงหั่นขนม
- ตัวต้านทาน 10kom
- ปุ่มกด
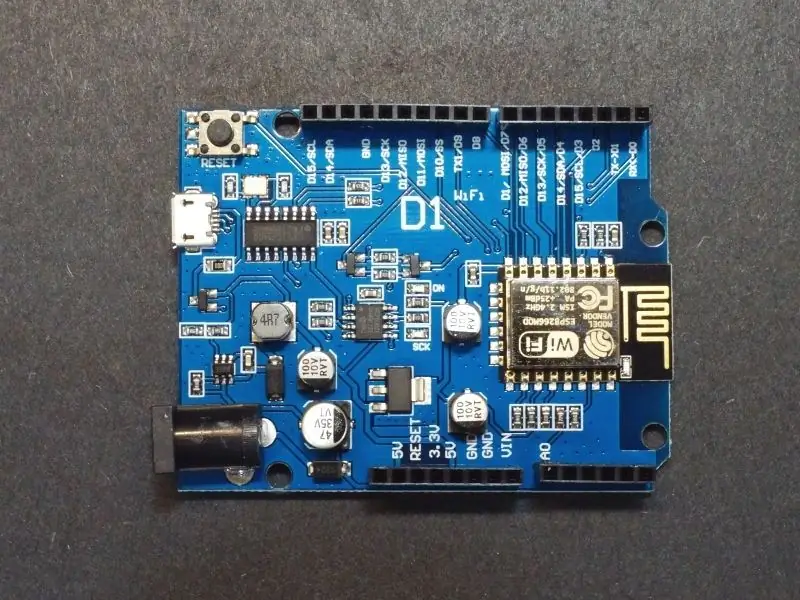
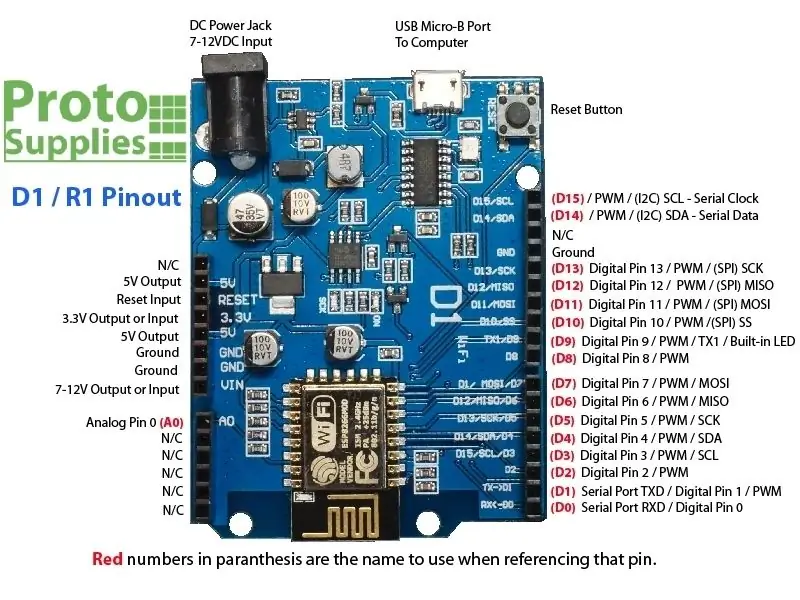
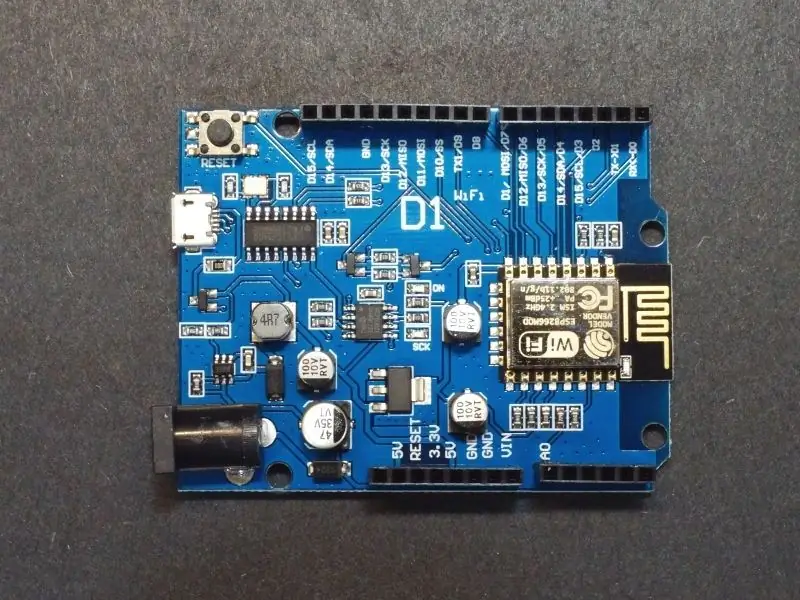
ขั้นตอนที่ 1: ESP8266 WeMos D1 R1 WiFI Processor พร้อม Uno



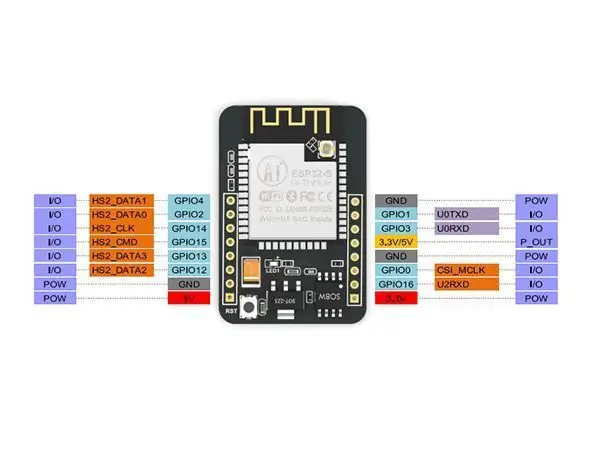
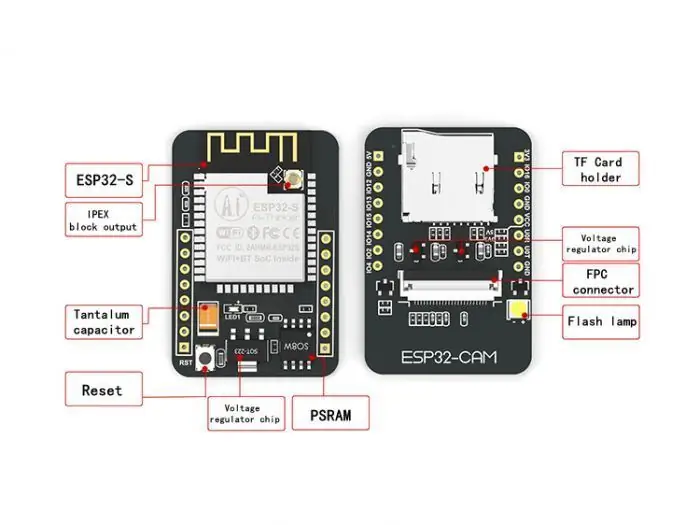
ขั้นตอนที่ 2: ESP32-Cam Ai-Thinker พร้อม OV2640



ขั้นตอนที่ 3: คำอธิบายทั่วไป
ในโครงการนี้ เราจะใช้ ESP32-cam เพื่อจับภาพโดยใช้ OV2640 แล้วส่งไปที่อีเมล บันทึกไปที่ Google Drive และส่งไปที่ Whatsapp โดยใช้ Twilio เราสามารถใช้ ESP32-cam กับโปรแกรมเมอร์ FTDI ได้ เนื่องจากไม่มีตัวเชื่อมต่อ USB แต่ในโครงการนี้ เราใช้ ESP8266 WeMos D1 R1 WiFI Processor พร้อม Uno เพื่ออัปโหลดโค้ด นอกจากนี้ เรากำลังใช้ Google Apps Script (https://developers.google.com/apps-script) เพื่อส่งข้อมูลภาพไปยังอีเมล บันทึกไปที่ Google Drive และส่งไปยัง Whatsapp โดยใช้ Twilio API
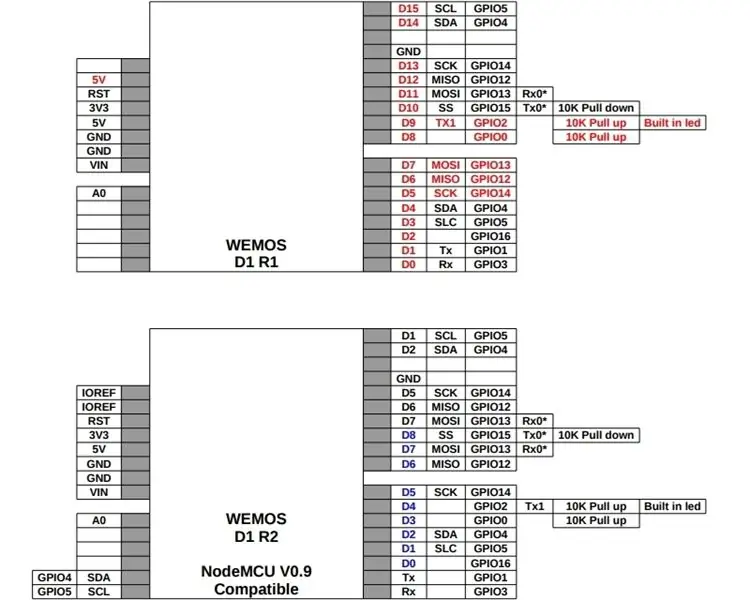
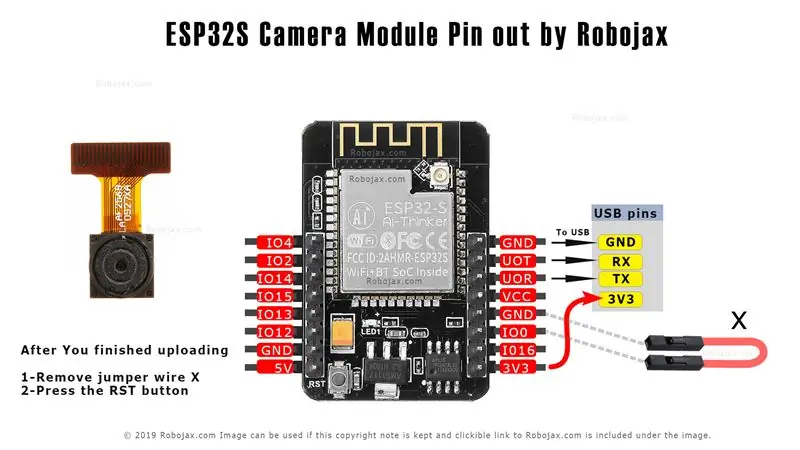
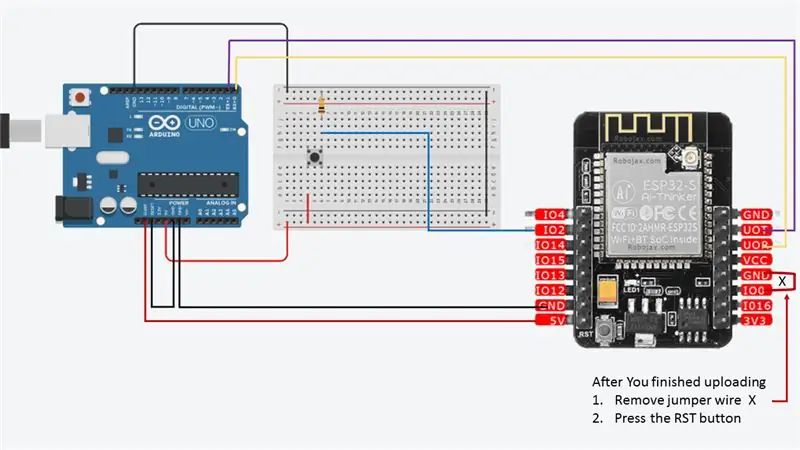
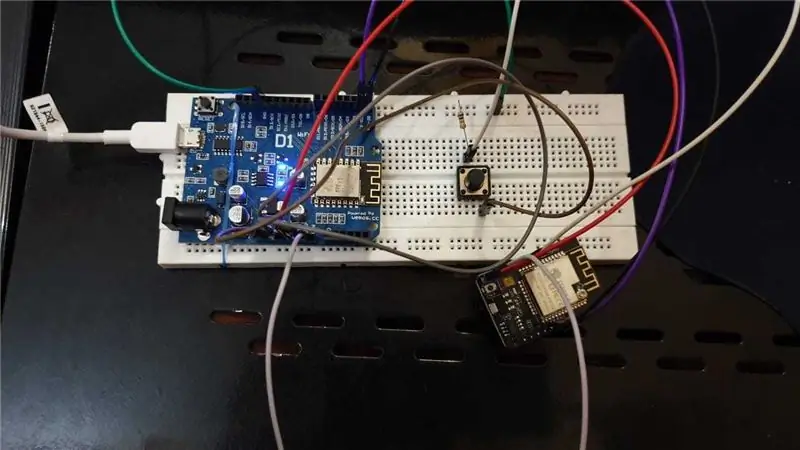
ขั้นตอนที่ 4: แผนผัง


มีพิน GND สามพินและพินสองพินสำหรับจ่ายไฟ: 3.3V หรือ 5V
UOT และ UOR เป็นพินอนุกรม คุณต้องใช้หมุดเหล่านี้เพื่ออัปโหลดรหัสไปยังบอร์ดของคุณ นอกจากนี้ GPIO 0 (Io0) ก็มีบทบาทสำคัญเช่นกัน เนื่องจากเป็นตัวกำหนดว่า ESP32 อยู่ในโหมดกะพริบหรือไม่ เมื่อเชื่อมต่อ GPIO 0 (Io0) กับ GND แล้ว ESP32 จะอยู่ในโหมดกะพริบ เมื่อคุณอัพโหลดเสร็จแล้ว
- ถอดสายจัมเปอร์ X
- กดปุ่ม RST
เราใช้ GPIO2 สำหรับอินพุตปุ่มกด
ขั้นตอนที่ 5: ติดตั้งบอร์ด ESP32
ในตัวอย่างนี้ เราใช้ Arduino IDE เพื่อตั้งโปรแกรมบอร์ด ESP32-CAM ดังนั้น คุณต้องติดตั้ง Arduino IDE เช่นเดียวกับบอร์ด ESP32 โดยใช้แกน Arduino สำหรับ ESP32 ทำตามหนึ่งในบทช่วยสอนถัดไปเพื่อติดตั้งบอร์ด ESP32 หากคุณยังไม่ได้ทำ:
คำแนะนำในการติดตั้งโดยใช้ Arduino IDE Boards Manager
- ลิงค์ปล่อยที่เสถียร:
raw.githubusercontent.com/espressif/arduin…
เริ่มต้นด้วย 1.6.4 Arduino อนุญาตให้ติดตั้งแพ็คเกจแพลตฟอร์มบุคคลที่สามโดยใช้ Boards Manager เรามีแพ็คเกจสำหรับ Windows, Mac OS และ Linux (32, 64 บิตและ ARM)
- ติดตั้ง Arduino IDE ต้นน้ำปัจจุบันที่ระดับ 1.8 หรือใหม่กว่า เวอร์ชันปัจจุบันอยู่ที่เว็บไซต์ Arduino
- เริ่ม Arduino และเปิดหน้าต่างการตั้งค่า
- ป้อนหนึ่งในลิงก์เผยแพร่ด้านบนลงในช่อง *Additional Board Manager URLs* คุณสามารถเพิ่ม URL ได้หลายรายการ โดยคั่นด้วยเครื่องหมายจุลภาค
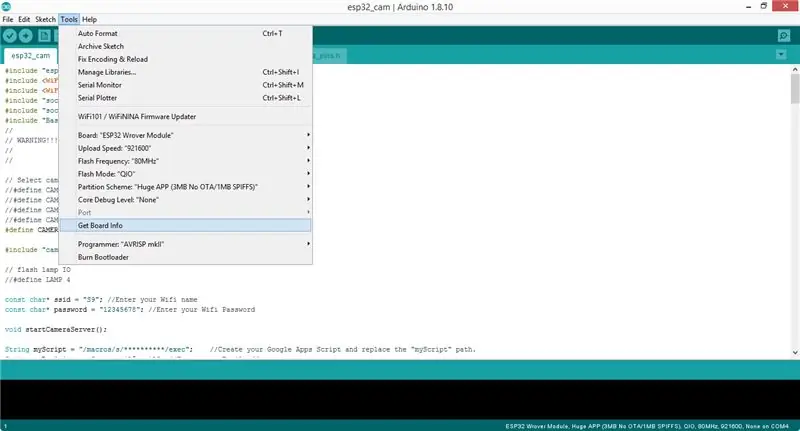
- เปิดตัวจัดการบอร์ดจากเครื่องมือ > เมนูบอร์ด และติดตั้งแพลตฟอร์ม *esp32* (และอย่าลืมเลือกบอร์ด `ESP32' จากเครื่องมือ > เมนูบอร์ดหลังการติดตั้ง) ในบอร์ดกรณีของเราคือ `ESP32 Wrover Module'
ขั้นตอนที่ 6: การพัฒนา


หลังจากเสร็จสิ้นการติดตั้ง ให้โคลนที่เก็บนี้หรือดาวน์โหลดโดยตรงจาก Github แล้วเปิด [esp32_cam.ino](esp32_cam.ino) ก่อนอัปโหลดโค้ด คุณต้องใส่ข้อมูลรับรองเครือข่ายของคุณในตัวแปรต่อไปนี้:
const char* ssid = "REPLACE_WITH_YOUR_SSID";const char* รหัสผ่าน = "REPLACE_WITH_YOUR_PASSWORD";
นอกจากนี้ โปรดแสดงความคิดเห็นเกี่ยวกับรุ่นของกล้องที่เกี่ยวข้อง ในกรณีของเราคือ
#define CAMERA_MODEL_AI_THINKER // เรามี Esp32-cam. รุ่นนี้
นอกจากนี้ คุณต้องแทนที่ URL สคริปต์ของ Google Apps "myScript" ด้วย URL สคริปต์ของคุณ "myRecipient" ด้วยอีเมล & "mySubject" ด้วยหัวเรื่องของคุณ
สตริง myScript = "/macros/s/**********/exec"; //สร้างสคริปต์ Google Apps ของคุณและแทนที่เส้นทาง "myScript". String myRecipient = "youremail@gmail"; //ป้อนที่อยู่อีเมลของคุณ String mySubject = "ภาพที่ถ่ายจาก Arduino Esp32-Cam"; //ป้อนบางเรื่อง
คุณสามารถสร้างโครงการใหม่ในสคริปต์ Google Apps และคัดลอกโค้ดจาก (Code.gs) และแทนที่ URL คำขอ POST ด้วย URL เซิร์ฟเวอร์ของคุณ เราใช้โฮสติ้งที่ใช้ร่วมกันของ Siteground เพื่อจุดประสงค์นี้ และโฮสติ้งพื้นฐานใดๆ ก็สามารถนำมาใช้เพื่อจุดประสงค์นี้ได้
var url = 'https://server-url/esp32/esp32.php';
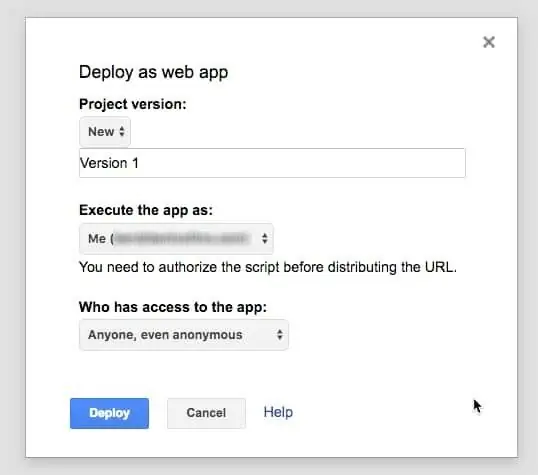
เผยแพร่สคริปต์ของคุณด้วยการเข้าถึงแบบไม่ระบุชื่อ
อัปโหลด (esp32.php) ไปยังเซิร์ฟเวอร์ของคุณพร้อมกับ Twilio PHP SDK ที่เราได้รวมไว้ในไฟล์ PHP แทนที่ Twilio Account Sid และ Auth Token ค้นหา Account Sid และ Auth Token ของคุณที่ twilio.com/console
$sid = "xxxx";
$token = "xxxx";
คุณต้องเปลี่ยนหมายเลข To WhatsApp ด้วยหมายเลขที่คุณเชื่อมโยงใน Twilio
->create("whatsapp:+xxxxxx", // ถึง
ก่อนอัปโหลดรหัสไปยัง ESP32-Cam ตรวจสอบว่าคุณได้เชื่อมต่อ GPIO 0 (Io0) กับ GND แล้ว ดังนั้น ESP32-cam จะอยู่ในโหมดแฟลช นอกจากนี้ เลือกบอร์ด ESP32 Wrover Module ไว้ในโปรเจ็กต์นี้และก่อนอัปโหลด กดปุ่มรีเซ็ตบน ESP32-Cam แล้วกดปุ่มอัปโหลดใน Arduino IDE หลังจากเสร็จสิ้นการเปิดจอภาพอนุกรมใน IDE แล้วกดปุ่มรีเซ็ตบน ESP32-cam อีกครั้ง มันจะเชื่อมต่อกับ wifi ในไม่ช้า หลังจากนั้นให้กดปุ่มเพื่อจับภาพและส่งภาพไปที่อีเมลและหมายเลข WhatsApp
ส่วนหนึ่งของรหัสที่เราใช้นำมาจาก
ขั้นตอนที่ 7: สรุป


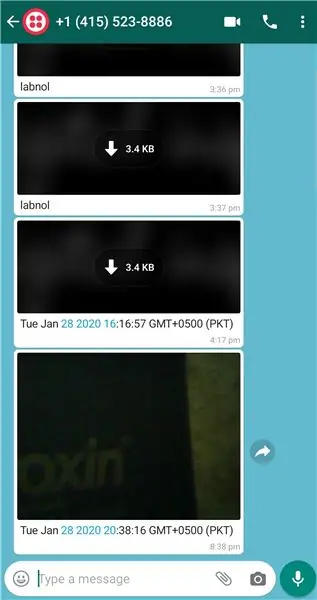
และนั่นแหล่ะ คุณสามารถตรวจสอบอีเมลและ whatsapp สำหรับข้อความล่าสุด
ESP32-CAM เป็นวิธีที่ไม่แพงในการสร้างโปรเจ็กต์ระบบอัตโนมัติภายในบ้านขั้นสูงที่มีวิดีโอ การถ่ายภาพ และการจดจำใบหน้า
แนะนำ:
อินเทอร์เฟซ ESP32 พร้อม SSD1306 Oled พร้อม MicroPython: 5 ขั้นตอน

อินเทอร์เฟซ ESP32 พร้อม SSD1306 Oled พร้อม MicroPython: Micropython เป็นการเพิ่มประสิทธิภาพของ python และมีขนาดเล็กของ python ซึ่งหมายถึงการสร้างสำหรับอุปกรณ์ฝังตัวซึ่งมีข้อจำกัดด้านหน่วยความจำและใช้พลังงานต่ำ Micropython สามารถใช้ได้กับคอนโทรลเลอร์หลายตระกูล ซึ่งรวมถึง ESP8266, ESP32, Ardui
PWM พร้อม ESP32 - Dimming LED พร้อม PWM บน ESP 32 พร้อม Arduino IDE: 6 ขั้นตอน

PWM พร้อม ESP32 | Dimming LED พร้อม PWM บน ESP 32 พร้อม Arduino IDE: ในคำแนะนำนี้เราจะดูวิธีสร้างสัญญาณ PWM ด้วย ESP32 โดยใช้ Arduino IDE & โดยทั่วไปแล้ว PWM จะใช้เพื่อสร้างเอาต์พุตแอนะล็อกจาก MCU ใดๆ และเอาต์พุตแอนะล็อกนั้นอาจเป็นอะไรก็ได้ระหว่าง 0V ถึง 3.3V (ในกรณีของ esp32) & จาก
Wifi ควบคุม 12v Led Strip โดยใช้ Raspberry Pi พร้อม Tasker, การรวม Ifttt: 15 ขั้นตอน (พร้อมรูปภาพ)

Wifi ที่ควบคุม 12v Led Strip โดยใช้ Raspberry Pi พร้อม Tasker, Ifttt Integration: ในโครงการนี้ ฉันจะแสดงวิธีควบคุมแถบ LED แบบอะนาล็อก 12v อย่างง่ายผ่าน wifi โดยใช้ raspberry pi สำหรับโครงการนี้ คุณจะต้อง: 1x Raspberry Pi (I) กำลังใช้ Raspberry Pi 1 Model B+) 1x RGB 12v Le
วิธีใช้ Wemos ESP-Wroom-02 D1 Mini WiFi Module ESP8266 + 18650 โดยใช้ Blynk: 10 ขั้นตอน

วิธีใช้ Wemos ESP-Wroom-02 D1 Mini WiFi Module ESP8266 + 18650 โดยใช้ Blynk: ข้อมูลจำเพาะ: ใช้งานร่วมกับ nodemcu 18650 การรวมระบบการชาร์จ ไฟ LED แสดงสถานะ (สีเขียวหมายถึงสีแดงเต็มหมายถึงการชาร์จ) สามารถใช้ขณะชาร์จ แหล่งจ่ายไฟควบคุมสวิตช์ SMT ตัวเชื่อมต่อสามารถใช้สำหรับโหมดสลีป · 1 เพิ่ม
วิธีใช้บอร์ดที่เข้ากันได้กับ Arduino WeMos D1 WiFi UNO ESP8266 IOT IDE โดยใช้ Blynk: 10 ขั้นตอน

วิธีการใช้ Arduino WeMos D1 WiFi UNO ESP8266 IOT IDE Compatible Board โดยใช้ Blynk: Arduino WeMos D1 WiFi UNO ESP8266 IOT IDE Compatible BoardDescription:WiFi ESP8266 Development Board WEMOS D1. WEMOS D1 เป็นบอร์ดพัฒนา WIFI ที่ใช้ ESP8266 12E การทำงานจะคล้ายกับ NODEMCU ยกเว้นว่าฮาร์ดแวร์ถูกสร้างขึ้น
