
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.



Sensory Wall เป็นประติมากรรมเชิงโต้ตอบที่ออกแบบมาเพื่อช่วยให้คุณลดความเครียดและปรับปรุงอารมณ์ด้วยการสัมผัส แสงสี และเสียง สามารถวางไว้ในบ้าน โรงเรียน หรือพื้นที่ทำงานเพื่อช่วยลดความวิตกกังวล การนำประสบการณ์ส่วนตัวสู่สาธารณะสามารถปลุกจิตสำนึกถึงความสำคัญของการจัดการความเครียดและความวิตกกังวลเพื่อพัฒนาความผาสุกทางร่างกายและจิตใจ ในขณะเดียวกันก็ช่วยให้ผู้คนพัฒนากลยุทธ์เชิงบวกเพื่อปลดปล่อยความเครียดและความวิตกกังวลได้อย่างมีประสิทธิภาพ
เสบียง
- อะครีลิคโปร่งแสงสีขาว ⅛” หนา
- ไม้กระดาน 48” x 24”
- บล็อกไม้
- Arduino Uno และเขียงหั่นขนมแบบบัดกรี
- CAP1188 - เบรกเอาต์เซ็นเซอร์สัมผัสแบบ Capacitive 8 คีย์ - I2C หรือ SPI
- NeoPixel Mini Button PCB - แพ็ค 5 x6
- ชุดลำโพงสเตอริโอแบบปิด - 3W 4 Ohm
- Adafruit Audio FX Sound Board + แอมป์ 2x2W - ทริกเกอร์ WAV/OGG -16MB
- สายไฟ USB อย่างเดียวพร้อมสวิตช์ - A/MicroB
- เครื่องตัดเลเซอร์
- โต๊ะเลื่อย
- เลื่อยวงเดือน
- หัวแร้งและหัวแร้ง
- เครื่องปอกสายไฟ
- เครื่องมือมือสาม
- เทปนำไฟฟ้า
- เทปโฟมสองหน้า Sellotape
- กาวไม้
- ปืนทำความร้อน
- ปืนกาวร้อน
ขั้นตอนที่ 1: ขั้นตอนที่ 01 สร้างโครงร่างของคุณ
การออกแบบผนังประสาทสัมผัสใช้โครงร่างของตัวเลขหกเหลี่ยมที่เชื่อมต่อถึงกัน รูปแบบยังสามารถออกแบบโดยใช้รูปทรงเรขาคณิตอื่นๆ เช่น สามเหลี่ยมและสี่เหลี่ยม เพื่อให้แต่ละโมดูลมีความสม่ำเสมอและเชื่อมต่อถึงกัน
เพื่อความเรียบง่ายและโปร่งใส ฉันเลือกอะครีลิคโปร่งแสงหนา ⅛ คุณยังสามารถใช้สี ความทึบ และความหนาของอะคริลิกที่แตกต่างกันเพื่อเล่นกับปริมาณการกระจายแสงและเพื่อให้ได้เอฟเฟกต์แสงที่คุณต้องการ
สำหรับขั้นตอนแรก ให้สร้างไฟล์ Adobe Illustrator เพื่อใช้กับเครื่องตัดเลเซอร์ เมื่อพิจารณาถึงขนาดของอะคริลิก ขนาดของไม้อัด และจำนวนโมดูลที่ฉันต้องการสร้าง ฉันจะตัดรูปหกเหลี่ยม 12 เหลี่ยมที่มีรัศมี 2.8” ต่ออัน ในการตัดอะครีลิคบนเครื่องตัดเลเซอร์ รูปหกเหลี่ยมแต่ละอันจะต้องมีความหนาของเส้น 0.001 นิ้ว และมีโพรงด้านในเพื่อทำการตัด
สำหรับขั้นตอนต่อไปนี้ ฉันใช้เครื่องตัดเลเซอร์ขนาด 32"x20" แต่คุณยังสามารถใช้เครื่องตัดเลเซอร์ขนาด 24"x18" ได้ตราบใดที่ขนาดวัสดุของคุณเล็กกว่าหรือเท่ากับขนาดเตียงเลเซอร์ ตรวจสอบให้แน่ใจว่าไฟล์ของคุณเป็นไปตามการตั้งค่าสำหรับเครื่องตัดเลเซอร์ และอัปโหลดไฟล์ของคุณเพื่อตัด!
การสร้างรูปหกเหลี่ยมมีไว้สำหรับการทดสอบการกระจายแสงในภายหลัง และสำหรับการรวมรูปร่างโดยรวมและการจัดตำแหน่งที่จะวางส่วนประกอบอิเล็กทรอนิกส์
ขั้นตอนที่ 2: ขั้นตอนที่ 02 ออกแบบและตัดเค้าโครง
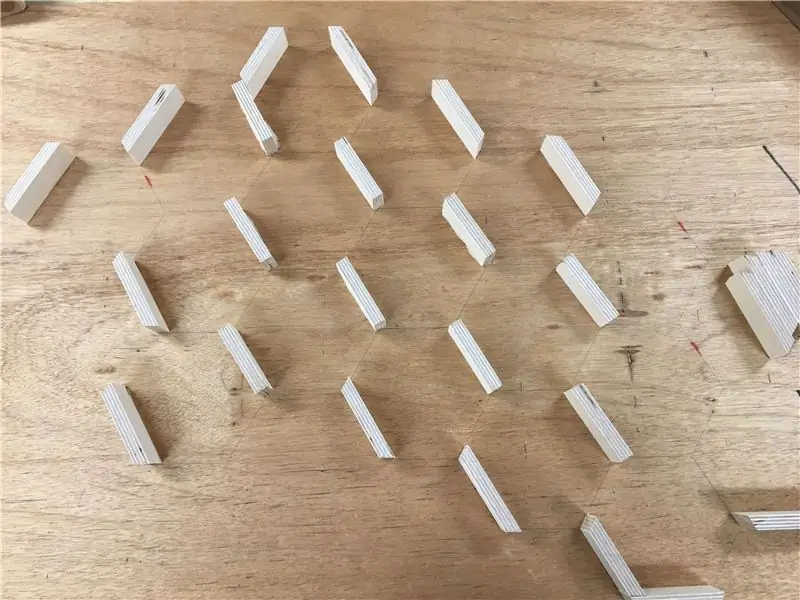
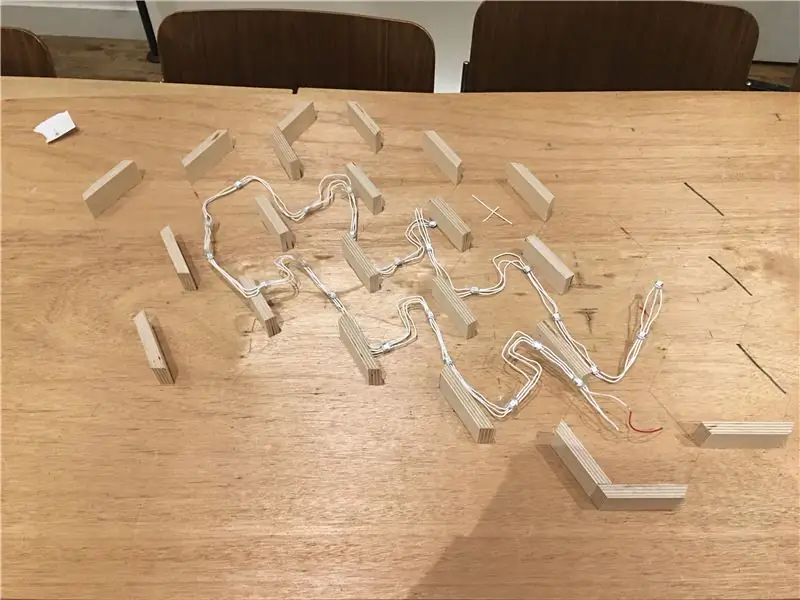
ก่อนสร้างวงจร เราต้องจัดวางผนังประสาทสัมผัสก่อน ที่นี่ฉันใช้ 19 โมดูลเพื่อจัดวางรูปร่าง คุณสามารถเลือกหมายเลขและรูปร่างของคุณเองได้ อย่าลืมออกแบบให้วงจรซ่อนอยู่หลังโมดูล
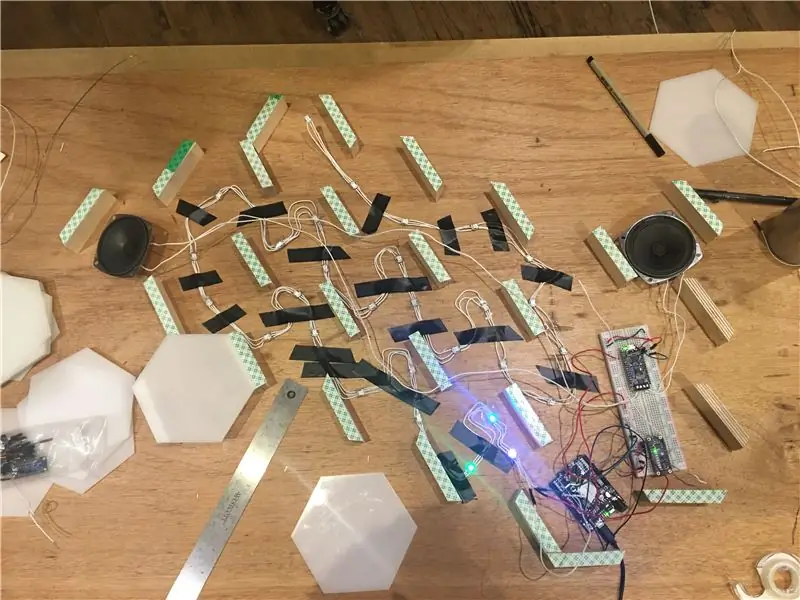
ขั้นตอนที่ 3: ขั้นตอนที่ 03 ประสานวงจร




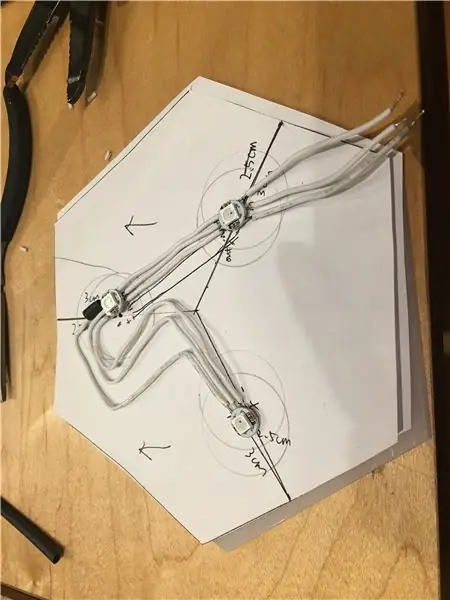
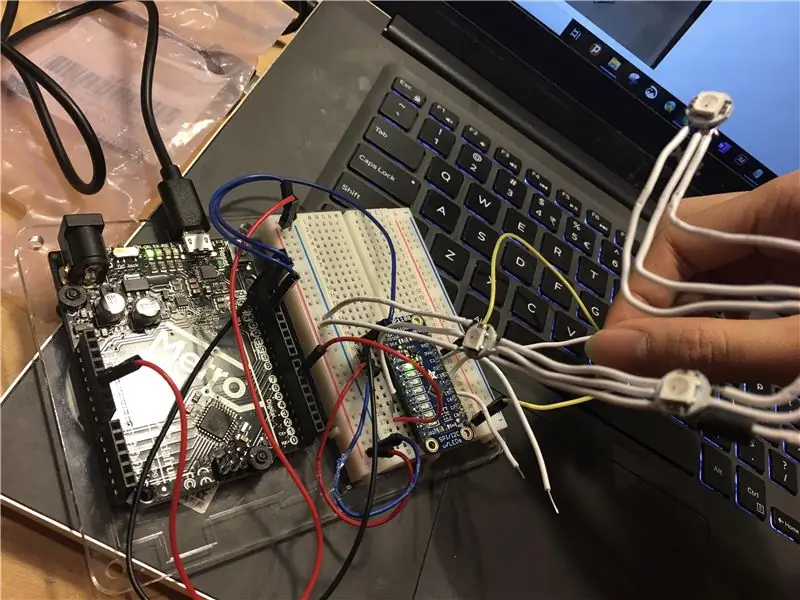
สำหรับเซ็นเซอร์สัมผัสแบบ capacitive ให้ดูที่สายไฟและรหัสคำแนะนำ สำหรับนีโอพิกเซล ให้ดูคำแนะนำของ adafruit ด้วย
ฉันยังใช้ไลบรารีระบบสัมผัสของ ADC เนื่องจากเซ็นเซอร์สัมผัสอื่นๆ ที่ฉันซื้อไม่ทำงาน การเพิ่มสายสัมผัสและรหัส ADC สามารถช่วยให้คุณได้รับสัมผัสพิเศษสี่ครั้ง (A0, A1, A2, A3)
ประสานลำโพง L และ R เข้ากับซาวด์บอร์ดและต่อสายทุกอย่างโดยใช้แผนภาพวงจร
SensoryWall code01:https://drive.google.com/open?id=1eN382fd3UBVZUSXHsHUvHBBqelp1FbSl
SensoryWall code02:
(ขออภัย เนื่องจากข้อผิดพลาดของเซิร์ฟเวอร์ภายใน ฉันไม่สามารถอัปโหลดไฟล์รหัสได้ในขณะนี้)
ขั้นตอนที่ 4: ขั้นตอนที่ 04 เขียนรหัส

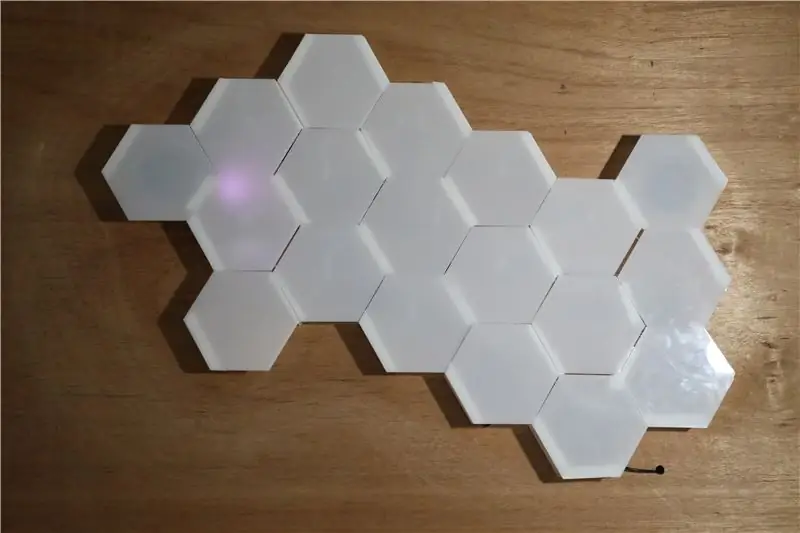
ขั้นแรก คุณสามารถใช้นีโอพิกเซลเพียงสองหรือสามตัวเพื่อทดสอบสีและเอฟเฟกต์
ฉันอัปโหลดสองรหัส อันแรกเป็นสีดั้งเดิมที่มีสีขาว น้ำเงิน และเขียว และไม่มีเอฟเฟกต์ความสว่าง อันนี้ไวกว่าอันที่สองที่มีเอฟเฟกต์ความสว่างด้วยสีม่วงและสีขาว
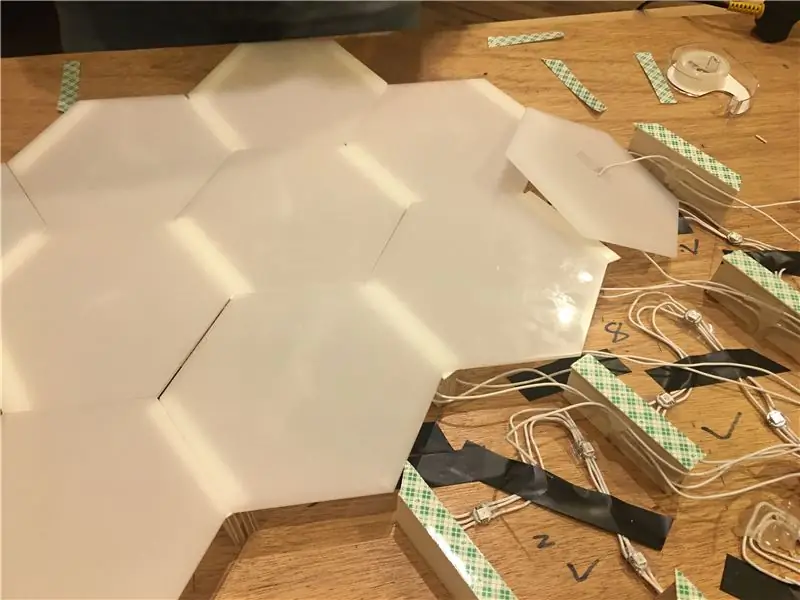
ขั้นตอนที่ 5: ขั้นตอนที่ 05 สร้างการเชื่อมต่อและทดสอบรหัส




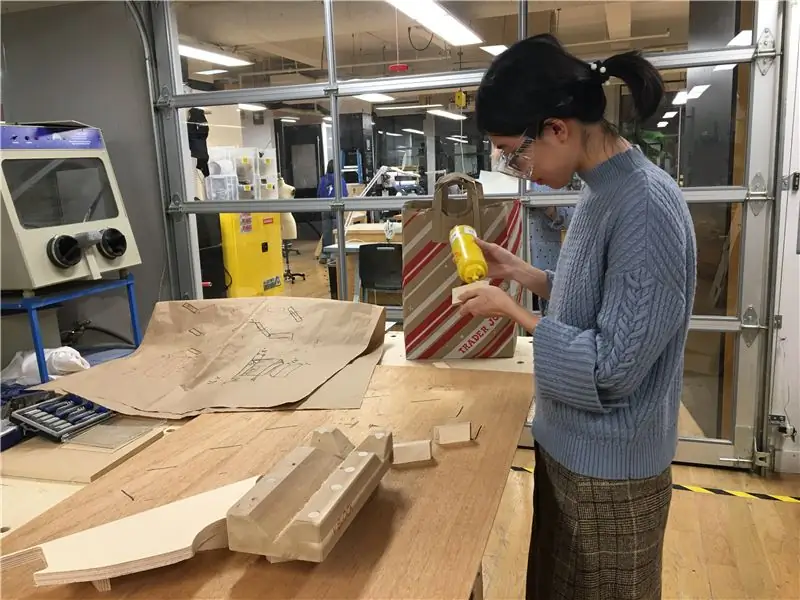
ระหว่างรูปหกเหลี่ยมกับแผ่นไม้ ฉันใช้กาวติดไม้
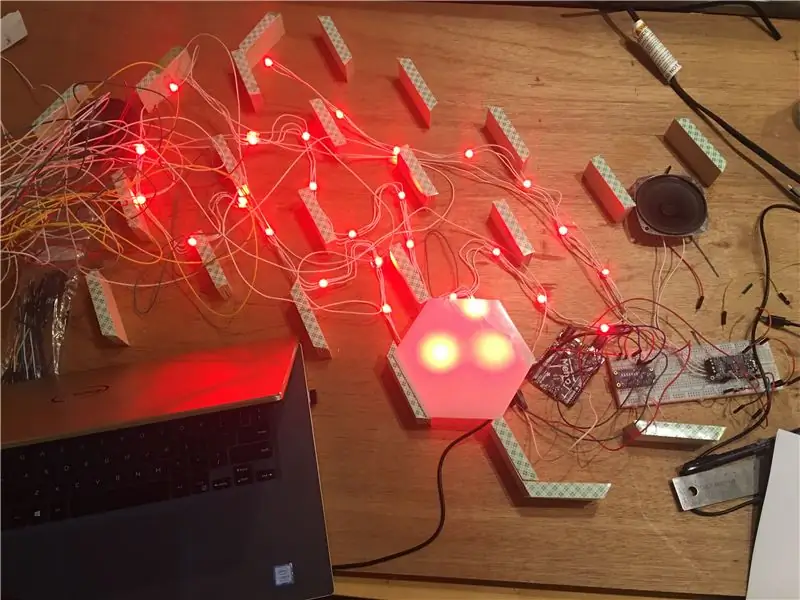
จากนั้นขยายสายไฟสำหรับการทดสอบเซ็นเซอร์สัมผัสและวางไว้ด้านหลังรูปหกเหลี่ยมแต่ละอันด้วยแสง เพื่อให้คุณมีความแข็งแรงทนทานเนื่องจากมีสายไฟจำนวนมากอยู่ภายในการติดตั้ง ฉันแนะนำให้คุณใช้กาวร้อนติดสายไฟตามบล็อกไม้เล็กๆ และอย่าทับซ้อนสายไฟเหล่านี้ ทดสอบแต่ละสายหลังจากที่คุณเพิ่มสายใหม่ ถอดปลั๊กและเสียบปลั๊ก USB ใหม่ทุกครั้งที่คุณทดสอบเพื่อให้ได้รับสถานะศูนย์
และหลังจากนั้นก็ใช้เทปกาวสองหน้าติดรูปหกเหลี่ยมกับเนื้อไม้ แก้ไขบอร์ด Adruino, เขียงหั่นขนมและลำโพงเข้ากับบอร์ดด้วย เว้นที่ว่างให้สายเคเบิลออกมาสำหรับการทดสอบในอนาคต
ขั้นตอนที่ 6: ขั้นตอนที่ 06 สนุก



วางสายบนกำแพงแล้วเชิญเพื่อนของคุณและเพลิดเพลินไปกับปฏิสัมพันธ์และการทำสมาธิ!
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
