
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-06-01 06:10.

หากคุณต้องการวิธีที่รวดเร็วและง่ายดายในการเพิ่มอินพุตและเอาต์พุตของผู้ใช้ให้กับโปรเจ็กต์ โมดูลแสดงผลเหล่านี้น่าสนใจและสนุกสนาน
ประกอบด้วยตัวเลข LED สีแดง 7 ส่วนแปดตัว ไฟ LED สีแดง/เขียวแปดดวง และปุ่มแปดปุ่มสำหรับป้อนข้อมูลของผู้ใช้ ยูนิตนี้ยังสามารถต่อสายโซ่เดซี่ได้ โดยอนุญาตให้มีมากถึงห้าสายในคราวเดียว และมีสายเคเบิลสั้นรวมอยู่ในแต่ละโมดูล รวมถึงสเปเซอร์และสลักเกลียวแบบสั้นบางตัวตามที่แสดงในภาพ
ขั้นตอนที่ 1:

สเปเซอร์นั้นยาวพอที่จะยก PCB ขึ้นเหนือพื้นผิว อย่างไรก็ตาม ในการติดตั้งบอร์ดทุกที่ที่มีประโยชน์ คุณจะต้องใช้บอร์ดที่ยาวกว่านี้ คุณอาจต้องการถอดซ็อกเก็ต IDC หากคุณต้องการติดตั้งโมดูลใกล้กับพื้นผิวของแผง นี่อาจเป็นงานง่าย ๆ ในการบัดกรีเนื่องจากเป็นรูเจาะ
ขั้นตอนที่ 2:

บอร์ดควบคุมโดย TM1638 IC
นี่คือ LED และ IC ไดรเวอร์อินเทอร์เฟซจาก “Titan Micro Electronics“คุณสามารถซื้อไอซีเหล่านี้ได้จาก PMD Way คุณยังสามารถดาวน์โหลดแผ่นข้อมูลสำหรับรายละเอียดเพิ่มเติม
ขั้นตอนที่ 3: เริ่มต้นใช้งาน - ฮาร์ดแวร์

ฮาร์ดแวร์ - การเชื่อมต่อกับบอร์ดที่เข้ากันได้กับ Arduino (หรือ MCU อื่นๆ) นั้นค่อนข้างง่าย หมุดจะแสดงที่ด้านหลังของ PCB และตรงกับข้อต่อบนสายแพ หากมองที่ปลายสายดังกล่าว
รูบนขวาคือพินหนึ่ง โดยด้านซ้ายบนเป็นพินสอง พินล่างขวาคือพินเก้า และพินซ้ายล่างสิบ ดังนั้น pinouts คือ:
- วีซีซี (5V)
- GND
- CLK
- DIO
- STB1
- STB2
- STB3
- STB4
- STB5
- ไม่ได้เชื่อมต่อ
สำหรับการใช้งาน Arduino พิน 1 ~ 4 เป็นขั้นต่ำที่จำเป็นในการใช้หนึ่งโมดูล โมดูลเพิ่มเติมแต่ละโมดูลจะต้องใช้พินดิจิทัลอีกอันที่เชื่อมต่อกับ STB2, STB3 ฯลฯ เพิ่มเติมเกี่ยวกับเรื่องนี้ในภายหลัง โปรดทราบว่าแต่ละโมดูลตั้งค่าความสว่างเต็มที่โดยที่ LED ทุกดวงใช้ 127mA ดังนั้นจึงควรใช้พลังงานภายนอกกับโมดูลมากกว่าหนึ่งโมดูลและการเชื่อมต่อกับบอร์ด Arduino
ขั้นตอนที่ 4: เริ่มต้นใช้งาน - ซอฟต์แวร์
ซอฟต์แวร์ - ดาวน์โหลดและติดตั้งไลบรารี T1638 จากที่นี่ ขอขอบคุณและขอชื่นชม rjbatista ที่ gmail dot com สำหรับห้องสมุด การเริ่มต้นโมดูลในแบบร่างทำได้ง่าย รวมห้องสมุดด้วย:
#รวม
จากนั้นใช้สิ่งใดสิ่งหนึ่งต่อไปนี้สำหรับแต่ละโมดูล:
โมดูล TM1638 (x, y, z);
x คือพินดิจิตอล Arduino ที่เชื่อมต่อกับพินสายเคเบิลโมดูล 4, y คือพินดิจิทัล Arduino ที่เชื่อมต่อกับพินสายเคเบิลโมดูล 3 และ z คือพินแฟลช ดังนั้น หากคุณมีหนึ่งโมดูลที่มีข้อมูล นาฬิกา และไฟแฟลชเชื่อมต่อกับพิน 8, 7 และ 6 คุณจะใช้:
โมดูล TM1638 (8, 7, 6);
หากคุณมีสองโมดูล โดยที่โมดูลที่หนึ่งเชื่อมต่อแฟลชกับ Arduino ดิจิตอล 6 และแฟลชของโมดูลที่สองเชื่อมต่อกับดิจิตอล 5 คุณจะใช้:
โมดูล TM1638 (8, 7, 6); โมดูล TM1638 (8, 7, 5);
และอื่นๆ สำหรับโมดูลเพิ่มเติม ตอนนี้เพื่อควบคุมการแสดงผล…
ขั้นตอนที่ 5: ไฟ LED สองสี

การควบคุมไฟ LED สีแดง/เขียวเป็นเรื่องง่าย สำหรับการอ้างอิงจะมีหมายเลขศูนย์ถึงเจ็ดจากซ้ายไปขวา ในการเปิดหรือปิดไฟ LED ดวงเดียว ให้ใช้สิ่งต่อไปนี้:
โมดูล.setLED(TM1638_COLOR_RED, x); // ตั้งค่า LED จำนวน x เป็น redmodule.setLED(TM1638_COLOR_GREEN, x); // ตั้งค่า LED จำนวน x เป็นสีเขียว module.setLED(TM1638_COLOR_RED+TM1638_COLOR_GREEN, 0); // ตั้งค่า LED จำนวน x เป็นสีแดงและสีเขียว
การใช้วิธีการข้างต้นอาจเป็นเรื่องง่าย แต่ก็ค่อนข้างไม่มีประสิทธิภาพ วิธีที่ดีกว่าคือการระบุ LED ทั้งหมดในคำสั่งเดียว เมื่อต้องการทำเช่นนี้ เราส่งข้อมูลสองไบต์ในเลขฐานสิบหกไปยังจอแสดงผล MSB (ไบต์ที่สำคัญที่สุด) ประกอบด้วยแปดบิต โดยแต่ละบิตแสดง LED สีเขียวหนึ่งดวงเปิด (1) หรือปิด (0) LSB (ไบต์ที่มีนัยสำคัญน้อยที่สุด) หมายถึงไฟ LED สีแดง
วิธีง่ายๆ ในการกำหนดค่าเลขฐานสิบหกเพื่อควบคุม LED นั้นง่ายมาก รูปภาพคุณมี LED หนึ่งแถว โดยแปดตัวแรกเป็นสีเขียว และแปดตัวที่สองเป็นสีแดง ตั้งค่าแต่ละหลักเป็น 1 สำหรับเปิดและ 0 สำหรับปิด การแปลงเลขฐานสองทั้งสองเป็นเลขฐานสิบหกและใช้ฟังก์ชันนี้:
module.setLEDs(0xgreenred);
โดยที่สีเขียวคือเลขฐานสิบหกสำหรับ LED สีเขียว และสีแดงคือเลขฐานสิบหกของ LED สีแดง ตัวอย่างเช่น หากต้องการเปิดไฟ LED สามดวงแรกเป็นสีแดง และไฟ LED สามดวงสุดท้ายเป็นสีเขียว การแสดงไบนารีจะเป็นดังนี้:
000000111 11100000 ซึ่งในเลขฐานสิบหกคือ E007
เราจะใช้:
module.setLEDs(0xE007);
ซึ่งสร้างภาพดังที่แสดงด้านบน
ขั้นตอนที่ 6: การแสดงผล 7 ส่วน

หากต้องการล้างการแสดงตัวเลข (แต่ไม่ใช่ LED ด้านล่าง) เพียงใช้:
โมดูล.clearDisplay();
หรือหากต้องการเปิดทุกเซ็กเมนต์และไฟ LED ทั้งหมด ให้ใช้คำสั่งต่อไปนี้
module.setupDisplay (จริง 7); // โดยที่ 7 คือความเข้ม (จาก 0~7)
หากต้องการแสดงตัวเลขทศนิยม ให้ใช้ฟังก์ชัน:
module.setDisplayToDecNumber (a, b, เท็จ);
โดยที่ a คือจำนวนเต็ม b คือตำแหน่งสำหรับจุดทศนิยม (0 แทนไม่มี, 1 สำหรับหลัก 8, 2, สำหรับหลัก 7, 4 สำหรับหลัก 6, 8 สำหรับหลัก 4, ฯลฯ) และพารามิเตอร์สุดท้าย (จริง/ เท็จ) เปิดหรือปิดศูนย์นำหน้า ภาพร่างต่อไปนี้สาธิตการใช้ฟังก์ชันนี้:
#include // กำหนดโมดูลบน data pin 8, clock pin 9 และ strobe pin 7 TM1638 module (8, 9, 7); unsigned long a=1; การตั้งค่าเป็นโมฆะ () {} วงเป็นโมฆะ () { สำหรับ (a = 10000; a <11000; a++) { module.setDisplayToDecNumber (a, 4, เท็จ); ล่าช้า(1); } สำหรับ (a=10000; a <11000; a++) { module.setDisplayToDecNumber (a, 0, จริง); ล่าช้า(1); } }
… พร้อมผลลัพธ์ที่แสดงในวิดีโอ
ขั้นตอนที่ 7:

คุณลักษณะที่น่าสนใจที่สุดประการหนึ่งคือความสามารถในการเลื่อนข้อความผ่านหน้าจอหนึ่งจอขึ้นไป ในการทำเช่นนั้นไม่จำเป็นต้องมีคำอธิบายจริงๆ เนื่องจากเป็นภาพร่างการสาธิตที่รวมอยู่ด้วย:
tm_1638_scrolling_modules_example.pde
ที่มาพร้อมกับไลบรารี TM1638 นั้นง่ายต่อการติดตาม เพียงแทรกข้อความของคุณใน const char string ตรวจสอบให้แน่ใจว่าโมดูลมีการต่อสายตามข้อกำหนดของโมดูลที่จุดเริ่มต้นของแบบร่างและคุณพร้อมแล้ว หากต้องการดูอักขระที่มีอยู่ ให้ไปที่หน้าฟังก์ชัน โปรดทราบว่าการแสดงผลเป็นเพียงเจ็ดส่วน ดังนั้นอักขระบางตัวอาจดูไม่สมบูรณ์แบบ แต่ในบริบทจะทำให้คุณมีความคิดที่ดี - ดูวิดีโอในขั้นตอนนี้
ขั้นตอนที่ 8:
สุดท้าย คุณสามารถระบุแต่ละส่วนของตัวเลขแต่ละหลักแยกกันได้ พิจารณาเนื้อหาของอาร์เรย์นี้:
ค่าไบต์ = { 1, 2, 4, 8, 16, 32, 64, 128 };
แต่ละองค์ประกอบแสดงถึงตัวเลข 1 ~ 8 ค่าของแต่ละองค์ประกอบเป็นตัวกำหนดว่าส่วนใดของตัวเลขจะเปิดขึ้น สำหรับเซ็กเมนต์ a~f dp ค่าคือ 1, 2, 4, 6, 16, 32, 64, 128 ดังนั้นผลลัพธ์ของการใช้อาร์เรย์ด้านบนในฟังก์ชันต่อไปนี้:
module.setDisplay(ค่า);
จะเป็นไปตามภาพ
ขั้นตอนที่ 9:

โดยธรรมชาติแล้ว คุณสามารถรวมค่าสำหรับตัวเลขแต่ละหลักเพื่อสร้างอักขระ สัญลักษณ์ และอื่นๆ ของคุณเองได้ ตัวอย่างเช่น การใช้ค่าต่อไปนี้:
ค่าไบต์ = { 99, 99, 99, 99, 99, 99, 99, 99 };
เราสร้างตามภาพในขั้นตอนนี้
ขั้นตอนที่ 10: ปุ่ม

ค่าของปุ่มจะถูกส่งกลับเป็นค่าไบต์จากฟังก์ชัน:
โมดูล.getButtons();
เนื่องจากมีปุ่มแปดปุ่ม แต่ละปุ่มจะแสดงเลขฐานสองหนึ่งบิตที่ส่งคืนเป็นไบต์ ปุ่มทางด้านซ้ายจะส่งกลับค่าทศนิยมหนึ่ง และทางขวาจะคืนค่า 128 นอกจากนี้ยังสามารถส่งคืนการกดพร้อมกันได้ ดังนั้นการกดปุ่มหนึ่งและแปดจะคืนค่า 129 ให้พิจารณาภาพร่างต่อไปนี้ ซึ่งจะคืนค่าของการกดปุ่มในรูปแบบทศนิยม แล้วแสดง มูลค่า:
#include // กำหนดโมดูลบน data pin 8, clock pin 9 และ strobe pin 7 TM1638 module (8, 9, 7); ปุ่มไบต์; การตั้งค่าเป็นโมฆะ () {} วงเป็นโมฆะ () { buttons=module.getButtons (); module.setDisplayToDecNumber (ปุ่ม 0, เท็จ); }
และผลลัพธ์ในวิดีโอ
บอร์ดแสดงผลเหล่านี้มีประโยชน์และหวังว่าจะมีบ้านในโครงการของคุณ โพสต์นี้มาถึงคุณโดย pmdway.com - นำเสนอทุกอย่างสำหรับผู้ผลิตและผู้ชื่นชอบอุปกรณ์อิเล็กทรอนิกส์ พร้อมบริการจัดส่งฟรีทั่วโลก
แนะนำ:
ติดตาม: ศูนย์สื่อขั้นสูงพร้อม Odroid N2 และ Kodi (รองรับ 4k และ HEVC): 3 ขั้นตอน

ติดตาม: Advanced Media Center พร้อม Odroid N2 และ Kodi (รองรับ 4k และ HEVC): บทความนี้เป็นบทความต่อจากบทความก่อนหน้าของฉันที่ประสบความสำเร็จค่อนข้างมากเกี่ยวกับการสร้างศูนย์สื่ออเนกประสงค์ โดยอ้างอิงจาก Raspberry PI ที่ได้รับความนิยมมากในตอนแรก แต่ ในภายหลัง เนื่องจากไม่มีเอาต์พุตที่สอดคล้องกับ HEVC, H.265 และ HDMI 2.2 จึงมีสวิตช์
Blinds Control ด้วย ESP8266, Google Home และ Openhab Integration และ Webcontrol: 5 ขั้นตอน (พร้อมรูปภาพ)

การควบคุมมู่ลี่ด้วย ESP8266, Google Home และ Openhab Integration และ Webcontrol: ในคำแนะนำนี้ ฉันจะแสดงให้คุณเห็นว่าฉันเพิ่มระบบอัตโนมัติให้กับมู่ลี่ของฉันอย่างไร ฉันต้องการเพิ่มและลบระบบอัตโนมัติได้ ดังนั้นการติดตั้งทั้งหมดจึงเป็นแบบหนีบ ส่วนหลักคือ: สเต็ปเปอร์มอเตอร์ ตัวขับสเต็ปควบคุม bij ESP-01 เกียร์และการติดตั้ง
DIY IBeacon และ Beacon Scanner ด้วย Raspberry Pi และ HM13: 3 ขั้นตอน

DIY IBeacon และ Beacon Scanner ด้วย Raspberry Pi และ HM13: Story A beacon จะส่งสัญญาณอย่างต่อเนื่องเพื่อให้อุปกรณ์บลูทู ธ อื่น ๆ รู้ว่ามีอยู่ และฉันอยากได้บีคอนบลูทูธเพื่อติดตามกุญแจมาตลอด เพราะฉันลืมเอามันมาเหมือน 10 ครั้งในปีที่แล้ว และฉันก็เกิดขึ้น
RuuviTag และ PiZero W และ Blinkt! เทอร์โมมิเตอร์แบบ Bluetooth Beacon: 3 ขั้นตอน (พร้อมรูปภาพ)

RuuviTag และ PiZero W และ Blinkt! เครื่องวัดอุณหภูมิที่ใช้ Bluetooth Beacon: คำแนะนำนี้อธิบายวิธีการอ่านข้อมูลอุณหภูมิและความชื้นจาก RuuviTag โดยใช้ Bluetooth กับ Raspberry Pi Zero W และเพื่อแสดงค่าเป็นเลขฐานสองบน Pimoroni กะพริบตา! pHAT.หรือเรียกสั้นๆ ว่า จะสร้างสถานะอย่างไร
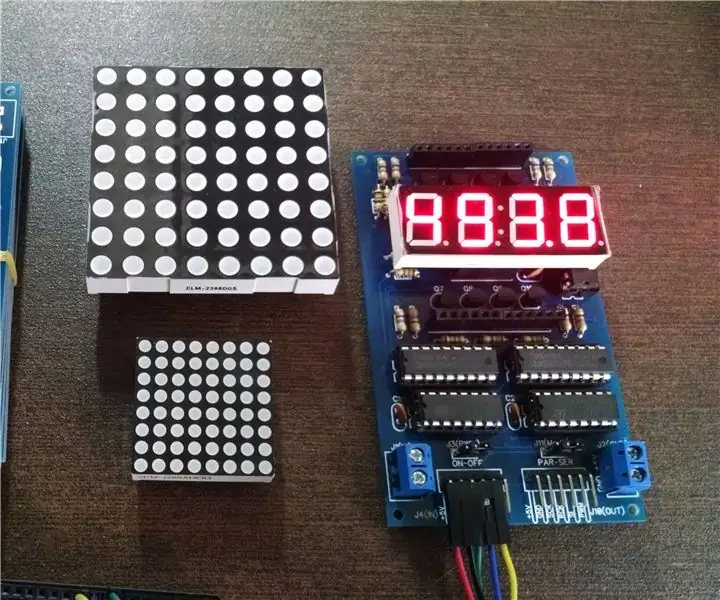
โมดูลแสดงผล LED หลายโมดูล: 6 ขั้นตอน (พร้อมรูปภาพ)

โมดูลจอแสดงผล LED หลายโมดูล: สวัสดีทุกคน ฉันชอบทำงานกับจอแสดงผล LED ที่มี 7 เซ็กเมนต์หรือดอทเมทริกซ์ และฉันได้ทำโปรเจ็กต์ต่างๆ กับพวกมันแล้ว ทุกครั้งที่พวกมันน่าสนใจ เพราะมันมีเวทย์มนตร์บางอย่างในการทำงาน เพราะสิ่งที่คุณเห็น
