
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.





โอเค ฉันรู้ว่ามีสถานีตรวจอากาศแบบนี้มากมายทุกที่ แต่ใช้เวลาสักครู่เพื่อดูความแตกต่าง…
- พลังงานต่ำ
- 2 e-paper แสดง…
- แต่ 10 หน้าจอที่แตกต่างกัน !
- อิงจาก ESP32
- มาตรความเร่งและเซ็นเซอร์อุณหภูมิ/ความชื้น
- อัพเดตไวไฟ
- เคสพิมพ์ 3 มิติ
และเคล็ดลับที่มีประโยชน์อื่น ๆ อีกมากมาย…
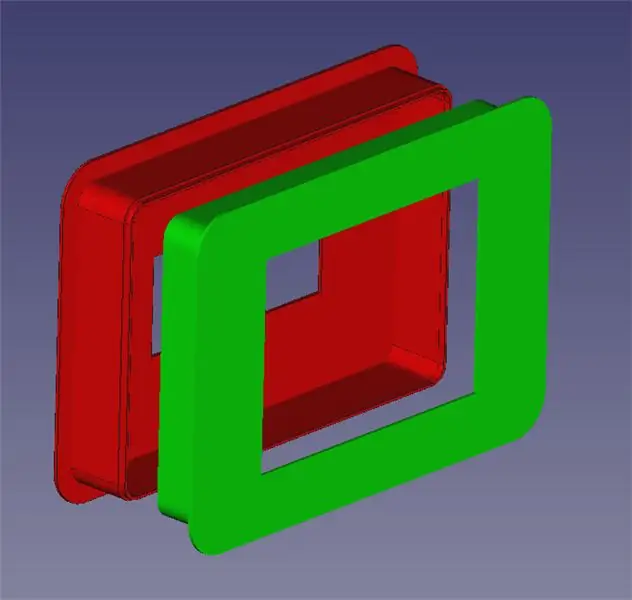
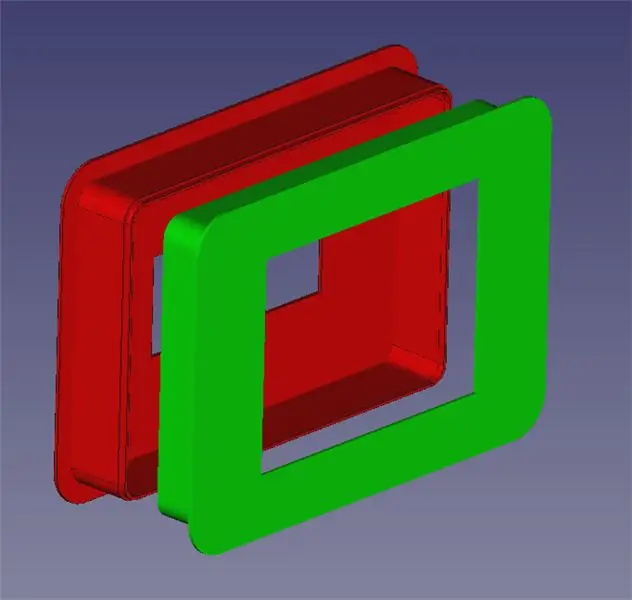
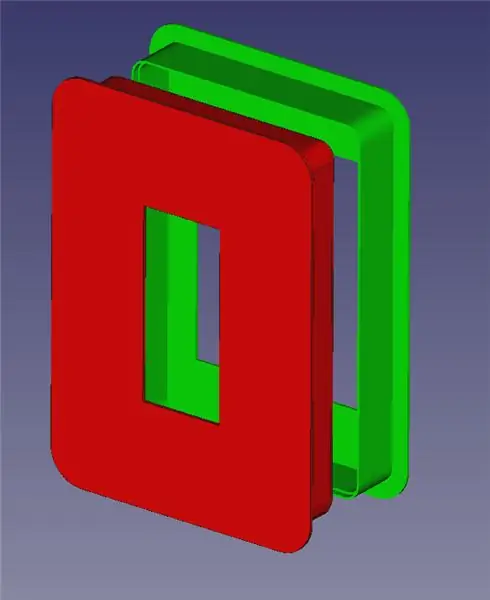
แนวคิดหลักคือการแสดงข้อมูลต่างๆ บนจอแสดงผลทั้งสองจอ ขึ้นอยู่กับการวางแนวของกล่อง ตัวเรือนมีลักษณะเป็นกล่องสี่เหลี่ยมขนานกับหินปูพื้น มีเข็มขัดแบบคาดเท้า
เสบียง
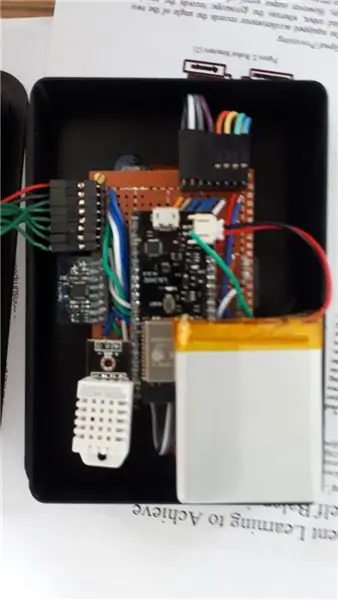
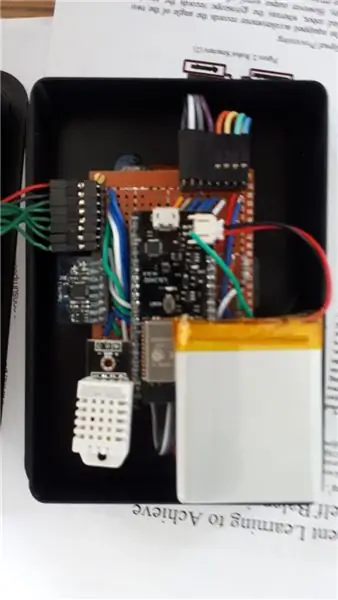
อย่างที่คุณเห็น ระบบประกอบด้วยหน้าจอ e-paper 2 หน้าและกล่องพิมพ์ 3 มิติ แต่มีหลายสิ่งหลายอย่างในนั้น:
- ESP32
- มาตรความเร่ง MPU6050 หนึ่งตัว
- เซ็นเซอร์ DHT22
- แบตเตอรี่ LiPo
- PCB เพื่อเชื่อมต่อทุกสิ่ง
- ด้ายดูปองท์โฮมเมด
และการเชื่อมต่อ Wi-Fi อันที่จริงมีการประกาศเครือข่าย 3 เครือข่าย ระบบจะทดสอบทีละเครือข่ายจนกว่าจะเชื่อมต่อสำเร็จ
ขั้นตอนที่ 1: ทำไมต้องสถานีตรวจอากาศอื่น ?




แนวคิดคือการแสดงข้อมูลประเภทต่างๆ บนหน้าจอทั้งสองโดยขึ้นอยู่กับการวางแนวของกล่อง ตัวเคสมีรูปร่างเป็นกล่องสี่เหลี่ยมขนานกับหินปู โดยมีเข็มขัดที่ทำหน้าที่เป็นตัวรองรับเพื่อให้ยืนได้
มาตรความเร่งตรวจจับการเคลื่อนไหวและการวางแนวและทริกเกอร์การแสดงผล
เพื่อเป็นการประหยัดพลังงาน ฉันเลือกหน้าจอ e-paper (ดูข้อมูลอ้างอิงด้านล่าง) ที่จะเก็บจอแสดงผลไว้แม้ว่าจะไม่ได้ใช้พลังงานแล้วก็ตาม ในทำนองเดียวกันสำหรับ ESP32 ฉันเลือกโมดูล Lolin32 (ขึ้นชื่อในเรื่องความประหยัด) และฉันต้องเรียนรู้วิธีจัดการการนอนหลับสนิท และการปลุกเมื่อขัดจังหวะที่เกิดจากมาตรความเร่ง
หน้าจอเชื่อมต่อผ่าน SPI ฉันค้นหาเล็กน้อยก่อนที่จะหาพินที่ถูกต้องเพื่อเชื่อมต่อกับ ESP32 โดยรู้ว่าฉันยังต้องการ I2C สำหรับมาตรความเร่ง พินสำหรับอ่าน DHT22 และอีก 2 พินสำหรับการวัดแรงดันแบตเตอรี่ ESP32 ชาร์จเกือบเต็มแล้ว! เมื่อรู้ว่าพินบางอันเป็นแบบอ่านอย่างเดียว (ฉันใช้พินเหล่านั้นสำหรับเซ็นเซอร์ DHT) พินอื่นๆ ไม่สามารถใช้ร่วมกับ Wifi ได้ การค้นหาการกำหนดค่าที่ถูกต้องค่อนข้างซับซ้อน
วางกล่องได้ 4 ทิศทาง แถมแบนด้วย ทั้งหมดนี้ทำให้ 4*2+2 = 10 ประเภทของข้อมูลที่เป็นไปได้ที่จะแสดงด้วย 2 หน้าจอเท่านั้น ช่วยให้คุณแสดงสิ่งต่างๆ มากมาย:
- วันที่และนักบุญของวัน
- เวลาปัจจุบัน
- พยากรณ์อากาศวันนี้
- พยากรณ์อากาศสำหรับชั่วโมงที่จะมาถึง
- พยากรณ์อากาศสำหรับวันข้างหน้า
- ระดับการชาร์จแบตเตอรี่
- และในขณะที่ฉันยังมีที่ว่างอยู่ มีการสุ่มใบเสนอราคาจากเว็บไซต์เฉพาะทาง
ขั้นตอนที่ 2: คุณต้องการอะไร



- ESP32: โมดูล Lolin32 (พลังงานต่ำมาก มีขั้วต่อแบตเตอรี่ สามารถชาร์จแบตเตอรี่ผ่าน USB plus)
- 2 epaper แสดง: 4.2 นิ้ว และ 2.9 นิ้ว ฉันเลือกรุ่นจากร้าน Good Display
- เซ็นเซอร์ DHT22
- MCU6050 มาตรความเร่ง - เซ็นเซอร์ไจโรมิเตอร์ I2C
- แบตเตอรี่ LiPo
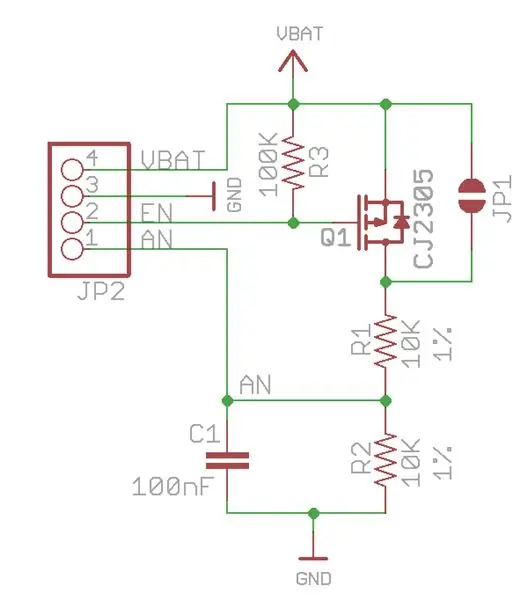
- สำหรับการวัดแรงดันแบตเตอรี่: ตัวต้านทาน 10k 2 ตัว, ตัวต้านทาน 100k 1 ตัว, ตัวเก็บประจุ 100nF 1 ตัว, ทรานซิสเตอร์ MOSFET 1 ตัว
- บัดกรีและหัวแร้ง แผงวงจรพิมพ์
- เข้าถึงเครื่องพิมพ์ 3 มิติสำหรับเคส
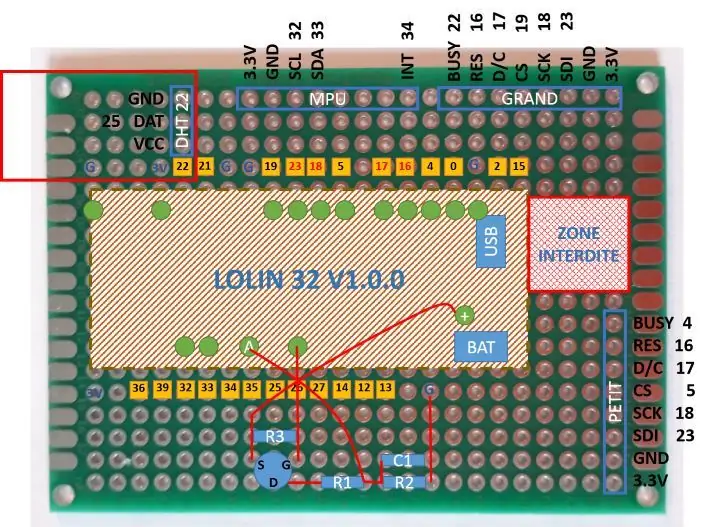
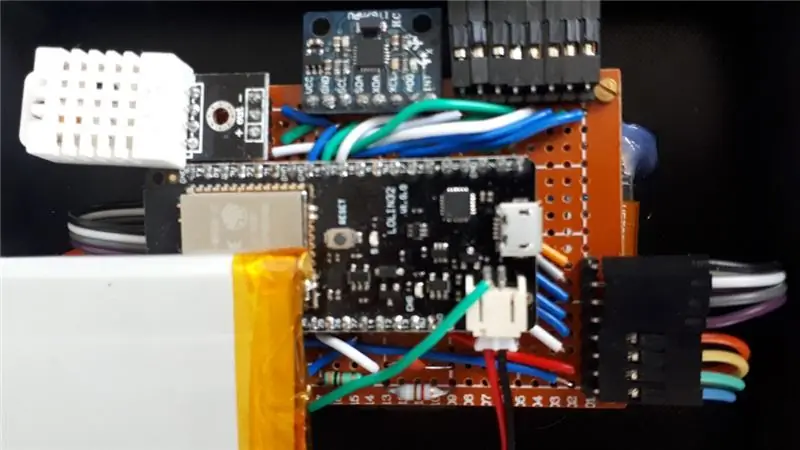
รูปภาพที่แนบมาแสดงตำแหน่งของส่วนประกอบทั้งหมดบน PCB ฉันต้องประหยัดพื้นที่เพื่อให้พอดีกับเคส ซึ่งไม่ควรใหญ่เกินไป
ในการรับข้อมูลสภาพอากาศ คุณต้องลงทะเบียนกับ API ของสภาพอากาศ และใส่คีย์ของคุณในตำแหน่งที่ถูกต้องในไฟล์ 'Variables.h' (ดูด้านล่าง)
เว็บไซต์สภาพอากาศ:
- apixu
- accuweather
ขั้นตอนที่ 3: โครงการนี้ทำให้ฉันคิดและเรียนรู้มากมาย…



ระบบนี้ควรจะใช้พลังงานต่ำ เพื่อที่คุณจะได้ไม่ต้องชาร์จแบตเตอรี่ทุกคืน… เพื่อเป็นการประหยัดพลังงาน ฉันเลือกหน้าจอ e-paper ที่จะเก็บจอแสดงผลไว้แม้ว่าจะไม่ได้ใช้พลังงานอีกต่อไป ในทำนองเดียวกันสำหรับ ESP32 ฉันเลือกโมดูล Lolin32 (ขึ้นชื่อในเรื่องความประหยัด) และฉันต้องเรียนรู้วิธีจัดการการนอนหลับสนิท และการปลุกเมื่อถูกรบกวนจากมาตรความเร่ง
กล่องสามารถวางได้ 4 ทิศทาง แบนมากขึ้น. ทั้งหมดนี้ทำให้ 4*2+2 = 10 ประเภทของข้อมูลที่เป็นไปได้ที่จะแสดง ดังนั้นมันจึงช่วยให้คุณทำสิ่งต่างๆ ได้มากมาย: วันที่และนักบุญของวัน เวลา การพยากรณ์อากาศของวันนี้ การพยากรณ์อากาศสำหรับชั่วโมงหรือวันที่จะมาถึง ระดับการชาร์จแบตเตอรี่ และใบเสนอราคาแบบสุ่มจากเว็บไซต์เฉพาะทาง
มีอะไรให้ค้นหามากมายบนอินเทอร์เน็ต และอย่างที่คุณทราบ: WiFi เป็นศัตรูของการประหยัดพลังงาน…
ดังนั้นเราจึงต้องจัดการการเชื่อมต่อเพื่อแสดงข้อมูลที่เป็นปัจจุบันแต่ไม่ต้องเสียเวลาในการเชื่อมต่อมากเกินไป ปัญหาที่ค่อนข้างซับซ้อนอีกประการหนึ่ง: การรักษาเวลาที่แม่นยำพอสมควร ฉันไม่ต้องการ RTC เนื่องจากฉันสามารถหาเวลาบนอินเทอร์เน็ตได้ แต่นาฬิกาภายในของ ESP32 ค่อนข้างจะคลาดเคลื่อนเล็กน้อย โดยเฉพาะในช่วงเวลาพักเครื่อง ฉันต้องหาวิธีที่จะแม่นยำเพียงพอในขณะที่รอการรีเซ็ตนาฬิกาทางอินเทอร์เน็ต ฉันซิงโครไนซ์ข้อมูลบนอินเทอร์เน็ตทุกชั่วโมง
ดังนั้นจึงมีข้อแลกเปลี่ยนระหว่างความเป็นอิสระ (ความถี่ของการเชื่อมต่ออินเทอร์เน็ต) กับความถูกต้องของข้อมูลที่แสดง
ปัญหาอื่นที่ต้องแก้ไขคือหน่วยความจำ เมื่อ ESP32 อยู่ในโหมดหลับลึก หน่วยความจำจะสูญหาย ยกเว้นที่เรียกว่า RTC RAM หน่วยความจำนี้กว้าง 4MB ซึ่งสามารถใช้ได้เพียง 2 โปรแกรมเท่านั้น ในความทรงจำนี้ ฉันต้องเก็บตัวแปรของโปรแกรมต่างๆ ที่ต้องเก็บไว้จากการทำงานหนึ่งไปยังอีกที่หนึ่ง หลังจากช่วงพักเครื่อง: การพยากรณ์อากาศ เวลาและวันที่ ชื่อไฟล์ไอคอน คำพูด ฯลฯ ฉันต้องเรียนรู้ที่จะจัดการกับมัน.
เมื่อพูดถึงไอคอน พวกเขาจะถูกเก็บไว้ใน SPIFFS ซึ่งเป็นระบบไฟล์ ESP32 หลังจากปิด Wunderground weather API ฟรี ฉันต้องมองหาผู้ให้บริการข้อมูลสภาพอากาศฟรีรายอื่น ฉันเลือกสองรายการ: รายการหนึ่งสำหรับสภาพอากาศของวันปัจจุบัน โดยมีการพยากรณ์ 12 ชั่วโมง และอีกรายการหนึ่งสำหรับการพยากรณ์อากาศแบบหลายวัน ไอคอนไม่เหมือนกัน ทำให้ฉันมีปัญหาใหม่สองประการ:
- เลือกชุดไอคอน
- จับคู่ไอคอนเหล่านี้กับรหัสพยากรณ์ของทั้ง 2 ไซต์
การโต้ตอบนี้ยังถูกเก็บไว้ใน RTC RAM เพื่อไม่ให้ต้องโหลดซ้ำในแต่ละครั้ง
ปัญหาล่าสุดกับไอคอน ไม่สามารถจัดเก็บทั้งหมดไว้ใน SPIFFS พื้นที่มีขนาดเล็กเกินไปสำหรับไฟล์ทั้งหมดของฉัน จำเป็นต้องทำการบีบอัดภาพ ฉันเขียนสคริปต์ใน Python ที่อ่านไฟล์ไอคอนของฉันและบีบอัดลงใน RLE จากนั้นเก็บไฟล์ที่บีบอัดไว้ใน SPIFFS มันจัดขึ้นที่นั่น
แต่ไลบรารีแสดงผล e-paper ใช้เฉพาะไฟล์ประเภท BMP ไม่ใช่รูปภาพที่บีบอัด ดังนั้นฉันจึงต้องเขียนฟังก์ชันเพิ่มเติมเพื่อให้สามารถแสดงไอคอนของฉันจากไฟล์บีบอัดเหล่านี้ได้
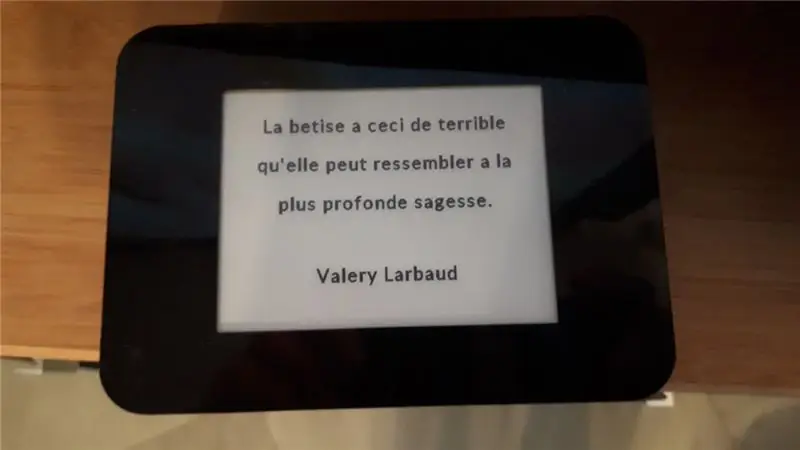
ข้อมูลที่อ่านบนอินเทอร์เน็ตมักอยู่ในรูปแบบ json: ข้อมูลสภาพอากาศ นักบุญประจำวัน ฉันใช้ห้องสมุด arduinoJson (ยอดเยี่ยม) สำหรับสิ่งนี้ แต่คำพูดไม่เป็นเช่นนั้น ฉันเอามาจากเว็บไซต์เฉพาะ ดังนั้นฉันต้องอ่านมันโดยดูที่เนื้อหาของหน้าเว็บโดยตรง ฉันต้องเขียนรหัสเฉพาะสำหรับสิ่งนั้น ทุกวัน ประมาณเที่ยงคืน โปรแกรมไปที่ไซต์นี้และอ่านอัญประกาศแบบสุ่มประมาณสิบอัญประกาศ และจัดเก็บไว้ใน RTC RAM หนึ่งจะปรากฏขึ้นแบบสุ่มในหมู่พวกเขาเมื่อที่อยู่อาศัยเป็นหน้าจอขนาดใหญ่ที่มุ่งเน้นขึ้นไป
ฉันผ่านปัญหาการแสดงอักขระเน้นเสียง (ขออภัย แต่คำพูดเป็นภาษาฝรั่งเศส)….
เมื่อหน้าจอเล็กขึ้น แรงดันแบตเตอรี่จะแสดงขึ้น พร้อมรูปวาดเพื่อดูระดับที่เหลือได้ดีขึ้น จำเป็นต้องประกอบชิ้นส่วนอิเล็กทรอนิกส์เพื่ออ่านแรงดันแบตเตอรี่ เนื่องจากการวัดไม่ควรทำให้แบตเตอรี่หมด ฉันจึงใช้ไดอะแกรมที่พบในอินเทอร์เน็ต ซึ่งใช้ทรานซิสเตอร์ MOSFET เป็นสวิตช์เพื่อใช้กระแสไฟเมื่อทำการวัดเท่านั้น
เพื่อให้สามารถสร้างวงจรนี้และใส่ทุกอย่างลงในกล่องได้ ซึ่งฉันต้องการให้เล็กที่สุดเท่าที่จะเป็นไปได้ ฉันต้องสร้าง PCB เพื่อเชื่อมต่อส่วนประกอบทั้งหมดของระบบ นี่เป็น PCB ตัวแรกของฉัน ฉันโชคดีเพราะทุกอย่างทำงานได้ดีในครั้งแรกในด้านนี้ …
ดูแผนที่ฝัง: "เขตต้องห้าม" เป็นพื้นที่สงวนไว้สำหรับเชื่อมต่อสาย USB โมดูล Lolin32 ช่วยให้คุณชาร์จแบตเตอรี่ผ่าน USB: แบตเตอรี่จะถูกชาร์จหากต่อสาย USB และโมดูลจะทำงานพร้อมกัน
จุดสุดท้าย: แบบอักษร ขนาดต่างๆ กัน ไม่ว่าจะหนาหรือไม่ก็ตาม ต้องสร้างและจัดเก็บ ไลบรารี Adafruit GFX จะดูแลอย่างดี เมื่อคุณติดตั้งไฟล์ฟอนต์ในไดเร็กทอรีที่ถูกต้อง ในการสร้างไฟล์ ฉันใช้ไซต์ Font Converter สะดวกมาก!
ตรวจสอบให้แน่ใจว่าคุณเลือก:
- แสดงตัวอย่าง: TFT 2.4"
- เวอร์ชันไลบรารี: Adafruit GFX Font
สรุปคือ โครงการใหญ่ ทำให้ผมได้เรียนรู้หลายสิ่งหลายอย่าง
ขั้นตอนที่ 4: การใช้ E-paper Displays

ข้อเสียเปรียบหลักของหน้าจอเหล่านี้สามารถมองเห็นได้ชัดเจนในวิดีโอ: การอัปเดตการแสดงผลจะใช้เวลาหนึ่งหรือสองวินาทีและทำได้โดยการกระพริบ (การแสดงผลทางเลือกของหน้าจอทั้งสองแบบปกติและแบบกลับด้าน) นี่เป็นข้อมูลที่ยอมรับได้สำหรับข้อมูลสภาพอากาศเพราะฉันไม่ได้อัปเดตบ่อยนัก (ทุก ๆ ชั่วโมงยกเว้นการเปลี่ยนทิศทางของกล่อง) แต่ไม่ใช่สำหรับเวลานั้น นั่นเป็นเหตุผล (และเพื่อจำกัดการบริโภค) ฉันยังคงใช้จอแสดงผล HH:MM (ไม่ใช่วินาที)
เลยต้องหาทางอัพเดทหน้าจอใหม่ครับ หน้าจอเหล่านี้ (บางส่วน) รองรับการอัปเดตบางส่วน (ใช้กับพื้นที่ของหน้าจอหรือทั้งหน้าจอ…) แต่มันไม่ดีสำหรับฉันเพราะหน้าจอขนาดใหญ่ของฉัน (ซึ่งแสดงเวลา) ทำให้ภาพค้างของพิกเซล ที่ถูกแทนที่ ตัวอย่างเช่น เมื่อผ่านจาก 10:12 เป็น 10:13 '2' จะมองเห็นได้เล็กน้อยภายใน '3' และมองเห็นได้ชัดเจนยิ่งขึ้นหลังจาก '4', '5' เป็นต้น ฉันต้องการ เพื่อชี้ให้เห็นว่าเป็นกรณีนี้สำหรับหน้าจอของฉัน: ฉันพูดคุยกับผู้เขียน e-paper display library GxEPD2 ที่บอกฉันว่าเขาไม่ได้สังเกตปรากฏการณ์นี้ด้วยหน้าจอของเขาเอง เราพยายามเปลี่ยนพารามิเตอร์โดยไม่ประสบความสำเร็จในการล่าผี
ดังนั้นเราจึงต้องหาทางแก้ไขอื่น: ฉันเสนอให้ทำการรีเฟรชสองครั้งบางส่วน ซึ่งแก้ปัญหาได้ (อย่างน้อยก็น่าพอใจสำหรับฉัน) ชั่วโมงผ่านไปโดยไม่กระพริบหน้าจอและไม่มีผี อย่างไรก็ตาม การเปลี่ยนแปลงไม่ได้เกิดขึ้นในทันที: ต้องใช้เวลามากกว่าหนึ่งวินาทีในการเปลี่ยนเวลา
ขั้นตอนที่ 5: ทำมัน




เพื่อให้แน่ใจว่าไม่มีสิ่งใดเคลื่อนไหวภายในเมื่อทิศทางเปลี่ยนไป ส่วนประกอบต่างๆ (จอแสดงผล โมดูลอิเล็กทรอนิกส์ PCBs แบตเตอรี่) จะถูกติดกาวด้วยปืนกาว ในการกำหนดเส้นทางสายไฟใต้ PCB ฉันติดตั้งบนขาที่ทำด้วยสเปเซอร์ เช่นเดียวกับแบตเตอรี่
เร็วๆ นี้ ฉันจะติดตั้งขั้วต่อไมโครโฟน USB ภายนอก จะได้ไม่ต้องเปิดเคสเพื่อชาร์จแบตเตอรี่
บางทีฉันอาจจะสนใจที่จะอัปเดตโดย OTA เพื่อทำให้ทุกอย่างสมบูรณ์แบบ….
ขั้นตอนที่ 6: รหัสและไฟล์


มีไฟล์เก็บถาวรสามไฟล์:
- Weather station.zip: รหัส Arduino เพื่ออัปโหลดโดยใช้ Arduino IDE
- Boite ecran.zip: ไฟล์เครื่องพิมพ์ CAD และ 3D สำหรับเคส
- data.zip: ไฟล์ที่จะอัปโหลดใน SPIFFS ของ ESP32
หากคุณไม่ทราบวิธีอัปโหลดไฟล์ลงใน SPIFFS ของ ESP32 เพียงอ่านบทช่วยสอนนี้ ซึ่งมีปลั๊กอินที่มีประโยชน์มากและวิธีใช้งานใน Arduino IDE
การเขียนโปรแกรมการนอนหลับลึกค่อนข้างแตกต่างจากการเขียนโปรแกรมมาตรฐานของ Arduino สำหรับ ESP32 หมายความว่า ESP32 ตื่นขึ้นและดำเนินการตั้งค่า จากนั้นเข้าสู่โหมดสลีป ดังนั้น ฟังก์ชันวนรอบจึงว่างเปล่า และจะไม่ดำเนินการใดๆ
ขั้นตอนการเริ่มต้นบางช่วงต้องเรียกใช้เพียงครั้งเดียวในการดำเนินการครั้งแรก (เช่น การรับเวลา ข้อมูลสภาพอากาศ ราคา ฯลฯ) ดังนั้น ESP32 จำเป็นต้องรู้ว่าการปลุกในปัจจุบันเป็นช่วงแรกหรือไม่: สำหรับสิ่งนั้น วิธีแก้ไขคือเก็บตัวแปรไว้ใน RTC RAM (ซึ่งยังคงทำงานแม้ในช่วงหลับลึก) ซึ่งจะเพิ่มขึ้นทุกครั้งที่ตื่นขึ้น หากมีค่าเท่ากับ 1 แสดงว่าเป็นการดำเนินการครั้งแรก และ ESP32 จะรันเฟสการเริ่มต้น มิฉะนั้น เฟสนี้จะถูกข้ามไป
ในการปลุก ESP32 ขึ้น มีความเป็นไปได้หลายประการ:
- ตั้งเวลาปลุก: โค้ดจะคำนวณระยะเวลาของการนอนหลับลึกก่อนเข้าสู่โหมดสลีป ใช้เพื่ออัปเดตเวลา (ทุก 1, 2, 3 หรือ 5 นาที) หรือข้อมูลสภาพอากาศ (ทุก 3 หรือ 4 ชั่วโมง) ของคำพูดและนักบุญของวัน (ทุก 24 ชั่วโมง)
- ขัดจังหวะการปลุก: มาตรความเร่งจะส่งสัญญาณที่ใช้ในการปลุก ESP32 ใช้เพื่อตรวจจับการเปลี่ยนแปลงการวางแนวและอัปเดตการแสดงผล
- การปลุกด้วยเซ็นเซอร์สัมผัส: ESP32 มีหมุดหลายตัวที่ทำหน้าที่เป็นเซ็นเซอร์สัมผัส แต่ไม่สามารถใช้กับการปลุกด้วยตัวจับเวลาได้ ฉันจึงไม่ได้ใช้สิ่งนี้
มีเคล็ดลับการเขียนโปรแกรมอื่น ๆ ที่อื่นในโค้ดเพื่อให้เวลาถูกต้องในขณะที่ประหยัดพลังงาน (เช่นไม่เชื่อมต่อเซิร์ฟเวอร์ NTP ในแต่ละนาที) เพื่อลบเสียงที่ไลบรารี Adafruit GFX ไม่รองรับเพื่อหลีกเลี่ยงการอัปเดตจอแสดงผลหาก ไม่จำเป็นต้องตั้งค่าพารามิเตอร์มาตรความเร่งโดยเฉพาะสำหรับการปลุกแบบขัดจังหวะ คำนวณเวลาเข้านอนอย่างแม่นยำในกรณีที่มีการปลุกตัวจับเวลา หลีกเลี่ยงการใช้คอนโซลอนุกรมหากไม่ได้เชื่อมต่อกับ IDE (เพื่อประหยัดพลังงานอีกครั้ง) ให้ตัดการเชื่อมต่อ ไวไฟเมื่อไม่จำเป็น ฯลฯ … และโค้ดก็เต็มไปด้วยความคิดเห็นที่ช่วยให้เข้าใจฟังก์ชันต่างๆ
ขอบคุณที่อ่านคำแนะนำนี้ (อันแรกของฉัน) ฉันหวังว่าคุณจะชอบมันและสนุกกับการสร้างสถานีอากาศนี้

รองชนะเลิศการประกวดเซนเซอร์
แนะนำ:
ตัวเชื่อมต่อ ICSP สำหรับ Arduino Nano ที่ไม่มีหัวต่อแบบบัดกรี แต่ Pogo Pin: 7 ขั้นตอน

ตัวเชื่อมต่อ ICSP สำหรับ Arduino Nano ที่ไม่มีส่วนหัวของพินที่บัดกรี แต่ Pogo Pin: สร้างตัวเชื่อมต่อ ICSP สำหรับ Arduino Nano ที่ไม่มีส่วนหัวของพินบัดกรีบนบอร์ด แต่ Pogo Pin ชิ้นส่วน3×2 Pin Socket x1 - APitch 2.54mm Dupont Line Wire Female Pin Connector เทอร์มินัลที่อยู่อาศัย x6 - BP75-E2 (หัวทรงกรวย 1.3 มม.) โพรบทดสอบสปริง Pogo Pin
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
กระจกที่ไม่ฉลาดนักแต่-บริสุทธ์-แต่-เล็กน้อย-น่าขนลุก: 5 ขั้นตอน (พร้อมรูปภาพ)

กระจกไม่ฉลาดแต่ไม่มีประโยชน์แต่เล็กน้อยน่าขนลุก: ต้องการกระจกแต่ไม่ต้องการเพิ่มวัตถุอัจฉริยะอื่นในบ้านของคุณใช่หรือไม่ กระจกที่ไม่ฉลาดนักแต่-มีประโยชน์-แต่-น่าขนลุกเล็กน้อยนี้เหมาะสำหรับคุณ
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
