
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.





ฉันได้สร้างการแสดงแสงสีที่ควบคุมโดย Arduino เพื่อเข้าสู่ Makers Rock, Album Art Collab คุณสามารถเรียนรู้เพิ่มเติมได้จากลิงค์ต่อไปนี้: Makers Rock ปกที่ฉันเลือกมาจากอัลบั้ม Judas Priest - Painkiller
ทั้งชิ้นเป็นการแสดงแสงสีที่ล้อมรอบอยู่ในกรอบไม้ และอาร์ตเวิร์กของอัลบั้มถูกวางไว้ด้านบนเพื่อให้แสงส่องผ่าน
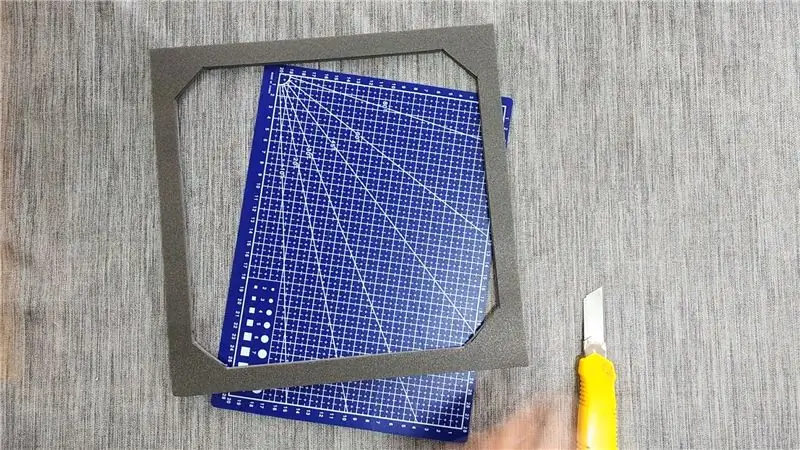
ขั้นตอนที่ 1: เตรียมโครงไม้



คุณสามารถสร้างเฟรมหรือโครงตู้ในแบบที่คุณต้องการ ฉันเลือกไม้เพราะมันง่ายต่อการใช้งานโดยใช้เครื่องมือพื้นฐานเท่านั้น
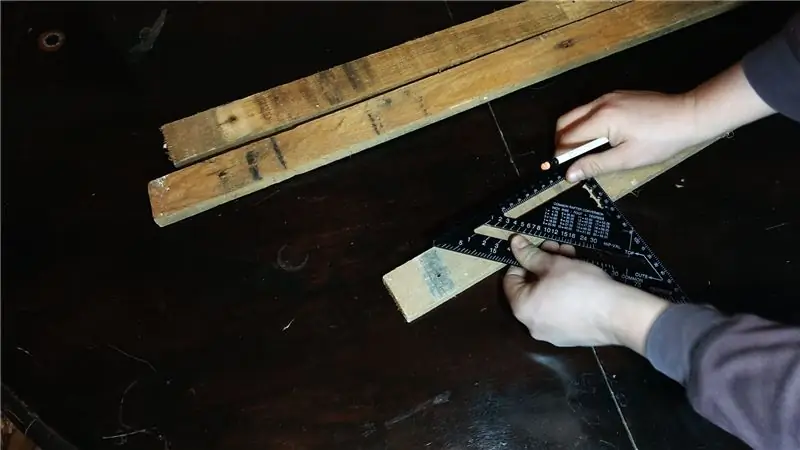
ฉันสร้างเฟรมจากแผงพาเลทบางส่วนที่ฉันได้กู้มา ฉันทำเครื่องหมายชิ้นส่วนที่สะอาดของแผ่นกระดาน 4 ชิ้นที่วัดความยาวได้ 30 ซม. ตรวจสอบให้แน่ใจว่าได้ทำเครื่องหมาย 45 องศาสำหรับข้อต่อ
ฉันตัดทั้งหมดโดยใช้จิ๊กซอว์ของฉันและมันใช้ได้ดี หากคุณมีเครื่องเลื่อยวงเดือนหรือโต๊ะเลื่อยเกินกว่าที่คุณจะใช้และได้ผลลัพธ์ที่ดีกว่ามาก ข้อต่อไม่สมบูรณ์แบบ แต่ด้วยเครื่องขัดสายพาน ฉันสามารถจัดชิ้นส่วนให้พอดีได้
ระหว่างการทดสอบแบบพอดี ฉันรู้ว่ามันกว้างเกินไป และพวกมันจะใช้พื้นที่มากในเคสด้านใน ดังนั้นฉันจึงตัดสินใจตัดมันให้มีความกว้าง 2 ซม. ฉันใช้จิ๊กซอว์อีกครั้งเพื่อให้แน่ใจว่าจะไม่ตัดเข้าไปในเส้น
ข้อต่อตุ้มปี่ไม่ได้รับการสนับสนุนมากนักดังนั้นฉันจึงตัดชิ้นส่วนสามเหลี่ยมเล็ก ๆ เพื่อติดกาวที่มุมเพื่อรองรับเพิ่มเติม ฉันแน่ใจว่ามีตัวเลือกที่ดีกว่าให้ทำมากมายที่นี่ แต่นี่เป็นความคิดที่ดีที่สุดที่ฉันมีในตอนนี้
ฉันเข้าร่วมตุ้มปี่ด้วยกาวไม้ตรงกลางรอยต่อและกาว CA ที่ปลายเพื่อทำหน้าที่เป็นแคลมป์และยึดเข้าที่ในขณะที่กาวไม้แข็งตัว สามเหลี่ยมค้ำยันเล็กๆ ถูกติดกาวเข้าที่โดยใช้กาว CA เท่านั้น เพื่อทำให้กระบวนการเร็วขึ้น
ขั้นตอนที่ 2: สร้างต้นแบบวงจร



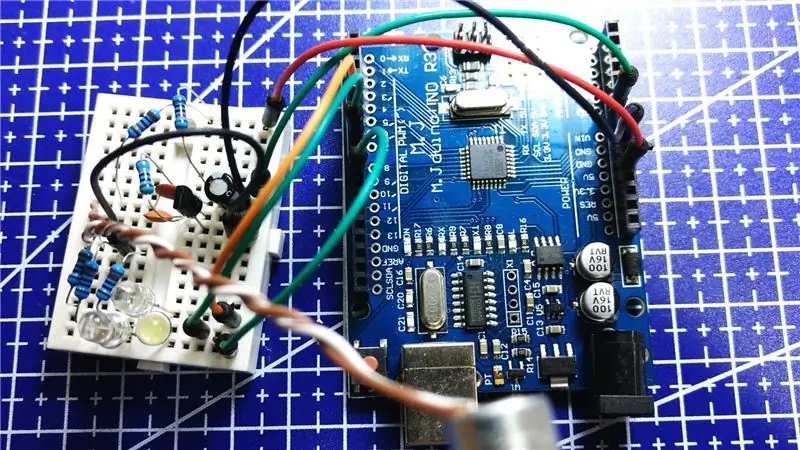
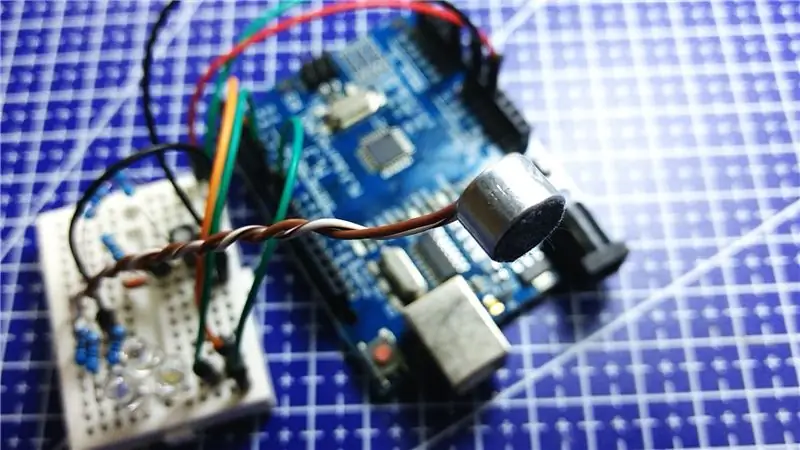
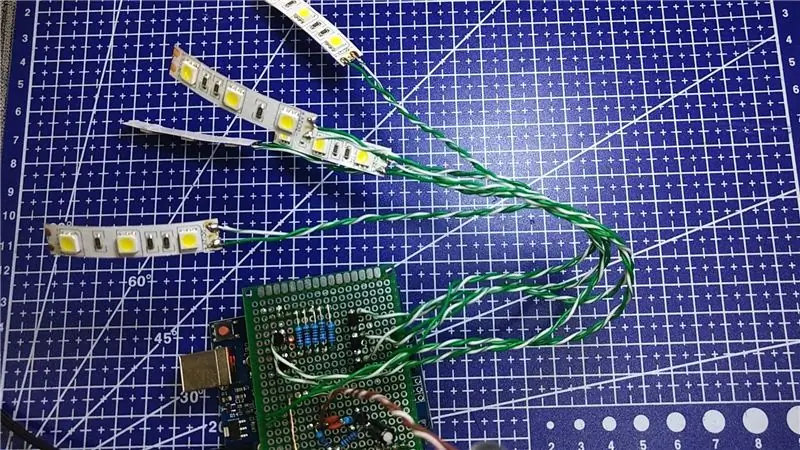
อุปกรณ์อิเล็กทรอนิกส์สำหรับการแสดงแสงภายในประกอบด้วยบอร์ด Arduino Uno พร้อมไมโครโฟนจากชุดหูฟังที่ชำรุดซึ่งฟังเสียงในห้องแล้วสะท้อนระดับเสียงทั้งหมดโดยให้แสงแถบไฟ LED อันใดอันหนึ่งจาก 5 ชิ้นด้านใน
วงจรประกอบด้วยสองส่วนอิสระ ส่วนแรกเป็นไมโครโฟนที่มีแอมพลิฟายเออร์ทรานซิสเตอร์ตัวเดียว ส่วนที่สองเป็นไดรเวอร์สำหรับแถบ LED เราต้องการมันเนื่องจาก Arduino และเครื่องขยายเสียงไมโครโฟนทำงานบน 5V ในขณะที่แถบ LED ทำงานที่ 12V
ไมโครโฟนเชื่อมต่อกับเอาต์พุต 5V บน Arduino ผ่านตัวต้านทาน 10k และผ่านตัวเก็บประจุไปยังฐานของทรานซิสเตอร์ จากนั้นทรานซิสเตอร์จะขยายสัญญาณด้วยระดับกลาง 2.5V เพื่อให้เราสามารถรับสัญญาณจากอินพุตแบบอะนาล็อก A0 บน Arduino
ในการเปิดไฟ 12V สำหรับ LED ฐานของทรานซิสเตอร์จะเชื่อมต่อกับเอาท์พุตดิจิตอลผ่านตัวต้านทาน 10k และวงจรเดียวกันจะทำซ้ำ 5 ครั้ง ฉันเปิดไฟ LED เพียง 3 ดวงในแต่ละส่วน ดังนั้นฉันจึงสามารถใช้ทรานซิสเตอร์ได้ หากคุณต้องการแก้ไขโปรเจ็กต์ให้ใช้แถบยาวกว่าที่คุณจะต้องใช้ MOSFET บางตัว
แม้ว่ามันอาจจะดูเหมือนเป็นวงจรที่ซับซ้อน แต่ก็เป็นวงจรที่ง่ายมาก ฉันได้ทดสอบมันทั้งหมดบนเขียงหั่นขนมและหลังจากที่ฉันแน่ใจว่ามันทำงานได้ตามที่คาดไว้ ฉันได้สร้างเกราะป้องกันเพื่อติดตั้งบน Arduino Uno โดยตรง
สามารถดูแผนผังได้ที่:https://easyeda.com/bkolicoski/Arduino_Light_Show-506c62032b0646ae8e1636519d0d17fc
ขั้นตอนที่ 3: สร้าง Arduino Shield



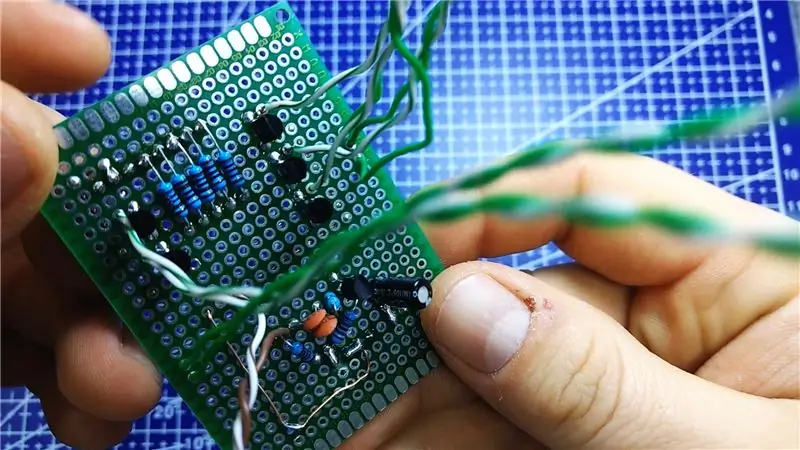
เมื่อฉันพอใจกับวงจรแล้ว ฉันก็ได้สร้างเกราะป้องกันสำหรับ Arduino บนบอร์ดที่สมบูรณ์แบบ คุณสามารถดูกระบวนการสร้างแบบเต็มได้ในวิดีโอที่แนบมาของโครงการ
ขั้นตอนที่ 4: ตั้งโปรแกรม Arduino

จุดเด่นของโครงการคือโค้ดที่ตั้งโปรแกรมไว้บน Arduino นี่คือสิ่งที่ต้องยกน้ำหนักอย่างหนักในการวิเคราะห์ระดับเสียงจากไมโครโฟนและเปลี่ยนให้เป็นแสงที่มองเห็นได้ซึ่งติดตามเสียงเพลง คุณสามารถดาวน์โหลดโค้ดทั้งหมดได้จากหน้า GitHub ของฉัน และคุณจะพบลิงก์ในคำอธิบายวิดีโอพร้อมกับแผนผังสำหรับอุปกรณ์อิเล็กทรอนิกส์
โดยสรุปแล้ว โค้ดมี 3 ส่วนหลัก ได้แก่ การดึงตัวอย่างเพลงเพื่อวิเคราะห์ กำหนดระดับเสียง จากนั้นควบคุมเอาต์พุตไปยัง LED ตามค่าที่คำนวณได้ ฉันรู้ว่านี่อาจฟังดูเหมือนวิทยาศาสตร์จรวดสำหรับบางคน แต่มันง่ายมากเมื่อคุณเข้าใจสิ่งต่างๆ
ภาพสเก็ตช์ที่จุดเริ่มต้นกำหนดตัวแปรและค่าคงที่ทั้งหมดที่เราจะใช้ ฉันแน่ใจว่าได้ให้คำอธิบายสำหรับแต่ละรายการเพื่อให้คุณเข้าใจได้ง่ายขึ้น หลังจากนั้น เรามีฟังก์ชันการตั้งค่าที่เริ่มการสื่อสารแบบอนุกรมเพื่อจุดประสงค์ในการดีบัก ล้างข้อมูลและเริ่มต้นอาร์เรย์ที่เราจะใช้สำหรับการตรวจจับระดับเสียงสูงสุดจนถึงระดับสูงสุด และกำหนดเอาต์พุตสำหรับ LED
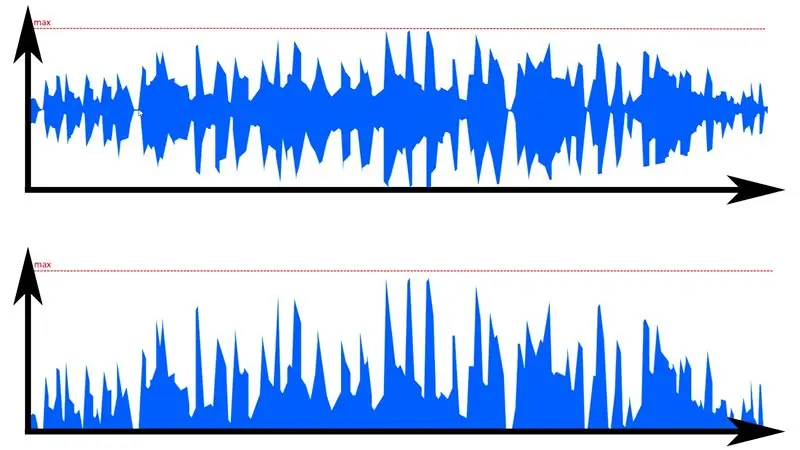
ในส่วนลูปของโค้ด ขั้นแรกเราจะเริ่มการสุ่มตัวอย่างเสียง เพื่อให้สามารถตรวจจับได้ว่ามีระดับเสียงสูงสุดจนถึงระดับสูงสุด ในคลื่นเสียงปกติ การไม่มีสัญญาณรบกวนใดๆ จะเป็นระดับที่จุดกึ่งกลางของแรงดันไฟฟ้าต่ำสุดและสูงสุดที่เครื่องขยายเสียงสามารถผลิตได้ ในกรณีของเรานั่นคือ 2.5V
เมื่อตรวจพบเสียง เราก็ได้คลื่นที่เคลื่อนที่ขึ้นและลง เพื่อตรวจจับเสียงสูง เราจึงสนใจแอมพลิจูดรวมของคลื่นนั้น ดังนั้น แทนที่จะเป็นคลื่นที่เคลื่อนที่ เราจับคู่ค่าจาก 0 เป็นค่าสูงสุดในสถานะกลับด้านเพื่อแยกความแตกต่างระหว่างเสียงสูงจากระดับเสียงต่ำได้อย่างง่ายดาย
โค้ดสองส่วนถัดไปทำอย่างนั้น ขั้นแรกเราจะวัดค่าสูงสุดของแอมพลิจูดสูงสุดและเรากำหนดสูงสุดของพีคนั้นสำหรับช่วงเวลานั้น วิธีการทำงานของไมโครโฟน ยิ่งคุณอยู่ไกลจากไมโครโฟนมากเท่าไร ไมโครโฟนก็จะยิ่งเลือกระดับเสียงได้น้อยลงเท่านั้น เราจึงต้องคำนวณปัจจัยที่จะขยายหรือลดสัญญาณที่วัดได้ และมีปฏิกิริยาเหมือนกันในระดับต่างๆ
ในขั้นสุดท้าย เราจะคูณค่าที่วัดได้จากไมโครโฟนด้วยปัจจัยที่เราเพิ่งคำนวณและตามผลลัพธ์ที่เราเปิดไฟ LED เฉพาะ
หลังจากที่บอร์ดได้รับการบัดกรีตามแผนผังแล้ว ฉันแน่ใจว่าได้ทดสอบก่อนที่จะดำเนินการเตรียมปกอัลบั้มจริง
รหัสบน GitHub:https://github.com/bkolicoski/arduino-light-show
ขั้นตอนที่ 5: เตรียมปกหน้า



สำหรับด้านหน้าของชิ้นงาน ฉันใช้แผ่นอะครีลิคใส ฉันได้ตัดงานศิลปะที่พิมพ์ออกมาเป็นขนาดและทากาวไม้โปร่งใสกับพื้นผิวโดยไม่มีฝาครอบป้องกันบนอะคริลิก หากคุณมี Mod Podge หรือเจลอะครีลิคใสบางชนิดก็ควรใช้แทนกาวไม้ แต่ใช้งานได้เกือบเท่าๆ กัน
เคล็ดลับในขณะที่ใช้รูปภาพคืออย่าใช้กาวมากเกินไปเหมือนที่ฉันทำเพื่อไม่ให้เกิดรอยยับบนกระดาษ น้อยกว่าจะดีกว่าในกรณีนี้ แต่ต้องครอบคลุมพื้นผิวอย่างเต็มที่ เมื่อกาวยังเปียกอยู่ งานศิลปะนั้นแทบจะมองไม่เห็น แต่หลังจากที่แห้งสนิทแล้ว ก็จะเปลี่ยนเป็นโปร่งใส
ฉันออกจากเฟรมเพื่อรักษา 24 ชั่วโมง จากนั้นฉันก็หาตำแหน่งของ Arduino ภายในเฟรม ฉันต้องการให้งานศิลปะแขวนบนผนัง และเนื่องจากจำเป็นต้องเสียบปลั๊กเพื่อจ่ายไฟ ฉันจึงติดตั้งบอร์ดที่ด้านล่างเพื่อให้สายอะแดปเตอร์จ่ายไฟขึ้นมาจากเต้ารับบนผนัง
ฉันใช้เลื่อยเลือยตัดโลหะเพื่อเอาวัสดุส่วนใหญ่ออก จากนั้นจึงใช้สิ่วและแฟ้ม หากคุณมีเราเตอร์แบบใช้มือ เร็วกว่านั้นมาก เร็วกว่าสิ่วมาก ฉันยังเจาะรูผ่านเฟรมเพื่อให้ไมโครโฟนสามารถยื่นออกมาและรับเสียงจากห้องได้
ก่อนเสร็จสิ้น ฉันได้ขัดกรอบด้วยกระดาษทรายเบอร์ 240 แล้วจึงทาแล็กเกอร์คราบไม้ ฉันใช้ผ้าผืนหนึ่งเช็ดรอยเปื้อนแล้วเช็ดออกหลังจากนั้นครู่หนึ่ง
ขั้นตอนที่ 6: ประกอบการแสดงแสง



ความหนาของเฟรมไม่เพียงพอที่จะยึดอุปกรณ์อิเล็กทรอนิกส์ทั้งหมดเข้าที่ ดังนั้นฉันจึงตัดและติดฉนวนโฟม XPS สีดำขนาด 5 มม. สีดำสองชั้นขนาด 5 มม. ที่ทั้งสองด้านของเฟรม นอกเหนือจากการสร้างที่ว่างสำหรับอุปกรณ์อิเล็กทรอนิกส์ทั้งหมดแล้ว โฟมยังทำให้ชิ้นงานดูเป็นชั้นๆ จากด้านข้างอีกด้วย
ส่วนประกอบอิเล็กทรอนิกส์ทั้งหมดติดตั้งอยู่ภายในเฟรมโดยใช้กาวร้อน โดยเริ่มจากไมโครโฟนและต่อกับบอร์ด Arduino หลัก
ด้านหลังฉันได้ทำเครื่องหมายและตัดแผ่นใยไม้อัดความหนาแน่นสูง 3 มม. ซึ่งจะทำหน้าที่เป็นกระดานสำรองและแผ่นสะท้อนแสงเนื่องจากด้านใดด้านหนึ่งเป็นสีขาว ฉันใช้สกรูขนาดเล็ก 3.5 x 16 มม. เพื่อยึดจากด้านหลัง จากนั้นฉันก็นำแผ่นรองออกจากกาวบนแถบ LED แล้วติดไว้บนแผ่นใยไม้อัด
ด้านหน้าอะครีลิกติดด้วยสกรูขนาด 16 มม. ตัวเดียวกัน แต่ฉันทำการเจาะรูสกรูด้วยดอกสว่านขนาด 6 มม. เพื่อให้วางชิดกับด้านหน้า หากคุณมีเราเตอร์มากกว่าคุณสามารถสร้างร่องในกรอบและใส่อะครีลิคด้วยวิธีนี้
ในตอนท้าย เป็นเพียงเรื่องของการนำชั้นป้องกันอื่นๆ ออกจากแผ่นอะคริลิกและทดสอบทั้งหมดเพื่อให้แน่ใจว่ายังคงใช้งานได้ ในการแขวนไว้บนผนัง ฉันได้เพิ่มเชือกเส้นหนึ่งระหว่างหินกรวดสองแผ่นที่ด้านหลัง
ขั้นตอนที่ 7: เพลิดเพลินกับ Arduino Light Show ของคุณ

โดยรวมแล้วฉันรู้สึกยินดีเป็นอย่างยิ่งกับสิ่งที่เกิดขึ้น โครงตู้น่าจะดีกว่านี้สักหน่อยถ้าฉันมีเครื่องมืองานไม้ที่เหมาะสม แต่ก็ยังเป็นการตกแต่งผนังที่ดี ตั้งแต่ฉันสร้างมันขึ้นมา เราก็สนุกกับมันกับลูกๆ ของฉัน แต่ถึงเวลาแล้วที่มันจะต้องหาบ้านใหม่
ฉันจะมอบผลงานที่ฉันสร้างขึ้นให้ไป ดังนั้นโปรดดูวิดีโอบน YouTube เพื่อเรียนรู้ว่าคุณจะชนะได้อย่างไร
ลิ้มรสรหัสบน YouTube
สร้างวิดีโอของโครงการ
หากคุณชอบโครงการนี้ โปรดพิจารณาสนับสนุนงานของฉันใน Patreon!https://www.patreon.com/taste_the_code
สามารถดูแผนผังได้ที่:https://easyeda.com/bkolicoski/Arduino_Light_Show-506c62032b0646ae8e1636519d0d17fc
รหัสบน GitHub:https://github.com/bkolicoski/arduino-light-show
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
Arduino ที่ถูกที่สุด -- Arduino ที่เล็กที่สุด -- Arduino Pro Mini -- การเขียนโปรแกรม -- Arduino Neno: 6 ขั้นตอน (พร้อมรูปภาพ)

Arduino ที่ถูกที่สุด || Arduino ที่เล็กที่สุด || Arduino Pro Mini || การเขียนโปรแกรม || Arduino Neno:…………………………… โปรดสมัครสมาชิกช่อง YouTube ของฉันสำหรับวิดีโอเพิ่มเติม……. โปรเจ็กต์นี้เกี่ยวกับวิธีเชื่อมต่อ Arduino ที่เล็กที่สุดและถูกที่สุดเท่าที่เคยมีมา Arduino ที่เล็กที่สุดและถูกที่สุดคือ arduino pro mini คล้ายกับ Arduino
