
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.

คู่มือเริ่มต้นอย่างแท้จริงสำหรับ Corsica บน Raspberry PI
ป้ายดิจิตอลมีอยู่ทุกที่ คุณเห็นพวกเขาในสนามบิน ห้างสรรพสินค้า ห้างสรรพสินค้า และแม้แต่มุมถนน คุณไม่จำเป็นต้องมีฮาร์ดแวร์แบบกำหนดเองราคาแพงจำนวนมากเพื่อสร้างระบบป้ายดิจิทัลของคุณเอง คำแนะนำนี้แสดงวิธีสร้างเซิร์ฟเวอร์ป้ายดิจิทัลที่สามารถขับเคลื่อนจอแสดงผลได้หลายสิบจอ จอแสดงผลแต่ละจอสามารถทำได้ง่ายเหมือนจอภาพและ Raspberry PI
ขอบคุณ Node Ninjas ที่ Mozilla คุณสามารถเรียกใช้เซิร์ฟเวอร์บน Raspberry Pi โดยใช้ Corsica
Corsica เป็นโซลูชันป้ายดิจิตอลแบบขยายได้ ซึ่งสามารถนำไปใช้กับระบบ POSIX ส่วนใหญ่ได้ ประกอบด้วยเซิร์ฟเวอร์และไคลเอ็นต์การแสดงผล เครื่องไคลเอนต์ไม่ต้องการซอฟต์แวร์พิเศษ และเพียงแค่เรียกใช้เว็บเบราว์เซอร์ที่ทันสมัย แม้ว่าทุกคนในทีม Corsica จะแนะนำ Firefox เป็นอย่างยิ่ง เซิร์ฟเวอร์ใช้ทรัพยากรน้อยมากและจะทำงานบน Raspberry Pi หรือเครื่องขนาดเล็กอื่นๆ ได้อย่างมีความสุข เซิร์ฟเวอร์ Corsica ที่ทำงานบน Raspberry Pi 3+ สามารถรองรับการแสดงผลไคลเอ็นต์มากกว่า 100 รายการได้อย่างง่ายดาย คำแนะนำเหล่านี้เขียนขึ้นโดยเฉพาะสำหรับ Raspberry Pi ที่ใช้ระบบปฏิบัติการ Raspian (อนุพันธ์ของ Debian) คำแนะนำเหล่านี้ยังถือว่าคุณกำลังใช้เบราว์เซอร์ Firefox เบราว์เซอร์สมัยใหม่อื่นๆ ส่วนใหญ่ก็ควรใช้งานได้เช่นกัน
ขั้นตอนที่ 1: บรรทัดคำสั่ง Raspian
คำแนะนำเหล่านี้จะแสดงวิธีกำหนดค่า Corsica ผ่านบรรทัดคำสั่ง หากคุณกำลังใช้ Raspian กับอินเทอร์เฟซผู้ใช้แบบกราฟิก (GUI) คุณจะไปที่บรรทัดคำสั่งผ่านแอปพลิเคชันเทอร์มินัล หากคุณกำลังใช้งาน Raspian-lite คุณสามารถเชื่อมต่อแป้นพิมพ์และตรวจสอบและใช้บรรทัดคำสั่งได้โดยตรง หรือคุณสามารถเชื่อมต่อผ่านเครือข่ายโดยใช้ SSH สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีการเปิดใช้งานและใช้ SSH โปรดดูเอกสารประกอบของ Raspian SSH คุณจะต้องทราบชื่อ DNS หรือที่อยู่ IP ของ Raspberry Pi ชื่อเริ่มต้นบน LAN ส่วนใหญ่จะเป็น raspberrypi.local หากไม่ได้ผล มีคำแนะนำในเอกสาร Raspian ที่จะช่วยให้คุณค้นพบชื่อและที่อยู่ IP ที่ถูกต้อง
ขั้นตอนที่ 2: การติดตั้งซอฟต์แวร์
คอร์ซิกาใช้โหนดและ npm โหนดให้คุณเรียกใช้ Javascript ฝั่งเซิร์ฟเวอร์ และ npm เป็นตัวจัดการแพ็คเกจโหนด
ในการติดตั้งสิ่งเหล่านี้บน Raspberry Pi ก่อนอื่นให้ตรวจสอบเวอร์ชันของโปรเซสเซอร์ในระบบของคุณ:
uname -m
หากผลลัพธ์เริ่มต้นด้วย armv6 ดูโพสต์บล็อกนี้ สำหรับระบบ Raspberry Pi 3 และอื่นๆ ที่มี armv7 และโปรเซสเซอร์ที่ใหม่กว่า:
curl -sL https://deb.nodesource.com/setup_9.x | sudo -E ทุบตี -
sudo apt ติดตั้ง nodejs
หากคุณไม่คุ้นเคยกับ Node คุณสามารถเรียนรู้เพิ่มเติมที่ nodesource.com
ถัดไป ติดตั้ง Corsica Command Line Tools:
sudo npm install -g corsica-cli
หากต้องการดูคำสั่งที่ใช้ได้ ให้พิมพ์
คอร์ซิกา --help
ในขณะที่เขียนคำสั่งที่มีอยู่คือ:
การตั้งค่า - เพื่อตั้งค่า Corsica serverstart [ตัวเลือก] - เพื่อเริ่มเซิร์ฟเวอร์ Corsica รีสตาร์ท [ตัวเลือก] - เพื่อรีสตาร์ท Corsica serverstop ที่ทำงานอยู่ - เพื่อหยุด Corsica serveradd-plugin [ชื่อ] - เพื่อติดตั้ง pluginremove- plugin [ชื่อ] -- เพื่อลบ pluginlist-plugins ที่ติดตั้งไว้ -- เพื่อแสดงรายการ pluginsupdate ที่ติดตั้งไว้ -- เพื่ออัปเดตทั้ง Corsica และปลั๊กอิน
ตอนนี้คุณสามารถใช้เครื่องมือเพื่อตั้งค่าซอฟต์แวร์ Corsica:
การตั้งค่าคอร์ซิกา
การตั้งค่า Corsica จะถามตำแหน่งที่คุณต้องการติดตั้ง Corsica และแสดงตำแหน่งเริ่มต้น:
จะติดตั้งคอร์ซิกาได้ที่ไหน: (/home/pi/corsica-server)
คุณสามารถกดกลับ
คุณจะเห็นข้อความเตือน npm บางข้อความ สิ่งเหล่านี้ปลอดภัยที่จะเพิกเฉย
เมื่อการตั้งค่าแจ้งว่า "เสร็จสิ้น!" แสดงว่าคุณได้ติดตั้ง Corsica แล้ว
คุณสามารถเริ่ม Corsica ในเทอร์มินัลเซสชันด้วย:
คอร์ซิกาเริ่ม
และหยุดด้วย control-C
แต่ถ้าคุณเริ่มด้วยวิธีนี้ มันจะทำงานตราบเท่าที่เซสชันเทอร์มินัลของคุณทำงาน เมื่อคุณปิดเทอร์มินัลเซสชันคอร์ซิกาจะหยุด
หากคุณเริ่ม Corsica ในพื้นหลัง คอร์ซิกาจะทำงานแม้หลังจากที่คุณยกเลิกการเชื่อมต่อเทอร์มินัลเซสชัน คุณสามารถทำได้ด้วย
คอร์ซิกาเริ่ม -- พื้นหลัง
หากต้องการหยุดอินสแตนซ์ Corsica ที่ทำงานอยู่เบื้องหลัง ให้พิมพ์:
คอร์ซิกาหยุด
ขั้นตอนที่ 3: การกำหนดค่า
การตั้งค่าของคุณอาจต้องมีการปรับแต่งบางอย่าง การปรับแต่งใน Corsica มีสองประเภท: การกำหนดค่าและการตั้งค่า การกำหนดค่าส่วนใหญ่เป็นแบบคงที่และใช้โดยแกนหลัก การตั้งค่าเป็นไดนามิกและส่วนใหญ่ใช้โดยปลั๊กอิน เพิ่มเติมเกี่ยวกับการตั้งค่าในภายหลัง
การกำหนดค่ามาจากสภาพแวดล้อม และมีไว้สำหรับสิ่งที่คงที่มาก เช่น พอร์ตที่จะรับฟัง หรือปลั๊กอินที่จะโหลด มีสี่แหล่งที่มาสำหรับการกำหนดค่า:
1. lib/config.json - นี่คือที่เก็บค่าเริ่มต้น และเป็นที่ที่ดีในการดูสิ่งที่สามารถกำหนดค่าได้ คุณไม่ควรเปลี่ยนค่าที่นี่
2. config.js - การตั้งค่าที่พบในไฟล์นี้ถูกโหลดราวกับว่ามาจากสภาพแวดล้อม วากยสัมพันธ์คือหนึ่งคอนฟิกูเรชันต่อบรรทัด เช่น `พอร์ต=8080` หากค่าที่นี่เป็น JSON ที่ถูกต้อง ค่าเหล่านี้จะถูกแยกวิเคราะห์ การตั้งค่าที่นี่จะแทนที่ค่าเริ่มต้นใน "lib/config.json" ไฟล์ config.js ในขั้นต้นระบุหมายเลขพอร์ตที่ Corsica รับฟัง และปลั๊กอินที่ระบบใช้
3..env - หากไฟล์ที่ซ่อนอยู่ชื่อ.env อยู่ในไดเร็กทอรี Corsica การตั้งค่าจะถูกโหลดราวกับว่ามาจากสภาพแวดล้อม ไวยากรณ์เหมือนกับใน config.js ไฟล์นี้ไม่มีอยู่ในการกำหนดค่าเริ่มต้น
4. ตัวแปรสภาพแวดล้อม - คุณสามารถใส่ข้อมูลการกำหนดค่าในตัวแปรสภาพแวดล้อมของระบบได้หากต้องการ หากคุณไม่คุ้นเคยกับตัวแปรสภาพแวดล้อม คุณสามารถเพิกเฉยตัวเลือกนี้ได้อย่างปลอดภัย
ขั้นตอนที่ 4: การเชื่อมต่อหน้าจอแสดงผล
เมื่อคุณเริ่ม Corsica มันจะเรียกใช้เว็บเซิร์ฟเวอร์บนพอร์ต 8080 ของเครื่องของคุณ เว้นแต่คุณจะเปลี่ยนหมายเลขพอร์ตในไฟล์.env คุณจะต้องทราบชื่อโฮสต์หรือที่อยู่ IP ของ Pi ของคุณ ชื่อเริ่มต้นสำหรับการติดตั้ง Raspberry Pi ใหม่คือ raspberrypi หากคุณไม่ได้เปลี่ยน คุณสามารถเปิดเบราว์เซอร์บนเครื่องไคลเอนต์แสดงผลและเรียกดู:
raspberrypi.local:8080
คุณควรเห็นโลโก้ Corsica สีเหลืองและสีดำ ฟองอากาศจะปรากฏขึ้นพร้อมชื่อ Corsica ของลูกค้าของคุณ คุณสามารถ (และควร) เปลี่ยนชื่อไคลเอนต์ของคุณเป็นสิ่งที่ระบุตำแหน่งของหน้าจอแสดงผลเฉพาะนี้ได้ วิธีที่ง่ายที่สุดในการทำเช่นนี้คือใช้ corsica-repl ของ Potch (Potch เป็นผู้พัฒนาหลักของ Corsica และเขาสัญญาว่าจะใส่ repl ลงในแกนหลักของ Corsica ในเร็ว ๆ นี้)
เปิดแท็บเบราว์เซอร์และเรียกดู:
potch.github.io/corsica-repl?server=https://raspberrypi.local:8080/
(ถือว่า raspberrypi.local เป็นชื่อ Corsica Server ของคุณ)
เราจะใช้ "TestClient" เป็นชื่อของไคลเอ็นต์ที่แสดงสำหรับส่วนที่เหลือของบทช่วยสอนนี้ ไปที่เมนูแบบเลื่อนลงที่มุมล่างขวาของหน้าจอและค้นหาชื่อไคลเอ็นต์ที่ปรากฏขึ้น จากนั้นในบรรทัดคำสั่งที่ด้านล่างซ้ายของหน้าจอให้พิมพ์:
ประเภทผู้ดูแลระบบ=เปลี่ยนชื่อ=TestClient
เปิดแท็บ corsica-repl ทิ้งไว้และสลับไปที่แท็บเบราว์เซอร์ที่แสดงโลโก้ Corsica และรีเฟรชหน้า คุณจะเห็นชื่อใหม่ในช่องป๊อปอัป ถ้ามันหายไปเร็วเกินไป ให้เลื่อนเมาส์ไปที่มุมขวาล่าง แล้วปุ่ม "เต็มหน้าจอ" จะปรากฏขึ้นพร้อมชื่อใหม่ทางด้านซ้าย
ขั้นตอนที่ 5: การเพิ่มเนื้อหา

หลังจากแสดงโลโก้ Corsica ลูกค้าจะแสดงสัตว์การ์ตูนบางตัวบนพื้นหลังสีน้ำเงิน
แท็กเริ่มต้นในไฟล์ state.json มีรายการที่อยู่หน้าเว็บ คุณสามารถนำเสนอหน้าเว็บใดก็ได้ด้วยวิธีนี้ แม้ว่าเลย์เอาต์ของบางหน้าจะทำให้ไม่เหมาะกับการใช้งานกับ Corsica
ไคลเอ็นต์ Corsica แสดงเนื้อหาจากแท็กอย่างน้อยหนึ่งแท็กที่สมัครรับข้อมูล ลูกค้าใหม่สมัครรับแท็กชื่อ "ค่าเริ่มต้น" แล้ว
สัตว์การ์ตูนนั้นน่ารัก แต่มาเพิ่มเนื้อหาที่มีประโยชน์ในการหมุนหน้าจอในไคลเอนต์ทดสอบของเรากันเถอะ
กลับไปที่แท็บ corsica-repl และในบรรทัดคำสั่งที่ด้านล่างซ้ายประเภท:
admin type=subscribe tag=สภาพอากาศ
สลับกลับไปที่แท็บไคลเอ็นต์การแสดงผลและรีเฟรชหน้า
การพยากรณ์อากาศสำหรับเมืองซานโฮเซ่ รัฐแคลิฟอร์เนีย จะถูกเพิ่มลงในรายการ URL ที่แสดง
ไฟล์ state.json ตัวอย่างของเรามีแท็กสามแท็กชื่อ "default", "weather" และ "images" แท็ก "images" มีลิงก์ไปยังไฟล์การ์ตูนสัตว์อื่นๆ (.png) มาเพิ่มกันโดยสลับกลับไปที่แท็บ corsica-repl แล้วพิมพ์:
admin type=subscribe tag=images
อีกครั้ง ให้กลับไปที่แท็บไคลเอ็นต์การแสดงผลและรีเฟรชหน้า คุณจะเห็นสัตว์ใหม่ที่เพิ่มเข้ามาในการหมุนเวียน แต่สังเกตว่าสัตว์ใหม่จะปรากฏที่ขอบด้านซ้ายของหน้าด้วยพื้นหลังสีขาว นั่นเป็นเพราะการ์ตูนที่มีพื้นหลังสีน้ำเงินแสดงอยู่ใน state.json เป็น URL ที่ชี้ไปยังหน้าเว็บที่เหมาะสมซึ่งเขียนด้วย html การ์ตูนใหม่ที่มีพื้นหลังสีขาวแสดงอยู่ใน state.json เป็น URL ที่ชี้ไปที่ไฟล์กราฟิก-p.webp
เราสามารถปรับปรุงวิธีการแสดงกราฟิกเหล่านั้นโดย Corsica แต่การทำเช่นนั้น เราจะต้อง "ขยาย" Corsica เอง
ขั้นตอนที่ 6: ขยายคอร์ซิกา

มีปลั๊กอิน npm Corsica มากกว่าหนึ่งโหลบนเว็บไซต์ npm ไปที่ลิงก์นั้นและป้อน "คอร์ซิกา" ในช่องค้นหาที่ด้านบนของหน้าเพื่อดูรายการ เราจะใช้ปลั๊กอิน npm ตัวใดตัวหนึ่งเพื่อให้คุณแสดงสัตว์ใหม่ของเรา นอกจากนี้ยังเป็นประโยชน์ในการแสดงรูปภาพใดๆ ที่คุณพบบนเว็บ โดยไม่แสดงกราฟิกที่รบกวนสมาธิโดยรอบรูปภาพ
ไปที่บรรทัดคำสั่ง Corsica หยุด Corsica และติดตั้งปลั๊กอิน corsica-image:
คอร์ซิกา add-plugin corsica-image
จากนั้นรีสตาร์ทคอร์ซิกา:
คอร์ซิกาเริ่ม
เปิดแท็บไคลเอ็นต์การแสดงผลคอร์ซิกาบนเบราว์เซอร์ของคุณและรีเฟรชหน้า คุณควรเห็นสัตว์ใหม่แสดงอยู่ตรงกลางหน้าจอโดยมีพื้นหลังสีน้ำเงินเข้ม
ขั้นตอนที่ 7: การปรับแต่งเนื้อหา
มาดูความแตกต่างระหว่างสิ่งที่ URL ในแท็กเริ่มต้นทำกับ URL ในแท็กรูปภาพ ดูที่ state.json โดยไปที่บรรทัดคำสั่ง Corsica แล้วพิมพ์:
cat ~/corsica-server/state.json
ในส่วน "ค่าเริ่มต้น" ของไฟล์นั้น คุณจะพบบรรทัดที่มีลักษณะดังนี้:
"https://ramilewski.github.io/corsica-support/show.html?image=kitty.png",
url นี้เป็นลิงค์ไปยังหน้าเว็บที่มีการ์ตูนของลูกแมว หน้าเว็บนั้นแสดงรูปภาพ แต่ยังให้พื้นหลังที่เป็นไล่ระดับสีที่เริ่มต้นที่ด้านบนของหน้าเป็นสีฟ้า และจางลงเป็นสีขาวที่ด้านล่างของหน้า พื้นหลังนั้นสร้างโดย CSS และ HTML ของหน้าเว็บ มันไม่ได้เป็นส่วนหนึ่งของกราฟิกนั้นเอง
ส่วน "รูปภาพ" ของหน้ามีบรรทัดที่มีลักษณะดังนี้:
"https://ramilewski.github.io/corsica-support/bunny.png bg=#2244BB",
นี่คือ URL ที่ระบุลิงก์ไปยังรูปภาพ-p.webp
"#2244BB" เป็นสัญกรณ์ฐานสิบหกสำหรับสีน้ำเงินเข้ม สำหรับเครื่องมือที่จะช่วยคุณระบุสีใดๆ ในรูปแบบเลขฐานสิบหก โปรดดู MDN Color Picker
ในการแสดงบรรทัดนี้ Corsica ได้ใช้ปลั๊กอิน corsica-image เพื่อแสดงการแสดงผล ซึ่งหมายความว่าหากคุณพบภาพที่คุณต้องการแสดงบนจอไคลเอนต์ Corsica ของคุณ คุณสามารถสร้างบรรทัดใน state.json ที่จะแสดงเฉพาะภาพนั้น แต่จะไม่แสดงเนื้อหาที่รบกวนสมาธิอื่น ๆ ของเพจโดยรอบ หากต้องการค้นหา URL ของรูปภาพใน Firefox ให้คลิกขวาที่รูปภาพและเลือก "คัดลอกตำแหน่งรูปภาพ" ในเมนูบริบทที่ปรากฏขึ้น
ส่วน "สภาพอากาศ" ของ state.json มี URL เดียวเท่านั้น ดึงข้อมูลพยากรณ์อากาศจาก https://forecast.io แต่ถ้าคุณอาศัยอยู่ในซานโฮเซ การคาดการณ์นั้นไม่เป็นประโยชน์มากนัก ในการรับการพยากรณ์สำหรับตำแหน่งของคุณ คุณจำเป็นต้องทราบละติจูดและลองจิจูดเป็นองศาทศนิยม หากไม่มี มีเครื่องมือบนเว็บที่จะให้คุณค้นหาได้
ตอนนี้ URL ในบรรทัดใน state.json ที่ระบุการพยากรณ์อากาศมีลักษณะดังนี้:
"https://forecast.io/embed/#lat=37.3352&lon=-121.8871&name=San%20Jose%20CA&color=#4466bb zoom=300"
หากต้องการรับการคาดการณ์สำหรับตำแหน่งของคุณ ให้เปลี่ยนรายการละติจูดและลองจิจูดในบรรทัดนั้นและเปลี่ยนชื่อเป็นตำแหน่งของคุณ ใช้ %20 แทนการเว้นวรรคในชื่อสถานที่ พารามิเตอร์สีระบุสีของแถบระหว่างอุณหภูมิสูงและต่ำ พารามิเตอร์การซูมใช้เพื่อปรับขนาดของการพยากรณ์ให้พอดีกับหน้าจอแสดงผล
เมื่อคุณสร้างไฟล์ state.json ของคุณเอง โปรดทราบว่าหากคุณมีแท็ก "default" เนื้อหาใดๆ ที่ระบุในแท็กนั้นจะปรากฏบนเบราว์เซอร์ใดๆ ที่เชื่อมต่อกับเซิร์ฟเวอร์โดยไม่ต้องกำหนดค่าเพิ่มเติม
แสดงเวลา
ที่ด้านบนสุดของ state.json มีการตั้งค่าบางอย่างที่ควบคุมระยะเวลาที่แสดงแต่ละภาพบนหน้าจอ
"settings::timer": {
"รีเซ็ตเวลา": 30000, "กระวนกระวายใจ": 5000,
เวลาทั้งหมดมีหน่วยวัดเป็นมิลลิวินาที (หนึ่งในพันของวินาที) เวลารีเซ็ตคือเวลาสูงสุดที่แต่ละภาพอยู่บนหน้าจอก่อนหน้าจอถัดไปจะแสดงขึ้น Jitter ถูกคูณด้วยตัวเลขสุ่มระหว่าง -1 ถึง 1 และผลลัพธ์จะถูกเพิ่มใน resetTime ทำให้เวลาในการแสดงผลมีความหลากหลาย คุณสามารถตั้งค่ากระวนกระวายใจเป็น 0 ได้หากต้องการ การตั้งค่าที่แสดงจะส่งผลให้แต่ละหน้าแสดงระหว่าง 25 ถึง 35 วินาที
คุณยังสามารถตั้งเวลาที่แตกต่างกันสำหรับไคลเอ็นต์การแสดงผลแต่ละรายการ:
"settings::timer": {
"resetTime": 30000, "jitter": 5000, "resetOnConnect": true, "screens": { "TestClient": { "resetTime": 10000, "jitter": 1000 } } },
ที่นี่เราได้ตั้งเวลาแสดงผลสำหรับ TestClient ของเราไว้ที่ระหว่าง 9 ถึง 11 วินาที
ขั้นตอนที่ 8: สรุป
เราได้แสดงวิธีการติดตั้งและกำหนดค่าเซิร์ฟเวอร์ Corsica บน Raspberry Pi ด้วยสิ่งที่คุณได้เรียนรู้จากที่นี่ คุณสามารถสร้างระบบป้ายดิจิทัลที่ใช้งานได้หลากหลายและมีต้นทุนต่ำมาก คุณสามารถใช้ Raspberry Pis ได้ไม่เพียงแต่เป็นเซิร์ฟเวอร์ในระบบของคุณเท่านั้น แต่ยังสามารถใช้เพื่อขับเคลื่อนการแสดงผลของไคลเอ็นต์ได้อีกด้วย
มีปลั๊กอินอีกมากมายบนเว็บไซต์ npm ที่คุณสามารถใช้เพื่อเพิ่มความสามารถอื่นๆ ให้กับการติดตั้ง Corsica ของคุณ รวมถึงการแสดง:
- ภาพจาก Flickr
- ทวีต
- บทสนทนาในช่อง IRC
- ไฟล์วิดีโอ
- วิดีโอ YouTube
- สไลด์ใน Google งานนำเสนอ
- การ์ตูน XKCD
- เนื้อหาจากฟีด RSS
เครดิต
Corsica คือการสร้าง Node Ninjas สายดำระดับสามจาก Mozilla นำโดย potch, lonnen และ mythmon
คำแนะนำเหล่านี้สำหรับ Corsica บน Raspberry Pis นั้น Richard Richard ร่วมกัน
โดยปกติแล้ว คุณจะพบว่าทุกคนกำลังซุ่มอยู่ในช่อง #corsica ที่ irc.mozilla.org
แนะนำ:
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
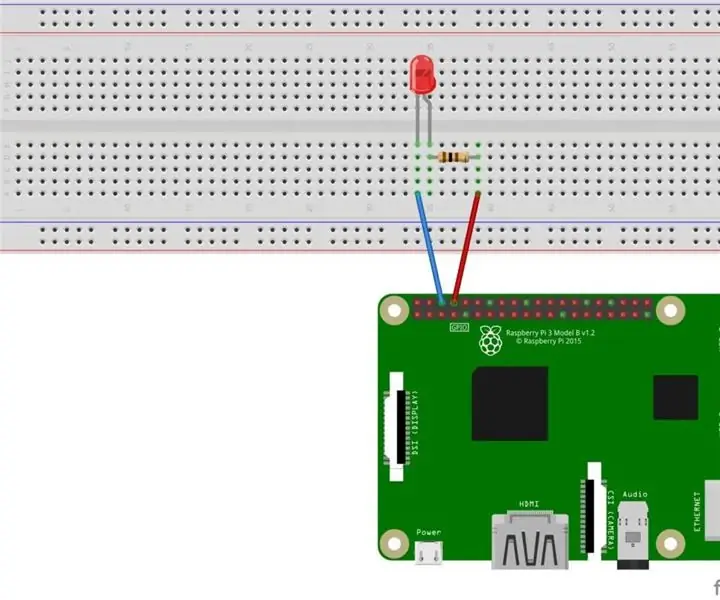
LED กะพริบด้วย Raspberry Pi - วิธีใช้พิน GPIO บน Raspberry Pi: 4 ขั้นตอน

LED กะพริบด้วย Raspberry Pi | วิธีใช้ GPIO Pins บน Raspberry Pi: สวัสดีทุกคนในคำแนะนำนี้เราจะเรียนรู้วิธีใช้ GPIO ของ Raspberry pi หากคุณเคยใช้ Arduino คุณอาจรู้ว่าเราสามารถเชื่อมต่อสวิตช์ LED ฯลฯ เข้ากับหมุดของมันและทำให้มันทำงานได้ ทำให้ไฟ LED กะพริบหรือรับอินพุตจากสวิตช์ดังนั้น
อินเทอร์เฟซ ADXL335 Sensor บน Raspberry Pi 4B ใน 4 ขั้นตอน: 4 ขั้นตอน

อินเทอร์เฟซ ADXL335 Sensor บน Raspberry Pi 4B ใน 4 ขั้นตอน: ในคำแนะนำนี้ เราจะเชื่อมต่อเซ็นเซอร์ ADXL335 (accelerometer) บน Raspberry Pi 4 กับ Shunya O/S
การติดตั้ง Raspbian Buster บน Raspberry Pi 3 - เริ่มต้นใช้งาน Raspbian Buster ด้วย Raspberry Pi 3b / 3b+: 4 ขั้นตอน

การติดตั้ง Raspbian Buster บน Raspberry Pi 3 | เริ่มต้นใช้งาน Raspbian Buster ด้วย Raspberry Pi 3b / 3b+: สวัสดี องค์กร Raspberry pi ที่เพิ่งเปิดตัว Raspbian OS ใหม่ที่เรียกว่า Raspbian Buster เป็นเวอร์ชันใหม่ของ Raspbian สำหรับ Raspberry pi ดังนั้นวันนี้ในคำแนะนำนี้ เราจะได้เรียนรู้วิธีติดตั้ง Raspbian Buster OS บน Raspberry pi 3 ของคุณ
การติดตั้ง Raspbian ใน Raspberry Pi 3 B โดยไม่ต้องใช้ HDMI - เริ่มต้นใช้งาน Raspberry Pi 3B - การตั้งค่า Raspberry Pi ของคุณ 3: 6 ขั้นตอน

การติดตั้ง Raspbian ใน Raspberry Pi 3 B โดยไม่ต้องใช้ HDMI | เริ่มต้นใช้งาน Raspberry Pi 3B | การตั้งค่า Raspberry Pi ของคุณ 3: อย่างที่พวกคุณบางคนรู้ว่าคอมพิวเตอร์ Raspberry Pi นั้นยอดเยี่ยมมากและคุณสามารถรับคอมพิวเตอร์ทั้งหมดได้บนบอร์ดเล็ก ๆ ตัวเดียว Raspberry Pi 3 Model B มี ARM Cortex A53 แบบ 64 บิตแบบ quad-core โอเวอร์คล็อกที่ 1.2 GHz ทำให้ Pi 3 ประมาณ 50
