
สารบัญ:
- ขั้นตอนที่ 1: โครงสร้างของบทช่วยสอนนี้
- ขั้นตอนที่ 2: เครื่องมือและวัสดุ
- ขั้นตอนที่ 3: การวัดชิ้นส่วนและชุดทดสอบ
- ขั้นตอนที่ 4: การออกแบบเคส
- ขั้นตอนที่ 5: การออกแบบแผ่นปิดหน้าและเลเซอร์แกะสลักสี
- ขั้นตอนที่ 6: การทดสอบตัวเคส การประกอบ และการทาสี
- ขั้นตอนที่ 10: การทดสอบและการเข้ารหัส
- ขั้นตอนที่ 11: การระบุแหล่งที่มา
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

โครงการฟิวชั่น 360 »
ไม่กี่เดือนที่ผ่านมา ฉันตัดสินใจเข้าร่วมเป็นสมาชิกของ Maker Space ในพื้นที่ เนื่องจากฉันต้องการเรียนรู้เครื่องมือของ Maker Trade มานานแล้ว
ฉันมีประสบการณ์ Arduino เล็กน้อยและเคยเรียนหลักสูตร Fusion ที่นี่ใน Instructables อย่างไรก็ตาม ฉันไม่เคยมีประสบการณ์กับเครื่องตัดเลเซอร์ หรือการเขียนโปรแกรม Arduino ระดับกลางหรือส่วนประกอบใดๆ นอกเหนือจาก LED มาตรฐานหรือเซ็นเซอร์ธรรมดา
เนื่องจากหลานชายจะอายุครบ 6 ขวบในอีกไม่กี่เดือนข้างหน้า ฉันจึงตัดสินใจว่าจะมอบของขวัญให้เขา เนื่องจากเขาชอบทุกอย่างที่เกี่ยวกับอวกาศ (โดยเฉพาะถ้ามันมีปุ่มและไฟ) ฉันก็เลยมีความคิดเริ่มต้นที่จะทำให้เขาเป็นของเล่นง่ายๆ ที่ใช้ Arduino กับ LED, ปุ่ม, ลำโพง, แถบเลื่อน ฯลฯ
ดังนั้นฉันจึงสืบค้นอินเทอร์เน็ตเพื่อดูบทช่วยสอนเกี่ยวกับบทเรียนของเล่น Arduino ง่ายๆ เพื่อหาแรงบันดาลใจ แต่ฉันไม่พบสิ่งที่ต้องการอย่างแน่นอน ของเล่นยานอวกาศที่น่าทึ่งของ Jeff High Smith และการเรียบเรียงของ Duncan Jauncey เป็นแรงบันดาลใจที่ดี แต่ก็ค่อนข้างใหญ่เกินไปสำหรับฉันเพราะฉันยังขาดอยู่: a) ประสบการณ์ที่เพียงพอในการสร้าง b) เวลาเพียงพอที่จะได้รับประสบการณ์และ c) ฉันต้องการให้ Arduino ควบคุมโปรเจ็กต์เท่านั้นเพื่อให้ง่ายขึ้น (และถูกกว่า) มากกว่าต้องติดต่อกับเช่น Raspberry Pi หรือใกล้เคียง ของเล่นแผงควบคุมเล็กๆ ที่สวยงามของ Bob Lander ก็เป็นแรงบันดาลใจเช่นกัน แต่ฉันต้องการสร้างบางสิ่งที่มีการโต้ตอบกันมากขึ้น
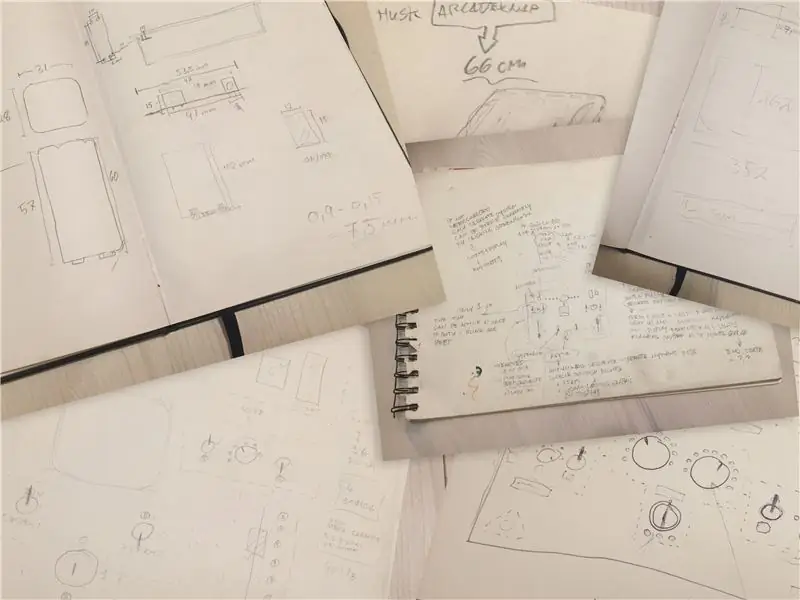
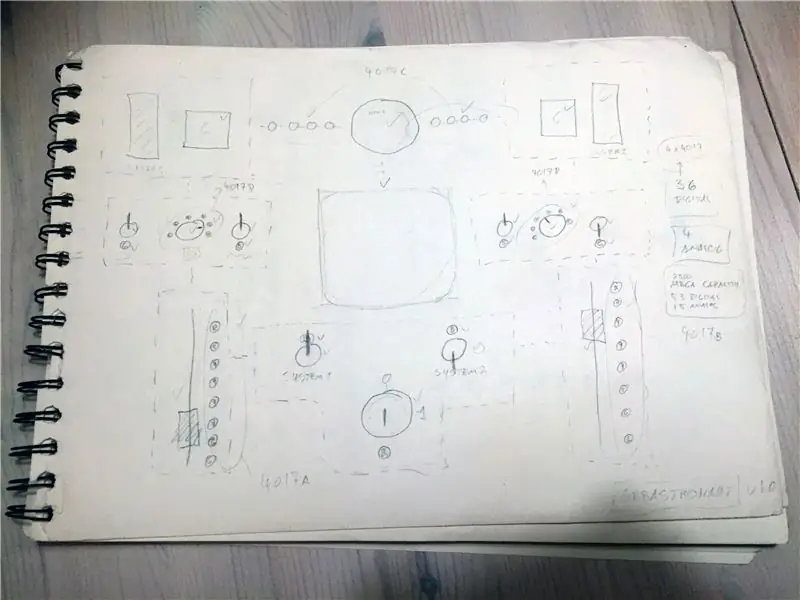
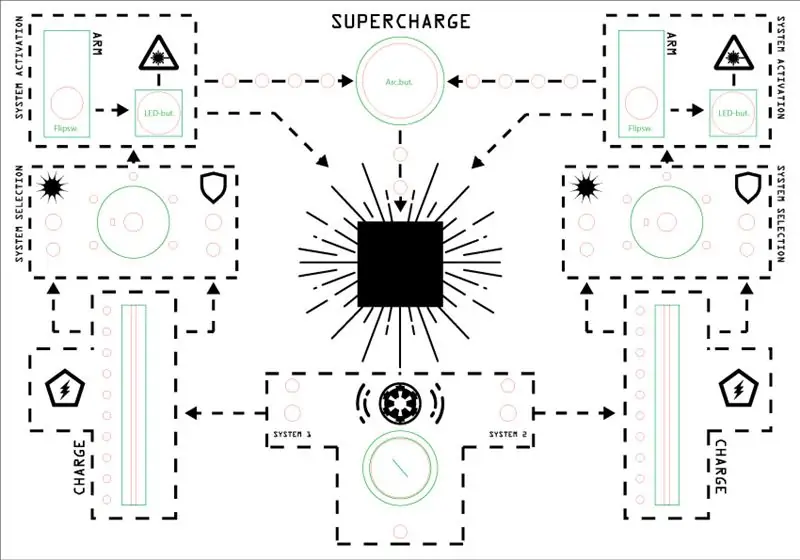
ดังนั้นฉันจึงเริ่มร่างแนวคิดบางประการสำหรับแผงควบคุมจนกระทั่งได้รูปลักษณ์ที่พอใจ
ด้วยการออกแบบเบื้องต้นเข้าที่แล้ว (ร่างค่อนข้างเร็วบนกระดาษเป็นอย่างน้อย) ฉันพร้อมที่จะดำเนินการต่อไปเพื่อค้นหาสิ่งที่ต้องใช้เพื่อสร้างสิ่งนี้ - ฉันต้องการส่วนไหนและส่วนใด ตัวควบคุม Arduino ตัวใด การใช้งาน ฯลฯ WORD OF ADVICE…
… สำหรับผู้ที่ต้องการร่วมเดินทางในการสร้างสิ่งนี้: การใช้ตัวนับทศวรรษ 4017 เป็นวิธีการควบคุม LED ที่ซับซ้อนโดยไม่จำเป็น หากคุณต้องการสร้างเวอร์ชันของคุณเอง ฉันขอแนะนำอย่างยิ่งให้ใช้บางอย่างเช่น LED WS2812B (หรือที่คล้ายกัน) เนื่องจากจะทำให้การควบคุม LED ง่ายขึ้นมาก (เช่น การใช้ไลบรารี FastLED)
สมาชิกผู้สอนคนอื่นอีกคนหนึ่งได้ค้นพบความคลาดเคลื่อนบางอย่างระหว่างแผนผังและรหัส (ด้วยหมุด I/O บางตัวในรหัสที่ไม่สอดคล้องกับแผนผังที่แสดง) ฉันจะพยายามสร้างแผนผังเวอร์ชันที่อัปเดตทันทีที่มีเวลา ในระหว่างนี้ ให้ใช้รหัสเป็นพื้นฐานสำหรับการตั้งค่าพิน I/O (ไม่ใช่แผนผัง)
ขั้นตอนที่ 1: โครงสร้างของบทช่วยสอนนี้

ตอนนี้ฉันมีความคิดโดยรวมว่าแผงควบคุมยานอวกาศควรเป็นอย่างไร และเมื่อตัดสินใจที่จะทำให้มันค่อนข้างง่าย ฉันมั่นใจว่าการสร้างมันจะเป็นเรื่องง่าย…!
อืม… กลายเป็นว่าสายลมกลายเป็นมากกว่า ถ้าไม่ใช่พายุ อย่างน้อยก็พายุ! มันค่อนข้างยากกว่าที่คาดไว้ตอนแรก
โปรเจ็กต์นี้ใช้เวลาว่างเกือบสามเดือน และฉันเพิ่งเขียนโค้ดเสร็จในวันก่อนวันเกิดหลานชายของฉันเท่านั้น!
อย่างไรก็ตาม กระบวนการสร้างเป็นประสบการณ์การเรียนรู้ที่ยอดเยี่ยมและสนุกสนาน (และบางครั้งก็น่าผิดหวังเท่านั้น) ด้วยการลองผิดลองถูกมากมาย และสิ่งต่างๆ ที่ฉันจะทำแตกต่างออกไป หากฉันสร้างมันขึ้นมาอีกครั้ง
ขั้นตอนส่วนใหญ่ในบทช่วยสอนนี้จะมีสองส่วน:
- ส่วน "Long Read" สำหรับผู้อ่านผู้ป่วย ซึ่งฉันอธิบายกระบวนการ ความคิด และ (อาจ) ข้อผิดพลาดของฉันโดยละเอียด
- ส่วน "Tl;dr" สำหรับผู้อ่านที่ใจร้อนมากขึ้น ซึ่งฉันเข้าถึงประเด็นได้เร็วกว่าเล็กน้อย และนำเสนอสูตรที่จะปฏิบัติตาม (แก้ไขโดยการเรียนรู้จากความผิดพลาดของฉัน)
สนุกกับการขี่และโปรดถามคำถาม!
ขั้นตอนที่ 2: เครื่องมือและวัสดุ

เมื่อร่างของฉันอยู่ในมือ ฉันสามารถเริ่มหาจำนวน LED ปุ่ม และสิ่งอื่น ๆ ที่ฉันต้องการได้
อ่านนาน
เนื่องจากภาพสเก็ตช์ของฉันมี LED จำนวนมาก (42 รวมถึงปุ่มที่มีไฟ) จึงเป็นที่ชัดเจนว่าฉันต้องไปหา Arduino Mega อย่างไรก็ตาม แม้จะใช้ Mega ก็ยังมีพิน I/O ไม่เพียงพอสำหรับใช้กับ LED, ปุ่ม, piezo buzzers และโพเทนชิโอมิเตอร์ทั้งหมด
ดังนั้นฉันจึงสืบค้นอินเทอร์เน็ตอีกครั้งเพื่อดูเคล็ดลับในการควบคุม LED หลายดวงด้วยหมุด I/O เพียงไม่กี่ตัว และลงเอยด้วยการตัดสินใจเลือก "ตัวนับทศวรรษ CD4017" หลังจากอ่านบทแนะนำที่เรียบร้อยนี้
ถ้าฉันจะทำเวอร์ชันที่อัปเดต ฉันจะแทนที่ LED ส่วนใหญ่ด้วยบางอย่างเช่น LED ประเภท WS2812B เนื่องจากง่ายต่อการเชื่อมโยง ตั้งโปรแกรม และเล่นด้วย แต่เนื่องจากฉันไม่รู้ว่าเมื่อถึงเวลาสร้าง บทช่วยสอนนี้จะยังคงเน้นที่การใช้เมธอด CD4017
ฉันยังไม่ทราบแน่ชัดว่าวงจรจะเป็นอย่างไร ดังนั้นฉันจึงต้องการให้แน่ใจว่าฉันสามารถตัดการเชื่อมต่อและเชื่อมต่อสายไฟและส่วนประกอบต่างๆ ใหม่ระหว่างทางได้ ดังนั้นฉันจึงเลือกที่จะทำ (เกือบ) การเชื่อมต่อทั้งหมดระหว่างส่วนประกอบและบอร์ดโดยใช้สายเคเบิลดูปองต์หญิง/หญิงและหมุดส่วนหัวของตัวผู้
เพื่อให้การเชื่อมต่อส่วนประกอบกับ Arduino ผ่านสายเคเบิลดูปองท์ง่ายขึ้น ฉันตัดสินใจซื้อแผงป้องกันเซ็นเซอร์สำหรับ Mega
สำหรับเครื่องมือและวัสดุที่เหลือ คุณสามารถดูได้ที่ด้านล่าง
TL;DR
เครื่องมือ:
- เครื่องตัดเลเซอร์. พื้นที่ผู้ผลิตของเรามีระบบเลเซอร์สากล VLS 3.50 45W ซึ่งฉันใช้สำหรับตัดและแกะสลักอะคริลิก และเลเซอร์ 120w จีนขนาดใหญ่ที่ไม่มีชื่อซึ่งฉันใช้สำหรับตัด MDF คุณสามารถตัดกล่องและอะครีลิคได้อย่างง่ายดายโดยใช้เครื่องมือไฟฟ้ามาตรฐาน อย่างไรก็ตาม สำหรับการแกะสลักบนอะคริลิก/สี ควรใช้เลเซอร์มากกว่า
- หัวแร้ง.
- ปืนกาวร้อน (ไม่จำเป็น แต่น่ามี)
- ชุดไขควง.
- เคาเตอร์ซิงค์บิต
- ดอกสว่าน 2 มม.-3 มม. หรือใกล้เคียง
- ไดร์เวอร์สว่าน (อะไรก็ได้ แต่แท่นสว่านจะทำให้ง่ายขึ้น)
- กระดาษกาว
- ที่หนีบ
- คาลิปเปอร์
- คีมขนาดเล็กหลายแบบ
- Adobe Illustrator ($$) หรือ Inkscape (ฟรี) - หรือซอฟต์แวร์วาดภาพเวกเตอร์อื่น ๆ
- Autodesk Fusion 360 (อุปกรณ์เสริม) - สำหรับการออกแบบเคส
วัสดุสำหรับตัวเรือนและการประกอบ:
- แผ่นอะครีลิคหนา 5 มม. ควรใช้อะครีลิคหล่อ (เนื่องจากไม่ละลายและคืนสภาพได้ง่ายเหมือนอะคริลิกรีดเมื่อตัดด้วยเลเซอร์)
- แผ่นอะครีลิค 2 มม.
- MDF หนา 6 มม.
-
สีสเปรย์ฉันใช้:
- Molotow Urban Fine-Art Artist Acrylic - แดรี่ออเรนจ์ สำหรับรายละเอียดกราฟิกที่แผงหน้าปัดและที่จับ
- Molotow Urban Fine-Art Artist อะคริลิค - สัญญาณสีดำ สำหรับเคสและแผ่นปิดหน้า
- สีดำที่ไม่ใช่อะคริลิกทั่วไปสำหรับแผ่นอะคริลิกป้องกัน 2 มม.
- สกรู - 2.5 x 13 มม. (หรือใกล้เคียง - เส้นผ่านศูนย์กลางไม่ควรเกิน 4 มม.)
- กาวไม้มาตรฐาน (PVA) (สำหรับติดกล่องไม้)
- กาวติดหรือกาวอะคริลิก (สำหรับติดแผ่นอะคริลิกป้องกัน 2 มม. ที่ด้านล่างของแผ่นปิดหน้า)
- มัลติมิเตอร์ (เป็นทางเลือก แต่มีประโยชน์มากสำหรับการค้นหาช็อต ไดโอดทดสอบ และการทดสอบความต่อเนื่องทั่วไป)
อิเล็กทรอนิกส์:
- Arduino Mega 2560 R3
- Mega Sensor Shield V2.0 สำหรับ Arduino Mega
- สายดูปองท์ ตัวเมีย/ตัวเมีย (100 ชิ้นน่าจะพอ) เลือก (อย่างน้อย) ความยาว 30 หรือ 20 ซม. - 10 ซม. จะสั้นเกินไป
- ไฟ LED ทั้งพวง - ทั้ง 3 มม. และ 5 มม.
- หมุดส่วนหัวชาย
- บอร์ดแถบ PCB
- ซ็อกเก็ต DIP IC ขนาด 4x 16 พิน (สำหรับติดตั้งตัวนับทศวรรษ)
- 4x CD4017BE ชิปตัวนับทศวรรษ
- 2x สวิตช์ LED เรืองแสงสีแดง w. พลิกปก
- 2x โพเทนชิโอมิเตอร์แบบสไลด์เชิงเส้นเดี่ยว 10k
- ปุ่มกดชั่วขณะสี่เหลี่ยมสีเขียวสว่าง 2x โปรดทราบ!!: ปุ่มที่เชื่อมโยงจะไม่สว่างด้วยไฟ LED เป็นหลอดไส้และจะไม่สว่างขึ้นเมื่อเชื่อมต่อ ในการทำให้พวกมันสว่างขึ้น คุณจะต้องถอดหลอดไส้ข้างในออกแล้วแทนที่ด้วย LED 3 มม. ฉันพยายามสั่งซื้อปุ่มที่คล้ายกันอื่น ๆ ที่อ้างว่าติดไฟด้วย LED แต่อนิจจา - เมื่อพวกเขามาถึงพวกเขาก็กลายเป็น หลอดไส้
- 6x 3-pin 2 ตำแหน่งเปิด/เปิดสวิตช์พลิก
- 1x สวิตช์กุญแจล็อคความปลอดภัย (ประเภท DPST หรือ DPDT)
- 1x SPST เปิด/ปิดสวิตช์โยก
- 2x Piezo buzzers
- 1x MAX7219 LED Dot matrix 8-Digit Digital แสดงผล โมดูลควบคุม
- 2x โพเทนชิโอมิเตอร์แบบโรตารี่เชิงเส้นเดียว 10k
- 2x ฝาครอบปุ่มหมุนสำหรับโพเทนชิโอมิเตอร์
- ตัวต้านทาน 22x180 หรือ 200 โอห์ม
- ตัวต้านทาน 11x 150 โอห์ม
- ตัวต้านทาน 14x100 โอห์ม
- 1x T-type "9v" snap-on แบตเตอรี่สายเชื่อมต่อ
- 1x ช่องใส่แบตเตอรี่ AA 4 ช่อง
ขั้นตอนที่ 3: การวัดชิ้นส่วนและชุดทดสอบ




LONG(-ish)อ่าน
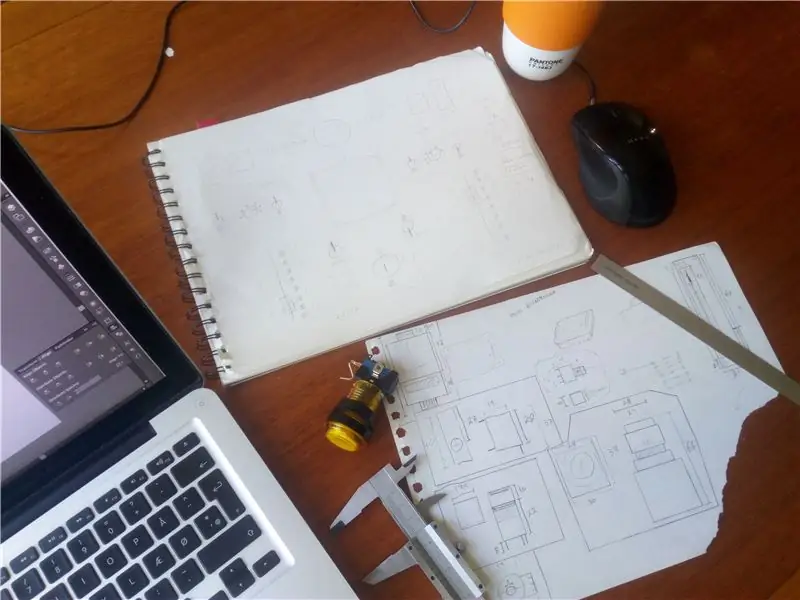
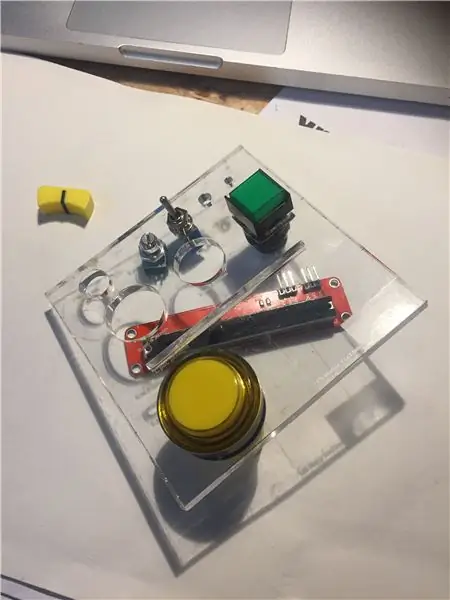
ด้วยชิ้นส่วนทั้งหมดที่อยู่ในมือ ตอนนี้ฉันสามารถเริ่มวัดส่วนประกอบแต่ละชิ้นเพื่อให้แน่ใจว่าเมื่อฉันเริ่มออกแบบการออกแบบขั้นสุดท้ายใน Illustrator หรือ Inkscape ทุกส่วนจะพอดีและไม่มีส่วนใดทับซ้อนกันที่ด้านล่าง ของแผ่นปิดหน้า
โดยเฉพาะอย่างยิ่งสวิตช์กุญแจนั้นลึกมาก ดังนั้นความลึกสุดท้าย (หรือความสูง แต่คุณต้องการวางไว้อย่างไร) ของกล่องจะต้องรองรับสำหรับสิ่งนี้ และคำนึงถึงสิ่งนี้เมื่อวางส่วนประกอบภายในลงในเคส (เช่น Arduino Mega ตัวนับทศวรรษ เป็นต้น)
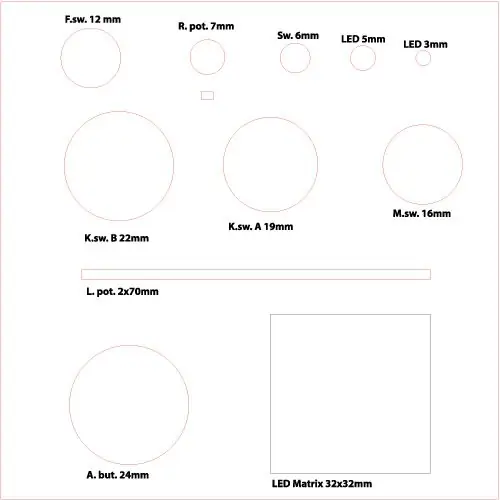
จากนั้นฉันก็สร้างภาพวาดเวกเตอร์อย่างง่ายใน Illustrator โดยแสดงขนาด/ความกว้างของส่วนประกอบต่างๆ ทั้งหมด ใส่ชิ้นทดสอบอะคริลิกขนาด 5 มม. ลงในเครื่องตัดเลเซอร์ แล้วตัดออก
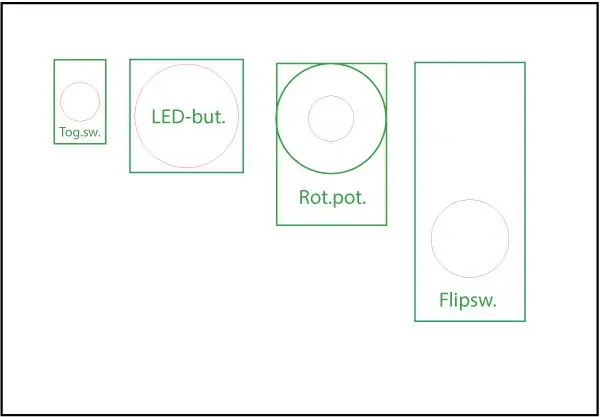
เมื่อตรวจสอบให้แน่ใจว่าส่วนประกอบทั้งหมดพอดีกับรู/ช่องตามลำดับ ฉันจึงวาดส่วนประกอบแต่ละอย่างใน Illustrator (ดูรูป) เพื่อให้ง่ายต่อการใช้งานในการออกแบบขั้นสุดท้าย
TL;DR
- วัดส่วนประกอบทั้งหมดของคุณโดยใช้เครื่องวัดเส้นผ่าศูนย์กลาง
- ใช้การวัดเพื่อสร้างไฟล์ทดสอบเวกเตอร์ที่มีปุ่ม/ขนาดส่วนประกอบทั้งหมดใน Illustrator
- ตัดไฟล์ทดสอบบนอะคริลิกขนาด 5 มม. บนเครื่องตัดเลเซอร์
- ใช้ชิ้นทดสอบเพื่อดูว่าส่วนประกอบทั้งหมดพอดีหรือไม่
- หากจำเป็น ให้ปรับขนาดรูในไฟล์เวกเตอร์และสร้างชิ้นทดสอบใหม่ด้วยขนาดที่แก้ไข
- ใช้การวัดขั้นสุดท้ายสร้างไฟล์ Illustrator ใหม่และวาดส่วนประกอบทั้งหมดของคุณในมาตราส่วนที่ถูกต้อง
- หรืออย่าทำอย่างใดอย่างหนึ่งข้างต้น ฉันจะให้ไฟล์เวกเตอร์สุดท้ายในขั้นตอนต่อไป หากคุณต้องการใช้สิ่งนั้น
ขั้นตอนที่ 4: การออกแบบเคส


ด้วยการวัดส่วนประกอบทั้งหมด ตอนนี้ฉันสามารถเริ่มออกแบบเคสของแผงควบคุมได้แล้ว
อ่านนาน
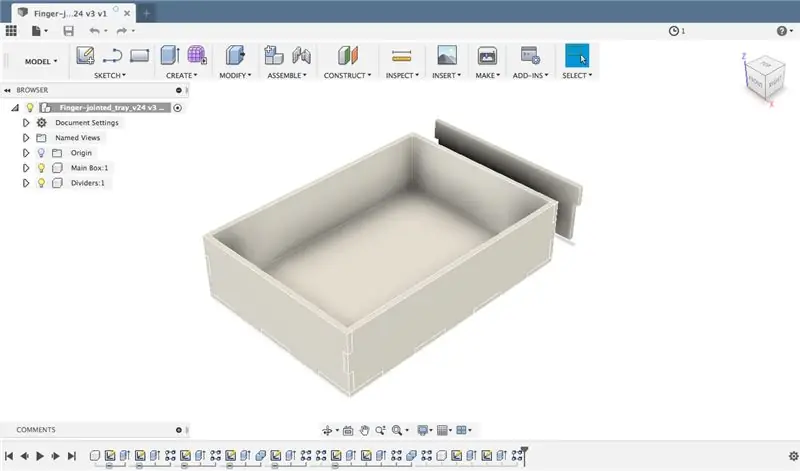
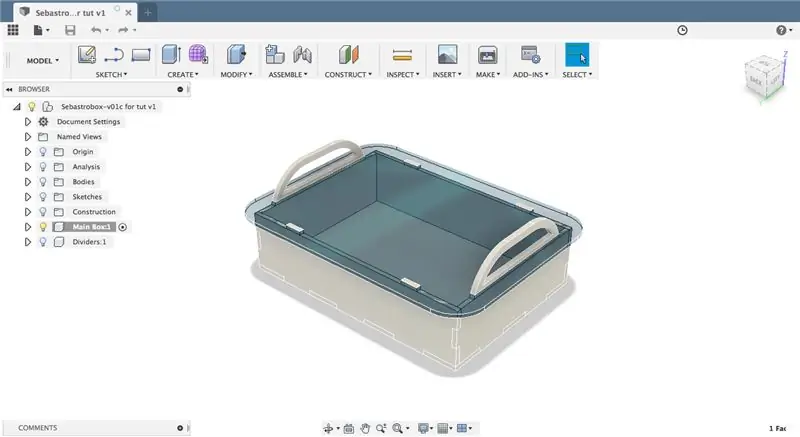
ด้วยเหตุผลบางอย่าง ฉันตัดสินใจทำให้กระบวนการนี้ยากขึ้นมากสำหรับตัวเองเกินความจำเป็น และเลือกสร้างเคสข้อต่อนิ้วที่กำหนดแบบอิงพารามิเตอร์ใน Fusion 360 จริงๆ แล้ว ฉันแค่อยากจะเรียนรู้ Fusion 360 ให้ดีขึ้น จริงๆ แล้วมันไม่ใช่ ไม่ใช่การตัดสินใจของคนบ้าทั้งหมด แต่ฉันสามารถใช้เครื่องมือ MakerCase (ค่อนข้างยอดเยี่ยม) ได้ง่ายขึ้นและทำมันให้เสร็จ
แต่ฉันเลือกที่จะปฏิบัติตามบทช่วยสอนกล่องข้อต่อพาราเมตริกของ The Hobbyist Maker ซึ่งฉันขอแนะนำเป็นอย่างยิ่งหากคุณต้องการปรับปรุงการออกแบบพาราเมตริก 3 มิติให้ดีขึ้น อย่างไรก็ตาม การสร้างแบบจำลอง 3 มิติเต็มรูปแบบสำหรับการออกแบบที่เรียบง่ายเหมือนของฉันนั้นยากเกินไป เนื่องจากคุณจะต้องส่งออกแต่ละพื้นผิวเป็นภาพวาดเวกเตอร์ 2 มิติในภายหลัง ดังนั้นคุณจึงควรสร้างมันใน Illustrator ก่อน
ไม่ว่าจะด้วยวิธีใด ฉันยังคงใช้ Fusion 360 ต่อไปจนกว่าฉันจะพอใจกับการออกแบบ เนื่องจากฉันรู้ (อย่างน้อยก็หวังว่าอย่างน้อย) หลานชายของฉันจะพกสิ่งนี้ไปด้วยบ่อยๆ ฉันจึงต้องการทำให้มันง่ายสำหรับเขาด้วยการเพิ่มที่จับ ที่จับเป็นส่วนหนึ่งของกล่องไม้และยื่นออกมาผ่านแผ่นปิดหน้าอะคริลิก ให้การยึดเกาะและช่วยล็อคตัวเรือนให้เข้าที่
ด้วยการออกแบบในตำแหน่งที่ฉันส่งออกชิ้นส่วนทั้งหมดจากไฟล์เวกเตอร์ 2D.dxf โดยใช้วิธีการ "ร่างอย่างง่าย" ที่อธิบายไว้ในคำแนะนำของ Taylor Sharpe
จากนั้นฉันแก้ไขไฟล์ dxf ใน Illustrator และเพิ่มช่องเล็กๆ สำหรับเข้าถึงช่องใส่แบตเตอรี่และรูสำหรับเชื่อมต่อกับ Arduino Mega (ซึ่งฉันได้วัดในขั้นตอนก่อนหน้านี้ด้วย) ฉันยังเพิ่มรูสำหรับสวิตช์เปิด/ปิดสำหรับเสียงที่ด้านข้างของเคส และรูเจาะเล็กๆ ที่ด้านล่าง
ภาพวาดสุดท้ายของเคสถูกแนบมากับขั้นตอนนี้ (ในรูปแบบ.ai,.svg และ.pdf) ในขณะที่การออกแบบแผงปิดหน้ากำลังจะเกิดขึ้นในขั้นตอนต่อไป
TL:DR
- ใช้ MakerCase เพื่อสร้างกล่องต่อนิ้วพื้นฐานสำหรับเคส
- แก้ไขไฟล์เวกเตอร์ MakerCase ใน Illustrator เพื่อให้เหมาะกับความต้องการของคุณ อย่าลืมเพิ่มช่องสำหรับแบตเตอรี่และรูสำหรับพอร์ต Arduino
- หรือเพียงดาวน์โหลดแผนที่แนบมากับขั้นตอนนี้
ขั้นตอนที่ 5: การออกแบบแผ่นปิดหน้าและเลเซอร์แกะสลักสี




อ่านนาน
ด้วยขนาดโดยรวมสุดท้ายของเคสและแผ่นปิดหน้า ในที่สุดฉันก็สามารถไปยังส่วนที่สนุก (มากยิ่งขึ้น) ได้: การออกแบบของแผ่นปิดหน้า!
เนื่องจากฉันได้วัดและวาดไลบรารีขนาดเล็กของชิ้นส่วนทั้งหมดใน Illustrator แล้ว (ในขั้นตอนที่ 3) และฉันมีภาพสเก็ตช์ที่วาดด้วยมือเบื้องต้นเพื่ออ้างถึง มันเป็น "เพียง" เรื่องของการวางชิ้นส่วนบนเวกเตอร์แผ่นปิดหน้าที่สะอาด การวาดภาพ (ส่งออกจาก Fusion ในขั้นตอนก่อนหน้า) ใน Illustrator และเพิ่มกราฟิกพื้นที่เย็น
ด้วยการออกแบบเวกเตอร์เริ่มต้น ถึงเวลาเลเซอร์แล้ว!
ค้นหากระบวนการที่เหมาะสม:
สำหรับการออกแบบแผงหน้าปัด ฉันต้องการให้พื้นหลังของแผงหน้าปัดเป็นสีดำและกราฟิกพื้นที่บนหน้าปัดให้โดดเด่นในสีสัญญาณ (ในกรณีของฉันคือสีส้ม) อย่างไรก็ตาม ฉันไม่พบบทเรียนใดๆ เกี่ยวกับกระบวนการแกะสลักด้วยเลเซอร์ผ่านการลงสี มีตัวอย่างอยู่สองสามตัวอย่างในการเสริมแต่งชิ้นงานที่กัดแล้วด้วยสีหรือกัดครั้งเดียวบนพื้นผิวที่ไม่โปร่งใส หรือใช้สีกัดด้วยเลเซอร์พิเศษที่เกาะติดกับพื้นผิวเมื่อทำเลเซอร์ (ซึ่งค่อนข้างตรงกันข้ามกับที่ฉันต้องการ) ต่อมาฉันพบว่าวิดีโอนี้แสดงให้เห็นสิ่งที่ฉันต้องการบรรลุไม่มากก็น้อย แต่ก็สายเกินไปแล้ว และฉันก็ใช้เวลามากเกินไปแล้ว ทดสอบสีประเภทต่างๆ จำนวนชั้นของสีที่แตกต่างกัน และ ล้านการตั้งค่าที่แตกต่างกันบนเลเซอร์ ULS:|
โชคดีที่คุณไม่จำเป็นต้องทำอย่างนั้น และฉันจะเก็บรายละเอียดที่น่าปวดหัวของการทดสอบและการลองผิดลองถูกหลายๆ แบบให้คุณ และนำเสนอสิ่งที่คุณค้นพบหลัก:
กระบวนการแกะสลักด้วยเลเซอร์ - TL;DR:
ขั้นตอนการตัดแผ่นปิดหน้าและแกะสลักการออกแบบ ประกอบด้วยขั้นตอนแยกกันสองสามขั้นตอนโดยย่อ:
- ตัดแผ่นปิดหน้าออกเองและรูและช่องทั้งหมดสำหรับปุ่มและส่วนประกอบ
- ทาสีด้านล่างของแผ่นปิดหน้าด้วยสีสเปรย์อะครีลิคสีดำหนึ่งชั้นแล้วปล่อยให้แห้งสนิท
- ใส่แผ่นปิดหน้าที่ทาสีลงในเครื่องตัดเลเซอร์อีกครั้ง และสลักการออกแบบลงในพื้นผิวที่ทาสี
- ทาสีด้านล่าง (ตอนนี้แกะสลักด้วยเลเซอร์) ของแผ่นปิดหน้าอีกครั้งด้วยสีสเปรย์อะครีลิคสีส้มหนึ่งชั้นแล้วปล่อยให้แห้ง
กระบวนการแกะสลักด้วยเลเซอร์ - อ่านยาว:
กระบวนการแกะสลักด้วยเลเซอร์โดยละเอียด:
- ตัดแผ่นปิดหน้าออกเองและรูและช่องทั้งหมดสำหรับปุ่มและส่วนประกอบ ในไฟล์การออกแบบที่แนบมากับขั้นตอนนี้ มีสามชั้นที่แตกต่างกัน:A. ชั้นตัด (เส้นสีแดง)B. เลเยอร์การแกะสลักแบบเวกเตอร์ (เส้นสีน้ำเงิน) C. เลเยอร์การแกะสลักแบบแรสเตอร์ (คุณสมบัติสีดำ) ในขั้นตอนนี้ คุณต้องขอให้เครื่องตัดเลเซอร์ตัดเลเยอร์สีแดงและเลเยอร์สีน้ำเงินออกเท่านั้น ชั้นสีแดงควรตัดจนสุด ส่วนชั้นสีน้ำเงินควรแกะสลักเป็นเส้นละเอียดในอะคริลิก กากบาทสีน้ำเงินทำเครื่องหมายจุดเจาะ (สำหรับภายหลัง เมื่อเราต้องเจาะรูยึดเข้ากับแผ่นปิดหน้า) ในขณะที่กากบาทสีน้ำเงินเหนือดาวเคราะห์ที่มุมล่างซ้ายเป็นเครื่องหมายการจัดตำแหน่งที่เราจะใช้เมื่อแกะสลักแผ่นปิดหน้า ขั้นตอนที่ 3 ของกระบวนการ
- ทาสีด้านล่างของแผ่นปิดหน้าเป็นสีดำ โปรดทราบว่าเนื่องจากไฟล์การออกแบบนั้นสะท้อนออกมา อันที่จริงแล้วด้านล่างเป็นด้านที่หงายขึ้นเมื่อวางไว้ในเครื่องตัดเลเซอร์ นอกจากนี้ ก่อนที่คุณจะเริ่มวาดภาพ คุณควรใช้เทปกาวเพื่อปิดบังส่วนต่างๆ ของอะคริลิกที่คุณไม่ต้องการทาสี! ฉันลองใช้สีดำสองสามแบบ แต่ลงเอยด้วยการใช้ Molotow Urban Fine- Art Artist อะครีลิคสัญญาณ สีดำ เพราะมันอัศจรรย์ ! มีเม็ดสีที่มีความเข้มข้นสูงมาก คุณจึงจำเป็นต้องลงสีเพียงชั้นเดียวเพื่อให้สีอะครีลิคคลุมทั้งหมด (ซึ่งจะสะดวกในขั้นตอนต่อไป) เมื่อด้านล่างเป็นสีดำแล้ว ปล่อยให้แห้ง อย่างเต็มที่และดำเนินการในขั้นตอนต่อไป
- ด้วยแผ่นปิดด้านล่างที่ทาสีดำด้านใต้ ให้ใส่กลับเข้าไปในเครื่องตัดเลเซอร์ และ (ถ้าจำเป็น) ใช้เครื่องหมายการจัดตำแหน่ง (อธิบายไว้ในขั้นตอนที่ 1) เพื่อจัดตำแหน่งเลเซอร์ให้เข้ากับหน้ากากได้อย่างสมบูรณ์ (ดูรูปที่แนบมา) ในการแกะสลัก ฉันใช้เลเซอร์ VLS 3.50 ซึ่งมาพร้อมกับคลังวัสดุที่มีพรีเซ็ตมากมาย อย่างไรก็ตาม มันไม่ได้มาพร้อมกับการตั้งค่าล่วงหน้าใดๆ สำหรับ "การกัดสี" จากอะคริลิก ดังนั้นฉันจึงต้องทดลองสักหน่อย สำหรับชิ้นทดสอบแรกที่ฉันทำ ฉันใช้สีหลายชั้น ซึ่งหมายความว่าฉันต้องเล่นซอมากกับค่าที่ตั้งไว้ล่วงหน้าเพื่อให้เลเซอร์กัดตลอดชั้นสี อย่างไรก็ตาม การใช้สีเพียงชั้นเดียว การตั้งค่า "การแกะสลักแรสเตอร์" มาตรฐานสำหรับอะคริลิกขนาด 5 มม. บน VLS 3.50 ก็เพียงพอแล้วที่จะกัดเลเยอร์สีออก! เยี่ยมมาก! ดังนั้นการใช้ไฟล์การออกแบบที่แนบมานี้จะส่งเลเยอร์การแกะสลักแรสเตอร์ (เส้นสีดำ) ไปยังเลเซอร์และเริ่มแกะสลักลวดลายอวกาศบางส่วนลงในสีและอะคริลิก!
- คุณลักษณะการออกแบบที่กว้างขวางทั้งหมดของแผ่นปิดหน้าควรถูกสลักไว้ที่ด้านล่างของแผ่นปิดหน้า - นั่นคือ คุณควรจะสามารถมองทะลุผ่านแผ่นอะคริลิกที่สีถูกสลักไว้ได้ แต่เราไม่ต้องการให้ข้อความ สัญลักษณ์ และเส้นบนหน้ากากมองเห็นได้ชัดเจน! เราอยากให้พวกมันสว่างเป็นสีส้มสดใส! ดังนั้น ให้เลือกสีอะครีลิคสีส้มของคุณ (ฉันใช้สีอะครีลิคจากซีรีส์ Molotow เดียวกันกับสีดำในขั้นตอนที่ 2) แล้วทาสีหนึ่งหรือสองชั้นลงที่ด้านล่างสีดำของแผ่นปิดหน้า อีกครั้ง ปิดบังส่วนที่คุณไม่ต้องการให้ทาสีส้ม - โดยเฉพาะสี่เหลี่ยมที่อยู่ตรงกลางของแผ่นปิดหน้า! สี่เหลี่ยมจัตุรัสต้องยังคงโปร่งใส เนื่องจากเราจะติดตั้งจอแสดงผล LED แบบเรียบง่ายในภายหลัง ขณะที่คุณอยู่ที่นั้น คุณอาจทาสีที่จับของเคสด้วย (ดูรูปที่แนบมา)
เมื่อทาสีและแกะสลักด้วยเลเซอร์เสร็จแล้ว ฉันก็พร้อมที่จะทดสอบชิ้นส่วนต่างๆ
ขั้นตอนที่ 6: การทดสอบตัวเคส การประกอบ และการทาสี

TL;DR
การสร้างวงจรเป็นกระบวนการหลายขั้นตอน:
- การทดสอบส่วนประกอบโดยใช้มัลติมิเตอร์
- การติดตั้งส่วนประกอบ (LED, ปุ่ม, จอแสดงผล ฯลฯ) เข้ากับแผ่นปิดหน้า
- บัดกรีหมุดส่วนหัวของตัวผู้กับส่วนประกอบ (จำเป็น) ทั้งหมด
- การใช้มัลติมิเตอร์เพื่อทดสอบการลัดวงจรและความต่อเนื่อง
- การติดตั้ง Arduino Mega (พร้อมตัวป้องกันเซ็นเซอร์) เข้ากับด้านล่างของเคส
- เชื่อมต่อส่วนประกอบทั้งหมด (อย่างถูกต้อง) กับแผงป้องกันเซ็นเซอร์ Arduino โดยใช้สายเคเบิลดูปองท์
- ประสานสายไฟขั้วต่อแบตเตอรี่เข้ากับขั้วแจ็ค Arduino Mega
อ่านนาน
… และหากฉันเป็นคนฉลาดกว่านี้ ฉันจะทำตามขั้นตอนที่แน่นอนตามลำดับนั้น… อย่างไรก็ตาม ฉันไม่ใช่คนฉลาด และด้วยเหตุนี้จึงต้องเปลี่ยนส่วนประกอบที่ผิดพลาดซึ่งติดกาวและติดตั้งเข้ากับ faceplate, shorting LED's และกิจกรรมสนุกอื่นๆ!
แต่ความล้มเหลวของฉันไม่ควรหยุดคุณไม่ให้ทำงานได้ดีขึ้น ดังนั้นฉันจะให้คำอธิบายโดยละเอียดของแต่ละขั้นตอนด้านล่าง และคุณสามารถค้นหารูปภาพจากกระบวนการด้านบนได้
- ทดสอบส่วนประกอบของคุณโดยใช้มัลติมิเตอร์ก่อนติดตั้ง ตรวจสอบเพื่อดูว่า LED ทำงานทั้งหมดหรือไม่ หากปุ่มเปิดและปิดอย่างถูกต้อง โพเทนชิโอมิเตอร์ทำงานหรือไม่ เป็นต้น ขอแนะนำให้ตั้งค่าการทดสอบเล็กน้อยด้วยจอแสดงผล LED MAX7219 (ดูตัวอย่างบทช่วยสอนนี้) เพื่อให้แน่ใจว่าทุกอย่างทำงาน มันจะช่วยให้คุณปวดหัวได้มากในภายหลัง
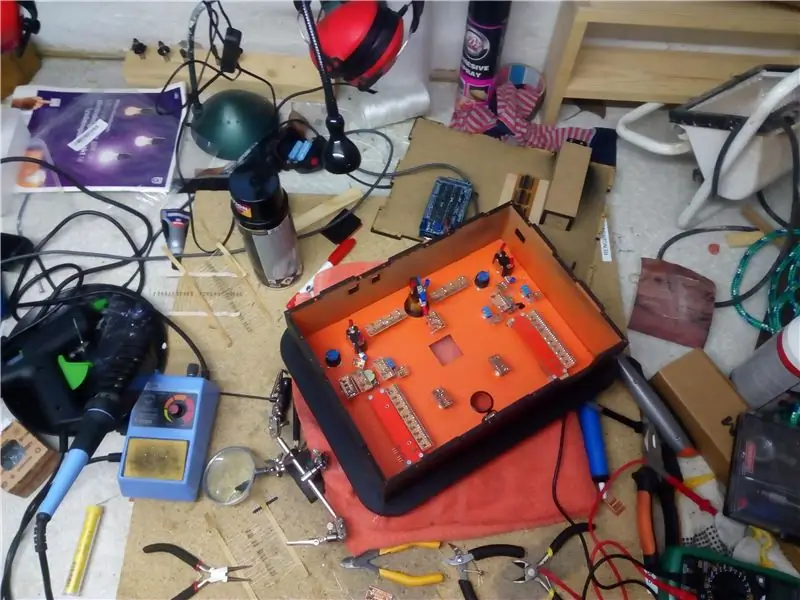
- ติดตั้งส่วนประกอบของคุณเข้ากับแผ่นปิดหน้า ปุ่มทั้งหมดสามารถติดตั้งได้ง่ายกับแผ่นปิดหน้า เนื่องจากทุกปุ่มมีน็อตและเพลาแบบเกลียว อย่างไรก็ตาม LED ที่หลวมจะต้องติดกาวบนกระดานโดยใช้กาวร้อน (ดูรูป)
- หมุดส่วนหัวของตัวผู้ประสานกับส่วนประกอบทั้งหมด เนื่องจากฉันตัดสินใจใช้สายคอนเนคเตอร์ดูปองท์สำหรับส่วนประกอบทั้งหมดของฉัน นี่จึงหมายความว่าฉันต้องทำการบัดกรีเป็นจำนวนมาก เนื่องจาก LED ทุกดวงและทุกปุ่มต้องมีหมุดส่วนหัวของตัวผู้ที่บัดกรีไว้ เพื่อช่วยให้ง่ายขึ้นเล็กน้อย ฉันตัดแผ่นกระดานและบัดกรีหมุดส่วนหัวของตัวผู้และตัวต้านทาน (ถ้าจำเป็น) สำหรับสิ่งนี้ จากนั้นฉันก็บัดกรีบอร์ดสตริปที่เสร็จแล้วไปยังส่วนประกอบที่เกี่ยวข้องบนแผงควบคุม (ดูภาพ) ตัวนับ 4017 ทศวรรษทั้งสี่ถูกติดตั้งบนบล็อกบอร์ดแถบเดียวเพื่อ (ถ้าจำเป็น) ทำให้การสลับการเชื่อมต่อทำได้ง่ายขึ้น (ดูรูป)
- ทดสอบความสั้นและความต่อเนื่อง ใช้มัลติมิเตอร์เพื่อตรวจสอบว่าข้อต่อบัดกรีทั้งหมดของคุณมีการเชื่อมต่อหรือไม่ และตรวจดูว่ามีข้อต่อใดบ้างที่เชื่อมต่อกับสิ่งที่ไม่ควรเชื่อมต่อมากเกินไป!
- ติดตั้ง Arduino Mega ที่ด้านล่างของเคสเพื่อให้แจ็คไฟและปลั๊ก usb บนบอร์ดจับคู่กับรูที่ด้านหลังของเคส (ดูภาพ) คุณควรติดตั้งตัวนับทศวรรษ 4017 เข้ากับ ด้านล่างของเคสรวมทั้งมีการตัดออก ประกอบและติดตั้งช่องใส่แบตเตอรี่ (แนบมากับขั้นตอนนี้) (ดูภาพ)
- ได้เวลาเชื่อมต่อส่วนประกอบทั้งหมดโดยใช้สายเคเบิลดูปองต์ตัวเมีย/ตัวเมีย อ้างถึงแผนผังในขั้นตอนที่ 8 ของคำแนะนำนี้เพื่อให้แน่ใจว่าคุณเชื่อมต่อทุกอย่างถูกต้อง
- ด้วยเหตุผลแปลก ๆ บางอย่าง ตัวป้องกันเซ็นเซอร์ที่ฉันซื้อไม่ได้มาพร้อมกับพิน "Vin" เพื่อให้สามารถอินพุต 7-12 โวลต์ที่มีการควบคุมได้ ดังนั้นฉันจึงต้องบัดกรีสายขั้วต่อแบตเตอรี่กับซ็อกเก็ตแจ็คไฟของ Arduino Mega (ดูรูป)
เลยเดาว่า… ได้เวลาเสียบปลั๊กแล้ว..!
ขั้นตอนที่ 10: การทดสอบและการเข้ารหัส




คุณเข้าสู่ขั้นตอนสุดท้ายของบทช่วยสอนแล้ว! ทำได้ดี!
การเข้ารหัสแผงควบคุมเป็นการเดินทางด้วยตัวมันเองด้วย googling การทดสอบการตั้งโปรแกรมและการเดินสายไฟใหม่ ฉันโชคดีที่ได้รับความช่วยเหลือด้านการพัฒนาที่มีประสบการณ์มากขึ้นจากทั้งพี่ชายและเพื่อนร่วมห้อง มิฉะนั้น ฉันไม่เคยทำสำเร็จทันวันเกิดหลานชายมาก่อน
อย่างไรก็ตาม โค้ดที่เรียกว่า "ขั้นสุดท้าย" ซึ่งถูกโอนไปยัง Arduino ยังคงมีข้อบกพร่องอยู่มากมาย และค่อนข้างตรงไปตรงมา โชคดีที่เราไม่ได้พัฒนาโค้ดสำหรับยานอวกาศจริง ดังนั้นในกรณีนี้ โค้ดก็เพียงพอแล้ว:)
โค้ดนี้ยังไม่ได้รับการจัดทำเป็นเอกสารเป็นอย่างดี และเนื่องจากเราเคยทำงานกันสามคนในเรื่องนี้ การพยายามแก้ให้หายยุ่ง อาจเป็นการทดลองเล็กน้อย แม้แต่สำหรับฉัน
ไม่ว่าจะด้วยวิธีใด รหัสจะถูกแนบและ - ไขว้นิ้ว - จะยังคงใช้งานได้ ถ้าคุณลองแล้วเมื่อใด:)
ขอขอบคุณที่ติดตาม - ฉันหวังว่าคุณจะสามารถใช้บางสิ่งในบทช่วยสอนนี้ได้อย่างน้อย
เนื่องจากนี่เป็นคำสั่งสอนครั้งแรกของฉัน ฉันจึงยินดีที่จะรับฟังความคิดเห็นของคุณและรับคำแนะนำเกี่ยวกับวิธีการปรับปรุง (และในอนาคต)
เพลิดเพลินกับวิดีโอของโปรเจ็กต์สุดท้ายและมีความสุขในการทำ:D
/ นีลส์ aka. นิลฟิสเกน
ขั้นตอนที่ 11: การระบุแหล่งที่มา
ตลอดหลักสูตรการออกแบบแผงควบคุม ฉันได้ใช้สื่อโอเพนซอร์ซที่หลากหลาย ส่วนใหญ่เป็นกราฟิกประเภทต่างๆ ผู้สร้างสิ่งเหล่านี้ต้อง (และควร) ถูกกล่าวถึง:
จากไซต์ที่ยอดเยี่ยม TheNounProject ฉันใช้ไอคอนต่อไปนี้:
- "บูม" โดย VectorBakery (CC BY)
- "การสั่นสะเทือนของเสียง" โดย Symbolon (CC BY)
- "การระเบิด" โดย Oksana Latysheva (CC BY)
- "เพนตากอนอันตราย" โดย Blackspike (สาธารณสมบัติ)
- "อาณาจักรกาแลคซี" โดย Franco Perticaro (CC BY)
- "Laser Beam" โดย Ervin Bolat (CC BY)
- "ดาวเสาร์" โดย Lastspark (CC BY)
- "ไฟฟ้า" โดย Hea Poh Lin (CC BY)
ฟอนต์ที่ใช้คือ
"Oilrig" โดย Checkered Ink (ดูใบอนุญาตที่นี่)
นอกจากนี้ ขอขอบคุณ "นักกวดวิชา" คนอื่นๆ ทุกคนที่คอยให้คำแนะนำ เทคนิค และประสบการณ์ของคุณโดยไม่คิดค่าใช้จ่าย และให้ทุกคนได้สนุกไปกับมัน ถ้าไม่มีคุณ ผมก็ไม่สามารถสร้างโครงการแบบนี้ได้


รองชนะเลิศอันดับ 1 ผู้เขียน
แนะนำ:
ESP32 Cam Laser Cut Acrylic Enclosure: 3 ขั้นตอน (พร้อมรูปภาพ)

ESP32 Cam Laser Cut Acrylic Enclosure: ฉันเพิ่งตกหลุมรักบอร์ด ESP32-cam ช่างเป็นเครื่องมหัศจรรย์จริงๆ! กล้อง, WiFi, บลูทูธ, ที่ใส่การ์ด SD, ไฟ LED สว่าง (สำหรับแฟลช) และโปรแกรม Arduino ได้ ราคาแตกต่างกันไประหว่าง $ 5 ถึง $ 10 ตรวจสอบ https://randomnerdtutorials.com
Laser Cut Fidget Spinner: 7 ขั้นตอน (พร้อมรูปภาพ)

Laser Cut Fidget Spinner: ฟิดเจ็ตสปินเนอร์เป็นของเล่นที่เล่นแล้วติดใจ และคำแนะนำนี้จะแสดงวิธีออกแบบและสร้าง fidget ที่ตัดด้วยเลเซอร์ของคุณเอง คุณจะต้องการตลับลูกปืน 608 ซึ่งสามารถซื้อได้ในราคาถูกมากทางออนไลน์ หากคุณต้องการเพิ่มน้ำหนักให้กับสปินเนอร์ของคุณ
DIY Laser-Cut Clock: 4 ขั้นตอน (พร้อมรูปภาพ)

DIY Laser-Cut Clock: ยินดีต้อนรับสู่บทช่วยสอนของฉันเกี่ยวกับวิธีการทำนาฬิกาเลเซอร์ที่น่ารัก! ฉันได้รับแรงบันดาลใจสำหรับโครงการนี้จากการที่ฉันต้องไปงานแต่งงานช่วงฤดูร้อนที่ผ่านมา และฉันต้องการทำของขวัญเฉพาะบุคคลสำหรับคนที่จะแต่งงาน ฉันอัล
Laser-Cut Laptop Tattoo: 6 ขั้นตอน (พร้อมรูปภาพ)

Laser-Cut Laptop Tattoo: ทำฉลากกาวที่คมชัดเพื่อปิดโลโก้บนแล็ปท็อปของคุณ! มีตัวอย่างการออกแบบที่ยอดเยี่ยมมากมายที่สลักไว้บนแล็ปท็อปโดยตรง นี่เป็นหนึ่งในคำแนะนำแรก ๆ ในหัวข้อนี้ ผู้สอนทำสิ่งนี้ได้ฟรีที่
Laser Cut iPod Dock: 9 ขั้นตอน (พร้อมรูปภาพ)

Laser Cut iPod Dock: คำแนะนำนี้ครอบคลุมขั้นตอนการออกแบบและการก่อสร้างที่ใช้ในการสร้างแท่นตัดด้วยเลเซอร์ที่เรียบร้อยสำหรับ iPod Nano ของคุณ ท่าเรือที่ทำในคำแนะนำนี้สร้างจาก MDF 3 มม. อย่างไรก็ตามสามารถใช้วัสดุ 3 มม. อื่น ๆ ได้ (อะคริลิคใส ฯลฯ )T
