
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.

โครงการนี้เป็นการผสมผสานระหว่าง "Hello World!" โครงการบนเว็บไซต์ Arduino (https://www.arduino.cc/en/Tutorial/HelloWorld) และโครงการ "การควบคุมแป้นพิมพ์และเมาส์" บนเว็บไซต์ Arduino (https://www.arduino.cc/en/Tutorial/ KeyboardAndMouseControl). มันสร้างหน้าจอ LCD ที่แสดงคำว่า "ไม่" จนกว่าจะกดปุ่ม ซึ่งจะทำให้หน้าจอ LCD แสดงคำว่า "ใช่"
ขั้นตอนที่ 1: รวบรวมวัสดุ

วัสดุที่จำเป็น:
- บอร์ด Arduino หรือ Genuino 1 ตัว
- เขียงหั่นขนม 2 อัน
- ตัวต้านทาน 1 10k โอห์ม
- ตัวต้านทาน 1 1k โอห์ม
- 1 โพเทนชิออมิเตอร์
- จอ LCD 1 จอ
- สายเบ็ด 20 เส้น
- สาย USB 1 เส้น
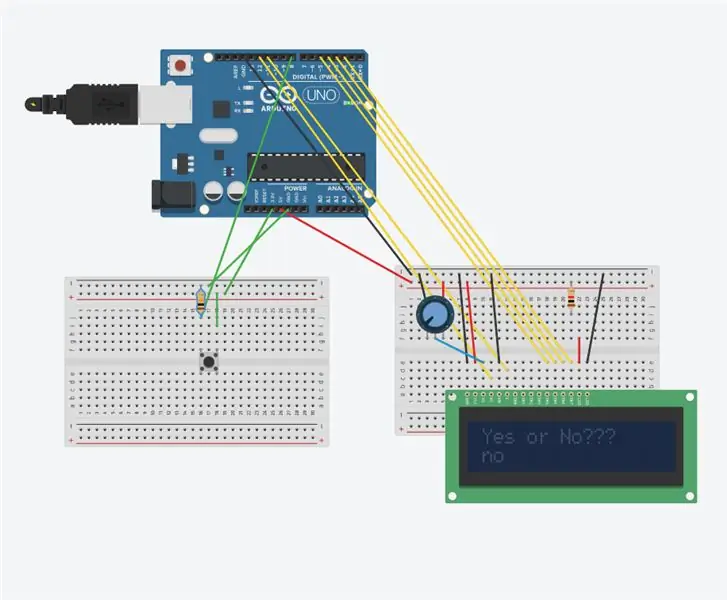
ขั้นตอนที่ 2: สร้างโครงสร้าง

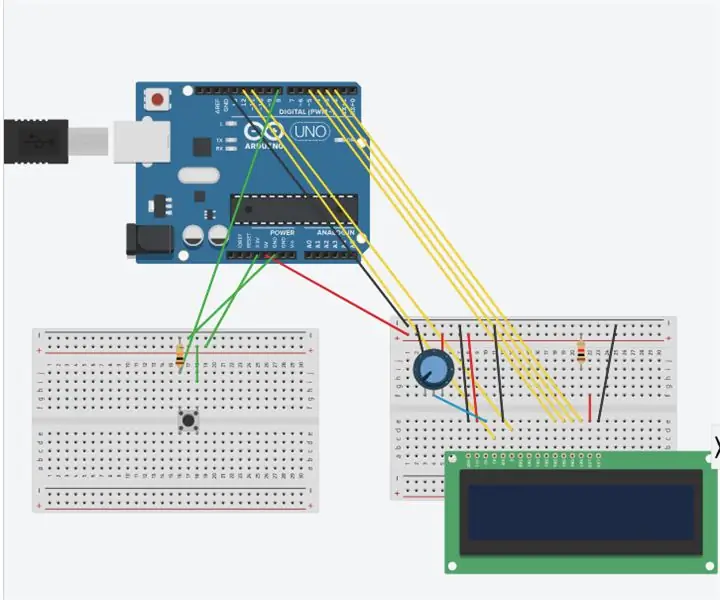
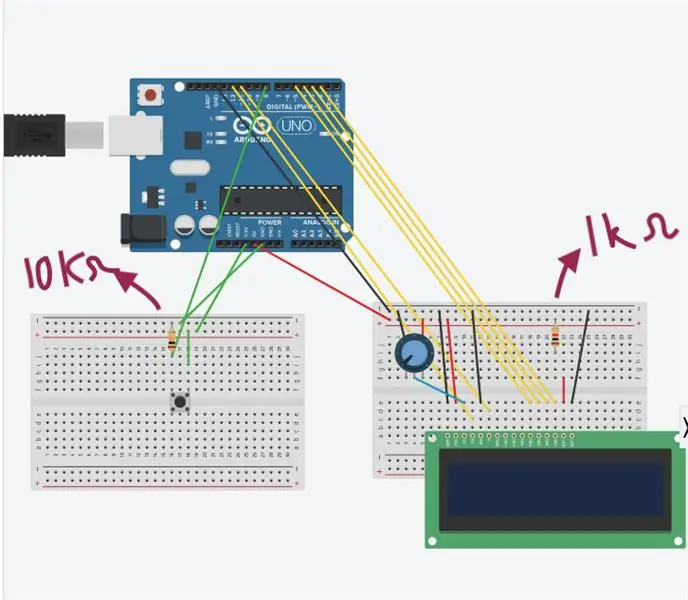
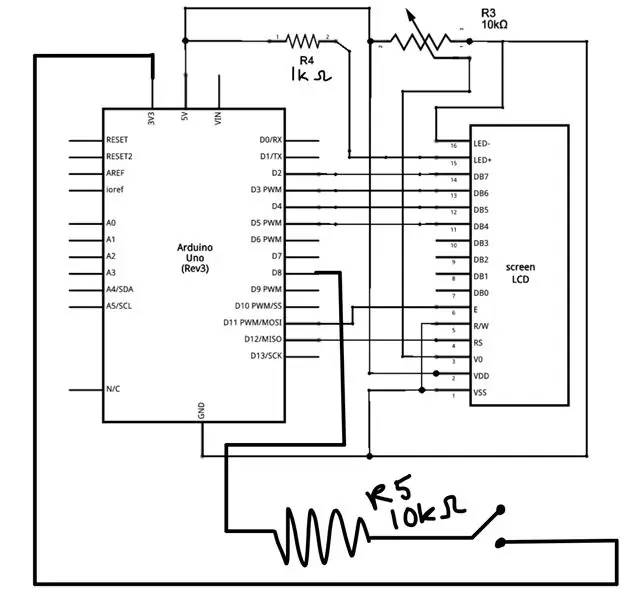
สร้างโครงสร้างตามแผนภาพจากขั้นตอนที่ 1 และแผนผังด้านบน สังเกตว่าตัวต้านทานแต่ละตัวถูกวางไว้ที่ใด เนื่องจากมีความต้านทานต่างกัน
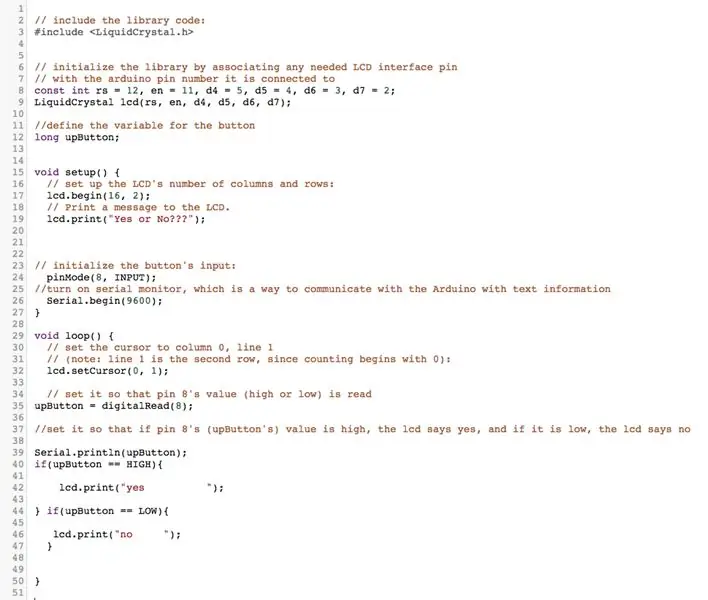
ขั้นตอนที่ 3: เขียนรหัส

เขียนโค้ดบนซอฟต์แวร์ Arduino ความคิดเห็นที่เป็นสีน้ำตาลอธิบายว่าโค้ดแต่ละบรรทัดกำลังทำอะไร
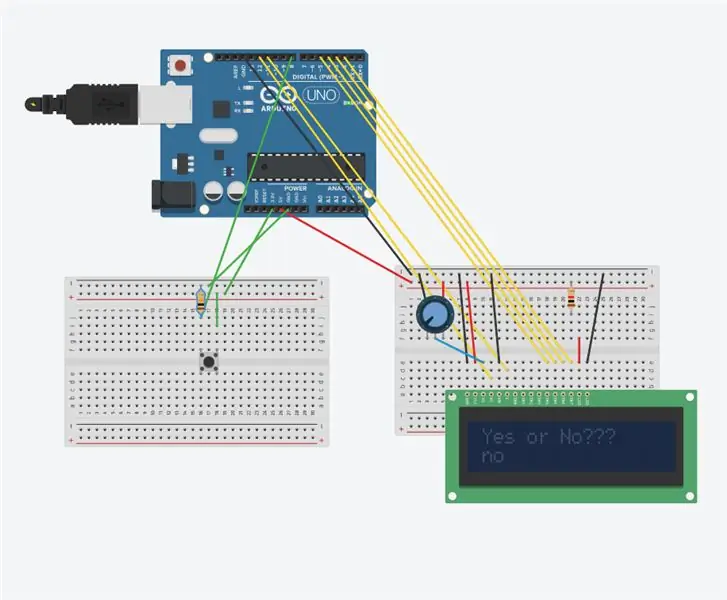
ขั้นตอนที่ 4: ทดสอบมัน

เชื่อมต่อ Arduino กับคอมพิวเตอร์ด้วยรหัสโดยใช้สาย USB ตรวจสอบและอัปโหลดรหัส LCD ควรแสดงคำว่า "ใช่" เมื่อกดปุ่มและ "ไม่" เมื่อไม่ได้กด
แนะนำ:
เครื่องชาร์จเก่า? ไม่ใช่ มันคือแอมป์หูฟังและแป้นเหยียบสำหรับกีตาร์ของ RealTube18 All-Tube: 8 ขั้นตอน (พร้อมรูปภาพ)

เครื่องชาร์จเก่า? ไม่ใช่ มันคือแอมป์หูฟังและกีตาร์สำหรับกีตาร์ของ RealTube18 ทุกหลอด: ภาพรวม:ต้องทำอย่างไรในช่วงการระบาดใหญ่ ด้วยเครื่องชาร์จแบตเตอรี่นิกเกิล-แคดเมียมที่ล้าสมัย และหลอดสุญญากาศวิทยุติดรถยนต์ที่ล้าสมัยที่มีอายุมากกว่า 60 ปีซึ่งจำเป็นต้องรีไซเคิล การออกแบบและสร้างแบตเตอรี่เครื่องมือทั่วไปที่ใช้แรงดันไฟต่ำแบบหลอดเดียว
Arduino Uno + ESP8266 ESP-01 เปิดหลอดไฟผ่านอินเทอร์เน็ต (ไม่ใช่ LAN WIFI): 3 ขั้นตอน

Arduino Uno + ESP8266 ESP-01 เปิดหลอดไฟผ่านอินเทอร์เน็ต (ไม่ใช่ LAN WIFI): เปิดหลอดไฟผ่านเว็บไซต์บนอุปกรณ์ใดก็ได้โดยใช้เว็บเบราว์เซอร์ในอุปกรณ์นั้น แม้ว่าคุณจะอยู่ไกลจากหลอดไฟก็ตาม คุณสามารถเข้าถึงเว็บไซต์ผ่านแล็ปท็อป สมาร์ทโฟน หรืออย่างอื่นด้วยเว็บเบราว์เซอร์ที่ติดตั้งบนอุปกรณ์นั้น
การเริ่มต้นการวาดภาพด้วยแสง (ไม่ใช้ Photoshop): 5 ขั้นตอน (พร้อมรูปภาพ)

การเริ่มต้นการวาดภาพด้วยแสง (ไม่ใช้ Photoshop): ฉันเพิ่งซื้อกล้องตัวใหม่และกำลังตรวจสอบคุณสมบัติบางอย่างของกล้องเมื่อฉันพบภาพวาดด้วยแสงหรือการถ่ายภาพแบบเปิดรับแสงนานบนอินเทอร์เน็ต พวกเราส่วนใหญ่จะเคยเห็นรูปแบบพื้นฐานของการวาดภาพด้วยภาพในเมืองที่มีถนน
จอ LCD I2C / IIC - ใช้ SPI LCD กับจอแสดงผล LCD I2C โดยใช้โมดูล SPI เป็น IIC กับ Arduino: 5 ขั้นตอน

จอ LCD I2C / IIC | ใช้ SPI LCD กับจอแสดงผล LCD I2C โดยใช้โมดูล SPI เป็น IIC กับ Arduino: สวัสดีทุกคน เนื่องจาก SPI LCD 1602 ปกติมีสายเชื่อมต่อมากเกินไป ดังนั้นจึงยากมากที่จะเชื่อมต่อกับ Arduino แต่มีโมดูลเดียวในตลาดที่สามารถทำได้ แปลงจอแสดงผล SPI เป็นจอแสดงผล IIC ดังนั้นคุณต้องเชื่อมต่อเพียง 4 สายเท่านั้น
ใช่ - ไม่ใช่: กล่องจดหมายที่ขับเคลื่อนด้วย Arduino: 4 ขั้นตอน (พร้อมรูปภาพ)

ใช่ - ไม่ใช่: กล่องจดหมายที่ขับเคลื่อนด้วย Arduino: ในโครงการนี้ เราจะแสดงวิธีทำให้กล่องจดหมายของคุณสนุกและมีประโยชน์มากขึ้น ด้วยกล่องจดหมายนี้ หากมีจดหมายอยู่ในจดหมายของคุณ แสดงว่าคุณมีไฟส่องสว่างที่แสดงว่าคุณมีจดหมาย และคุณสามารถควบคุมกล่องจดหมายนี้ด้วยบลูทูธโดยอัตโนมัติ
