
สารบัญ:
- ขั้นตอนที่ 1: ฮาร์ดแวร์และซอฟต์แวร์ที่จำเป็น:
- ขั้นตอนที่ 2: การตั้งค่า Node-red
- ขั้นตอนที่ 3: ขั้นตอนในการสร้างโฟลว์
- ขั้นตอนที่ 4: ไปข้างหน้าและลากโหนดเกตเวย์ไร้สายไปยัง Flow Canvas ของคุณเพื่อเริ่มต้น
- ขั้นตอนที่ 5: ค้นหาเซ็นเซอร์ไร้สายของคุณ:
- ขั้นตอนที่ 6: คลิกที่แว่นขยายถัดจากฟิลด์พอร์ตอนุกรมและเลือกพอร์ตที่สอดคล้องกับเราเตอร์ของคุณ จากนั้นคลิกปุ่ม "เพิ่ม" ที่ด้านบน
- ขั้นตอนที่ 7: ฟิลด์อุปกรณ์อนุกรมจะถูกเติมตามการเลือกนั้นและคุณสามารถคลิก "เสร็จสิ้น" ตอนนี้คุณมีสิทธิ์เข้าถึงเซ็นเซอร์ไร้สายของคุณโดยตรง! เพื่อดูข้อมูลที่เข้ามา
- ขั้นตอนที่ 8: กลับไปที่ Palette ของคุณและพิมพ์ "debug" ลงในช่องค้นหาที่ด้านบน หยิบหนึ่งในโหนดเหล่านี้แล้วลากไปทางขวาของเกตเวย์ไร้สายของคุณ
- ขั้นตอนที่ 9: ดับเบิลคลิกที่มันและเปลี่ยน “msg” เพื่อ “กรอก Msg Object” คลิก เสร็จสิ้น
- ขั้นตอนที่ 10: ตอนนี้ลากเส้นระหว่างสองโหนดแล้วคลิก "ปรับใช้" ที่ด้านบนขวาของหน้าต่าง
- ขั้นตอนที่ 11: การทำงานกับข้อมูล:
- ขั้นตอนที่ 12: การเพิ่มเซ็นเซอร์ไร้สาย:
- ขั้นตอนที่ 13: เลือกอุปกรณ์ซีเรียลจากรายการดรอปดาวน์ที่คุณใช้สำหรับเกตเวย์ไร้สาย จากนั้นคลิกแว่นขยายถัดจาก "ที่อยู่ Mac" แล้วเลือกหนึ่งในตัวเลือกที่มี
- ขั้นตอนที่ 14: คลิกเสร็จสิ้น
- ขั้นตอนที่ 15: กลับไปที่ Palette ของคุณและพิมพ์ "debug" ลงในช่องค้นหาที่ด้านบน หยิบหนึ่งในโหนดเหล่านี้แล้วลากไปทางขวาของเกตเวย์ไร้สายของคุณ
- ขั้นตอนที่ 16: ดับเบิลคลิกที่มันแล้วคลิกเสร็จสิ้น
- ขั้นตอนที่ 17: การเพิ่มโหนดฟังก์ชัน
- ขั้นตอนที่ 18: ดับเบิลคลิกที่โหนดเพื่อแก้ไขโหนดฟังก์ชัน
- ขั้นตอนที่ 19: ตอนนี้เพิ่มโหนด "http Request" จาก Palette
- ขั้นตอนที่ 20: ขั้นตอนในการสร้าง Google ชีต
- ขั้นตอนที่ 21: ตอนนี้คลิกที่ "ไดรฟ์" เพื่อเปิด Google Drive
- ขั้นตอนที่ 22: คลิกที่ใหม่>เพิ่มเติม>Google ฟอร์ม>แบบฟอร์มเปล่า
- ขั้นตอนที่ 23: ที่นี่คุณจะเห็นแบบฟอร์มที่ไม่มีชื่อ ตั้งชื่อตามที่แสดงในภาพ
- ขั้นตอนที่ 24: ตอนนี้แก้ไขคำถามเป็นอุณหภูมิแล้วคลิกที่ปุ่ม "+" เพื่อเพิ่มคำถามอื่นสำหรับความชื้น
- ขั้นตอนที่ 25: ป้อนคำถามเป็นความชื้นเพื่อรับค่าความชื้น
- ขั้นตอนที่ 26: ตอนนี้คลิกที่จุดสามจุดข้างรูปภาพของคุณตามที่แสดงในภาพด้านล่าง
- ขั้นตอนที่ 27: ตอนนี้คลิกที่ "รับลิงก์ที่กรอกไว้ล่วงหน้า"
- ขั้นตอนที่ 28: ตอนนี้ป้อนค่าสุ่มลงในฟิลด์อุณหภูมิและความชื้นแล้วคลิกรับลิงก์
- ขั้นตอนที่ 29: ตอนนี้วางลิงก์นั้นใน Notepad
- ขั้นตอนที่ 30: แก้ไขลิงก์นั้นตามที่แสดงในรูปภาพ
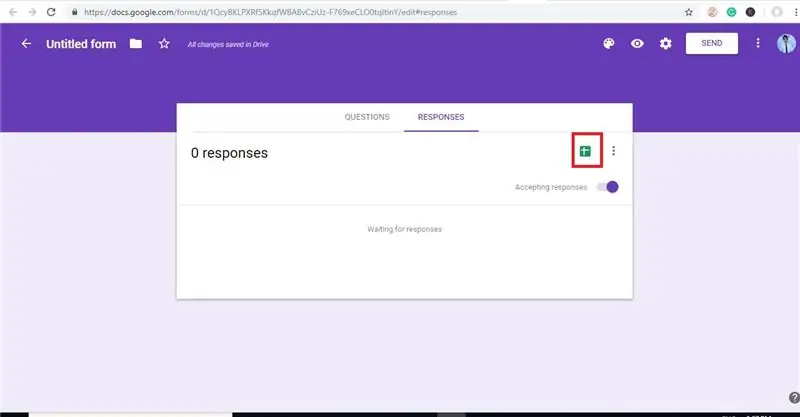
- ขั้นตอนที่ 31: กลับไปที่แบบฟอร์มแล้วคลิกที่การตอบกลับจากนั้นคลิกที่ไอคอน Google ชีตตามที่แสดงในภาพ
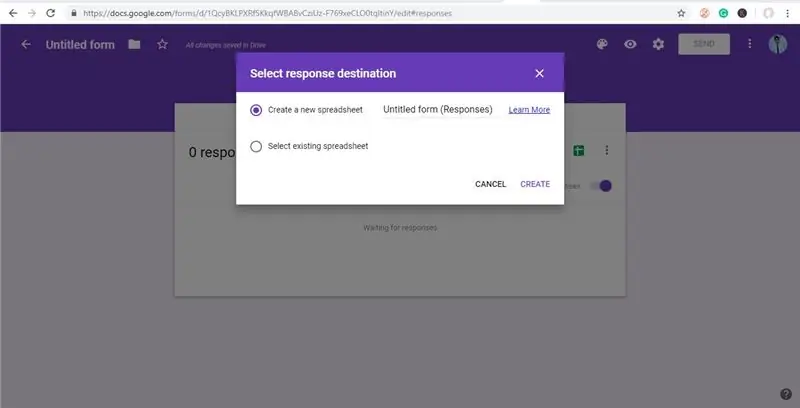
- ขั้นตอนที่ 32: สร้างสเปรดชีตใหม่
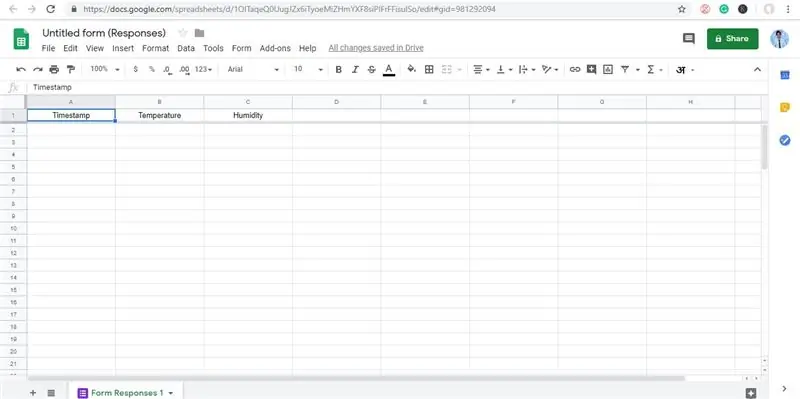
- ขั้นตอนที่ 33: ที่นี่คุณสามารถเห็นสเปรดชีตใหม่ จากนั้นให้ตั้งชื่อตามที่แสดงในรูปภาพ
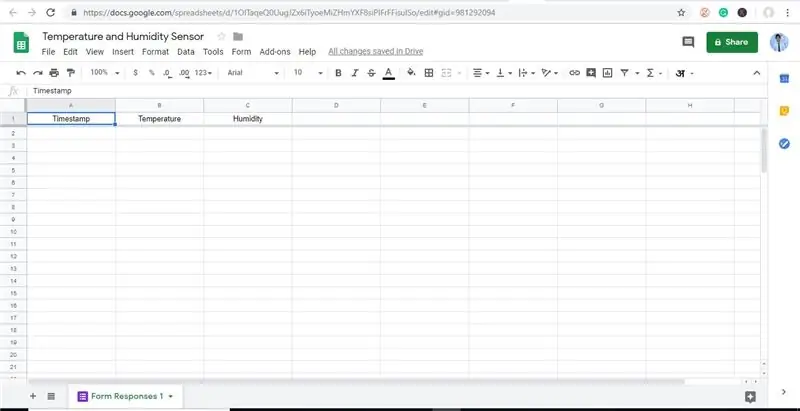
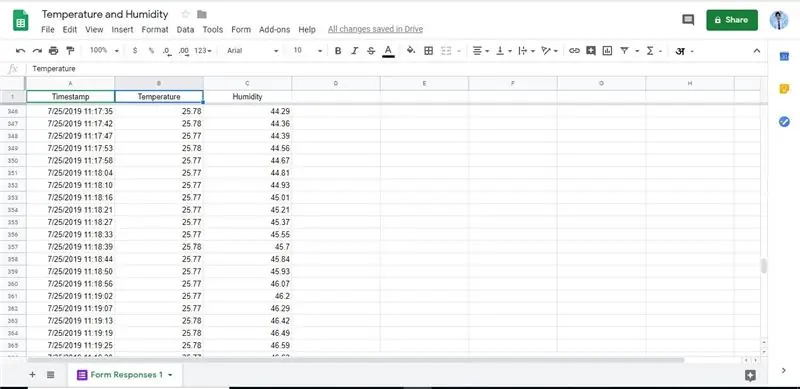
- ขั้นตอนที่ 34: ที่นี่คุณสามารถเห็นภาพค่าของอุณหภูมิและความชื้น
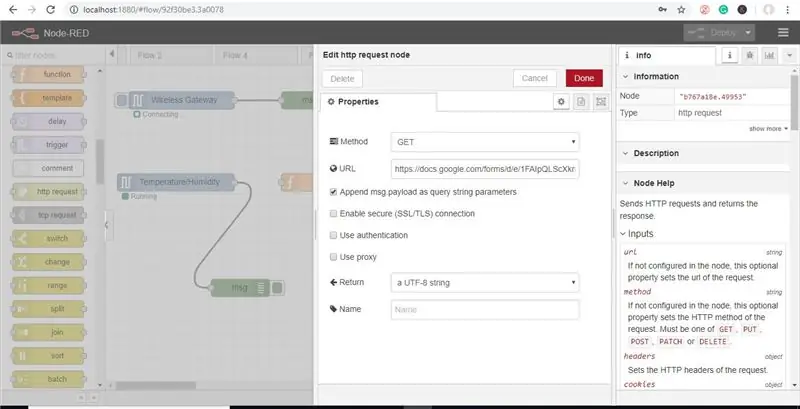
- ขั้นตอนที่ 35: กลับไปที่ Node-red และดับเบิลคลิกที่ Http Request Node เพื่อแก้ไข จากนั้นคัดลอก URL จาก Notepad ที่คุณบันทึกไว้แล้ววางลงในฟิลด์ URL ดังที่แสดงในรูป
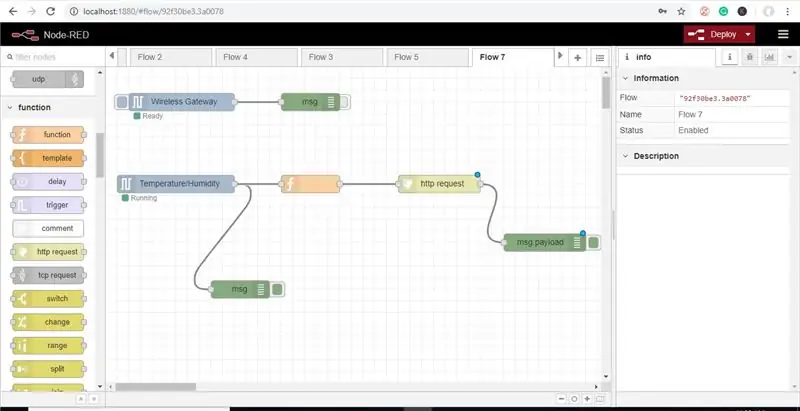
- ขั้นตอนที่ 36: ตอนนี้เชื่อมต่อสายทั้งหมด
- ขั้นตอนที่ 37: คลิกที่ปุ่มปรับใช้เพื่อนำออกใน Google ชีต
- ขั้นตอนที่ 38: OUTPUT
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.

เรากำลังใช้เซ็นเซอร์อุณหภูมิและความชื้นของ NCD ที่นี่ แต่ขั้นตอนยังคงเท่าๆ กันสำหรับผลิตภัณฑ์ ncd ใดๆ ดังนั้น หากคุณมีเซ็นเซอร์ไร้สาย ncd อื่นๆ คุณสามารถสัมผัสประสบการณ์อิสระที่จะสังเกตควบคู่ไปกับมันได้ ด้วยการหยุดข้อความนี้ คุณต้องมีความเข้าใจที่มั่นคงเกี่ยวกับวิธีตั้งค่าเซ็นเซอร์ กำหนดค่าโหนดสีแดง และดูข้อมูลบนแดชบอร์ดดังที่แสดงในภาพ
ขั้นตอนที่ 1: ฮาร์ดแวร์และซอฟต์แวร์ที่จำเป็น:


ฮาร์ดแวร์:
- เซ็นเซอร์อุณหภูมิและความชื้นระยะไกล NCD
- โมเด็มตาข่ายไร้สายระยะไกล NCD พร้อมอินเทอร์เฟซ USB
ซอฟต์แวร์:
โหนด-แดง
ขั้นตอนที่ 2: การตั้งค่า Node-red
ตอนนี้คุณมีเซ็นเซอร์ทำงานอยู่ เราต้องการวิธีที่จะทำบางสิ่งที่เป็นประโยชน์กับข้อมูลนั้น
ก่อนอื่น คุณจะต้องติดตั้ง Node-Red
- เมื่อเสร็จแล้ว คุณจะต้องป้อนบรรทัดคำสั่งหรือผู้ใช้ Power Shell สำหรับผู้ใช้ Windows ไปที่ไดเร็กทอรี Node-RED ที่ติดตั้งไว้
- ตอนนี้พิมพ์ "npm i ncd-red-wireless node-red-dashboard" การดำเนินการนี้จะติดตั้งโหนดที่จำเป็นในการรับข้อมูลจากเซ็นเซอร์ไร้สายของคุณ และคุณสามารถเริ่ม Node-RED ได้เมื่อดำเนินการเสร็จสิ้น
- ในการเริ่มต้นโหนดเซิร์ฟเวอร์ให้เขียน node-red ในพรอมต์คำสั่งหรือเทอร์มินัลแล้วกด Enter
ขั้นตอนที่ 3: ขั้นตอนในการสร้างโฟลว์

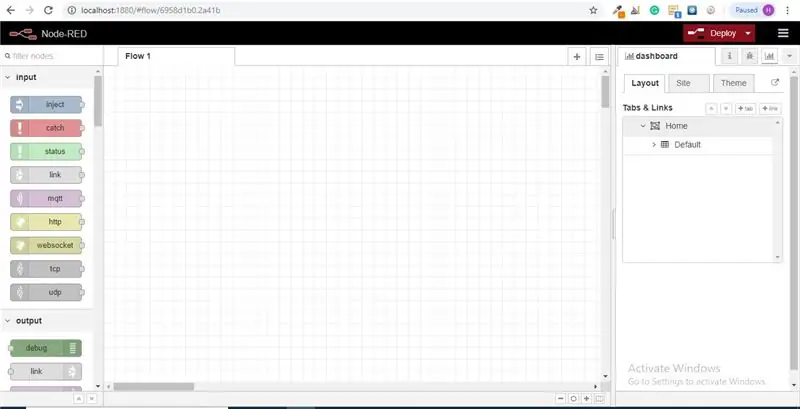
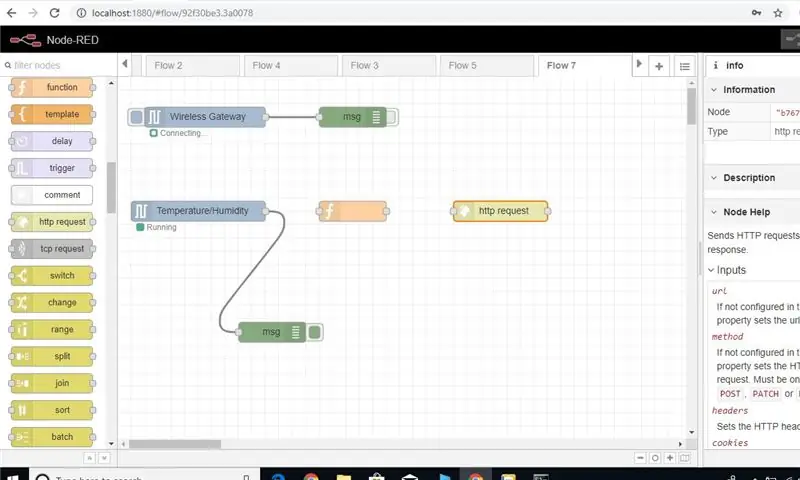
ณ จุดนี้ คุณจะเห็นโฟลว์ว่างขนาดใหญ่ที่มีรายการโหนดยาวๆ ทางด้านซ้ายมือ แถบด้านข้างนี้เรียกว่าจานสี
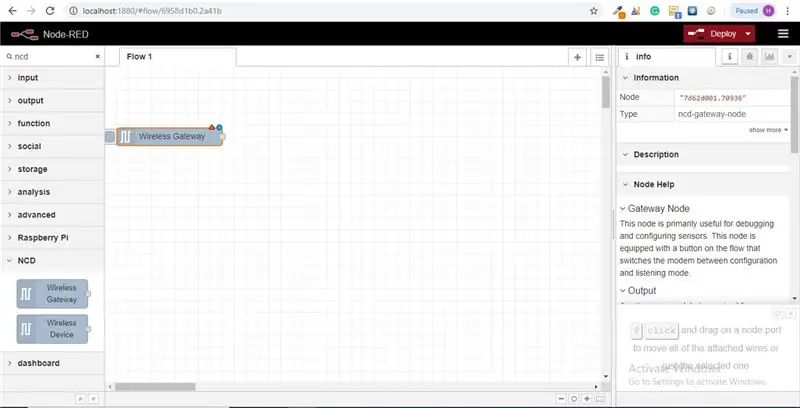
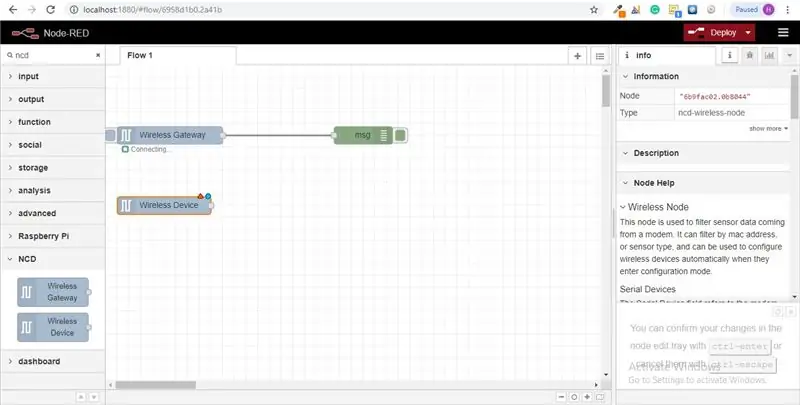
ขั้นตอนที่ 4: ไปข้างหน้าและลากโหนดเกตเวย์ไร้สายไปยัง Flow Canvas ของคุณเพื่อเริ่มต้น

ncd-red-wireless ให้โหนดที่จัดการการเชื่อมต่อแบบอนุกรม แยกวิเคราะห์ข้อมูลเซ็นเซอร์ขาเข้า กรองตามพารามิเตอร์เฉพาะ และอนุญาตให้คุณกำหนดค่าเซ็นเซอร์ไร้สาย
ขั้นตอนที่ 5: ค้นหาเซ็นเซอร์ไร้สายของคุณ:

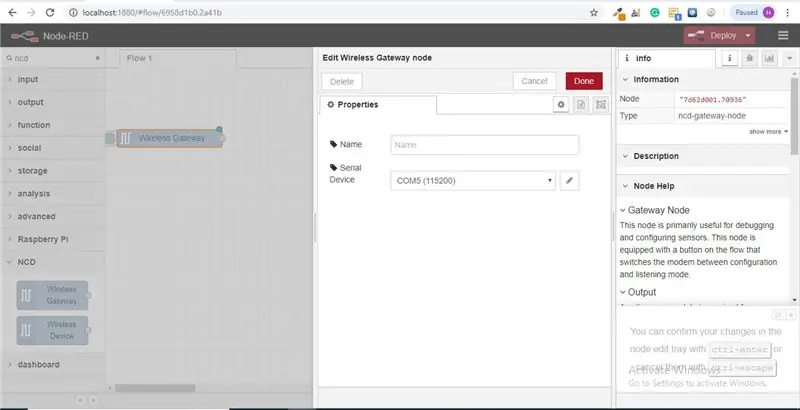
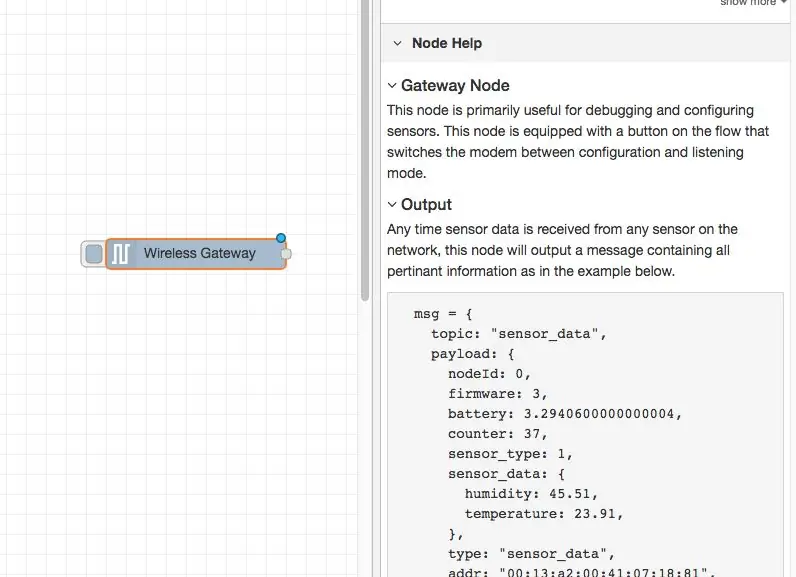
เมื่อคุณส่งโหนดแล้ว คุณจะสามารถดูแท็บข้อมูลซึ่งมีบันทึกเกี่ยวกับความสามารถของโหนด แท็บนี้ได้รับการบรรจุอย่างดีสำหรับแพ็คเกจโหนดสีแดงสูงสุด และประกอบด้วยสถิติที่มีค่า ซึ่งบ่อยครั้งคุณจะไม่ต้องการ เพื่อดูเอกสารอื่นๆ นอกแท็บข้อมูล ดังนั้นโปรดระลึกไว้เสมอว่าในขณะที่คุณกำลังสร้างโฟลว์ของคุณเมื่อคุณมีคำถามเกี่ยวกับวิธีการทำงานของโหนด องค์ประกอบต่อไปที่เราต้องการทำคือกำหนดค่าโหนด เมื่อคุณเพิ่มครั้งแรก คุณจะสังเกตว่ามีสามเหลี่ยมเล็ก ๆ ที่มุมบนขวาถัดจากจุดสีน้ำเงิน สามเหลี่ยมระบุว่าโหนดนั้นต้องการการกำหนดค่าเพิ่มเติม สีน้ำเงิน dot แสดงว่าโหนดไม่ได้ใช้งานอีกต่อไปแต่ถูกปรับใช้เป็นส่วนหนึ่งของโฟลว์
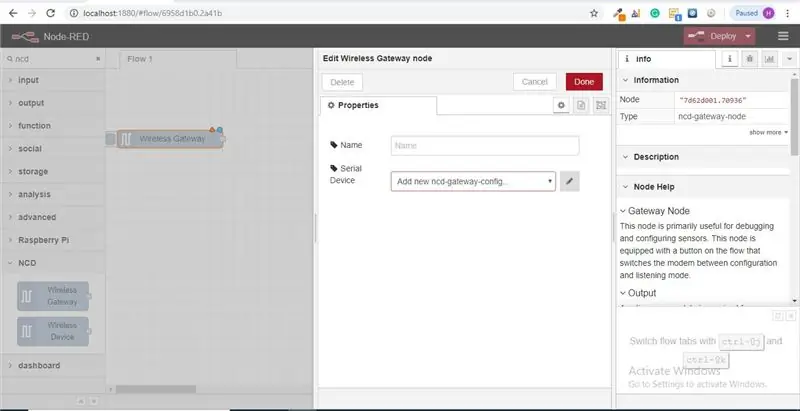
- ดับเบิลคลิกที่โหนดเพื่อเปิดตัวเลือกการกำหนดค่า
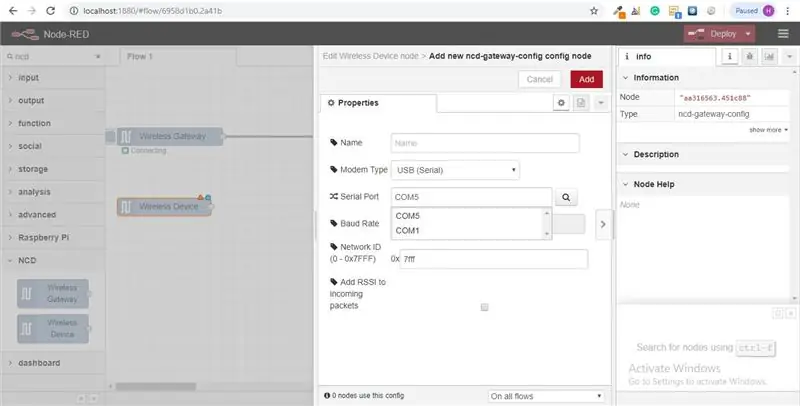
- คลิกที่ไอคอนดินสอถัดจากช่อง Serial Device เพื่อกำหนดค่าเราเตอร์ USB ของคุณ ซึ่งจะเปิดแผงการกำหนดค่าที่สองซึ่งมีเพียงไม่กี่ตัวเลือกเท่านั้น
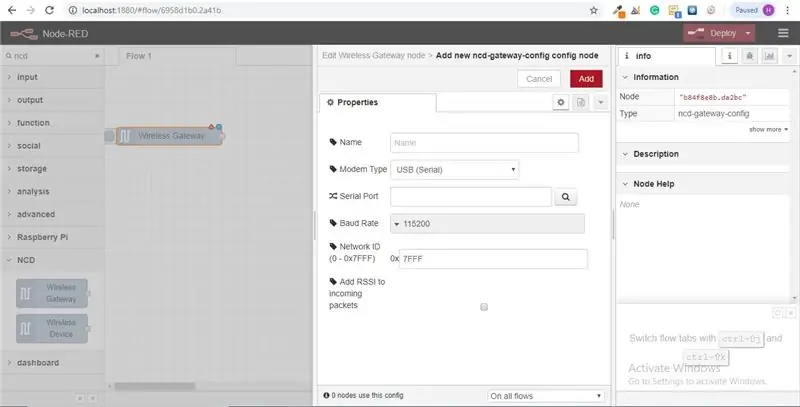
ขั้นตอนที่ 6: คลิกที่แว่นขยายถัดจากฟิลด์พอร์ตอนุกรมและเลือกพอร์ตที่สอดคล้องกับเราเตอร์ของคุณ จากนั้นคลิกปุ่ม "เพิ่ม" ที่ด้านบน

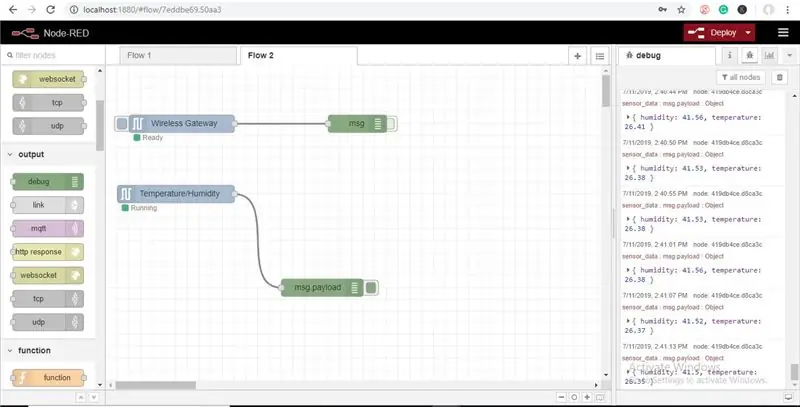
ขั้นตอนที่ 7: ฟิลด์อุปกรณ์อนุกรมจะถูกเติมตามการเลือกนั้นและคุณสามารถคลิก "เสร็จสิ้น" ตอนนี้คุณมีสิทธิ์เข้าถึงเซ็นเซอร์ไร้สายของคุณโดยตรง! เพื่อดูข้อมูลที่เข้ามา

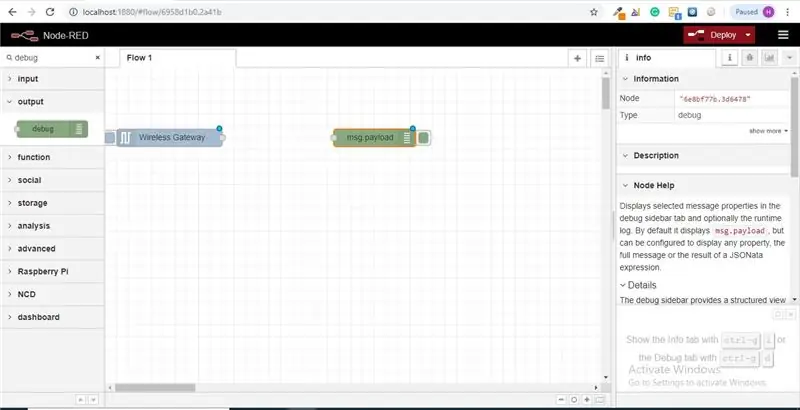
ขั้นตอนที่ 8: กลับไปที่ Palette ของคุณและพิมพ์ "debug" ลงในช่องค้นหาที่ด้านบน หยิบหนึ่งในโหนดเหล่านี้แล้วลากไปทางขวาของเกตเวย์ไร้สายของคุณ

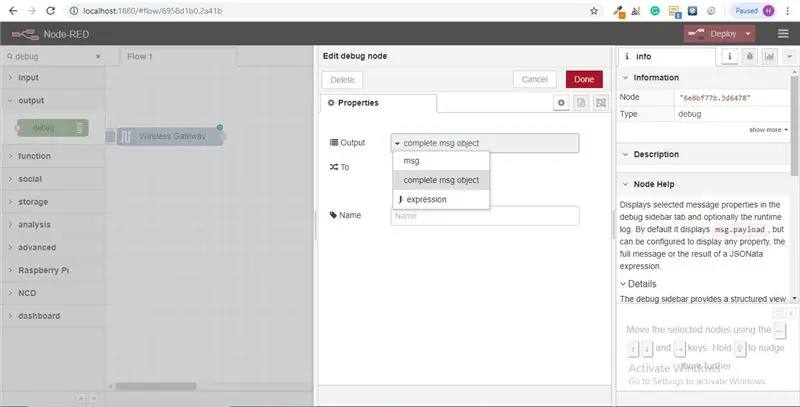
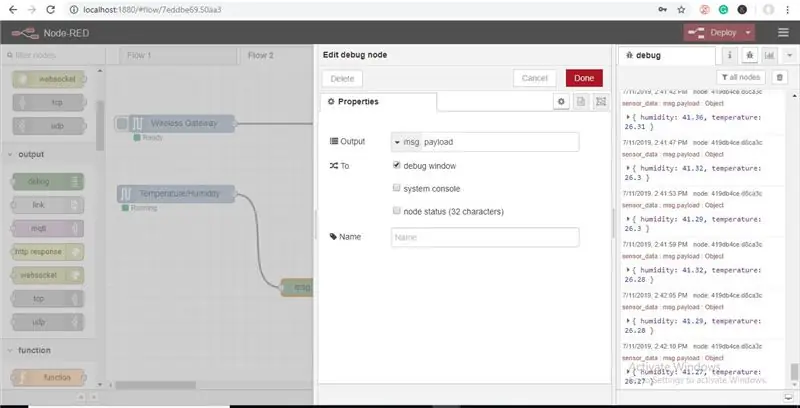
ขั้นตอนที่ 9: ดับเบิลคลิกที่มันและเปลี่ยน “msg” เพื่อ “กรอก Msg Object” คลิก เสร็จสิ้น

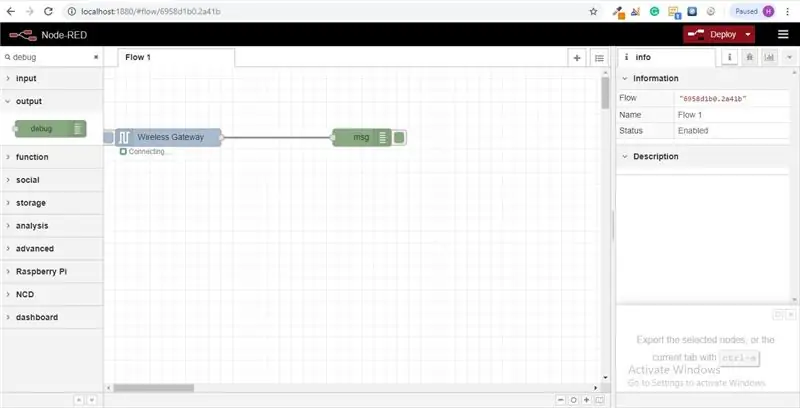
ขั้นตอนที่ 10: ตอนนี้ลากเส้นระหว่างสองโหนดแล้วคลิก "ปรับใช้" ที่ด้านบนขวาของหน้าต่าง

ขั้นตอนที่ 11: การทำงานกับข้อมูล:

ขณะนี้ข้อมูลเซ็นเซอร์ไร้สายของคุณถูกรวบรวมและส่งออกไปยังแท็บ "ดีบัก" แล้ว "แท็บแก้ไขข้อบกพร่อง" นี้จะถูกวางไว้ในแถบด้านข้างขวาถัดจากแท็บข้อมูล หากต้องการดูข้อมูลให้กดปุ่มรีเซ็ต ในเร็กคอร์ด node-red นั้นเหนือกว่าโหนดในแพ็กเก็ต json เมื่อวัตถุ msg เข้ามาในแท็บดีบัก คุณอาจทำให้มันใหญ่ขึ้นเพื่อดูรายการข้อมูลทั้งหมดที่มาพร้อมกับมัน สิ่งนี้มีประโยชน์เป็นพิเศษในกรณีที่คุณต้องการดูอย่างรวดเร็วว่าเซ็นเซอร์ใดกำลังเช็คอิน ปัญหาอื่นที่โหนดนี้มีให้คือวิธีง่ายๆ ในการแลกเปลี่ยนเราเตอร์ของคุณกับข้อมูลประจำตัวของเครือข่ายที่อุปกรณ์ในโหมดการกำหนดค่าเปิดเอกสาร เพียงกดปุ่มทางด้านซ้าย ของโหนดและเครื่องมือจะสลับไปที่เครือข่ายการกำหนดค่า กดอีกครั้งเพื่อกลับสู่โหมดฟัง เมื่อเราตั้งค่าโหนดเครื่องมือ Wi-Fi เรียบร้อยแล้ว พวกเขาอาจถูกตั้งค่าให้กำหนดค่าเซ็นเซอร์เป็นประจำในขณะที่เข้าสู่โหมดการกำหนดค่า ดังนั้นจึงพร้อมเสมอที่จะรักษาโหนดเกตเวย์ดังกล่าวไว้ที่โฟลว์เพื่อการกำหนดค่าอุปกรณ์อย่างรวดเร็ว
ขั้นตอนที่ 12: การเพิ่มเซ็นเซอร์ไร้สาย:

เราจำเป็นต้องแยกบันทึกเซ็นเซอร์ไร้สายภายในประเทศเพื่อให้เราสามารถแสดงได้ เราสามารถใช้โหนดสวิตช์เพื่อแยกข้อความจากเกตเวย์ตามที่อยู่ mac ทั้งหมดด้วยหรือประเภทเซ็นเซอร์ แต่ตามที่ฉันได้อ้างถึง โหนดไร้สายมีฟังก์ชันเพิ่มเติมสำหรับการกำหนดค่าเซ็นเซอร์อย่างแท้จริง ดังนั้นเราจะเริ่มด้วยโหนดเหล่านี้เพื่อให้คุณเห็นภาพรวมเพิ่มเติมว่าโครงสร้างเหล่านั้นสามารถทำงานได้อย่างไร ในกรณีที่คุณยังไม่เห็นแพ็กเก็ตเข้ามาจากเซ็นเซอร์ทั้งสองของคุณ ให้ข้ามล่วงหน้าและกดปุ่มรีเซ็ตเฉพาะที่ยังไม่ได้เริ่ม ในขณะที่ทำการประเมินเซ็นเซอร์ผ่านโหนดการกำหนดค่าอุปกรณ์แบบอนุกรม ที่อยู่ mac และประเภทของเซ็นเซอร์จะถูกแคชไว้ในพูล ดังนั้นเราจึงสามารถค้นหาได้อย่างรวดเร็วในช่วงเวลาของขั้นตอนถัดไป
หยิบโหนดไร้สายจากจานสีแล้วลากไปยังโฟลว์ ดับเบิลคลิกเพื่อกำหนดค่า
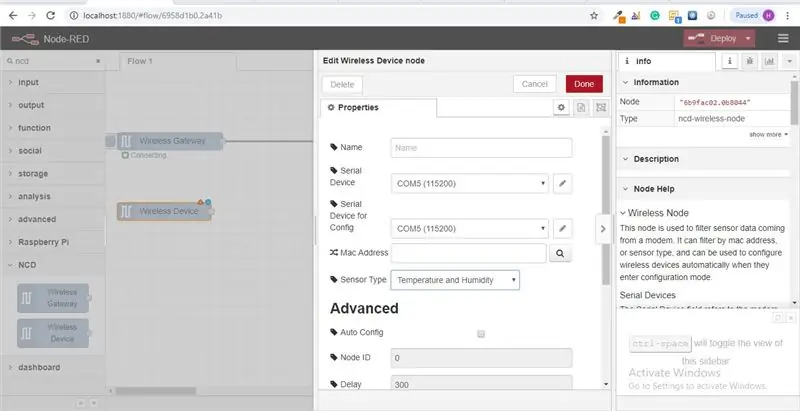
ขั้นตอนที่ 13: เลือกอุปกรณ์ซีเรียลจากรายการดรอปดาวน์ที่คุณใช้สำหรับเกตเวย์ไร้สาย จากนั้นคลิกแว่นขยายถัดจาก "ที่อยู่ Mac" แล้วเลือกหนึ่งในตัวเลือกที่มี

ขั้นตอนที่ 14: คลิกเสร็จสิ้น

คุณจะสังเกตเห็นว่าระบบจะตั้งค่าประเภทเซ็นเซอร์ให้คุณโดยอัตโนมัติ คุณยังสามารถตั้งชื่อให้เพื่อให้ระบุได้ง่ายขึ้น ตามที่ระบุไว้ในแท็บข้อมูล ฟิลด์ Serial Device for Config เป็นทางเลือก และเราจะไม่กังวลเกี่ยวกับเรื่องนี้ในตอนนี้ โหนดที่คุณเพิ่งเพิ่มทำงานอย่างมีประสิทธิภาพเป็นตัวกรองข้อมูลเซ็นเซอร์ขาเข้า ส่งข้อมูลสำหรับที่อยู่ Mac หรือประเภทเซ็นเซอร์หากไม่มีที่อยู่ Mac
ขั้นตอนที่ 15: กลับไปที่ Palette ของคุณและพิมพ์ "debug" ลงในช่องค้นหาที่ด้านบน หยิบหนึ่งในโหนดเหล่านี้แล้วลากไปทางขวาของเกตเวย์ไร้สายของคุณ

ขั้นตอนที่ 16: ดับเบิลคลิกที่มันแล้วคลิกเสร็จสิ้น

ขั้นตอนที่ 17: การเพิ่มโหนดฟังก์ชัน

โหนดฟังก์ชันใช้เพื่อเรียกใช้โค้ด JavaScript กับอ็อบเจ็กต์ msg โหนดฟังก์ชันยอมรับอ็อบเจ็กต์ msg เป็นอินพุต และสามารถส่งคืนออบเจ็กต์ข้อความ 0 รายการขึ้นไปเป็นเอาต์พุต ออบเจ็กต์ข้อความนี้ต้องมีคุณสมบัติเพย์โหลด (msg.payload) และมักจะมีคุณสมบัติอื่นๆ ขึ้นอยู่กับโหนดที่กำลังดำเนินการ
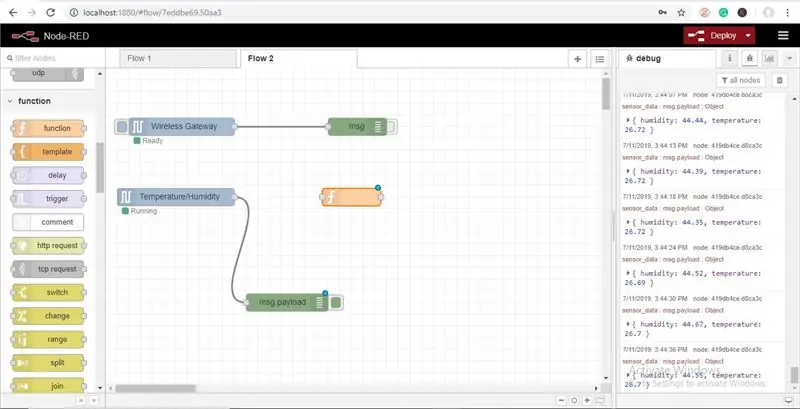
ตอนนี้คว้าโหนด "ฟังก์ชัน" จากจานสีแล้ววางไว้ทางด้านขวาของโหนด Temp/Hum
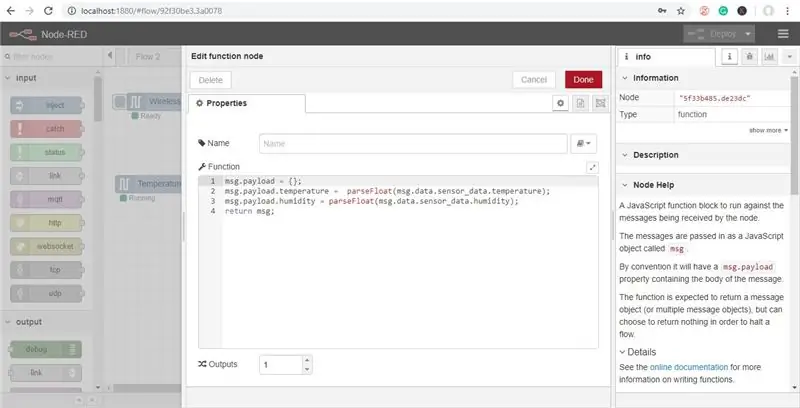
ขั้นตอนที่ 18: ดับเบิลคลิกที่โหนดเพื่อแก้ไขโหนดฟังก์ชัน

ที่นี่คุณต้องเขียนโค้ดจาวาสคริปต์เล็กน้อยเพื่อสร้างเงื่อนไข ดังนั้นค่าอุณหภูมิและความชื้นจะถูกเขียนใน excel
ขั้นตอนที่ 19: ตอนนี้เพิ่มโหนด "http Request" จาก Palette

หากคุณดับเบิลคลิกที่แก้ไขโหนด http คุณจะเห็นฟิลด์ "URL" ที่นี่คุณต้องป้อนลิงก์ที่เกี่ยวข้องของ Google ชีต ตอนนี้สร้าง Google ชีตเพื่อเก็บค่าอุณหภูมิและความชื้น
ขั้นตอนที่ 20: ขั้นตอนในการสร้าง Google ชีต

ขั้นแรก เปิดเบราว์เซอร์ของคุณและพิมพ์ www.google.com และลงทะเบียนในบัญชี Google หากคุณยังไม่ได้ลงชื่อเข้าใช้ จากนั้นคลิกที่จุดหกจุดทางด้านซ้ายของรูปภาพ
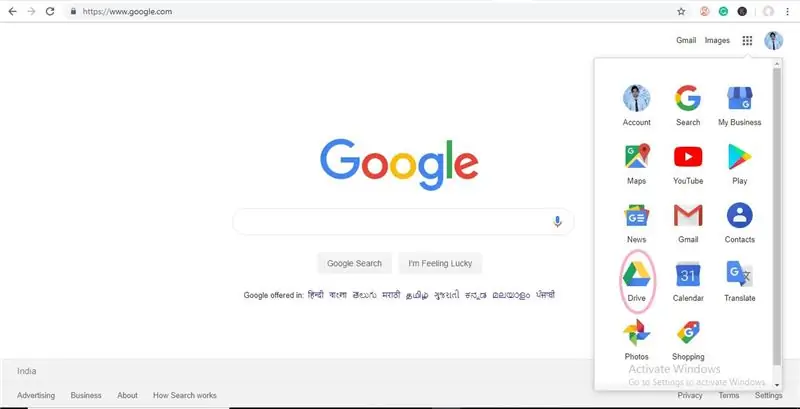
ขั้นตอนที่ 21: ตอนนี้คลิกที่ "ไดรฟ์" เพื่อเปิด Google Drive

ขั้นตอนที่ 22: คลิกที่ใหม่>เพิ่มเติม>Google ฟอร์ม>แบบฟอร์มเปล่า


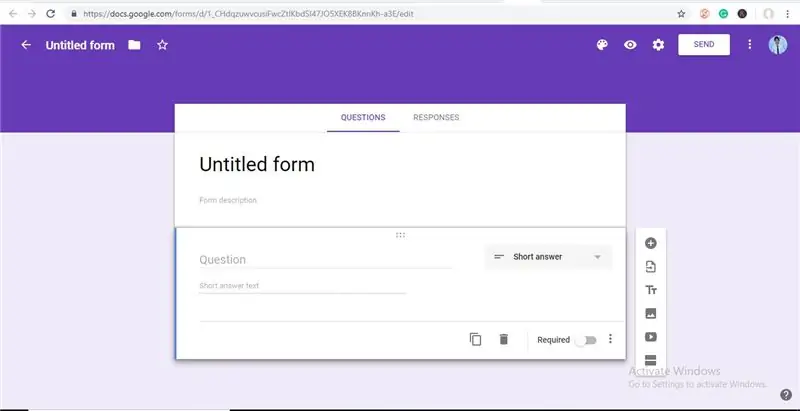
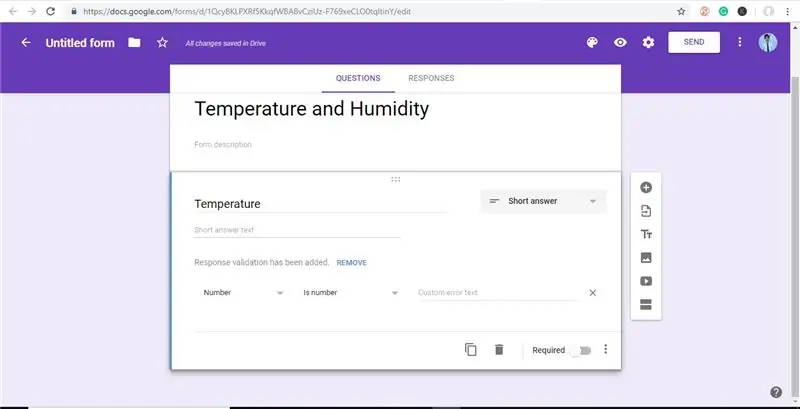
ขั้นตอนที่ 23: ที่นี่คุณจะเห็นแบบฟอร์มที่ไม่มีชื่อ ตั้งชื่อตามที่แสดงในภาพ
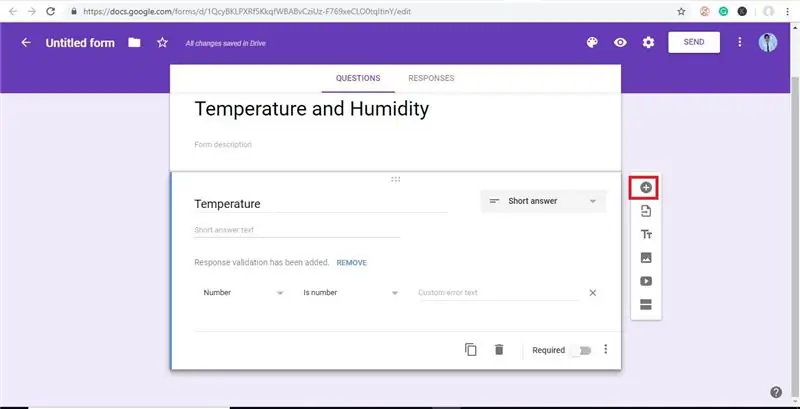
ขั้นตอนที่ 24: ตอนนี้แก้ไขคำถามเป็นอุณหภูมิแล้วคลิกที่ปุ่ม "+" เพื่อเพิ่มคำถามอื่นสำหรับความชื้น

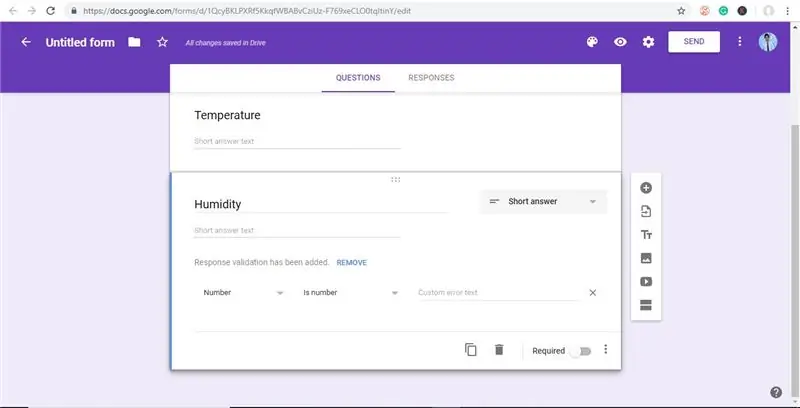
ขั้นตอนที่ 25: ป้อนคำถามเป็นความชื้นเพื่อรับค่าความชื้น

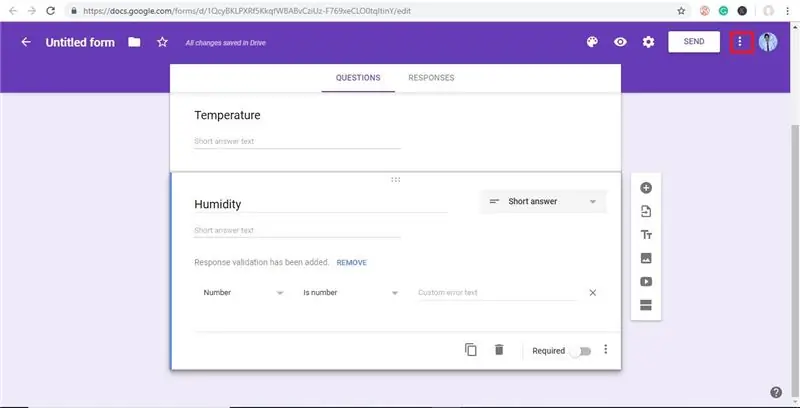
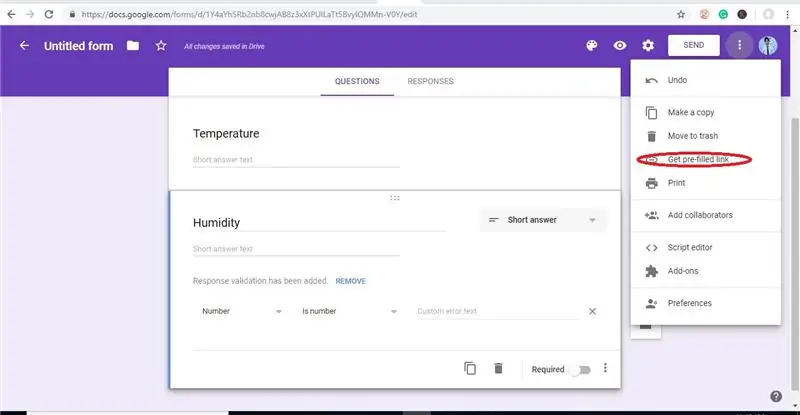
ขั้นตอนที่ 26: ตอนนี้คลิกที่จุดสามจุดข้างรูปภาพของคุณตามที่แสดงในภาพด้านล่าง

ขั้นตอนที่ 27: ตอนนี้คลิกที่ "รับลิงก์ที่กรอกไว้ล่วงหน้า"

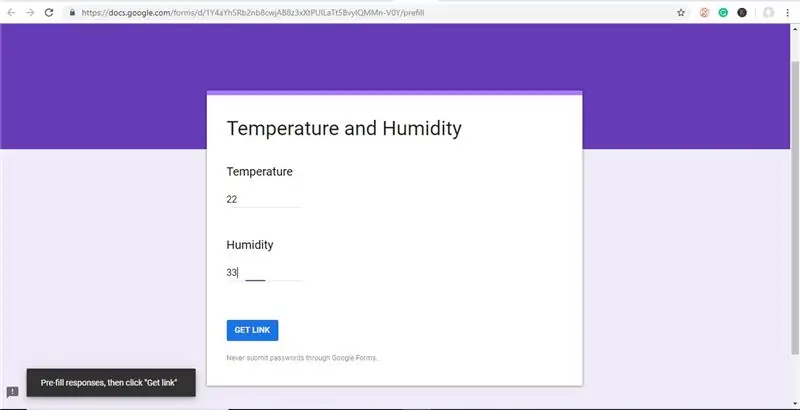
ขั้นตอนที่ 28: ตอนนี้ป้อนค่าสุ่มลงในฟิลด์อุณหภูมิและความชื้นแล้วคลิกรับลิงก์

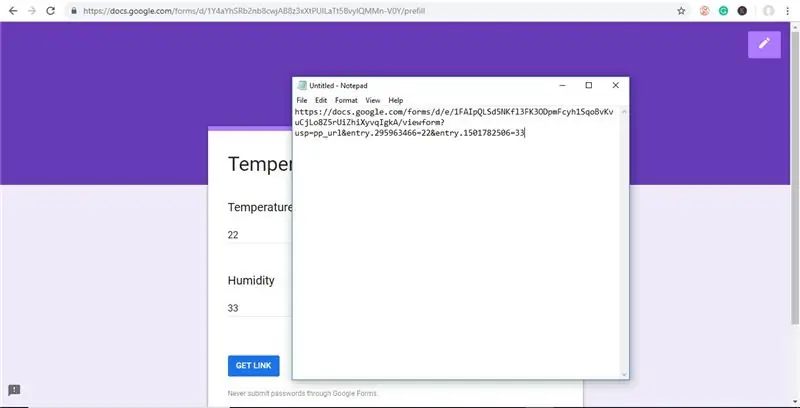
ขั้นตอนที่ 29: ตอนนี้วางลิงก์นั้นใน Notepad

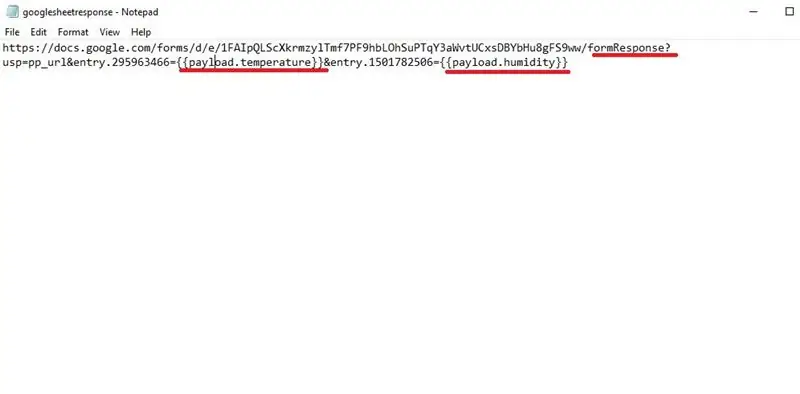
ขั้นตอนที่ 30: แก้ไขลิงก์นั้นตามที่แสดงในรูปภาพ

ขั้นตอนที่ 31: กลับไปที่แบบฟอร์มแล้วคลิกที่การตอบกลับจากนั้นคลิกที่ไอคอน Google ชีตตามที่แสดงในภาพ

ขั้นตอนที่ 32: สร้างสเปรดชีตใหม่

ขั้นตอนที่ 33: ที่นี่คุณสามารถเห็นสเปรดชีตใหม่ จากนั้นให้ตั้งชื่อตามที่แสดงในรูปภาพ

ขั้นตอนที่ 34: ที่นี่คุณสามารถเห็นภาพค่าของอุณหภูมิและความชื้น

ขั้นตอนที่ 35: กลับไปที่ Node-red และดับเบิลคลิกที่ Http Request Node เพื่อแก้ไข จากนั้นคัดลอก URL จาก Notepad ที่คุณบันทึกไว้แล้ววางลงในฟิลด์ URL ดังที่แสดงในรูป

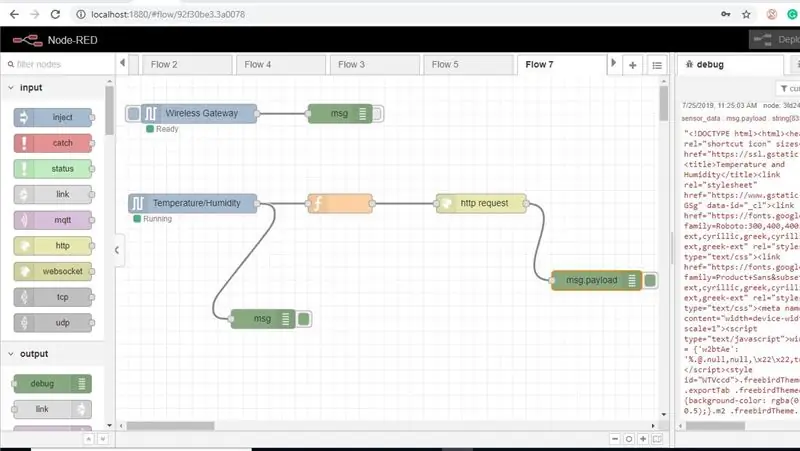
คุณยังสามารถแนบโหนดดีบักเพื่อตรวจสอบเอาต์พุตของโหนด
ขั้นตอนที่ 36: ตอนนี้เชื่อมต่อสายทั้งหมด

ขั้นตอนที่ 37: คลิกที่ปุ่มปรับใช้เพื่อนำออกใน Google ชีต

ขั้นตอนที่ 38: OUTPUT

ตอนนี้ไปที่ Google สเปรดชีตแล้วคุณจะเห็นค่าที่กำลังมา
แนะนำ:
เพิ่มฟังก์ชันที่กำหนดเองใน Google ชีต: 5 ขั้นตอน

เพิ่มฟังก์ชันที่กำหนดเองใน Google ชีต: ฉันแน่ใจว่าในบางช่วงของชีวิต คุณต้องใช้ซอฟต์แวร์สเปรดชีต เช่น Microsoft Excel หรือ Google ชีต พวกเขาค่อนข้างเรียบง่ายและตรงไปตรงมาในการใช้งาน แต่ยังทรงพลังและสามารถขยายได้ง่าย วันนี้เราจะมาดู Goo
การวิเคราะห์ข้อมูลอุณหภูมิ/ความชื้นโดยใช้ Ubidots และ Google ชีต: 6 ขั้นตอน

การวิเคราะห์ข้อมูลอุณหภูมิ/ความชื้นโดยใช้ Ubidots และ Google-ชีต: ในบทช่วยสอนนี้ เราจะวัดข้อมูลอุณหภูมิและความชื้นต่างๆ โดยใช้เซ็นเซอร์อุณหภูมิและความชื้น คุณจะได้เรียนรู้วิธีส่งข้อมูลนี้ไปยัง Ubidots เพื่อให้คุณสามารถวิเคราะห์ได้จากทุกที่สำหรับแอปพลิเคชันต่างๆ โดย sendin
โพลรายวันด้วย Makey Makey และ Google ชีต: 5 ขั้นตอน

โพลรายวันด้วย Makey Makey และ Google ชีต: ฉันต้องการสร้างวิธีการบันทึกข้อมูลของนักเรียนเมื่อพวกเขาเข้ามาในห้องเรียน รวมทั้งมีวิธีแสดงผลในห้องบนหน้าจอโปรเจ็กเตอร์ได้อย่างง่ายดาย ในขณะที่ฉันสามารถทำให้สิ่งนี้ง่ายขึ้นโดยใช้ Scratch ฉันต้องการวิธีง่ายๆ ในการบันทึกและบันทึก
ตัวติดตามเครื่องชงกาแฟพร้อม Raspberry Pi และ Google ชีต: 5 ขั้นตอน

ตัวติดตามเครื่องชงกาแฟด้วย Raspberry Pi และ Google ชีต: คำแนะนำนี้จะแสดงวิธีสร้างตัวติดตามที่ใช้ Raspberry Pi สำหรับเครื่องชงกาแฟที่ใช้ร่วมกันในพื้นที่สำนักงานของคุณ ผู้ใช้สามารถบันทึกการบริโภคกาแฟ ดูความสมดุลและ
IoT Cat Feeder โดยใช้อนุภาคโฟตอนรวมกับ Alexa, SmartThings, IFTTT, Google ชีต: 7 ขั้นตอน (พร้อมรูปภาพ)

IoT Cat Feeder โดยใช้อนุภาคโฟตอนผสานรวมกับ Alexa, SmartThings, IFTTT, Google ชีต: ความจำเป็นในการให้อาหารแมวอัตโนมัติเป็นสิ่งที่อธิบายได้ด้วยตนเอง แมว (แมวเราชื่อ เบลล่า) เวลาหิวจะน่าสะอิดสะเอียน และถ้าแมวของคุณเป็นเหมือนของฉันก็จะกินชามให้แห้งทุกครั้ง ฉันต้องการวิธีจ่ายอาหารตามปริมาณที่ควบคุมได้โดยอัตโนมัติ
