
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.

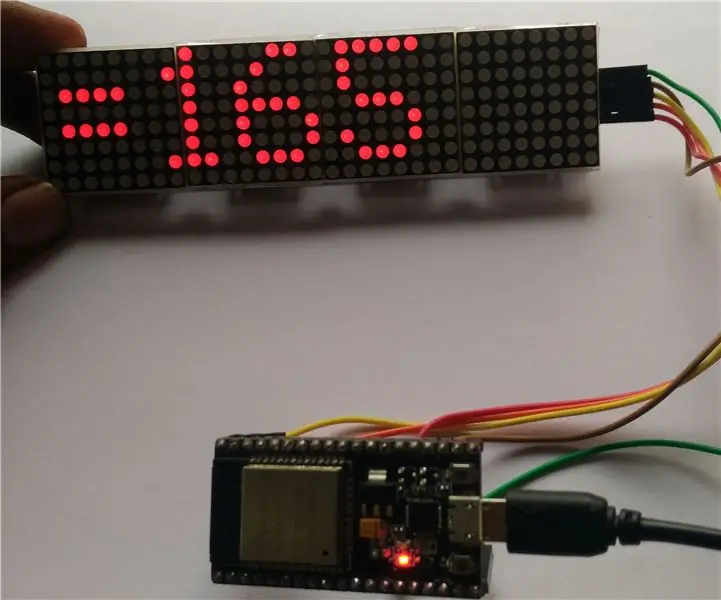
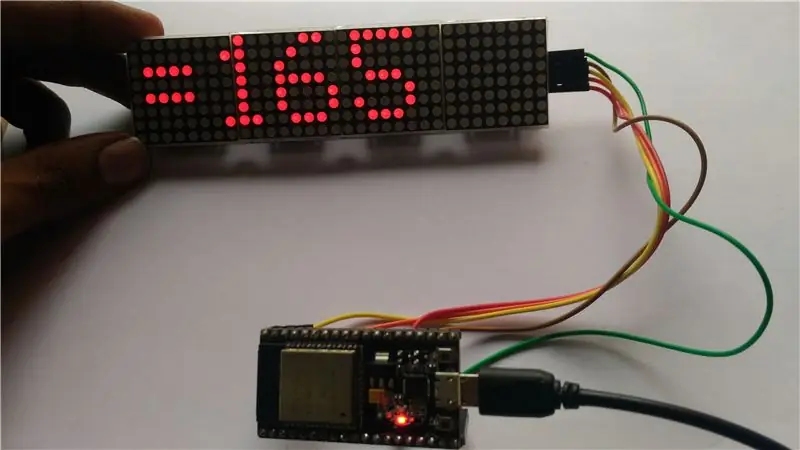
นี่เป็นคำสั่งที่ 2 ของฉันและขอโทษสำหรับภาษาอังกฤษที่ตลกของฉัน ในคำแนะนำนี้เราจะเลื่อนผู้ติดตาม Instagram ของเราในจอแสดงผลแบบดอทเมทริกซ์ขนาด 8X32 โดยไม่ต้องเสียเวลาให้เริ่มต้น
ขั้นตอนที่ 1: สิ่งที่จำเป็น


ฮาร์ดแวร์:
บอร์ด ESP32--1
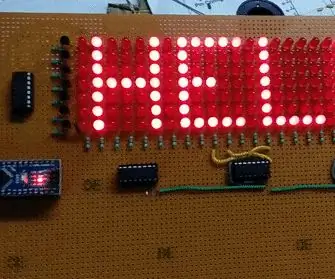
จอแสดงผล LED 8X32--1
สายเคเบิลข้อมูล USB--1
สายจัมเปอร์บางส่วน
พาวเวอร์แบงค์(อุปกรณ์เสริม)
ซอฟต์แวร์
Arduino IDE (ติดตั้งไลบรารี่ ESP32)
หากคุณยังใหม่กับ esp32 และไม่ทราบวิธีเขียนโค้ด esp32 ให้ไปที่ลิงก์นี้
github.com/espressif/arduino-esp32/blob/master/docs/arduino-ide/windows.md
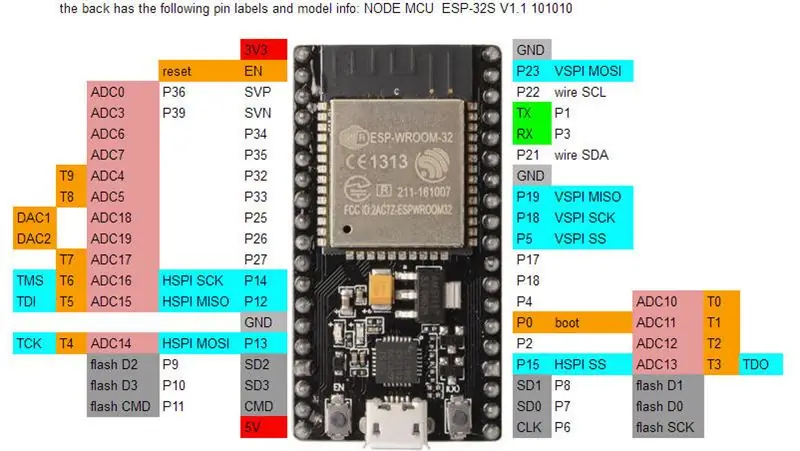
ขั้นตอนที่ 2: แผนภาพวงจร

ESP32 LED MATRIX
5V ------- 5V
GND------- GND
P13 -------- CS
P23 ------- ข้อมูล
P14 -------- CLK
โดยการระบุพินเอาต์ของ esp32 ให้ถูกต้อง เชื่อมต่อ esp32 และเมทริกซ์นำโดยใช้สายจัมเปอร์
ขั้นตอนที่ 3: การเข้ารหัส

ในการดาวน์โหลดและติดตั้งไลบรารี instagramstats และไลบรารี JsonStreamingParser
ใช้สองลิงค์ด้านล่าง
github.com/Instagram/ig-lazy-module-loader (คลังสถิติ Instagram)
github.com/squix78/json-streaming-parser(JsonStreamingParser)
ดาวน์โหลดรหัส Arduino และแก้ไขรหัสแทนที่ด้วยชื่อผู้ใช้ Instagram ของคุณ
แก้ไขสิ่งนี้
String userName = "ชื่อผู้ใช้ INSTAGRAM ของคุณ"; // ชื่อผู้ใช้ Instagram ของคุณอยู่ที่นี่
ขั้นตอนที่ 4: การทำงาน

เลือกพอร์ตที่ถูกต้องและอัปโหลดรหัสไปที่ ESP32 เมื่ออัปโหลดรหัสแล้วและการเชื่อมต่อทั้งหมดถูกต้อง จอแสดงผล LED จะเลื่อนผู้ติดตาม Instagram ของคุณ หากคุณชอบโปรเจ็กต์นี้ โปรดคลิกที่สัญลักษณ์หัวใจ วิดีโอการทำงานแสดงอยู่ด้านล่าง
แนะนำ:
นาฬิกาดิจิตอล LED Dot Matrix - แอพ ESP Matrix สำหรับ Android: 14 ขั้นตอน

Digital Clock LED Dot Matrix - แอพ ESP Matrix สำหรับ Android: บทความนี้ได้รับการสนับสนุนอย่างภาคภูมิใจโดย PCBWAY.PCBWAY สร้าง PCB ต้นแบบคุณภาพสูงสำหรับผู้คนทั่วโลก ลองด้วยตัวคุณเองและรับ 10 PCBs เพียง $5 ที่ PCBWAY ด้วยคุณภาพที่ยอดเยี่ยมมาก ขอบคุณ PCBWAY บอร์ด ESP Matrix ที่ฉันพัฒนา
สมาร์ทโฟน Verander Een Ongebruikte ในจอแสดงผล Een Slim: 6 ขั้นตอน (พร้อมรูปภาพ)

สมาร์ทโฟน Verander Een Ongebruikte ใน Een Slim Display: บทช่วยสอนนี้เป็นภาษาดัตช์ ดูที่นี่สำหรับเวอร์ชันภาษาอังกฤษ Heb jij een (oude) ongebruikte smartphone? Maak er een slim display van met Google Spreadsheets en wat pen en papier door deze eenvoudige tutorial te volgen.Als je de tutorial hebt voltooid
DIY LED Dot Matrix Scrolling Display โดยใช้ Arduino: 6 ขั้นตอน

DIY LED Dot Matrix Scrolling Display โดยใช้ Arduino: สวัสดี Instru นี่เป็นคำสั่งแรกของฉัน ในคำแนะนำนี้ ฉันจะแสดงให้เห็นว่าฉันสร้าง DIY LED Dot Matrix Scrolling Display โดยใช้ Arduino เป็น MCU ได้อย่างไร จอแสดงผลประเภทนี้แสดงบนสถานีรถไฟ สถานีขนส่ง ถนน และสถานที่อื่นๆ อีกมากมาย ที่นั่น
Neopixel Ws2812 Rainbow LED เรืองแสงพร้อม M5stick-C - เรียกใช้ Rainbow บน Neopixel Ws2812 โดยใช้ M5stack M5stick C โดยใช้ Arduino IDE: 5 ขั้นตอน

Neopixel Ws2812 Rainbow LED เรืองแสงพร้อม M5stick-C | เรียกใช้ Rainbow บน Neopixel Ws2812 โดยใช้ M5stack M5stick C การใช้ Arduino IDE: สวัสดีทุกคนในคำแนะนำนี้ เราจะเรียนรู้วิธีใช้ neopixel ws2812 LED หรือแถบนำหรือเมทริกซ์นำหรือวงแหวน LED พร้อมบอร์ดพัฒนา m5stack m5stick-C พร้อม Arduino IDE และเราจะทำ ลายรุ้งกับมัน
แอนิเมชั่นบนจอ LCD I2c ขนาด 16x2 โดยใช้ STM32 Nucleo: 4 ขั้นตอน

แอนิเมชั่นบนจอ LCD I2c ขนาด 16x2 โดยใช้ STM32 Nucleo: สวัสดีเพื่อนๆ นี่คือบทช่วยสอนที่อธิบายวิธีสร้างแอนิเมชั่นแบบกำหนดเองบน LCD ขนาด 16x2 i2c มีบางสิ่งที่จำเป็นสำหรับโปรเจ็กต์น้อยมาก ดังนั้นหากคุณมีสิทธิ์เข้าถึงโค้ด คุณก็สามารถทำได้ ภายใน 1 ชั่วโมง หลังจากทำตามบทช่วยสอนนี้ คุณจะ
