
สารบัญ:
- ขั้นตอนที่ 1: รายการชิ้นส่วน
- ขั้นตอนที่ 2: เบิร์น Raspbian และต่อบอร์ด
- ขั้นตอนที่ 3: การติดตั้งซอฟต์แวร์ที่จำเป็น
- ขั้นตอนที่ 4: เขียนโค้ดบางส่วนและทดสอบ
- ขั้นตอนที่ 5: การเพิ่มสคริปต์เหล่านั้นไปยัง Cron
- ขั้นตอนที่ 6: ทดสอบลำโพง Phat
- ขั้นตอนที่ 7: การตั้งค่าเว็บเซิร์ฟเวอร์ขนาดเล็กและ Webapp
- ขั้นตอนที่ 8: การสร้างเว็บไซต์
- ขั้นตอนที่ 9: ใส่ทุกอย่างลงในเคส
- ขั้นตอนที่ 10: แค่นั้นแหละ
- ขั้นตอนที่ 11: ภาคผนวก
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.


นี่เป็นโปรเจ็กต์ที่ฉันทำขึ้นสำหรับเด็กอายุ 1 ขวบในวันคริสต์มาส จริงๆ แล้ว มันเป็นของขวัญที่ดีสำหรับฉันและภรรยา เป็นเครื่องเสียงสีขาวที่สามารถเล่นเสียงต่างๆ ได้หลากหลายที่เลือกผ่านอินเทอร์เฟซเว็บ และยังรวมไฟที่เปลี่ยนสีตามเวลา (ไฟสีแดงหมายถึงอยู่บนเตียง สีเหลืองหมายความว่าคุณสามารถเล่นในห้องของคุณได้ และสีเขียวหมายความว่าไม่เป็นไร ที่จะออกมา) เนื่องจากลูกชายของฉันยังเด็กเกินไปที่จะบอกเวลา แสงกลางคืนแบบใช้สีจึงดูเป็นความคิดที่ดีจริงๆ
เป็นโปรเจ็กต์ที่ง่ายมาก และเนื่องจากฉันได้เขียนโค้ดไปแล้ว อาจเป็น 1 ใน 5 ของระดับความยาก หากคุณมีลูกวัยเตาะแตะที่รบกวนคุณแต่เช้าตรู่ คุณจะต้องสร้างมันขึ้นมา
ขั้นตอนที่ 1: รายการชิ้นส่วน



1. Raspberry Pi Zero W
2. เคสบางประเภท (ฉันใช้เคสนี้จาก Amazon)
3. Blinkt จาก Pimoroni
4. Speaker Phat จาก Pimoroni (คุณสามารถใช้ DAC อื่นกับลำโพงราคาถูกได้)
คุณจะต้องมีทักษะในการบัดกรีขั้นพื้นฐานเพื่อประกอบลำโพง phat มีลิงค์พร้อมคำแนะนำทีละขั้นตอนจากหน้าผลิตภัณฑ์ ดังนั้นคุณจึงไม่สามารถทำมันพังได้
5. [ตัวเลือก] สายไมโคร USB แบบติดตั้งบนแผง - จาก Adafruit
6. สายต่อหรือจัมเปอร์
แค่นั้นแหละ!
ขั้นตอนที่ 2: เบิร์น Raspbian และต่อบอร์ด

ฉันใช้ Raspian Stretch lite สำหรับงานสร้างนี้ เบิร์นสิ่งนั้นลงใน microSD ด้วยเครื่องมือใดก็ได้ที่เหมาะกับคุณ จากนั้นเปิดไฟ pi หากคุณต้องการความช่วยเหลือในการรับ pi หัวขาดเพื่อเชื่อมต่อกับ wifi ของบ้านและเปิดใช้งาน ssh มีบทช่วยสอนออนไลน์มากมายที่สามารถแสดงวิธีการทำเช่นนั้นได้ แต่คุณจะต้องแน่ใจว่าคุณได้ทำไปแล้วสำหรับส่วนที่เหลือ ไปทำงาน.
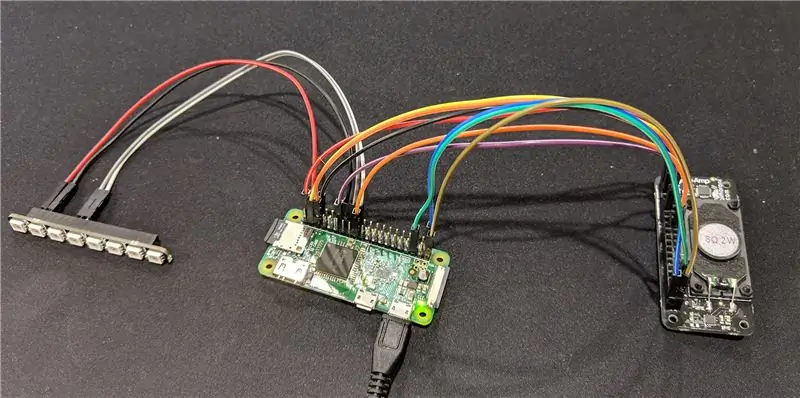
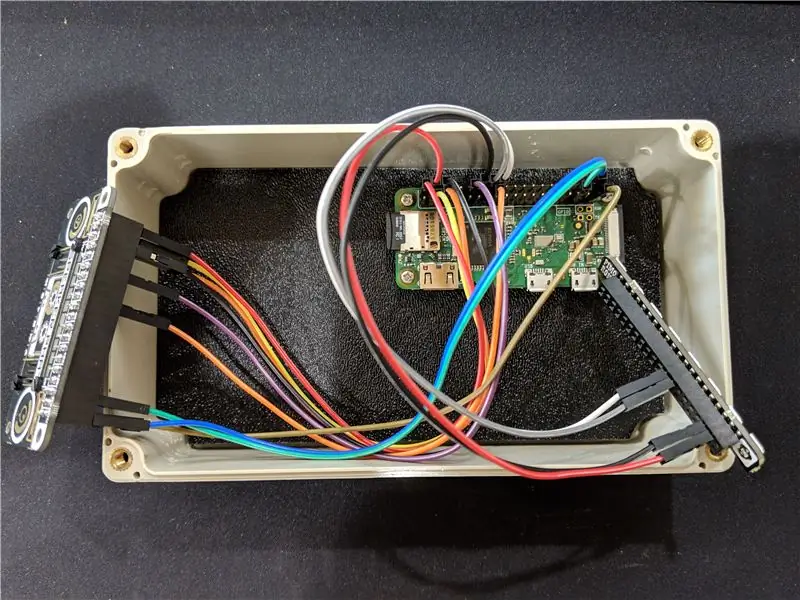
เมื่อใช้ https://pinout.xyz คุณสามารถดึงบอร์ดทั้งสองขึ้นมาและรับพินเอาต์บนไซต์นี้ได้ บอร์ด Blinkt ต้องการเพียง 4 การเชื่อมต่อ และ Speaker Phat ต้องการ 9
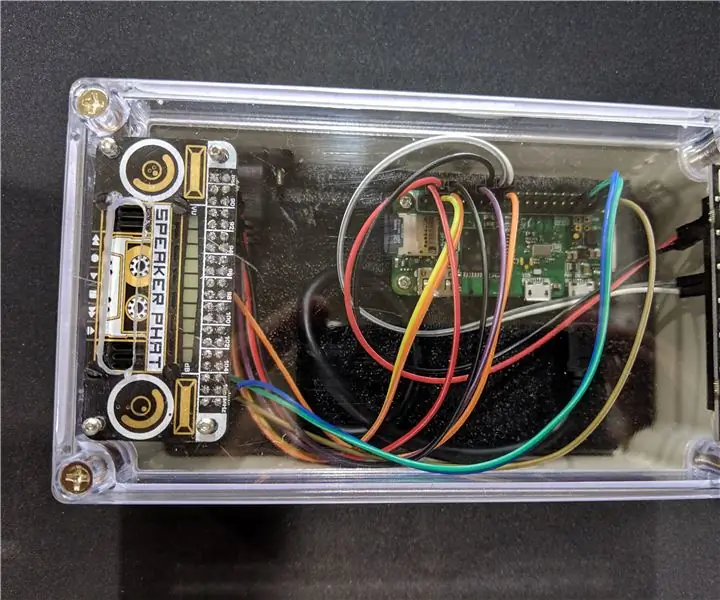
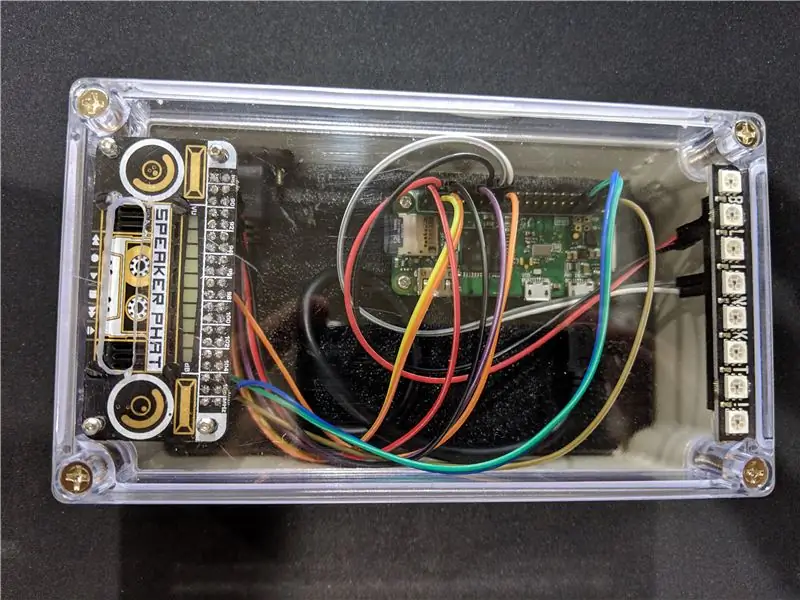
ควรมีลักษณะเหมือนรูปถ่ายเมื่อเสร็จแล้ว ตอนนี้เราต้องทดสอบว่าทุกอย่างใช้งานได้
ขั้นตอนที่ 3: การติดตั้งซอฟต์แวร์ที่จำเป็น
ตอนนี้เราเชื่อมต่อแล้ว เราจะต้องติดตั้งซอฟต์แวร์ที่จำเป็นสำหรับการรันบอร์ด Blinkt และ Speaker Phat SSH ไปที่ pi และคุณจะพบว่าตัวเองอยู่ในโฮมไดเร็กทอรี ป้อนต่อไปนี้:
curl https://get.pimoroni.com/blinkt | ทุบตี
และเมื่อเสร็จแล้วสิ่งนี้:
curl -sS https://get.pimoroni.com/speakerphat | ทุบตี
ที่จะติดตั้งทุกอย่างที่จำเป็นสำหรับบอร์ด Pimoroni ทั้งสอง หากคุณป้อนคำสั่ง ls คุณจะเห็นไดเร็กทอรี Pimoroni ตอนนี้เรามาเขียนโค้ดและทดสอบบอร์ด Blinkt กัน
ขั้นตอนที่ 4: เขียนโค้ดบางส่วนและทดสอบ
สร้างไดเร็กทอรีที่เรียกว่า "scripts" โดยพิมพ์ mkdir scripts และเราจะเก็บทุกสิ่งที่จำเป็นในการรันไว้ ดังนั้นสคริปต์ซีดีเพื่อนำตัวเองเข้าสู่โฟลเดอร์นั้น
ตอนนี้ สิ่งที่เราต้องการคือไฟหรี่สีแดงสำหรับเวลากลางคืน ไฟหรี่สีเหลืองสำหรับเวลาเล่นที่เงียบ และไฟสีเขียวที่สว่างขึ้นเล็กน้อยเมื่อสามารถออกมาได้ สำหรับฉัน ฉันต้องการไฟสีแดงตั้งแต่เวลา 19:30 น. ถึง 6:15 น. และเมื่อเวลา 06:15 น. ไฟจะเปลี่ยนเป็นสีเหลืองเป็นเวลาหนึ่งชั่วโมง และสุดท้ายเป็นสีเขียวในเวลา 7:15 น. ฉันยังต้องการให้ปิดเวลา 8:30 น. เมื่อไม่น่าจะมีใครอยู่ในห้อง
มีสองวิธีในการทำเช่นนี้ อย่างแรก (วิธีที่ฉันเลือกทำ) คือมีสี่สคริปต์ที่แตกต่างกัน รันจากงาน cron อีกวิธีหนึ่งคือ สคริปต์เดียวที่มีฟังก์ชันเวลาที่ทำงานเมื่อเริ่มต้นระบบ จริง ๆ แล้วฉันเขียนสคริปต์เพื่อทำแบบนั้นก่อน แต่ดูเหมือนจะมีประสิทธิภาพน้อยกว่าการทำโดยใช้ cron ดังนั้นฉันจึงเปลี่ยนมัน หากคุณต้องการวิธี "หนึ่งสคริปต์" แจ้งให้เราทราบแล้วฉันจะโพสต์ไว้ในความคิดเห็น
มาเริ่มกันที่สคริปต์สีแดงกันก่อน พิมพ์ touch red.py ตามด้วย nano red.py จากนั้นป้อนรหัสต่อไปนี้
#!/usr/bin/env python
นำเข้า blinkt blinkt.set_clear_on_exit(False) blinkt.set_brightness(0.3) blinkt.set_pixel(3, 128, 0, 0) blinkt.set_pixel(4, 128, 0, 0) #ตั้งค่าพิกเซล 3 และ 4 เป็นสีแดง blinkt.show()
ทำเช่นเดียวกันสำหรับ yellow.py และ green.py
yellow.py:
#!/usr/bin/env python
นำเข้า blinkt blinkt.set_clear_on_exit(False) blinkt.set_brightness(0.2) blinkt.set_pixel(2, 128, 128, 0) blinkt.set_pixel(3, 128, 128, 0) blinkt.set_pixel(4, 128, 128, 0) blinkt.set_pixel(5, 128, 128, 0) #sets พิกเซล 2, 3, 4 และ 5 เป็นสีเหลือง blinkt.show()
green.py:
#!/usr/bin/env python
นำเข้า blinkt blinkt.set_clear_on_exit(False) blinkt.set_brightness(0.2) blinkt.set_all(0, 128, 0) #ตั้งค่าพิกเซลทั้งหมดเป็นสีเขียว blinkt.show()
และสุดท้าย เราต้องการสคริปต์เพื่อล้าง Blinkt เมื่อไม่ต้องการ (lightsout.py):
#!/usr/bin/env python
นำเข้า blinkt blinkt.set_clear_on_exit(True) blinkt.set_brightness(0.1) blinkt.set_all(0, 0, 0) #sets all pixels to off blinkt.show()
แค่นั้นแหละ. ในการทดสอบประเภท python red.py และดูว่าพิกเซลตรงกลางทั้งสองจุดเป็นสีแดงหรือไม่ จากนั้นพิมพ์ python lightsout.py เพื่อล้าง แค่นั้นแหละ! ต่อไปเราจะต้องตั้งค่าเหล่านั้นในแท็บ cron เพื่อให้ทำงานได้เมื่อเราต้องการ
ขั้นตอนที่ 5: การเพิ่มสคริปต์เหล่านั้นไปยัง Cron
ในประเภทเทอร์มินัล SSH crontab -e
เลื่อนไปที่ส่วนท้ายของไฟล์และเพิ่มบรรทัดต่อไปนี้:
15 6 * * * python /home/pi/scripts/yellow.py15 7 * * * python /home/pi/scripts/green.py 30 8 * * * python /home/pi/scripts/lightsout.py 30 19 * * * python /home/pi/scripts/red.py
ที่ตั้งค่าสคริปต์ให้ทำงานตามเวลาที่อธิบายไว้ในขั้นตอนก่อนหน้า ให้ดำเนินการต่อและปรับให้เหมาะกับความต้องการของคุณ
แค่นั้นแหละสำหรับไฟกลางคืน! ง่ายมาก ตอนนี้ มาตั้งค่าส่วน White Noise ของบิลด์นี้กัน
ขั้นตอนที่ 6: ทดสอบลำโพง Phat
วิธีที่ง่ายที่สุด (ในความคิดของฉัน) ในการทดสอบ Speaker Phat คือการติดตั้ง sox และเรียกใช้สแตติกจากบรรทัดคำสั่ง
sudo apt-get ติดตั้ง sox
เมื่อติดตั้งแล้ว เราสามารถลองใช้คำสั่งเล่นตัวอย่างได้ อันนี้ควรฟังเหมือนคลื่น
เล่น -n synth น้ำตาลนอยส์ synth pinknoise ผสม synth 0 0 0 10 10 40 trapezium amod 0.1 30
ผ่อนคลายแค่ไหน! Ctrl+c จะหยุดมัน แต่นั่นอะไรน่ะ? มีไฟ LED จำนวนมากที่ด้านหน้าของ Speaker Phat สว่างขึ้น และเราไม่สามารถรบกวนไฟ Blinkt ของเราได้ ดังนั้นให้ปิดสิ่งเหล่านั้น
ในการดำเนินการนี้ เราจะต้องแก้ไขไฟล์ /etc/asound.conf และลบปลั๊กอิน VU meter ออก ดังนั้นจึงไม่แม้แต่จะพยายามขับ LEDs ตั้งแต่แรก ฉันทำสิ่งนี้โดยเพียงแค่เปลี่ยนชื่อ พิมพ์คำสั่งนี้ mv /etc/asound.conf /etc/asound.conf.bak ฉันพบสิ่งนี้ผ่าน Googling เล็กน้อย ดังนั้นอาจมีวิธีที่ดีกว่า
Sox ใช้งานได้ดี และเยี่ยมมาก แต่ฉันวางแผนที่จะใช้ MP3 แบบวนซ้ำได้สำหรับส่วนเสียงสีขาวของเครื่องนี้ ดังนั้นฉันจึงต้องการเครื่องเล่นอื่น โดยเฉพาะอย่างยิ่งบางอย่างที่มีน้ำหนักเบาจริงๆ mpg123 คือสิ่งที่ฉันเลือก ติดตั้งตอนนี้ด้วย sudo apt-get install mpg123
ตกลง ตอนนี้เรารู้ว่า Speaker Phat ทำงานตามที่คาดไว้ ถึงเวลาสร้างอินเทอร์เฟซและสคริปต์ที่เกี่ยวข้อง
ขั้นตอนที่ 7: การตั้งค่าเว็บเซิร์ฟเวอร์ขนาดเล็กและ Webapp
Flask เป็นเฟรมเวิร์กเว็บขนาดเล็กที่เขียนด้วยภาษาไพธอน มีฟังก์ชันทั้งหมดที่เราต้องการสำหรับเว็บเซิร์ฟเวอร์ (ซึ่งจะทำหน้าที่เป็นแอป) ติดตั้งด้วยคำสั่งต่อไปนี้:
pip3 ติดตั้งขวด
นั่นจะใช้เวลาสักครู่ดังนั้นรอสักครู่ เมื่อเสร็จแล้ว เราจะต้องสร้างโฟลเดอร์ที่เราจะต้องดึงออกมาเมื่อเว็บไซต์ทำงาน และโฟลเดอร์เหล่านี้มีชื่อเฉพาะ เริ่มจากสถานที่สำหรับโฮสต์เว็บไซต์กันก่อน จากโฮมไดเร็กทอรี สร้างไดเร็กทอรีใหม่ชื่อ www ด้วย mkdir www ตอนนี้ cd www ในไดเร็กทอรีนั้น ในที่นี้เราต้องการไดเร็กทอรีอีกสองไดเร็กทอรี ไดเร็กทอรีหนึ่งเรียกว่าสแตติกและไดเร็กทอรีอื่นเรียกว่าเทมเพลต
เรายังต้องการที่สำหรับวาง MP3 แบบวนซ้ำได้ ฉันสร้างไดเร็กทอรีในโฮมไดเร็กทอรีที่เรียกว่า "เสียง" สำหรับสิ่งนี้ ฉันพบ MP3 ของฉันโดยการค้นหา MP3 whitenoise แบบวนซ้ำได้บน Google มีสถานที่ให้ดึงฟรีมากมาย ฉันใช้ WinSCP เพื่ออัปโหลดไฟล์
คุณอาจต้องการทดสอบด้วยคำสั่ง omxplayer ด้านล่างโดยเล่นกับ --vol -### เพื่อหมุนระดับเสียงที่เหมาะสมสำหรับห้องของคุณ อีกครั้ง Ctrl+C จะหยุดผู้เล่น
ตอนนี้เรามีทั้งหมดที่กล่าวมาแล้ว มาเขียน python เพื่อตั้งเว็บเซิร์ฟเวอร์เมื่อ pi เริ่มทำงาน กลับไปที่ไดเร็กทอรี www และเริ่มไฟล์ใหม่ชื่อ webapp.py (nano webapp.py) แล้วใส่โค้ดต่อไปนี้
webbapp.py:
#!/usr/bin/python
จากการนำเข้าขวด Flask, render_template, คำขอ, เปลี่ยนเส้นทางการนำเข้า os app = Flask(_name_) @app.route('/') def index(): return render_template('index.html') @app.route('/rain', วิธีการ = ['POST']) def rain(): os.system("mpg123 -f 8000 --loop -1 ~/scripts/sounds/rain.mp3") ส่งคืนการเปลี่ยนเส้นทาง ('/') @app.route ('/waves', วิธี = ['POST']) คลื่น def (): os.system("mpg123 -f 20500 --loop -1 ~/scripts/sounds/waves.mp3") การเปลี่ยนเส้นทางกลับ ('/') @app.route('/whitenoise', method = ['POST']) def whitenoise(): os.system("mpg123 --loop -1 ~/scripts/sounds/whitenoise.mp3") การเปลี่ยนเส้นทางกลับ (' /') @app.route('/stop', methods = ['POST']) def stop(): os.system("killall mpg123") ส่งคืนการเปลี่ยนเส้นทาง ('/') ถ้า _name_ == '_main_': app.run(debug=True, host='0.0.0.0')
อย่างที่คุณเห็น webapp นี้จะมี 5 หน้า หน้าหนึ่งสำหรับดัชนี 3 สำหรับ 3 เสียงที่แตกต่างกัน (คลื่น ฝน และไวท์นอยส์) และอีก 1 รายการที่จะหยุด หน้าที่ไม่ใช่ดัชนีทั้ง 4 หน้าเปลี่ยนเส้นทางกลับไปที่ดัชนี ('/') หลังจากที่ดำเนินการคำสั่งที่ส่งไปยัง omxplayer ดังนั้นเราจึงจำเป็นต้องสร้าง index.html หนึ่งรายการเท่านั้น ไม่มีอะไรอื่น ฉันใช้ killall ที่นี่เป็นฟังก์ชันหยุด เพราะฉันไม่สามารถหาวิธีที่ดีกว่านี้ในการส่งคำสั่ง "หยุด" ไปยัง omxplayer หากคุณรู้วิธีที่ดีกว่าในการทำเช่นนี้ ฉันชอบที่จะได้ยินมัน!
ตอนนี้เรามารวม index.html กัน
ขั้นตอนที่ 8: การสร้างเว็บไซต์




เหล่านี้เป็นภาพที่ฉันใช้ในการสร้างของฉัน แต่คุณสามารถสร้างภาพของคุณเองได้ พวกเขาทั้งหมดต้องถูกบันทึกไว้ในโฟลเดอร์สแตติกที่เราทำไว้ก่อนหน้านี้ ไฟล์ index.html ที่เราจะสร้างที่นี่ต้องอยู่ในโฟลเดอร์เทมเพลต นั่นค่อนข้างสำคัญ ไม่เช่นนั้นจะใช้งานไม่ได้ นี่คือรหัสสำหรับ index.html ของฉัน (อีกครั้ง นี่เป็นเพียง html ธรรมดา ดังนั้นแก้ไขด้วยวิธีใดก็ได้ที่เหมาะกับคุณ)
เนื่องจาก Instructables ไม่อนุญาตให้ฉันโพสต์ HTML แบบดิบ นี่คือลิงก์ไปยังไฟล์ตามที่มีอยู่ใน Dropbox ของฉัน:
www.dropbox.com/s/n5xf2btftk5sz9b/index.ht…
แต่ในกรณีที่มันตาย ไฟล์ HTML เป็นเพียง CSS แฟนซี และตาราง 2x2 ธรรมดาที่มี 4 ไอคอนเหล่านี้เป็นปุ่มที่มีค่าโพสต์ดังนี้:
ฟอร์ม action="/whitenoise" method="โพสต์"
ควรจะทำสวยง่ายๆ ด้วยตัวเองกัน
ขั้นตอนสุดท้ายคือตรวจสอบให้แน่ใจว่า webapp.py ทำงานเมื่อเริ่มต้น อีกครั้ง ฉันทำสิ่งนี้โดยเพิ่มลงใน crontab ดังนั้นให้พิมพ์ crontab -e อีกครั้งและเพิ่มสิ่งต่อไปนี้ต่อท้าย:
@reboot python3 /home/pi/www/webapp.py
จากนั้นรีบูต pi ชี้เบราว์เซอร์บนเครื่องอื่น (โทรศัพท์ของคุณ) ไปที่ IP ของ pi (ดีที่สุดถ้าคุณสามารถทำให้สิ่งนี้เป็นแบบคงที่) และดูว่าทำงานได้หรือไม่ คลิกที่ปุ่มและดูว่าคุณได้รับเสียงรบกวนหรือไม่
บนโทรศัพท์ Android คุณสามารถบุ๊กมาร์กเว็บไซต์ไว้ที่หน้าจอหลักได้ ซึ่งเป็นสิ่งที่ฉันทำกับสิ่งนี้เพื่อให้ดูและรู้สึกเหมือนเป็นแอป หากคุณต้องการทำให้มันดู "เป็นมืออาชีพ" จริงๆ ให้ค้นหาหรือสร้างไฟล์.ico ที่เหมาะสม และให้เว็บไซต์เป็นไอคอนของตัวเอง ซึ่งจะปรากฏบนหน้าจอหลักของโทรศัพท์ของคุณและดูเหมือนแอปมากขึ้น บทเรียนออนไลน์มากมายเกี่ยวกับวิธีเพิ่มไอคอน (favicon) ให้กับเว็บไซต์
ขั้นตอนที่ 9: ใส่ทุกอย่างลงในเคส



ตอนนี้ทุกอย่างได้รับการทดสอบและใช้งานได้แล้ว ถึงเวลารวมทุกอย่างไว้ในเคส
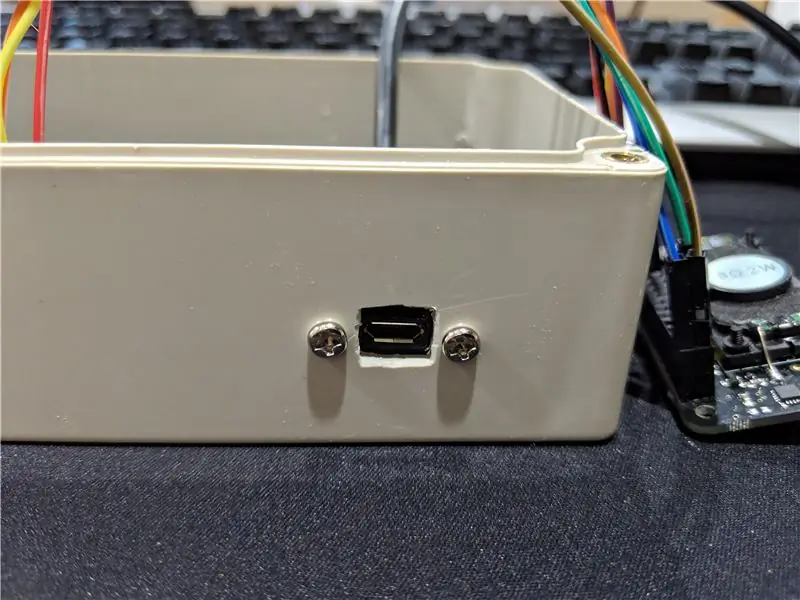
ฉันสร้างแท่นยึดสำหรับ Raspberry Pi Zero โดยใช้พลาสติกที่เหลืออยู่รอบๆ บ้าน จากนั้นฉันก็เจาะรูสำหรับไมโคร USB ที่ยึดกับแผงควบคุม และใช้ไฟล์อัญมณีบางอันที่ยกกำลังสองออกจากรู สายเคเบิลสำหรับยึดแผงควบคุมค่อนข้างแข็ง ดังนั้นฉันอาจซื้ออะแดปเตอร์มุมขวาสำหรับพอร์ต micro USB บน Pi ในอนาคต
ฉันตัดช่องเล็ก ๆ ที่ด้านบนของเคสเพื่อให้ลำโพงเล่นผ่านโดยเจาะรูสองรูแล้วต่อเข้ากับ Dremel จากนั้นเจาะรูที่ฝาเพื่อติดตั้ง Speaker Phat สิ่งที่คุ้มค่า หลังจากถ่ายรูปนี้ ผมก็กลับไปทำรูอีกสองสามรู เพราะเสียงมันติดอยู่ข้างในเคสจริงๆ ฉันติดตั้ง Blinkt โดยใช้วัสดุสำหรับอุดรูโปสเตอร์นั้นเพราะสิ่งนั้นไม่มีรูสำหรับยึด แต่ดูเหมือนว่าสีโป๊วจะยึดเกาะได้ดี ดังนั้นมันจะเป็นเช่นนั้น
ขั้นตอนที่ 10: แค่นั้นแหละ

เสียบปลั๊กแล้วเสร็จ นี่คือของฉันที่ทำงานหลัง 20.00 น. ไฟ LED สีเขียวบนตัว pi นั้นไม่สว่างเท่าที่ภาพนี้ทำให้ปรากฏ
ฉันแก้ไขในภายหลังบางส่วน:
ฉันเพิ่มหน้าอีก 4 หน้าในไฟล์ webapp.py และ index.html 4 คนนั้นคือ "แดง" "เหลือง" "เขียว" และ "ปิด" สวยอธิบายตัวเอง ฉันต้องการความสามารถในการเปลี่ยนจากสีเขียวกลับเป็นสีเหลือง หากฉันและภรรยารู้สึกเหนื่อยเป็นพิเศษและไม่อยากถูกรบกวน
@app.route('/red', methods = ['POST']) def red(): os.system("python ~/scripts/red.py") การเปลี่ยนเส้นทางกลับ ('/')
โดยทั่วไปแล้ว 4 ครั้ง เรียกใช้สคริปต์ที่แตกต่างกัน 4 ตัว จากนั้นปุ่มอื่นๆ ในดัชนีที่เรียกใช้หน้าเหล่านั้น
การเปลี่ยนแปลงอื่นๆ ที่ฉันสังเกตเห็นแล้ว แต่ฉันเจาะรูเพิ่มและขยายช่องที่มีอยู่รอบลำโพงให้กว้างขึ้นเพราะเสียงไม่ได้เล็ดลอดออกมาจากกล่องหุ้มได้ดีพอ
หากฉันแก้ไขเพิ่มเติม ฉันจะกลับมาที่นี่และแสดงรายการ
ขั้นตอนที่ 11: ภาคผนวก
หลังจากสร้างสิ่งนี้ ฉันรู้ว่าภรรยาและฉันทั้งคู่มักจะทิ้งโทรศัพท์ไว้ชั้นล่างเมื่อวางลูกลงนอนหรืองีบหลับ ดังนั้นฉันจึงเพิ่มปุ่มกดชั่วขณะลงในพินกายภาพ 36 และรวมรหัสต่อไปนี้ (ฉันเรียกว่า button.py) เพื่อเรียกใช้เมื่อเริ่มต้นใน rc.local:
#!/usr/bin/env python
นำเข้า RPi. GPIO เป็น GPIO เวลานำเข้า นำเข้าระบบปฏิบัติการ นำเข้ากระบวนการย่อย นำเข้าอีกครั้ง GPIO.setmode (GPIO. BOARD) # ใช้ปุ่มแผนหมายเลขพินทางกายภาพ = 36 # ปุ่มเชื่อมต่อกับพินจริง 16 GPIO.setup (ปุ่ม, GPIO. IN, pull_up_down =GPIO. PUD_UP) # ทำให้ปุ่มเป็นอินพุต เปิดใช้งาน Pull UP Resistor ในขณะที่ True: ถ้า GPIO.input(button)==0: # รอให้ปุ่มกดปุ่ม returnprocess = False # เริ่มแรกตั้งค่าให้ปิดเสียง s = subprocess. Popen (["ps", "ax"], stdout=subprocess. PIPE) สำหรับ x ใน s.stdout: if re.search("mpg123", x): returnprocess = True if returnprocess == False: os.system("mpg123 --loop -1 /home/pi/scripts/sounds/whitenoise.mp3 &") os.system("python /home/pi/scripts/red.py") อื่น: os.system("killall mpg123") ระบบปฏิบัติการ.system("python /home/pi/scripts/lightsout.py")
อย่างที่คุณเห็น ฉันยังเปลี่ยนมาใช้ mpg123 จาก omxplayer เพราะมันเบากว่าและใช้งานง่ายกว่ามาก
อย่างไรก็ตาม ด้วยเหตุผลบางอย่างเมื่อฉันใส่สคริปต์นี้ใน rc.local มันทำงานได้จริงเมื่อเริ่มต้นระบบโดยไม่มีปัญหาใดๆ แต่เสียงมันแหวกแนวจริงๆ เมื่อฉันเรียกใช้สคริปต์ตามปกติ ไม่มีปัญหาดังกล่าว ฉันกำลังมีปัญหาในการแก้ไขปัญหานี้ ดังนั้นหากใครมีความคิดเห็นใด ๆ โปรดแจ้งให้เราทราบ! ขอบคุณ.
แนะนำ:
DIY 37 Leds เกมรูเล็ต Arduino: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY 37 Leds เกมรูเล็ต Arduino: รูเล็ตเป็นเกมคาสิโนที่ตั้งชื่อตามคำภาษาฝรั่งเศสหมายถึงวงล้อเล็ก
หมวกนิรภัย Covid ส่วนที่ 1: บทนำสู่ Tinkercad Circuits!: 20 ขั้นตอน (พร้อมรูปภาพ)

Covid Safety Helmet ตอนที่ 1: บทนำสู่ Tinkercad Circuits!: สวัสดีเพื่อน ๆ ในชุดสองตอนนี้ เราจะเรียนรู้วิธีใช้วงจรของ Tinkercad - เครื่องมือที่สนุก ทรงพลัง และให้ความรู้สำหรับการเรียนรู้เกี่ยวกับวิธีการทำงานของวงจร! หนึ่งในวิธีที่ดีที่สุดในการเรียนรู้คือการทำ ดังนั้น อันดับแรก เราจะออกแบบโครงการของเราเอง: th
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
