
สารบัญ:
- ขั้นตอนที่ 1: สิ่งที่คุณต้องการ
- ขั้นตอนที่ 2: เริ่ม Visuino และเลือก Arduino UNO Board Type
- ขั้นตอนที่ 3: ใน Visuino เพิ่มส่วนประกอบ
- ขั้นตอนที่ 4: ในชุด Visuino Set Components
- ขั้นตอนที่ 5: ในส่วนประกอบ Visuino Connect
- ขั้นตอนที่ 6: สร้าง คอมไพล์ และอัปโหลดโค้ด Arduino
- ขั้นตอนที่ 7: เล่น
- ขั้นตอนที่ 8: วงจร
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.


ในบทช่วยสอนนี้ เราจะเรียนรู้วิธีตรวจจับแรงที่ใช้กับ Force Sensing Resistor (FSR) และแสดงบนจอแสดงผล OLED + เราจะตั้งค่าขีดจำกัดด้วยไฟ LED สีเขียวและสีแดง
ดูวิดีโอสาธิต
ขั้นตอนที่ 1: สิ่งที่คุณต้องการ


- Arduino UNO (หรือ Arduino อื่น ๆ)
- เซ็นเซอร์แรง
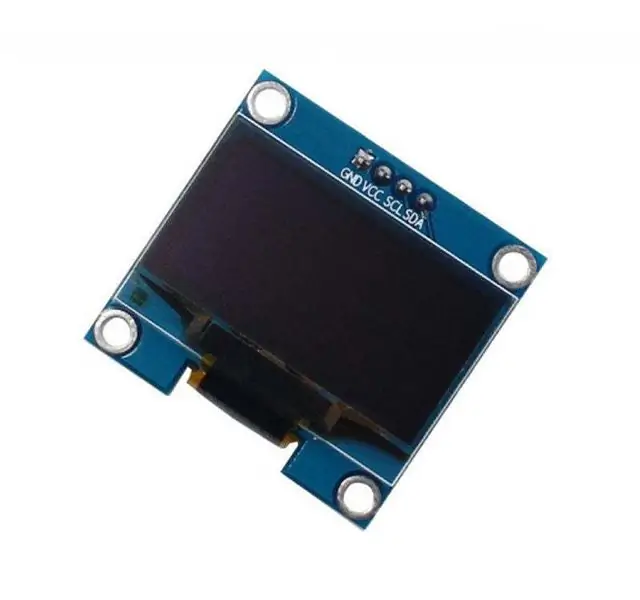
- จอแสดงผล OLED
- ไฟ LED สีแดงและสีเขียว
- ตัวต้านทาน 1K โอห์ม
- สายจัมเปอร์
- เขียงหั่นขนม
- โปรแกรม Visuino: ดาวน์โหลด Visuino
ขั้นตอนที่ 2: เริ่ม Visuino และเลือก Arduino UNO Board Type


ในการเริ่มต้นเขียนโปรแกรม Arduino คุณจะต้องติดตั้ง Arduino IDE จากที่นี่:
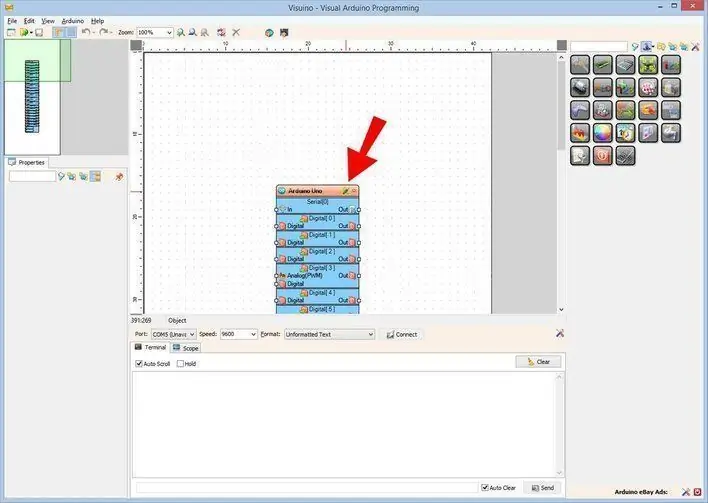
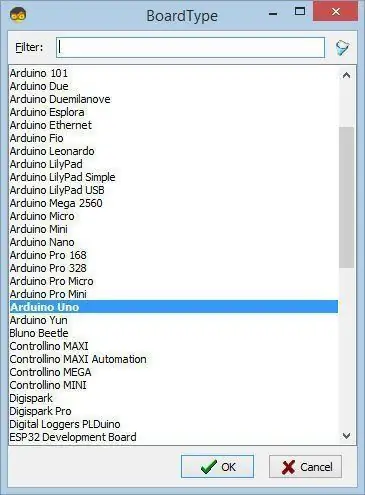
โปรดทราบว่ามีข้อบกพร่องที่สำคัญบางอย่างใน Arduino IDE 1.6.6 ตรวจสอบให้แน่ใจว่าคุณติดตั้ง 1.6.7 หรือสูงกว่า มิฉะนั้น Instructable นี้จะไม่ทำงาน! หากคุณยังไม่ได้ทำตามขั้นตอนในคำแนะนำนี้เพื่อตั้งค่า Arduino IDE เพื่อตั้งโปรแกรม Arduino UNO! ต้องติดตั้ง Visuino: https://www.visuino.eu ด้วย เริ่ม Visuino ดังรูปแรก คลิกที่ปุ่ม "Tools" บนส่วนประกอบ Arduino (ภาพที่ 1) ใน Visuino เมื่อกล่องโต้ตอบปรากฏขึ้น ให้เลือก "Arduino UNO" ดังแสดงในภาพที่ 2
ขั้นตอนที่ 3: ใน Visuino เพิ่มส่วนประกอบ


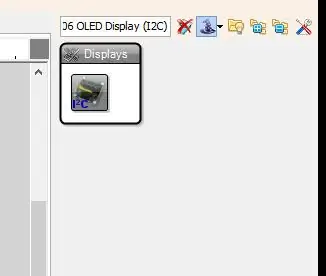
- เพิ่มส่วนประกอบ "SSD1306/SH1106 OLED Display (I2C)"
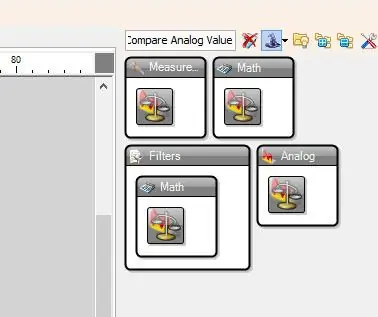
- เพิ่ม 2x "เปรียบเทียบค่าอนาล็อก" ส่วนประกอบ
ขั้นตอนที่ 4: ในชุด Visuino Set Components




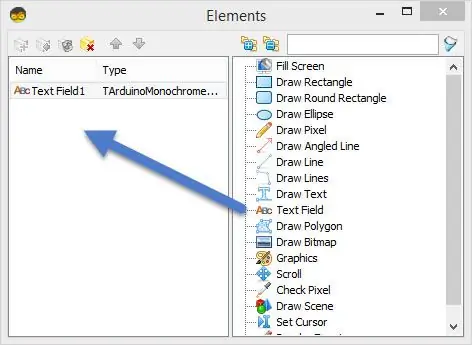
- ดับเบิลคลิกที่องค์ประกอบ "DisplayOLED1" และในหน้าต่างโต้ตอบ "องค์ประกอบ" ให้ลาก "ช่องข้อความ" ไปทางซ้าย
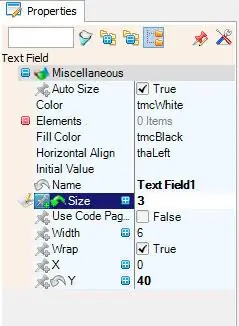
- เลือกที่ด้านขวา "Text Field1" และในหน้าต่างคุณสมบัติตั้งค่า size:3 และ Y:40
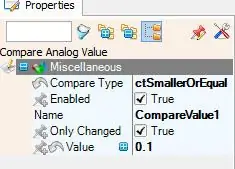
- เลือกส่วนประกอบ "CompareValue1" และในหน้าต่างคุณสมบัติชุด ประเภทการเปรียบเทียบ: ค่า ctSmallerOrEqualand: 0.1"CompareValue1" ใช้เพื่อทริกเกอร์ไฟ LED สีเขียว หมายความว่าเมื่อใดก็ตามที่ค่าอินพุตมีขนาดเล็กกว่าหรือเท่ากับ 0.1 ทริกเกอร์ LED
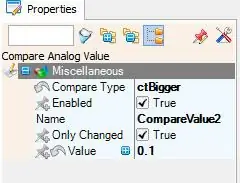
- เลือกองค์ประกอบ "CompareValue2" และในหน้าต่างคุณสมบัติตั้งค่าประเภทการเปรียบเทียบ: ctBigger
และค่า: 0.1 "CompareValue2" ใช้เพื่อทริกเกอร์ LED สีแดง หมายความว่าเมื่อใดก็ตามที่ค่าอินพุตมากกว่า 0.1 ทริกเกอร์ LED สีแดง
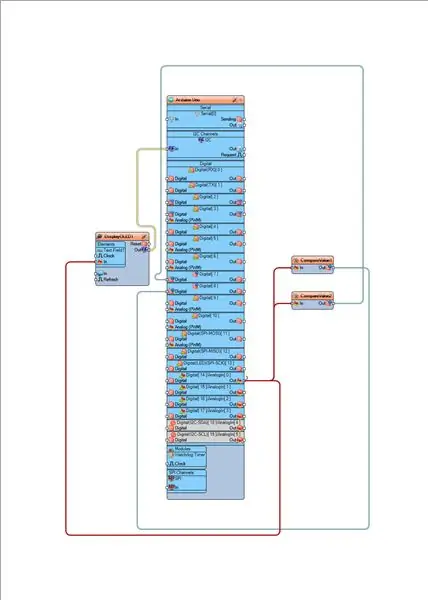
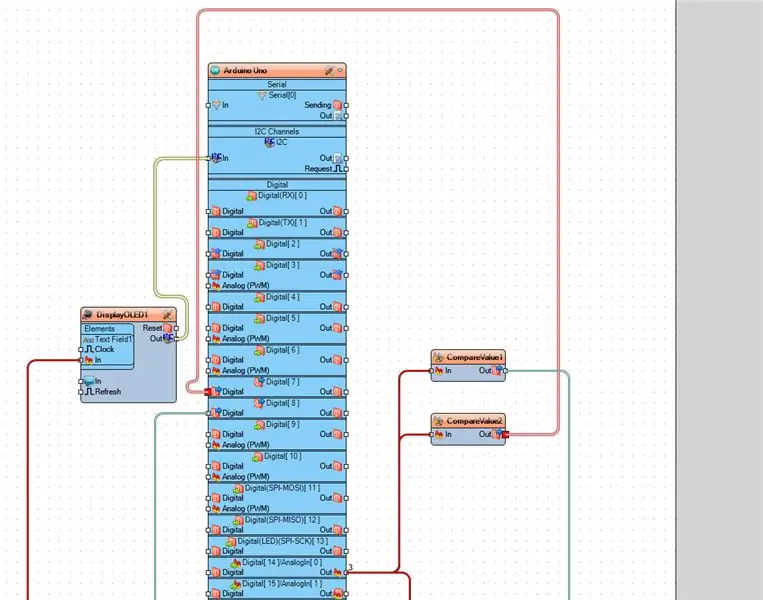
ขั้นตอนที่ 5: ในส่วนประกอบ Visuino Connect


- เชื่อมต่อพิน Arduino Analog Out [0] กับพินคอมโพเนนต์ "CompareValue1" [ใน]
- เชื่อมต่อพิน Arduino Analog Out [0] กับพินคอมโพเนนต์ "CompareValue2" [ใน]
- เชื่อมต่อพิน Arduino Analog Out [0] กับพินคอมโพเนนต์ "DisplayOLED1>Text Field1" [ใน]
- เชื่อมต่อส่วนประกอบ "DisplayOLED1" กับขา Arduino I2C [ใน]
- เชื่อมต่อพินคอมโพเนนต์ "CompareValue1" [ออก] กับพินดิจิทัล Arduino [8]
- เชื่อมต่อพินคอมโพเนนต์ "CompareValue2" [ออก] กับพินดิจิทัล Arduino [7]
ขั้นตอนที่ 6: สร้าง คอมไพล์ และอัปโหลดโค้ด Arduino


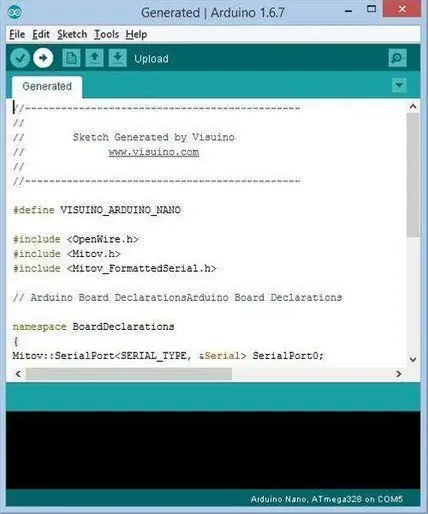
ใน Visuino กด F9 หรือคลิกที่ปุ่มที่แสดงในรูปที่ 1 เพื่อสร้างรหัส Arduino และเปิด Arduino IDE
ใน Arduino IDE ให้คลิกที่ปุ่ม Upload เพื่อคอมไพล์และอัพโหลดโค้ด (ภาพที่ 2)
ขั้นตอนที่ 7: เล่น
หากคุณจ่ายไฟให้กับโมดูล Arduino UNO และกดเซ็นเซอร์เซ็นเซอร์แรง คุณจะเห็นตัวเลขที่เปลี่ยนแปลงบนจอแสดงผล OLED และไฟ LED สีเขียวจะสว่าง แต่เมื่อคุณถึงขีดจำกัด ไฟ LED สีแดงจะส่องแสง
ยินดีด้วย! คุณได้เสร็จสิ้นโครงการของคุณด้วย Visuino สิ่งที่แนบมาด้วยคือโครงการ Visuino ที่ฉันสร้างขึ้นสำหรับคำแนะนำนี้ คุณสามารถดาวน์โหลดได้ที่นี่และเปิดใน Visuino:
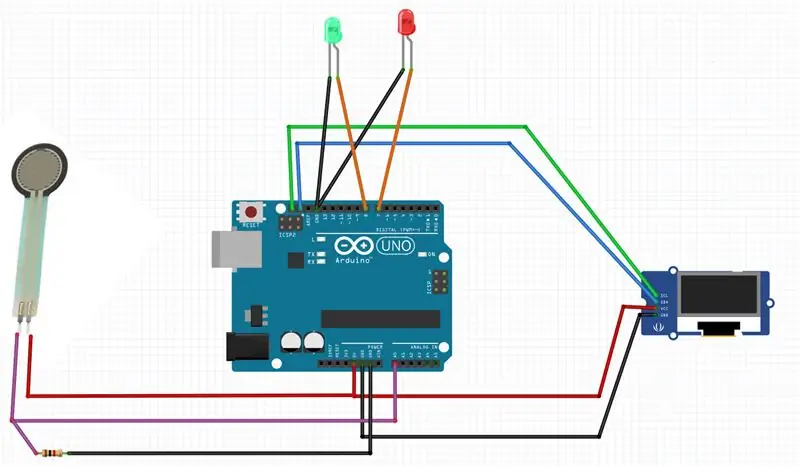
ขั้นตอนที่ 8: วงจร

- เชื่อมต่อ Arduino Positive pin [5V] กับ OLED pin [VCC] และ Force sensor pin [1]
- เชื่อมต่อ Arduino Negative pin [GND] กับ OLED pin [GND]
- เชื่อมต่อพินจอแสดงผล OLED [SDA] กับพิน Arduino [SDA]
- เชื่อมต่อพินจอแสดงผล OLED [SCL] กับพิน Arduino [SCL]
- เชื่อมต่อพินเซ็นเซอร์แรง [2] กับพิน Arduino อะนาล็อก [0]
- ต่อขาเซ็นเซอร์แรง [2] กับตัวต้านทาน 1K โอห์ม
- เชื่อมต่ออีกด้านหนึ่งของตัวต้านทานกับ Arduino Negative pin [GND]
- เชื่อมต่อพินลบ LED สีเขียวกับพิน Arduino [GND]
- เชื่อมต่อพิน LED สีเขียวบวกกับพิน Arduino Digital [8]
- เชื่อมต่อพินลบ LED สีแดงกับพิน Arduino [GND]
- เชื่อมต่อพิน LED สีแดงบวกกับพิน Arduino Digital [7]
แนะนำ:
DIY Arduino Simple LED Timer Circuit: 3 ขั้นตอน

DIY Arduino Simple LED Timer Circuit: ในคำแนะนำนี้ฉันจะแสดงให้คุณเห็นว่าคุณสามารถสร้างวงจรจับเวลาอย่างง่ายได้อย่างไร เพื่อเริ่มต้นโครงการนี้ ฉันได้ใช้ Basic Arduino Starter Kit ที่ผลิตโดย Elegoo นี่คือลิงค์เพื่อรับชุดนี้ใน Amazon LINK คุณสามารถกรอกสิ่งนี้
Simple Arduino Case Á La IPod: 5 ขั้นตอน

Simple Arduino Case Á La IPod: สวัสดีอาจารย์ผู้สอน! ต่อไปนี้คือคำแนะนำง่ายๆ ในการทำเคส Arduino จากเคส iPod เมื่อคุณซื้อ
วิธีการเขียนโปรแกรมด้วย C-simple Tutorial: 5 ขั้นตอน

วิธีเขียนโปรแกรมในบทช่วยสอน C-simple: โปรดแสดงความคิดเห็นหากคุณชอบสิ่งนี้! คำแนะนำนี้จะสอนให้ทุกคนเขียนโปรแกรมอย่างง่ายในภาษาการเขียนโปรแกรม C สิ่งที่คุณต้องการ: คอมพิวเตอร์ Macintosh ที่ติดตั้งเครื่องมือสำหรับนักพัฒนาและพลังสมอง
DIY Force Sensitive Resistor (FSR): 5 ขั้นตอน (พร้อมรูปภาพ)

DIY Force Sensitive Resistor (FSR): สร้างตัวต้านทานที่ไวต่อแรงกด (เซ็นเซอร์ความดัน) พร้อมชิ้นส่วนอะไหล่แทนที่จะใช้จ่าย $ 5 - $ 20 ต่อตัว
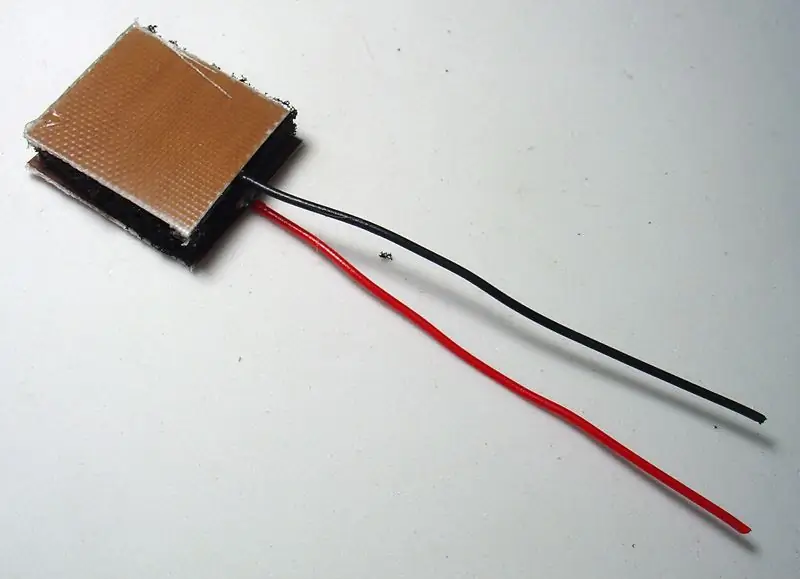
DIY FSR Sandwich: 4 ขั้นตอน

DIY FSR Sandwich: วิธีสร้างแซนวิชเซ็นเซอร์แรงอร่อยของคุณเองในสามขั้นตอนง่ายๆ 1"x1" เหล่านี้ FSRs เป็นส่วนหนึ่งของโครงการ bed_data ที่ ITP หากโปรเจ็กต์ของคุณต้องใช้ FSR จำนวนมาก การสร้างของคุณเองจะช่วยลดต้นทุนของโปรเจ็กต์ได้อย่างแน่นอน สิ่งที่คุณจะเ
