
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.

ในฐานะนักเรียนไอที ทุกคนมาขอสายเคเบิลสำหรับโทรศัพท์ อินเทอร์เน็ต …
ดังนั้นฉันจึงต้องการวิธีง่ายๆ สำหรับพวกเขาในการค้นหาสายเคเบิลที่ต้องการโดยไม่ได้รับความช่วยเหลือจากฉัน นั่นเป็นเหตุผลที่ฉันสร้างตัวจัดการสายเคเบิล
แนวคิดนี้กำลังได้รับการพัฒนาเป็นโครงการสุดท้ายภายในปีแรกของเทคโนโลยีมัลติมีเดียและการสื่อสารที่ Howest Kortrijk ประเทศเบลเยียม
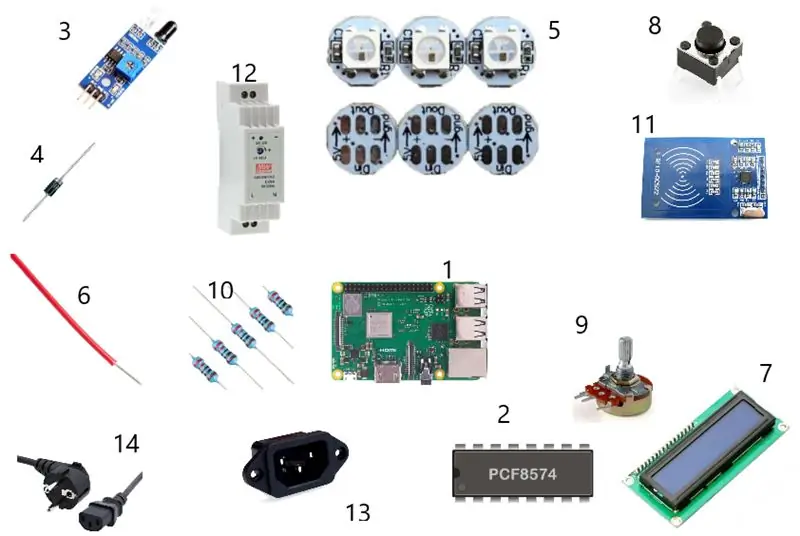
ขั้นตอนที่ 1: วัสดุ

อิเล็กทรอนิกส์
- Raspberry pi 3 - kit
- pcf8574
- เซ็นเซอร์ออปติก
- ไดโอด
- ไฟ LED Neopixel RGB ที่แอดเดรสได้
- สายสีดำ +100ม. 0.50
- จอlcd
- ปุ่ม
- โพเทนชิออมิเตอร์
- ตัวต้านทาน
- rfid-rc552
- แหล่งจ่ายไฟ DC 5V
- c13 เม้าท์
- สายไฟ
ปลอก
- จานไม้มากมาย
- ซิลิคอน
- บานพับ
- เล็บ
- สกรู
เครื่องมือ
- ขายเหล็ก
- ดินสอ
- ไม้บรรทัด
- เลื่อย
- ค้อน
- ปืนกาว
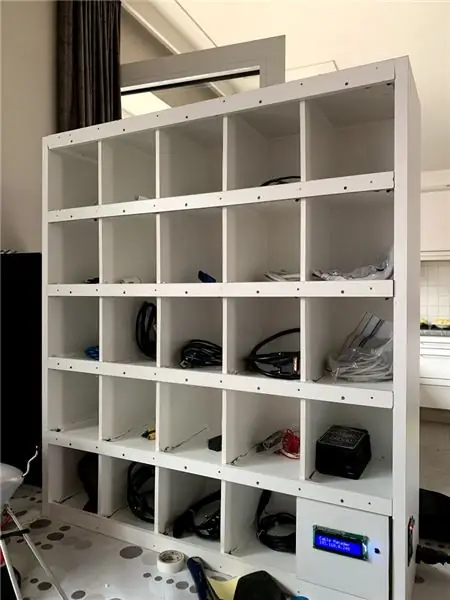
ขั้นตอนที่ 2: การสร้างตู้เสื้อผ้า




ฉันทำตู้เสื้อผ้าจากไม้ แต่คุณสามารถเลือกวัสดุเองได้
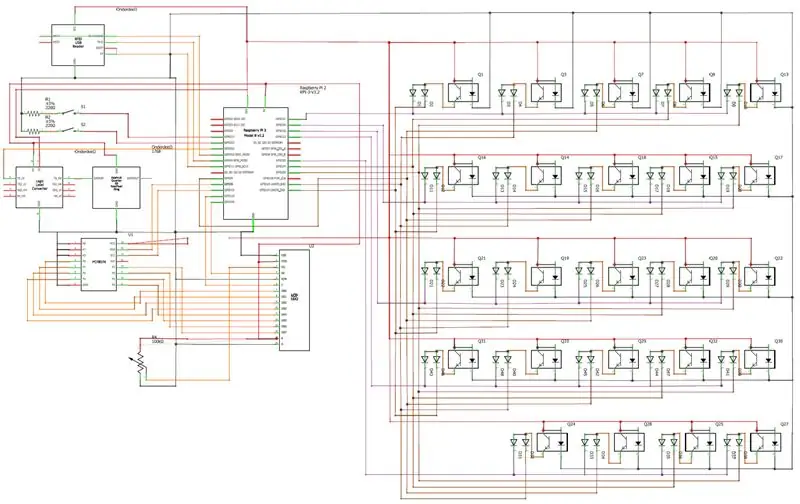
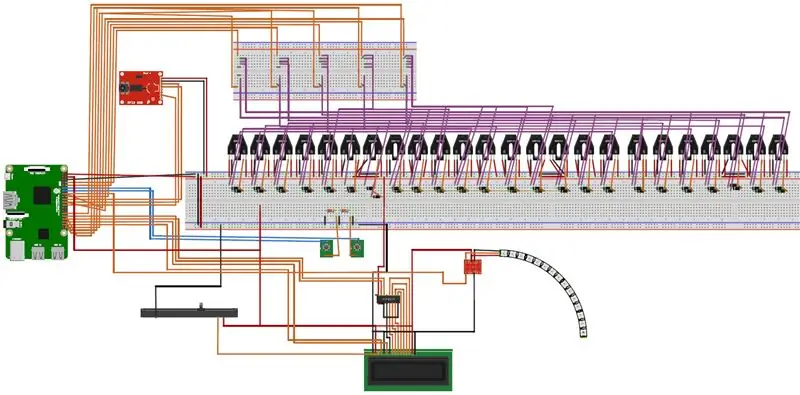
ขั้นตอนที่ 3: การสร้างวงจร



ในขั้นตอนที่ 2 เราจะสร้างอุปกรณ์อิเล็กทรอนิกส์พื้นฐานสำหรับโครงการนี้ คุณนำวัสดุอิเล็กทรอนิกส์ทั้งหมดจากขั้นตอนที่หนึ่งมารวมกันเหมือนภาพด้านบน ใช้สคีมาเพื่อสร้างสำเนาที่ถูกต้องของวงจร
เพื่อการทำงานที่ดีขึ้นของเซ็นเซอร์ออปติก ฉันเอา LED จาก pcb และเล็งไปที่กันและกัน พวกมันทำงานย้อนกลับ แต่ช่วงเพิ่มขึ้นอย่างมาก
ขั้นตอนที่ 4: สร้างฐานข้อมูล

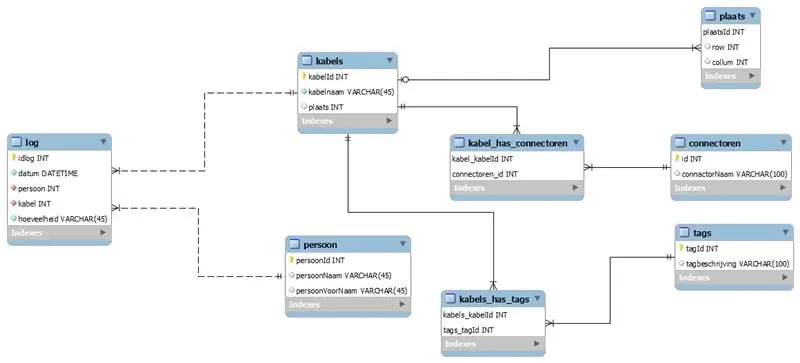
การจัดเก็บข้อมูลของคุณเป็นสิ่งสำคัญ ฉันทำเช่นนี้กับฐานข้อมูล mariadb ดังนั้นฉันจึงสามารถรักษาความปลอดภัยข้อมูลของฉัน (ด้วยบัญชีส่วนตัว) และจัดระเบียบได้ คุณสามารถค้นหา ERD ของฉันได้จากฐานข้อมูลและไฟล์ sql เพื่อส่งออกฐานข้อมูล
ขั้นตอนที่ 5: การออกแบบเว็บไซต์
ฉันใช้โปรแกรม adobeXD ma สร้างโครงร่างสำหรับหน้าเว็บ ไฟล์ adobeXD รวมอยู่ในขั้นตอนแล้ว
เมื่อเสร็จแล้วฉันสร้างไซต์ด้วย html
ขั้นตอนที่ 6: เขียนแบ็กเอนด์
ฉันเขียนแบ็กเอนด์ด้วย python ฉันใช้ socketio และ flaskserver เพื่อทำการเชื่อมต่อระหว่างเว็บไซต์และแบ็กเอนด์ คุณสามารถหาโค้ดทั้งหมดของฉันได้ใน deze link githublink
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
