
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

โครงการฟิวชั่น 360 »
ฉันสร้างชิ้นหมากรุกส่วนตัวโดยใช้เสียงของฉัน แต่ละชิ้นขึ้นอยู่กับรูปร่างของเสียงที่ฉันทำขณะพูดชื่อ ยังไม่ครบชุด เพราะอีกฝ่ายควรทำแบบเดียวกัน แต่ด้วยน้ำเสียงของคู่ต่อสู้
นี่เป็นเพียงโครงการง่ายๆ เพื่อแสดงวิธีการนำเข้าไฟล์ SVG ไปยัง Fusion 360 และใช้เพื่อสร้างเนื้อหาที่เป็นของแข็ง ไม่ใช่เวิร์กโฟลว์ที่ง่ายที่สุด แต่ควรทำซ้ำได้ง่าย
ซอฟต์แวร์ที่ฉันใช้:
- ความกล้า
- กำลังประมวลผล
- GIMP
- ฟิวชั่น 360
โปรเจ็กต์นี้ได้รับแรงบันดาลใจจาก: แจกัน Era Uma Vez ของ Guto Requena และปลั๊กสำหรับงาน Grand Old Party ของ Matthew Epler
ขั้นตอนที่ 1: การบันทึกเสียง


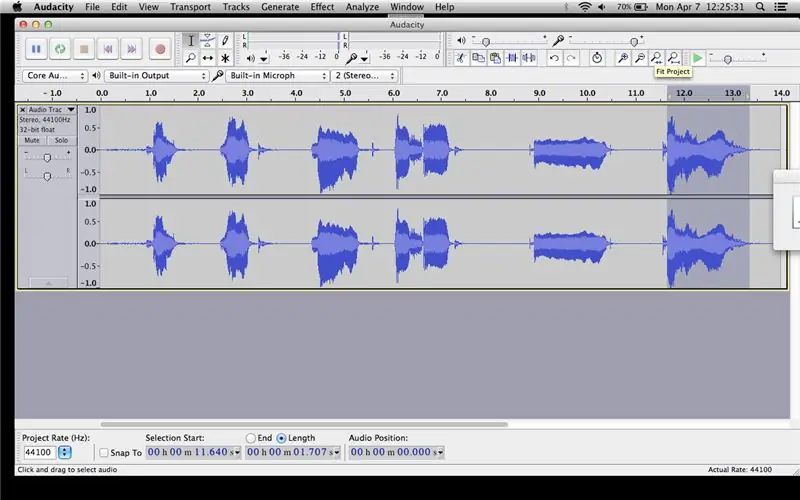
ฉันเริ่มต้นด้วยการบันทึกตัวเองโดยพูดชื่อชิ้นส่วนโดยใช้ Audacity และบันทึกแต่ละส่วนของเสียงเป็นไฟล์แยกกันโดยใช้คำสั่ง File -> Export Selection
ขั้นตอนที่ 2: การประมวลผล

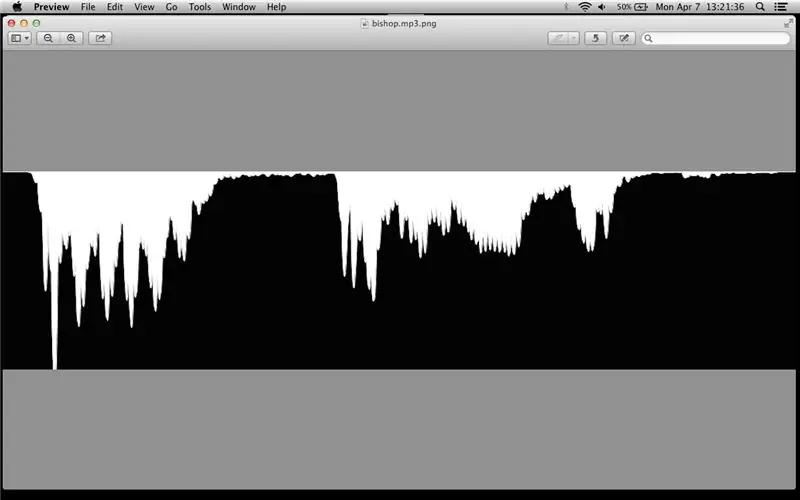
จากนั้นฉันก็ใช้สคริปต์การประมวลผลอย่างง่ายเพื่อสร้างภาพจากคลื่นเสียง รหัสอยู่บน github
มันจะอ่านไฟล์ mp3 ในไดเร็กทอรี data/ และแปลงเป็น png
ขั้นตอนที่ 3: การสร้าง SVG ด้วย GIMP
ในการสร้าง SVG ฉันเปิดไฟล์รูปภาพแต่ละไฟล์ใน GIMP และใช้เครื่องมือเลือกแบบคลุมเครือ (ที่มีค่าเกณฑ์สูง) เพื่อเลือกพื้นที่สีขาวของรูปภาพของฉัน จากนั้น ฉันสร้างเส้นทางโดยใช้ตัวเลือกเมนู Select -> To Path และส่งออกเส้นทางโดยคลิกขวาที่เส้นทางใต้แถบด้านข้างของเส้นทาง
ขั้นตอนที่ 4: ฟิวชั่น (นำเข้า SVG)
สิ่งที่แปลกใน Fusion 360 ในตอนนี้คือคำสั่งบางคำสั่งจะใช้ได้เฉพาะเมื่อคุณปิดคุณสมบัติไทม์ไลน์ประวัติ ฉันพบว่าไทม์ไลน์มีประโยชน์และชอบที่จะเก็บไว้บ้าง แต่เมื่อคุณต้องทำบางอย่าง เช่น ย่อขนาดภาพสเก็ตช์จะค่อนข้างแย่
ต่อไปนี้คือวิธีแก้ไข
ก่อนสร้างภาพสเก็ตช์ ให้เริ่มคุณสมบัติพื้นฐานด้วยตัวเลือก สร้างคุณสมบัติพื้นฐาน ใต้เมนูสร้าง โปรดสังเกตว่าปุ่ม 'เสร็จสิ้นคุณสมบัติฐาน' ปรากฏขึ้นที่เมนูด้านบน
ตอนนี้ เริ่มสเก็ตช์ เลือกเครื่องบิน แล้วเลือกตัวเลือก นำเข้า SVG ใต้เมนู ร่าง เลือกไฟล์ และระบุตำแหน่งเริ่มต้นของเส้นทาง SVG
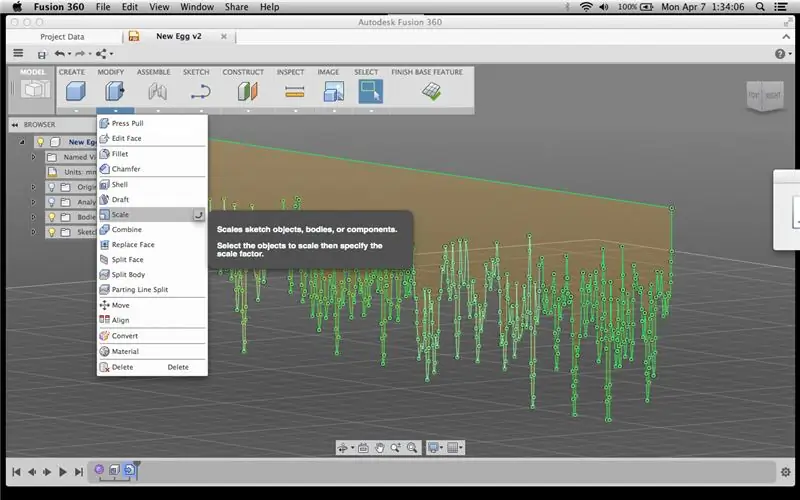
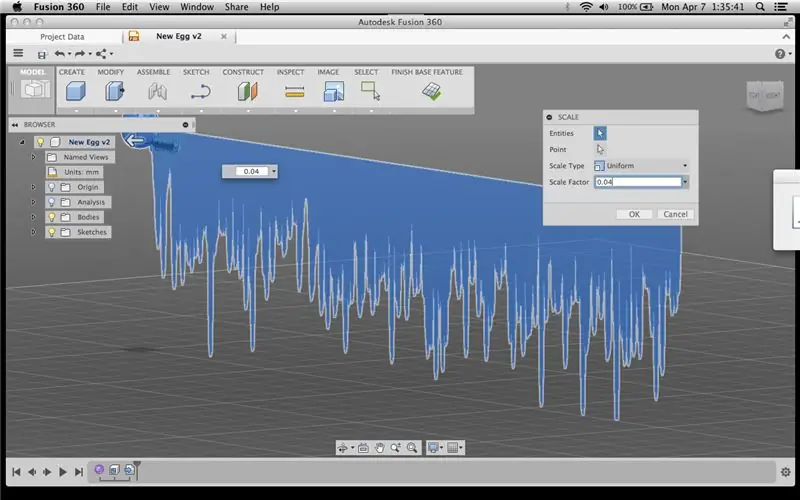
ขั้นตอนที่ 5: ฟิวชั่น (Measure, Scale, Scale)



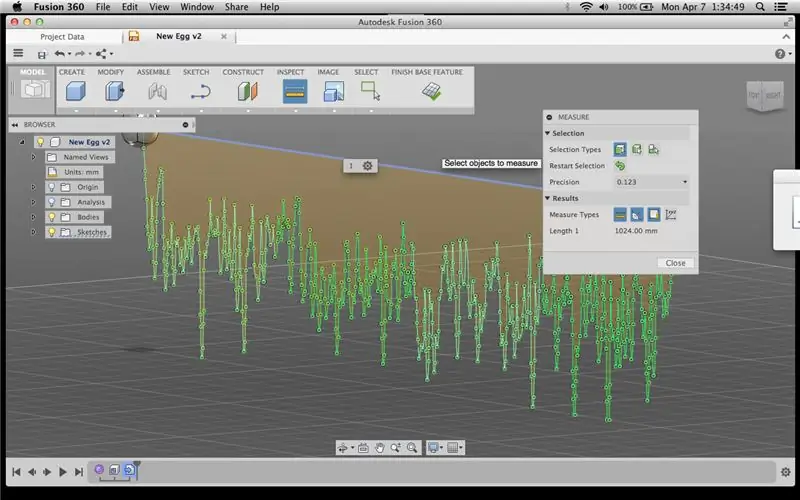
เมื่อโหลด SVG และร่างภาพเสร็จสิ้นแล้ว ฉันวัดด้านใดด้านหนึ่งของภาพร่างเพื่อดูว่ามีขนาดใหญ่แค่ไหน (ฉันคิดว่า Fusion นำเข้า SVG ที่ 1 มม. ต่อพิกเซล)
จากนั้น ฉันเลือก Scale ใต้เมนู Modify เลือกภาพสเก็ตช์ และป้อน Scale Factor เพื่อสร้างภาพร่าง 1024 มม. ยาวประมาณ 40 มม. (เท่ากับ 0.04) เมื่อตรวจสอบแล้วว่าเป็นขนาดที่ต้องการ ก็สามารถคลิก Finish Base Feature ได้
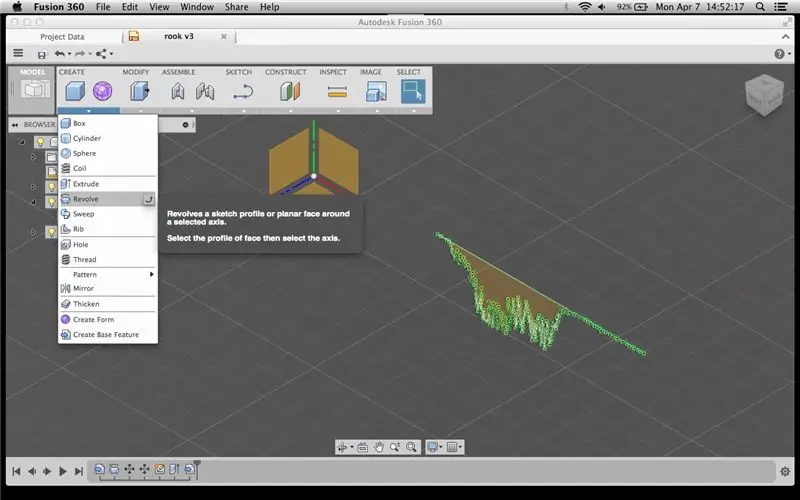
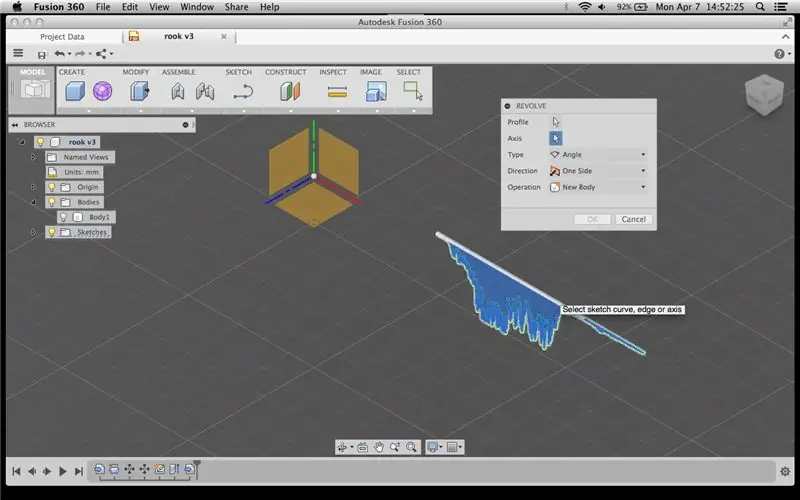
ขั้นตอนที่ 6: ฟิวชั่น (หมุน)




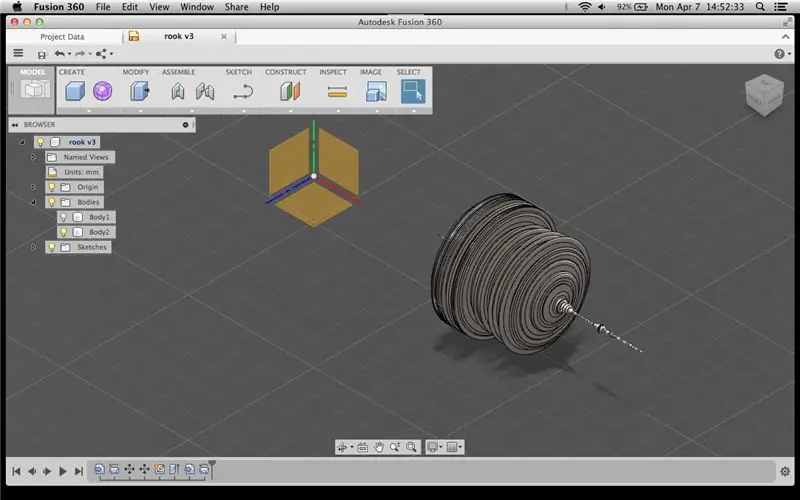
ตอนนี้ฉันสามารถใช้คำสั่ง Revolve ใต้เมนู Create เพื่อสร้างเนื้อหาที่เป็นของแข็งจากสเก็ตช์นี้ได้ บูม!
ฉันทำวิดีโอสั้น ๆ ที่แสดงขั้นตอนเหล่านี้ทั้งหมด
ขั้นตอนที่ 7: ทำความสะอาดและพิมพ์




เมื่อฉันมีลำตัวที่แข็งแรงแล้ว จะหมุนขึ้นได้ง่าย และครอบตัดเล็กน้อย เพื่อให้แน่ใจว่าฉันมีฐานแบนสำหรับชิ้นงาน
ล้างและทำซ้ำ
ส่งออก STL และพิมพ์
ชุดหมากรุกส่วนตัวของฉันเอง
แนะนำ:
DIY 37 Leds เกมรูเล็ต Arduino: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY 37 Leds เกมรูเล็ต Arduino: รูเล็ตเป็นเกมคาสิโนที่ตั้งชื่อตามคำภาษาฝรั่งเศสหมายถึงวงล้อเล็ก
หมวกนิรภัย Covid ส่วนที่ 1: บทนำสู่ Tinkercad Circuits!: 20 ขั้นตอน (พร้อมรูปภาพ)

Covid Safety Helmet ตอนที่ 1: บทนำสู่ Tinkercad Circuits!: สวัสดีเพื่อน ๆ ในชุดสองตอนนี้ เราจะเรียนรู้วิธีใช้วงจรของ Tinkercad - เครื่องมือที่สนุก ทรงพลัง และให้ความรู้สำหรับการเรียนรู้เกี่ยวกับวิธีการทำงานของวงจร! หนึ่งในวิธีที่ดีที่สุดในการเรียนรู้คือการทำ ดังนั้น อันดับแรก เราจะออกแบบโครงการของเราเอง: th
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
