
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.


หยุดเสียเวลาด้วยการทำค็อกเทลและค้นหาส่วนผสมทั้งหมด เพียงแค่ทำให้ตัวเองเป็นเครื่องค็อกเทล นั่นคือสิ่งที่วนเวียนอยู่ในหัวของฉันเมื่อฉันมีความคิดที่จะทำโปรเจ็กต์นี้
ฉันอยากทำงานบางอย่างที่ฉันชอบ และนี่ก็เป็นอย่างนั้นจริงๆ หลังจากทำเครื่องค็อกเทลของตัวเองแล้ว ฉันรู้สึกดีมากเพราะตอนนี้ฉันสามารถดื่มค็อกเทลได้ตลอดฤดูร้อนโดยไม่ต้องทำอะไรเลย
โปรเจ็กต์นี้ควบคุมโดยเว็บไซต์เรียบง่ายที่ตอบสนองและใช้งานง่ายมาก ส่วนผสมและค็อกเทลที่คุณใส่ในโครงการขึ้นอยู่กับตัวคุณเอง
เครื่องค็อกเทลนี้น่าทึ่งมากและฉันจะแสดงให้คุณเห็นว่าฉันทำได้อย่างไร
ขั้นตอนที่ 1: วัสดุสิ้นเปลือง
น่าเศร้าที่โครงการนี้ไม่ฟรี…. คุณจะต้องซื้ออุปกรณ์ที่จำเป็นในการควบคุมแอพและปั๊ม
มีรายการซัพพลาย (Bill Of Materials (BOM)) ฉบับเต็มแนบมาด้วย
- จำเป็นต้องใช้ "Raspberry Pi" เพื่อควบคุมทุกอย่างที่คุณจะเขียนโค้ด
- เราต้องการ "แหล่งจ่ายไฟ 12V" เพื่อให้แน่ใจว่าทุกอย่างได้รับพลังงานแล้ว นอกจากนี้ยังมาพร้อมกับสายไฟ
- ฉันสั่งปั๊ม Perialistic 12V จำนวน 6 เครื่องเพื่อสูบของเหลวเข้าไปในแก้ว
- ท่อซิลิโคน 7.5 เมตร เพื่อเปลี่ยนจากของเหลวไปที่ปั๊มแล้วเปลี่ยนเป็นแก้ว
- นอกจากนี้เรายังต้องการ "รีเลย์ 8 ช่อง" เพื่อควบคุมโหมดเปิด/ปิดของปั๊ม perialistic
- "5V Regulator" ใช้สำหรับเชื่อมต่อแหล่งจ่ายไฟ 12V กับ Raspberry Pi 5V
- ในโครงการนี้ ฉันใช้ "Power Distribution Board" เพื่อควบคุม + และ - ของฉัน แต่คุณสามารถทำได้บนเขียงหั่นขนม
- ฉันยังสั่ง "จอแสดงผล OLED" เพื่อแสดง IP ที่คุณจะต้องพิมพ์ในเบราว์เซอร์ของคุณ
- สำหรับที่อยู่อาศัยของโครงการ ผมไปที่ร้านค้าในท้องถิ่นและซื้อคานไม้ขนาด 27x27 มม. และสูง 210 ซม. จำนวน 2 อัน และแผ่นไม้ขนาด 125x62 ขนาด 5 ซม. จำนวน 2 แผ่น
- สำหรับเครื่องดื่ม ฉันยังไปที่ร้านค้าในท้องถิ่นและซื้อเครื่องดื่มที่จำเป็นสำหรับค็อกเทลของฉันด้วย
ขั้นตอนที่ 2: The Fritzing Scheme
สิ่งแรกที่ฉันทำคือการทำแผนของฉัน โปรแกรมนี้ใช้งานง่ายมากและช่วยคุณได้มากเมื่อคุณเชื่อมต่อส่วนประกอบทั้งหมดเข้าด้วยกัน
คุณสามารถตรวจสอบได้เสมอว่าฉันใช้พินใดและเชื่อมต่อทุกอย่างในไฟล์แนบได้อย่างไร
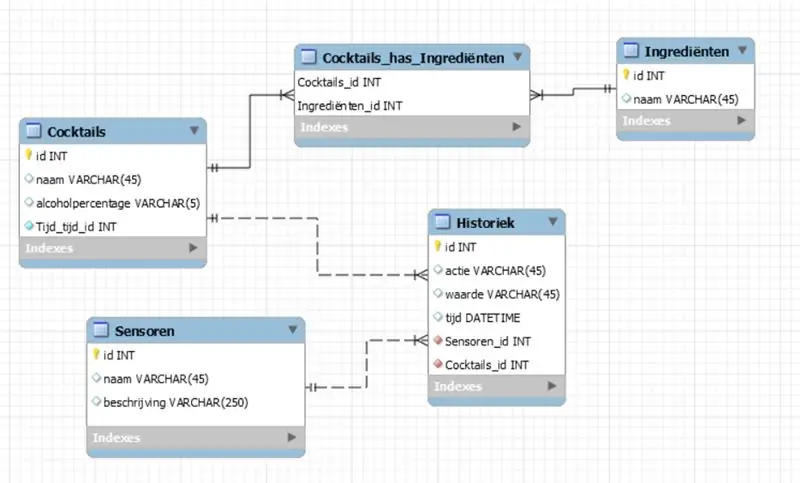
ขั้นตอนที่ 3: ฐานข้อมูล

หลังจากที่ฉันทำโครงงานเสร็จแล้ว ฉันได้สร้างฐานข้อมูล ฐานข้อมูลของฉันใช้เพื่อเชื่อมต่อส่วนผสมและค็อกเทลของฉันเข้าด้วยกัน ฐานข้อมูลยังเก็บอุณหภูมิที่นำมาจากเซ็นเซอร์ ds1820
ฉันเริ่มวาดแบบจำลองและเมื่อแบบจำลองของฉันเสร็จสมบูรณ์แล้ว ฉันจึงทำวิศวกรรมต่อ
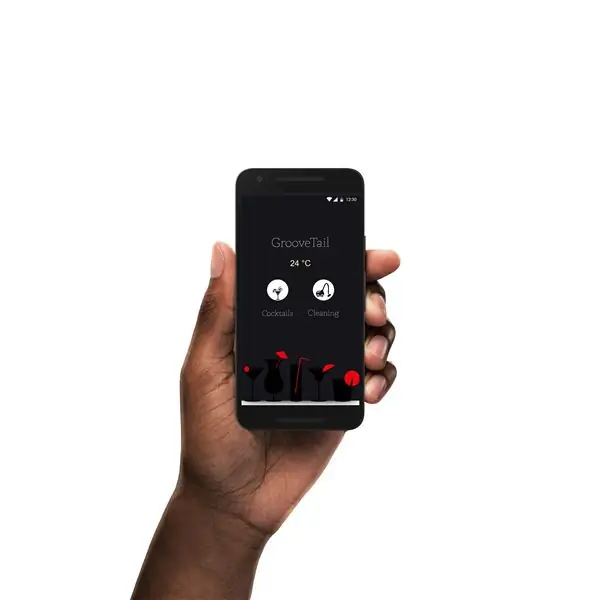
ขั้นตอนที่ 4: Wireframes & การออกแบบ

ฉันมีแนวคิดเกี่ยวกับโครงสร้างของเว็บไซต์ตั้งแต่เริ่มโครงการนี้แล้ว ดังนั้นฉันจึงวาดมันออกมาบนโครงลวดในตอนแรก และหลังจากนั้นฉันก็เพิ่มสีเข้าไป ฉันเลือกสีเข้มเพราะว่าค็อกเทลจะโผล่ออกมามากกว่า
นี่เป็นช่วงเวลาที่ฉันต้องคิดเกี่ยวกับคุณลักษณะที่ฉันจะใช้ในโครงการของฉัน ฉันเพิ่มปุ่มยกเลิก ดังนั้นหากคุณกด make cocktail โดยไม่ได้ตั้งใจ คุณยังสามารถยกเลิกการกระทำของคุณได้ ฉันยังรู้สึกว่าจำเป็นต้องใส่ฟังก์ชันทำความสะอาดเพื่อให้แบคทีเรียในหลอดมีอายุน้อยลง
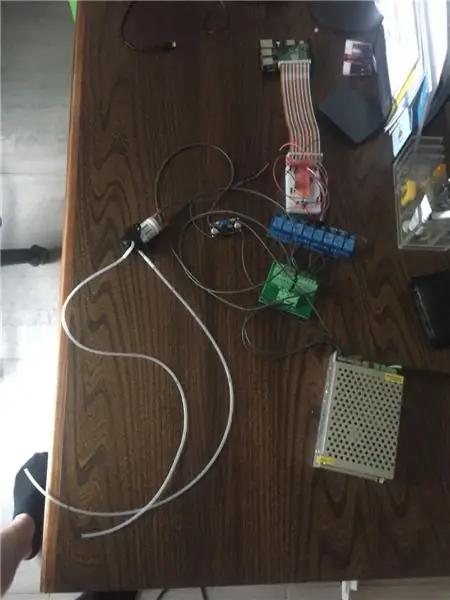
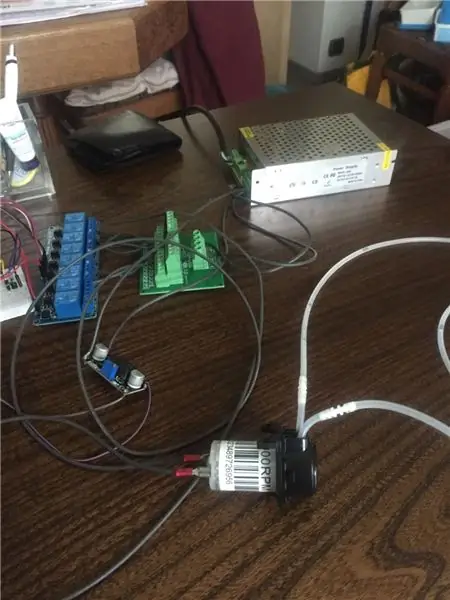
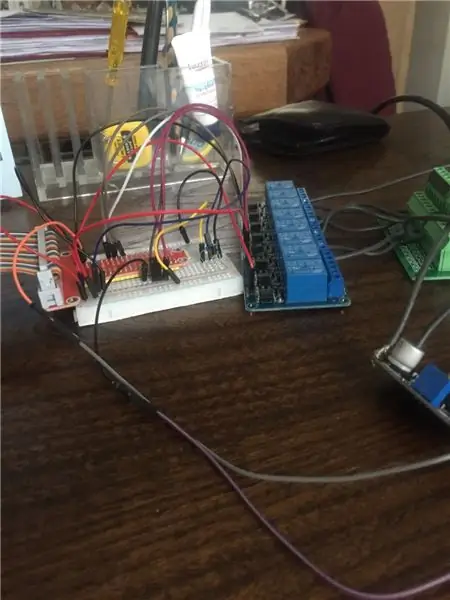
ขั้นตอนที่ 5: การเดินสายทุกอย่างขึ้น



ได้เวลาวางสายทุกอย่างแล้ว ตรวจสอบให้แน่ใจว่าคุณใช้รูปแบบ Fritzing สำหรับสิ่งนี้เนื่องจากจะทำให้ง่ายขึ้นมากและคุณจะไม่ทำผิดพลาดมาก
ตรวจสอบให้แน่ใจว่าคุณใส่ตัวควบคุม 5V ระหว่างแหล่งจ่ายไฟ 12V และ Raspberry Pi มิฉะนั้น Raspberry Pi ของคุณจะเกิดแรงดันไฟเกินและเขาจะตาย ตรวจสอบให้แน่ใจด้วยว่าสาย + และ - ทั้งหมดของคุณอยู่ในตำแหน่งที่ถูกต้องเนื่องจาก Raspberry Pi นั้นบอบบางมากสำหรับสิ่งของประเภทนี้
ขั้นตอนที่ 6: รหัสส่วนหน้าและส่วนหลัง

หลังจากสร้างโครงลวดของฉันแล้ว ฉันเริ่มเขียน html en css ของฉัน ทั้งหมดนี้เป็นไปด้วยดีและควรไปอย่างรวดเร็วพอสมควร
โค้ดส่วนหน้าเขียนด้วย Visual Studio Code ด้วย javascript และโค้ดส่วนหลังเขียนด้วย Python3.5
ในส่วนหน้าของฉัน ฉันเขียนคุณสมบัติบางอย่าง เช่น กระบวนการนับถอยหลังเมื่อทำค็อกเทล ในแบ็กเอนด์ของฉัน ฉันเขียนทุกอย่างเพื่อเชื่อมโยงกับฐานข้อมูลของฉัน การแสดงอุณหภูมิ การแสดงส่วนผสม และการเปิดและปิดการทำงานของปั๊ม
ส่วนที่ยากคือเมื่อคุณต้องเชื่อมโยงโค้ดส่วนหน้ากับโค้ดส่วนหลัง ฉันใช้ซ็อกเก็ตสำหรับสิ่งนี้ ซ็อกเก็ตค่อนข้างใช้งานง่ายและทำงานได้ดีสำหรับฉัน
ที่เก็บ Github
ขั้นตอนที่ 7: ที่อยู่อาศัย



หลังจากเขียนโค้ดส่วนใหญ่เสร็จแล้ว ฉันก็เริ่มสร้างที่อยู่อาศัยของโปรเจ็กต์นี้ ฉันซื้อทุกอย่างที่ร้านค้าในพื้นที่
- คานไม้ 2 ท่อน ขนาด 27x27 มม. และ สูง 210 ซม
- แผ่นไม้ 125x62 5 ซม. 2 ใบ
ฉันเริ่มต้นด้วยการตัดคานไม้และแผ่นไม้ให้ได้ขนาดที่เหมาะสม บ้านของฉันมีขนาด 40x40 ซม. และสูง 62, 5 ซม.
หลังจากตัดขนาดที่เหมาะสมออกแล้ว ฉันก็สร้างสี่เหลี่ยมผืนผ้าด้วยคานไม้ เมื่อทำเป็นรูปสี่เหลี่ยมผืนผ้าแล้ว ฉันก็ใส่แผ่นไม้รอบๆ ด้วยสกรู ฉันตรวจสอบให้แน่ใจว่ามีแผ่นอยู่ตรงกลางของกล่องเพื่อให้พอดีกับอุปกรณ์อิเล็กทรอนิกส์ของฉัน ส่วนนั้นจะถูกปิดในภายหลังและจะแสดงเฉพาะส่วนล่างของเคสเท่านั้น
หลังจากทำสิ่งของหลักส่วนใหญ่จากตัวเรือนเสร็จแล้ว ฉันก็เริ่มทำการขันเกลียวในรูบางรูที่ปั๊ม perialistic อยู่และฉันก็ใส่มันเข้าที่
ที่ด้านหลังของตัวเรือน ฉันเจาะรูเพื่อให้สายไฟเข้าได้พอดี ที่แท่นกลางฉันดึง 6 รูเพื่อให้ท่อซิลิโคนผ่านเข้าไปข้างในเครื่องดื่ม
ฉันยังเจาะรูตรงกลางแท่นแล้ววางท่อสีขาวผ่านเข้าไป ซึ่งฉันนอนเล่นอยู่ในบ้าน เป็นการด้นสดเล็กน้อย หลอดนี้เป็นที่ที่หลอดซิลิโคนทั้งหมดจะเข้าไป
ขั้นตอนที่ 8: สัมผัสสุดท้าย



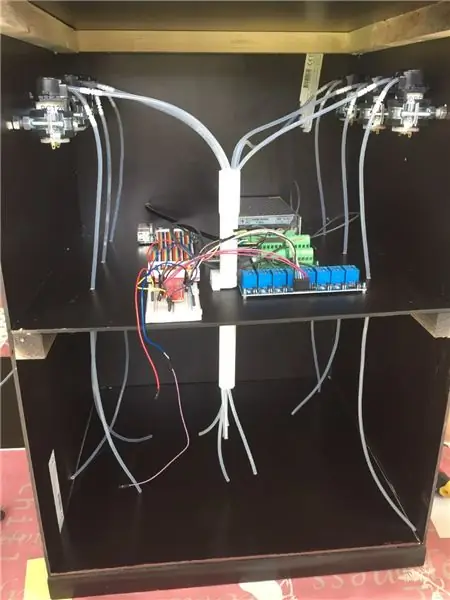
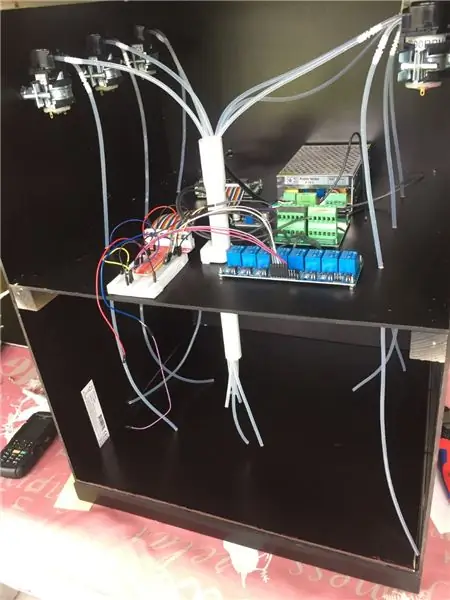
หลังจากที่ภายนอกของเคหะเสร็จเรียบร้อยแล้ว ฉันขันและติดเทปส่วนประกอบทั้งหมดของฉัน นี่เป็นงานหนักและใช้เวลานานเนื่องจากคุณต้องทำอย่างระมัดระวังและแม่นยำเพื่อไม่ให้ส่วนประกอบเสียหาย
หลังจากใส่ส่วนประกอบทั้งหมดของฉันแล้วฉันก็ติด Perialistic Pumps เข้ากับตัวเรือนและติดท่อซิลิโคนเข้ากับมัน
ฉันใส่ท่อซิลิโคนผ่านรูที่ฉันดึงเข้าไปที่ด้านหนึ่ง และอีกด้านฉันใส่ไว้ในหลอดสีขาวเพื่อให้หลอดซิลิโคนทั้งหมดมารวมกัน นี่คือจุดที่แก้วมายืน
หน้าจอ OLED เป็นหนึ่งในสิ่งสุดท้ายที่ฉันติดเข้ากับตัวเครื่อง ฉันขันเข้าและขันเป็นรูเล็ก ๆ เพื่อให้สายไฟทั้งหมดเข้าไปภายในชิ้นส่วนส่วนประกอบ
หลังจากเดินสายทุกอย่างและทดสอบว่าใช้งานได้หรือไม่ ฉันปิดส่วนบนของด้านหน้าเคสและดูดีมาก ฉันภูมิใจในโครงการที่ฉันสร้างมาก
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
