
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.




การสร้างระบบที่สามารถรองรับข้อมูลเซ็นเซอร์จำนวนมาก มีเอาต์พุตหลายตัว และการเชื่อมต่ออินเทอร์เน็ตหรือเครือข่ายท้องถิ่นนั้นใช้เวลานานและต้องใช้ความพยายามอย่างมาก บ่อยครั้ง ผู้ที่ต้องการสร้างเครือข่ายสมาร์ทโฮมของตนเองประสบปัญหาในการค้นหาและประกอบส่วนประกอบที่กำหนดเองให้เป็นระบบที่ใหญ่ขึ้น นั่นคือเหตุผลที่ฉันต้องการสร้างแพลตฟอร์มแบบโมดูลาร์และมีคุณสมบัติหลากหลาย ซึ่งจะทำให้ง่ายต่อการสร้างเซ็นเซอร์และเอาต์พุตที่เชื่อมต่อกับ IoT
ขอบคุณ DFRobot และ PCBGOGO.com สำหรับการสนับสนุนโครงการนี้!
สำหรับข้อมูลเชิงลึกเพิ่มเติม โปรดไปที่ Github repo:
เสบียง
-
DFRobot ESP32 FireBeetle
www.dfrobot.com/product-1590.html
-
เซ็นเซอร์ DHT22
www.dfrobot.com/product-1102.html
-
APDS9960 เซ็นเซอร์แสงและท่าทาง
www.dfrobot.com/product-1361.html
-
โมดูล LCD I2C 20x4
www.dfrobot.com/product-590.html
-
แอนะล็อก RGB LED Strip
www.dfrobot.com/product-1829.html
- DRV8825 ไดร์เวอร์สเต็ปเปอร์มอเตอร์
- เครื่องอ่านการ์ด SD
- NEMA17 สเต็ปเปอร์มอเตอร์
ขั้นตอนที่ 1: คุณสมบัติ



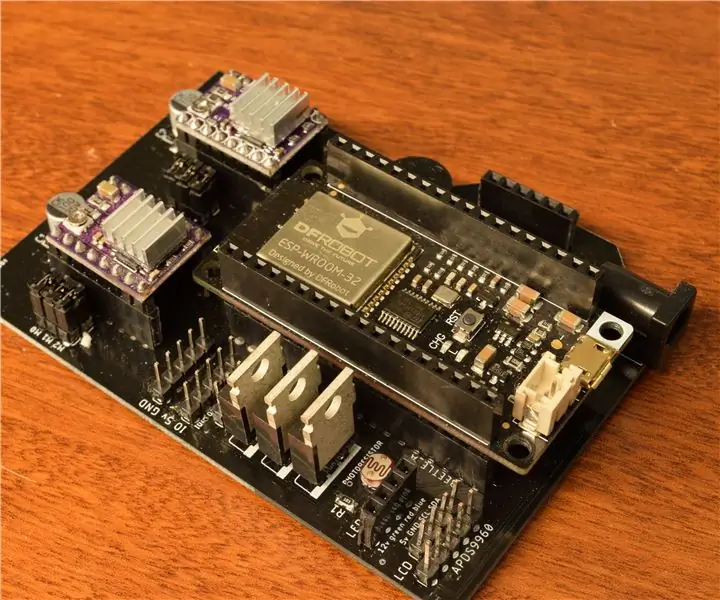
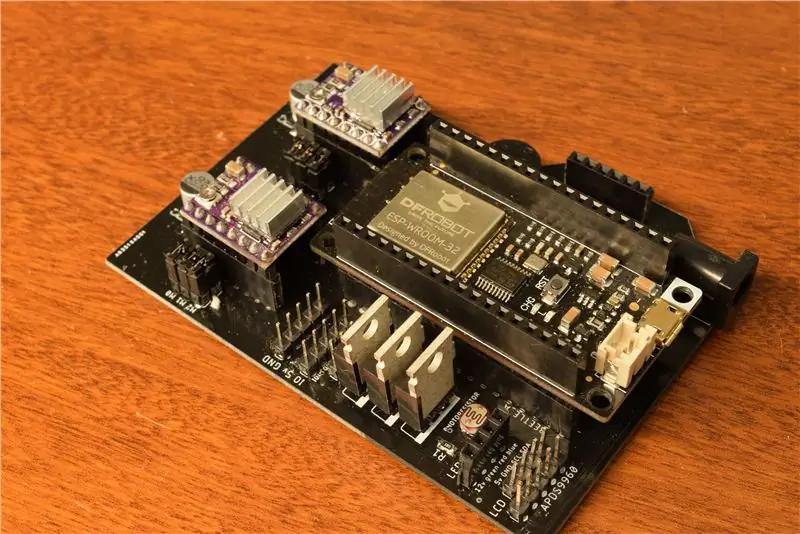
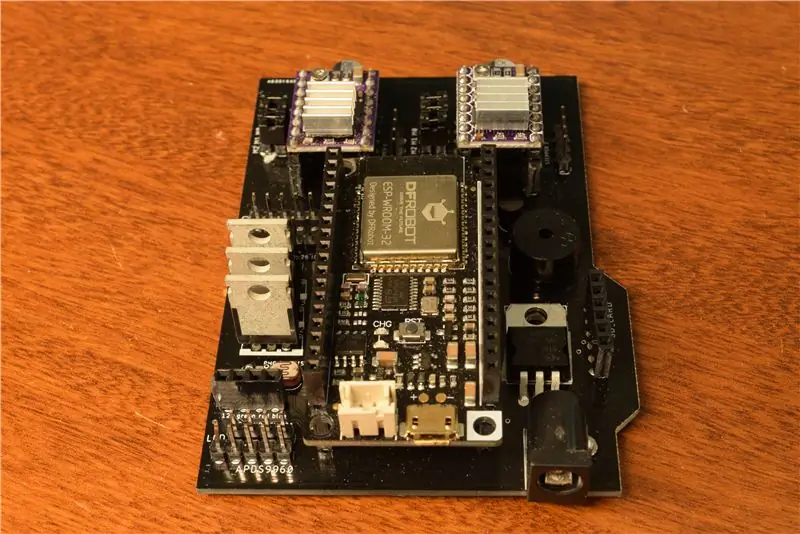
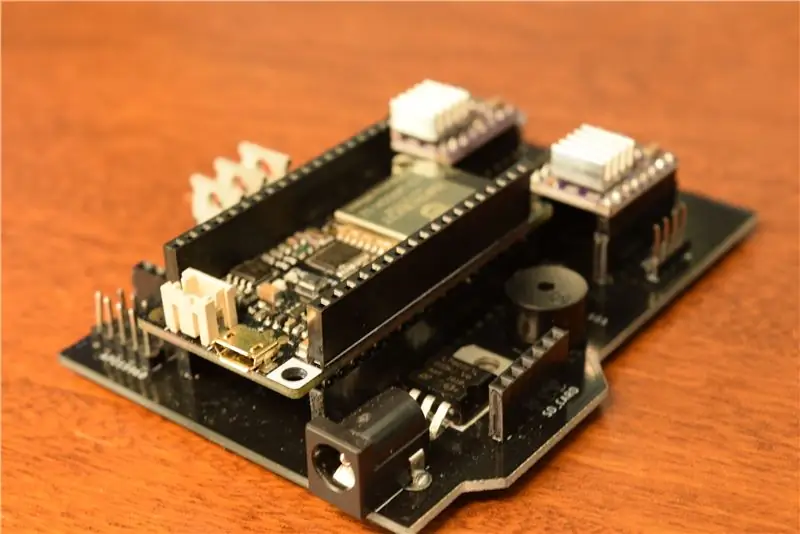
คุณสมบัติหลักของบอร์ดนี้คือ ESP32 FireBeetle Development Board ที่จัดการการสื่อสาร การอ่านเซ็นเซอร์ และเอาต์พุตทั้งหมด มีตัวขับสเต็ปเปอร์มอเตอร์สองตัวที่ควบคุมสเต็ปเปอร์มอเตอร์แบบไบโพลาร์สองตัว
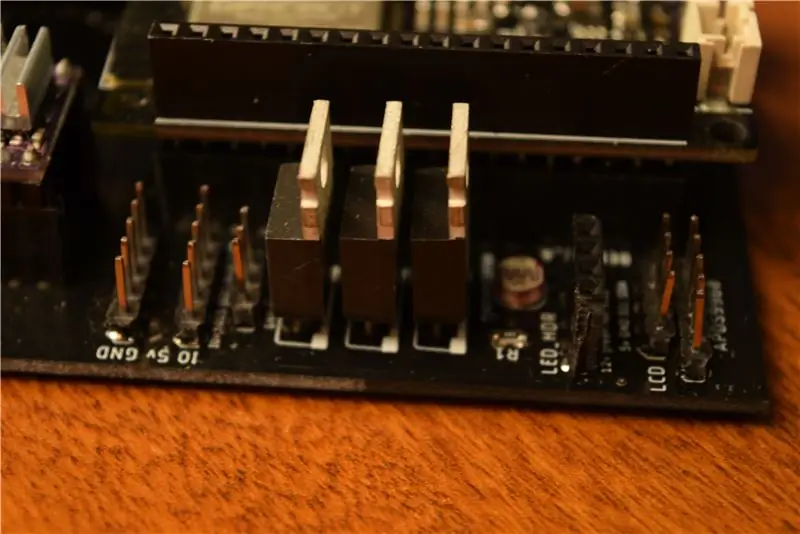
นอกจากนี้ บัส I2C ยังแยกจำหน่ายเพื่อใช้กับส่วนประกอบต่างๆ เช่น APDS9960 หรือ LCD สำหรับการอ่านอุณหภูมิ มีหมุดหักเพื่อเชื่อมต่อกับเซ็นเซอร์ DHT22 รวมถึงโฟโตรีซีสเตอร์สำหรับอ่านระดับแสงโดยรอบ
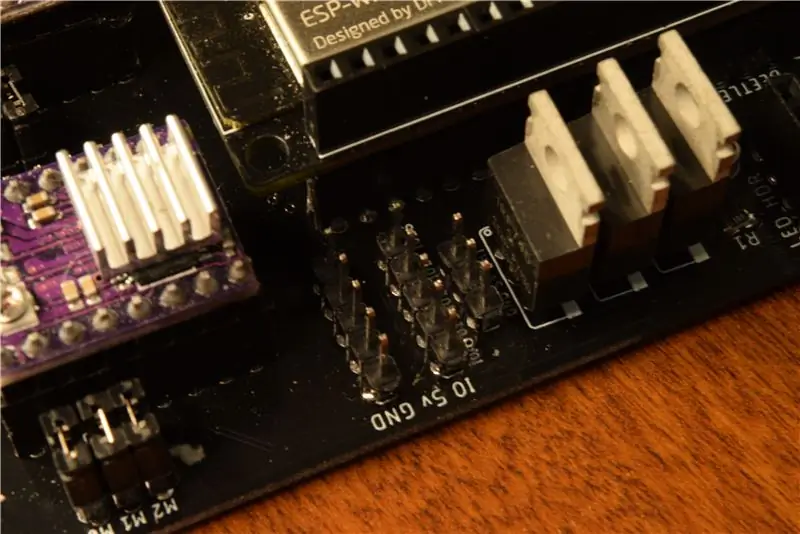
มีการรองรับแถบไฟอะนาล็อกบนบอร์ดซึ่งมี MOSFET สามตัวบนนั้นเพื่อขับเคลื่อนไฟ LED
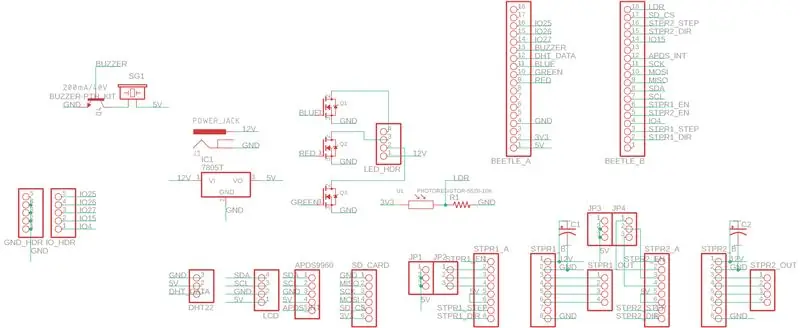
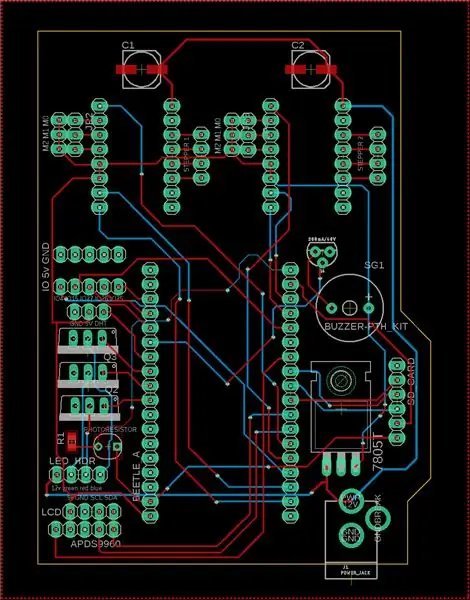
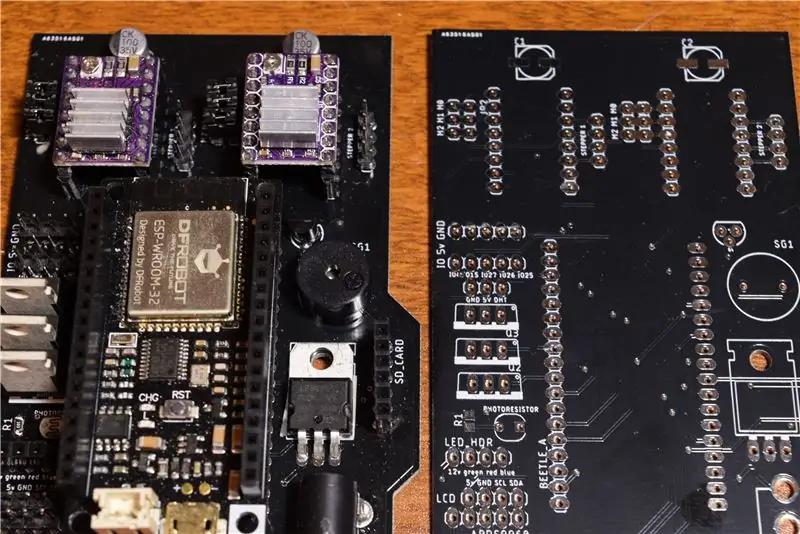
ขั้นตอนที่ 2: PCB




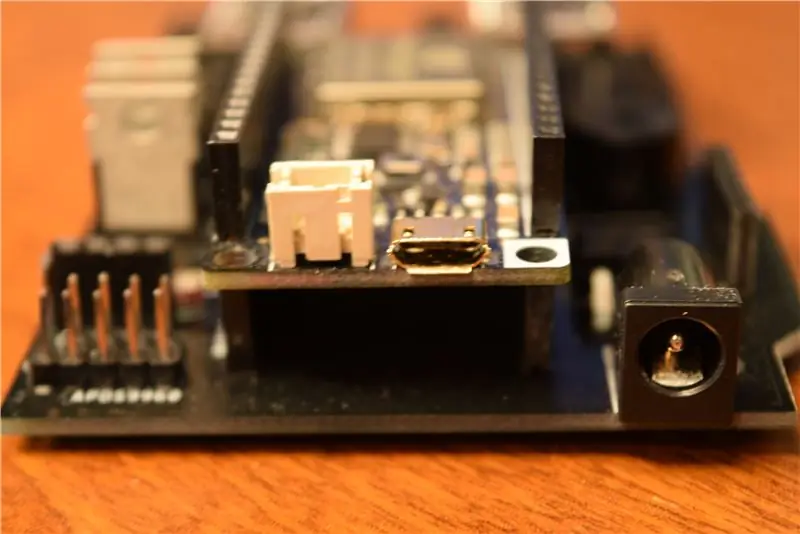
ฉันเริ่มกระบวนการออกแบบ PCB โดยสร้างแผนผังใน Eagle ก่อน เนื่องจากฉันหาไลบรารี่ ESP32 FireBeetle ไม่พบ ฉันจึงใช้ส่วนหัวพิน 1x18 พินสองพินแทน จากนั้น ฉันสร้างวงจรการจัดการพลังงานที่สามารถรับ 12v ผ่านแจ็คแบบบาร์เรล DC และแปลงเป็น 5v เพื่อจ่ายไฟให้กับเซ็นเซอร์และ ESP32
หลังจากทำแผนผังเสร็จแล้ว ผมก็เริ่มออกแบบ PCB ด้วยตัวเอง
ฉันรู้ว่าปลั๊กแบบบาร์เรล DC จะต้องอยู่ใกล้กับด้านหน้าของบอร์ด และตัวเก็บประจุแบบปรับให้เรียบของแหล่งจ่ายไฟ 100uF จำเป็นต้องอยู่ใกล้กับอินพุตกำลังขับของตัวขับสเต็ปเปอร์มอเตอร์ หลังจากวางทุกอย่างเรียบร้อย ผมก็เริ่มกำหนดเส้นทาง
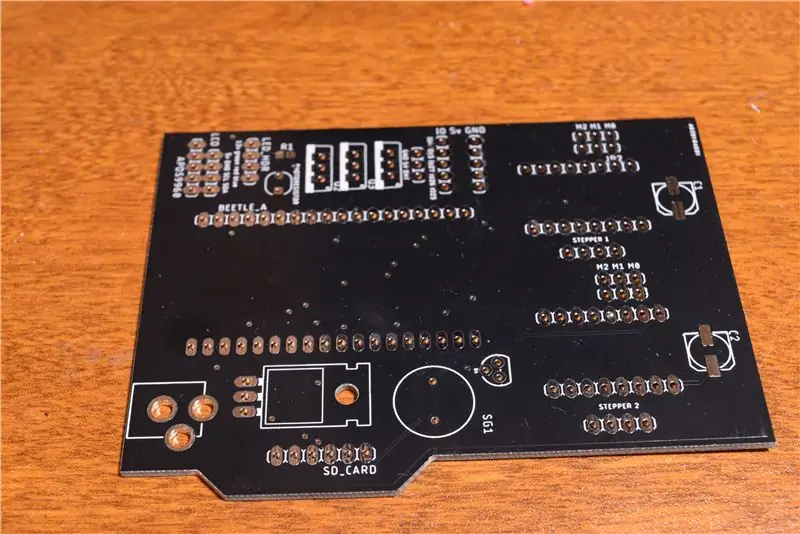
แม้ว่า Oshpark จะผลิต PCB คุณภาพดี แต่ราคาก็ค่อนข้างสูง โชคดีที่ PCBGOGO.com ยังผลิต PCB ที่ยอดเยี่ยมในราคาที่เหมาะสมอีกด้วย ฉันสามารถซื้อ PCB สิบแผ่นได้ในราคาเพียง $5 แทนที่จะจ่าย $52 สำหรับบอร์ดสามแผ่นจาก Oshpark.com
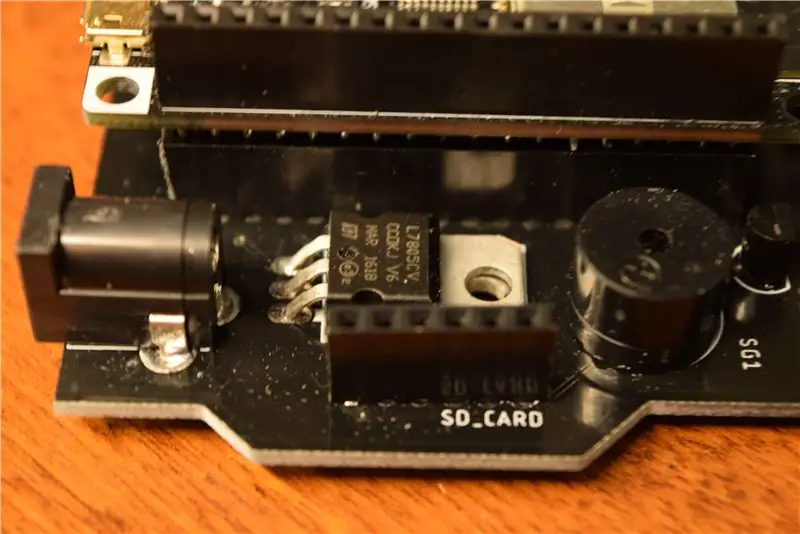
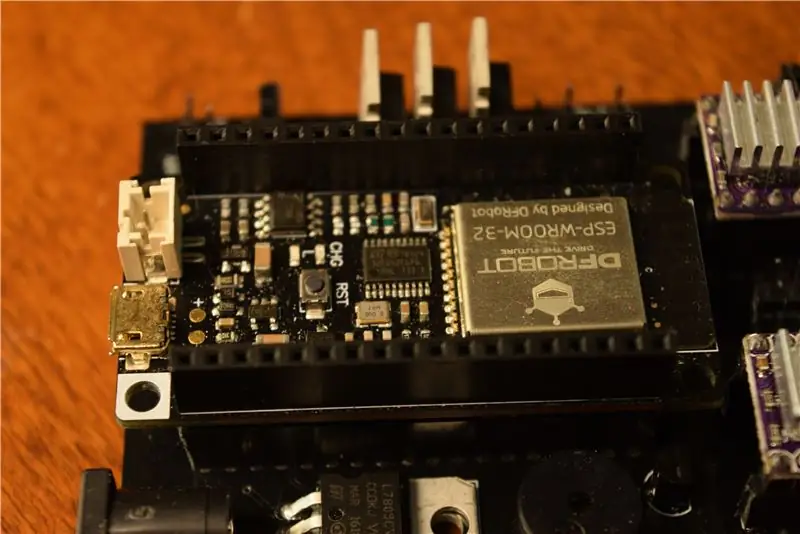
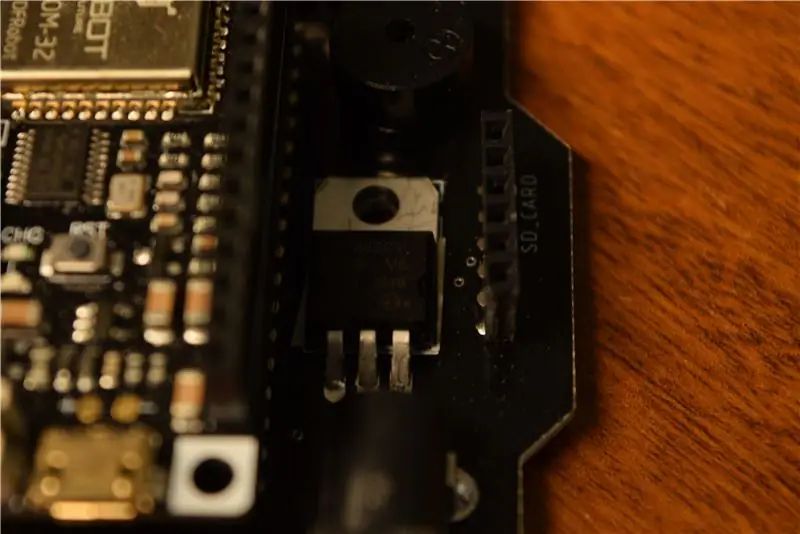
ขั้นตอนที่ 3: การประกอบ



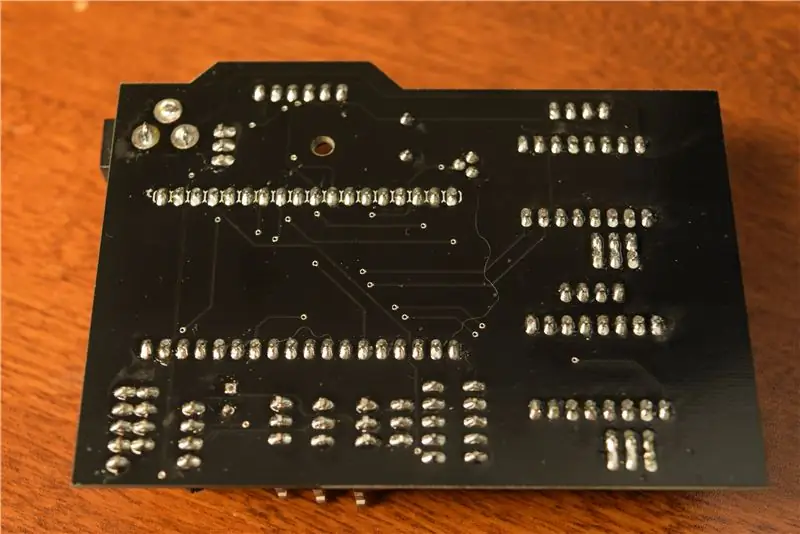
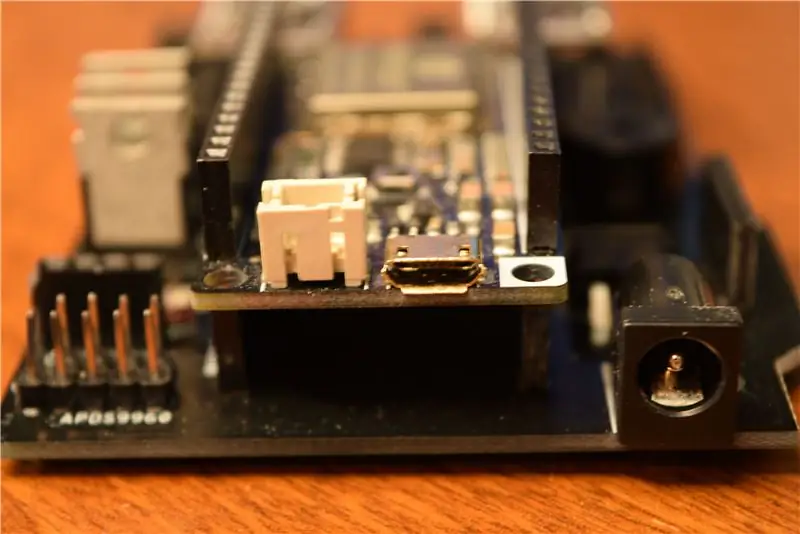
โดยรวมแล้วการประกอบบอร์ดนั้นค่อนข้างง่าย ฉันเริ่มต้นด้วยการบัดกรีส่วนประกอบที่ติดตั้งบนพื้นผิว จากนั้นจึงต่อขั้วต่อแจ็คแบบบาร์เรลและตัวควบคุม ต่อไป ฉันบัดกรีที่ส่วนหัวของพินสำหรับส่วนประกอบต่างๆ เช่น ไดรเวอร์มอเตอร์และ FireBeetle
หลังจากบัดกรีเสร็จแล้ว ฉันทดสอบบอร์ดเพื่อหาการลัดวงจรโดยใส่มัลติมิเตอร์เข้าสู่โหมดการวัดความต้านทานและดูว่าค่าความต้านทานเกินค่าที่กำหนดหรือไม่ บอร์ดผ่าน ดังนั้นฉันจึงสามารถเสียบส่วนประกอบแต่ละส่วนได้
ขั้นตอนที่ 4: ภาพรวมการเขียนโปรแกรม
ฉันต้องการให้โค้ดสำหรับบอร์ดนี้เป็นแบบโมดูลาร์และใช้งานง่าย นี่หมายถึงมีหลายคลาสที่จัดการฟังก์ชันเฉพาะ พร้อมกับคลาส wrapper ที่ใหญ่กว่าที่รวมคลาสที่เล็กกว่า
ขั้นตอนที่ 5: อินพุต



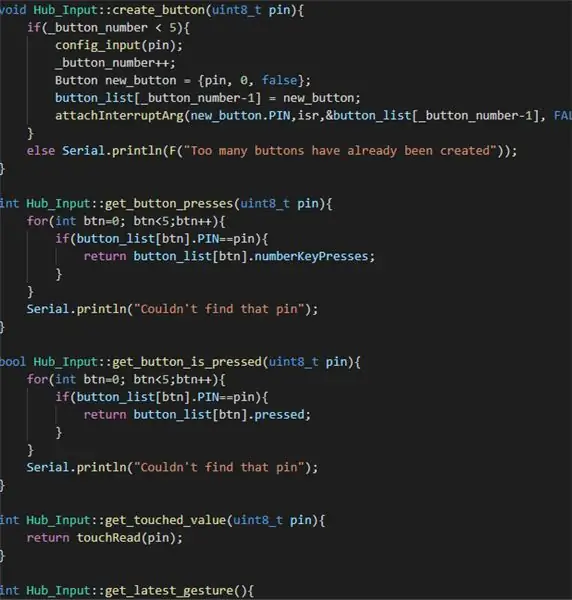
สำหรับการจัดการอินพุต ฉันได้สร้างคลาสที่เรียกว่า “Hub_Inputs” ซึ่งช่วยให้โฮมฮับสามารถสื่อสารกับ APDS9960 ได้ ควบคู่ไปกับการสร้างและจัดการปุ่มและอินเทอร์เฟซแบบสัมผัสแบบ capacitive ประกอบด้วยฟังก์ชันต่อไปนี้:
สร้างปุ่ม
รับหากกดปุ่ม
รับจำนวนการกดปุ่ม
รับท่าทางสัมผัสล่าสุด
รับค่าสัมผัส capacitive
ปุ่มต่างๆ จะถูกจัดเก็บเป็นโครงสร้าง โดยมีสามแอตทริบิวต์: is_pressed, numberPresses และ pin เมื่อสร้างแต่ละปุ่มแล้ว จะต่อเข้ากับอินเทอร์รัปต์ เมื่ออินเตอร์รัปต์นั้นถูกทริกเกอร์ กิจวัตรการบริการขัดจังหวะ (ISR) จะถูกส่งต่อตัวชี้ของปุ่มนั้น (ระบุเป็นที่อยู่หน่วยความจำของปุ่มนั้นในอาร์เรย์ของปุ่ม) และเพิ่มจำนวนการกดปุ่ม พร้อมกับอัปเดตค่าบูลีน is_pressed
ค่าการสัมผัสแบบ Capacitive นั้นง่ายกว่ามาก พวกมันถูกดึงมาโดยส่งพินสัมผัสไปยังฟังก์ชัน touchRead()
ท่าทางสัมผัสล่าสุดได้รับการอัปเดตโดยการสำรวจ APDS9960 และตรวจสอบว่ามีการตรวจพบท่าทางสัมผัสใหม่หรือไม่ และหากตรวจพบ ให้ตั้งค่าตัวแปรท่าทางสัมผัสส่วนตัวเป็นท่าทางสัมผัสนั้น
ขั้นตอนที่ 6: ผลลัพธ์



ฮับโฮมอัจฉริยะมีหลายวิธีในการส่งข้อมูลออกและเปลี่ยนไฟ มีพินที่แยกบัส I2C ออก ให้ผู้ใช้เชื่อมต่อ LCD จนถึงตอนนี้ รองรับ LCD ขนาดเดียว: 20 x 4 โดยใช้ฟังก์ชัน “hub.display_message()” ผู้ใช้สามารถแสดงข้อความบน LCD โดยการส่งผ่านวัตถุสตริง
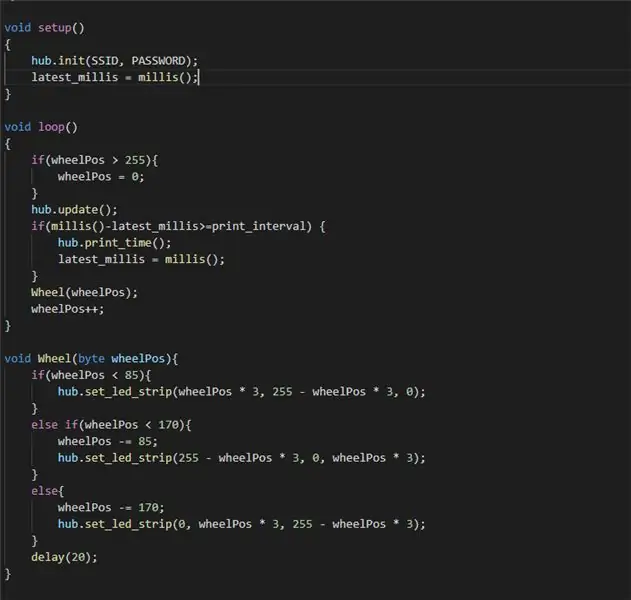
นอกจากนี้ยังมีส่วนหัวของพินเพื่อเชื่อมต่อสตริงของ LED แบบอะนาล็อก เรียกใช้ฟังก์ชัน "hub.set_led_strip(r, g, b)" กำหนดสีของแถบ
สเต็ปเปอร์มอเตอร์สองตัวขับเคลื่อนโดยใช้แผงไดรเวอร์ DRV8825 คู่หนึ่ง ฉันตัดสินใจใช้ไลบรารี BasicStepper เพื่อจัดการกับการควบคุมมอเตอร์ เมื่อบอร์ดถูกบูทขึ้น จะมีการสร้างอ็อบเจ็กต์สเต็ปสองอัน และมอเตอร์ทั้งสองจะเปิดใช้งาน ในการก้าวทีละมอเตอร์ จะใช้ฟังก์ชัน “hub.step_motor(motor_id, steps)” โดยที่รหัสมอเตอร์จะเป็น 0 หรือ 1
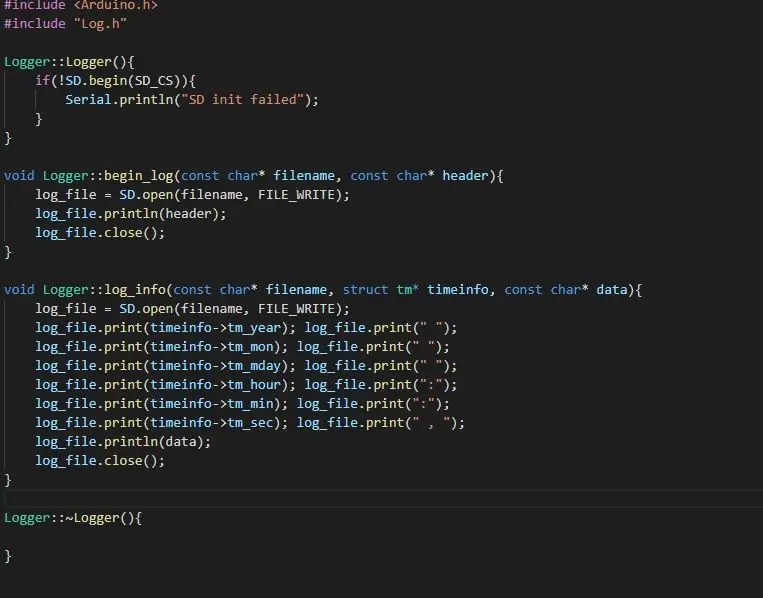
ขั้นตอนที่ 7: การบันทึก



เนื่องจากบอร์ดมีเซ็นเซอร์หลายตัว ฉันจึงต้องการความสามารถในการรวบรวมและบันทึกข้อมูลในเครื่อง
ในการเริ่มต้นการบันทึก ไฟล์ใหม่จะถูกสร้างขึ้นด้วย “hub.create_log(ชื่อไฟล์, ส่วนหัว)” โดยที่ส่วนหัวจะใช้เพื่อสร้างแถวไฟล์ CSV ที่แสดงถึงคอลัมน์ คอลัมน์แรกจะเป็นการประทับเวลาในรูปแบบปี เดือน วัน ชั่วโมง:นาที:วินาที เสมอ เพื่อให้ได้เวลา ฟังก์ชัน hub.log_to_file() จะได้รับเวลาด้วยฟังก์ชัน basic_functions.get_time() tm time struct จะถูกส่งต่อโดยการอ้างอิงไปยังฟังก์ชันการบันทึก พร้อมกับข้อมูลและชื่อไฟล์
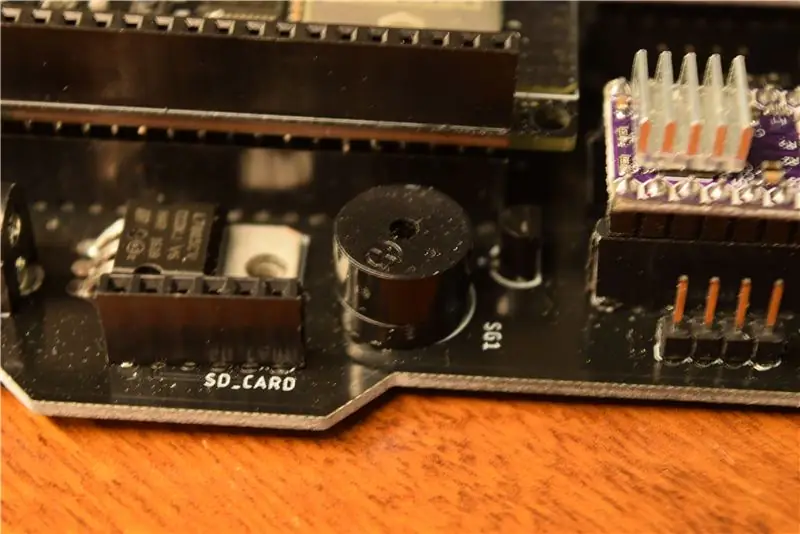
ขั้นตอนที่ 8: Buzzer

บอร์ด IoT ดีอย่างไรถ้าคุณไม่สามารถเล่นเพลงได้? นั่นเป็นเหตุผลที่ฉันใส่ออดกับฟังก์ชันสำหรับเล่นเสียง การเรียก "hub.play_sounds (ทำนอง, ระยะเวลา, ความยาว)" จะเริ่มเล่นเพลง โดยเมโลดี้จะเป็นอาร์เรย์ของความถี่โน้ต ระยะเวลาเป็นอาร์เรย์ของระยะเวลาของโน้ต และความยาวเป็นจำนวนโน้ต
ขั้นตอนที่ 9: การบูรณาการ IoT ภายนอก



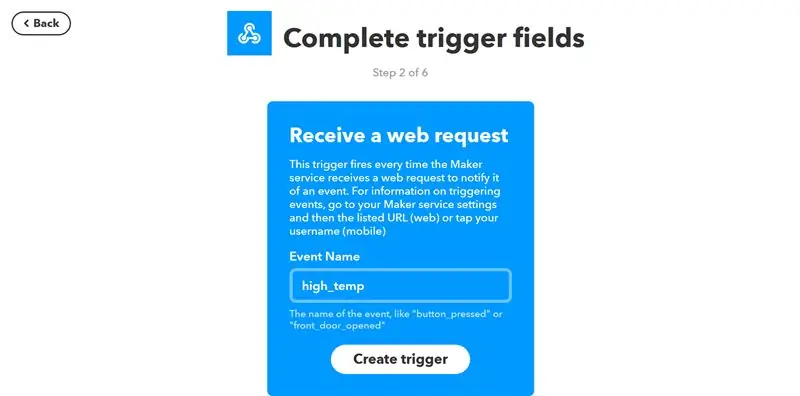
ปัจจุบันฮับรองรับเว็บฮุค IFTTT สามารถทริกเกอร์ได้โดยเรียกใช้ฟังก์ชัน Hub_IoT.publish_webhook(url, data, event, key) หรือ Hub_IoT.publish_webhook(url, data) การดำเนินการนี้จะส่งคำขอ POST ไปยัง URL ที่ระบุพร้อมแนบข้อมูลดังกล่าว พร้อมด้วยชื่อเหตุการณ์หากจำเป็น ในการตั้งค่าตัวอย่างการรวม IFTTT ให้สร้างแอปเพล็ตใหม่ก่อน จากนั้นเลือกบริการเว็บฮุคที่ทริกเกอร์เมื่อได้รับคำขอ
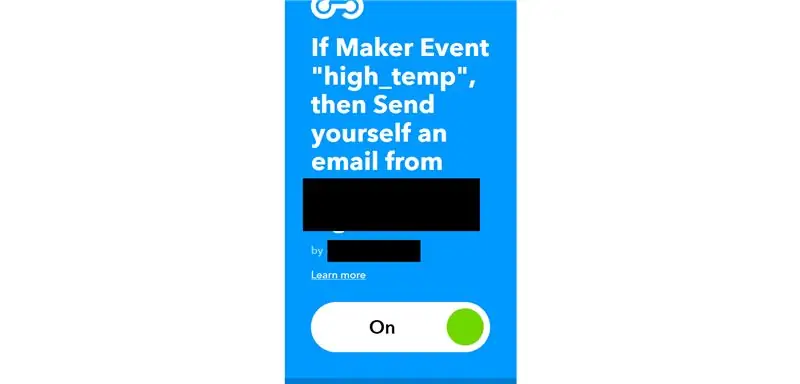
ถัดไป เรียกเหตุการณ์ “high_temp” และบันทึก จากนั้นเลือกบริการ Gmail สำหรับส่วน "นั่น" แล้วเลือกตัวเลือก "ส่งอีเมลถึงตัวเอง" ภายในการตั้งค่าบริการ ให้ใส่ "The temperature is high!" สำหรับตัวแบบ แล้วฉันใส่ “อุณหภูมิที่วัดได้ของ {{Value1}} ที่ {{OccurredAt}}” ซึ่งแสดงอุณหภูมิที่วัดได้และเวลาที่เกิดเหตุการณ์ขึ้น
หลังจากตั้งค่าแล้ว เพียงวาง URL ของเว็บฮุคที่สร้างโดย IFTTT แล้วใส่ "high_temp" ในส่วนเหตุการณ์
ขั้นตอนที่ 10: การใช้งาน




หากต้องการใช้ Smart Home Hub เพียงเรียกใช้ฟังก์ชันที่จำเป็นใน setup() หรือ loop() ฉันได้ใส่ตัวอย่างการเรียกใช้ฟังก์ชันแล้ว เช่น การพิมพ์เวลาปัจจุบันและการเรียกเหตุการณ์ IFTTT
ขั้นตอนที่ 11: แผนการในอนาคต
ระบบ Smart Home Hub ทำงานได้ดีมากสำหรับการทำงานอัตโนมัติภายในบ้านและการรวบรวมข้อมูล ใช้งานได้เกือบทุกอย่าง เช่น การตั้งค่าสีของแถบ LED การตรวจสอบอุณหภูมิของห้อง ตรวจสอบว่าไฟเปิดอยู่หรือไม่ และโครงการอื่นๆ ที่เป็นไปได้ทั้งหมด ในอนาคตฉันต้องการขยายฟังก์ชันการทำงานให้มากขึ้น ซึ่งอาจรวมถึงการเพิ่มเว็บเซิร์ฟเวอร์ที่มีประสิทธิภาพยิ่งขึ้น การโฮสต์ไฟล์ในเครื่อง และแม้แต่ Bluetooth หรือ mqtt
แนะนำ:
เริ่มต้นใช้งาน Home Automation: การติดตั้ง Home Assistant: 3 ขั้นตอน

เริ่มต้นใช้งาน Home Automation: การติดตั้ง Home Assistant: ตอนนี้เรากำลังจะเริ่มชุด Home Automation ซึ่งเราสร้างบ้านอัจฉริยะที่จะช่วยให้เราควบคุมสิ่งต่างๆ เช่น ไฟ ลำโพง เซ็นเซอร์ และอื่นๆ โดยใช้ศูนย์กลางร่วมกับ ผู้ช่วยเสียง ในโพสต์นี้ เราจะมาเรียนรู้วิธีอิน
เริ่มต้นใช้งาน ESP32 - การติดตั้งบอร์ด ESP32 ใน Arduino IDE - ESP32 Blink Code: 3 ขั้นตอน

เริ่มต้นใช้งาน ESP32 | การติดตั้งบอร์ด ESP32 ใน Arduino IDE | รหัสการกะพริบของ ESP32: ในคำแนะนำนี้ เราจะดูวิธีการเริ่มทำงานกับ esp32 และวิธีการติดตั้งบอร์ด esp32 ลงใน Arduino IDE และเราจะตั้งโปรแกรม esp 32 เพื่อเรียกใช้โค้ดกะพริบโดยใช้ arduino ide
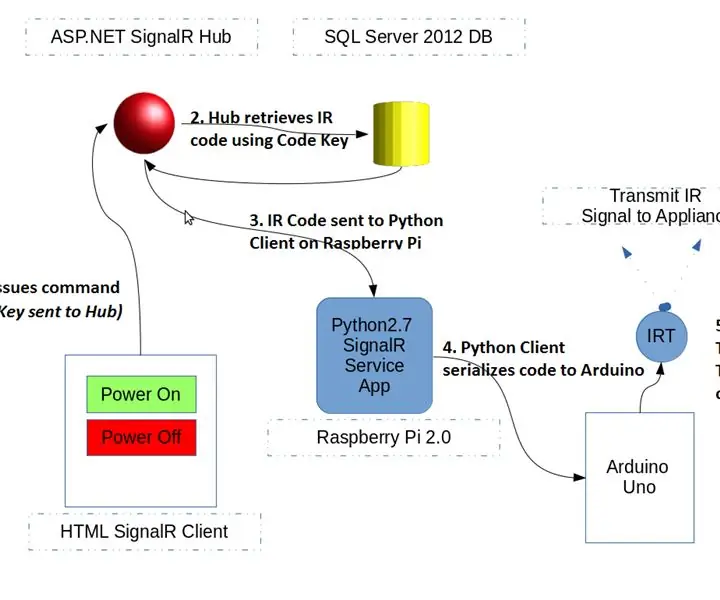
Raspberry Pi-Arduino-SignalR Home Automation Hub: 11 ขั้นตอน (พร้อมรูปภาพ)

Raspberry Pi-Arduino-SignalR Home Automation Hub: หลังจาก IBLE พรีลูดของฉันที่เผยแพร่ที่นี่และที่นี่ โปรเจ็กต์นี้เป็นก้าวแรกสู่การสร้างเวอร์ชันพื้นฐานของ Home Automation Hub ที่ใช้งานได้ ฉันเคยใช้เทคโนโลยีที่แตกต่างกันหลายอย่างใน พยายามทำความเข้าใจว่าฉันจะข
อินเทอร์เฟซ Honeywell Vista Alarm พร้อม Smart Hub (ขยิบตา / Smartthings): 7 ขั้นตอน (พร้อมรูปภาพ)

อินเทอร์เฟซ Honeywell Vista Alarm พร้อม Smart Hub (ขยิบตา / Smartthings): สวัสดี! ฉันต้องการให้บทช่วยสอนสั้น ๆ เกี่ยวกับวิธีที่ฉันได้รวมระบบเตือนภัย Honeywell Vista เข้ากับฮับอัจฉริยะของฉัน ฉันกำลังใช้ Wink สำหรับบทช่วยสอนนี้ แต่สิ่งนี้ควรจะใช้ได้กับสมาร์ทฮับ (Smartthings/Iris/อื่นๆ) ก่อนที่เราจะเริ่มต้น คุณจะไป
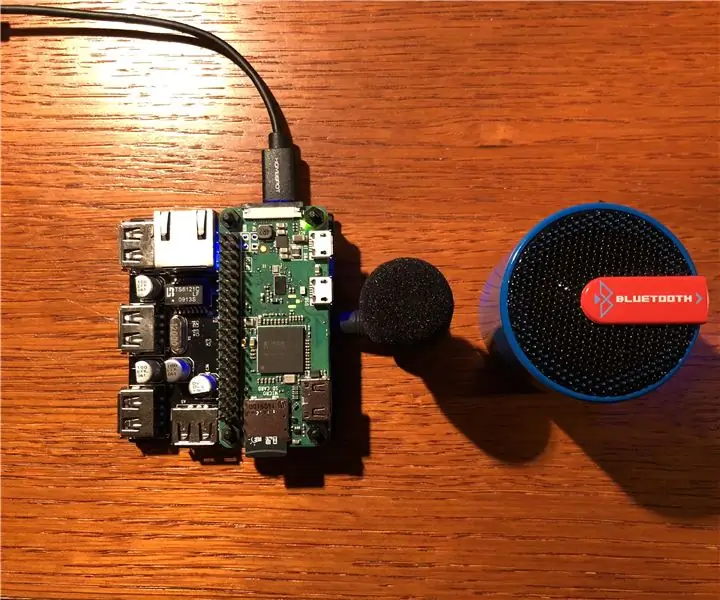
DIY Google Home พร้อมลำโพง Bluetooth บน Raspberry Pi Zero Docking Hub: 7 ขั้นตอน (พร้อมรูปภาพ)

DIY Google Home พร้อมลำโพง Bluetooth บน Raspberry Pi Zero Docking Hub: เรามีคำแนะนำเกี่ยวกับ DIY Amazon Echo Alexa - Alexa Voice Assistant บน Raspberry Pi Zero Docking Hub คราวนี้เราต้องการแสดงวิธีสร้างหน้าแรกของ Google แบบ DIY ในคำแนะนำนี้ เราจะแสดงวิธีติดตั้งและตั้งค่า Google Assistant
