
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

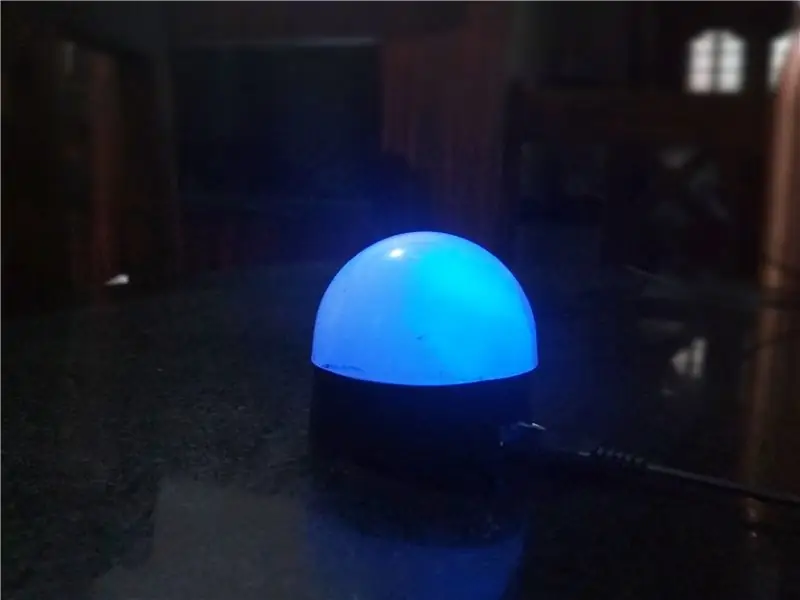
สวัสดี! กี่ครั้งแล้วที่ไปนั่งชิลล์ใต้แอร์ในห้องตัวเอง ข้างนอกร้อนแค่ไหนก็ไม่รู้ ลองนึกภาพสภาพของสัตว์เลี้ยงของคุณ ไม่มีเครื่องปรับอากาศหรือพัดลม อาจจะไม่ธรรมดา แต่ก็เกิดขึ้นไม่กี่ครั้ง ดังนั้นฉันจึงนำเสนอโคมไฟสภาพอากาศให้คุณ! อันที่จริงนี่เป็นหลอดไฟ ISS รุ่นปรับปรุงที่ฉันสร้างเมื่อไม่กี่วันก่อน โครงการนี้จะแสดงให้คุณเห็นว่าการสร้างและปรับแต่งหลอดไฟนั้นง่ายเพียงใด ก็พอคุยได้ หลอดไฟทำอะไรได้จริง? มันเป็นเพียงโคมไฟอารมณ์ที่เรืองแสงเป็นสีน้ำเงิน หากอุณหภูมิภายนอกสูงกว่าเกณฑ์ที่ตั้งไว้ หลอดไฟจะเปลี่ยนเป็นสีแดง ง่ายๆ อย่างนั้น ถ้าคุณคิดว่ามันธรรมดาเกินไป คุณสามารถปรับแต่งมันได้ด้วย RGB ที่ทำให้คุณทำทุกอย่างได้เกือบทุกอย่าง ฉันทำให้มันง่ายสำหรับผู้เริ่มต้น มาลงมือทำกันเลย!
เสบียง
NodeMcu (esp8266)
ไฟ LED สีแดงและสีน้ำเงิน
สายจัมเปอร์หญิงกับหญิง (อุปกรณ์เสริม)
กระดาษกราฟสีดำ กล่องกระจายการแพร่กระจาย (หรือคุณสามารถพิมพ์ 3 มิติได้)
อะแดปเตอร์ DC 5v พร้อมสายไมโคร USB
แอพ Blynk และ ifttt
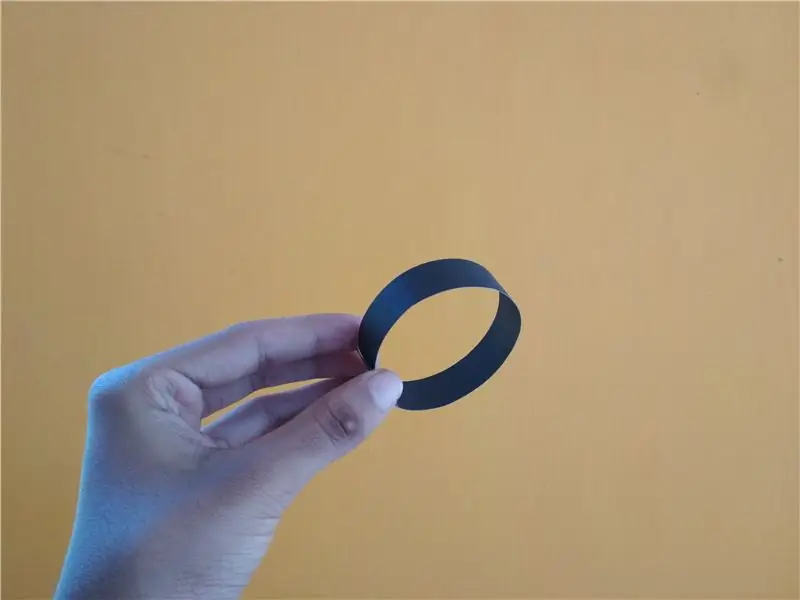
ขั้นตอนที่ 1: สิ่งที่แนบมา


การสร้างโครงสร้างเป็นเรื่องง่าย ฉันใช้แบบเดียวกับที่ฉันทำโคมไฟ ISS ออกมา โดยพื้นฐานแล้วฉันเพิ่งเปิดไฟห้อง led เก่าและใช้ส่วนกระจายด้านบน สำหรับฐาน ฉันตัดวงแหวนวงกลมจากแผนภูมิที่พอดีกับกรอบด้านบนพอดี
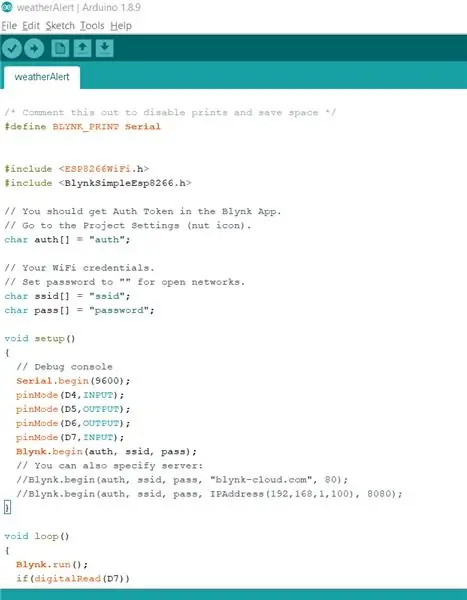
ขั้นตอนที่ 2: รหัส…

โปรแกรมค่อนข้างง่ายจริงๆ ใช้รหัสของฉันและเปลี่ยนส่วนที่บอกว่า "รับรองความถูกต้อง" ด้วยโทเค็น Auth ที่คุณจะได้รับหลังจากสร้างโครงการ blynk แทนที่ "ssid" ด้วยชื่อ WiFi และ "รหัสผ่าน" ด้วยรหัสผ่าน WiFi ของคุณ ทั้งหมดที่ทำคือเชื่อมต่อกับแอป blynk เมื่อแอพ ifttt ได้รับทริกเกอร์จากสภาพอากาศใต้ดิน (บริการ) มันจะทริกเกอร์ blynk ซึ่งจะทริกเกอร์พินที่เลือกของ NodeMcu มันกลายเป็นยาเกินขนาดหรือไม่? ไม่ต้องกังวล คุณสามารถดาวน์โหลดรหัสของฉันและอัปโหลดไปยัง NodeMcu ของคุณได้ มันควรจะทำงานได้ดี โอ้ และตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งไลบรารี esp8266 และ blynk แล้ว
ไม่แน่ใจว่าจะติดตั้งไลบรารีเหล่านั้นได้อย่างไร คลิกที่นี่เพื่อ nodemcu และที่นี่สำหรับ blynk
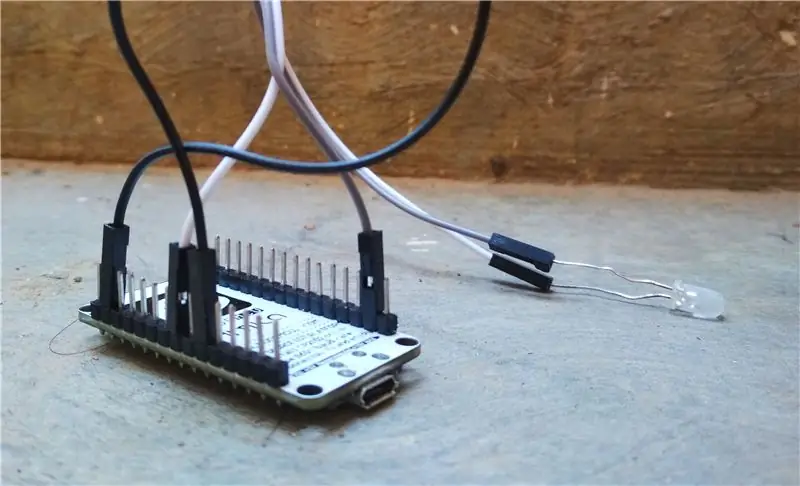
ขั้นตอนที่ 3: สร้างการเชื่อมต่อ


นี้เป็นเรื่องง่าย เชื่อมต่อพิน D1 กับ D7 และ D2 กับ D4 ตอนนี้เชื่อมต่อพินบวกของ Led สีแดงกับ D5 และพินบวกของ Led สีน้ำเงินไปที่ D6 หมุดลบของ LED ทั้งสองสามารถเชื่อมต่อกับ gnd ของโหนด mcu เสร็จแล้ว. ดูง่าย
ขั้นตอนที่ 4: ตั้งค่า Blynk




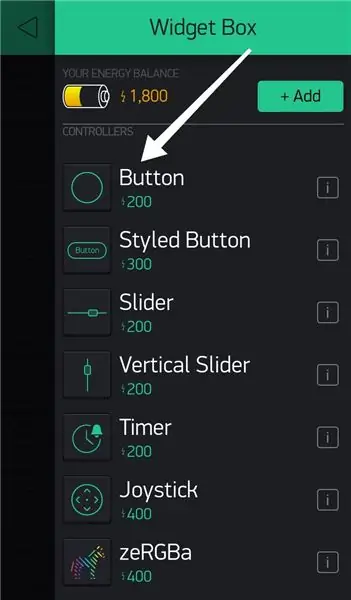
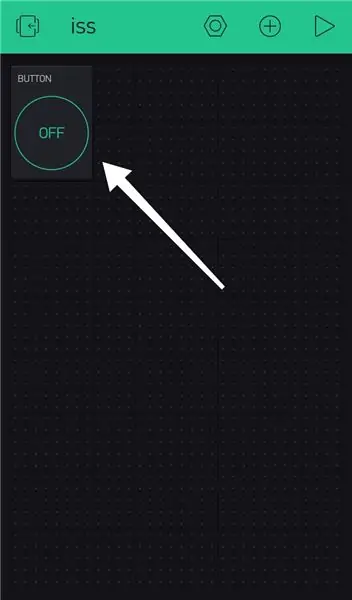
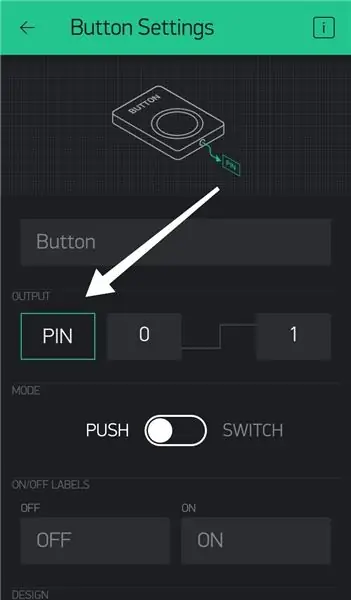
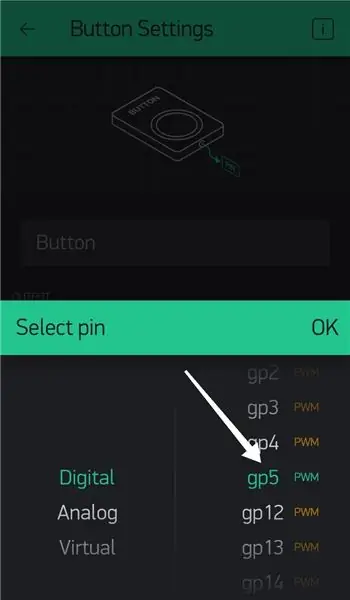
ตรวจสอบให้แน่ใจว่าคุณได้ลงชื่อสมัครใช้ blynk และลงชื่อเข้าใช้แอป สร้างโปรเจ็กต์ใหม่และโทเค็นการตรวจสอบสิทธิ์จะถูกส่งถึงคุณทางไปรษณีย์ ใน blynk คลิกที่ใดก็ได้บนหน้าจอสีดำเพื่อดูกล่องวิดเจ็ตปรากฏขึ้น ในกล่องวิดเจ็ต คลิกที่ "ปุ่ม" คุณจะพบว่ามีการเพิ่มวิดเจ็ตปุ่ม คลิกที่มันและเลือก "PIN" เลือก gp5 จากรายการ สร้างปุ่มอื่นในทำนองเดียวกัน แต่คราวนี้เลือก gp4
ขั้นตอนที่ 5: ตั้งค่า IFTTT



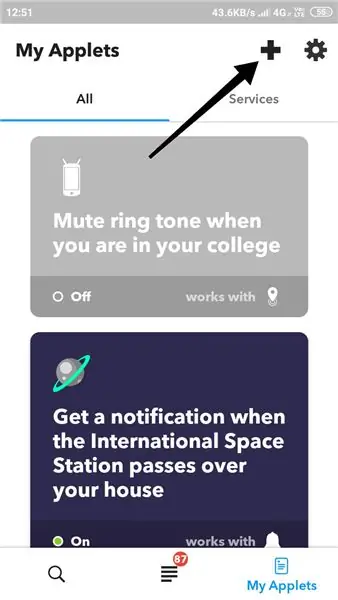
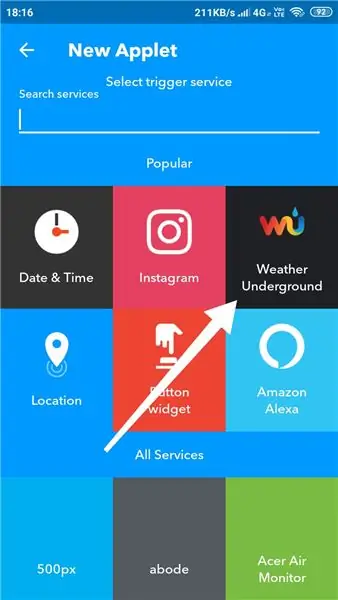
เข้าสู่ระบบ ifttt คลิกที่แท็บที่ 3 (ล่างขวา) และเลือกสัญลักษณ์ "+" ที่ด้านบนขวา จากนั้นคลิก "นี้" ซึ่งควรเป็นสีน้ำเงิน คลิกที่สภาพอากาศใต้ดิน คลิกที่ "อุณหภูมิปัจจุบันสูงขึ้น" และป้อนอุณหภูมิ (พูด 35) และเลือกเซลเซียส จากนั้นเลือกตำแหน่งของคุณ
ตอนนี้คลิกที่ "นั่น" และค้นหา "webhooks" บนแถบค้นหา คลิกที่ "ทำการร้องขอเว็บ" และป้อน URL เลือก "ใส่" ในส่วนวิธีการและเลือก "แอปพลิเคชัน/json" ในประเภทเนื้อหา ในตัวพิมพ์ ["1"]
รูปแบบ URL คือ https://IP/Auth/update/D5 แทนที่ Auth ด้วยโทเค็น Auth ของโครงการ blynk และ IP ด้วย blynk cloud IP ของประเทศของคุณ ในการรับ IP ให้เปิดพร้อมท์คำสั่งแล้วพิมพ์ "ping blynk-cloud.com" สำหรับอินเดีย IP คือ 188.166.206.43
ในทำนองเดียวกัน สร้างแอปเพล็ตอื่น เฉพาะคราวนี้เลือก "อุณหภูมิปัจจุบันลดลงต่ำกว่า" ใน Weather Underground นอกจากนี้ URL ครั้งนี้คือ https://IP/Auth/update/D4 All set! เสร็จแล้ว!
ขั้นตอนที่ 6: เปิดเครื่อง




เพียงเชื่อมต่อแหล่งจ่ายไฟ 5v กับ nodeMcu นั่นคือทั้งหมด มันไม่ได้ทันทีแม้ว่า สภาพอากาศใต้ดินใช้เวลาพอสมควรในการอัปเดตอุณหภูมิ อย่างไรก็ตาม หากคุณเปิดหลอดไฟทิ้งไว้ ก็น่าจะใช้งานได้ดี โครงการนี้เป็นการปรับปรุงหลอดไฟ ISS ที่สร้างขึ้นก่อนหน้านี้ ความตั้งใจของฉันในการทำสิ่งนี้คือการแสดงให้เห็นว่าการปรับแต่งโคมไฟตามความต้องการของคุณนั้นง่ายเพียงใด ตัวอย่างเช่น ฉันเพิ่ม LED อีกดวงและตอนนี้มันเรืองแสงเป็นสีแดงที่อุณหภูมิร้อน สีน้ำเงินที่เย็น และสีเหลืองในอุณหภูมิปกติ คุณจะเริ่มเพลิดเพลินกับ IOT อย่างแน่นอนเมื่อคุณเริ่มทำโปรเจ็กต์เหล่านี้และลองใช้โค้ด คราวนี้ฉันไม่ได้ทำรหัสเดินผ่าน ในกรณีที่คุณสับสน คุณสามารถดูหลอดไฟ ISS ที่ฉันสร้างไว้ก่อนหน้านี้ ซึ่งฉันได้ลองอ่านโค้ดที่คล้ายกัน
ฉันหวังว่าฉันจะสามารถสร้างแรงบันดาลใจให้คุณลองทำโครงการทำเองได้ ขอขอบคุณ!
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
