
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.


ฉันแน่ใจว่าเมื่อถึงจุดหนึ่งในชีวิตของคุณ คุณต้องใช้ซอฟต์แวร์สเปรดชีต เช่น Microsoft Excel หรือ Google ชีต
พวกเขาค่อนข้างเรียบง่ายและตรงไปตรงมาที่จะใช้ แต่ยังทรงพลังและขยายได้ง่าย
วันนี้เราจะมาดู Google ชีตและความสามารถในการเพิ่มโค้ดและฟังก์ชันที่กำหนดเองเพื่อให้เราสามารถขยายได้
ขั้นตอนที่ 1: ฟังก์ชั่นคืออะไร?

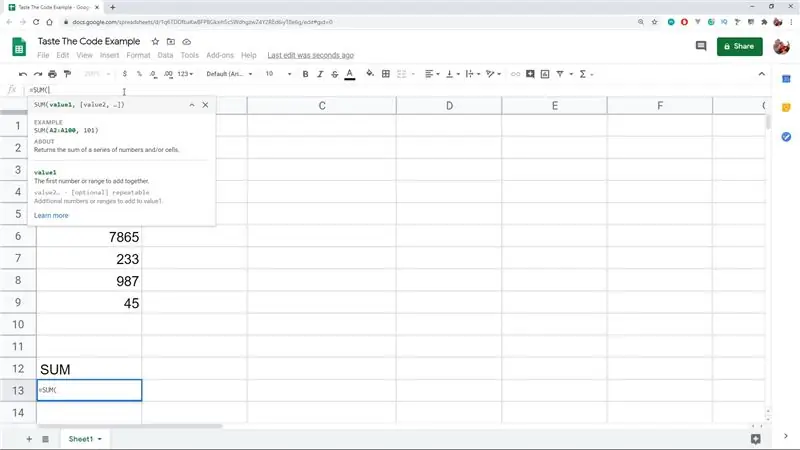
ฟังก์ชันคือโค้ดที่จัดการข้อมูลจากสเปรดชีตเพื่อคำนวณค่าใหม่โดยอัตโนมัติสำหรับเรา ตัวอย่างทั่วไปของฟังก์ชันดังกล่าวคือ SUM ซึ่งคำนวณผลรวมของคอลัมน์หรือกลุ่มเซลล์
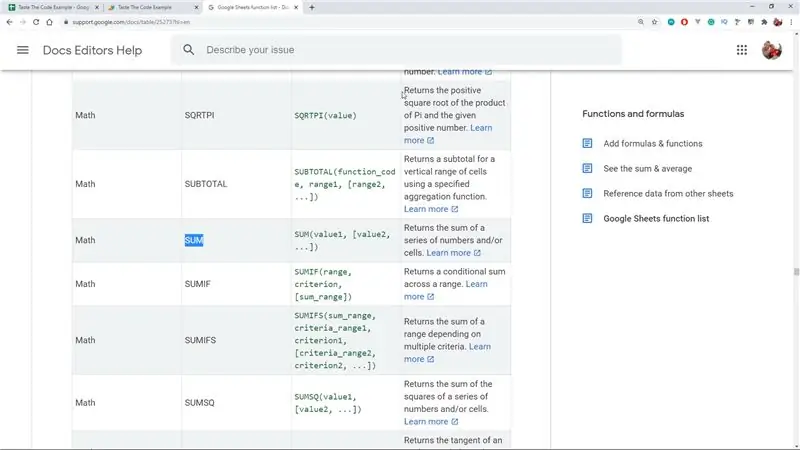
ซอฟต์แวร์สเปรดชีตทั้งหมดรองรับฟังก์ชันดังกล่าวจำนวนมากที่สร้างไว้ล่วงหน้าแล้ว แต่ยังสนับสนุนความสามารถในการขยายและเขียนฟังก์ชันของเราเอง
ขั้นตอนที่ 2: จะเขียนฟังก์ชันแบบกำหนดเองได้อย่างไร




ในการเขียนฟังก์ชันที่กำหนดเองใน Google ชีต เราใช้คุณลักษณะที่เรียกว่า Apps Script ซึ่งเป็นแพลตฟอร์มการพัฒนาแอปพลิเคชันที่รวดเร็ว ซึ่งเราสามารถเขียนโค้ดใน JavaScript ได้โดยตรงในเบราว์เซอร์ซึ่งจะถูกดำเนินการในสเปรดชีตของเรา
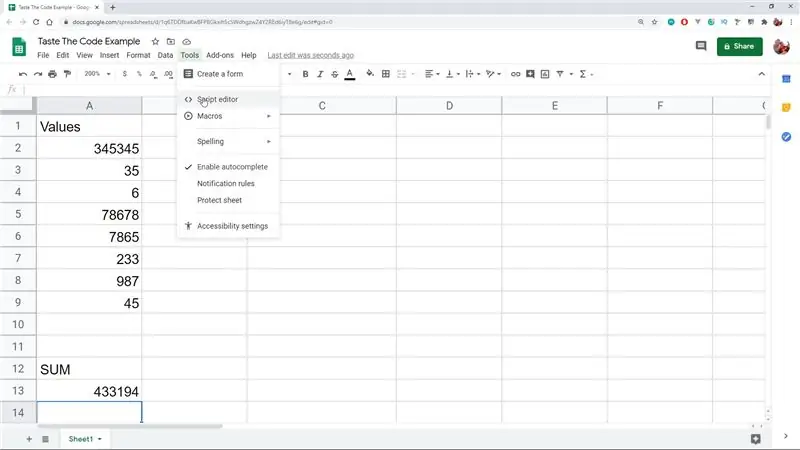
ในการเริ่มเขียน เราสามารถไปที่เครื่องมือ > ตัวแก้ไขสคริปต์ ในเมนูด้านบนสุด ซึ่งจะแสดงตัวแก้ไขรหัสออนไลน์ขึ้นมา
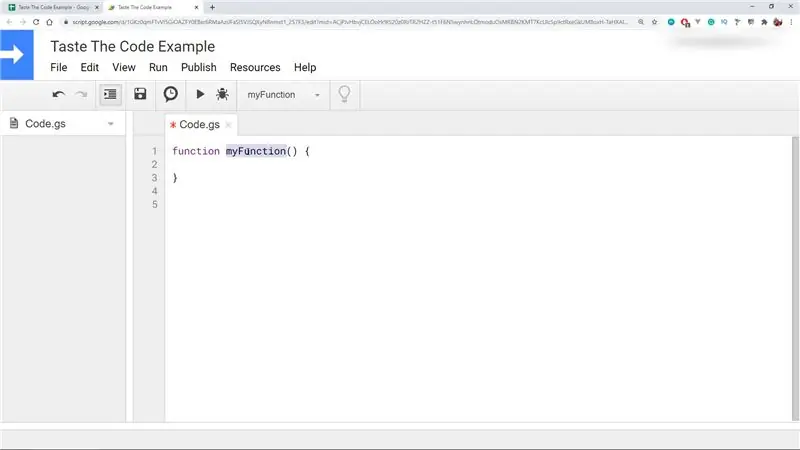
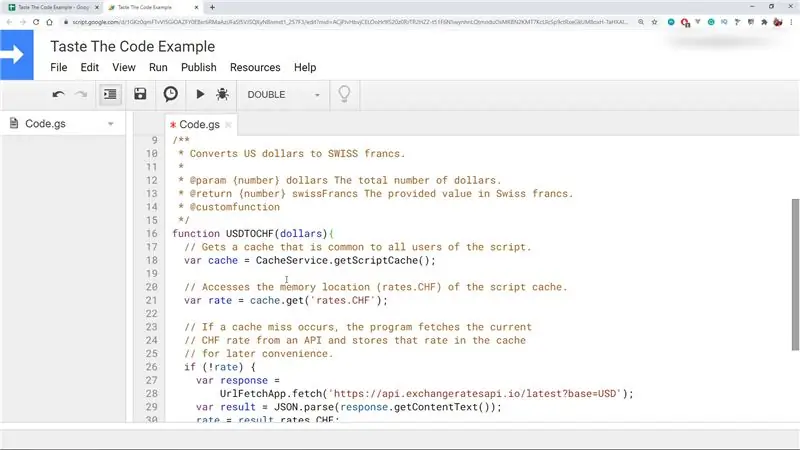
ในนั้น เมื่อเปิดครั้งแรก เราจะมีไฟล์หนึ่งไฟล์ชื่อ Code.gs พร้อมกับฟังก์ชันเริ่มต้นว่างที่ชื่อว่า myFunction
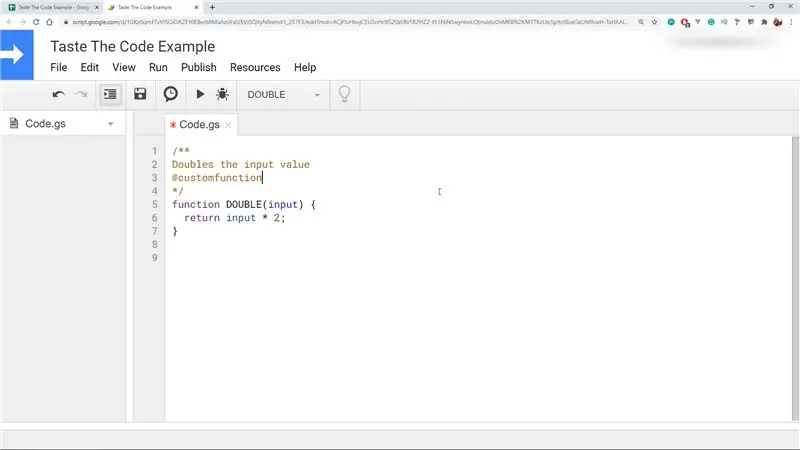
เป็นตัวอย่างเริ่มต้น เราจะเปลี่ยนชื่อฟังก์ชันนี้เป็น DOUBLE และเพิ่มพารามิเตอร์อินพุตในการประกาศ ภายในเนื้อความของฟังก์ชัน เราต้องคืนค่า และสำหรับตัวอย่างนี้ เราจะคูณค่าอินพุตด้วย 2
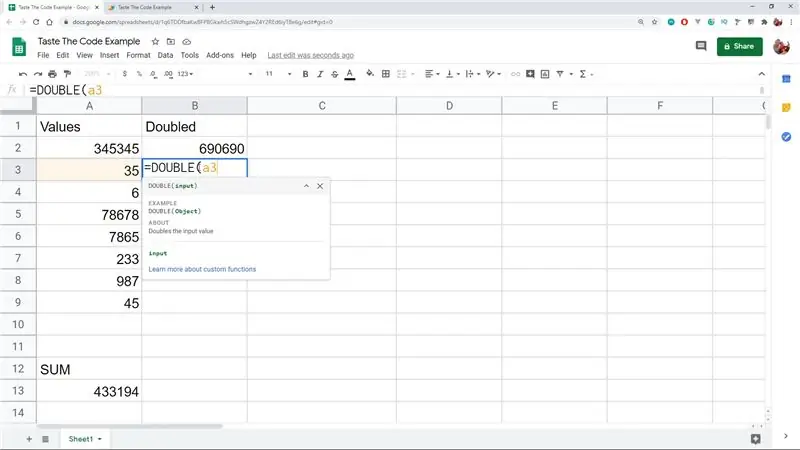
ตอนนี้เราสามารถบันทึกสคริปต์ได้แล้ว และถ้าเรากลับไปที่สเปรดชีตและเพิ่มข้อมูลเข้าไป ตอนนี้เราสามารถอ้างอิงฟังก์ชันนี้ในเซลล์ใดก็ได้ และส่งการอ้างอิงเซลล์ข้อมูลเป็นอินพุตสำหรับค่า
เมื่อเรียกใช้ฟังก์ชันนี้ Google ชีตจะแสดงข้อความกำลังโหลดในเซลล์ในไม่ช้า แต่จะแสดงค่าที่ส่งคืนจากฟังก์ชัน
ขั้นตอนที่ 3: ข้อจำกัดของฟังก์ชันและการเติมข้อความอัตโนมัติ

ฟังก์ชันเหล่านี้สามารถทำทุกอย่างที่เราต้องการ แต่มีข้อจำกัดบางอย่างที่เราต้องปฏิบัติตาม เช่น:
ชื่อต้องไม่ซ้ำกันและแตกต่างจากชื่อที่ใช้โดยฟังก์ชันในตัว ชื่อต้องไม่ลงท้ายด้วย _ และชื่อฟังก์ชันมักเขียนด้วยอักษรตัวพิมพ์ใหญ่ แม้ว่าจะไม่จำเป็นก็ตาม
แต่ละฟังก์ชันสามารถคืนค่าเดียวตามตัวอย่างของเรา แต่ยังสามารถคืนค่าอาร์เรย์ของค่าได้อีกด้วย อาร์เรย์นี้จะถูกขยายไปยังเซลล์ที่อยู่ติดกันตราบเท่าที่เซลล์ว่าง หากไม่ใช่ข้อผิดพลาดจะปรากฏขึ้น
ฟังก์ชั่นที่เราเขียนนั้นใช้งานได้ แต่สำหรับใครก็ตามที่อาจมาแก้ไขเอกสารนั้นจะไม่เป็นที่รู้จักและผู้ใช้จะต้องรู้ว่ามีอยู่เพื่อใช้งาน เราสามารถแก้ไขได้โดยเพิ่มฟังก์ชันลงในรายการเติมข้อความอัตโนมัติ เช่นเดียวกับฟังก์ชันในตัวทั้งหมด
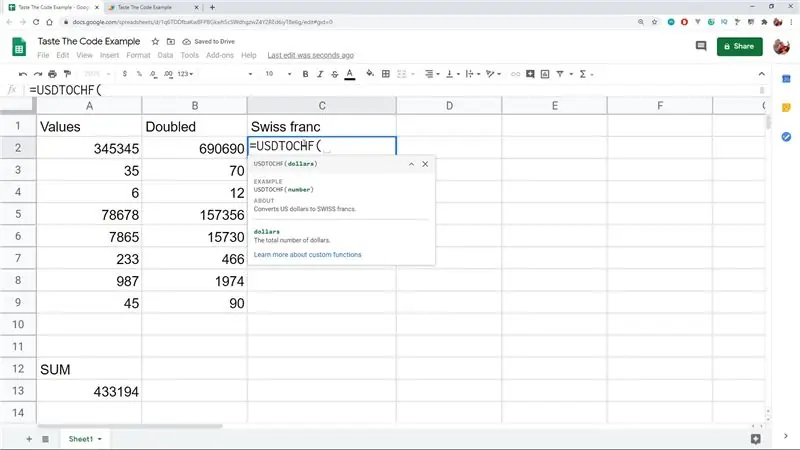
ในการดำเนินการนี้ เราต้องเพิ่มแท็ก JsDoc @customfunction หน้าฟังก์ชันเป็นความคิดเห็น โดยในความคิดเห็นนี้ เราสามารถเขียนคำอธิบายสั้นๆ ว่าฟังก์ชันของเราทำอะไรได้บ้าง
เมื่อเพิ่มความคิดเห็นแล้ว เมื่อเราเริ่มเขียนชื่อฟังก์ชัน ระบบจะนำเสนอฟังก์ชันโดยการเติมข้อความอัตโนมัติพร้อมกับคำอธิบายฟังก์ชัน
ขั้นตอนที่ 4: การเรียกบริการภายนอก



พลังอันยิ่งใหญ่ที่ฟังก์ชันเหล่านี้มีอยู่นั้นมาจากความสามารถในการโทรและโต้ตอบกับเครื่องมือและบริการอื่นๆ จาก Google เช่น แปลภาษา, แผนที่, เชื่อมต่อกับฐานข้อมูลภายนอก, ทำงานร่วมกับ XML และอื่นๆ จนถึงตอนนี้ คุณลักษณะที่ทรงพลังที่สุดสำหรับฉันคือความสามารถในการส่งคำขอ HTTP ภายนอกไปยัง API หรือหน้าเว็บใดๆ และรับข้อมูลจากมันโดยใช้บริการ UrlFetch
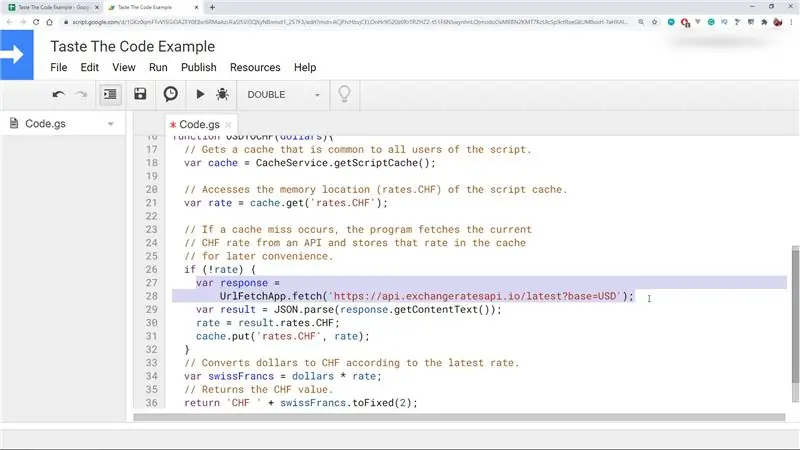
เพื่อแสดงสิ่งนี้ ฉันจะวางฟังก์ชันที่จะแปลงดอลลาร์สหรัฐเป็นฟรังก์สวิส แต่จะไม่ใช้อัตราสกุลเงิน แต่จะดึงมาจาก API ภายนอกแทน
ฟังก์ชันนี้ยังใช้บริการแคชในตัวซึ่งจะไม่เรียก API สำหรับการคำนวณทั้งหมด แต่จะเรียกใช้เพียงครั้งเดียวสำหรับการคำนวณครั้งแรก จากนั้นจะเก็บค่านั้นไว้ในแคช
การคำนวณอื่น ๆ ทั้งหมดจะทำด้วยค่าที่แคชไว้ ดังนั้นประสิทธิภาพของค่าเหล่านี้จึงได้รับการปรับปรุงอย่างมาก และเราจะไม่กระทบเซิร์ฟเวอร์บ่อยครั้งเนื่องจากอัตราจะไม่เปลี่ยนแปลงอย่างรวดเร็ว
เนื่องจาก API ส่งคืน JSON เมื่อเราได้รับการตอบกลับจากเซิร์ฟเวอร์ เราจำเป็นต้องแยก JSON เป็นวัตถุ จากนั้นจึงจะได้รับอัตรา คูณด้วยค่าที่ป้อนเข้า และส่งกลับค่าใหม่ที่คำนวณได้ไปยังเซลล์
ขั้นตอนที่ 5: ขั้นตอนต่อไป
หากคุณพบว่าสิ่งนี้น่าสนใจและต้องการเรียนรู้เพิ่มเติม ฉันจะทิ้งลิงก์ไว้ด้านล่างเพื่อไปยังแหล่งข้อมูลเพิ่มเติม
developers.google.com/apps-script/guides/s…
developers.google.com/apps-script
หากคุณชอบ Instructable อย่าลืมสมัครรับข้อมูลจากช่อง YouTube ของฉัน หากคุณยังไม่ได้ดูและลองดู Instructables อื่นๆ ของฉัน
ไชโยและขอบคุณสำหรับการอ่าน
แนะนำ:
การวิเคราะห์ข้อมูลอุณหภูมิ/ความชื้นโดยใช้ Ubidots และ Google ชีต: 6 ขั้นตอน

การวิเคราะห์ข้อมูลอุณหภูมิ/ความชื้นโดยใช้ Ubidots และ Google-ชีต: ในบทช่วยสอนนี้ เราจะวัดข้อมูลอุณหภูมิและความชื้นต่างๆ โดยใช้เซ็นเซอร์อุณหภูมิและความชื้น คุณจะได้เรียนรู้วิธีส่งข้อมูลนี้ไปยัง Ubidots เพื่อให้คุณสามารถวิเคราะห์ได้จากทุกที่สำหรับแอปพลิเคชันต่างๆ โดย sendin
โพลรายวันด้วย Makey Makey และ Google ชีต: 5 ขั้นตอน

โพลรายวันด้วย Makey Makey และ Google ชีต: ฉันต้องการสร้างวิธีการบันทึกข้อมูลของนักเรียนเมื่อพวกเขาเข้ามาในห้องเรียน รวมทั้งมีวิธีแสดงผลในห้องบนหน้าจอโปรเจ็กเตอร์ได้อย่างง่ายดาย ในขณะที่ฉันสามารถทำให้สิ่งนี้ง่ายขึ้นโดยใช้ Scratch ฉันต้องการวิธีง่ายๆ ในการบันทึกและบันทึก
ตัวติดตามเครื่องชงกาแฟพร้อม Raspberry Pi และ Google ชีต: 5 ขั้นตอน

ตัวติดตามเครื่องชงกาแฟด้วย Raspberry Pi และ Google ชีต: คำแนะนำนี้จะแสดงวิธีสร้างตัวติดตามที่ใช้ Raspberry Pi สำหรับเครื่องชงกาแฟที่ใช้ร่วมกันในพื้นที่สำนักงานของคุณ ผู้ใช้สามารถบันทึกการบริโภคกาแฟ ดูความสมดุลและ
เครื่องบันทึกอุณหภูมิขนาดเล็ก ESP8266 (Google ชีต): 15 ขั้นตอน

Tiny ESP8266 Temperature Logger (Google Sheets): นี่คือคำแนะนำเกี่ยวกับวิธีการสร้างเครื่องบันทึกอุณหภูมิขนาดเล็กที่เปิดใช้งาน WiFi ของคุณเอง มันใช้โมดูล ESP-01 และเซ็นเซอร์อุณหภูมิดิจิตอล DS18B20 บรรจุในกล่องพิมพ์ 3 มิติที่แน่นหนา พร้อมแบตเตอรี่ลิเธียม 200mAh และไมโครยู
ThingSpeak, IFTTT, เซ็นเซอร์อุณหภูมิและความชื้น และ Google ชีต: 8 ขั้นตอน

ThingSpeak, IFTTT, เซ็นเซอร์อุณหภูมิและความชื้น และ Google ชีต: ในโครงการนี้ เราจะวัดอุณหภูมิและความชื้นโดยใช้เซ็นเซอร์อุณหภูมิและความชื้น NCD, ESP32 และ ThingSpeak เราจะส่งการอ่านค่าอุณหภูมิและความชื้นที่แตกต่างกันไปยัง Google ชีตโดยใช้ ThingSpeak และ IFTTT เพื่อวิเคราะห์สิ่งเหล่านี้
