
สารบัญ:
- ขั้นตอนที่ 1: การตั้งค่าปุ่ม Dash ของคุณ
- ขั้นตอนที่ 2: ติดตั้ง Node JS บนอุปกรณ์ของคุณ
- ขั้นตอนที่ 3: ค้นหาที่อยู่ของปุ่ม
- ขั้นตอนที่ 4: ทดสอบปุ่มของคุณ
- ขั้นตอนที่ 5: ตั้งค่าบัญชีสถานะเริ่มต้น
- ขั้นตอนที่ 6: รหัสสุดท้าย
- ขั้นตอนที่ 7: การตั้งค่าทริกเกอร์ SMS
- ขั้นตอนที่ 8: ปรับแต่งแดชบอร์ดของคุณ
- ขั้นตอนที่ 9: การเริ่มสคริปต์จาก Boot
- ขั้นตอนที่ 10: สรุป
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.


มองออกไปนอกหน้าต่างตลอดเวลาเพื่อสกัดกั้นผู้มาเยี่ยมก่อนที่พวกเขาจะกดกริ่งประตู? เบื่อไหมที่สุนัขและลูกน้อยจะคลั่งไคล้ทุกเวลาที่มันดัง? ไม่ต้องการใช้โชคกับโซลูชันที่ "ฉลาด" ใช่ไหม
การทำออดแบบเงียบนั้นง่ายพอๆ กับการแฮ็คปุ่ม Amazon Dash มูลค่า $5! สิ่งเดียวที่คุณต้องการคือคอมพิวเตอร์ที่อยู่ที่บ้านเสมอ เช่น ว่า Raspberry Pi ที่คุณนั่งอยู่ รับการแจ้งเตือนข้อความทุกครั้งที่มีคนกดกริ่งประตูใหม่ของคุณและทำให้ทั้งบ้านมีความสุข (มันเจ๋งกว่าที่จะได้รับการแจ้งเตือนหากคุณมีสมาร์ตวอทช์!)
สำหรับโครงการนี้ คุณจะต้อง:
- ปุ่ม Amazon Dash
- คอมพิวเตอร์ที่อยู่ที่บ้าน (เช่น Raspberry Pi)
ขั้นตอนที่ 1: การตั้งค่าปุ่ม Dash ของคุณ


การเตรียมปุ่ม Dash ให้พร้อมสำหรับการแฮ็กนั้นค่อนข้างตรงไปตรงมา คุณเพียงแค่ต้องทำตามขั้นตอนการตั้งค่า Amazon ทั้งหมด ลบการเลือกผลิตภัณฑ์
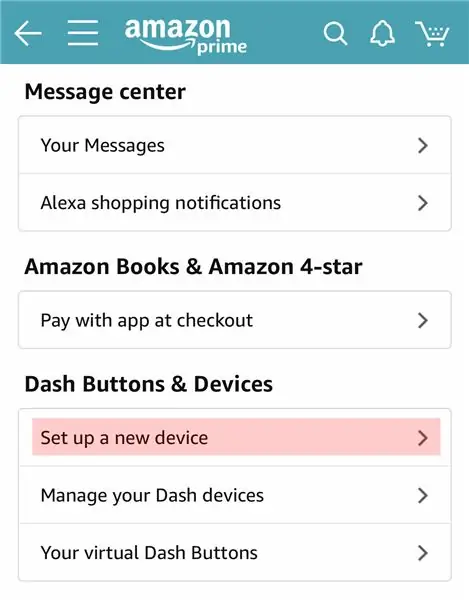
การตั้งค่านี้ต้องใช้แอป Amazon ซึ่งพร้อมใช้งานสำหรับ iOS และ Android เมื่อลงชื่อเข้าใช้ Amazon ภายในแอปแล้ว ให้ไปที่บัญชีของคุณ -> ปุ่มและอุปกรณ์ Dash -> ตั้งค่าอุปกรณ์ใหม่ เลือก "ปุ่ม Dash" และทำตามคำแนะนำจนกว่าคุณจะได้รับแจ้งให้เลือกผลิตภัณฑ์
ปิดแอพ อย่ายกเลิกการตั้งค่า อย่ากด x - เพียงแค่ปิดแอพ หากคุณเลือกผลิตภัณฑ์โดยไม่ได้ตั้งใจหรือกำลังนำปุ่ม Dash เก่ามาใช้ใหม่ เพียงลบอุปกรณ์ผ่านแอป Amazon แล้วทำตามขั้นตอนเหล่านี้อีกครั้ง
หากคุณต้องการเปลี่ยนรูปลักษณ์ของปุ่ม การลอกสติกเกอร์ฉลากออกเป็นเรื่องง่าย
ขั้นตอนที่ 2: ติดตั้ง Node JS บนอุปกรณ์ของคุณ
ในการค้นหา (และใช้) ที่อยู่ฮาร์ดแวร์ของปุ่ม Dash เราจำเป็นต้องใช้ Node JS สามารถติดตั้งบนคอมพิวเตอร์เครื่องใดก็ได้ - Mac, Linux (Raspberry Pi) หรือ Windows
โปรเจ็กต์สุดท้ายของเราขึ้นอยู่กับการมีคอมพิวเตอร์ที่เชื่อมต่อกับเครือข่ายเดียวกันกับปุ่มของเราซึ่งใช้งาน Node script อย่างต่อเนื่อง ดังนั้นโปรดจำไว้เสมอว่าเมื่อเลือกอุปกรณ์ของคุณ เดสก์ท็อปที่บ้านหรือ Raspberry Pi จะสมบูรณ์แบบ
ฉันเลือกใช้ Pi 3 แต่ Pi Zero ที่มีดองเกิล WiFi ก็ใช้งานได้เช่นกัน!
ในการติดตั้ง Node JS บนคอมพิวเตอร์ของคุณ ให้ทำตามคำแนะนำที่เหมาะสม:
- ราสเบอร์รี่ปี่
- Mac OS
- Windows
Alex Horton เขียนโมดูลที่ยอดเยี่ยมสำหรับสิ่งที่เราพยายามทำที่เรียกว่า node-dash-button เราจำเป็นต้องติดตั้งพร้อมกับตัวจัดการแพ็คเกจโหนด (npm) และ libpcap ป้อนคำสั่งเหล่านี้ในบรรทัดคำสั่ง:
sudo apt-get ติดตั้ง npm
sudo apt-get install libpcap-dev npm ติดตั้ง node-dash-button
ขั้นตอนที่ 3: ค้นหาที่อยู่ของปุ่ม


เราพบวิธีง่ายๆ ในการค้นหาที่อยู่ปุ่มประของคุณ
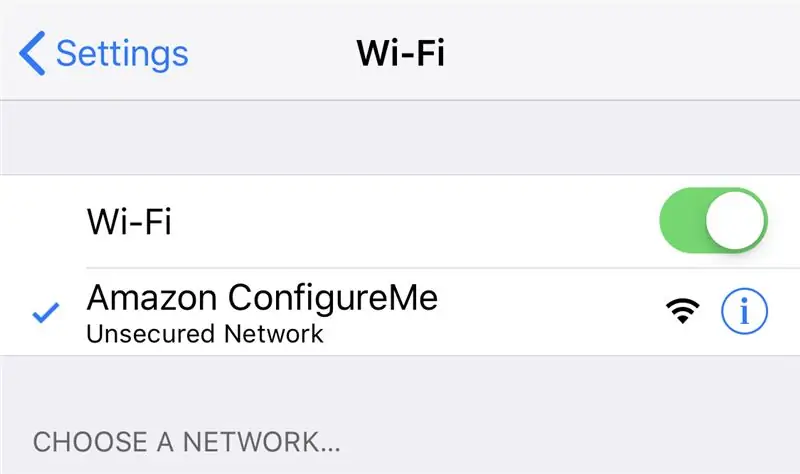
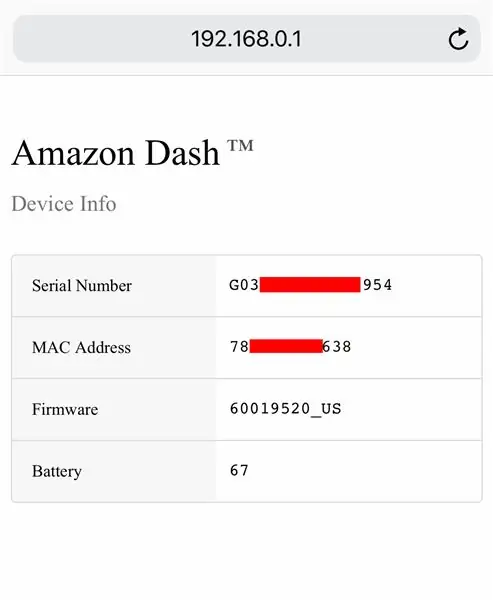
ขั้นแรก ให้กดปุ่มบนปุ่ม dash ค้างไว้ประมาณ 5 วินาที จนกว่าไฟ LED จะเริ่มกะพริบเป็นสีน้ำเงินช้าๆ บนโทรศัพท์ของคุณ เปิดการตั้งค่า wifi และค้นหา wifi 'Amazon Configure Me' เมื่อเชื่อมต่อกับสิ่งนี้แล้ว ให้เปิดเว็บเบราว์เซอร์ของคุณและไปที่ 'https://192.168.0.1'
ที่อยู่ที่เรากำลังมองหาคือที่อยู่ MAC และจะมีลักษณะดังนี้ "ab:64:be:8b:ce:82"
ขั้นตอนที่ 4: ทดสอบปุ่มของคุณ
คุณสามารถยืนยันได้ว่าคุณพบที่อยู่ที่ถูกต้องโดยการเขียนสคริปต์ง่ายๆ เพื่อพิมพ์ข้อความทุกครั้งที่กดปุ่ม
สร้างสคริปต์ใหม่ภายในไดเร็กทอรี node-dash-button
sudo nano button_test.js
และคัดลอกและวางสิ่งต่อไปนี้ลงในไฟล์:
var dash_button = ต้องการ ('node-dash-button'), dash = dash_button('xx:xx:xx:xx:xx:xx'), //แทนที่ด้วยที่อยู่ของคุณ exec = ต้องการ ('child_process').exec; dash.on ('ตรวจพบ', ฟังก์ชัน () { console.log ('ปุ่มกด!'); });
แทนที่ x ในบรรทัดที่สองด้วยที่อยู่ปุ่มที่คุณเพิ่งค้นพบ บันทึกไฟล์ด้วย Ctl-x, y.
เริ่มสคริปต์และกดปุ่มของคุณ
โหนด sudo button_test.js
คุณควรเห็น "ปุ่มกด!" พิมพ์ออกมา. ตอนนี้เราสามารถตรวจจับการกดปุ่มได้แล้ว เราสามารถทริกเกอร์การทำงานตามการกดปุ่มได้!
ขั้นตอนที่ 5: ตั้งค่าบัญชีสถานะเริ่มต้น


ตอนนี้เราสามารถเรียกใช้ข้อความบรรทัดคำสั่งเมื่อเรากดปุ่ม Dash เราสามารถเรียกสิ่งอื่น ๆ ได้ทุกประเภท! ในกรณีนี้ ฉันจะเรียกใช้ข้อความ - เราไม่ต้องการให้ใครก็ตามที่อยู่ที่ประตูรอจนกว่าเราจะตรวจสอบอีเมลของเรา
มีสองวิธีในการเรียกใช้การแจ้งเตือนข้อความ - บริการเช่น Twilio หรือ PushBullet วิธีที่ง่ายที่สุดวิธีหนึ่งที่ฉันพบคือผ่าน Initial State ต้องใช้การเข้ารหัสเพิ่มเติมเพียงเล็กน้อยและให้มุมมองแดชบอร์ดว่าปุ่มของฉันถูกกดเมื่อใด
ไปที่ https://iot.app.initialstate.com และสร้างบัญชีใหม่
คุณต้องติดตั้ง Initial State SDK สำหรับ NodeJS บนเดสก์ท็อป/แล็ปท็อป/Raspberry Pi ของคุณ ที่พรอมต์คำสั่ง (อย่าลืม SSH ลงใน Pi ของคุณก่อน) ให้รันคำสั่งต่อไปนี้:
cd /home/pi/node_modules/node-dash-button
sudo npm ติดตั้งสถานะเริ่มต้น
หากต้องการทดสอบสตรีมเมอร์ ให้สร้างไฟล์ทดสอบ:
nano stream_test.js
และคัดลอกและวางสิ่งต่อไปนี้ (พบได้ที่นี่):
var IS = ต้องการ ('สถานะเริ่มต้น');
var bucket = IS.bucket ('NodeJS_SDK_Example', 'YOUR_ACCESS_KEY_GOES_HERE'); // ผลักเหตุการณ์ไปที่สถานะเริ่มต้น bucket.push ('Demo State', 'active'); setTimeout (ฟังก์ชัน () {// Push เหตุการณ์อื่น bucket.push ('Demo State', 'inactive'); }, 1000);
บันทึกสคริปต์ด้วย Ctl-x, y.
ก่อนที่เราจะสามารถเรียกใช้สคริปต์นี้ได้ เราต้องเพิ่มรหัสการเข้าถึงที่ไม่ซ้ำกันในบรรทัดที่สอง
ในบรรทัดที่ 2 คุณจะเห็นบรรทัดที่ขึ้นต้นด้วย var bucket = IS.bucket(…. บรรทัดนี้สร้าง data bucket ใหม่ชื่อ “NodeJS_SDK_Example” และเชื่อมโยงกับบัญชีของคุณ การเชื่อมโยงนี้เกิดขึ้นเนื่องจากพารามิเตอร์ที่สองในสิ่งเดียวกัน บรรทัด คีย์การเข้าถึงบัญชี Initial State ของคุณเป็นตัวอักษรและตัวเลขแบบยาว หากคุณไปที่บัญชี Initial State ของคุณในเว็บเบราว์เซอร์ คลิกที่ชื่อผู้ใช้ของคุณที่ด้านบนขวา จากนั้นไปที่ "การตั้งค่าของฉัน" คุณจะพบ รหัสการเข้าถึงของคุณที่นั่น
เรียกใช้สคริปต์ทดสอบเพื่อให้แน่ใจว่าเราสามารถสร้างสตรีมข้อมูลไปยังบัญชีสถานะเริ่มต้นของคุณได้ เรียกใช้สิ่งต่อไปนี้:
โหนด stream_test.js
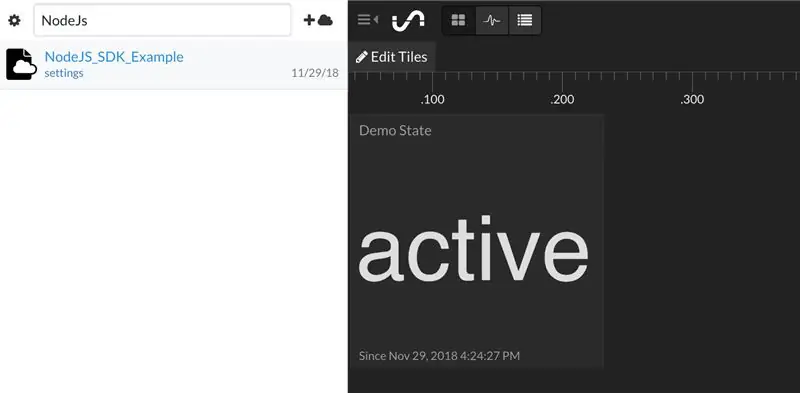
กลับไปที่บัญชี Initial State ของคุณในเว็บเบราว์เซอร์ ที่เก็บข้อมูลใหม่ชื่อ “NodeJS_SDK_Example” ควรปรากฏขึ้นทางด้านซ้ายในชั้นวางบันทึกของคุณ (คุณอาจต้องรีเฟรชหน้า) คลิกที่บัคเก็ตนี้เพื่อดูข้อมูลการทดสอบ
ตอนนี้คุณพร้อมที่จะส่งการกดปุ่มของคุณไปยังสถานะเริ่มต้นแล้ว!
ขั้นตอนที่ 6: รหัสสุดท้าย

เราได้ติดตั้ง Initial State Node SDK แล้ว ดังนั้นสิ่งที่เราต้องทำคือเพิ่มลงในโค้ดของเรา!
นี่คือเวอร์ชันแก้ไขของสคริปต์ button_test.js ที่เราใช้ก่อนหน้านี้:
var dash_button = ต้องการ ('node-dash-button'), dash = dash_button('xx:xx:xx:xx:xx:xx'), //แทนที่ด้วยที่อยู่ของคุณ exec = ต้องการ ('child_process').exec; var IS = ต้องการ ('สถานะเริ่มต้น'); var bucket = IS.bucket ('ออด', 'YOUR_ACCESS_KEY'); dash.on ('ตรวจพบ', ฟังก์ชัน () { console.log ('ปุ่มกด!'); bucket.push ('ประตูหน้า', 'มีคนอยู่ที่นี่!'); });
คัดลอกและวางสคริปต์นี้ลงในไฟล์ใหม่ (ยังอยู่ในไดเรกทอรี node-dash-button):
sudo nano doorbell.js
คุณจะสังเกตเห็นว่าในบรรทัดที่ 5 และ 6 เราจะรวมโมดูลสถานะเริ่มต้นและระบุพารามิเตอร์ที่ฝากข้อมูลของเรา คุณต้องใส่คีย์การเข้าถึงเฉพาะของคุณก่อนหน้านี้ในบรรทัดที่ 6
บรรทัดที่ 10 คือที่ที่เราส่งข้อมูลไปยังสถานะเริ่มต้น ในกรณีนี้ ฉันตั้งชื่อถังของฉันว่า "กริ่งประตู" และกำลังสตรีมว่า "มีคนอยู่ที่นี่!" ที่ประตูหน้าของฉัน หากคุณมีปุ่ม Dash หลายปุ่ม คุณสามารถส่งปุ่มทั้งหมดไปที่ถัง "กริ่งประตู" แต่ตั้งชื่อตามตำแหน่ง (เช่น "ประตูโรงรถ" "ห้องนอน" เป็นต้น)
บันทึกสคริปต์ด้วย Ctl-x, y.
ในการทดสอบสคริปต์ของคุณ ให้เรียกใช้:
sudo โหนด doorbell.js
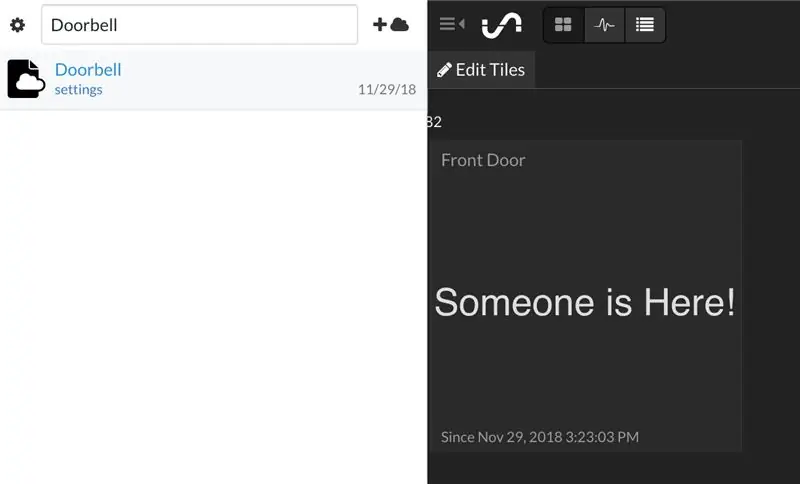
เมื่อคุณกดปุ่ม คุณควรจะสามารถไปที่หน้าสถานะเริ่มต้นและเห็นถังใหม่ที่ชื่อ "กริ่งประตู" ในแถบด้านข้าง มาเพิ่มทริกเกอร์กันเถอะ!
ขั้นตอนที่ 7: การตั้งค่าทริกเกอร์ SMS

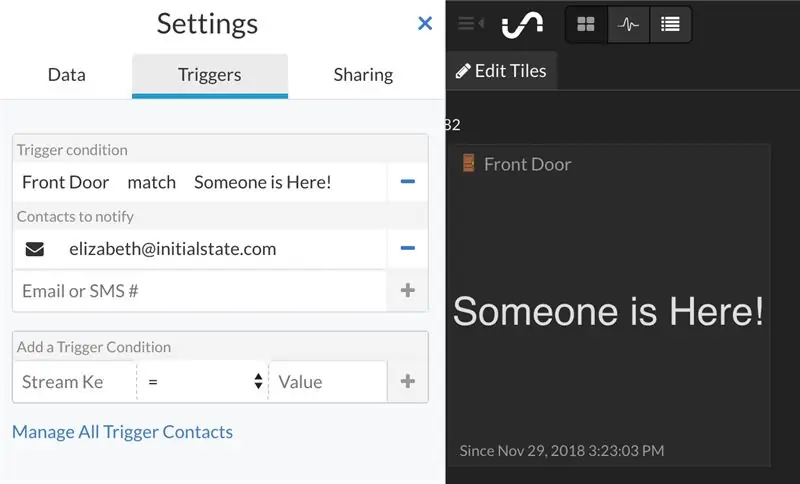
"ทริกเกอร์" เป็นเวอร์ชันการแจ้งเตือนของ Initial State และง่ายต่อการเพิ่ม เพียงคลิก "การตั้งค่า" ใต้ที่เก็บข้อมูลออด แล้วคลิกแท็บ "ทริกเกอร์"
คุณสามารถเลือกสัญญาณที่คุณต้องการเรียกใช้จากรายการแบบเลื่อนลง ถังของเรามีเพียงหนึ่ง - "ประตูหน้า" - ดังนั้นให้เลือก จากนั้นเลือกตัวเลือก "จับคู่" และเพิ่มข้อความที่คุณสตรีมเมื่อกดปุ่ม - ในกรณีนี้คือ "มีคนอยู่ที่นี่!"
สุดท้าย เพิ่มหมายเลขโทรศัพท์ของคุณเพื่อรับข้อความ SMS คุณจะต้องป้อนรหัสยืนยันที่ส่งไปยังโทรศัพท์ของคุณในครั้งแรกที่คุณใช้หมายเลขนั้น
ตรวจสอบให้แน่ใจว่าคุณกดเครื่องหมาย "+" ถัดจากหมายเลขโทรศัพท์ของคุณ มิฉะนั้นจะไม่สร้างทริกเกอร์
คลิก "เสร็จสิ้น" ที่ด้านล่างของแท็บทริกเกอร์เพื่อบันทึกทริกเกอร์ของคุณ
ตอนนี้คุณพร้อมที่จะรับข้อความแจ้งเตือนแล้ว! กดปุ่มของคุณ (ในขณะที่สคริปต์ doorbell.js กำลังทำงานอยู่) คุณควรจะได้รับข้อความภายใน 8 วินาทีหรือน้อยกว่า!
กริ่งประตูเงียบของคุณพร้อมแล้ว! หากคุณต้องการแน่ใจว่าสคริปต์ของคุณรีสตาร์ทเมื่อไฟฟ้าดับ โปรดอ่านต่อไป ฉันจะเพิ่มอิโมจิลงในถังและชื่อสัญญาณของคุณด้วย
ขั้นตอนที่ 8: ปรับแต่งแดชบอร์ดของคุณ


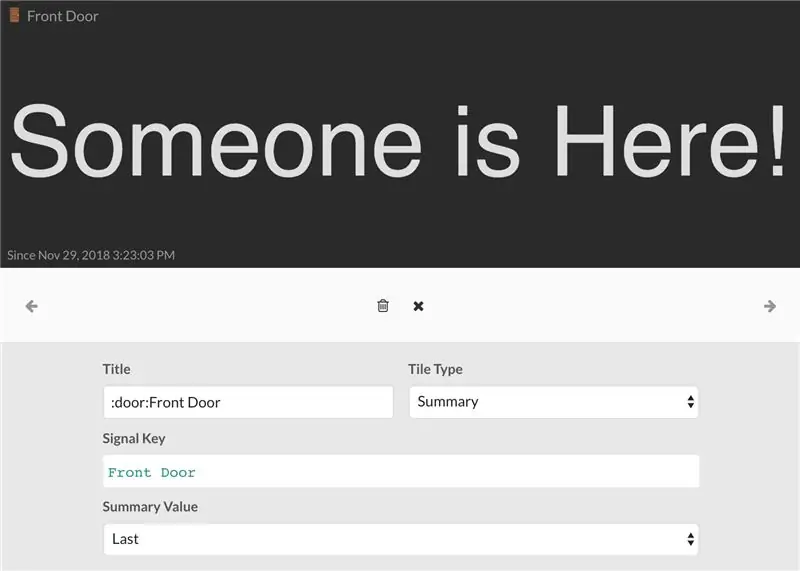
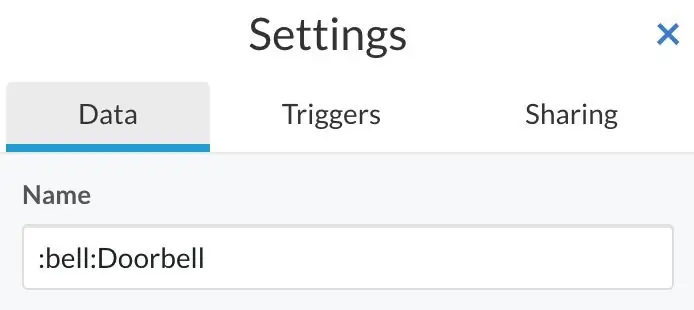
หากคุณต้องการปรับแต่งหน้าแดชบอร์ด Initial State การเพิ่มอิโมจิหรือเปลี่ยนชื่อทั้งหมดนั้นง่ายมาก
ในการเปลี่ยนชื่อไทล์ เพียงคลิกขวาที่ไทล์และเลือก "แก้ไขไทล์" ในกล่องชื่อที่ปรากฏขึ้น คุณสามารถใส่ทางลัดสำหรับอีโมจิใดก็ได้ การคลิก "x" ที่ด้านบนของหน้าต่างกำหนดค่าจะบันทึกการเปลี่ยนแปลงของคุณ
คุณสามารถทำเช่นนี้กับชื่อที่เก็บข้อมูลของคุณโดยคลิกที่ "การตั้งค่า" ใต้ชื่อที่เก็บข้อมูลแล้วแก้ไขฟิลด์ชื่อ
คุณสามารถเพิ่มภาพพื้นหลังลงในแดชบอร์ดเพื่อให้ข้อมูลของคุณมีลักษณะเฉพาะและบริบทมากขึ้น
ขั้นตอนที่ 9: การเริ่มสคริปต์จาก Boot
สคริปต์ที่คุณใช้บนคอมพิวเตอร์ที่บ้านหรือ Pi เป็นกุญแจสำคัญของกริ่งประตูของเรา หากเกิดอะไรขึ้นเช่นไฟฟ้าดับ เราต้องการให้แน่ใจว่าสคริปต์ของเรากลับมาทำงานได้
บน Mac เราจะใช้บริการที่เรียกว่า crontab และโปรแกรมแก้ไขข้อความนาโน:
env EDITOR=นาโน crontab -e
ภายในไฟล์เพิ่ม:
@reboot nohup sudo โหนด /Users/UserName/node_modules/node-dash-button/doorbell.js &
อย่าลืมแทนที่ "ชื่อผู้ใช้" ด้วยชื่อของคุณเอง หากคุณตั้งชื่อสคริปต์เป็นอย่างอื่นหรือใส่ไว้ในไดเร็กทอรีอื่น ให้แทนที่ /Users/UserName/node_modules/node-dash-button/doorbell.js ด้วยพาธที่ถูกต้อง เส้นทางในตัวอย่างของฉันคือไดเร็กทอรีผู้ใช้หลักตามด้วยไดเร็กทอรี node_modules/node-dash-button คุณสามารถคัดลอกชื่อพาธของไฟล์ได้ง่ายๆ โดยทำตามคำแนะนำเหล่านี้
บันทึกไฟล์ด้วย Ctl-x, y. คุณสามารถทดสอบว่าใช้งานได้หรือไม่โดยรีบูตเครื่องคอมพิวเตอร์ของคุณ
บน Windows ทำตามคำแนะนำที่นี่เพื่อเริ่มสคริปต์โหนดของคุณเมื่อรีบูต อย่าลืมระบุเส้นทางทั้งหมดของสคริปต์
บนเครื่อง Raspberry Pi/Linux การเรียกใช้สคริปต์จากการบู๊ตบน Pi นั้นค่อนข้างตรงไปตรงมา เราจะใช้บริการที่เรียกว่า crontab:
sudo crontab -e
เลือกโปรแกรมแก้ไขข้อความที่คุณชื่นชอบ (ฉันชอบนาโน) และที่ด้านล่างของไฟล์ (ภายใต้ความคิดเห็นทั้งหมด) ให้เพิ่ม:
@reboot nohup sudo โหนด /home/pi/node_modules/node-dash-button/doorbell.js &
หากคุณตั้งชื่อสคริปต์เป็นอย่างอื่นหรือใส่ไว้ในไดเร็กทอรีอื่น ให้แทนที่ /home/pi/node_modules/node-dash-button/doorbell.js ด้วยพาธที่ถูกต้อง เส้นทางในตัวอย่างของฉันคือไดเร็กทอรี Pi หลักตามด้วยไดเร็กทอรี node_modules/node-dash-button
บันทึกไฟล์! คุณต้องรีบูตเพื่อให้มีผล แต่ถ้าคุณต้องการรีบูตด้วยหากการเชื่อมต่ออินเทอร์เน็ตขัดข้อง เราจะเพิ่มงานอื่นใน crontab ของเราในขั้นตอนต่อไป
เพื่อจัดการกับการล่มของเครือข่าย ฉันตัดสินใจที่จะใช้วิธีให้ Pi ตรวจจับการเชื่อมต่อเครือข่ายและรีบูตหากไม่มีอยู่
ขั้นแรกเราต้องสร้างสคริปต์เพื่อตรวจสอบ WiFi แล้วปิดการทำงาน:
ซีดี
sudo nano /usr/local/bin/checkwifi.sh
วางสิ่งต่อไปนี้ในไฟล์ อย่าลืมแทนที่ที่อยู่ IP ด้วยที่อยู่ IP ของเราเตอร์ของคุณ:
ping -c4 IP_ADDRESS > /dev/null
ถ้า [$? != 0]จากนั้น sudo /sbin/shutdown -r ตอนนี้ fi
ping ตรวจสอบการเชื่อมต่อ หากส่งคืนด้วยรหัสออกที่ไม่ใช่ศูนย์ สคริปต์จะส่งคำสั่งปิดระบบ บันทึกและออกจากสคริปต์ ตอนนี้ตรวจสอบให้แน่ใจว่าการอนุญาตนั้นอยู่ในลำดับ:
sudo chmod 775 /usr/local/bin/checkwifi.sh
เช่นเดียวกับสคริปต์ doorbell.js ของเรา เราจะเพิ่มสคริปต์นี้ใน crontab:
sudo crontab -e
สถานที่
*/5 * * * * /usr/bin/sudo -H /usr/local/bin/checkwifi.sh >> /dev/null 2>&1
ใต้บรรทัดที่เราเพิ่มไว้ก่อนหน้านี้ การดำเนินการนี้จะเรียกใช้สคริปต์ checkwifi ของเราทุกๆ 5 นาที ตอนนี้ออกจาก crontab และรีบูต Pi:
sudo รีบูต
ทุกอย่างควรได้รับการตั้งค่าและใช้งานได้! คุณยังสามารถตั้งค่าวิธีตรวจสอบกระบวนการทำงานบน Pi ได้โดยทำตามบทช่วยสอนนี้
ขั้นตอนที่ 10: สรุป

ตอนนี้คุณมีออดที่เงียบเพื่อไม่ให้คนส่งของของ Amazon ปลุกคุณ! โปรดแจ้งให้เราทราบหากคุณมีคำถามหรือต้องการแก้ไขเพิ่มเติม
แนะนำ:
กริ่งประตูแบบไร้สาย - (Raspberry PI & Amazon Dash): 4 ขั้นตอน (พร้อมรูปภาพ)

กริ่งประตูไร้สาย - (Raspberry PI & Amazon Dash): ใช้ทำอะไร? (ดูวิดีโอ) เมื่อกดปุ่ม Raspberry จะค้นพบอุปกรณ์ใหม่ในการเข้าสู่ระบบเครือข่ายไร้สาย วิธีนี้- มันสามารถรับรู้การกดปุ่มและส่งข้อมูลเกี่ยวกับข้อเท็จจริงนี้ไปยังมือถือของคุณ (หรืออุปกรณ์ของ
XiaoMi Vacuum + ปุ่ม Amazon = การทำความสะอาด Dash: 5 ขั้นตอน (พร้อมรูปภาพ)

XiaoMi Vacuum + ปุ่ม Amazon = การทำความสะอาด Dash: คำแนะนำนี้จะอธิบายวิธีใช้ปุ่ม Amazon Dash สำรองของคุณเพื่อควบคุม XiaoMi Vacuum ฉันมีปุ่ม Amazon จำนวนมากวางอยู่รอบ ๆ จากตอนที่มีราคา 1 เหรียญและฉันไม่ได้ใช้มัน แต่เมื่อได้รับ Robot Vacuum ใหม่ ฉันตัดสินใจ
ลื่นบนรีโมททีวีระยะไกลของ Amazon Fire: 3 ขั้นตอน (พร้อมรูปภาพ)

ลื่นบนรีโมททีวี Amazon Fire ระยะไกล: โอ้ Amazon Fire TV ของคุณน่าทึ่งมาก ทำไมคุณไม่ให้การควบคุมระดับเสียงบนรีโมทของคุณกับเราด้วยราคาไม่ถึง 5 ดอลลาร์ใน Amazon คุณสามารถซื้อรีโมทขนาดเล็กที่น่ารัก กำลังไฟ ปิดเสียง , ปริมาณและช่องทั้งหมดในแพ็คเกจเล็ก ๆ ใส่ในเครื่องพิมพ์ 3 มิติและ
วิธีควบคุมไฟ/ไฟบ้านโดยใช้ Arduino และ Amazon Alexa: 16 ขั้นตอน (พร้อมรูปภาพ)

วิธีควบคุมไฟ/ไฟบ้านโดยใช้ Arduino และ Amazon Alexa: ฉันได้อธิบายวิธีควบคุมแสงที่เชื่อมต่อกับ UNO และควบคุมโดย Alexa แล้ว
ซ่อมวิทยุ Aux Jack / เพิ่ม Media Bluetooth Receiver หลัง Dash: 6 ขั้นตอน (พร้อมรูปภาพ)

ซ่อมแจ็ค Aux วิทยุ / เพิ่มตัวรับสื่อ Bluetooth หลัง Dash: ฉันเพิ่งสังเกตเห็นว่าแจ็ค Silverado aux ปี 2013 ของฉันหลวม ไม่แปลกใจเลยเพราะฉันใช้บ่อยและปล่อยให้สาย aux ห้อยลงมาจากแจ็ค ในการแก้ไขปัญหานี้ ฉันแค่ต้องถอดแผงหน้าปัดสองสามแผง ถอดออกแล้วถอดแป
