
สารบัญ:
- ขั้นตอนที่ 1: เตรียม NeoPixel Ring
- ขั้นตอนที่ 2: ตัดแถบไฟ LED
- ขั้นตอนที่ 3: ประสาน LEDs
- ขั้นตอนที่ 4: การเตรียมด้านหลัง
- ขั้นตอนที่ 5: เดินสายไมโครโฟนและ Arduino
- ขั้นตอนที่ 6: การเขียนโปรแกรม Arduino
- ขั้นตอนที่ 7: เปลี่ยนสี ความสว่าง และเกณฑ์เซ็นเซอร์
- ขั้นตอนที่ 8: ทำให้วงจรถาวรมากขึ้น
- ขั้นตอนที่ 9: สร้างรูปภาพ
- ขั้นตอนที่ 10: นำมันมารวมกัน
- ขั้นตอนที่ 11: เรียนรู้จากความผิดพลาด
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.



โครงงานนี้แสดงวิธีสร้างภาพแบบโต้ตอบของดอกแดนดิไลอัน มันเริ่มเป็นดอกไม้สีเหลืองที่มีไฟ LED สำหรับกลีบดอก แล้วเปลี่ยนเป็นนาฬิกาดอกแดนดิไลอันสีขาว ซึ่งสามารถเป่าเพื่อทำให้เมล็ดกระจายตัว
มันขึ้นอยู่กับงานศิลปะที่สวยงามโดย Qi Jie ซึ่งภาพได้รับแรงบันดาลใจจากการออกแบบดอกไม้ดอกเดียวโดย Jessie Thompson และ Zachory Berta ฉันทำของฉันด้วยผ้าและใส่กรอบในห่วงผ้าเพื่อนำไปวางบนกำแพงของพื้นที่ผู้ผลิตเทคโนโลยีและสิ่งทอในเดวอน ประเทศอังกฤษ โดยเป็นตัวอย่างของโครงการสำหรับผู้เริ่มต้นที่ผสมผสานการตัดเย็บเข้ากับ Arduino
วิดีโอภาพวาดแสงโดย Qi Jie
วิดีโอการออกแบบดอกไม้ดอกเดียวโดย Jessie Thompson และ Zachory Berta
มีโค้ดสำหรับทั้งสองโปรเจ็กต์ที่มีอยู่แล้ว และฉันคิดว่ามันน่าจะทำได้ง่าย แต่คำแนะนำมีน้อยมาก และต้องใช้ความพยายามหลายครั้งกว่าจะพบวิธีที่ได้ผล ต่อไปนี้คือคำแนะนำฉบับสมบูรณ์และเคล็ดลับที่ช่วยประหยัดเวลาสำหรับการรีมิกซ์ที่รวมเอาองค์ประกอบของทั้งการออกแบบและการปรับแต่งของฉันเอง
รายละเอียดของสิ่งที่ไม่ได้ผลสำหรับฉันอยู่ที่ส่วนท้ายสำหรับทุกคนที่สนใจว่าทำไมฉันถึงเลือกวิธีนี้
รหัสสำหรับการวาดภาพด้วยแสงโดย Qi Jie
รหัสสำหรับรูปภาพดอกไม้เล็ก ๆ โดย Jessie Thompson และ Zachory Berta
วัสดุ
- Arduino UNO
- Adafruit Ring 12 Neopixels
- 5V Strip จาก 11 RGB LEDs
- เซนเซอร์ไมโครโฟนเสียง
- สายจัมเปอร์
- แบตเตอรี่แบบชาร์จใหม่ได้ 5V พร้อมการเชื่อมต่อ USB A
- สายเคเบิลเครื่องพิมพ์ (สาย USB A ถึง B)
- จุดกาวหรือกาวร้อน
- การ์ด A4
- ผ้าฝ้ายครีม 30ซม. x 30ซม. เช่นปลอกหมอนเก่า
- สีเขียวผ้าเพ้นท์
- ด้ายฝ้ายสีน้ำตาล
- กระดาษลูกฟูก 70 ซม. x 50 ซม. เช่น กล่องพิซซ่า
- กระดาษกาว
- ห่วงปักผ้า 9 นิ้ว ใส่กรอบรูป
- 9 แถบตีนตุ๊กแกแบบมีกาวในตัว
เครื่องมือ
- คอมพิวเตอร์ที่ดาวน์โหลด Arduino IDE แล้ว
- หัวแร้งและบัดกรีไร้สารตะกั่ว
- เขียงหั่นขนมสำหรับวงจรทดสอบ
- คีมปอกสายไฟ/คัตเตอร์
- เข็มเย็บผ้า
- ปากกา
- กรรไกร
ขั้นตอนที่ 1: เตรียม NeoPixel Ring
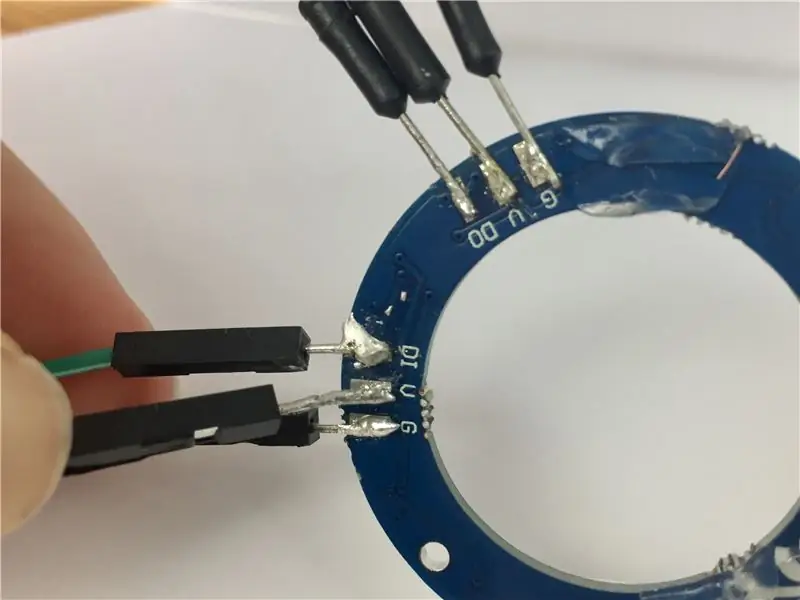
บัดกรีสายไฟสีต่างๆ กับแผงจ่ายไฟ กราวด์ และแผ่นข้อมูลที่ด้านหลังของวงแหวน NeoPixel
หากคุณมีแหวนรุ่นอื่น สายไฟของคุณอาจไม่อยู่ในตำแหน่งเดียวกับรูปถ่ายของฉัน
จดบันทึกว่าสายไฟใดสำหรับอินพุตและเอาต์พุต รวมถึงค่าบวก ข้อมูล และกราวด์ เนื่องจากเครื่องหมายสำหรับสิ่งเหล่านี้อยู่ที่ด้านล่างของวงแหวน และจะมองไม่เห็นเมื่อวงแหวนอยู่ในตำแหน่ง
ขั้นตอนที่ 2: ตัดแถบไฟ LED


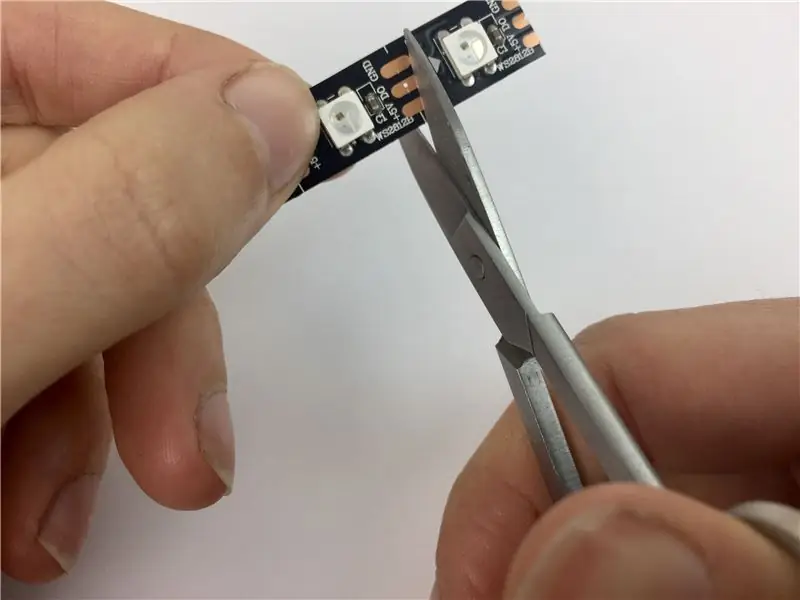
ตัดไฟ LED แยก 11 ดวงจากแถบไฟ LED RGB ระวังตัดตามแนวกึ่งกลางเพื่อให้มีแผ่นบัดกรีอยู่ทั้งสองด้านของการตัด แต้มบัดกรีที่ด้านบนของแต่ละแผ่น
ขั้นตอนที่ 3: ประสาน LEDs



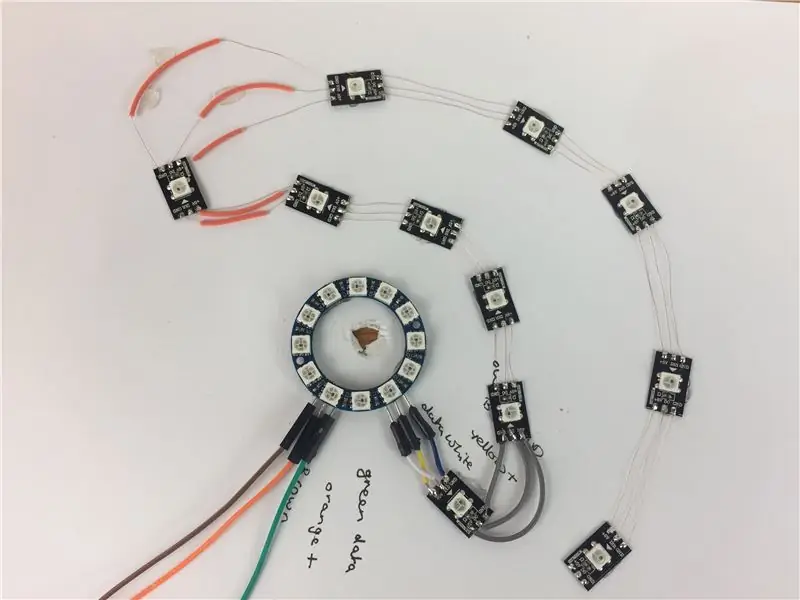
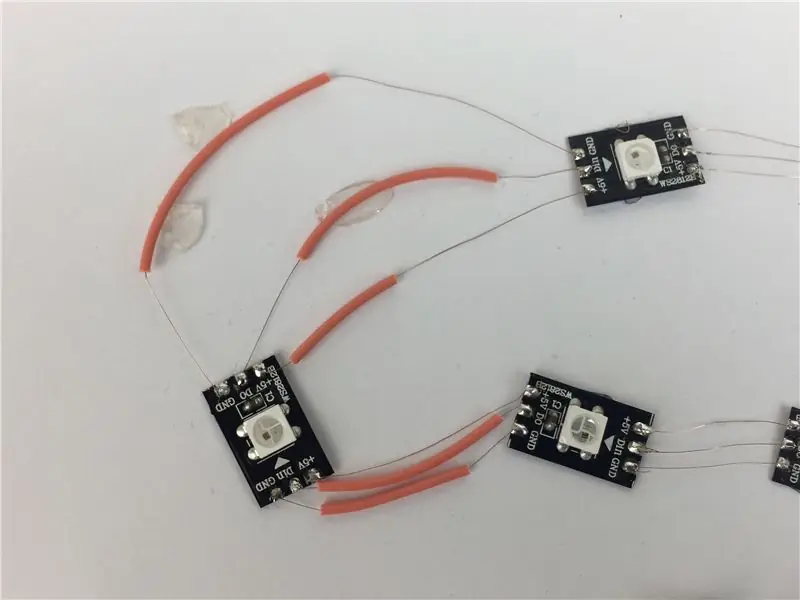
ทำรูตรงกลางการ์ดให้พอดีกับไมโครโฟน ใช้จุดกาวติดวงแหวนของพิกเซลนีโอและไฟ LED แต่ละดวงในตำแหน่งตามที่แสดง ตรวจสอบให้แน่ใจว่าลูกศรทั้งหมดบนไฟ LED จะเรียงเป็นแนวเดียวกันเมื่อเดซี่ล่ามโซ่เข้าด้วยกัน
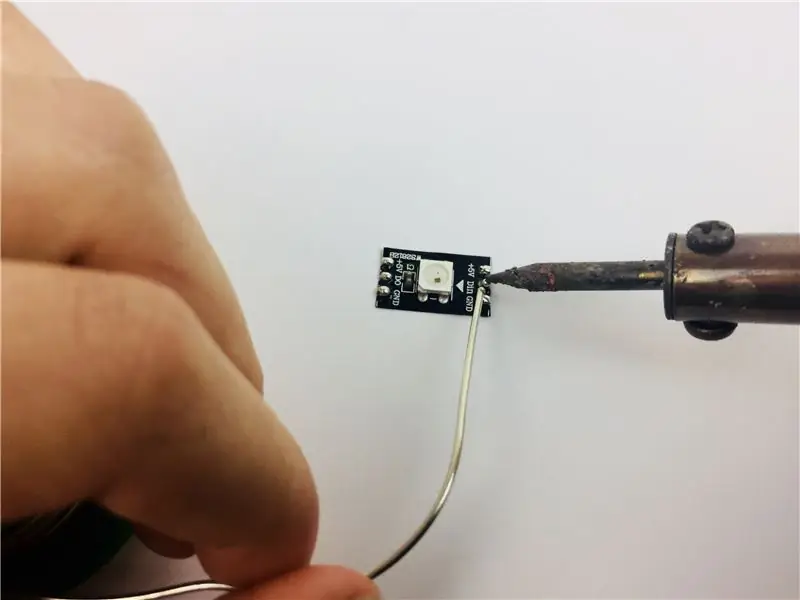
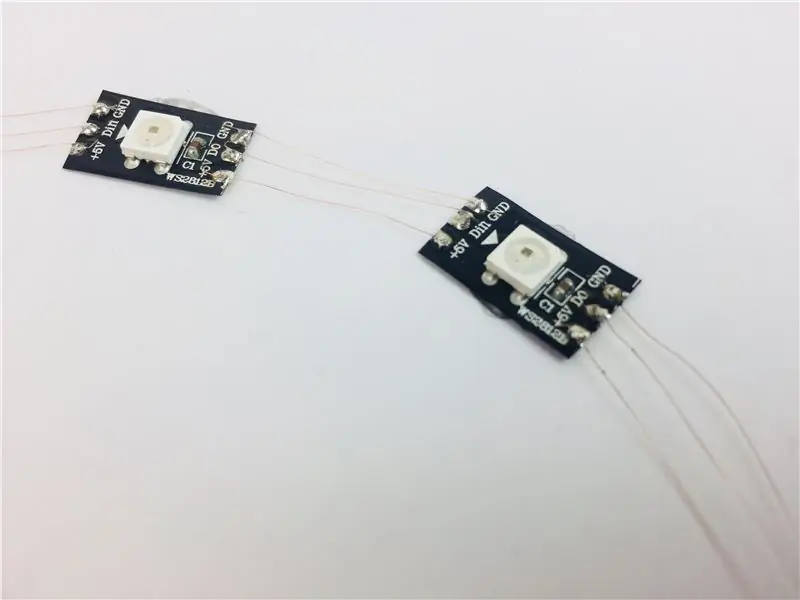
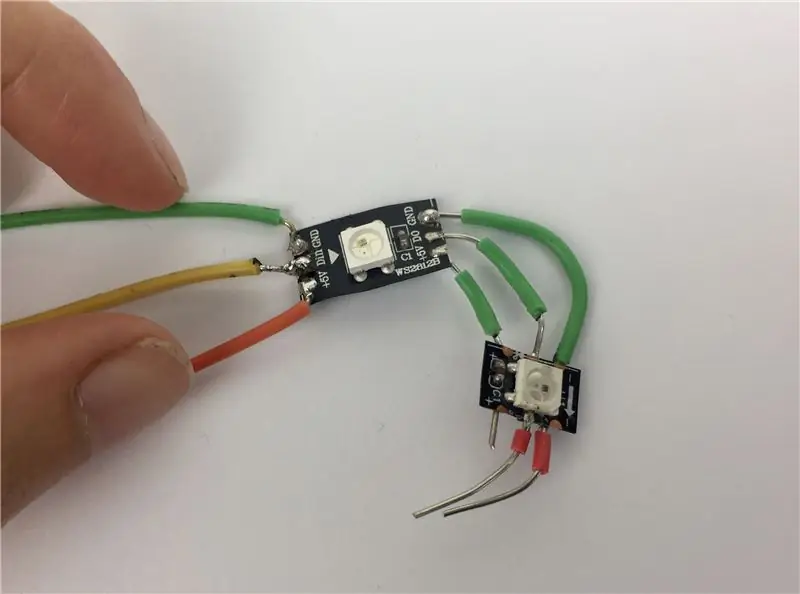
ประสานสายเอาต์พุตจากวงแหวนไปยัง LED เดี่ยวตัวแรก โดยจับคู่สายบวก กราวด์ และสายข้อมูลเข้ากับแผ่นเดียวกันบน LED ทั้งสอง
วิธีที่เร็วและง่ายที่สุดที่ฉันพบในการรวม LED เข้าด้วยกันคือการดึงสายจัมเปอร์ออกเป็นเส้นทองแดงแยกกัน แนบเกลียวหนึ่งเส้นเพื่อเชื่อมโยงแผ่นบัดกรีแต่ละแผ่นบน LED เข้ากับแผ่นถัดไป โดยจับคู่ค่าบวก ข้อมูล และกราวด์ เพียงแค่สัมผัสหัวแร้งร้อนอย่างรวดเร็ว เนื่องจากแผ่นอิเล็กโทรดได้รับการบัดกรีล่วงหน้าในขั้นตอนที่แล้ว แทนที่จะตัดสายไฟในขั้นตอนนี้ ให้นำสายไฟข้ามด้านบนของ LED เพื่อไปถึงแผ่นบัดกรีที่อยู่อีกด้านหนึ่ง ตรวจสอบให้แน่ใจว่าไม่มีสายไขว้กันหรือสัมผัสกัน ประสานกับแผ่นอิเล็กโทรดเหล่านั้น และวนต่อไปที่ด้านอินพุตของ LED สุดท้าย
อย่าต่อสายไฟเข้ากับด้านขาออกของ LED สุดท้าย ต่างจาก LED บางตัวที่คุณอาจคุ้นเคย คุณไม่จำเป็นต้องทำวงจรกลมที่นำพลังงานกลับคืนสู่กราวด์ เนื่องจากคุณได้เดินสายไฟแยกกราวด์และสายบวกตลอดทาง ตัดสายไฟทั้งหมดที่ตัดผ่านด้านบนของไฟ LED เพื่อให้คุณมีสายไฟที่เชื่อมระหว่างกันเท่านั้น
เคล็ดลับ: เพื่อป้องกันไม่ให้สายไฟสัมผัสกันเมื่อเข้าโค้ง ให้ร้อยสายแต่ละเส้นกลับเข้าไปในแถบฉนวนพลาสติกเล็กๆ ที่ถอดออกก่อนหน้านี้
ขั้นตอนที่ 4: การเตรียมด้านหลัง


ทำรูอีกรูในการ์ดสีขาวสำหรับสายอินพุตแล้วดันเข้าไป
แยกห่วงทั้งสองข้างของห่วงผ้า วาดวงแหวนรอบนอกที่เล็กที่สุดบนกระดาษลูกฟูก 5 แผ่นแล้วตัดออก ตัดรูตรงกลางวงกลมทั้ง 3 วงจากขอบประมาณ 2 ซม. เพื่อทำเป็นวงแหวนและผ่าแต่ละวง 5 มม. กาววงแหวนที่ด้านบนของกันและกัน เรียงรอยแยก และติดสิ่งนี้กับหนึ่งในวงกลมที่เหลือของการ์ด
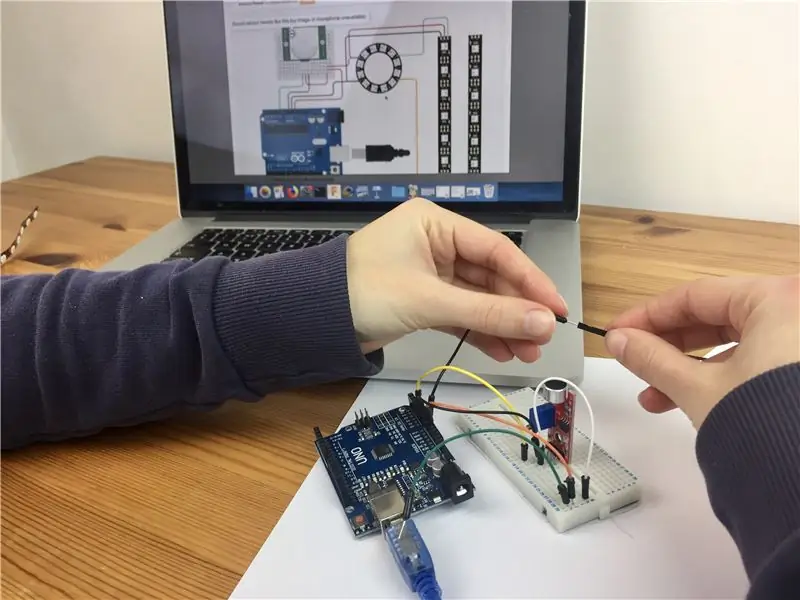
ขั้นตอนที่ 5: เดินสายไมโครโฟนและ Arduino


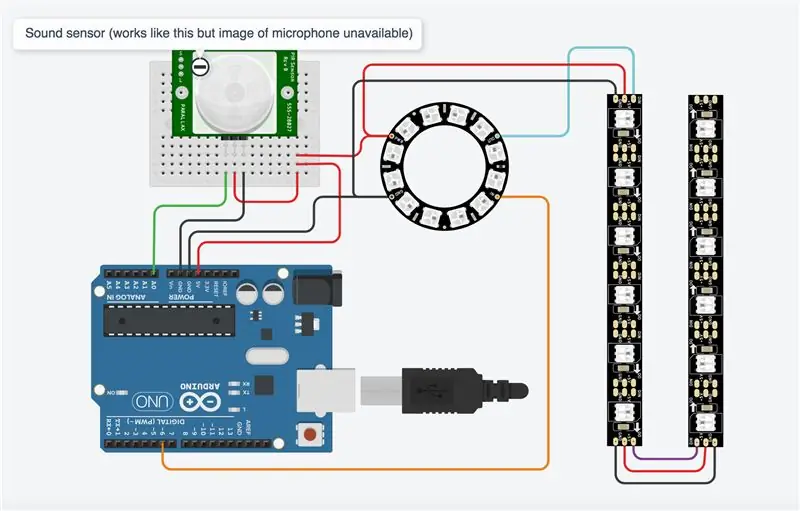
ต่อ Arduino ของคุณเข้ากับเซ็นเซอร์ไมโครโฟนและวงแหวน LED ดังที่แสดง ฉันใช้ TinkerCad เพื่อสร้างแผนภาพวงจรซึ่งไม่มีภาพไมโครโฟน ดังนั้นฉันจึงเปลี่ยนเซ็นเซอร์อื่นที่ใช้หมุดเดียวกันและทำงานในลักษณะเดียวกันในการจำลอง
หากต้องการดูการจำลอง ให้ไปที่ https://www.tinkercad.com/things/5cgI2wluA0c ลากวงกลมที่ติดกับเซ็นเซอร์ไปยังพื้นที่ทำงานเพื่อจำลองการเป่าไมโครโฟน ไฟ LED อยู่ในแถบที่ 6 ดังนั้น LED สุดท้ายในการจำลองจึงไม่ได้เป็นส่วนหนึ่งของการออกแบบและไม่สว่างขึ้น
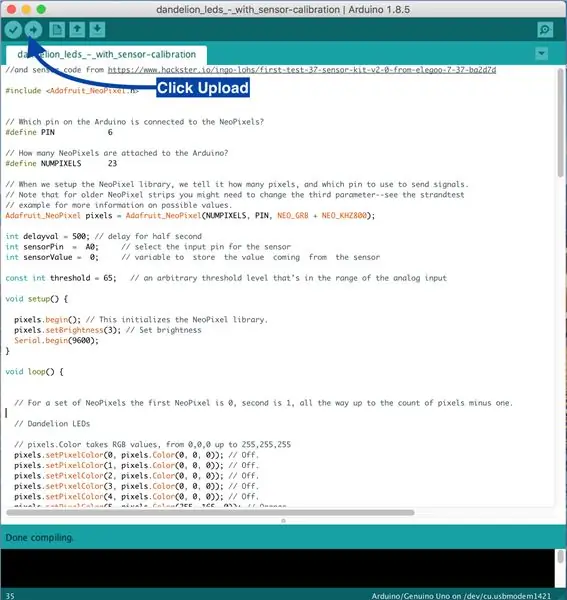
ขั้นตอนที่ 6: การเขียนโปรแกรม Arduino

เปิด Arduino IDE บนคอมพิวเตอร์ของคุณแล้วเริ่ม Sketch ใหม่ ลบทุกอย่างที่อยู่ในภาพสเก็ตช์แล้วคัดลอกและวางโค้ดนี้ลงในนั้นแทน
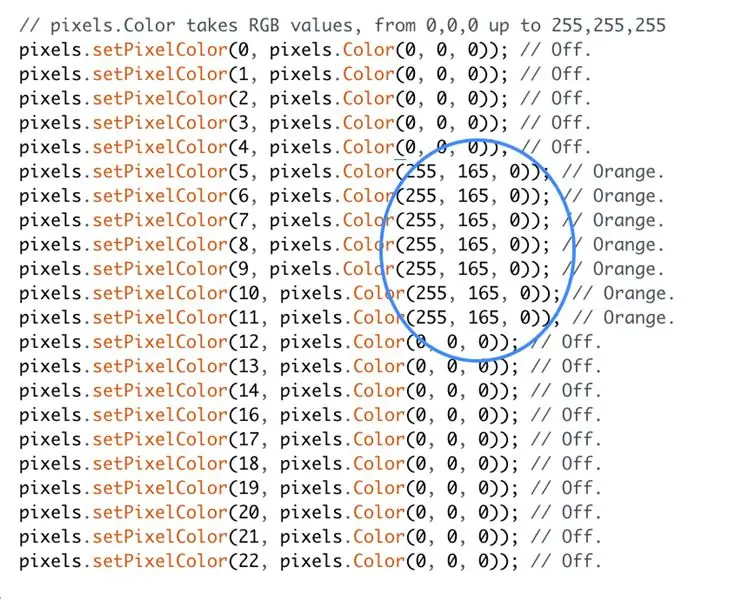
// ดัดแปลงโดยใช้ NeoPixel Ring simple sketch (c) 2013 Shae Erisson//และรหัสเซ็นเซอร์จาก https://www.hackster.io/ingo-lohs/first-test-37-s… #include // ซึ่งพินบน Arduino เชื่อมต่อกับ NeoPixels หรือไม่ #define PIN 6 // NeoPixels ต่อกับ Arduino จำนวนเท่าใด #define NUMPIXELS 23 // เมื่อเราตั้งค่าไลบรารี NeoPixel เราจะบอกจำนวนพิกเซลและพินที่จะใช้ส่งสัญญาณ // โปรดทราบว่าสำหรับแถบ NeoPixel รุ่นเก่า คุณอาจต้องเปลี่ยนพารามิเตอร์ที่สาม - ดูตัวอย่าง strandtest // สำหรับข้อมูลเพิ่มเติมเกี่ยวกับค่าที่เป็นไปได้ พิกเซล Adafruit_NeoPixel = Adafruit_NeoPixel (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800); ความล่าช้าภายใน = 500; // หน่วงเวลาสำหรับเซ็นเซอร์ int ครึ่งวินาทีพิน = A0; // เลือกพินอินพุตสำหรับเซ็นเซอร์ int sensorValue = 0; // ตัวแปรเพื่อเก็บค่าที่มาจากเซ็นเซอร์ const int threshold = 200; // ระดับเกณฑ์ที่กำหนดซึ่งอยู่ในช่วงของการตั้งค่าโมฆะอินพุตแบบอะนาล็อก () { pixels.begin(); // นี่เป็นการเริ่มต้นไลบรารี NeoPixel พิกเซล.setBrightness(20); // ตั้งค่าความสว่าง Serial.begin(9600); } void loop() { // สำหรับชุด NeoPixels NeoPixel แรกคือ 0 วินาทีคือ 1 จนถึงจำนวนพิกเซลลบหนึ่ง // Dandelion LEDs // pixels. Color ใช้ค่า RGB จาก 0, 0, 0 ถึง 255, 255, 255 pixels.setPixelColor(0, pixels. Color(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(1, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(2, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(3, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(4, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(5, พิกเซล.สี(255, 165, 0)); // ส้ม. พิกเซล.setPixelColor(6, พิกเซล.สี(255, 165, 0)); // ส้ม. พิกเซล.setPixelColor(7, พิกเซล.สี(255, 165, 0)); // ส้ม. พิกเซล.setPixelColor(8, พิกเซล.สี(255, 165, 0)); // ส้ม. พิกเซล.setPixelColor(9, พิกเซล.สี(255, 165, 0)); // ส้ม. พิกเซล.setPixelColor(10, พิกเซล.สี(255, 165, 0)); // ส้ม. พิกเซล.setPixelColor(11, พิกเซล.สี(255, 165, 0)); // ส้ม. พิกเซล.setPixelColor(12, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(13, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(14, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(16, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(17, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(18, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(19, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(20, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(21, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(22, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.show(); // สิ่งนี้จะส่งสีพิกเซลที่อัปเดตไปยังฮาร์ดแวร์ ดีเลย์(delayval*6);//ค่อย ๆ เปลี่ยนจากดอกไม้เป็น seed head // pixels. Color ใช้ค่า RGB จาก 0, 0, 0 ถึง 255, 255, 255 pixels.setPixelColor(0, pixels. Color(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(1, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(2, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(3, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(4, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(5, พิกเซล.สี(226, 246, 255)); // blueishwhite pixels.setPixelColor(6, พิกเซล.สี(255, 165, 0)); // ส้ม. พิกเซล.setPixelColor(7, พิกเซล.สี(226, 246, 255)); // blueishwhite pixels.setPixelColor(8, พิกเซล.สี(255, 165, 0)); // ส้ม. พิกเซล.setPixelColor(9, พิกเซล.สี(226, 246, 255)); // blueishwhite pixels.setPixelColor(10, พิกเซล.สี(255, 165, 0)); // ส้ม. พิกเซล.setPixelColor(11, พิกเซล.สี(226, 246, 255)); //ฟ้าขาว. พิกเซล.setPixelColor(12, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(13, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(14, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(16, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(17, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(18, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(19, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(20, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(21, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(22, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.show(); // สิ่งนี้จะส่งสีพิกเซลที่อัปเดตไปยังฮาร์ดแวร์ ล่าช้า(ล่าช้า*6); // ไฟ LED หัวเมล็ด pixels.setPixelColor(0, pixels. Color(226, 246, 255)); //ฟ้าขาว. พิกเซล.setPixelColor(1, พิกเซล.สี(0, 0, 0)); //ปิด pixels.setPixelColor(2, pixels. Color(226, 246, 255)); //ฟ้าขาว. พิกเซล.setPixelColor(3, พิกเซล.สี(0, 0, 0)); //ปิด pixels.setPixelColor(4, pixels. Color(226, 246, 255)); //ฟ้าขาว. พิกเซล.setPixelColor(5, พิกเซล.สี(255, 165, 0)); // ส้ม. พิกเซล.setPixelColor(6, พิกเซล.สี(226, 246, 255)); //ฟ้าขาว. พิกเซล.setPixelColor(7, พิกเซล.สี(255, 165, 0)); // ส้ม. พิกเซล.setPixelColor(8, พิกเซล.สี(226, 246, 255)); //ฟ้าขาว. พิกเซล.setPixelColor(9, พิกเซล.สี(255, 165, 0)); // ส้ม. พิกเซล.setPixelColor(10, พิกเซล.สี(226, 246, 255)); //ฟ้าขาว. พิกเซล.setPixelColor(11, พิกเซล.สี(226, 246, 255)); //ปิด pixels.setPixelColor(12, pixels. Color(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(13, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(14, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(16, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(17, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(18, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(19, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(20, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(21, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(22, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.show(); // สิ่งนี้จะส่งสีพิกเซลที่อัปเดตไปยังฮาร์ดแวร์ ล่าช้า(ล่าช้า*3); // หน่วงเวลาชั่วขณะหนึ่ง (หน่วยเป็นมิลลิวินาที) พิกเซล.setPixelColor(0, พิกเซล.สี(226, 246, 255)); //ฟ้าขาว. พิกเซล.setPixelColor(1, พิกเซล.สี(0, 0, 0)); //ปิด pixels.setPixelColor(2, pixels. Color(226, 246, 255)); //ฟ้าขาว. พิกเซล.setPixelColor(3, พิกเซล.สี(226, 246, 255)); //ฟ้าขาว. พิกเซล.setPixelColor(4, พิกเซล.สี(226, 246, 255)); //ฟ้าขาว. พิกเซล.setPixelColor(5, พิกเซล.สี(255, 165, 0)); // ส้ม. พิกเซล.setPixelColor(6, พิกเซล.สี(226, 246, 255)); //ฟ้าขาว. พิกเซล.setPixelColor(7, พิกเซล.สี(255, 165, 0)); // ส้ม. พิกเซล.setPixelColor(8, พิกเซล.สี(226, 246, 255)); //ฟ้าขาว. พิกเซล.setPixelColor(9, พิกเซล.สี(226, 246, 255)); //ฟ้าขาว. พิกเซล.setPixelColor(10, พิกเซล.สี(226, 246, 255)); //ฟ้าขาว. พิกเซล.setPixelColor(11, พิกเซล.สี(226, 246, 255)); //ฟ้าขาว. พิกเซล.setPixelColor(12, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(13, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(14, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(16, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(17, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(18, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(19, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(20, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(21, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(22, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.show(); // สิ่งนี้จะส่งสีพิกเซลที่อัปเดตไปยังฮาร์ดแวร์ ล่าช้า(ล่าช้า*3); // หน่วงเวลาชั่วขณะหนึ่ง (หน่วยเป็นมิลลิวินาที) พิกเซล.setPixelColor(0, พิกเซล.สี(226, 246, 255)); //ฟ้าขาว. พิกเซล.setPixelColor(1, พิกเซล.สี(226, 246, 255)); //ฟ้าขาว. พิกเซล.setPixelColor(2, พิกเซล.สี(226, 246, 255)); //ฟ้าขาว. พิกเซล.setPixelColor(3, พิกเซล.สี(226, 246, 255)); //ฟ้าขาว. พิกเซล.setPixelColor(4, พิกเซล.สี(226, 246, 255)); //ฟ้าขาว. พิกเซล.setPixelColor(5, พิกเซล.สี(226, 246, 255)); //ฟ้าขาว. พิกเซล.setPixelColor(6, พิกเซล.สี(226, 246, 255)); //ฟ้าขาว. พิกเซล.setPixelColor(7, พิกเซล.สี(226, 246, 255)); //ฟ้าขาว. พิกเซล.setPixelColor(8, พิกเซล.สี(226, 246, 255)); //ฟ้าขาว. พิกเซล.setPixelColor(9, พิกเซล.สี(226, 246, 255)); //ฟ้าขาว. พิกเซล.setPixelColor(10, พิกเซล.สี(226, 246, 255)); //ฟ้าขาว. พิกเซล.setPixelColor(11, พิกเซล.สี(226, 246, 255)); //ฟ้าขาว. พิกเซล.setPixelColor(12, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(13, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(14, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(16, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(17, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(18, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(19, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(20, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(21, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(22, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.show(); // สิ่งนี้จะส่งสีพิกเซลที่อัปเดตไปยังฮาร์ดแวร์ ล่าช้า (ล่าช้า); // หน่วงเวลาชั่วขณะหนึ่ง (หน่วยเป็นมิลลิวินาที) // อ่านค่าเซ็นเซอร์และแสดงในซีเรียลมอนิเตอร์ sensorValue = analogRead (sensorPin); Serial.println (ค่าเซ็นเซอร์); ล่าช้า (250); // ในขณะที่ค่าเซ็นเซอร์น้อยกว่าเกณฑ์ ให้ตรวจสอบค่าเซ็นเซอร์และพิมพ์ในจอภาพแบบอนุกรม เมื่อค่าอยู่เหนือเกณฑ์ ร่างสามารถดำเนินการต่อในขณะที่ (sensorValue <ขีด จำกัด) { sensorValue = analogRead (sensorPin); Serial.println (ค่าเซ็นเซอร์); ล่าช้า (250); } // ไฟ LED ลมดวงแรก pixels.setPixelColor(0, pixels. Color(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(1, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(2, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(3, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(4, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(5, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(6, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(7, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(8, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(9, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(10, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(11, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(12, พิกเซล.สี(226, 246, 255)); //ฟ้าขาว. พิกเซล.setPixelColor(13, พิกเซล.สี(226, 246, 255)); //ฟ้าขาว. พิกเซล.setPixelColor(14, พิกเซล.สี(226, 246, 255)); //ฟ้าขาว. พิกเซล.setPixelColor(15, พิกเซล.สี(226, 246, 255)); //ฟ้าขาว. พิกเซล.setPixelColor(16, พิกเซล.สี(226, 246, 255)); //ฟ้าขาว. พิกเซล.setPixelColor(17, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(18, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(19, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(20, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(21, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(22, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.show(); // สิ่งนี้จะส่งสีพิกเซลที่อัปเดตไปยังฮาร์ดแวร์ ล่าช้า (ล่าช้า); // หน่วงเวลาชั่วขณะหนึ่ง (หน่วยเป็นมิลลิวินาที) // ไฟ LED ลมที่สอง pixels.setPixelColor(0, pixels. Color(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(1, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(2, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(3, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(4, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(5, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(6, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(7, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(8, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(9, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(10, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(11, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(12, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(13, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(14, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(15, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(16, พิกเซล.สี(0, 0, 0)); // ปิด. พิกเซล.setPixelColor(17, พิกเซล.สี(226, 246, 255)); //ฟ้าขาว. พิกเซล.setPixelColor(18, พิกเซล.สี(226, 246, 255)); //ฟ้าขาว. พิกเซล.setPixelColor(19, พิกเซล.สี(226, 246, 255)); //ฟ้าขาว. พิกเซล.setPixelColor(20, พิกเซล.สี(226, 246, 255)); //ฟ้าขาว. พิกเซล.setPixelColor(21, พิกเซล.สี(226, 246, 255)); //ฟ้าขาว. พิกเซล.setPixelColor(22, พิกเซล.สี(226, 246, 255)); //ฟ้าขาว.พิกเซล.show(); // สิ่งนี้จะส่งสีพิกเซลที่อัปเดตไปยังฮาร์ดแวร์ ล่าช้า (2000); // หน่วงเวลาชั่วขณะหนึ่ง (หน่วยเป็นมิลลิวินาที) }
ต่อ Arduino ของคุณเข้ากับคอมพิวเตอร์ด้วยสายเครื่องพิมพ์ USB
ไปที่ Tools > Board แล้วเลือก Arduino/Genuino UNO board
ไปที่ Port และตรวจสอบให้แน่ใจว่าคุณได้เชื่อมต่อบอร์ดกับพอร์ต USB ที่ถูกต้อง หากคุณไม่แน่ใจ คุณสามารถถอดปลั๊ก Arduino และดูว่าพอร์ตใดหายไปจากรายการ เสียบกลับเข้าไปและพอร์ตจะแสดงรายการอีกครั้ง
อัปโหลดภาพร่างโดยคลิกที่ไอคอนอัปโหลด ซึ่งแสดงในรูปภาพที่มีคำอธิบายประกอบ ไฟควรกะพริบบน Arduino ขณะอัปโหลด เมื่ออัปโหลดเสร็จครึ่งหนึ่ง ไฟ LED บนวงแหวนนีโอพิกเซลจะสว่างเป็นสีเหลือง แล้วเปลี่ยนเป็นไฟสีขาวเต็มวงแหวน เป่าไมโครโฟนเพื่อทดสอบวงจร ไฟ LED ในชั้นนอกควรสว่างขึ้นตามลำดับ ตรวจสอบการบัดกรีบนไฟ LED ที่ไม่ทำงาน
ขั้นตอนที่ 7: เปลี่ยนสี ความสว่าง และเกณฑ์เซ็นเซอร์


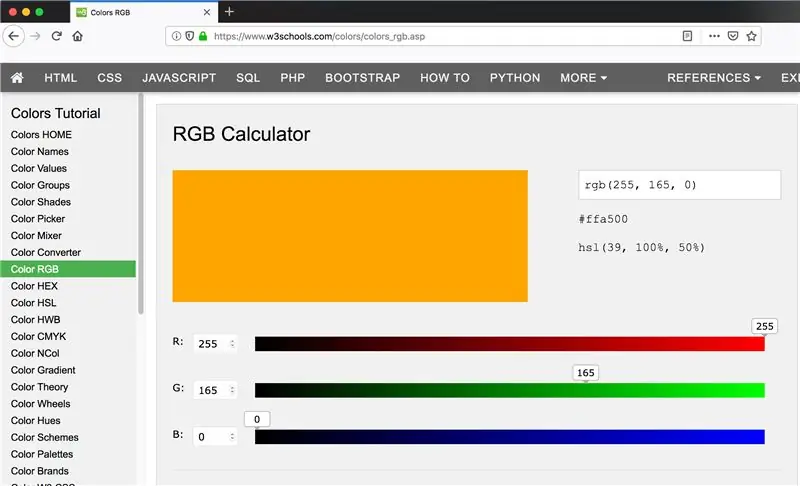
สี
สีของไฟ LED ถูกกำหนดโดยใช้ค่าสี RGB (แดง เขียว น้ำเงิน) หากคุณต้องการใช้สีที่แตกต่างจากที่ฉันเคยใช้ คุณสามารถค้นหาค่าของสีที่คุณต้องการได้โดยใช้เครื่องคำนวณสี RGB ออนไลน์ เช่น www.w3schools.com/colors/colors_rgb.asp
หากต้องการปิด LED ให้ใช้ค่า 0, 0, 0
หากต้องการตั้งค่า LED เป็นสีขาว ให้ใช้ค่า 255, 255, 255 รหัสในขั้นตอนก่อนหน้านี้ใช้สีขาวอมฟ้าที่มีค่า 226, 246, 255 และสีส้มที่มีค่า 255, 165, 0
ความสว่าง
หากต้องการเปลี่ยนความสว่างของไฟ LED ให้ไปที่ส่วนการตั้งค่าโมฆะของรหัสและค้นหาบรรทัดของรหัสต่อไปนี้:
พิกเซล.setBrightness(20); // ตั้งค่าความสว่าง
แก้ไขตัวเลขในวงเล็บเพื่อเปลี่ยนความสว่างของ LED
เกณฑ์เซ็นเซอร์
เมื่อคุณเรียกใช้โปรแกรม วงแหวน NeoPixel ครึ่งหนึ่งจะเริ่มเป็นสีเหลืองเพื่อแสดงถึงดอกไม้ และค่อยๆ เปลี่ยนเป็นไฟ LED สีขาวเต็มวงกลมเพื่อแสดงถึงส่วนหัวของเมล็ด ณ จุดนี้โปรแกรมควรหยุดชั่วคราวจนกว่าคุณจะเป่าเซ็นเซอร์ไมโครโฟน หากโปรแกรมดำเนินต่อไปและเปิดไฟ LED ชั้นนอกโดยไม่ได้เปิดใช้งานจากเซ็นเซอร์ ให้ไปที่ส่วนการตั้งค่าโมฆะของโค้ดและลดค่าที่แสดงด้านล่าง เพิ่มค่าหากโปรแกรมหยุดชั่วคราวแต่ไม่ตอบสนองเมื่อคุณเป่าเซ็นเซอร์
const int เกณฑ์ = 200;
ขั้นตอนที่ 8: ทำให้วงจรถาวรมากขึ้น

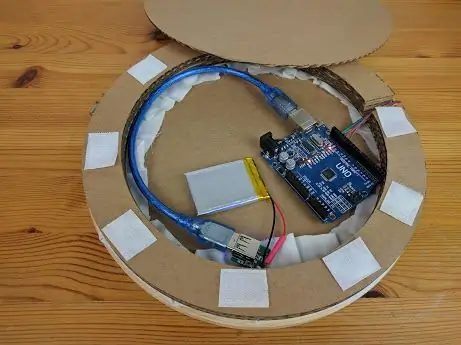
เมื่อวงจรทำงาน ให้ถอดปลั๊ก Arduino ออกจากคอมพิวเตอร์และถอดเซ็นเซอร์ไมโครโฟนออกจากเขียงหั่นขนม บัดกรีสายจาก Arduino ไปยังเซ็นเซอร์ไมโครโฟนเพื่อให้วงจรเดียวกันถาวรมากขึ้น ดันไมโครโฟนผ่านรูในการ์ดจากด้านหลัง หากจำเป็น ให้งอไมโครโฟนอย่างระมัดระวัง 90 องศา เพื่อให้บอร์ดวางราบหลังการ์ดได้ ต่อแบตเตอรี่เข้ากับ Arduino โดยใช้สายเคเบิลเครื่องพิมพ์และลำดับทั้งหมดควรทำงาน
ขั้นตอนที่ 9: สร้างรูปภาพ

ทำรูในผ้าของคุณในตำแหน่งที่คุณต้องการไมโครโฟน ฉันใช้หัวแร้งร้อนเผารูเล็กๆ แล้วใช้กรรไกรเล็มจนไมโครโฟนเข้าที่ ระบายสีและเย็บดอกไม้ของคุณบนผ้า เมื่อสีแห้ง ให้ติดภาพวาดเข้ากับห่วงปักผ้าและเล็มผ้าส่วนเกินออก เหลือเพียงเส้นขอบเล็กๆ
หากต้องการดูว่าส่วนประกอบวงจรใดปรากฏผ่านผ้าหรือไม่ ให้วางผ้าและห่วงไว้ที่ด้านบนของการ์ดชั่วคราวโดยให้ไมโครโฟนแสดงผ่านรู หากจำเป็น ให้ปิดเทปกาวเป็นชั้นๆ ตรวจสอบเป็นระยะๆ จนกว่าส่วนประกอบจะไม่ปรากฏขึ้นอีก ไฟ LED สว่างพอที่จะมองเห็นผ่านชั้นของเทปกาว หากคุณต้องเพิ่มเลเยอร์เพิ่มเติม คุณสามารถทำให้ไฟ LED สว่างขึ้นโดยการปรับโค้ดของคุณดังที่แสดงในขั้นตอนที่ 7
วางผ้าและห่วงกลับที่ด้านบนของการ์ดเหมือนเดิม และยึดให้เข้าที่โดยติดผ้าพิเศษที่ด้านหลังการ์ด
ขั้นตอนที่ 10: นำมันมารวมกัน

กาวการ์ดสีขาวบนวงกลมกระดาษแข็งลูกฟูก โดยให้ปิดไมโครโฟนไว้ แต่ไม่ใช่ Arduino และชุดแบตเตอรี่ ซึ่งจะต้องพันรอบขอบกระดาษแข็งโดยมีสายไฟลอดผ่านช่องผ่า
แนบกระดาษแข็งวงกลมสุดท้ายด้วย Velcro เพื่อให้คุณสามารถเข้าถึงแบตเตอรี่ได้ ทำรูบนกระดาษแข็งที่คุณต้องการแขวนไว้กับตะขอบนผนัง
ขั้นตอนที่ 11: เรียนรู้จากความผิดพลาด



ความพยายามครั้งแรกของฉันคือการใช้สติกเกอร์วงจรและเทปทองแดง สติ๊กเกอร์วงจรเป็นพื้นผิว LED ขนาดเล็กที่ติดตั้งบนสติกเกอร์ที่มีแผ่นทองแดง พวกเขามาจากบริษัท Chibitroniks ของ Qi Jie และฉันคิดว่าพวกเขาจะสมบูรณ์แบบ
ฉันไม่สามารถเชื่อมต่อที่เชื่อถือได้โดยใช้เทปทองแดงหรือเทปเงิน และเมื่อฉันบัดกรีลวดเข้ากับสติกเกอร์ ฉันยังคงได้สติกเกอร์ LED 3 ชุดเพื่อให้แสงสว่างโดยใช้แบตเตอรี่ 9V เห็นได้ชัดว่าพวกเขาไม่ได้มีไว้สำหรับโครงการไฟหลายดวงอย่างที่ฉันหวังไว้ เมื่อฉันดูหน้าเว็บเกี่ยวกับสติกเกอร์วงจรอย่างละเอียดมากขึ้น โครงการที่มีไฟ 4 ดวงกลายเป็นไฟ LED ประเภทอื่น ฉันสามารถจ่ายไฟให้กับสติ๊กเกอร์วงจรด้วยแบตเตอรี่ 12V แต่มันจะใหญ่เกินไปที่จะใส่เข้าไปในรูปภาพ
จากนั้นฉันก็ลองใช้ไฟ LED แบบเย็บได้ ฉันคิดว่าการมีพลังงานและกราวด์เพียงอย่างเดียวจะง่ายกว่าในการเดินสายมากกว่า LED ที่ตั้งโปรแกรมได้ซึ่งมีกำลังไฟ กราวด์ และสายข้อมูล แต่มันกลับกลายเป็นว่าวงจรที่ซับซ้อนกว่านั้นซึ่งต้องการแหล่งจ่ายไฟเพิ่มเติมและ MOSFET ซึ่งฉันไม่มี ฉันสามารถใช้ NeoPixels แบบเย็บได้ แต่มีราคาแพงกว่า
ดังนั้นหลังจากสตาร์ทแบบผิด ๆ หลายครั้ง ฉันก็ลงเอยด้วยหลอดไฟ LED ที่ตั้งโปรแกรมได้ซึ่งมีราคาถูกและใช้งานง่าย
แนะนำ:
Interactive Minecraft อย่าใส่ดาบ / ป้าย (ESP32-CAM): 15 ขั้นตอน (พร้อมรูปภาพ)

Interactive Minecraft Do Not Enter Sword/Sign (ESP32-CAM): มีสาเหตุหลายประการจริงๆ ว่าทำไมโปรเจ็กต์นี้จึงเกิดขึ้น:1. ในฐานะผู้เขียน Cooperative multitasking library TaskScheduler ฉันมักสงสัยว่าจะรวมประโยชน์ของการทำงานหลายอย่างพร้อมกันแบบมีส่วนร่วมกับประโยชน์ของการทำงานแบบ pre-emptive ได้อย่างไร
Bloomie-The Interactive Flowers: 6 ขั้นตอน (พร้อมรูปภาพ)

Bloomie-The Interactive Flowers: บางครั้งคำพูดก็ไม่เพียงพอที่จะแบ่งปันความรู้สึกของคุณ นั่นคือเมื่อคุณต้องการ Bloomie! Bloomie เป็นผลิตภัณฑ์สำหรับผู้ที่แบ่งปันอารมณ์ผ่านแสงไฟ เมื่อคุณทริกเกอร์การโต้ตอบบางอย่าง ข้อความจะถูกส่งไปยัง Bloom ของอีกฝ่าย
Interactive Touchless Light: 7 ขั้นตอน (พร้อมรูปภาพ)

Interactive Touchless Light: สวัสดีทุกคน! ฉันต้องการแบ่งปันโครงการที่ฉันได้ทำที่นี่ ฉันได้รับแรงบันดาลใจในการทดลองระบบสัมผัสแบบ capacitive ผ่านโครงการในมหาวิทยาลัยของฉัน ฉันค้นพบเกี่ยวกับเทคโนโลยีนี้ผ่านคำสั่งสอนและใช้สิ่งที่ฉันเรียนรู้
Interactive Infinity Mirror: 9 ขั้นตอน (พร้อมรูปภาพ)

Interactive Infinity Mirror: การมอบหมายสำหรับชั้นเรียนนี้เรียบง่ายแต่ซับซ้อน: สร้างสิ่งที่โต้ตอบกับ Arduino ต้องได้รับการออกแบบมาอย่างดี มีความท้าทายทางเทคนิคเพียงพอและเป็นต้นฉบับสำหรับแนวคิดดั้งเดิมในเว็บไซต์อย่าง Instructables ในปัจจุบัน จาก
Interactive Geodesic LED Dome: 15 ขั้นตอน (พร้อมรูปภาพ)

Interactive Geodesic LED Dome: ฉันสร้างโดม geodesic ซึ่งประกอบด้วยสามเหลี่ยม 120 รูปพร้อม LED และเซ็นเซอร์ที่แต่ละรูปสามเหลี่ยม LED แต่ละตัวสามารถระบุได้ทีละตัว และเซ็นเซอร์แต่ละตัวได้รับการปรับจูนโดยเฉพาะสำหรับสามเหลี่ยมเดียว โดมถูกตั้งโปรแกรมด้วย Arduino เพื่อให้แสงสว่าง
