
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.

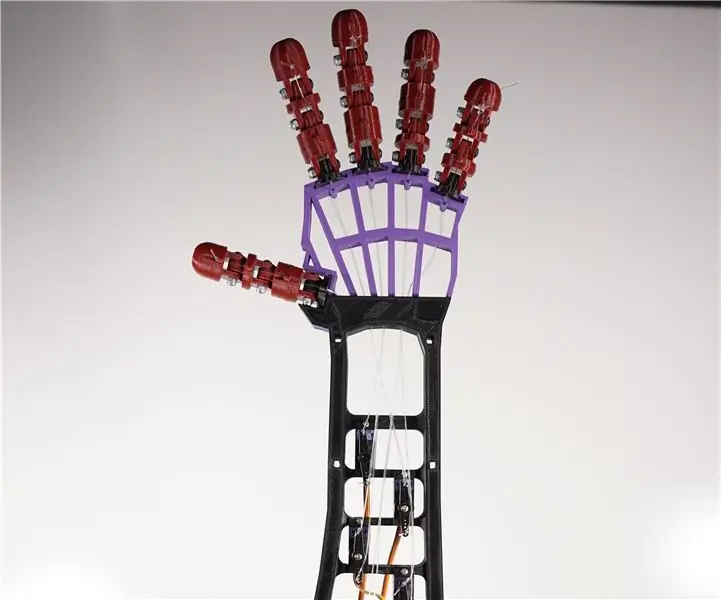
มือที่สาม
ขั้นตอนที่ 1: รายการเครื่องมือและชิ้นส่วน
เครื่องมือ/วัสดุ
- เครื่องพิมพ์ 3 มิติ (Lulzbot Mini และ TAZ6)
- เจาะ
- กระดาษทราย
- ซุปเปอร์กลู
- ซอฟต์แวร์สร้างแบบจำลอง 3 มิติ (Autodesk Fusion 360)
อะไหล่
- เส้นใยจำนวนมาก
- สกรู M3 16 มม. 15x
- 5x Adafruit Flex Sensors
- 5x TowerPro MG92B เซอร์โว
- 1x Arduino Mega
- ม้วนสายเบ็ด (สายไนลอน)
- 1x ถุงมือผ้า
- สายไฟมากมาย
- 1x 9V แบตเตอรี่
- 1x เขียงหั่นขนม
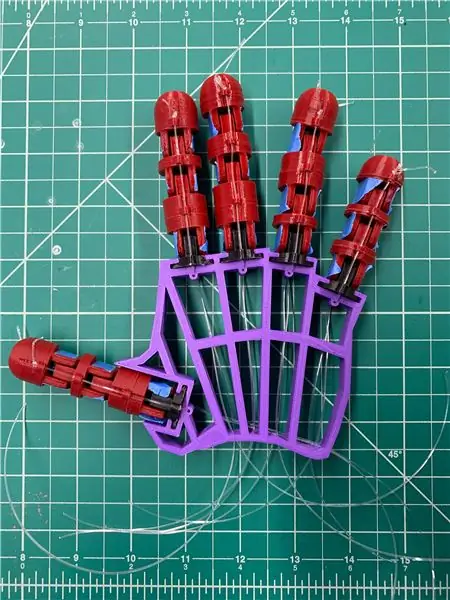
ขั้นตอนที่ 2: โมเดล 3 มิติ




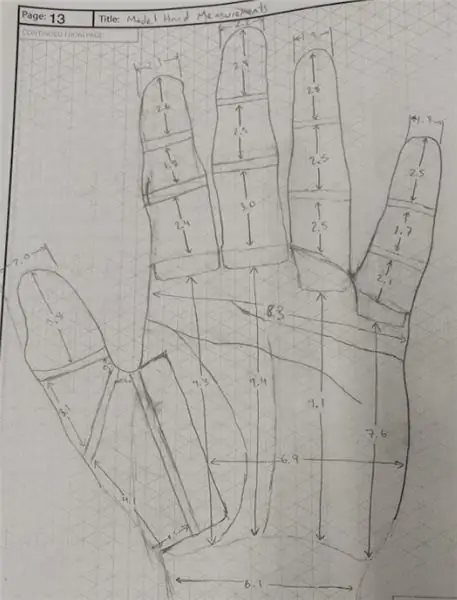
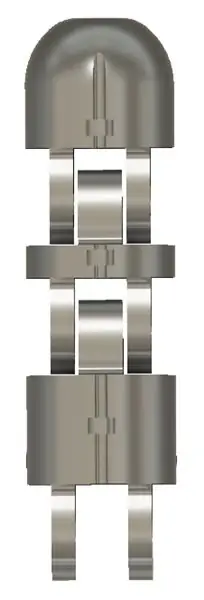
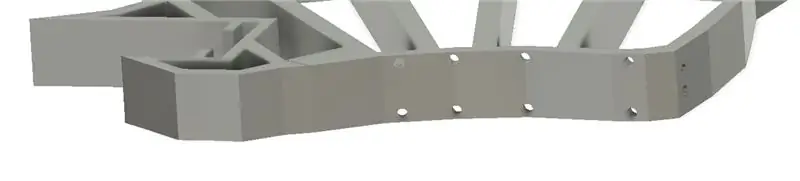
เราใช้มือของเพื่อนร่วมทีมเป็นแบบจำลองอ้างอิงโดยการวัดแต่ละส่วนของนิ้วดังที่คุณเห็นในภาพด้านบน โดยใช้ขนาดที่เราวัดได้ เราสามารถ CAD แต่ละนิ้วและฝ่ามือได้
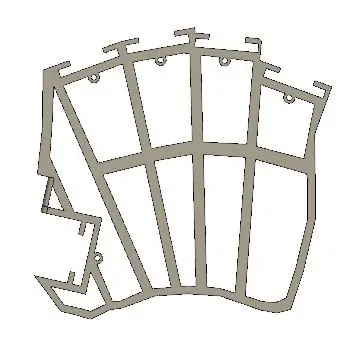
หลังจากทดสอบว่านิ้วแต่ละนิ้วสอดเข้าไปในฝ่ามือได้พอดีหรือไม่ เราจึงทำรูบนฝ่ามือเพื่อวางสายไฟลงไปที่ปลายแขน ปลายแขนออกแบบให้สอดเข้าที่ฝ่ามือได้อย่างลงตัว นอกจากนี้เรายังเพิ่มโคกที่ปลายแขนเพื่อชดเชยเซอร์โวเพื่อไม่ให้สายไนลอนรบกวนซึ่งกันและกัน
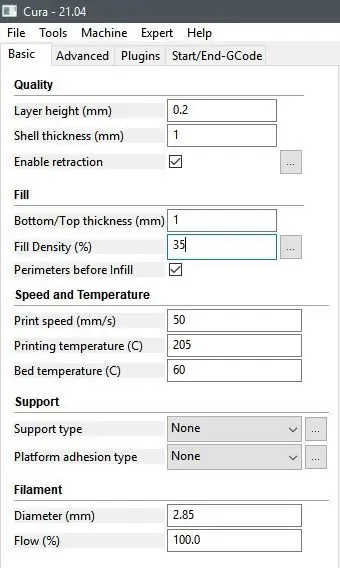
ขั้นตอนที่ 3: พิมพ์



เราใช้ Lulzbot Taz กับการตั้งค่าด้านบนเพื่อพิมพ์ส่วนนิ้ว ฝ่ามือ และปลายแขนทั้งหมด
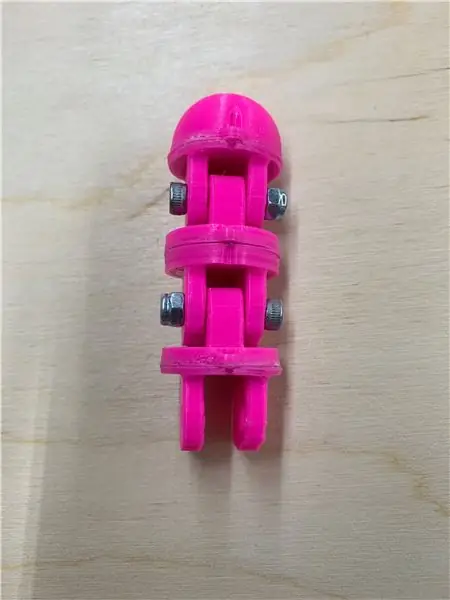
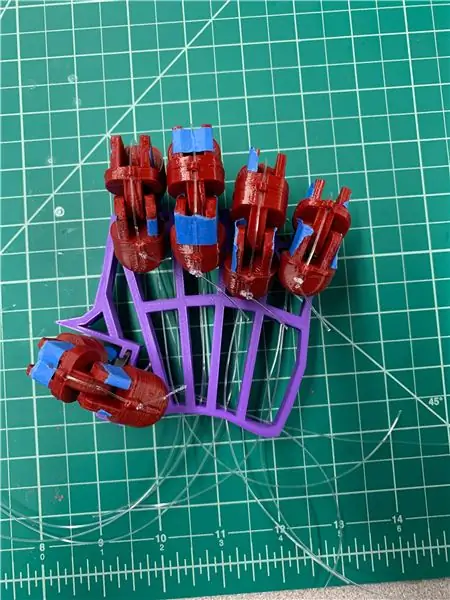
ขั้นตอนที่ 4: ประกอบ



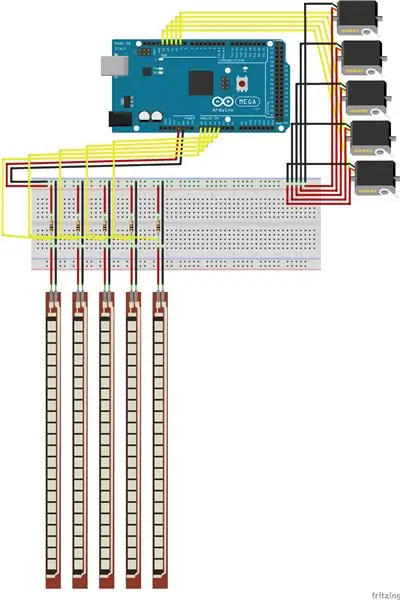
ขัดส่วนที่แบนของนิ้วแต่ละส่วน แล้วเจาะรูให้ใหญ่ขึ้นหากจำเป็น จากนั้นใช้ซุปเปอร์กลูเพื่อประกอบชิ้นส่วนเข้าด้วยกัน และใช้สกรู M3 เป็นข้อต่อสำหรับส่วนต่างๆ หลังจากทำเช่นนี้ทุก ๆ นิ้วแล้ว ให้เลื่อนข้อต่อเข้าไปในฝ่ามือ ในการแนบปลายแขนเข้ากับฝ่ามือ เราประกบฝ่ามือระหว่างสองส่วนที่ประกอบเป็นปลายแขน เพื่อให้เซ็นเซอร์แบบยืดหยุ่นอ่านการเคลื่อนไหวของนิ้ว เราจึงติดกาวเข้ากับถุงมือที่ผู้ใช้สวมใส่ หลังจากนี้ เราได้ต่อสายไฟต่อเข้ากับหมุดของเซ็นเซอร์แบบยืดหยุ่นโดยการอัดเข้ากับหมุด สุดท้าย เราใช้ Arduino Mega ซึ่งเราเข้ารหัสมือเพื่อให้ตรงกับการเคลื่อนไหวของผู้ใช้ภายในถุงมือ
ขั้นตอนที่ 5: รหัส

ขั้นแรก โค้ดจะกำหนดตำแหน่งที่แนบเซอร์โวและเซ็นเซอร์แบบยืดหยุ่นแต่ละตัว จากนั้นจะเริ่มโหมดการปรับเทียบซึ่งจะนำค่าต่ำสุดและสูงสุดจากเซ็นเซอร์แบบยืดหยุ่นมาจับคู่กับค่าต่ำสุดและสูงสุดบนเซอร์โว ส่วนสุดท้ายของรหัสบอกให้เซอร์โวเคลื่อนที่ไปยังตำแหน่งตามค่าอินพุตจากเซ็นเซอร์
แนะนำ:
โครงการ Gimbal Stabilizer: 9 ขั้นตอน (พร้อมรูปภาพ)

โครงการ Gimbal Stabilizer: วิธีสร้าง Gimbal เรียนรู้วิธีสร้าง gimbal แบบ 2 แกนสำหรับกล้องแอคชั่นของคุณ ในวัฒนธรรมปัจจุบันเราทุกคนชอบบันทึกวิดีโอและจับภาพช่วงเวลาต่างๆ โดยเฉพาะอย่างยิ่งเมื่อคุณเป็นผู้สร้างเนื้อหาเช่นฉัน คุณคงประสบปัญหา วิดีโอสั่นคลอนดังกล่าว
(โครงการ IOT) รับข้อมูลสภาพอากาศโดยใช้ ESP8266 และ Openweather API: 5 ขั้นตอน

(โครงการ IOT) รับข้อมูลสภาพอากาศโดยใช้ ESP8266 และ Openweather API: ในคำแนะนำนี้ เราจะสร้างโครงการ IOT อย่างง่าย ซึ่งดึงข้อมูลสภาพอากาศของเมืองของเราจาก openweather.com/api และแสดงโดยใช้ซอฟต์แวร์การประมวลผล
โครงการ Spin Art Turbine Remix: 4 ขั้นตอน

โครงการ Spin Art Turbine Remix: หากคุณสนใจศิลปะการหมุน มีปัญหาและปัญหานั้นคือ คุณต้องถือสว่านด้วยมือข้างหนึ่งขณะที่คุณวาดภาพด้วยอีกมือหนึ่ง ซึ่งบางครั้งอาจดูน่ารำคาญ แต่ผมรู้สึกว่าผมเจอแล้ว โซลูชันด้วยเทอร์ไบน์ที่เรียบง่ายนี้ คุณสามารถสร้าง
Bluetooth50g - โครงการ Upcycle สำหรับเครื่องคิดเลข HP50G ที่ใช้งานไม่ได้: 7 ขั้นตอน

Bluetooth50g - โปรเจ็กต์ Upcycle สำหรับเครื่องคิดเลข HP50G ที่ใช้งานไม่ได้: เส้นทางนำไปยังจอแสดงผลใช้งานไม่ได้เนื่องจากแบตเตอรี่รั่วไหล แบตเตอรี่รั่วและทำให้เส้นทางสึกกร่อน เครื่องคิดเลขสำหรับตัวเองใช้งานได้ แต่ผลลัพธ์ไม่ปรากฏบนหน้าจอ (เฉพาะเส้นแนวตั้ง) ระบบจำลองแป้นพิมพ์บลูทูธและ
โครงการ Lightshowpi: 4 ขั้นตอน

โครงการ Lightshowpi: สวัสดีทุกคน! นี่คือคำแนะนำอย่างเป็นทางการของฉันเกี่ยวกับวิธีการสร้างการแสดงแสงสีโดยใช้ lightshowpi ณ เดือนตุลาคม 2020
