
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.

แนวคิดคือการสร้างนาฬิกาอย่างง่ายในภาษา C แต่ก่อนอื่น เราต้องตั้งค่าซอฟต์แวร์ของเราและทำความรู้จักกับบางสิ่งที่เรากำลังจะใช้
ขั้นตอนที่ 1: ขั้นตอนที่ 1:

- เลือก Visual Studio, Code Blocks หรือซอฟต์แวร์อื่นที่คล้ายคลึงกัน (ฉันขอแนะนำ visual studio 2015)
- ฉันจะใช้ Visual Studio 2015 ดังนั้นพิมพ์ใน google "Visual Studio 2015 Community" ดาวน์โหลดและติดตั้ง
- หลังการติดตั้ง ให้รัน Visual Studio กด New/Project/Console Application
- ในตัวช่วยสร้างแอปพลิเคชันคอนโซล กด ถัดไป จากนั้นยกเลิกการเลือกส่วนหัวที่คอมไพล์แล้ว และเลือก โครงการที่ว่างเปล่า จากนั้น เสร็จสิ้น
- ทางด้านขวาของคุณ คุณจะมี Solution Explorer ให้คลิกขวาที่ Source Files, Add/New Item/C++ file (.cpp) แต่เปลี่ยนชื่อเป็น Source.c และเพิ่ม
- ตอนนี้คุณมีโครงการ C พร้อมที่จะเริ่มต้น
ขั้นตอนที่ 2: ขั้นตอนที่ 2: เขียนรหัสของเราและเรียนรู้สิ่งใหม่

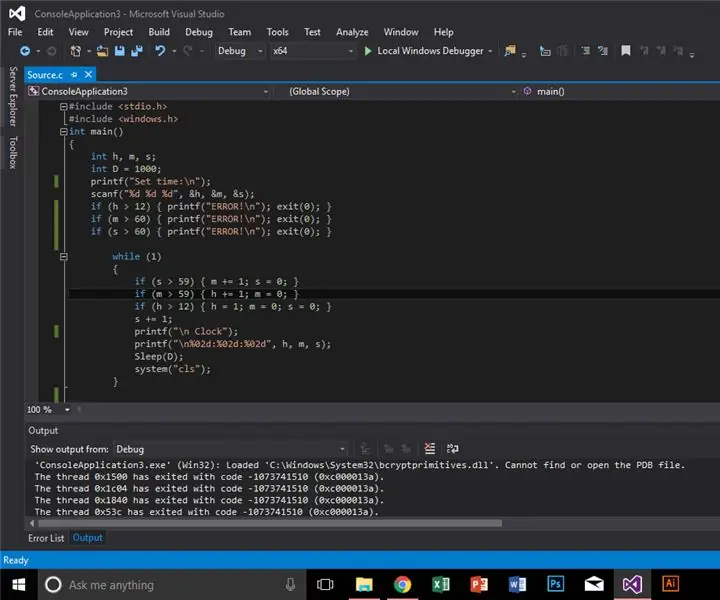
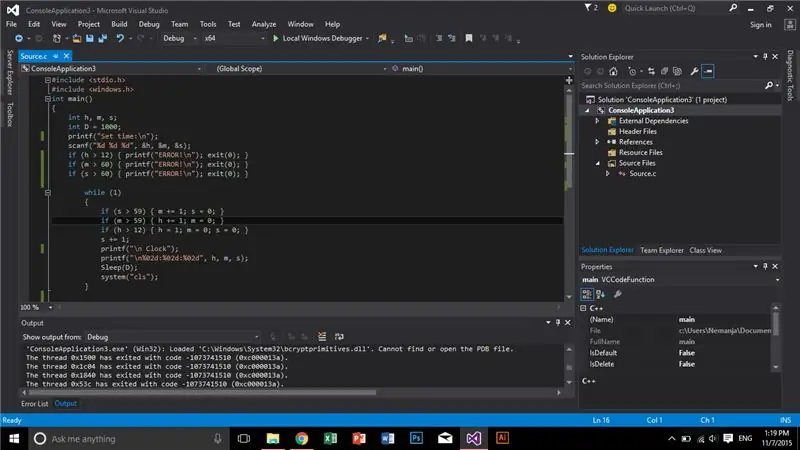
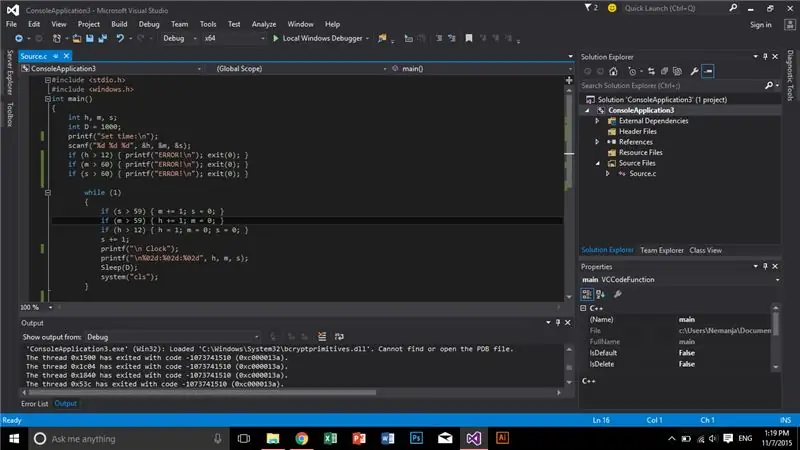
นี่คือรหัสของเรา:
#include#include //เรารวมไฟล์ windows (มันเชื่อมต่อกับฟังก์ชั่น sleep()) ซึ่งหมายความว่าสิ่งนี้จะใช้ได้กับ windows เท่านั้น ดังนั้นหากคุณใช้ระบบปฏิบัติการอื่น ให้ค้นหาเวอร์ชันอื่นของ sleep() ใน Google.
int หลัก ()
{
int h, m, s; //เราเพิ่มชั่วโมง นาที และวินาทีในโปรแกรมของเรา
int D = 1,000; // เราเพิ่ม Delay ที่ 1,000 มิลลิวินาที ซึ่งสร้างเป็นวินาที และเราจะใช้ใน sleep()
printf("ตั้งเวลา:\n"); //printf เขียนข้อความบนหน้าจอที่อยู่ภายใน (" ") และ \n เขียนในแถวใหม่
scanf("%d %d %d", &h, &m, &s); // scanf คือที่ที่เราใส่เวลาหรือค่าของเรา
ถ้า (h > 12) { printf("ERROR!\n"); ทางออก(0); } // ในฟังก์ชัน if เราจะตรวจสอบว่าค่าที่แทรกมากกว่า 12 หรือไม่
ถ้า (m > 60) { printf("ERROR!\n"); ทางออก(0); } // คล้ายกับที่นี่ และถ้าใหญ่กว่านี้ โปรแกรมเขียน ERROR! และออก
ถ้า (s > 60) { printf("ERROR!\n"); ทางออก(0); } //คล้ายกัน
while (1) //ในขณะที่ (1) เป็นวงวนอนันต์และสิ่งใด ๆ ที่อยู่ภายในจะวนซ้ำเป็นอนันต์ {
s += 1; // นี่บอกให้โปรแกรมเพิ่มวินาทีเป็น 1 ทุกครั้งที่ลูป while มาที่ส่วนนี้
ถ้า (s > 59) { ม. += 1; s = 0; } // ถ้าวินาทีมากกว่า 59 จะเพิ่มนาทีและตั้งค่าวินาทีเป็น 0
ถ้า (m > 59) { ชั่วโมง += 1; ม. = 0; } //คล้ายกัน
ถ้า (h > 12) { ชั่วโมง = 1; ม. = 0; s = 0; } //คล้ายกัน
printf("\n นาฬิกา");
printf("\n%02d:%02d:%02d", h, m, s); // นี่เขียนเวลาของเราในรูปแบบนี้ "00:00:00"
สลีป (D); // นี่คือฟังก์ชัน sleep ของเราซึ่งทำให้การวนรอบ while ช้าลงและทำให้เหมือนนาฬิกามากขึ้น
ระบบ("cls"); //นี่จะเป็นการล้างหน้าจอ
}
getchar(); กลับ 0;
}
*ทุกอย่างที่อยู่เบื้องหลัง '//' เป็นความคิดเห็นและไม่เปลี่ยนโปรแกรม จึงสามารถลบออกได้
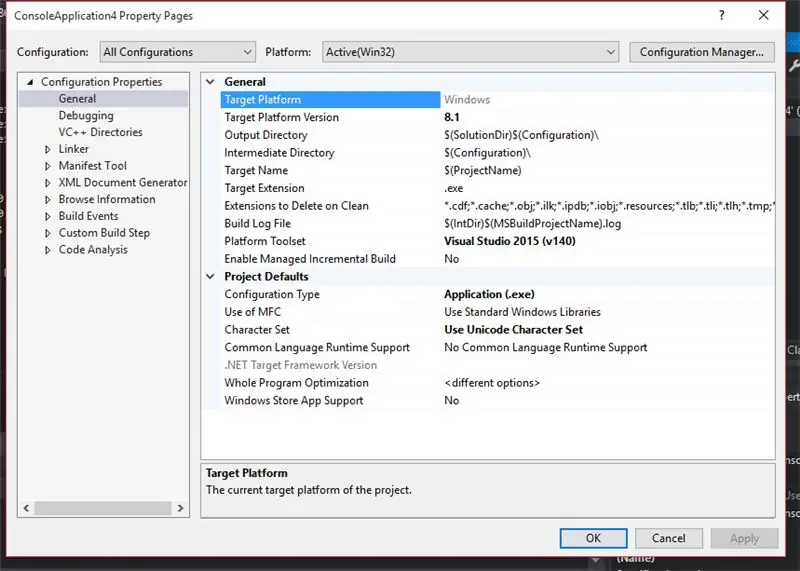
**Visual Studio บางครั้งไม่สามารถเรียกใช้โปรแกรมได้เนื่องจากประกอบด้วย "scanf" ดังนั้นคุณต้องไปที่ Solution Explorer>คลิกขวาบนพื้นผิว>Properties (สิ่งที่ปรากฏในรูปภาพจะปรากฏขึ้น)>ในการกำหนดค่า ให้เลือกการกำหนดค่าทั้งหมด >คุณสมบัติการกำหนดค่า>C/C++>ตัวประมวลผลล่วงหน้า>ในข้อกำหนดตัวประมวลผลล่วงหน้าเขียน _CRT_SECURE_NO_WARNINGS>บันทึก
ขั้นตอนที่ 3: ขั้นตอนที่ 3: เราใส่เวลาของเราให้เกินขอบเขตที่ตั้งไว้

- ใส่ตัวเลขสุ่มเพื่อให้ h คือ >12, m คือ > 60, s คือ > 60
- โปรแกรมเขียน ERROR! และออกไป
- จนประสบความสำเร็จ!
ขั้นตอนที่ 4: ขั้นตอนที่ 4:


- ใส่ตัวเลขสุ่มเพื่อให้ h คือ <12, m คือ < 60, s คือ < 60
- ตัวเลขเปลี่ยนเป็นรูปแบบ 00:00:00 และนาฬิกาจะเริ่ม "ฟ้อง"
- ความสำเร็จอย่างแท้จริง
*หลังจากนาฬิกาผ่าน 12 'ชั่วโมง' เปลี่ยนเป็น 01 และ 'นาที' และ 'วินาที' เป็น 00
มีความสุข!
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
