
สารบัญ:
- เสบียง
- ขั้นตอนที่ 1: Erstellen Eines Amazon Developer Accounts
- ขั้นตอนที่ 2: Erstelle Einen Neuen Skill
- ขั้นตอนที่ 3: Begrüße Den Benutzer
- ขั้นตอนที่ 4: Begrüßung Testen
- ขั้นตอนที่ 5: เจตนาHinzufügen
- ขั้นตอนที่ 6: Witze Hinzufügen
- ขั้นตอนที่ 7: Intent Handler Hinzufügen
- ขั้นตอนที่ 8: การลงทะเบียนตัวจัดการความตั้งใจ
- ขั้นตอนที่ 9: ทดสอบทักษะ
- ขั้นตอนที่ 10: ทักษะ Vorschau Festlegen Und Zertifizieren Lassen
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

เคยเป็น Alexa Skill หรือไม่?
Alexa อยู่ที่ Cloud-basierter Sprachservice, จาก Amazon Echo, Echo Dot, Echo Show อื่นๆ Echo Spot verfügbar ist. ผู้สนใจติดต่อ Alexa Fähigkeiten hinzufügen, so genannte Skills, mit denen die Nutzer ihr Gerät auf ihre Bedürfnisse anpassen können. Es gibt zehntausende Skills ใน Alexa Skills Store ที่ entdecken, u. NS. โดย Unternehmen wie Deutsche Bahn, Chefkoch oder dem ZDF และ vielen weiteren innovationn Designern und Entwicklern. ~ Quelle: developer.amazon.com
ใน diesem บทช่วยสอน wird erklärt, wie man einen solchen Alexa Skill erstellt และ programmiert
ซิล:
Ziel ist es, einen Witze Skill, ชื่อ lustige Witze zu programmieren Dieser Skill จาก Benutzer Witze zufällig ausgewählte Witze erzählen.
การสาธิต:
Um zu sehen, wie der Skill ที่ Funktionieren soll, gibt es hier bereits eine Demo:
skills-store.amazon.de/deeplink/dp/B07ZKH9…
ทักษะของ Dieser kann gerne getestet werden
เสบียง
- Programmierkenntnisse
- Kenntnisse ใน Node.js
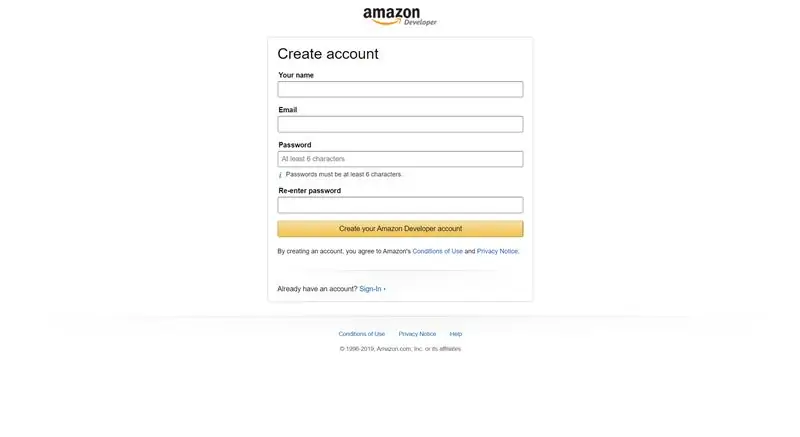
ขั้นตอนที่ 1: Erstellen Eines Amazon Developer Accounts

Sofern Du noch keinen บัญชีนักพัฒนา Amazon besitzt, kannst Du hier einen erstellen, oder dich hier anmelden.
ขั้นตอนที่ 2: Erstelle Einen Neuen Skill


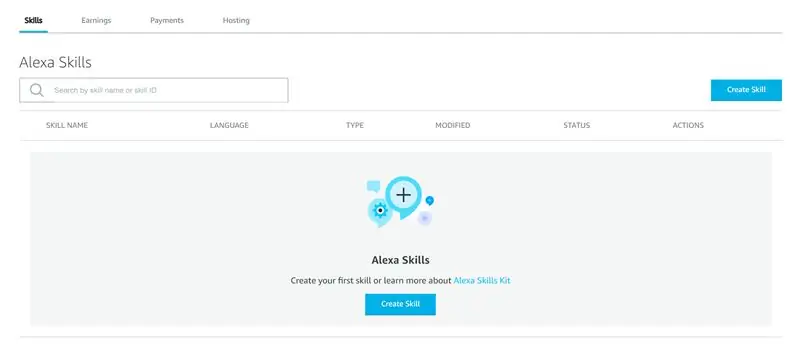
- Folge diesem ลิงค์:
- คลิกเพื่อดูปุ่ม Create Skill เพิ่มเติม Seite. Eine neue Seite öffnet sich anschließend.
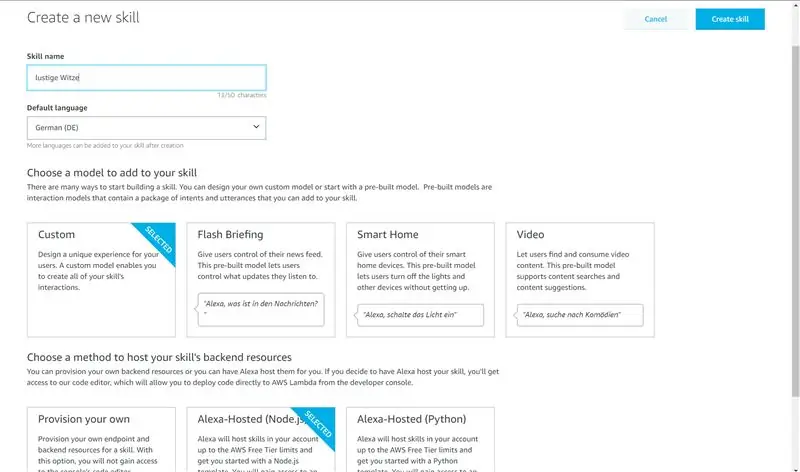
- Gib den Namen deines Skills (ในช่วงฤดูใบไม้ร่วง: Lustige Witze) im ชื่อทักษะ Feld ein
- Stelle die Sprache bei ภาษาเริ่มต้น auf เยอรมัน (DE)
- Wir wollen einen Custom-Skill เพิ่มเติม และ wählen wir beim Model Custom aus.
- Wähle bei เลือกวิธีการโฮสต์ทรัพยากรแบ็กเอนด์ของทักษะของคุณ das zweite รวมถึง Alexa-Hosted (Node.js) aus
- Nachdem Du ทั้งหมด ausgewählt hast, klicke oben rechts auf Create skill.
- Ein neues Fenster öffnet sich
ขั้นตอนที่ 3: Begrüße Den Benutzer

Das erste คือ ein Benutzer mit einem Skill macht, ist ihn zu öffnen Der Intent der den Skill öffnet ist bereits im Skill eingebaut, somit muss dieser Intent nicht พิเศษ hinzugefügt werden.
-
แท็บรหัส Öffne → Das Code Fenster mit der index.js Datei öffnet sich.
Jeder Intent Handlet หมวก zwei Funktionen:
- canHandle()
- รับมือ()
Die canHandle() Funktion beinhaltet den Request, Die canHandle, auf die der Handler antwortet. ตาย canHandle()
Die handle() Funktion gibt dem Benutzer และ einen Antwort.
Wenn dein Skill eine Anfrage empfängt ดังนั้น wird in der canHandle() Funktion nachgesehen, ob der Handler dieser Anfrage antworten kann.
-
In der handle() Funktion des LaunchRequestHandlers lösche den gesamten Code heraus und füge anschließend zu เริ่มต้น folgendes ein:
const speakOutput = 'Willkommen bei "Lustige Witze"! Frage einfach nach einem Witz.';
const repromtText = 'Möchtest du einen Witz hören?';
-
Nun müssen wir ตาย Antwort noch an den Benutzer senden
return handlerInput.responseBuilder
.speak(speakOutput).reprompt(ข้อความ repromt).getResponse();
คลิก auf บันทึกและดาวน์โหลด auf Deploy
Der bereits generierte Code gibt Antworten ในภาษาอังกฤษ Sprache Damit der Alexa Skill später genehmigt wird, muss jede englische Antwort auf Deutsch umgeschrieben werden.
Bei folgenden Handlern muss der Wert der speakOutput Variable auf deutsch umgeschrieben werden:
-
HelpIntentHandler
const speakOutput = 'ทักษะของ Dieser erzählt dir die lustigsten Witze Frage einfach nach einem Witz.';
const repromtText = 'Möchtest du einen Witz hören?'; ส่งคืน handlerInput.responseBuilder.speak(speakOutput).reprompt(repromtText).getResponse();
-
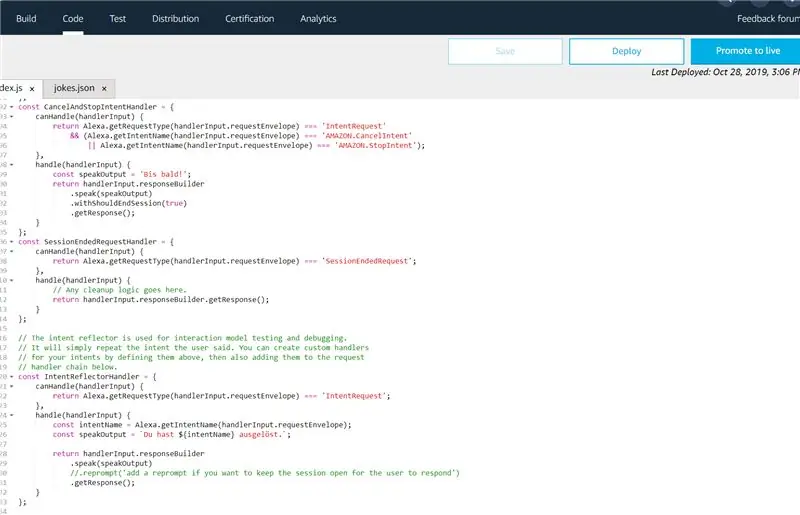
ยกเลิกAndStopIntentHandler
const speakOutput = 'Bis bald!';
-
IntentReflectorHandler
const speakOutput = `Du hast ${intentName} ausgelöst.`;
-
ตัวจัดการข้อผิดพลาด
const speakOutput = `Es tut mir leid, aber ich kann deine Frage zurzeit nicht verarbeiten.`;
Zum Schluss immer auf บันทึกและขยาย auf Deploy คลิก
ขั้นตอนที่ 4: Begrüßung Testen


เริ่มต้นใช้งาน Du eine Funktion zu deinem ทักษะ hinzugefügt hast, solltest Du diese unbedingt testen, damit Du, fall ein Fehler auftritt ungefähr weißt, wo der Fehler liegen könnte.
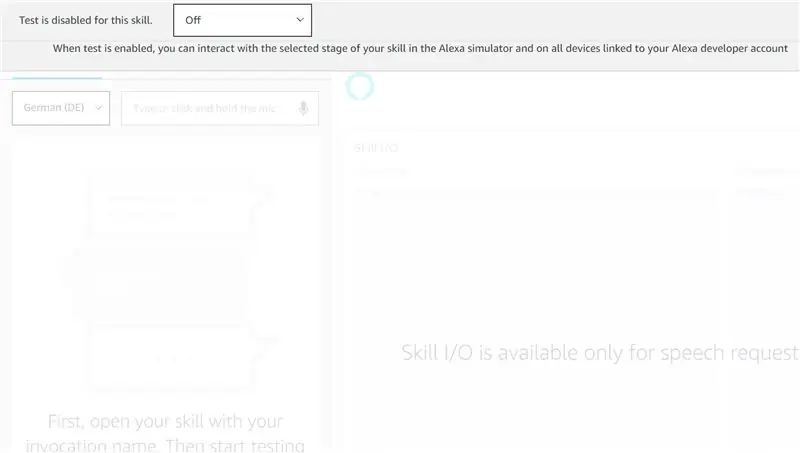
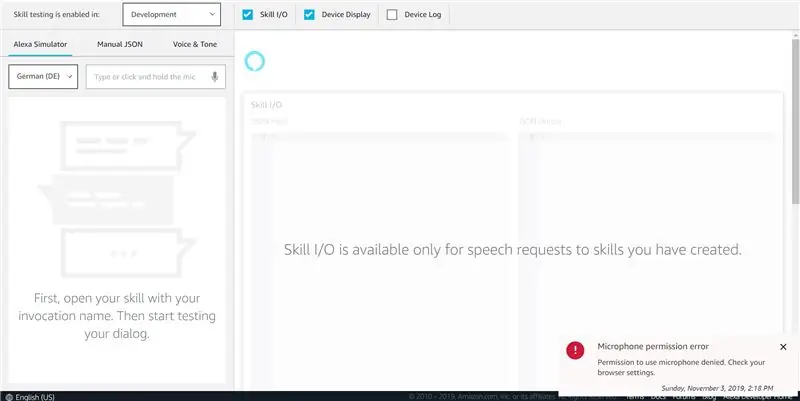
- คลิกแท็บทดสอบ → ein neues Fenster öffnet sich.
- Aktiviere das Testen, indem du in der Select-Box Development auswählst. ลงชื่อเข้าใช้
- Schreibe oder spreche: "öffne lustige Witze" → der Skill sollte nun mit der Begrüßung antworten.
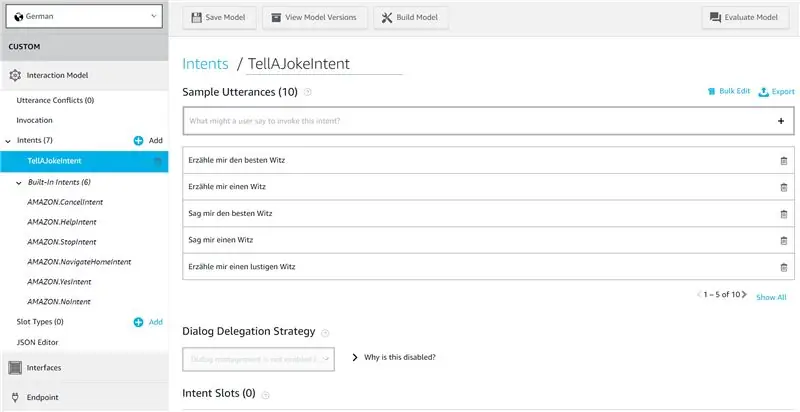
ขั้นตอนที่ 5: เจตนาHinzufügen



แม่ชี fügen wir Möglichkeiten hinzu, wie der Benutzer mit dem Skill interagieren kann. เจตนา ermöglichen es auf verschiedene Phrasen zu reagieren und anschließend einen bestimmten auszulösen, der die Anfrage dann verarbeitet.
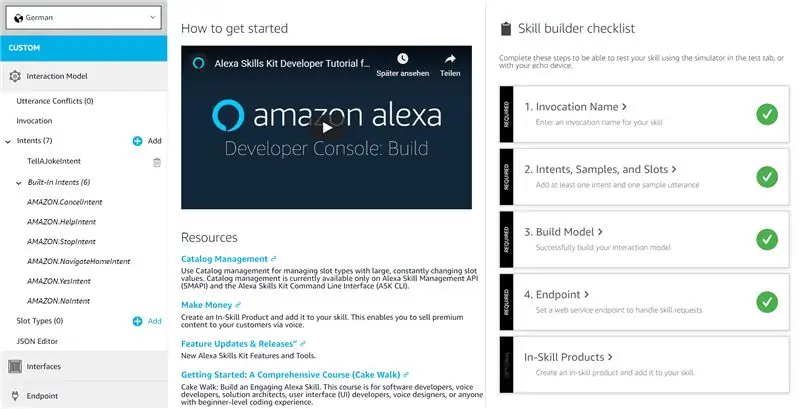
- คลิกเพื่อดูแท็บ Build → das Build Fenster öffnet sich.
- Rechts in der Navigationsleiste steht bei Intents der HelloWorldIntent Diesen löschen wir zu Beginn.
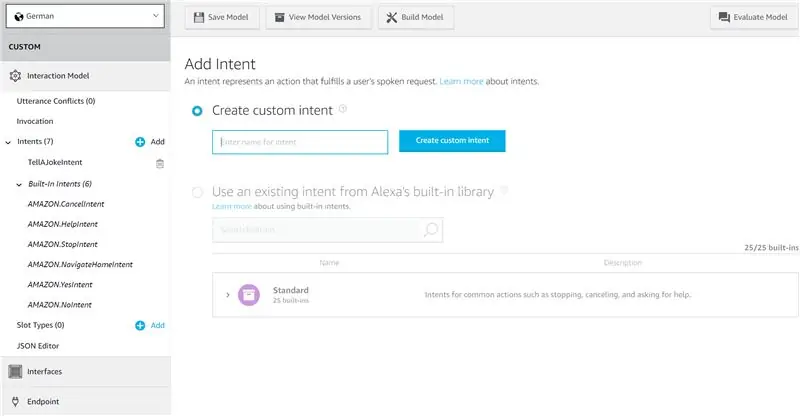
- ดูรายละเอียด คลิก wir auf den Add Button neben der Intents-Leiste
Zuerst fügen wir bereits จาก Amazon vordefinierte Intents hinzu
- คลิก dazu auf ใช้ความตั้งใจที่มีอยู่จากไลบรารีในตัวของ Alexa
- Suche nach YesIntent และ NoIntent และคลิก bei beiden auf add
Nun fügen wir unseren eigenen เจตนา hinzu.
- คลิก dazu auf สร้างความตั้งใจที่กำหนดเอง
- Gib dem Intent den Namen TellAJokeIntent
- คลิก auf สร้างความตั้งใจที่กำหนดเอง
Jetzt fügen wir ein paar Beispielphrasen zu unserem Intent hinzu, also Phrasen, die der Benutzer sagen könnte. Gib dazu einfach ตาย Phrasen ohne Punkt am Ende ein:
- Erzahle mir einen Witz
- แซก เมียร์ ไอเน็น วิทซ์
- Erzähle mir einen lustigen Witz
- Einen Witz bitte
- แนช ไอเนม วิทซ์
- mir einen Witz zu erzählen
Natürlich gibt es noch viele weitere Möglichkeiten, Diesen Intent zu aktivieren, aber wir beschränken uns hier auf ein paar essentielle.
Nachdem Du alle Phrasen hinzugefügt hast klicke oben auf Save Model และ anschließend auf Build Model. Nachdem der Build abgeschlossen ist, navigiere zurück zum แท็บโค้ด
ขั้นตอนที่ 6: Witze Hinzufügen
Damit unser สกิล Witze erzählen kann, benötigen wir ein paar Witze.
Erstelle dazu im lambda Ordner eine ใหม่ Datei mit dem Namen jokes.json
Füge folgendes ใน die jokes.json Datei ein:
["เป็น ist weiß und guckt durchs Schlüsselloch? Ein Spannbettlaken", "Welches Getränk trinken Firmenchefs? Leitungswasser", "เป็น essen Autos am liebsten หรือไม่ Parkplätzchen", "เป็น passiert เวนน์ผู้ชาย Cola หรือไม่", "Wie heißt ein Spanier ohne Auto? Carlos", "Was sitzt auf einem Baum und winkt? Ein Huhu!", "Was sagt ein Gen, wenn es ein anderes trifft? Halogen.", "เคยเป็น Bauer หรือไม่ Ein Akademiker.", "Ich bin so unentschlossen. ญี่ปุ่น Krieger wäre ich ein Nunja."]
Natürlich kannst ดู selbst noch mehr Witze hinzufügen, zum Testen jedoch sollte es schon funktionieren.
คลิกเพื่อดู auf บันทึกและปรับใช้
ขั้นตอนที่ 7: Intent Handler Hinzufügen
Die zuvor erstellen เจตนา benötigen nun einen Handler, der darauf reagiert, wann die Intents ausgelöst werden sollen. Der NoIntentHanlder ได้รับการกำหนดทักษะ Der YesIntentHandler, sowie der TellAJokeIntentHandler Antwortet mit einem Witz. อันเดอร์ YesIntentHandler
ลิงก์ที่เกี่ยวข้อง HelloWorldIntentHandler aus der index.js Datei heraus und füge an der Stelle die neuen drei IntentHandler ein:
const TellAJokeIntentHandler = {
canHandle (handlerInput) { return Alexa.getRequestType (handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName (handlerInput.requestEnvelope) === 'TellAJokeIntent'; } จัดการ (handlerInput) { const jokes = JSON.parse (fs.readFileSync ('./jokes.json')); const speakOutput = เรื่องตลก[Math.floor(Math.random() * jokes.length)]; ส่งคืน handlerInput.responseBuilder.speak(speakOutput).getResponse(); } }; const YesIntentHandler = { canHandle (handlerInput) { return Alexa.getRequestType (handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName (handlerInput.requestEnvelope) === 'AMAZON. YesIntent'; } จัดการ (handlerInput) { const jokes = JSON.parse (fs.readFileSync ('./jokes.json')); const speakOutput = เรื่องตลก[Math.floor(Math.random() * jokes.length)]; ส่งคืน handlerInput.responseBuilder.speak(speakOutput).getResponse(); } }; const NoIntentHandler = { canHandle (handlerInput) { return Alexa.getRequestType (handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName (handlerInput.requestEnvelope) === 'AMAZON. NoIntent'; } จัดการ (handlerInput) { const speakOutput = 'เอาล่ะ vielleicht später einmal.'; ส่งคืน handlerInput.responseBuilder.speak(speakOutput).getResponse(); } };
ขั้นตอนที่ 8: การลงทะเบียนตัวจัดการความตั้งใจ
Nun müssen nur noch die Intent Handler ลงทะเบียน werden Scrolle dazu bis และ Ende der index.js Datei
Ersetze เสียชีวิต:
exports.handler = Alexa. SkillBuilders.custom ()
.addRequestHandlers(LaunchRequestHandler, HelloWorldIntentHandler, HelpIntentHandler, CancelAndStopIntentHandler, SessionEndedRequestHandler, IntentReflectorHandler, // ตรวจสอบให้แน่ใจว่า IntentReflectorHandler มีอายุการใช้งานล่าสุด ดังนั้นจึงไม่แทนที่ตัวจัดการความตั้งใจที่กำหนดเองของคุณ).addErrorHandlers (ErrorHandler,));
ดาส:
exports.handler = Alexa. SkillBuilders.custom ()
.addRequestHandlers (LaunchRequestHandler, TellAJokeIntentHandler, YesIntentHandler, NoIntentHandler, HelpIntentHandler, CancelAndStopIntentHandler, SessionEndedRequestHandler, IntentReflectorHandler, // ตรวจสอบให้แน่ใจว่า IntentReflectorHandler อยู่ล่าสุดดังนั้นจึงไม่แทนที่ Handlers ที่ตั้งใจไว้)
คลิกเพื่อดูข้อมูลเพิ่มเติม บันทึกและปรับใช้ Nachdem das Deployment abgeschlossen wurde, kannst Du deinen Skill ทดสอบการทดสอบ
ขั้นตอนที่ 9: ทดสอบทักษะ
- คลิกแท็บทดสอบ → ein neues Fenster öffnet sich.
- Schreibe oder spreche: "öffne lustige Witze" → der Skill sollte nun mit der Begrüßung antworten.
- Schreibe oder spreche: "Erzähle mir einen Witz" → der Skill sollte nun einen der Witze erzählen.
เวนน์ alles funktioniert, kannst du deinen Skill auch schon zertifizieren lassen.
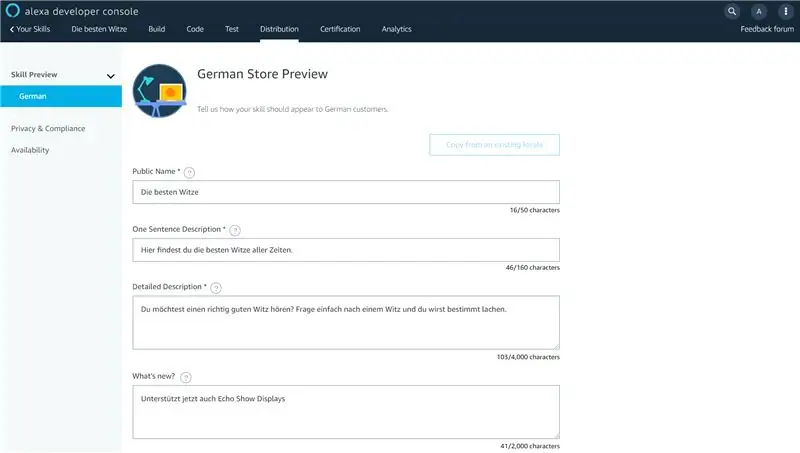
ขั้นตอนที่ 10: ทักษะ Vorschau Festlegen Und Zertifizieren Lassen

ข้อความทั้งหมด กล่องข้อความ mit deiner persönlichen Beschreibung des Skills aus.
Bei ตัวอย่างวลี schreibe:
- Alexa, öffne lustige Witze.
- Erzahle mir einen Witz.
- อเล็กซ่า, ขี้ขลาด lustige Witze nach einem Witz.
ดูทั้งหมด verpflichtenden Felder ausgefüllt hast und die Icons ทั้งหมด คลิก auf บันทึกและดำเนินการต่อ
Wähle bei Privacy & Compliance, sowie bei มีจำหน่ายที่ zutreffenden Antworten aus.
Siehe dir vor der Zertifizierung die รายการตรวจสอบการส่ง
แม่ชี musst du ein paar การทดสอบ durchlaufen ตาย kann eine Weile dauern
Anschließend kannst du deinen Skill zur Zertifizierung absenden. Es wird ประมาณ. 1-2 Tage dauern, bis zu ein Feedback zu deinem ทักษะ bekommst. Wenn du alles richtig gemacht hast, sollte dein ทักษะ sofort veröffentlicht werden
Wenn du den Skill jetzt schon ausprobieren möchtest, aber dein Skill noch nicht zertifiziert wurde, kannst du jederzeit diesen ทักษะ verwenden:
skills-store.amazon.de/deeplink/dp/B07ZKH9…
แนะนำ:
Rocket Launcher ที่ควบคุมด้วยเสียงของ Alexa: 9 ขั้นตอน (พร้อมรูปภาพ)

Rocket Launcher ที่ควบคุมด้วยเสียงของ Alexa: เมื่อใกล้ถึงฤดูหนาว มาถึงช่วงนั้นของปีที่มีการเฉลิมฉลองเทศกาลแห่งแสงสี ใช่ เรากำลังพูดถึง Diwali ซึ่งเป็นเทศกาลของอินเดียที่แท้จริงซึ่งมีการเฉลิมฉลองทั่วโลก ปีนี้ Diwali จบลงแล้ว และพบกับผู้คน
ควบคุมห้องนั่งเล่นด้วย Alexa และ Raspberry Pi: 12 ขั้นตอน

ควบคุมห้องนั่งเล่นด้วย Alexa และ Raspberry Pi: ควบคุมทีวี ไฟ และพัดลมในห้องนั่งเล่นของคุณด้วย Alexa (Amazon Echo หรือ Dot) และ Raspberry Pi GPIO
Alexa IoT TV-Controller ESP8266: 10 ขั้นตอน (พร้อมรูปภาพ)

Alexa IoT TV-Controller ESP8266: เมื่อเร็ว ๆ นี้ฉันซื้อ Amazon Echo Dot ระหว่างวัน Amazon Prime ในราคาประมาณ 20 ยูโร ผู้ช่วยเสียงขนาดเล็กเหล่านี้มีราคาถูกและยอดเยี่ยมสำหรับ DIY Home Automation หากคุณรู้ว่าสิ่งใดเป็นไปได้และจะสร้างอุปกรณ์อัจฉริยะได้อย่างไร ฉันมี Samsung Smart TV แต่ฉันต้องการเ
ควบคุมไฟ LED ด้วย Alexa หรือ IFTTT (SINRIC PRO TUTORIAL): 6 ขั้นตอน

ควบคุมไฟ LED ด้วย Alexa หรือ IFTTT (SINRIC PRO TUTORIAL): คุณต้องการเป็นคนที่แสดงออกในระหว่างอาหารค่ำทางโลกโดยพูดว่า "Alexa เปิดไฟหรือไม่" โปรเจ็กต์นี้เหมาะสำหรับคุณ! ในตอนท้ายของคำแนะนำนี้ คุณจะสามารถควบคุมแถบ RGB ด้วยอุปกรณ์ Alexa และ IFTTT เป็น
Alexa Skill: อ่านทวีตล่าสุด (ในกรณีนี้คือของพระเจ้า): 6 ขั้นตอน

Alexa Skill: อ่านทวีตล่าสุด (ในกรณีนี้คือของพระเจ้า): ฉันสร้างทักษะ Alexa เพื่ออ่าน "ทวีตล่าสุดของพระเจ้า" -- เนื้อหาจาก @TweetOfGod บัญชีสมาชิกกว่า 5 ล้านคนที่สร้างโดยอดีตนักเขียนตลก Daily Show มันใช้ IFTTT (ถ้าเป็นอย่างนั้น) Google สเปรดชีตและ
